目次
・はじめに~なぜ「A/Bテスト」を導入したのか~
・「AbemaTV」におけるA/Bテストの具体例
・A/Bテストによる恩恵、そして課題
・どう向き合っていくか?
・最後に
はじめに~なぜ「A/Bテスト」を導入したのか~
「AbemaTV」では、日々プロダクトの様々なグロースを行なっています。
その検証手段として導入している「A/Bテスト」に対して、デザインがどう向き合うか?を記していきます。
なお、本記事は「A/Bテストの正しい方法論」や「統計や分析に対する論点」ではなく、「デザインがどう向き合っていくか?」という考え方の部分を書いていきます。
「AbemaTV」は2016年4月にリリースし、直後から新機能追加やグロース施策を実施してきました。
デザインが関わるグロースの軸は、2019年時点で主要なKPI毎に5つのプロジェクトがあり、それぞれにUIデザイナーが1~2名ずつ所属している体制です。
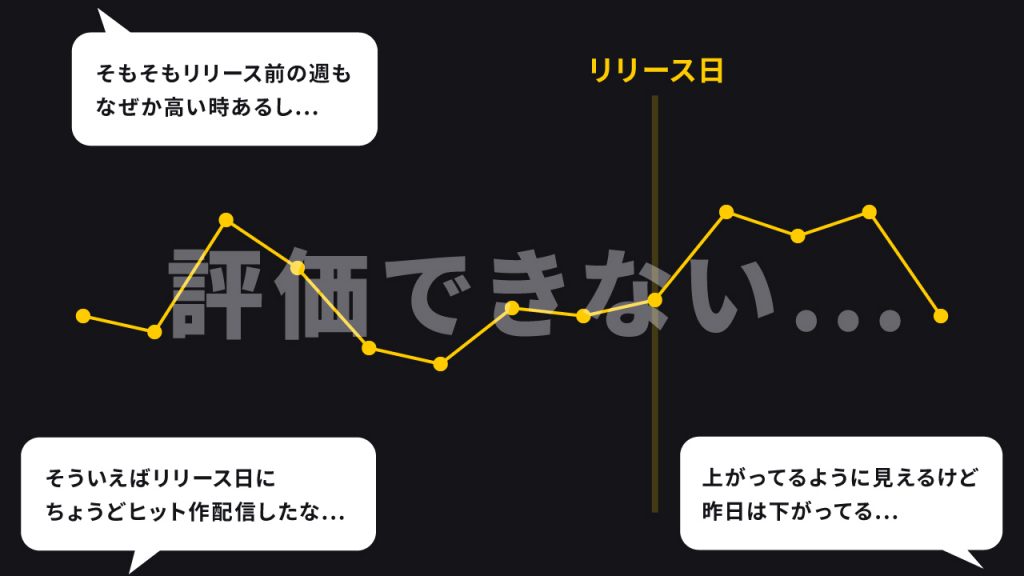
各プロジェクトの効果検証としてリリース日前後の比較検証を行なうことが多かったのですが、番組のコンテンツ要因や時節要因で指標が大きくぶれ「正しく定量評価できない」課題を抱えていました。

そこで、2018年中旬頃からA/Bテストでの検証を組織に取り入れ、検証方法自体の改善をし続けています。
A/Bテストは便利な手法ですが、施策を重ねていくうちに、デザインの向き合い方が課題としていくつか浮き彫りになりました。
「AbemaTV」におけるA/Bテストの具体例
2019年時点での「AbemaTV」におけるA/Bテストの目的は、検証対象に対する「意思決定」です。
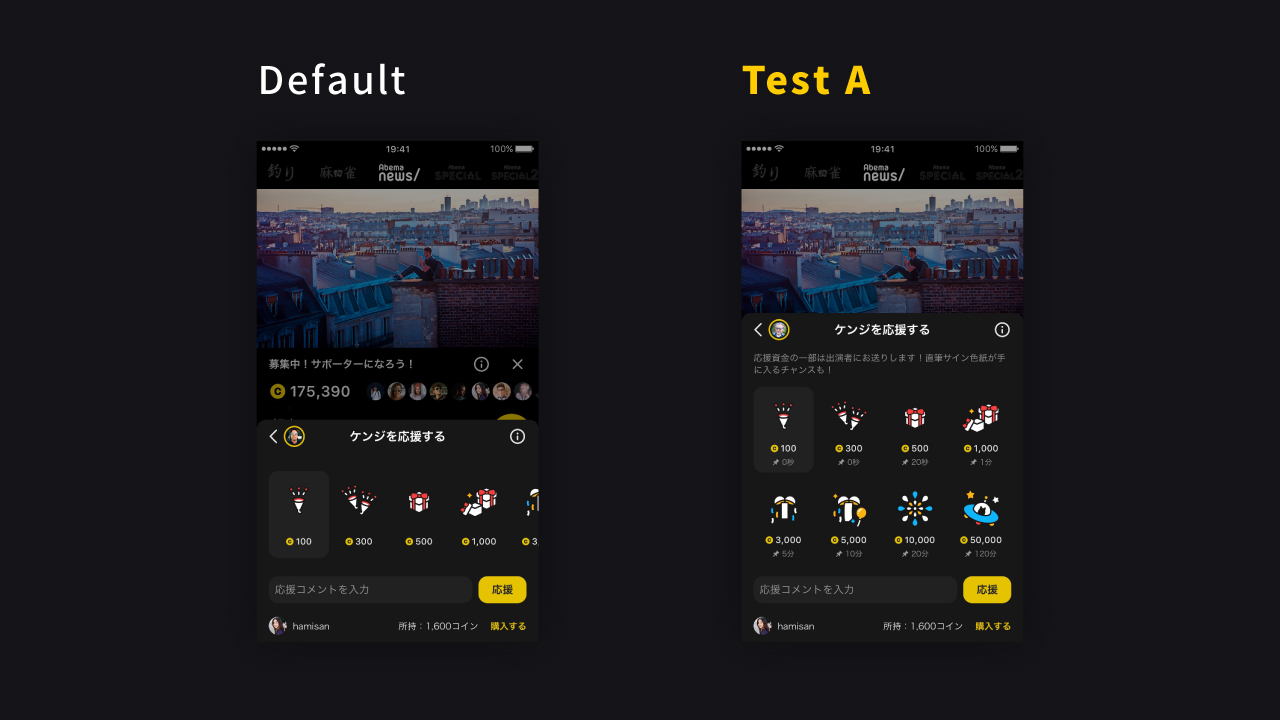
例:応援ボタンのCTR改善を目的にUIのレイアウトを検証(iOSアプリ)
「アイテムの一覧性を上げることで、より応援してもらえるのでは」という仮説のもと、右のレイアウトを検証することにしました。
デフォルトUIに加えて検証用UIを実装し、最小限の対象者(iOSユーザーの5%、など)に向けてリリースします。
リリース後、分析レポートをもとに有意差検定を行ない効果測定をします。
検証内容によって必要なサンプルサイズを割り出すのですが、「AbemaTV」は多くのユーザーに利用いただいているため、全体の数%に向けて数日間検証するだけで十分です。 ただ、曜日によって傾向が異なるので、どんな検証でも最低1週間データが蓄積されるのを待ちます。
多くの場合、検証用のUIに正の有意差がある場合は、そちらを100%適用します。負の有意差がある場合は、デフォルトのUIに戻すか、新たな打ち手を考えて再度検証します。
有意差があるとはいえない場合は、検定結果の次点となる意思決定の材料で評価を行います。
それは例えば
「定量的には差が有るか無いかわからなかったが、サービスとしてより提供したいと思える体験は〇〇の方なのでそちらを採用する」
「定量的には差が有るか無いかわからなかったが、〇〇の方が今後のUI改善に向けて整合性が取りやすいのでそちらを採用する」
などで良く、あくまでも「意思決定の材料として何を選ぶか」は各プロジェクトに委ねられています。(もちろん、なるべく個人の主観に拠らない意思決定をすることがポイントです。)
上の施策例の場合、「アイテムの一覧性により、応援ボタンのCTRが変わるのでは」という仮説の他に「ボトムシートが映像部分に重なることで、ユーザーのストレスを生むのでは」といった仮説もあります。
後者はユーザーテストなどをしない限りなかなか検証できませんが、仮説を持つことで意思決定の材料を整理できます。
重要なのは、A/Bテストでの有意差の結果を常に絶対正義として進めているのではなく、あくまでも「検定結果は意思決定の材料」となっていることです。
さらに、A/Bテストは「どちらが良いか分からない時に、どちらが良いか決める」ものです。極論、経営判断として提供したい意思があるアップデートなら細かく検証する必要はない、という認識で開発を進めています。
補足
2019年時点では複数のプロジェクトでA/Bテストを行なっており、担当者が変わっても検証の基準がブレないように意思統一をしています。
A/Bテストによる恩恵、そして課題
A/Bテストのおかげで、「AbemaTV」のグロース戦略は大きく進歩し、開発を進めていく上で、以下のメリットを感じられるようになりました。
- 施策をリリース後、「数字による確証はハッキリとないまま、なんとなく喜んだり、なんとなく腑に落ちなかったりすること」が減った。
- デザイナーが、自分のデザインが事業に対して好影響をもたらしたのかどうかが「数字となって保証されている感覚」を得られる。
- 検証内容とは別の要因に左右されないことで、対象の目標にとことん向き合える風土になり、意識改善ができた。
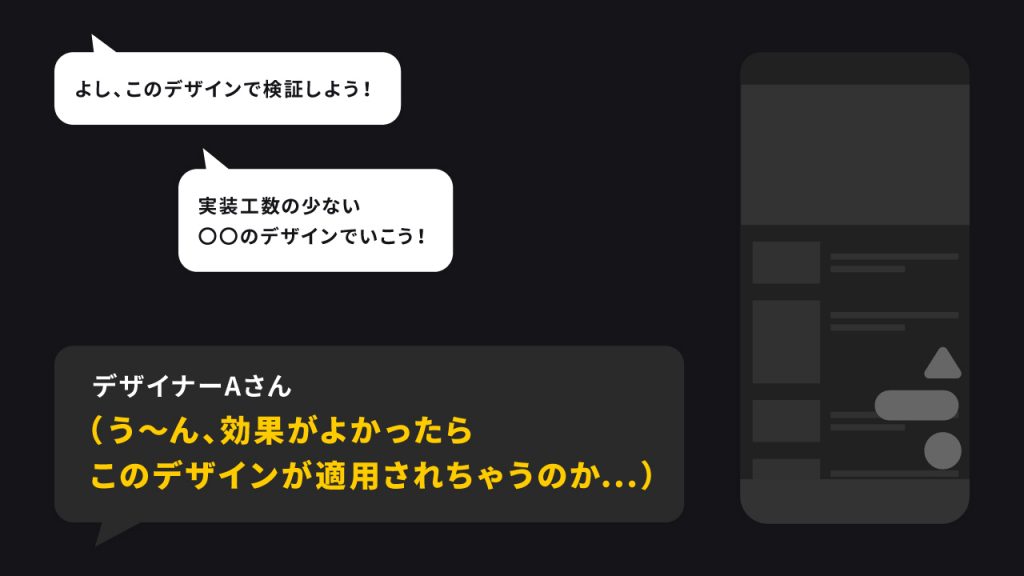
- 「小さく試す」ことが可能になり、全画面にまたがる機能改善だとしても「一画面でまずは検証して、良かったら全画面の実装を行う」という意思決定もできるようになった。
このようにA/Bテストという手法は「AbemaTV」にとって強い武器になっています。
しかし、メリットばかりではありません。
課題① デザインの仮説に対する思考の甘さ

A/Bテストは「小さく試す」ことができるため、「開発スピード」を求められることが多いです。
「答えがわからない仮説を小さく、速く検証するマインド」で進めていくと、どうしても「とりあえずA/Bテストしよう!」となりがちです。もちろん、基本的にはそれは良いことです。
しかし、そうすると結果的に「サービスとして譲れないポイント」や「本来提供したいブランド価値やユーザー体験」がおざなりになってしまうことがあります。
「答えがわからない仮説を小さく、速く検証する」ことが目的なので、少し矛盾してしまうのですが「熟考し吟味する姿勢が失われていくこと」がデザインの課題として見えてきたのです。
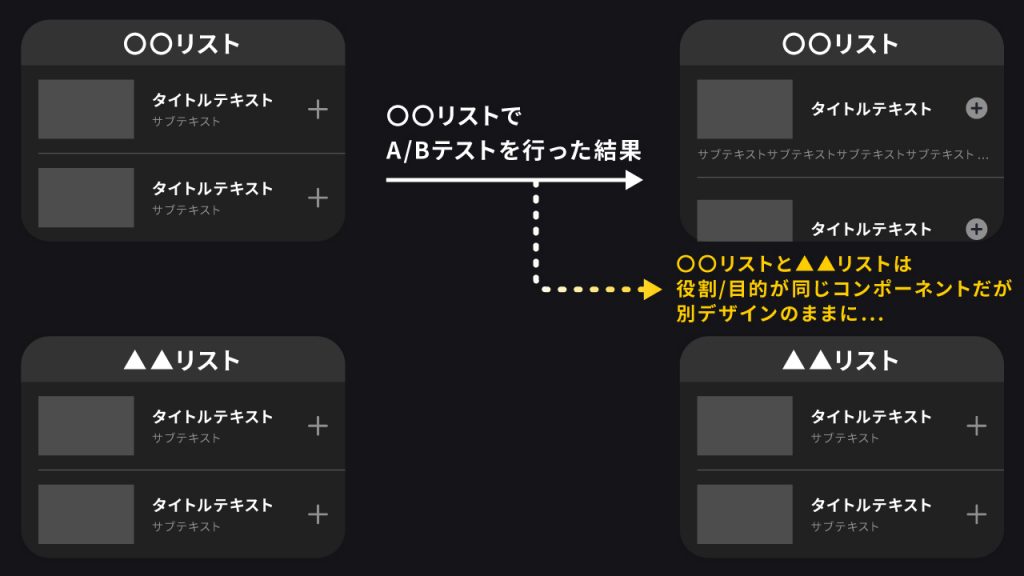
課題② コンポーネントが揃わなくなる=デザインの負債

例えばリストUIの検証をするために、ある画面のリストのスタイルを変更するとします。
全く同じ役割の「リスト」というコンポーネントがあった場合、1つの画面で変更を加えることは局所最適と言えます。しかし小さく試すためには、局所最適を許容しなければなりません。
そして検証が終わった後、それを全体最適するタイミングはなかなか訪れないことがわかります。
厳密なデザインシステムや開発デザインポリシーが浸透していない限り、検証のために局所最適したUIコンポーネントを、全体最適する優先度は非常に低いのです。
(同じ役割のコンポーネントのスタイルや挙動が全体で揃ってなくても、特に事業成果への顕著な悪影響は無く、ユーザビリティ悪化の証明も難しい)
検証を小さく速く回すことで、デザインの負債が溜まっていく状況になってしまいました。
ここでいう「デザインの負債」とは、
・開発者目線:デザインの変更しにくさ
・開発者目線:デザインの意図の理解しにくさ
・ユーザー目線:統一感のなさによる学習コスト
・ユーザー目線:統一感のなさによるブランドイメージの低下
といったものがあります。どれも「今すぐ目に見えて困る」出来事ではないのがポイントです。
課題③ 小さな施策が増えてしまう

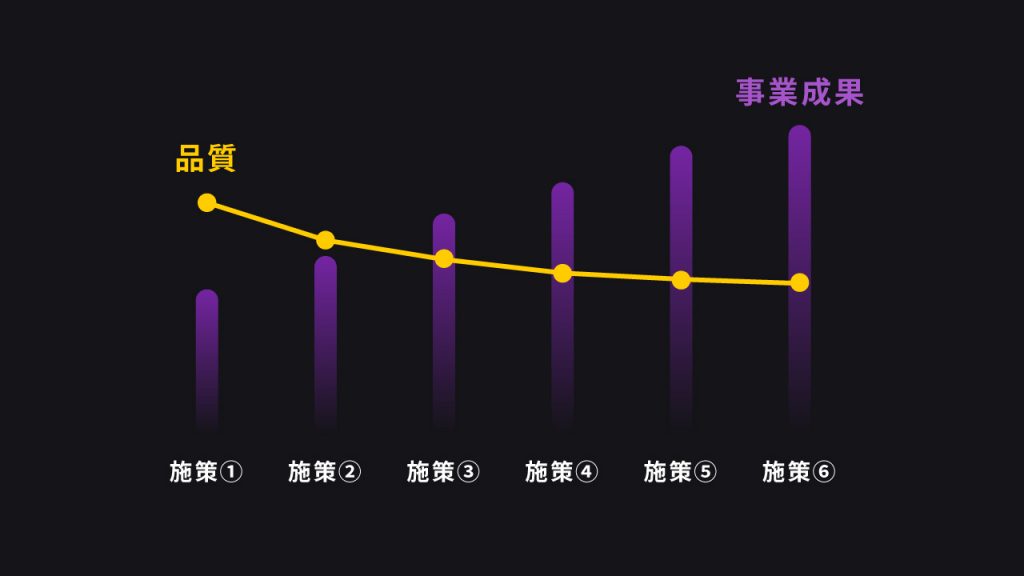
目的達成の打ち手として、抜本改善することより、小さな目の前の課題と向き合うことに集中しすぎてしまうと、プロダクトの成長率が低くなるのではないでしょうか。
A/Bテストを繰り返した結果、「本当にサービスが成長しているか?」という視点を忘れてしまいがちです。
そうなった場合、事業戦略に責任を持つ立場の人だけが大局を見ているが、手を動かす開発者が目の前の課題しか見えていない状況で、すれ違いが起きてしまいます。
デザイナーとしても「何をどうデザインするか?」は俯瞰して考えることが重要なはずですが、A/Bテストという便利なツールにより「原点に立ち返るタイミング」が少なくなってしまいました。
課題④ 品質をあげるタイミングが失われる

デザイン自体には複数の観点での「品質」があります。
ユーザビリティの品質
まず、ユーザビリティにはレベルがあります。「使いやすい or 使いにくい」のどちらか一方ではなく、「様々な構成要素からなるグラデーションが存在している」と考えます。そのユーザビリティの構成要素としてよく挙げられるのは以下です。
・学習しやすさ
・効率性
・記憶しやすさ
・エラー
・主観的満足度
このユーザビリティについては評価が難しいものの、今後何年も続くサービスを目指す「AbemaTV」では、どこまでも向上させることに意義はあります。
しかしユーザビリティの向上には評価方法も含め試行錯誤が必要で、「小さく速く」が求められるA/Bテストで提供する機能や施策には、その試行錯誤のタイミングはありません。
この「タイミング」の話をしてしまうと、問題なのはA/Bテストではなく開発組織としての優先度やスケジュールの立て付け方なのでは? という声が聞こえてきてますが、それは確かにその通りです。
つまりは、A/Bテストという強い武器を手に入れたことで、デザインの品質に対してどう向き合うか?という課題がより浮き彫りになったのです。
ブランディングを支える品質
また、インターフェースの審美性や、グラフィックやラベリングによる印象の持たせ方など、ブランディングの一端を担う観点もデザインの品質として捉えています。
「かっこいい、ダサい、オシャレ、楽しい、つまらない、映える、キモイ」などといった印象は完全な個人の主観ですが、「その印象をどうしたいか?そのためにどう努力するか?」は大切な姿勢となっていきます。
プロダクトデザインの情報設計も、サービスデザインのブランド設計も、日々の開発業務の中では俯瞰してデザインしていくことが求めらますが、局所最適を繰り返す検証を実行している最中には、なかなかそこまで頭が回らないのです。
ちなみに筆者は
「まず事業成果を出すことが第一で、プロダクトの印象のデザインは二の次だ」という考えにも賛成できますし「印象をデザインできているからこそ、事業成果に繋がるのでは?」という考えにも賛成できます。筆者はこの論点の答えを出すことはできていませんが、「AbemaTV」では少なくとも、経営目線から印象をデザインすることを求められています。
どう向き合っていくか?
A/Bテストという素晴らしいツールのおかげで、「組織としてデザインとどう向き合うべきか?」という課題が浮き彫りになり、「AbemaTV」では「プロダクトデザインのビジョンやポリシー」を策定することとしました。
1. デザインビジョン・デザイン原則を作りましょう
「AbemaTV」では、上記のような「高速なPDCAを行う際にデザインが耐えられない」という課題と「良いと思うデザインが人によって異なる」という課題から、デザインガイドラインを策定しています。
カラールールやフォントのルール、コンポーネントの整理だけではなく、その上流となる「デザインビジョンとその原則」を定めています。
デザインビジョン
デザインビジョンは、そのプロダクトをデザインする上で組織に共有される「価値観」のようなものです。
できれば、デザイン論としての常識や心得などではなく、そのプロダクトだからこその言語化ができていると好ましいです。
後述しますが、HIGやMaterial Designなど、各プラットフォームのガイドラインを無視して「オリジナルな設計思想を作り上げよう!」という訳ではないので、注意が必要です。
良い例①:「尖ったデザインより、親近感のあるデザイン」
→例えば、対比をすることでAとBのデザインのどちらが良いかの評価がしやすくなります。誰かの感覚ではなく「これがウチのデザインだよね!」という判断をなるべく多くのチームメンバーができます。
良い例②:「速い・楽しい・新しい」
→一つ一つのキーワードは普通ですが、複数組み合わせることでオリジナルな体験になります。「このキーワードを満たしていればウチのデザインだよね!」という判断ができます。
好ましくない例①:「シンプルでわかりやすいデザイン」
→「まぁ、そりゃそうだよね…」となってしまうと、わざわざそのプロダクトのデザインビジョンを定める意義が薄れてしまいます。普遍的で一般的な価値観だとしても、それを強調したい強烈な想いがあるのならいいのかもしれません。
好ましくない例②:「強いデザイン」
→人によってあまりにも捉え方が異なってしまうのは、好ましくないかもしれません。
デザイン原則
ビジョンが決まれば、自分たちのプロダクトで「何を大事にすればそのビジョンが達成できるのか」を基準に決めていきます。
例えば、「尖ったデザインより、親近感のあるデザイン」というビジョンに対して、
- 原則①:慣用的なデザインにする
- 原則②:ストーリーデザインをすることで感情をデザインする
- 原則③:etc
といったように原則を定め、施策を考えて体験をデザインする際に、これらの原則を守って作れば自分たちのプロダクトは道を踏み外さない、という状態を作るのです。
OSやプラットフォームのガイドライン
そもそも、HIGやMaterial Designなど既に定められているプラットフォームのデザインガイドラインがあります。
これらは基本的に遵守した方が良いですが、意図的に破って、独自なデザインにした方が良い場合もあります。
例えば、上で挙げた「慣用的なデザインにする」というデザイン原則に対しては、OS標準のコンポーネントを用いることで対応できることが多いです。
逆に、もし仮にこんなデザイン原則を定めたとしたらどうでしょう。↓
「操作すること自体にゲーム性を持たせる」
この場合は、あえてOSが推奨する挙動を使わず、独自なUIで達成することを目指した方が良いかもしれません。
(OS標準を捨ててまで、イディオムをイチから学習させることに価値を見出している場合にしか使えませんが。)
「基本的にはプラットフォームのガイドラインは守る。〇〇な場合はあえて外す。」
といった言及が必要そうです。
つまり「サービスとしてのデザインビジョン/原則」と「プラットフォームとしてのデザインガイドライン」はうまく共存することが求められます。
「ウチのデザインビジョンに従ってたら超独自なオレオレUIになっちゃった…こんなはずじゃなかったのに…」となってしまったら、それはビジョン/原則内のプラットフォームやイディオムに対する言及が不足しているのかもしれません。
やらないことを決める
このように、プロダクトのデザインとして「やらないこと」が明確になっていれば、「熟考せずにA/Bテストしてしまい、チームとしても自信のないデザインが世に出ること」は防げると考えています。
速く検証したいのに「このデザインで本当にA/Bテストするの…?」という議論で、意思決定のスピードが上がらなかったジレンマを少しでも解消できるのではないでしょうか。
2. デザインの構造化
ビジョンと原則が決まれば、さらにコンポーネントライブラリやフォント、カラー、マージンなど、スタイルの詳細なシステムを作っていくことが求められます。
これらは見た目の視覚情報を管理するためだけではなく、構造をデザインすることも重要となります。
構造デザインがしっかりとしていれば、デザインの変更がしやすくなります。小さく検証するときや大きく変更するときでも、影響範囲をしっかりと定められます。
ただこれは「AbemaTV」でもまだ構想段階で、うまく実行できているわけではありません。
「AbemaTV」のエンジニアが「構造デザイン、デザインの負債、新しいデザインワークフロー」についてこちらの記事でまとめていますので是非ご覧になってください。
https://ygoto3.com/posts/story-assured-design/
このような構造デザインやコンポーネントなどのシステム化を、サービスローンチ時までに完璧にしておくことはあまり現実的とは言えません。
(立ち上げ時は、とにかく早くリリースすることを優先することが多いはずですし、最初から10年後を見据えて作るよりも、まずは1年後生き残れるかを考えることが多いと思います。)
グロース時期になり、
「構造をしっかりデザインしなければ生産性が落ちる」
「デザインシステムを作らなければ変更に耐えられない」
このような危機感を当事者が覚えて、そこで初めてプロジェクトを起こすことで、より意義を感じやすく強く推進できるのではないでしょうか。
3. 品質を磨き上げる2週間
デザインの品質を上げるタイミングが優先度の関係で、なかなか難しい課題を先ほど挙げました。
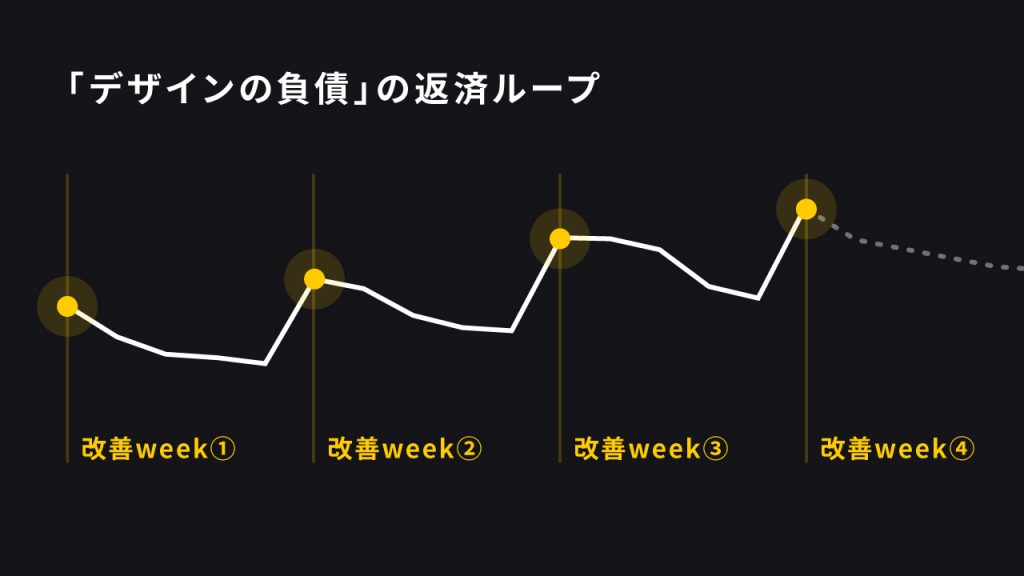
そこで「AbemaTV」では、優先度自体の解決ではなく、品質を上げるための 「改善week」 という組織施策を実施しました。
改善weekとは
四半期の区切りに2週間ほどの時間を使って、「開発者が日々のプロジェクトではできないプロダクト改善・組織改善をオーナーシップを持って実行する」制度です。
2019年前期では、以下のような施策が実行されました。
- ユーザビリティの課題を解決したいけどできなかった案件を実行
- コードのリファクタリング
- 組織的に欲しかった社内ツールの開発
- ドキュメントの整理
デザインの磨き上げをこの2週間で行い、日々のプロジェクトで生んでしまった小さな負債を、この期間で返済する流れが非常に効果的だと判断しました。
改善weekは四半期ごとに開催される予定なので、継続的に品質を磨き上げるループが実現しました。

このループの実行方法をブラッシュアップしていけば、組織としてデザインに向き合うことを加速させられるので、引き続き実践していきたいです。
最後に
A/Bテストという手法は、デジタルプロダクトのグロースのための強い武器です。
ただ、あくまでも運用・仮説検証の手段でしかなく、大きな目的とビジョンの元に利用していくことが重要です。
筆者もそうですが、UIデザイナーの中には分析や検証設計のスキルは持ち合わせていない場合が多いと思います。そのようなデザイナーが、A/Bテストという手法に振り回されず、地に足をつけて正しく改善を繰り返していく重要性を改めて感じています。
さらに言えば、事業の形態やフェーズに応じてデザイナーが分析スキルを育めるような組織戦略を持つ重要性も考えさせられます。
適材適所ではありますが、大きな目標とビジョンのもと、「何を改善するためにどう検証していくか?」「その検証を繰り返すことに、デザインの構造は耐えられるのか?」これらを考えて実行するチームを作ることが、プロダクトの軸を強くしていくための一歩なのではないでしょうか。
