ごあいさつ
はじめましてdockurageです。今回はAbemaTVやニコニコ生放送で放映中の「【ガルフレTV】渡部優衣&伊藤美来のガールフレンドになりたいの」で、2Dキャラクターを生出演させた事例紹介をいたします。この施策はゲームを開発しているエンジニアから発案されたもので試験的に始めることになったものです。
採用したツール
生放送に使った主なツールは以下の3つです。どれもすでに有名なプロダクトなので、詳しく取り上げることはしませんが一言だけ説明しちゃいます。
Live2D Cubism (Modeler, Animator, Viewer)
1枚のイラストをパーツ分解し、それぞれを動かしたり歪めたりすることで、原画の雰囲気を崩さずアニメーションさせることができるアニメーション作成ソフトです。
FaceRig
カメラを使ったモーションキャプチャをアバターへリアルタイムに反映させることができるソフトウェアです。
FaceRig Live2D Module
FaceRigでLive2Dモデルを動かすのに必要なFaceRigの追加モジュールです。
Live2D編
素材の読み込み
FaceRigは3Dキャラクターの利用がメインのツールですが、FaceRig Live2D Moduleを追加すると2Dキャラクターを利用できるようになります。ガールフレンド(仮) 以下GF(仮) には「2人だけのストーリー」というLive2Dを採用したアドベンチャーパートがあるので、そのデータを活用して作成することになりました。
PSDを用意しよう
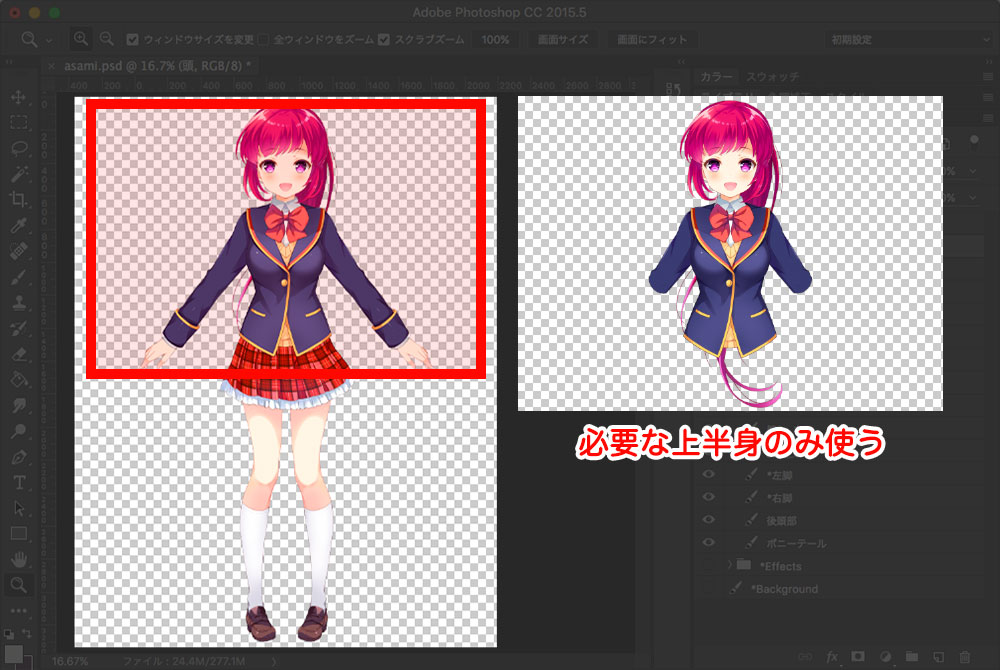
まずは原画が必要です。Live2D Cubism EditorはPSDのインポートが可能なのでPhotoshopでデータを用意します。前述の通りGF(仮)では「2人だけのストーリー」のために作った「浅見景」のPSDを使いました。元データには全身ありましたが、今回はFaceRigで必要な上半身のパーツだけ使います。

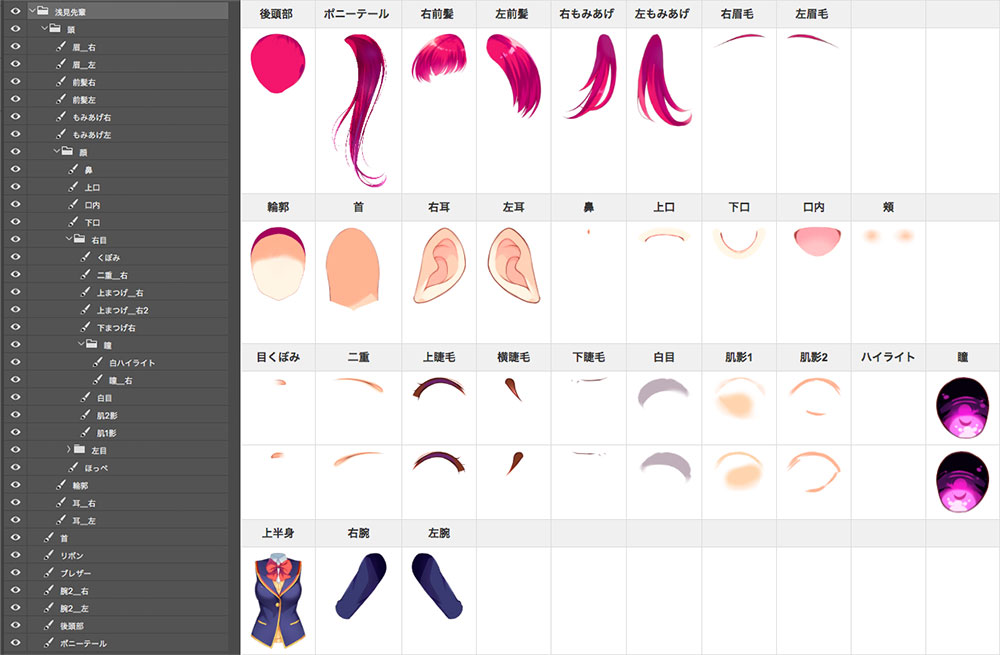
上半身だけに絞ってもパーツ種類は下図くらいあります。結構多いです。特に顔まわりに集中しています。

Live2D Cubism Editorに読み込む
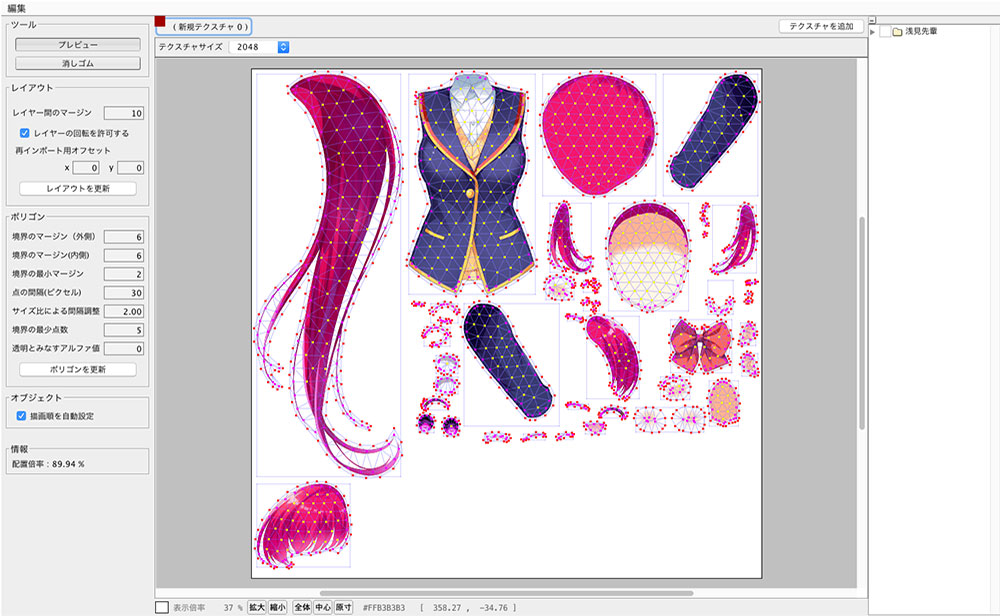
まずはLive2D Cubism Editorで 幅1200px 高さ1200px の正方形の新規プロジェクトを作成しました。そしてLive2DはPSDインポートを行うと、自動的に1枚の画像としてレイアウトしてくれます。ただしパーツが大きかったり数が多い場合は縮小されてしまうので、画像サイズを大きくしたり複数枚に分けたりといった調整が必要なこともあります。

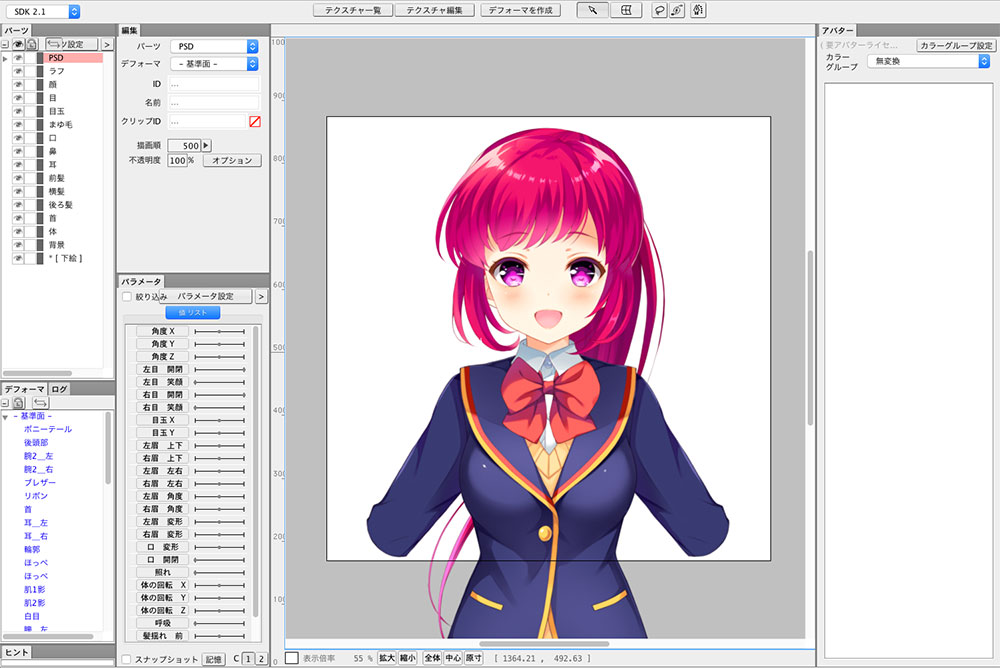
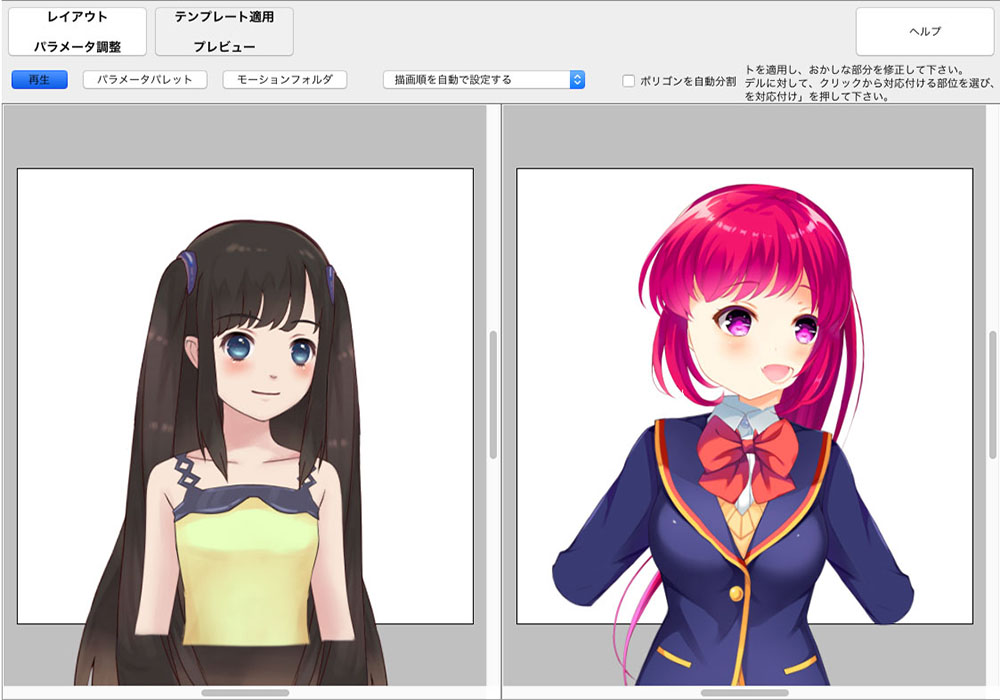
インポートが完了すると、PSDでレイアウトした状態と同じ形でパーツを配置してくれます。
FaceRigテンプレートの適用
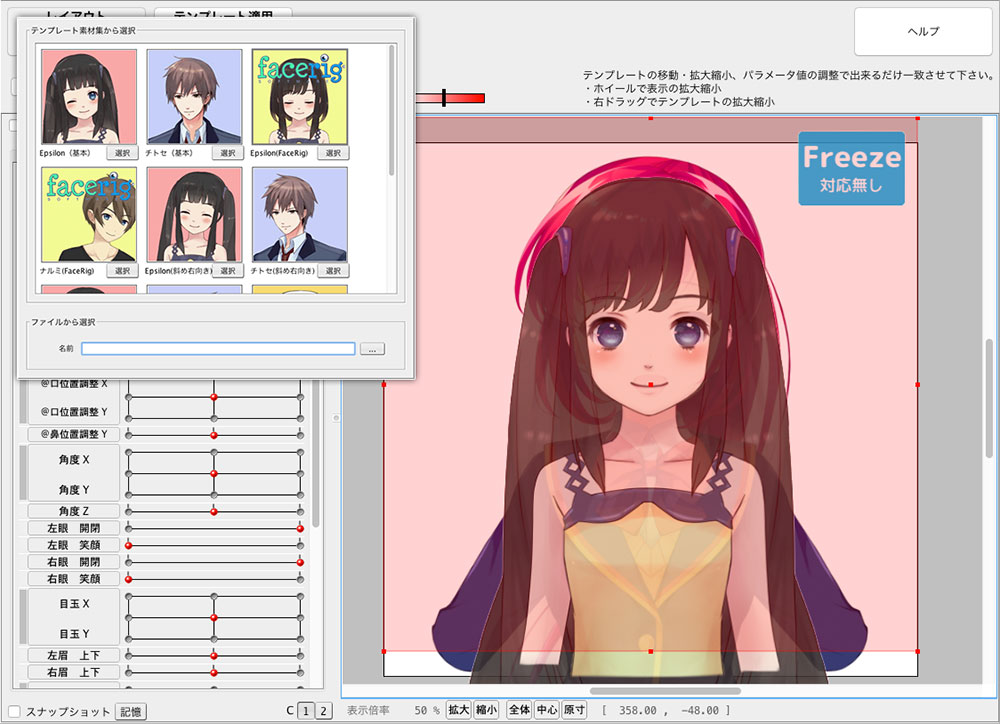
Live2Dにはテンプレート機能があり、公式がFaceRig用のテンプレートを用意してくれています。公式テンプレートを自分のモデルに重ねるようにすると適用されます。

便利なテンプレート機能ですが、万能というわけではありません。FaceRig用のモデルは9方向に激しく向くので、元の顔と完全一致してないが故のズレがあり、そのまま使うのは正直なとこ難しいです。細かい調整は手動でぽちぽちやっていくことになります。

テンプレートを適用するとFaceRigで対応しているパラメータを用意してくれます。眉のDEFORMなどはFaceRigの仕様書とパラメータ名が微妙に違いました。一部不明なところはありますが、目と眉以外は素直にパラメータにならって作成を進めると良さそうです。
| FaceRig対応しているパラメータ名 | テンプレート | 範囲 | 概要 |
|---|---|---|---|
| PARAM_ANGLE_X | ○ | -30 〜 30 | 画面の左右を向く |
| PARAM_ANGLE_Y | ○ | -30 〜 30 | 画面の上下を向く |
| PARAM_ANGLE_Z | ○ | -30 〜 30 | 画面の左右に傾く |
| PARAM_BODY_ANGLE_X | ○ | -10 〜 10 | 画面の左右を向く |
| PARAM_BODY_ANGLE_Z | ○ | -10 〜 10 | 画面の左右に傾く |
| PARAM_BREATH | ○ | 0 〜 1 | 呼吸 |
| PARAM_EYE_BALL_X | ○ | -1 〜 1 | 目玉左右を向く |
| PARAM_EYE_BALL_Y | ○ | -1 〜 1 | 目玉上下を向く |
| PARAM_EYE_L_OPEN | ○ | 0 〜 1 | 目を開く |
| PARAM_EYE_R_OPEN | ○ | 0 〜 1 | 目を開く |
| PARAM_EYE_FORM | – | -1 〜 1 | – |
| PARAM_BROW_L_Y | ○ | -1 〜 1 | 眉を上下に動かす |
| PARAM_BROW_R_Y | ○ | -1 〜 1 | 眉を上下に動かす |
| PARAM_BROW_L_ANGLE | ○ | -1 〜 1 | 眉を怒らす |
| PARAM_BROW_L_DEFORM | – | -1 〜 1 | – |
| PARAM_BROW_R_ANGLE | ○ | -1 〜 1 | 眉を怒らす |
| PARAM_BROW_R_DEFORM | – | -1 〜 1 | – |
| PARAM_MOUTH_OPEN_Y | ○ | 0 〜 1 | 口を開く |
| PARAM_MOUTH_FORM | ○ | -1 〜 1 | 口の笑怒 |
| PARAM_TERE/PARAM_CHEEK | – | 0 〜 1 | 照れ(スペシャルポーズ1) |
| PARAM_TEAR | – | 0 〜 1 | 恐怖(スペシャルポーズ2) |
| PARAM_RAGE | – | 0 〜 1 | 怒り(スペシャルポーズ3) |
| PARAM_HAIR_FLUFFY | – | 0 〜 1 | 髪ふわ?(スペシャルポーズ4) |
※スペシャルポーズとされているパラメータはFaceRigでボタンを押すと切り替わります。
モデルの調整
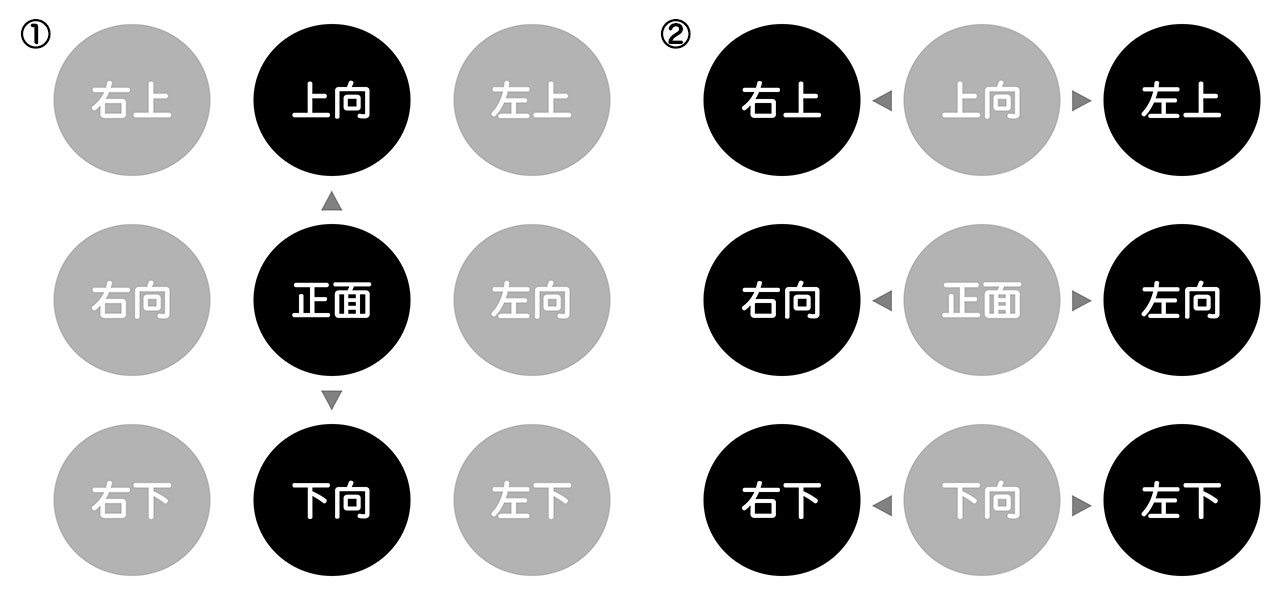
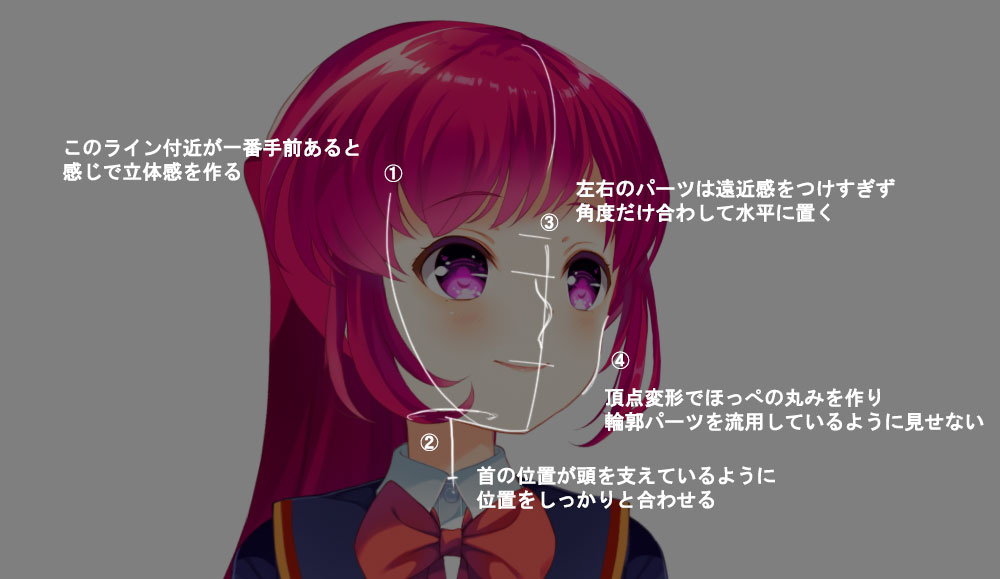
最初に調整するのは、目鼻口耳といった主要なパーツのレイアウトです。ここの位置調整をちゃんと終わらせてから細かい形の変形を行わないと、やり直す頻度が多くなるのでしっかり調整します。9方向の作成順は下図のようにしました。
- ① 顔の上下を作ります。上下はパーツの上下移動で調整しやすく楽だからです。
- ② 3方向が確定したら状態を保持しつつ左右を向かせて調整するといいです。

調整(上下)
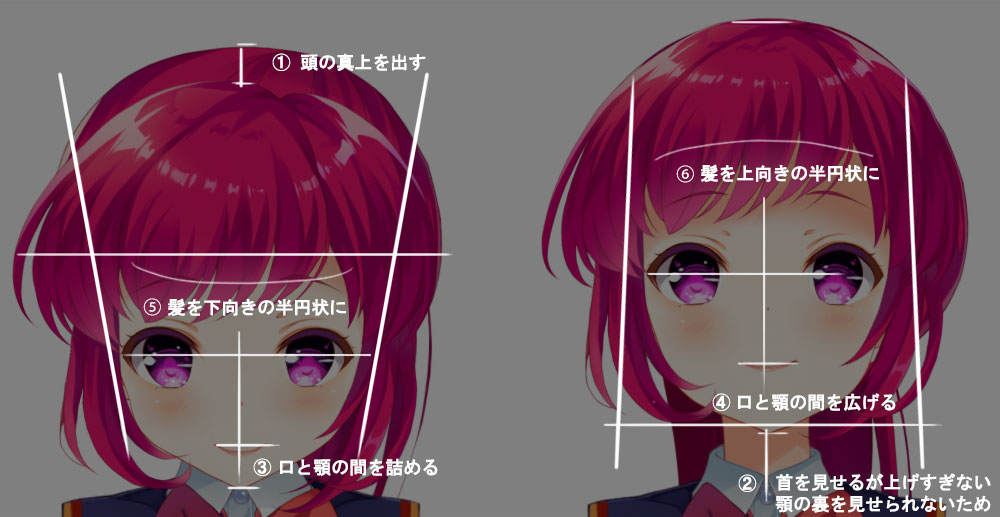
前述の通り上下向きはパーツの上下スライドが主な調整作業です。前後の遠近感を意識して、各パーツの開きと詰めの調整が主な対応になります。それがうまくいったら、頭の丸みを活かして、立体感を作ってくのが良いかと思います。

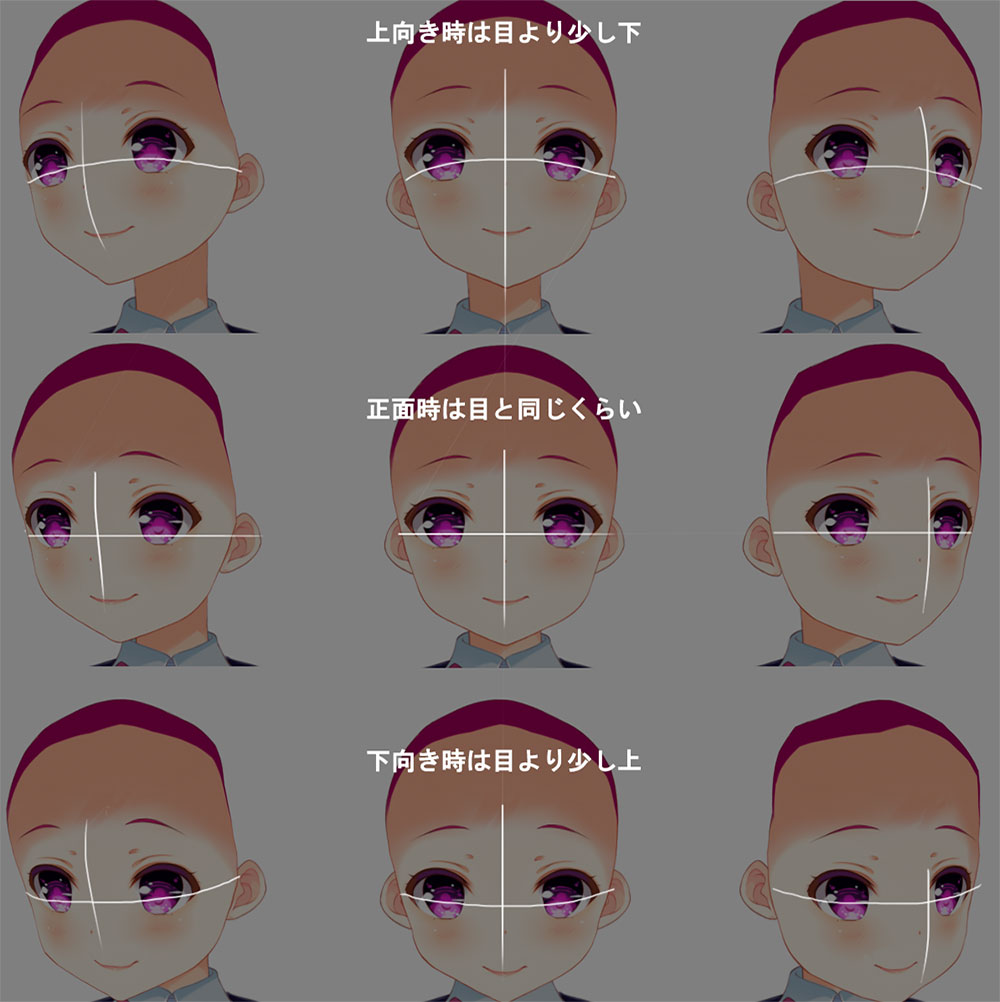
調整(左右)
上向き/正面/下向きを作ったら、それぞれの位置から左右を向けて調整を進めます。これらを詰めきると9方向のおおよその調整が完了したことになります。

調整(耳)
もみあげなどで隠れがちの耳ですが、髪を非表示にしてでも位置をしっかりと調整しておきます。髪の隙間からとんでもない位置に耳が見えると、途端に平面的に見えてしまいます。

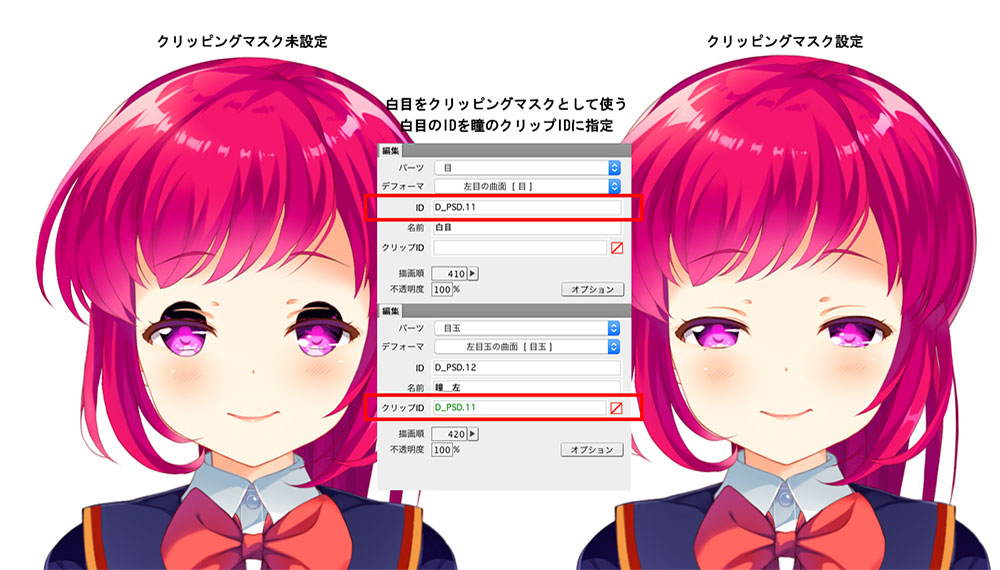
調整(目)
テンプレートを適用後、なぜか目がはみ出てしまっていました。FaceRigではクリッピングマスクが適用されるので目の中のパーツを白目でクリッピングマスクしてしまいます。白目の編集パレットからIDをコピーし、瞳のクリップIDにペーストして設定すると、白目からはみ出た部分が非表示になります。

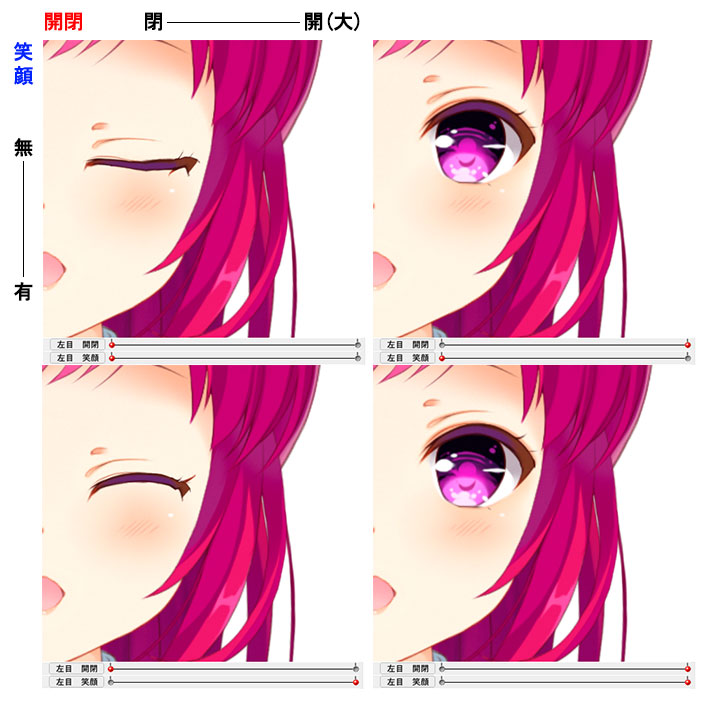
目についてはテンプレートで適応されたパターンに習い、調整のみを進めます。
① 笑顔:笑顔のコントロールをするパラメータ。「無し:0」「有り:1」の2段階。
② 開閉:口の開閉をコントロールするパラメータ閉じる、「閉じる:0」「開く:1」の2段階。
今回は笑顔で目が開いた状態はどちらも同じにしていますが笑顔用の開いた目を作っても良さそう。

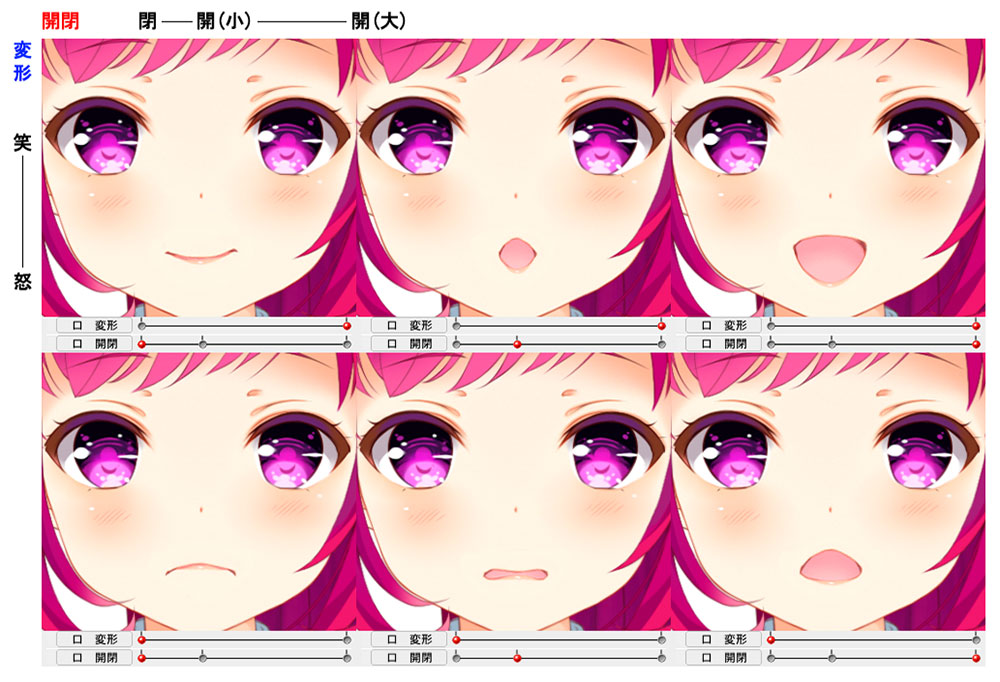
調整(口)
子音が再現できるようモデリングはしますが、残念ながらFaceRigで表示させることが難しい口の形があるようです。口については、未熟な事もありまだまだ再考の余地がありそうです。目安程度に見ていただければと思います。

こういった複雑な口のパターンを用意するためには、パラメータを2つ使って組み合わせることで実現しています。
① 変形:口角を上げ下げするため頬筋をコントロールするパラメータ。「下がる:0」「上がる:1」の2段階。
② 開閉:口の開閉をコントロールするパラメータ閉じる、「閉じる:0」「窄める:0.3」「開く:1」の3段階。

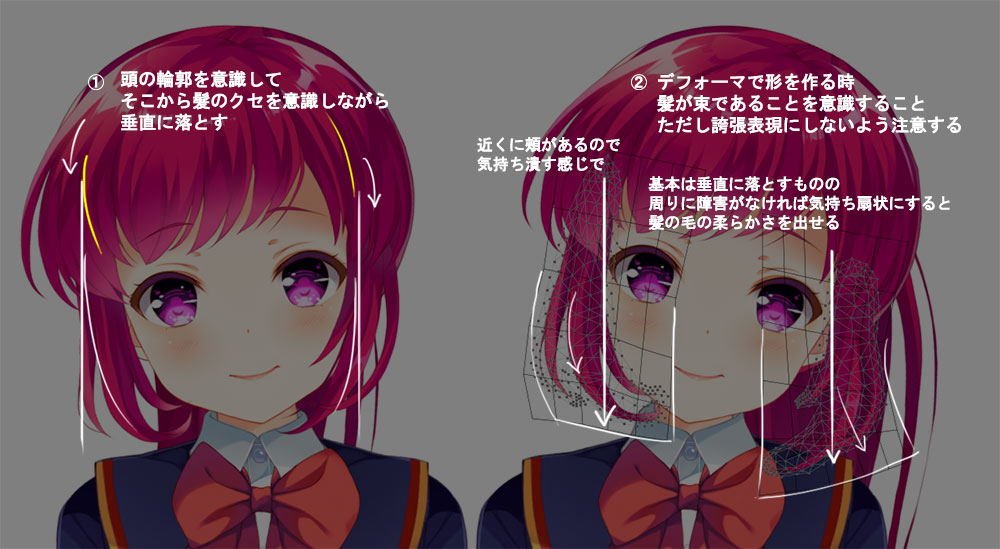
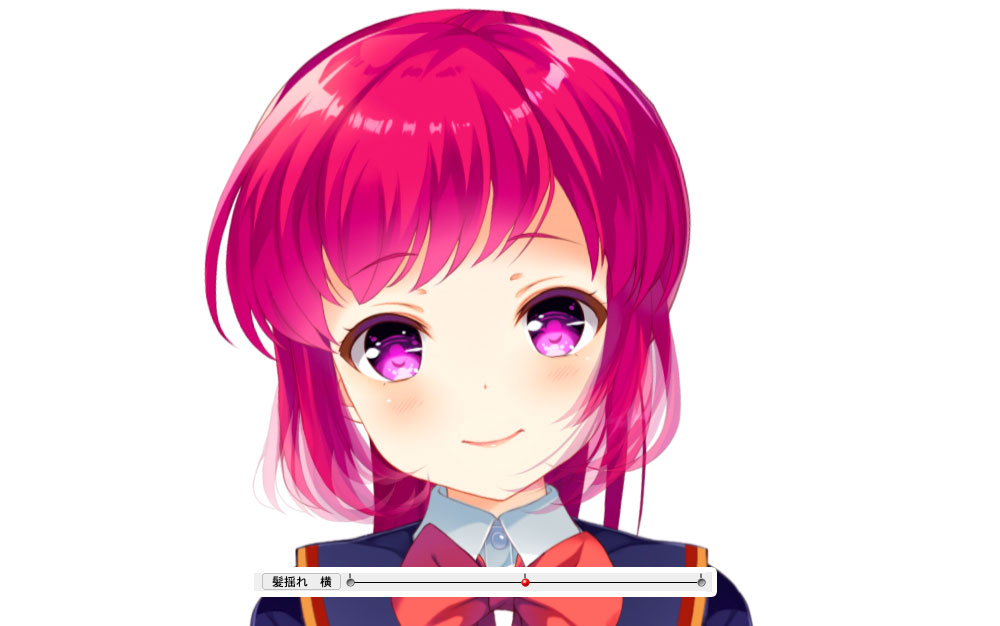
調整(髪)
髪は想像以上に大変でした。画面の中で髪が占める面積の広さ、揺れ、髪の流れなどの帳尻合わせをするケースが多くトライアンドエラーの繰り返しでした。ただ、逆に言うと情報量が多く、応用の効かせやすいパーツなので、上手に使うと効果が大きそうです。気をつけた点は、髪の柔らかさが出るように状況に合わせてデフォーマを扇状にしたりしています。ほんの気持ち程度ですが。

髪の揺れは別パラメータで気持ち揺らす程度の設定をしておきます。揺れには曲面デフォーマを使うのが楽。またこのパラメータは後述の物理演算時の揺らしで使うことがあります。

出力
「ファイル」>「mocファイル書き出し」で下記のファイルが書き出されます。
asami
├── asami.2048
│ ├── texture_00.png
│ └── texture_01.png
├── asami.moc
└── asami.model.json
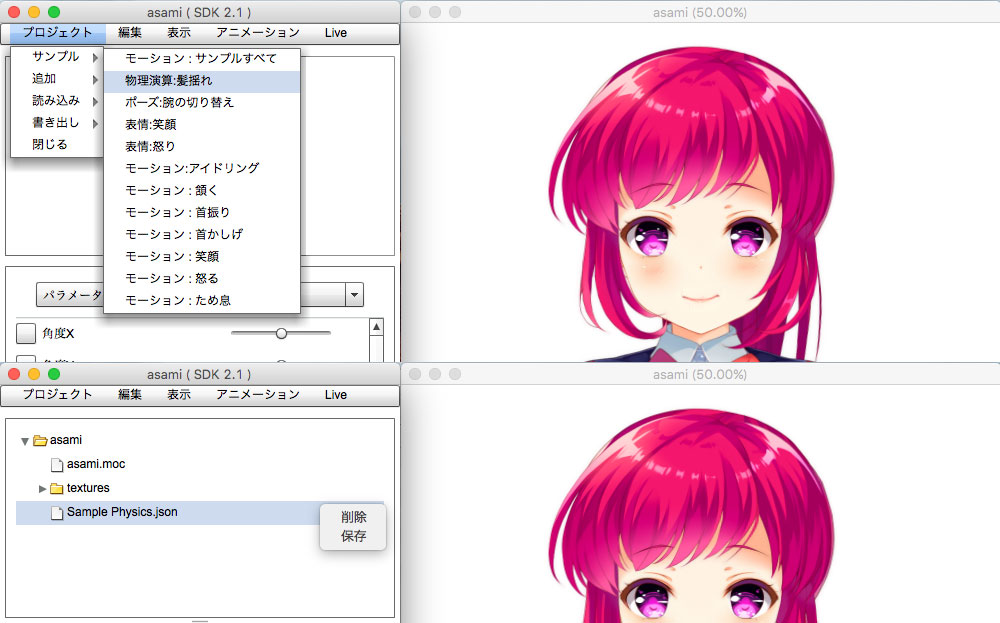
髪の物理演算
髪の物理演算はLive2D Viewerで簡単に作れます。
「プロジェクト」>「サンプル」>「物理演算:髪揺れ」を選択すると「Sample Physics.json」というのができるので、それを右クリックして保存するだけです。デフォルトでも綺麗に動きますが、もし調整が必要であれば同アプリケーション内で閾値を調整できます。最後に名前を「asami.physics.json」とリネームします。理由は FaceRig の仕様でファイルにキャラ名を指定する必要があるからです。

端折りましたが、これでモデルは完成になります。
FaceRig編
用意するファイル
用意するファイルの確認をしましょう。以下のようなディレクトリ構成でファイルを用意します。この中で「必須」でないものはなくてもいけます。ただ作っておくと便利なものもあるので下の説明を参考にしてみてください。
ディレクトリ構成
asami
├── asami.2048
│ ├── texture_00.png
│ └── texture_01.png
├── asami.moc
├── asami.model.json
├── asami.physics.json
├── cc_asami.cfg
├── cc_names_asami.cfg
└── motions
└── highlight.mtn
各ファイルの概要
| ファイル名 | 必須 | 概要 |
| [キャラ名].2048/*.png | ○ | Live2Dモデルのテクスチャファイル |
| [キャラ名].moc | ○ | Live2Dモデルの実データファイル |
| [キャラ名].model.json | ○ | Live2Dモデルのモデル設定ファイル |
| [キャラ名].physics.json | Live2Dモデルの物理演算設定ファイル | |
| cc_names_[キャラ名].cfg | FaceRig上で表示するキャラ情報ファイル | |
| cc_[キャラ名].cfg | FaceRig上で使用する初期値/モーション/パラメータなどの設定ファイル | |
| motions/[モーション名].mtn | FaceRig上で使用するモーションファイル |
この中で頭に「cc」とついているファイルは FaceRig が必要としている設定ファイルです。なくても動作はしますが下記のような記述しておくと色々とメリットがあります。
cc_names_[キャラ名].cfg
アバターの名前や説明用の文章などを登録することができます。アバター一覧の検索などにヒットするようになります。
名前を設定する
set_friendly_name [アバター名] '[検索などで使うアバター名]'
example: set_friendly_name asami 'asami'
説明文を設定する
set_avatar_skin_description [アバター名] default '[アバター説明文]'
example: set_avatar_skin_description asami default 'GF characters'
cc_[キャラ名].cfg
カメラの位置によるアバターの表示サイズやポジション設定。ボタンによって再生されるモーションの登録などができます。トラッキングでは難しいアニメ調の表現などはモーションを作って再生することになります。
カメラのポジション指定する
set_cam_pos [アバター名] [X座標] [Y座標] [Z座標]
example: set_cam_pos asami 0 0 0Q/W/E/R/T/Yキーで特定のモーション再生する
set_special_action_anim [アバター名] '[モーションファイル名]' [キーアサイン]
example: set_special_action_anim asami 'cry.mtn' 1Z/X/C/Vキーで特定のパラメータを変更する
set_special_pose_param [アバター名] '[パラメータ名]' [最小値] [最大値] [キーアサイン]
example: set_special_pose_param asami 'PARAM_HIGHLIGHT' 0 1 1
インストール先
全てのファイルの準備が整ったら下記のディレクトリにフォルダをドロップします。
C:\ProgramFiles(X86)/Steam/SteamApps/common/Facerig/Mod/VP/PC_CustomData/Objects
FaceRig の日本語化
FaceRig は日本語対応されています。※ちょっと変な日本語ですが…笑
- ユーティリティバーから「Switch to Advanced UI」を押す
- カスタマイズバーから「General Options」を押す
- 「Language」から「Select Language」で「日本語」を選択
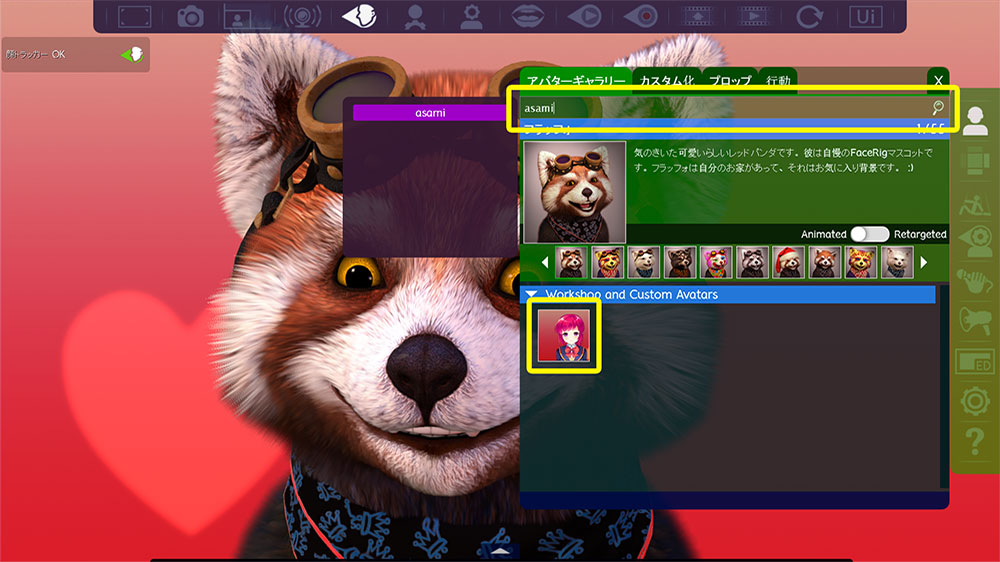
アバターの読み込み
デフォはレッドパンダ?のようなのでそそくさと変更してしまいます。設定ファイルを作っておけば、アバターギャラリーの検索フォームにアバター名を入れるだけでアバターが表示されるので起動します。

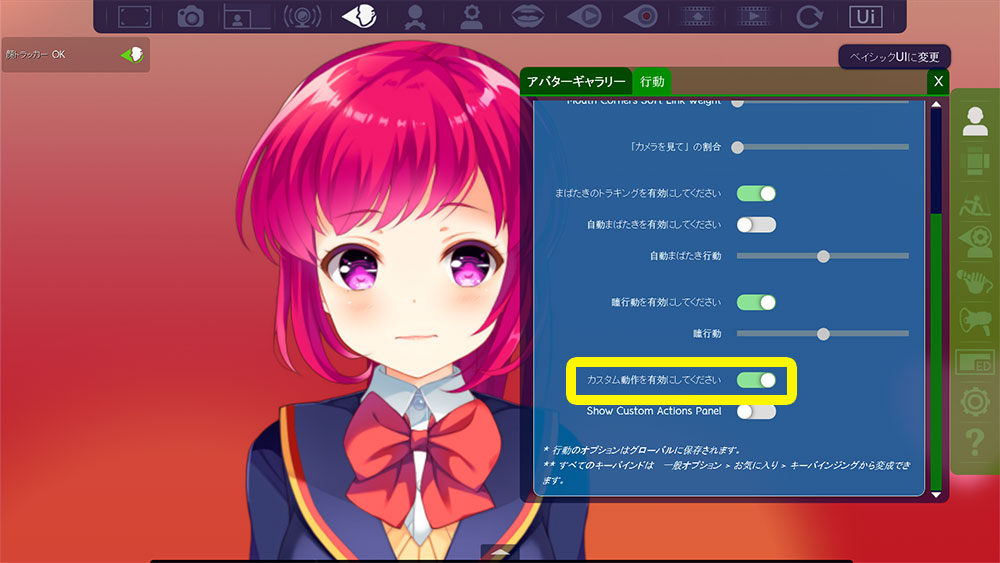
カスタム動作の設定
今回は説明をしませんが、モーションを作って設定ファイルに登録した場合は、ここをONにします。OFFのままキーボード押しても何の反応しないという罠にはまったので気をつけましょう。

これで表情トラッキングでは追うことが難しいアニメ的表現をキー操作で行うことができるようになります。下は青ざめたモーション。

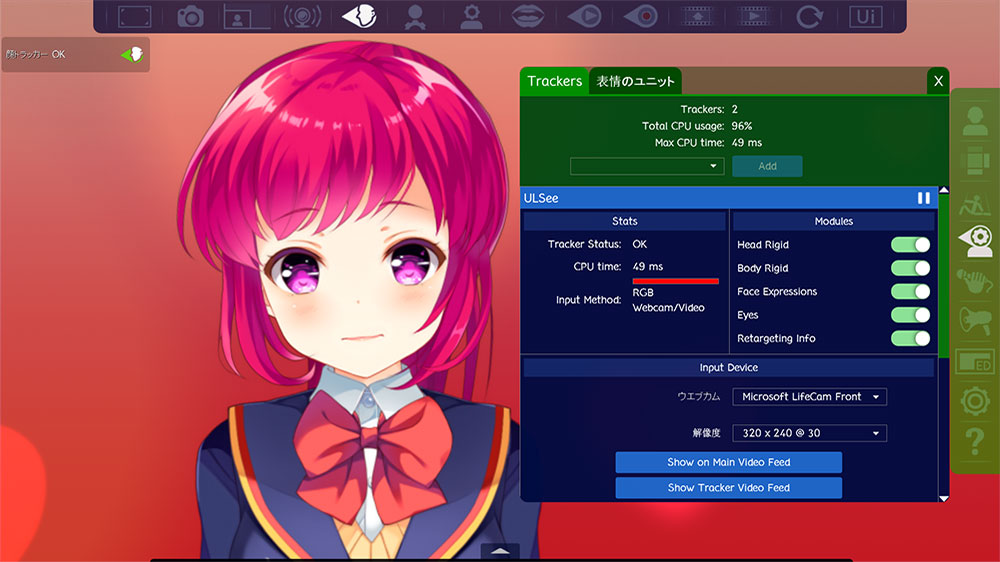
トラッキング用カメラの設定
カメラの調整します。「Input Device」では使用するカメラを選んだり、トラッキング用データの解像度を下げることができます。感度は落ちるものの、低スペックPCでは挙動が軽くなったりします。

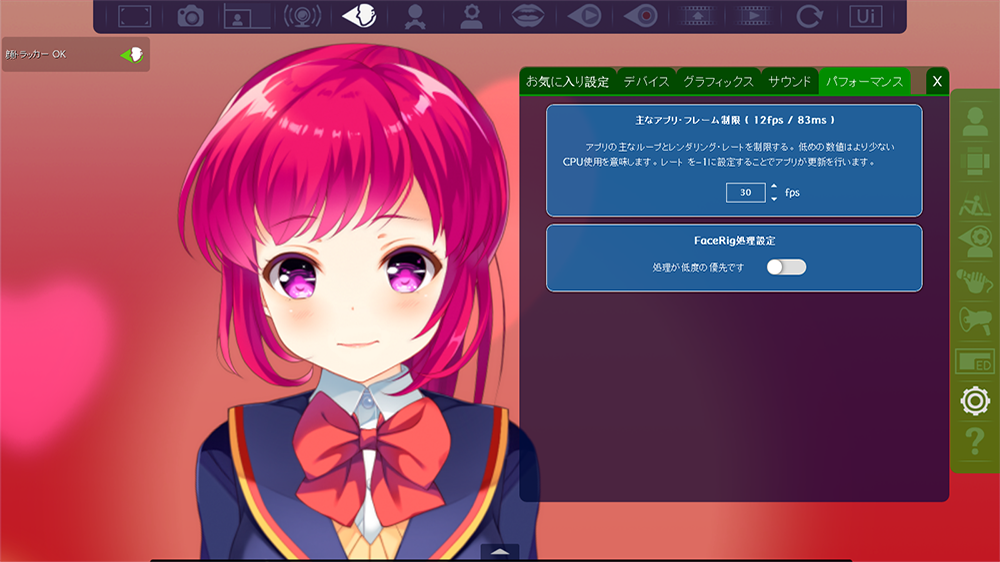
FPSの設定
今回は生放送なので、設定通りいくわけではないですが、FPS を上げる下げるかは、演出として大事です。FPS を上げるとヌルヌル動くので人が演じている感が出ます。ただヌルヌルさせすぎるとアニメらしさがなくなるので、あえて FPS を下げる選択肢もあるかと思います。この辺はライブ感もしくはアニメ感に重きをおくかで設定してみましょう。

閾値の設定
トラッキングの感度を調整します。

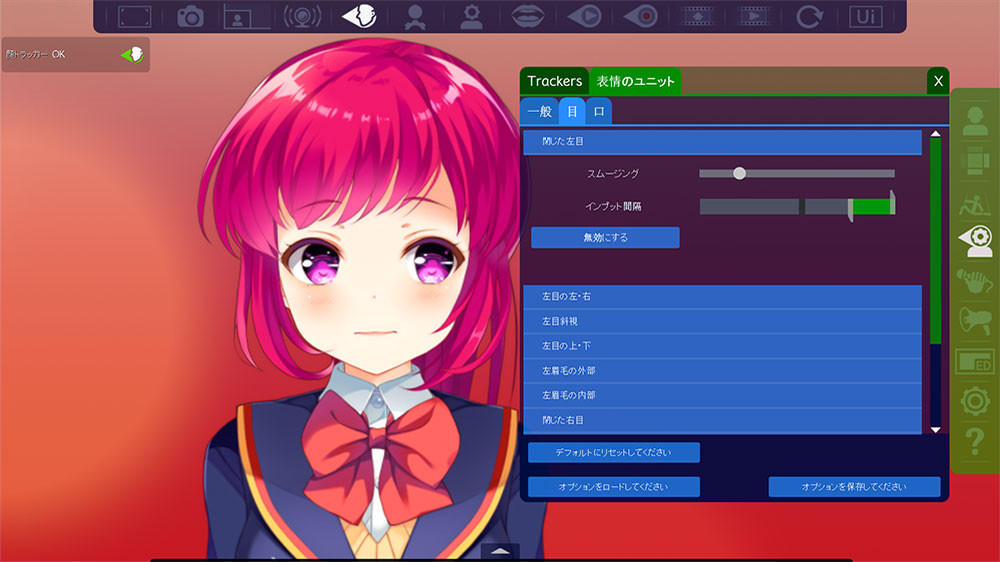
表情ユニット調整項目
調整できる閾値の項目一覧です。目が小さい人はキャラが半目のままになりがちだったりするので「閉じた左/右目」でインプット間隔を調整してあげるとキャラがパッチリしてくれます。GF(仮)では以下の表でマルがついている3つのパラメータを重点的に調整しています。
| 種別 | 項目 | 要調整 |
|---|---|---|
| 一般 | 体をたおす | |
| 一般 | 体を回す | |
| 一般 | 頭をたおす | |
| 一般 | 頭を回す | |
| 一般 | 頭を横にずらす | |
| 一般 | 鼻上・下 | |
| 目 | 閉じた左目 | ○ |
| 目 | 左目の左・右 | |
| 目 | 左目斜視 | |
| 目 | 左目の上・下 | |
| 目 | 左眉毛の外部 | |
| 目 | 左眉毛の内部 | |
| 目 | 閉じた右目 | ○ |
| 目 | 右目の左・右 | |
| 目 | 右目の斜視 | |
| 目 | 右目の上・下 | |
| 目 | 右眉毛の外部 | |
| 目 | 右眉毛の内部 | |
| 口 | あご下ろし | ○ |
| 口 | 唇を左に伸ばす | |
| 口 | 唇で分からない時の左 | |
| 口 | 唇で右に伸ばす | |
| 口 | 唇で分からない時の右 | |
| 口 | 下唇下げる | |
| 口 | すぼめた唇 |
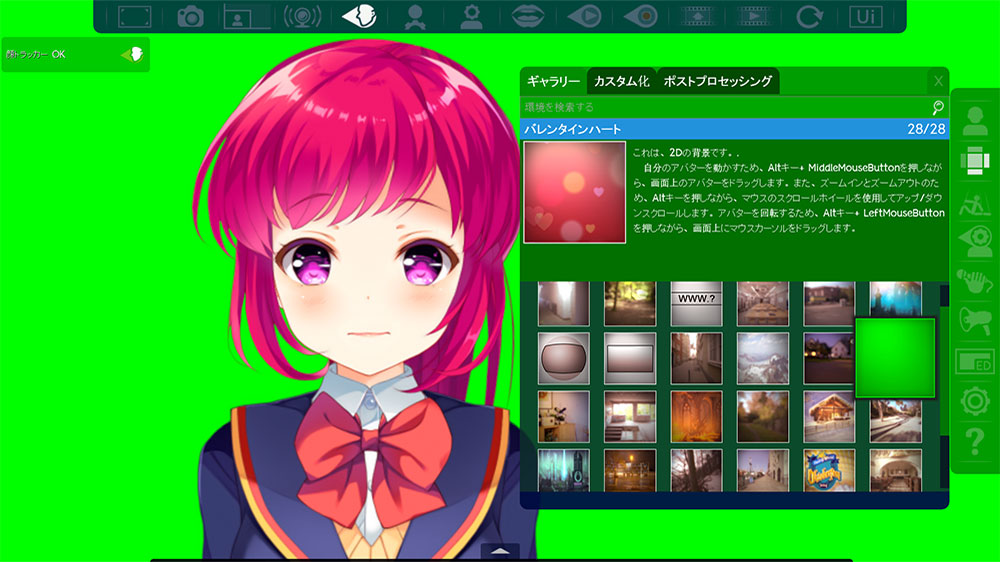
背景の設定
背景を変更できます。今回は生放送の映像に合成するのでクロマキー合成用の単一色の背景に切り替えます。

合成
最後に放映用の映像に合成して動作させます。

まとめ
今回は試験導入ということもあって、変わった使い方はしていないので基本的な内容になったかと思います。突っ込んだ話は少ないので基本的な流れをつかんでもらえれば幸いです。今回作成したキャラたちについては今後番組内でどう使っていけばよいかスタッフと練っています。私としては背景とか工夫して本当にアニメ空間で談話しているようなブラッシュアップができたらなぁとか妄想しています。
キャラクターを活用した生放送はまだまだアイデア次第で新しい見せ方ができる分野だと思います。こういう放送してほしい。もしくは一緒にやりたいなどいったご意見をいただけたら嬉しいです。
