みなさん、初めまして。AbemaTVデザイナーの竹原です。
AbemaTVは、無料で楽しめるインターネットテレビ局として、スマートフォンやPC、AppleTV、AndroidTVなど様々なデバイスで提供している動画サービスです。今回は開発現場でUIを制作する時に使用する【プロトタイピングツール】についてまとめます。
デザイナーの役割とプロトタイピングツールの必要性
ネイティブアプリの開発現場では、デザイナーは静的なデザインを作るだけでなく遷移や動きのイメージをエンジニアやプロデューサーと共有する事が求められています。プロトタイピングツールを使うことで、全体のストーリー設計を早い段階からメンバーと共有でき課題を洗い出せることで、制作の効率をあげることに繋がります。2010年Sketchが登場して以来、新しいプロトタイピングツールも次々と登場しています。ここ数年のプロトタイピングツールの変化とともに、デザイナーも自ら必要なアウトプットのためのツールを選択する必要があります。では、どのような時に、どのツールを選べば良いのでしょう。
プロトタイピングの種類
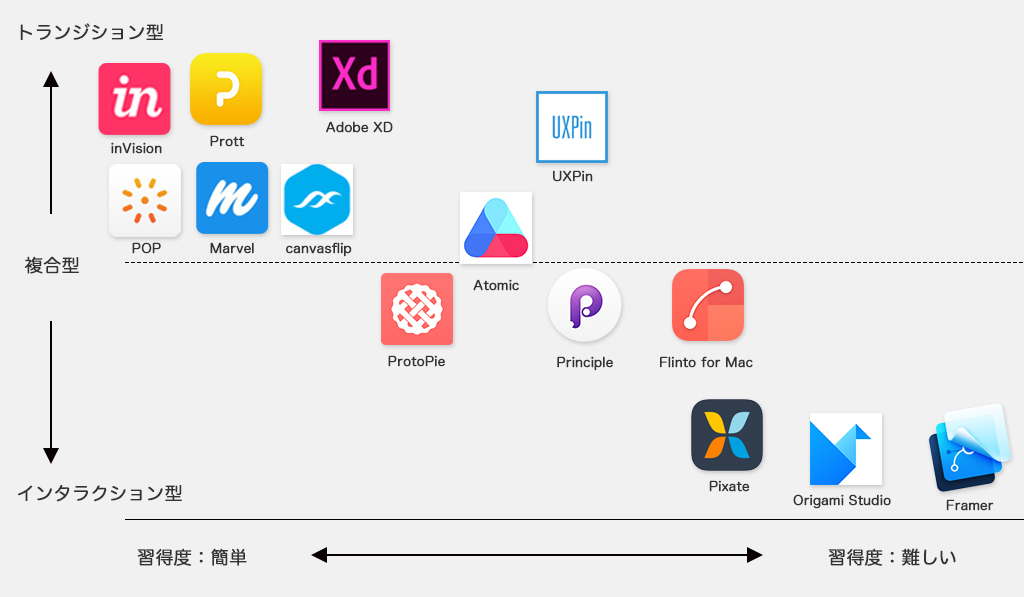
プロトタイピングツールには以下の3種類があります。
- トランジション型=遷移
- インタラクション型=動き
- 複合型
・トランジション型
全体の遷移を主にできるものです。凝った動きや細い条件による動きは作れませんが、簡単に早く制作することができます。
例:Prott・inVision・Marvel・AdobeXD・POP・canvasflip・UXPin
・インタラクション型
1つの画面や機能に絞り、細かな動きを作ることができます。if文なども書くことができるので、細かな条件や数値での指定の動きもできます。しかし、画面遷移の動きを作るのは苦手です。また、難易度も高くトランジション型よりも時間がかかります。
例:Pixate・Origami Studio
・複合型
遷移と動きどちらも作ることができるものです。インタラクション型に特化したものに比べると、そこまで多くの細かな機能はついていないことがありますが、大まかな動きと遷移はできます。
例:Principle・Atomic・ProtoPie
それぞれのツールには得意不得意があるので、制作のスピードを重視するのか、細かな動きの認識の共有をしたいのかなどにより、ツールを選ぶことをお勧めします。
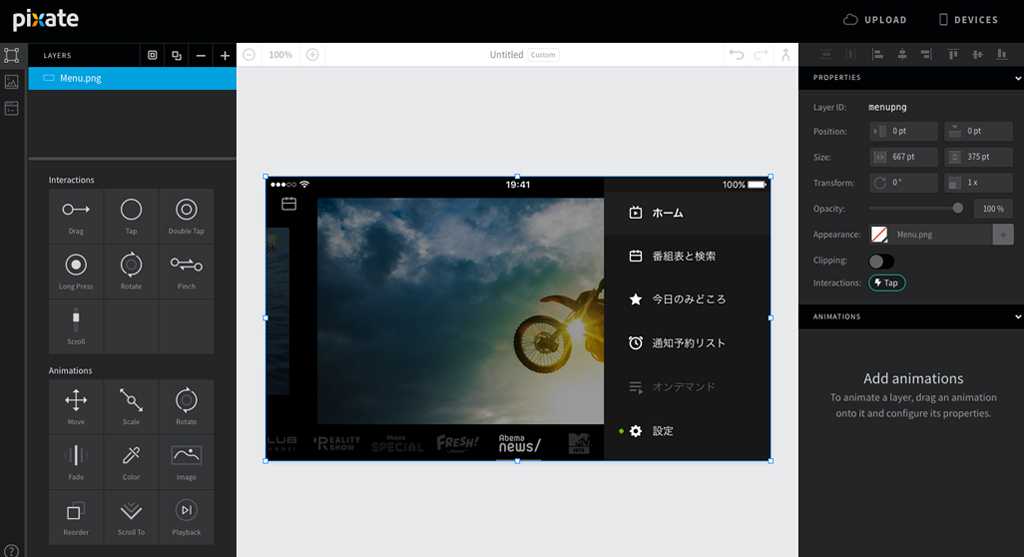
Pixateの終了

AbemaTVでは、動画を扱うサービスなので動画が流れるタイミングなどスムーズな動きができているかを確認することが重要であり、インタラクション型のPixateは制作するうえで欠かせないものになっていました。
しかし、2016年10月31日Pixateがサービスを終了してしまいました。そこで今回私は、Pixateに変わるツールがあるのかどうか、主にインタラクション型ツールを5つ選び使ってみた感想をまとめます。
インタラクション型プロトタイピングツール5選
では、ここから本題のプロトタイピングツール5つの比較になります。
今回は下記のプロトタイピングツールを比較しました。
⑴ProtoPie
⑵Origami Studio
⑶Flint for Mac
⑷Principle
⑸Atomic
⑴ProtoPie
https://www.protopie.io/
2016年6月リリースされた韓国発のプロトタイピングツールです。Googleの元デザイナーにより制作されています。

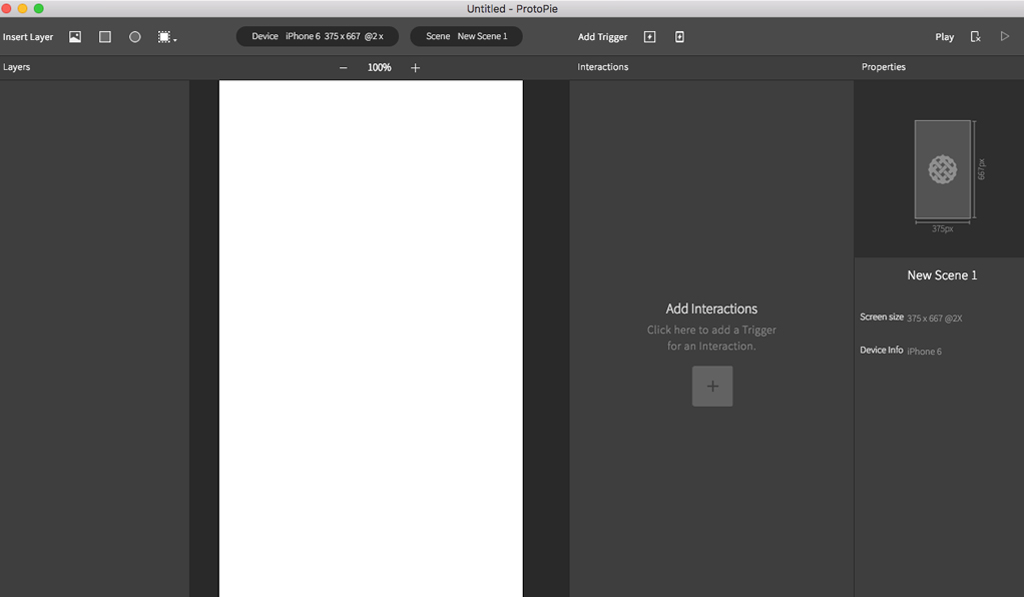
インターフェース
新規で画面を開くとこのようになります。左にレイヤー。真ん中が画面。右がインタラクションなどができるTriggerです。Pixateと構造が似ているためPixateを使っていた人にとっては慣れるのが早いと思います。

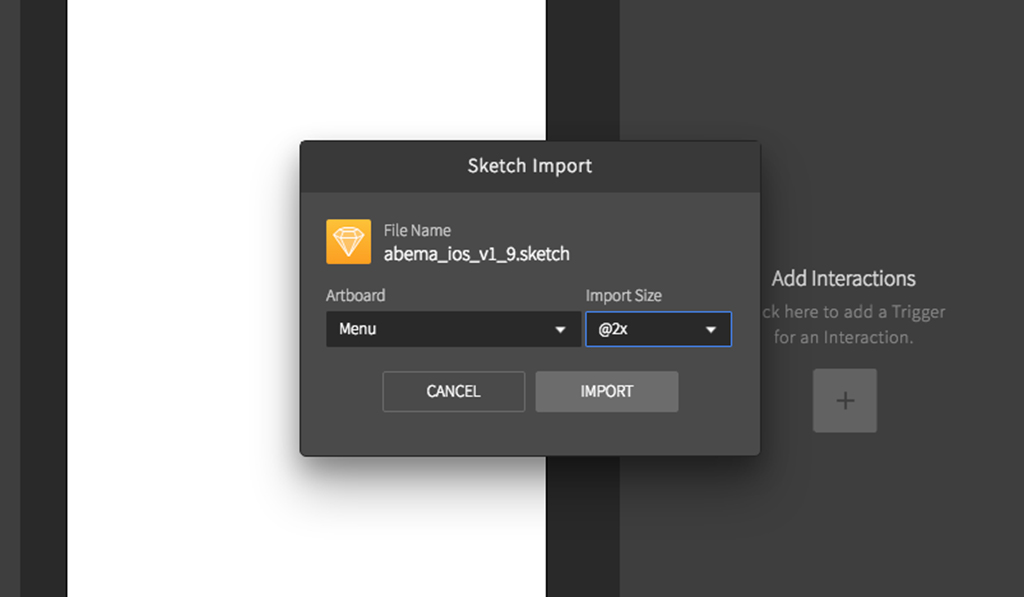
Sketchファイルからインポート
レイヤーのデータはドラック&ドロップでも入れることができますが、Sketchデータをインポートすることも可能です。

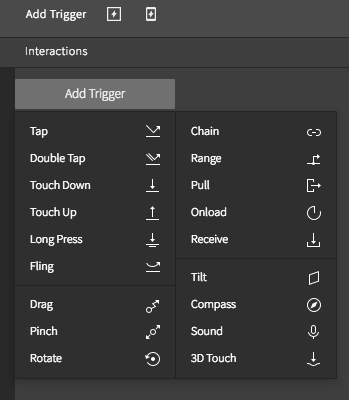
多くのトリガー機能
ProtoPieの特徴としては、ダブルタップ、タッチアップ、タッチダウン、長押し、3Dタッチなど多くのトリガーが用意されていることです。「Intaractions」で「Add Trigger」を押すと、Trigger機能リストが表示されます。音声の大きさによりオブジェクトを変形させたりできる「Sound」や、マップをで拡大したり回転させたりすることができる「Pinch」などもあります。

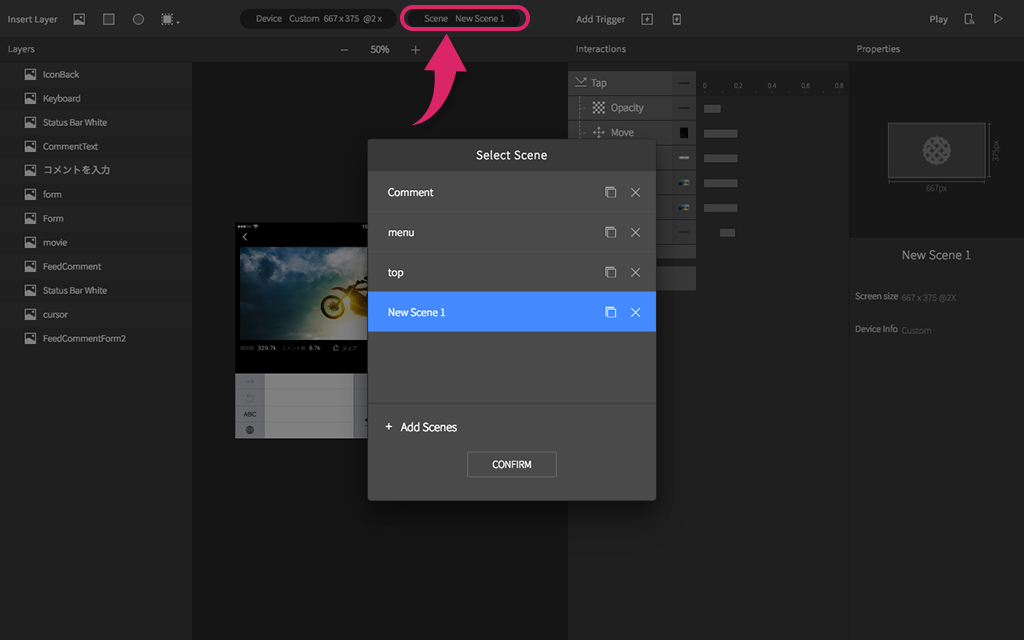
複数の画面遷移が可能
「Scene」というところで複数の画面を切り替えることができ、画面遷移なども簡単にできます。

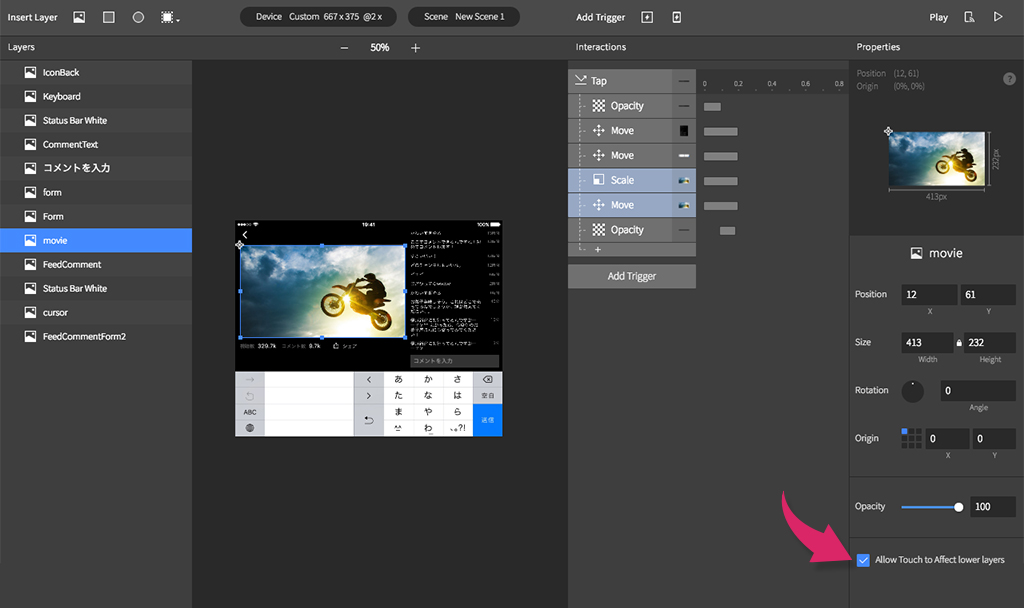
レイヤーについて
「Allow Touch to Affect lwer layers」というところにチェックを入れると、タッチレイヤーが重なっていても、下のレイヤーを動かすことができます。それぞれの動きをタイムライン形式で見ることができます。

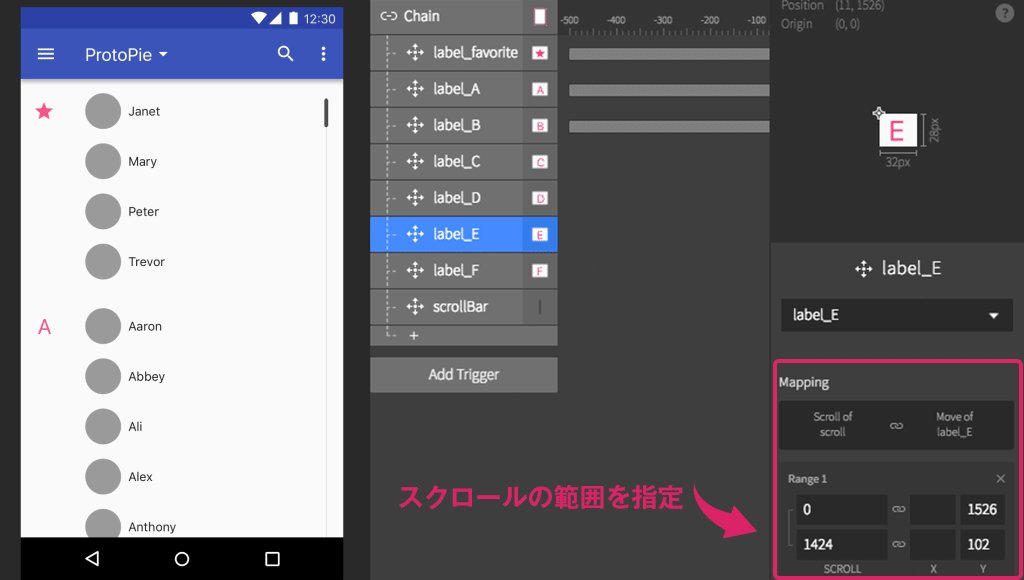
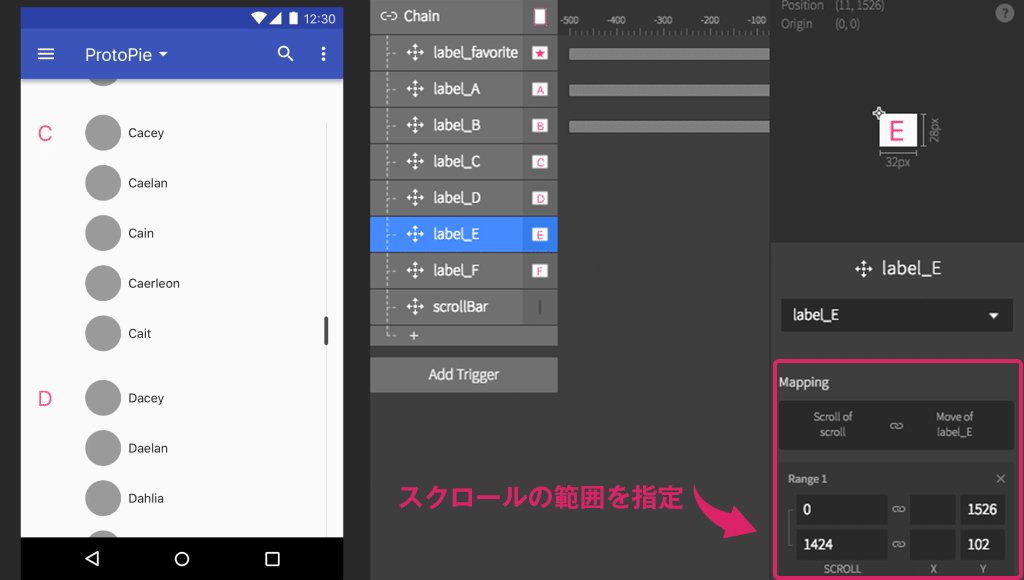
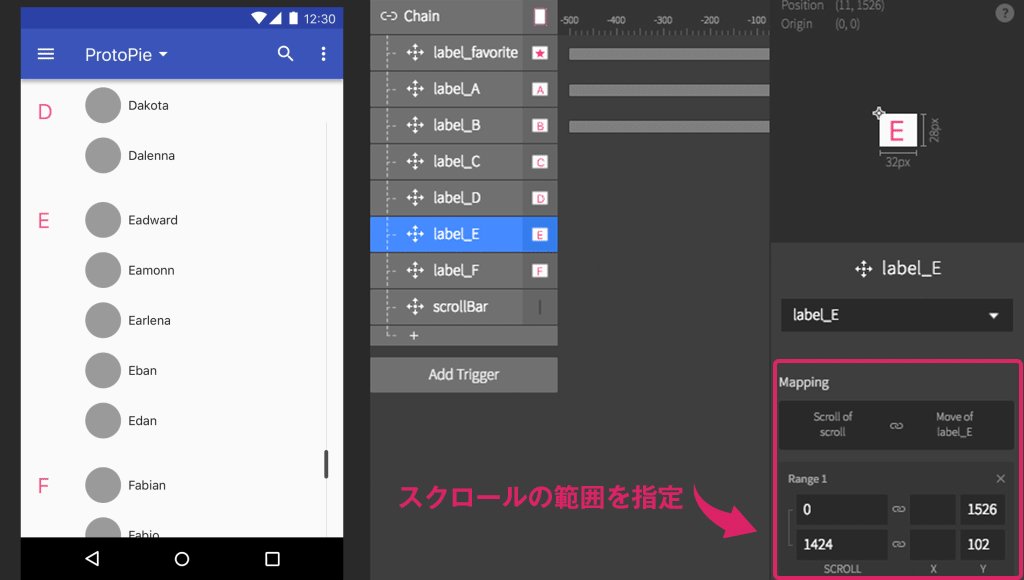
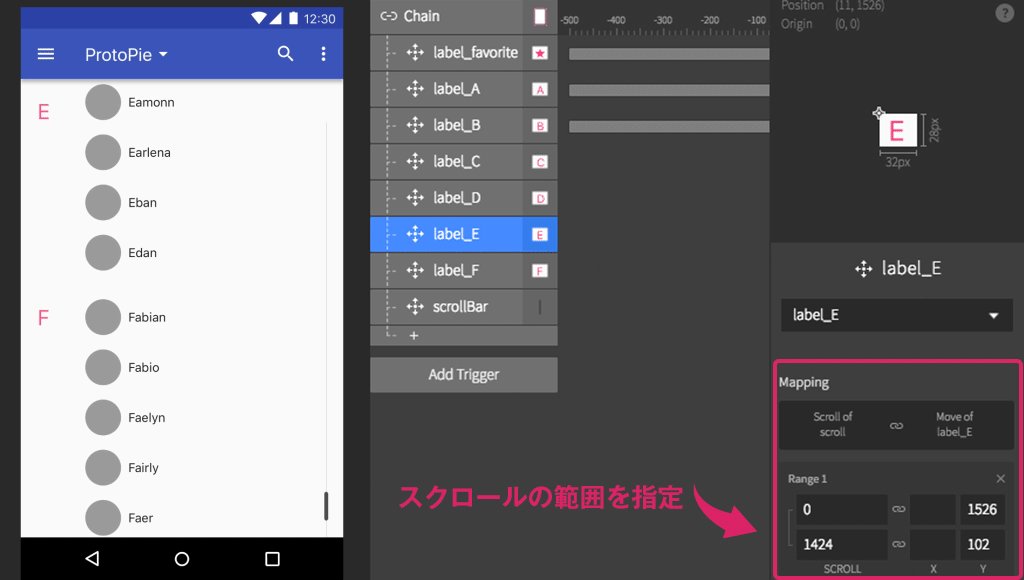
チェーン機能
チェーンを使うことで、インタラクションにインタラクションを紐付けることができます。例えば、スクロールの位置などによって、別のレイヤーの動きを指定することもできます。

スマートフォンとの連携
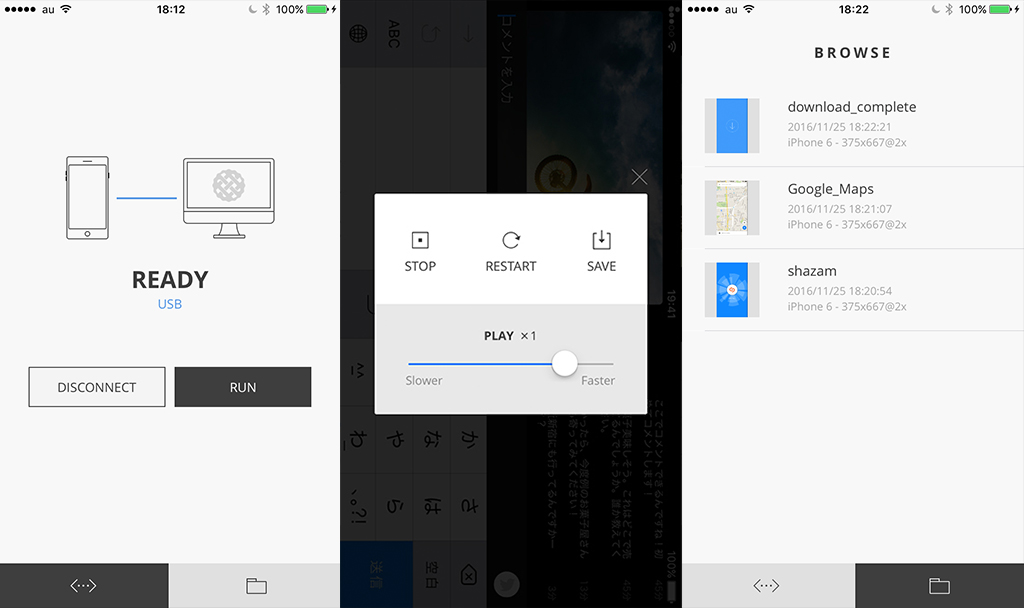
スマートフォンのProtopieのアプリをインストールしUSBまたはQRコードでPCのProtopieと接続します。

PCと連携すると表示があり、モックを見ることができます。(画像:左)
表示速度を再生するとき変更できるので、ゆっくり見ることも対応できます。(画像:中央)
モックはブラウザで保存することで、PC接続なしでもいつでも再生できるものになります。(画像:右)
ProtoPieの良いところ
・音声表現や3Dタッチ、マップの回転や拡大などの特殊機能を作りたいときはおすすめ。
・インタラクション型の中でも特に早く習得できる。
・2つのデバイスと連携し1つのデバイスのインタラクションによって、もう1つのデバイスが動くというようなこともできる。
・公式サイトでチュートリアルが用意。またサンプルデータもダウンロード可。
ProtoPieの気になるところ
・動画が使えない
(ProtoPieの方に質問したところ今後のリリースで使えるようになるとのことでした)
・条件文や細かな条件での動きなどはできないので、アニメーションを作り込むのは不向き。
・テキスト入力はできない。
・複数画面が同一画面上ではなく、切り替えでしか表示できないので、遷移の繋がり方とかがイメージしにくい。
・全ての制作したインタラクションが表示されるので、色々作ると表示が長くなる(コンポーネント化したり、インタラクションごとに畳み込めたりしてほしい)
⑵Origami Studio
http://origami.design/
2016年10月にリリースされたFacebook発のOrigami Studioです。
無料でダウンロード可能です。

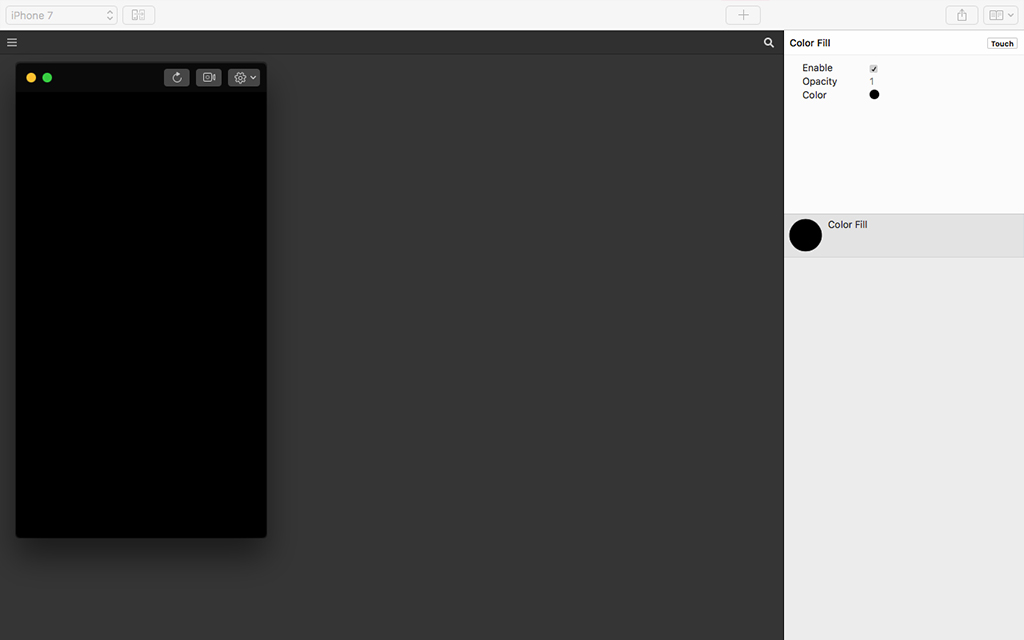
インターフェース
左にプレビュー画面。真ん中はパッチエディタという画面。右側にレイヤービューがあります。

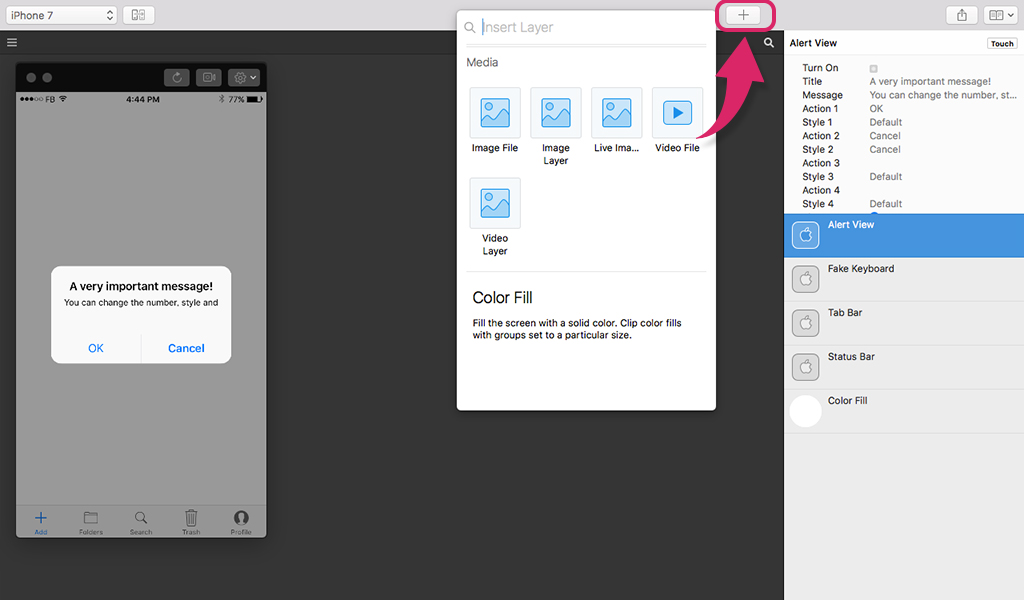
インポート
skechデータをコピー&ペーストで入れることができます。また動画もインポート可能です。Android・iOSのコンポーネントも用意されており、ステータスバーやタブバーなど様々なものが使えます。

パッチで作るインタラクション
インタラクションの作成は、パッチというブロックを繋ぎ合わせることで動きや遷移を組み立てていきます。プログラミングのロジカルな考え方に近いものなので、慣れるのには少し時間がかかるかもしれません。

アニメーションに特化
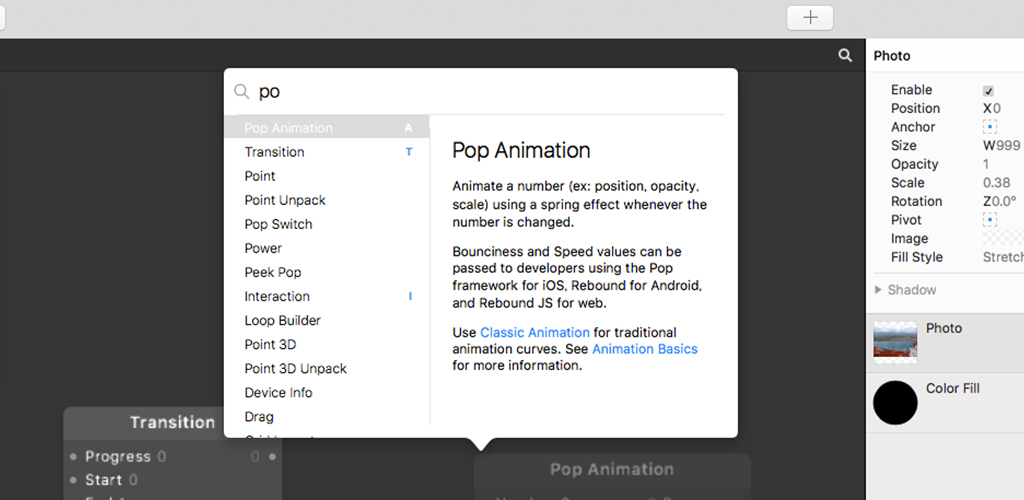
パッチエディタの中でダブルクリックをするとインタラクションなどを検索する窓が表示され、その中に多くのアニメーションが用意されています。

細かい条件分岐が可能
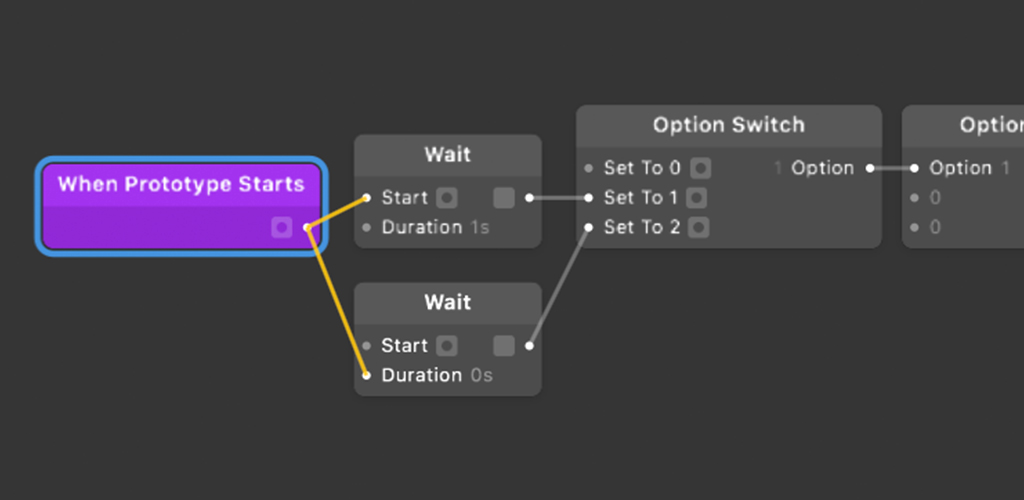
Origami Studioの特徴は細かい条件での指定ができるところです。例えば、When Prototype Startsのパッチを使えば、プロトタイプが起動した時にインタラクションを加えられます。Waitなどでアニメーションの時間を遅くしたりもできます。

Origami Studioの良いところ
・アニメーション系のプロトタイプの作成に特化している。
・Android・iOSのコンポーネントが用意されている。
・動画が使える。
・細かい条件分岐などが可能。
・慣れれば、かなり自由度が高いので、なんでも作れそう。
・公式サイトのチュートリアルが豊富。サンプルデータもダウンロード可。Origami Studioの気になるところ
・習得難易度が高い。
・日本語データの読み込みに対応できない場合がある。(表示されない場合、文字のエリアサイズの方を大きくすると表示される)
・Skechレイヤーの”inside”と”outside”のBorderが、貼り付けられない。(Borderが”center”だと可能)
・レイヤーの配置を直接動かせない(全て数値で動かさないといけない)
・画面が複数持てないため遷移のイメージが難しい。
⑶Flinto for Mac
https://www.flinto.com/ja/mac
2015年8月リリース。プロトタイピングWebサービスを提供していたFlintoがMac用アプリ「Flinto for Mac」をリリースしています。

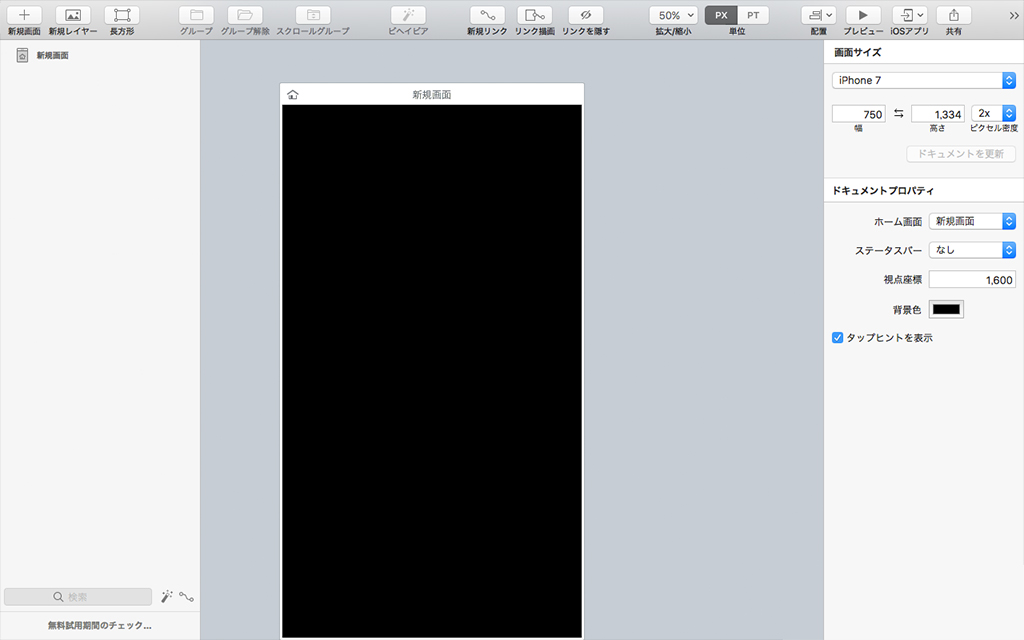
インターフェース
画面は日本語対応になっていて、またSketchに似ていてデザイナーにとって使いやすいものだと思います。長方形や円の図形描画は可能になってます。

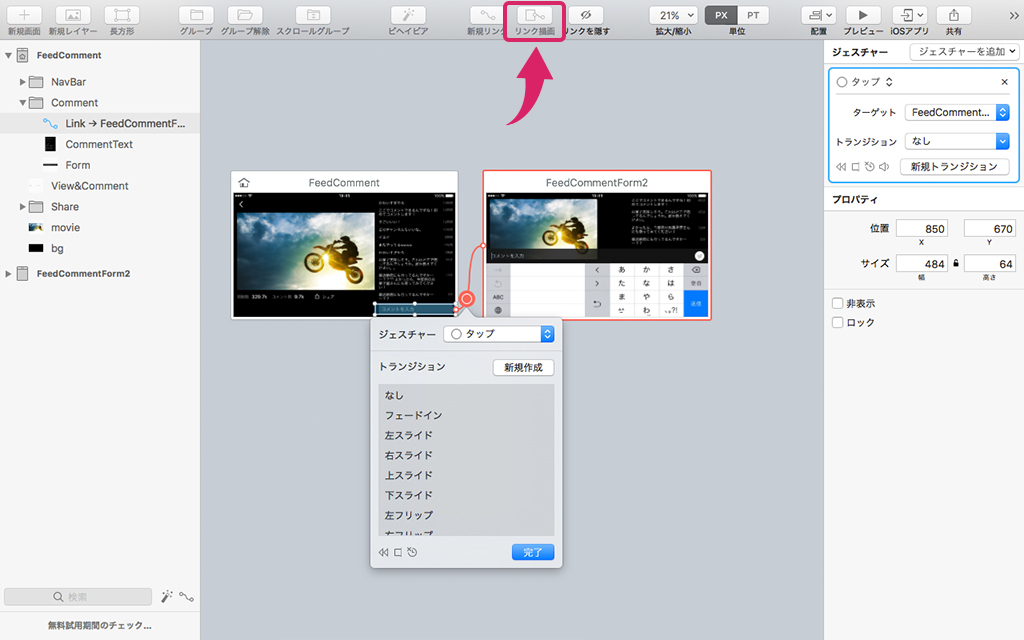
画面遷移
リンク描画をクリック、領域をマウスで範囲選択し、遷移先の画面と繋ぐことで画面遷移ができます。また、レイヤーに直接リンクを繋ぐこともできます。

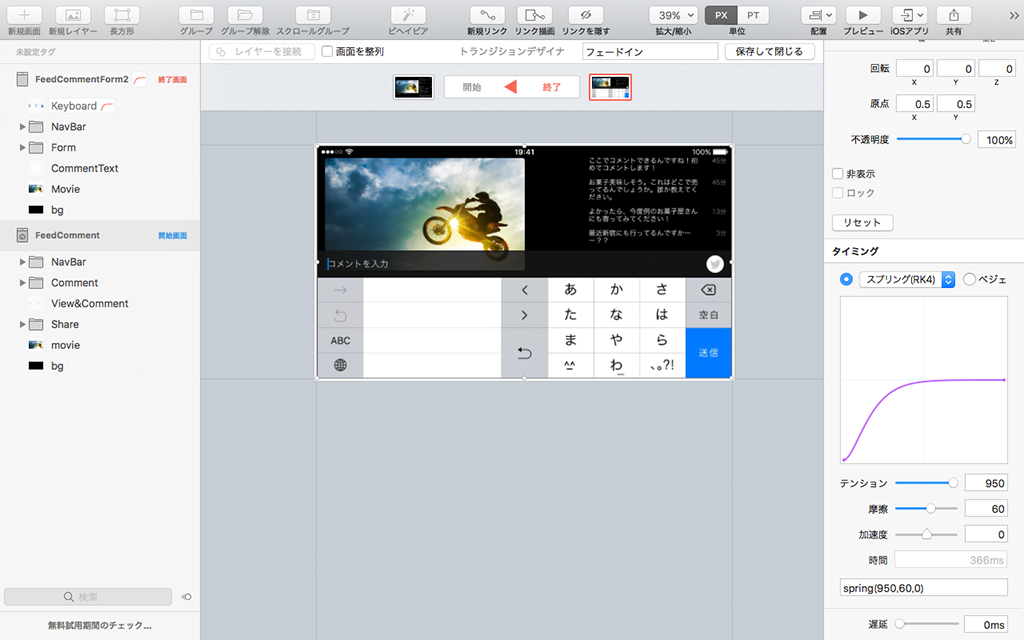
トランジション
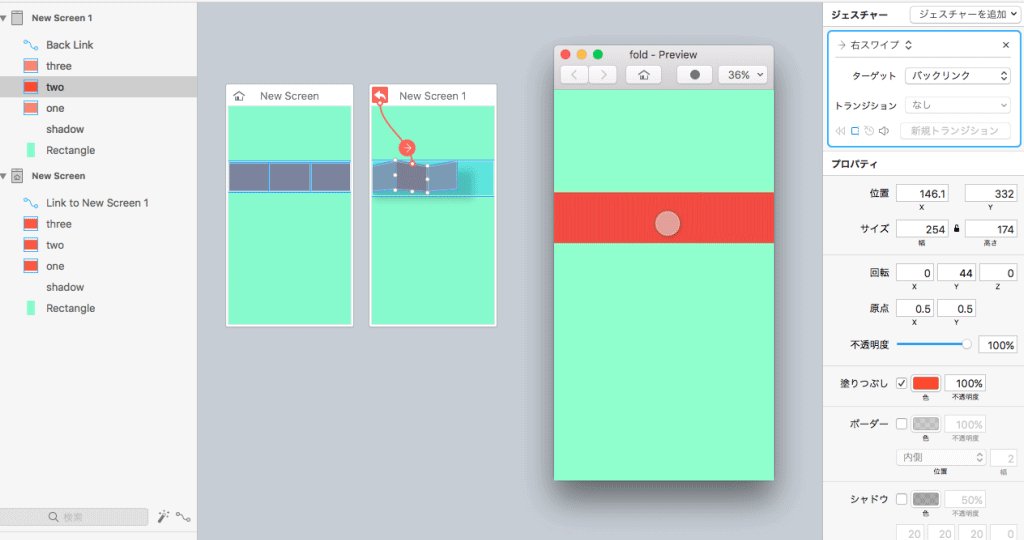
トランジションを編集で、編集画面が表示され、動きの詳細の作ることができます。この中でレイヤーの配置を動かすことで、遷移するときのレイヤーの動き方を決めることができます。

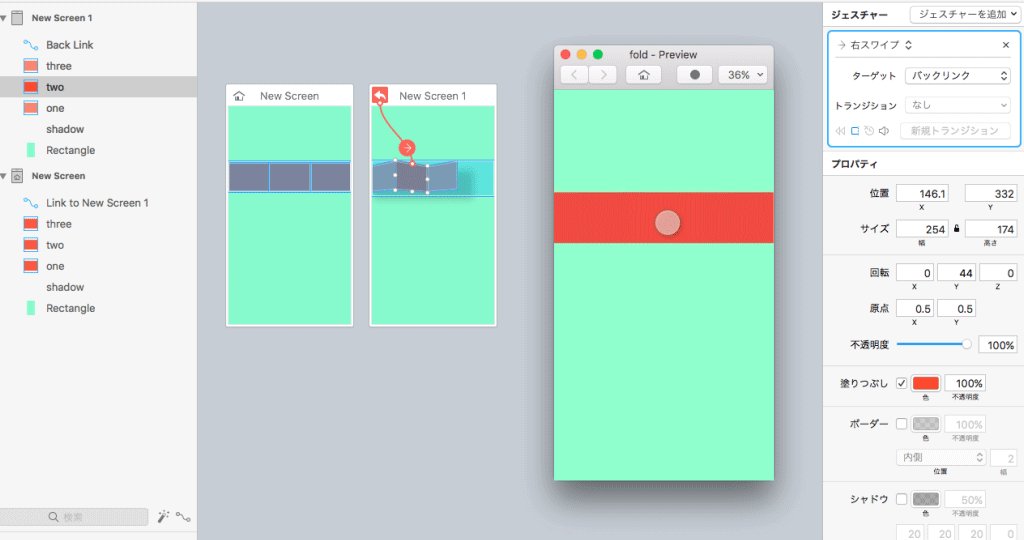
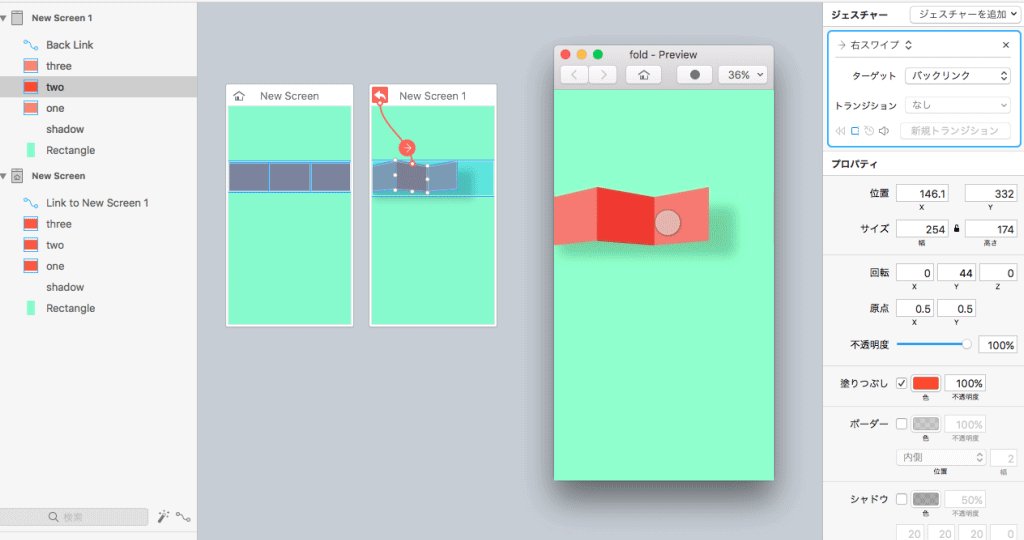
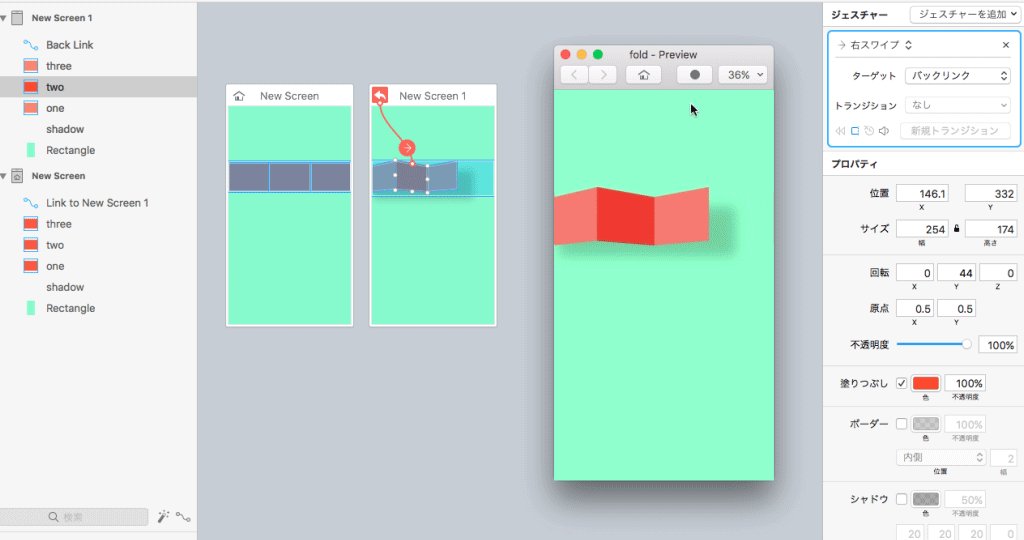
3D表現が可能
Flinto for Macでは3D表現が可能です。プロパティの回転にあるX・Y・Z軸を変化させることで奥行きのあるアニメーションが作れます。

ビヘイビア
レイヤーを選択し、ビヘイビアをクリックするとレイヤー単体のアニメーションを作成することができます。タイマーリンクというところでルーピングアニメーションなども作ることができます。

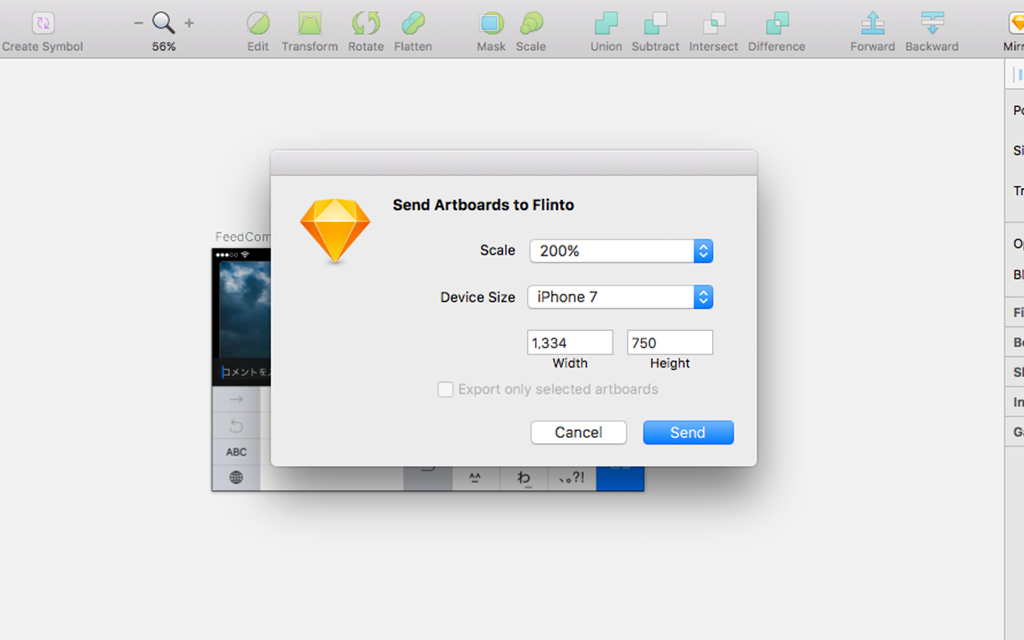
インポート
Sketchインポートのプラグインをインストールすることで、Sketchデータを読み込むことができます。またgifや動画もインポート可能です。

Flinto for Macの良いところ
・画面が日本語表示になっている。
・画面遷移のインタラクションが簡単に作れる
・3D表現が可能
・動画が使える。
・公式サイトでチュートリアルが豊富Flinto for Macの気になるところ
・細かい条件分岐などはできない
・アニメーションがどこまでできるか、実際作ってみないと分からないところがある(レイヤーの配置やインタラクションの付け方は慣れないと、最初からイメージしにくい)
・有料でなので社内全員への導入は難しい。(14日間free trialもあります)
⑷Principle
http://principleformac.com/
2015年8月、Appleの元エンジニアが開発したプロトタイピングツールです。

グラフィックがその場で作れる
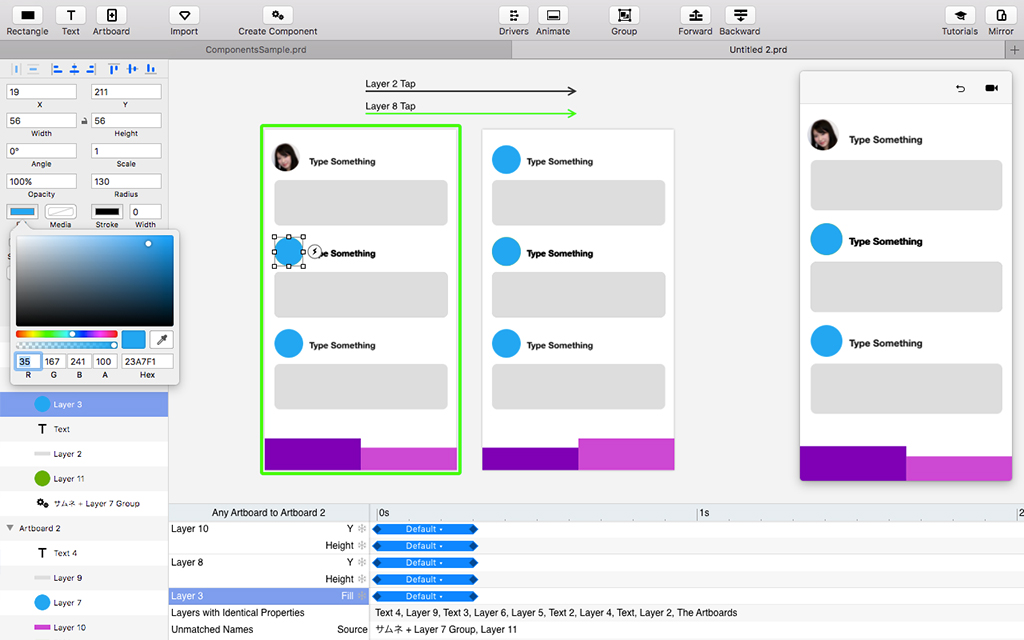
見た目はほぼSketchに近いです。Rで長方形。Aでアートボード。Tでテキスト入力などショートカットキーも豊富です。長方形の角丸・角度などや、画像のマスキングもできるので簡単なグラフィックは作成可能です。

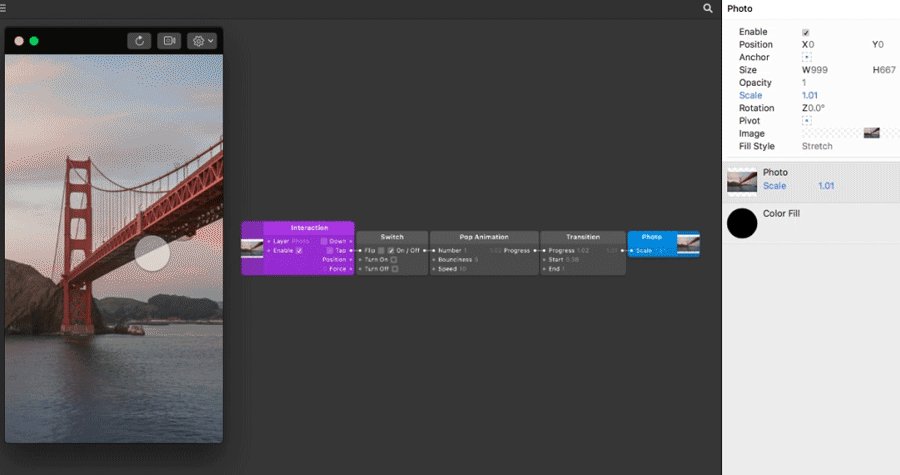
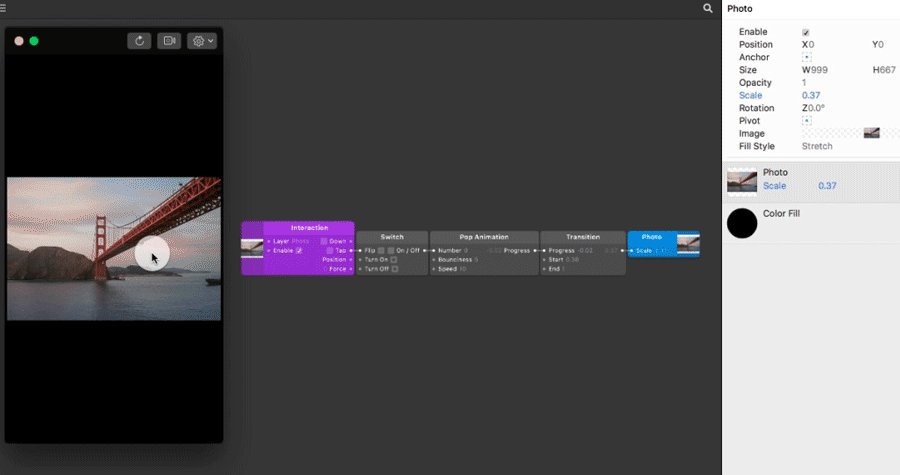
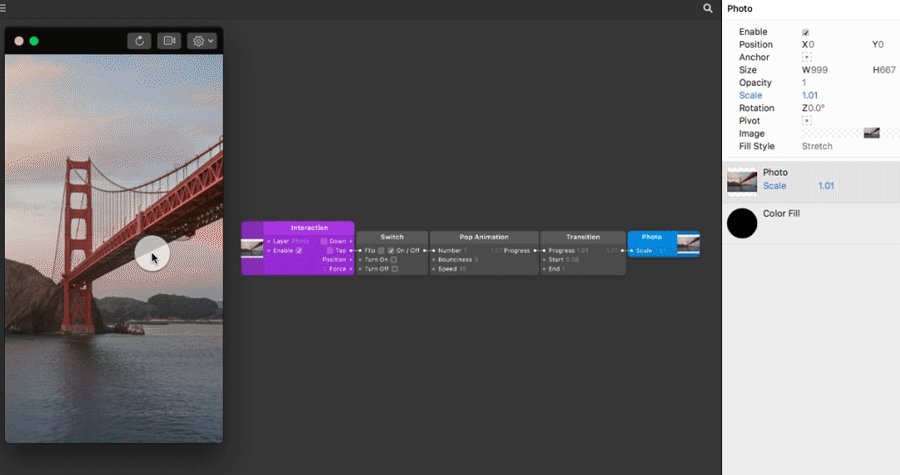
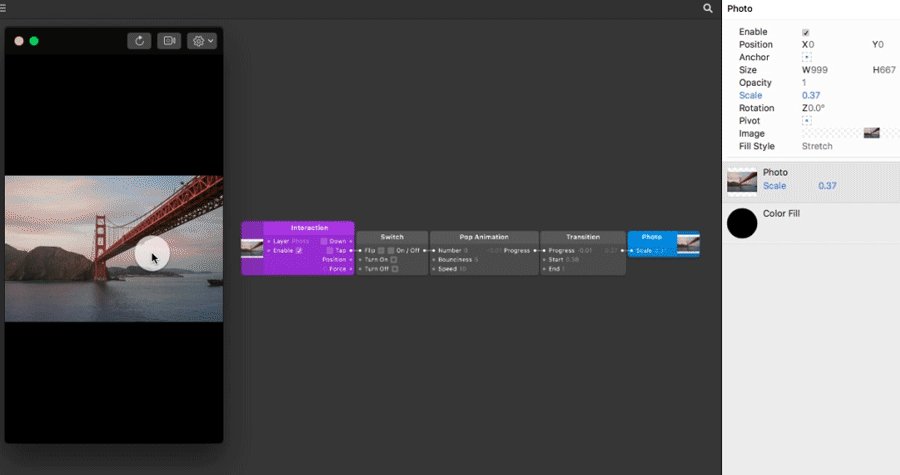
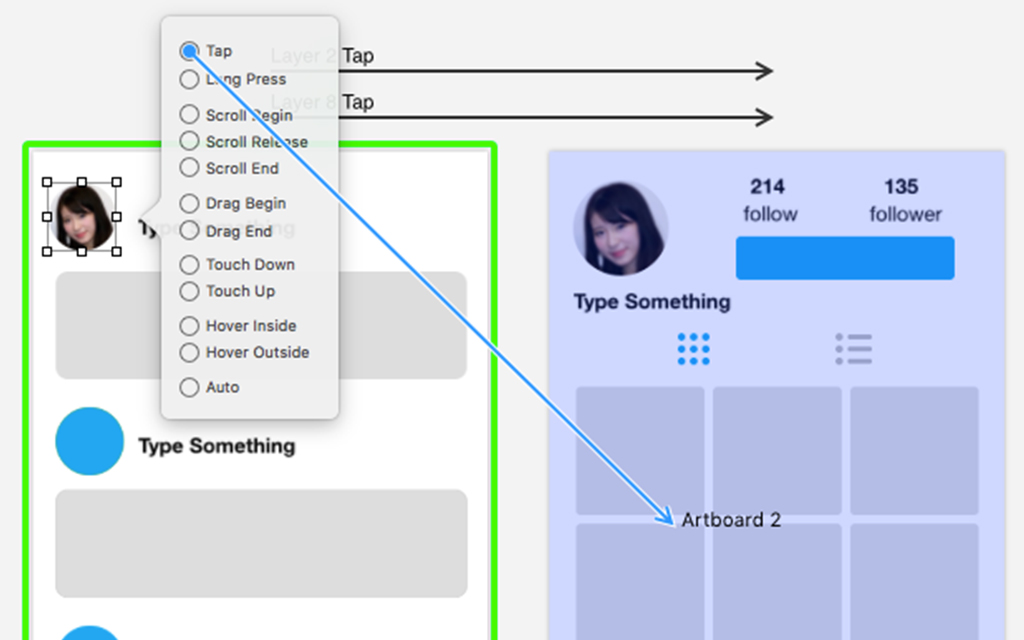
自動でアクション補正
レイヤー選択からアクションアイコンを押すとリストが表示され、タップやスクロールなどによるアクションが設定できます。また、遷移先の画面のレイヤーの構造に合わせて、自動で画面の変化を補完してくれます。(別のアートボード上にて同じ名前を持っている場合、自動的アニメーション化します。)

インタラクション
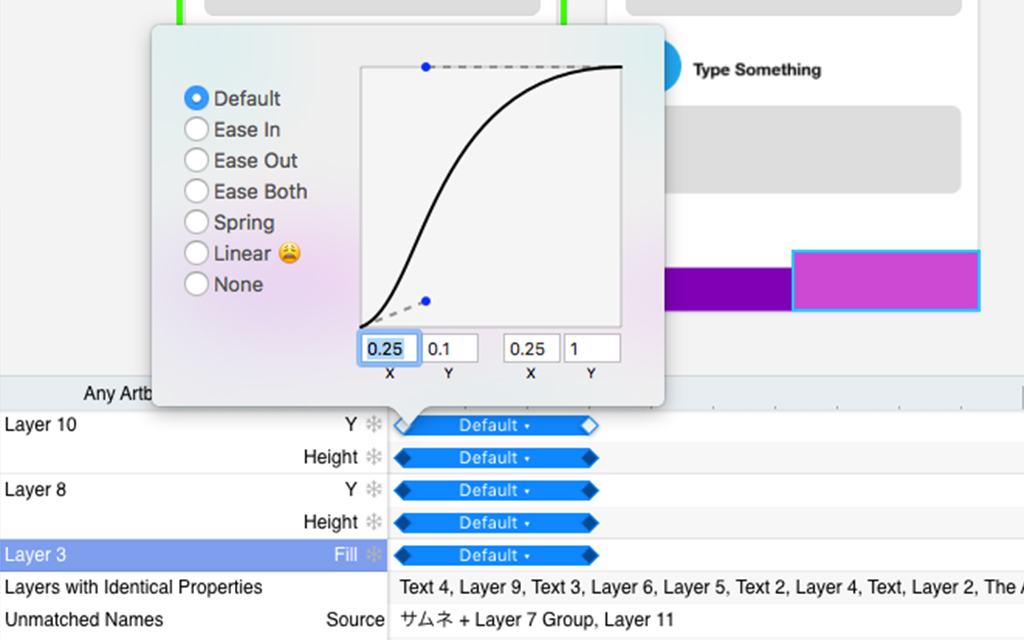
ウィンドウの一番下にあるアニメーションパネルにてアートボード間のアニメーションをカスタマイズすることができます。タイムラインでキーフレームを打つことで細かいアニメーションの変化も可能です。イージングやスプリングアニメーションなどもできます。

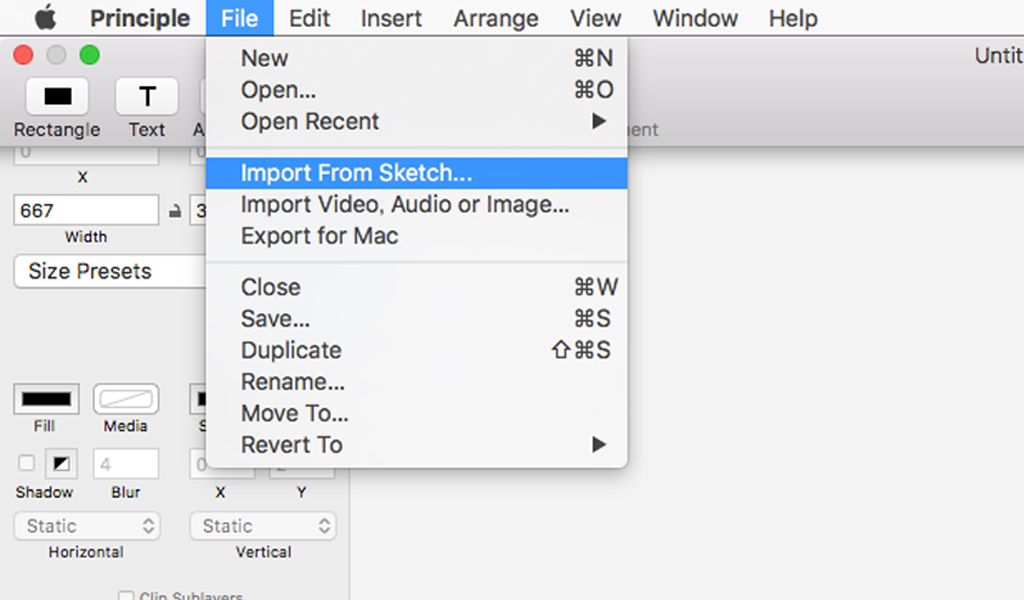
インポート
こちらはSketchがインポートできるほか、動画やオーディオなども使えます。Sketchはインポートすると自動でレイヤーも分けられております。

コンポーネント
1部のインタラクションを制作し、それを既存のアートボードにインタラクションを追加することができます。コンポーネントのインスタンスを1つ編集した場合、コンポーネントの他のすべてのインスタンスが更新されます。

エクスポートについて
スマートフォン用のアプリをインストールし、コネクタやwifiにて実機で確認できます。またgifアニメーションなどの動画にエクスポートもできます。
Principleの良いところ
・デザイナーにとって使いやすいインターフェース
・自動で画面の動きを補完してくれるので楽に作れる。
・公式サイトでチュートリアルが用意。サンプルデータもダウンロード可。
・長方形・円・テクストなどのレイヤーを描画できる。
・動画やオーディオも使える。
・画面遷移のインタラクションを自動でしてくれるので、早くプロトタイプが作れる。Principleの気になるところ
・アートボードの配置は動かせない。
・有料でなので社内全員への導入は難しい。(free trialもあります)
⑸Atomic
https://atomic.io/
2014年11月リリースのAtomicは、Mac・Windowsでも使えるオンラインツールです。

ブラウザで使えるツール
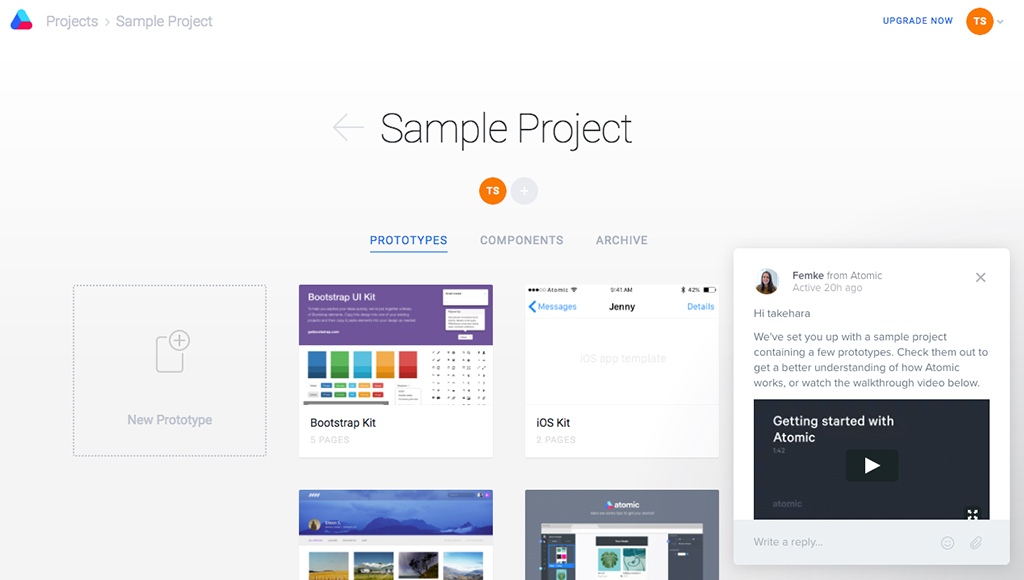
ユーザー登録をしアカウントを持つことで、すぐに使用できます。プロジェクトフォルダを作ることで、他のユーザーを招待することができます。

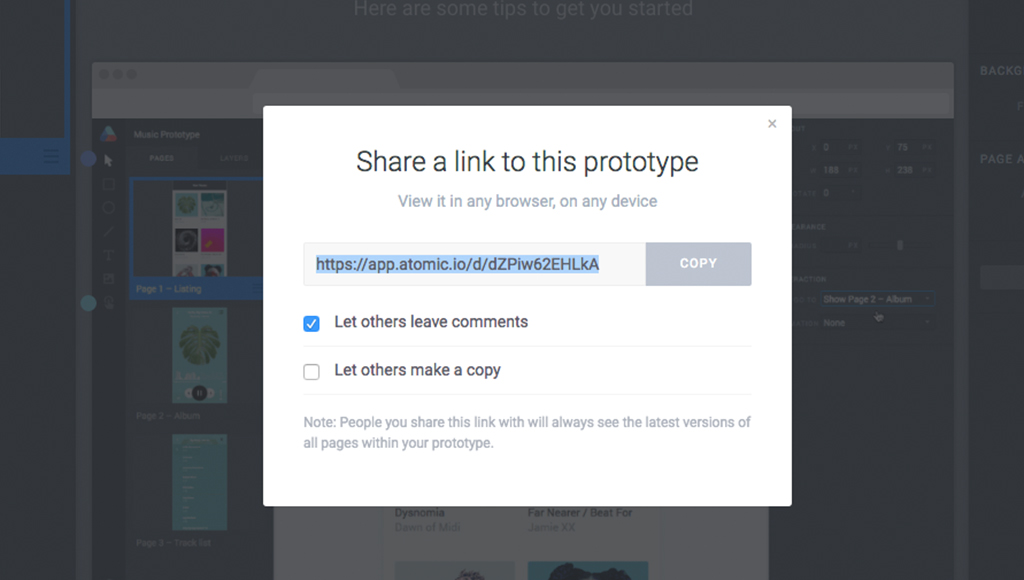
URLを共有できる
共有用のURLも発行可能です。コメント機能もあるので、共有したユーザーからのデザインフィードバックなどもできます。

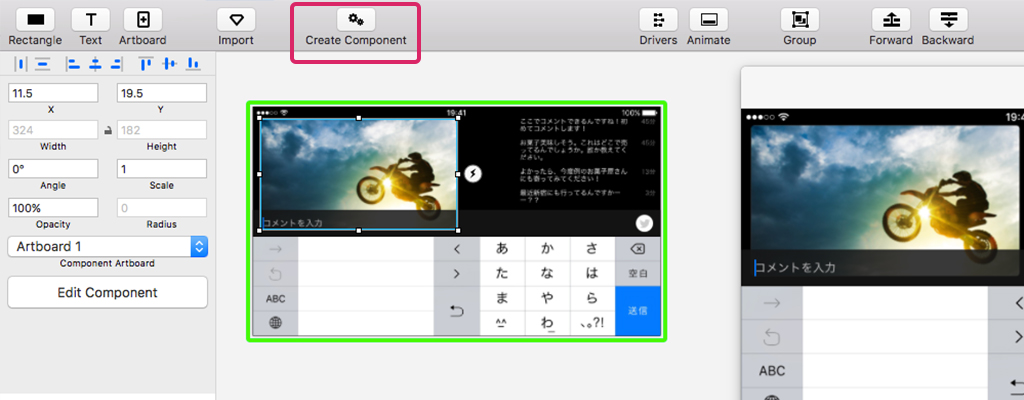
インターフェース
制作画面はこのようになっており、Sketchのようなデザインツールの感覚なので、直感的でわかりやすいです。

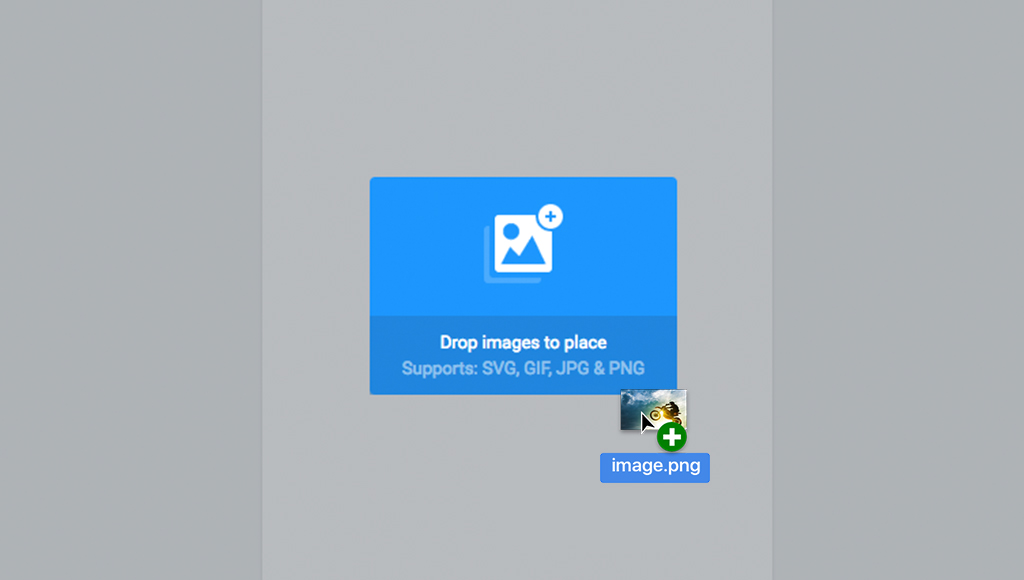
インポート
PNG、JPG、GIF、SVGがインポート可能です。ドラッグ&ドロップでSketchから画像データのみ引っ張ってこれますが、レイヤーの配置などはAtomicで修正しなければいけません。

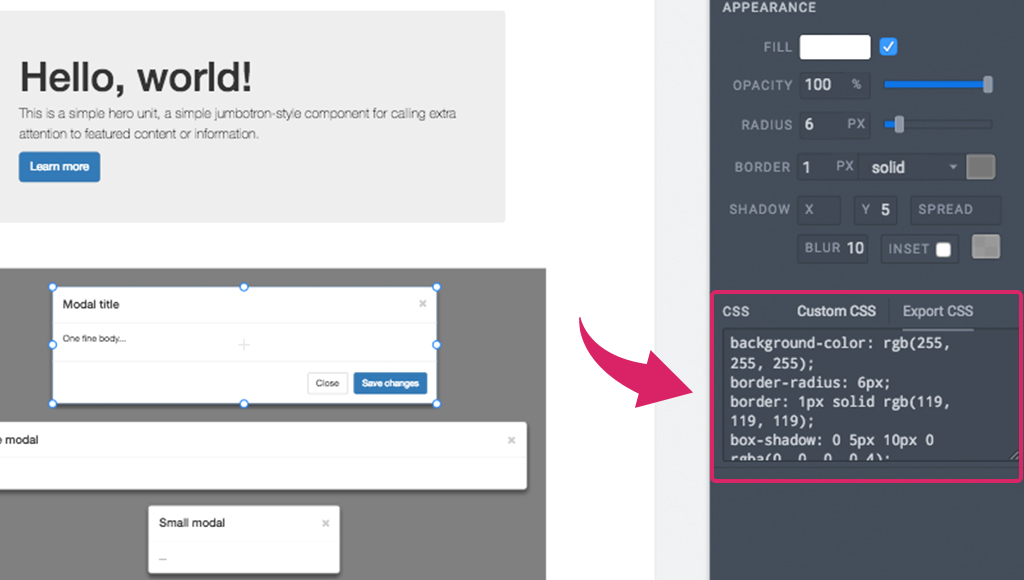
デザインからCSSが作れる
デザインデータから、CSSで表示されるので、CSSをコピーすることができます。エンジニアへの指示もしやすく誤差が生じないので便利な機能です。またCSS側から効果を加えることもできます。

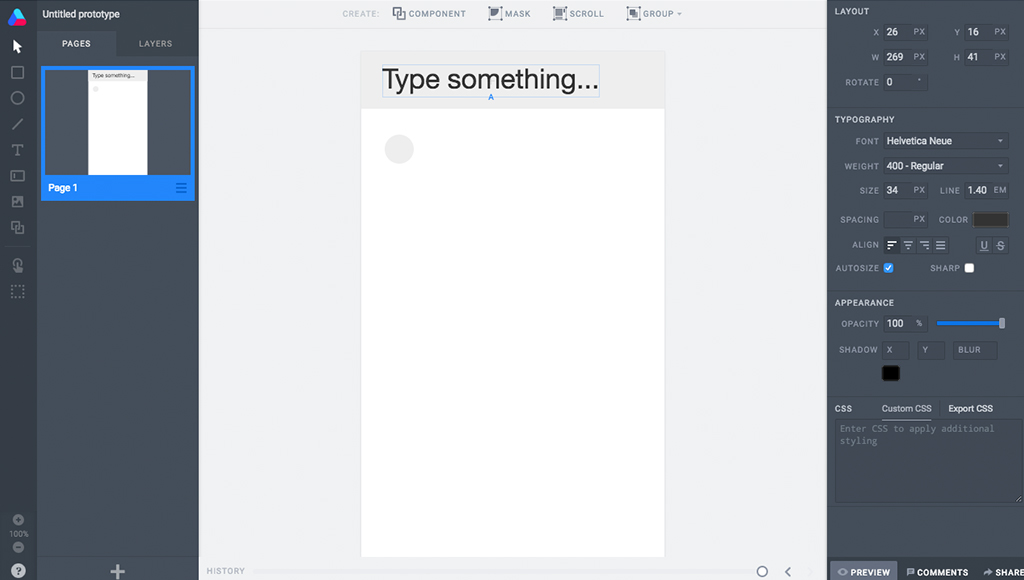
レイヤーを描画できる
Rectangle(矩形)・Oval(円形)・Line(線)・Text(文字)などが使え、角丸やボーダーなども対応しています。文字は「System」「Google」「Icons」「Klim」「Typekit」などWebフォントから選べます。

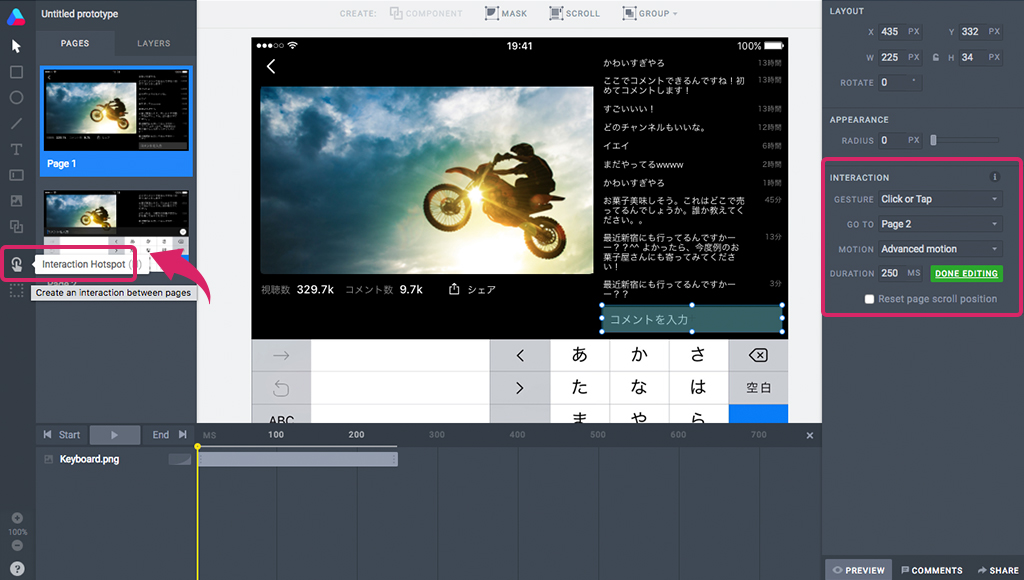
インタラクション
「Interaction Hotspot」というエリアを指定して、そこから遷移先のページにつなぐことができます。モーションでイージングなどもつけられ、またデュレーションもつけられます。動かしたいレイヤーを、遷移前のページのアートボード外に配置することで、遷移するときのレイヤーの出方などを決めることができます。

Atomicの良いところ
・ブラウザ上で使える。
・共有URL&コメント機能がある。
・図形描画が可能。
・マイページにてサンプルデータが用意。
・デザインデータからCSSを作れる。Atomicの気になるところ
・Sketchデータが丸ごとインポートできない。
・デフォルトで決まったフォントしかない。
・レイヤーに直接リンクを繋げられない。
・他のツールと比べインタラクションの設定が少ないので、どちらかというと画面遷移よりのツール。
5つの比較まとめ
インタラクション型のプロトタイピング5つをそれぞれの特性をもとにまとめてみました。
Protopie |
Origami Studio |
Flinto for Mac |
Principle |
Atomic |
|
|---|---|---|---|---|---|
| 簡単さ | ◯ | × | △ | △ | ◯ |
| インタラクション | ◯ | ◎ | ◯ | ◯ | △ |
| 動画使用可 | × | ◯ | ◯ | ◯ | gifのみ |
| 条件文が書ける | △ | ◎ | △ | △ | × |
| Sketch同期 | ◯ | ◯ | ◯ | ◯ | △ |
| 図形描画 | △ | ◎ | △ | ◎ | ◯ |
| 使用料金 | 無料 | 無料 | 99$ | 129$ | 15~35$ |
どんなモックが作れるかを早く理解する方法として、それぞれの公式サイトのサンプルDEMOデータを見てみることをお勧めします。
この5つの他にもFramerなどもありますがJavaScriptを使用するので、難易度はかなり高く今回は省かせていただきました。
最後に
いかがだったでしょうか?習得難易度が高いインタラクション型のプロトタイピングツールですが、この記事をもとにどのツールがプロトタイプを作る目的に適しているのかを判断するきっかけになれれば幸いです。現在ネイティブアプリのデザイナーに求められているのは、表面的な部分のデザインだけではなく、動きやストーリ全体を正確にメンバーに伝えることができるスキルです。今後、多彩なプロトタイピングツールから状況に応じて最適なツールを選べる力が、デザイナーに求められてくるのではないでしょうか。