こんにちは、コンテンツメディアスタジオ所属デザイナーの大脇です。
先日2016年11月21日、社内で “ProtPieワークショップ” が開かれました。今回は、ワークショップの内容とProtoPieについて、わたしなりの見解も交えつつお伝えできればと思います。
ProtoPieってなに?

ProtoPieとはデザイナー向けに開発されたプロトタイピングツールのことです。
デバイスの進化に伴う表現の高度化は開発現場を大きく変えつつあります。特にデザイナーは静的デザインで表現を完結させるには厳しい昨今となりました。UX・インタラクション・アニメーションすべてを組み込んだ動的デザインが求められる流れに伴い、数々のプロトタイピングツールが登場しました。ProtoPieもその中の一つです。
ワークショップの様子
さっそく当日の様子をレポートしていきます。
会場入口にはPritoPieのみなさまより素敵なグッズのプレゼントが…!
Tシャツとカードセットどちらもイケてます。


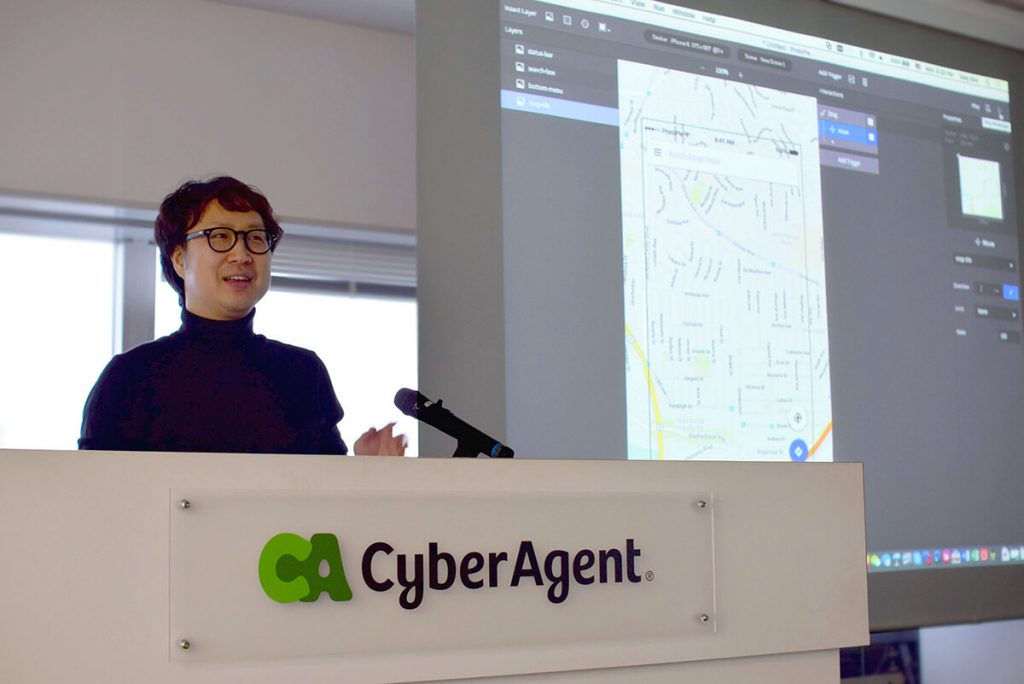
ワークショップはProtoPie開発者であるTony Kimさん直々の解説の元、スタートしました。

ProtoPieのインタラクション理念
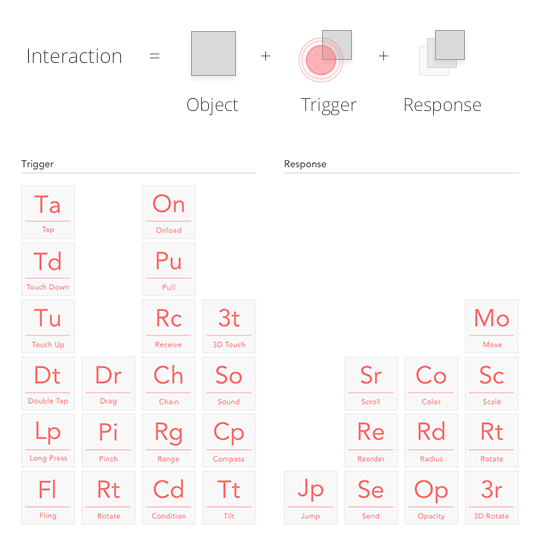
ProtoPieのコンセプトモデルは元素です。インタラクションはトリガーとレスポンスといった相互作用する分子レベルに分解することができ、それらの影響で変化が及ぼされる対象がオブジェクトであるといいます。
何をキッカケに何がどうなるかをオブジェクト(Object)・トリガー(Trigger)・レスポンス(Response)3つの要素で組み立てるという、シンプルな使いやすい設計になっています。数あるツールの中で、“最も早くプロトタイプが作れるツール”という評価を得ているそうです。
制作
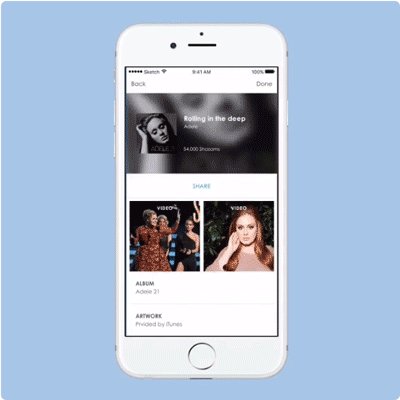
実際にワークショップで制作したプロトタイプは以下のようなものです。全部で5つほどのプロトタイプに挑戦しました。
個々へのサポートもいただきつつ、各自もくもくとProtoPieに向き合います。


操作も分かりやすく、はじめて触る方もさほど苦戦している様子はありませんでした。


ちなみに、他のプロトタイピングツール経験者であれば個人学習でも2〜3時間あれば大体の機能を把握できるかなという印象です。まだ日本語訳はありませんが、サイトにはデモ動画もあるので、学習コストはかなり低く抑えられると思います。
ProtoPie注目機能を紹介!
Protopieを実際に使ってみて、特に注目した4つの機能を紹介したいと思います。
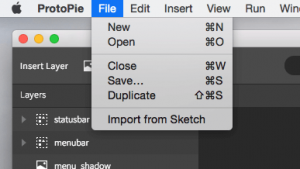
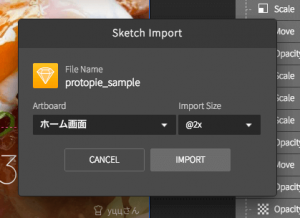
1.Sketchインポート機能


Sketchで作ったデザインデータをそのままProtoPieにインポートできる機能です。プロトタイプを作るにあたって、画像の書き出しは地味に時間のかかる作業なのでシンプルにありがたいです。
ただし、アートボード上のデザイン全体がレイヤー構造のままインポートされるわけではなく、Sketch上で書き出し(Make Exportable)の設定は必要です。
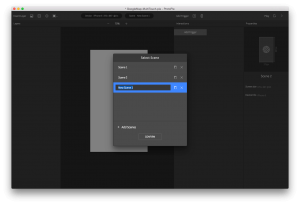
2.シーン機能

シーン機能とは作成したい画面ごとにキャンバスを切り替えられる機能です。インタラクションを作り込めば作り込むほどキャンバス上のレイヤーは複雑に折り重なり、管理が難しくなります。ProtoPieでは複数のキャンバスが使えるため、細かいインタラクションを画面ごとに管理でき、また、キャンバス間の遷移も可能なため、1つのアプリを丸々プロトタイプすることも容易かもしれません。
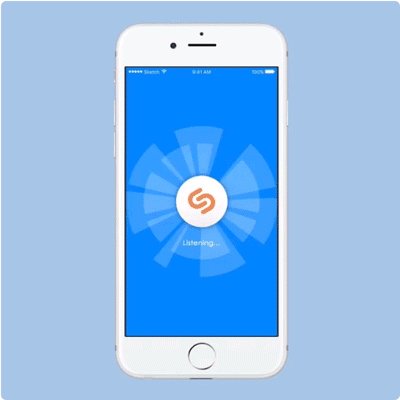
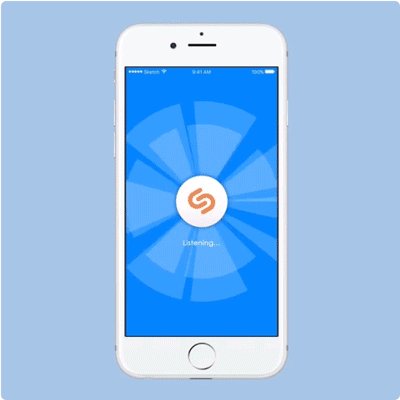
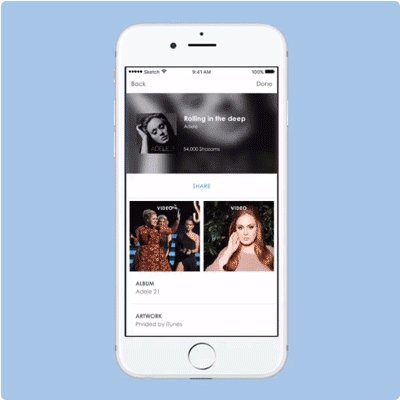
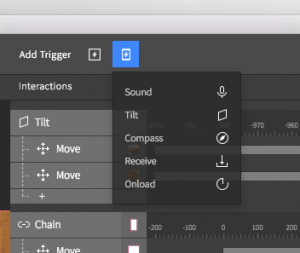
3.センサー機能

音声、傾き、方角といったセンサーもトリガーとして使えるのは、プロトタイプの幅をさらに広げてくれそうです。AR・VRの流れにも遅れをとらない機能として重宝されそうです。
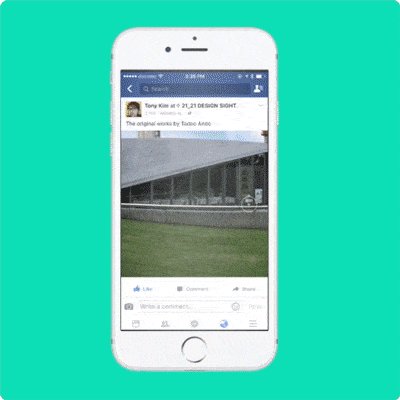
4.デバイス間通信機能
複数のデバイスを跨いだユーザー体験をプロトタイプ段階試すことができます。最近では、ChromecastやAppleTVといったようなTV画面とスマートフォン画面の連携を楽しめるようなサービスも始まり、ユーザー体験も大きく進化しています。AbemaTV、AWAといった弊社サービスでもデバイス間を跨いだ拡張開発は実際に行われており、今後ますます必要とされる機能といえるでしょう。
以上、4つの機能をまとめて紹介させて頂きました。β版ながら非常に機能が充実していますね!
まとめ
Tonyさんの解説の冒頭にあったProtoPieのインタラクション理念は非常に興味深く、ワークショップを行う中でさらにその理解を深めることができたように思います。また、もっとこうあって欲しいというデザイナー目線の意見も交わせることができ、大変有意義な時間となりました。
ProtoPieについて個人的な感想として、初見でとっつきやすいツールだなと感じています。わたしはこれまでPixateで多くのプロトタイプを作ってきましたが、操作性・実現性共にPixateに負けず劣らずの好印象です。
しかし、現時点ではまだ未対応の機能も多く、“痒いところに手が届かない”感は否めません。サービスによっては、まだProtoPieの使用が厳しいところもあります。弊社の場合、とくに動画機能の有無が大きな別れ道になりそうです。(次の次のバージョンくらいで対応していただけるとのお話ですが!待ち遠しいですね!)
ProtoPieの今後のアップデートに期待です!