UXエンジニアの谷です。
「クリエイターHangout」はデザイナー数名のグループで構成される社内のコミュニティです。(Hangoutについては過去の井上の記事をご覧ください。)定期的ににテーマを設けての勉強会や活動をおこなっているのですが、その機会に今回講師として参加させてもらいました。
▼今期のHangoutのグループ
Webフロントエンドエンジニアでもある私が講師を勤めたのは「デザインとエンジニアリング」です。今回はデザイナーとエンジニアのコミュニケーションにおいて、課題となる「色」を主題に「デザインシステム」のトピックを交えておこないました。
1. デザインシステムの定義とは
2. 第1回 色の棚卸し
3. 第2回 & 第3回 色の整理
4. 第4回 コントラストチェック
5. 色と名前を決めることの難しさ
6. デザインシステムはどこまで作り込むか
デザインシステムの定義とは
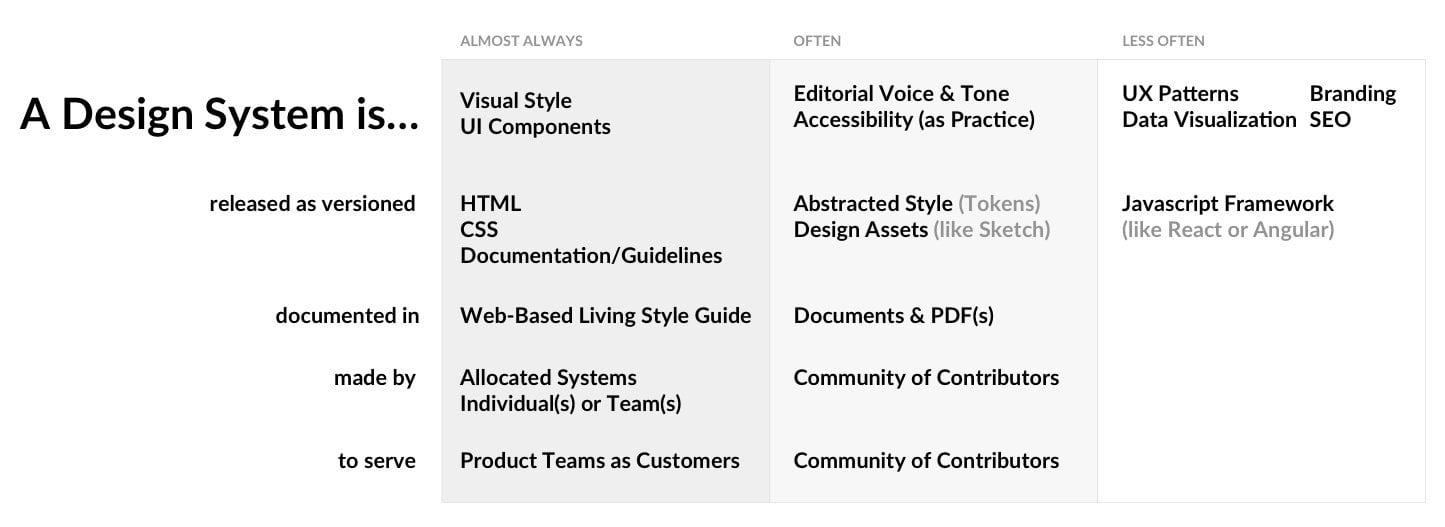
「デザインシステム」がバズワード的にもなっている現状、その内容はさまざまです。
(https://twitter.com/nathanacurtis/status/870302993211588608 より引用)
私の考えている「デザインシステム」の定義は以下です。
> プロダクトの品質や「らしさ」を守りながら > スケールさせるための、デザインを運用する仕組み
そのためにブランドやデザイン原則、Tone&Voiceやアクセシビリティのようなものから、色・タイポグラフィ・余白のルール、UIコンポーネントやツールキットなどが必要となります。ただ、全部入りであることが必要条件ではないので、チームやプロダクトのフェーズや成熟具合で、必要なものは変わります。
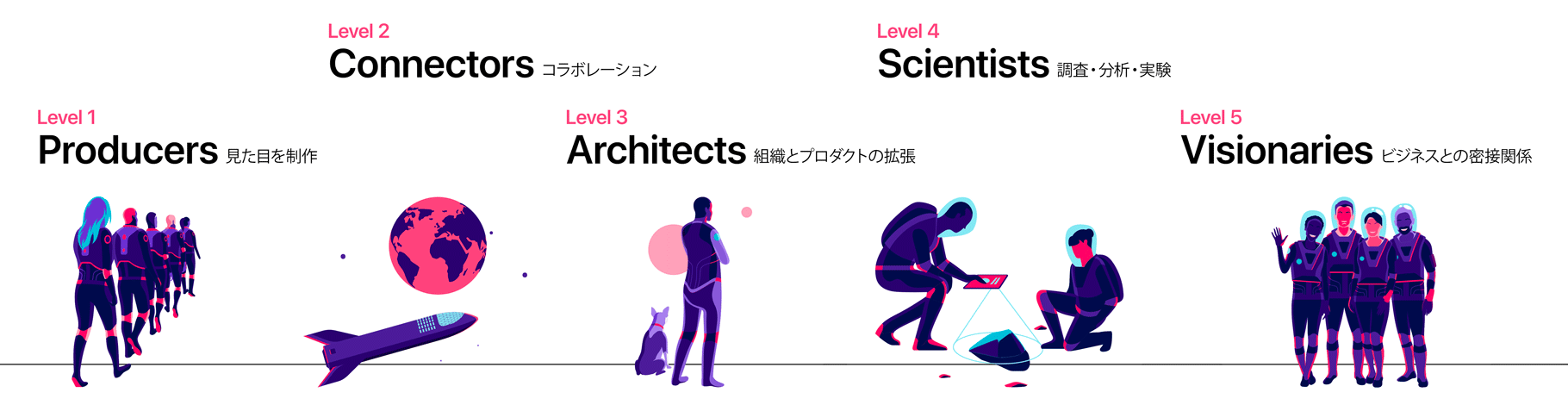
(https://yasuhisa.com/could/article/design-system-maturity/ より引用)
これらはプロダクトと結びついている以上、デザイナーだけ(あるいはエンジニアだけ)のものではなく、デザイナー、エンジニア、PdM、ビジネス等、チームメンバーがもつ規範、共通言語であることが理想的です。
プロダクトあるいは組織の課題解決のために、「デザインシステム」と呼ばれるものが必要になったフェーズで、「何からはじめるべきか」ということは、その抱える課題によります。プロダクトのビジョンや、ブランドと向き合うところからはじめることもあれば、無秩序な状態の場合にはまずは現状の棚卸しから始めるなど、さまざまです。
今回のHangoutでは、その中でも「色」にフォーカスしました。多くのサービス開発に関わった経験上、その運用期間が長いほどにデザインもコードも負債は増え続けますし、その中でも色は散らかりやすい要素のひとつです。
全4回 / 1回1時間程度の限られた時間なので、参加者には宿題を出させてもらいながら進めました。
参加メンバーは実際にプロダクトに関わるデザイナーで、各々でそのプロダクトを対象にワークをおこなうことにしました。
第1回 色の棚卸し
現状のデザインデータや、実装コード、あるいはプロジェクトのガイドラインドキュメントにある色を棚卸ししてもらいました。
棚卸しをすることによって、今は使っていない色の発見や、あるいは実装とデザインのずれ、プラットフォームごとで異なるパレットを使っている、などの課題が出てきました。
※現在開発中のものもあるので、画像はぼかしています
棚卸しした色と名前を見直したときに、色合いのルールの曖昧さや、命名の難しさにも気づきます。
第2回 & 第3回 色の整理
広げた色を整理し、パレットとして分類をしてもらいました。プライマリーやセカンダリーといった分類や、あるいはプロダクト固有の分類など、各々の工夫で整理します。
またそのパレットや色がどういう役割を持つのか、なぜその色なのかということを言語化してもらいました。

他のデザイナーのやり方などからインスピレーションを得て、さらにブラッシュアップをします。色合いや命名、またはアクセシビリティの観点で、コントラストにも注意をするといったアップデートをおこなっていきました。
第4回 コントラストチェック
色に関するWCAG(Web Content Accessibility Guidelines)の項目などを参考に、背景色・前景色の組み合わせが達成基準AAである「4.5:1」をクリアできているか、また現状のプロダクトで使われている色に対しても、コントラスト比をチェックしてもらうようにしました。ここではこの比率をクリアするために、色をアップデートするという実践よりも「現状把握をする」という意図で実施しました。
以上が実際に手を動かしてもらった内容になります。
参加したデザイナーからは、回の課題や学びをチームで共有することで、チームでデザインを決定していくプロセスが生まれた、などの良いフィードバックをいただけました。
色と名前を決めることの難しさ
回を重ねていく中で出てきた議論や、全体を振り返ったときにみえた課題の一部をピックアップします。
命名の難しさ
「Red」や「Blue」といった、キーとなる色相の名前の難しさもありますが、顕著だったのは「Light」や「Dark」のような階調を表す命名のずれです。
「Light」や「Dark」のような命名はよくあるパターンですが、命名以前に「どのように色を選ぶ/増やすか」といった基準がない場合、その時々に必要だったために「Lighter」や「Darkest」というバリエーションを増やしてしまうことがあります。
これが基準がないまま進行していくと「High-Lighter」「More-Lighter」など謎の命名が生まれてしまうこともあります。特にニュートラルな無彩色は、特に色が増えがちです。
いっそ増減することを許容してしまうなら、Material Design等にみられるような「500」「100」「900」のように一定間隔での数値での命名にしたり、あらかじめ許容できる色を多めに用意してしまうほうが良いこともあります。この場合は「数字が少ないほうが明るい」という共通認識を持つようにしてください。
もちろん、これらがすべてを解決する正しいやり方ではないので、前述の通り「どのように色を選ぶ/増やすか」という原則ありきで決めるようにしたいところです。
何のための色か
ただ使える色を並べているだけでは、「どの色を・どの時に」使うのかわかりません。「Primary」や「Secondary」といった分類もありますが、「どのように使うのか」を意味的に分類するのほうが好ましいことがあります。
例えば、投資情報を扱うメディアであるモーニングスター社のデザインシステムでは、「Feedback」という分類で、ユーザーのアクションに対するフィードバックとして「Success」や「Error」の定義をしています。
「Backgrounds」や「Text」といったよくある定義においては、「Primary/Secondary」といった小分類においても、そのユースケースや、適切なコントラストを提供する組み合わせで説明しています。
またモーニングスターの場合、データの上がり下がりを「Performance」と分類し、「Positive/Neutral/Negative」という状態にあわせた定義をしています。
こうしたプロダクトの特徴的な機能に対する定義、一般的なUIに必要な定義、いずれもデザイン、デザイナー同士だけでなく、システム、エンジニアとも共通認識となるような分類や命名を心がけるようにしましょう。
認識と名前のずれ、例えばSketchなどのデザインツールにおけるstyleやlibraryとして定義と、コード上の変数としての名前がずれてしまうと、どの色の変更が、どこに影響するのかといったことが容易には把握できません。
これはプロダクトの運用が進むほどに乖離が激しくなり、昔からチームにいるシニアメンバーだけがなんとなく把握している、というような再現性や拡張性のない状況が生まれてしまいます。
そうならないために、命名は慎重に、またその意図を言語化することが重要です。
ここでもうひとつ加えるならば「最初に決めたルールが、その先でも絶対であるとは限らない」ということです。最初は小さな規模なプロダクトで、かなり絞った色やシンプルな分類で十分だったものが、そのスケールに応じて色数を増やす、分類を見直すべき時がくるはずです。
こうした「ルールを(意図的に)破壊する」ために「ルールを知っている」ことが理想的です。
色のコントラストの難しさ
「4.5:1」というコントラスト比は、色の選択およびUIデザインにおいて、強い制約だと捉えられがちです。事実、黄色や橙色などは白色との組み合わせが難しいなど、一部の色相が扱いづらくなることはあります。
かといって、重要な色ほどコントラスト比の問題を後回しにしてしまい、プロダクトが成長期に入っている段階で色を調整すると、そのギャップ次第ではユーザーの印象が変わってしまいます(「なんか暗くなった」「前のほうが好きだったのに」等)。
そうすると消極的に対応を進めることになったり、そもそも適応させるのが難しくなることもあります。
一方、「4.5:1」の比率を守ることは重要あるものの、必ずしもそれがすべてではありません。
より大切なことはガイドラインとしての基準を持っているかということです。すべてがその比率でなければいけない、と守ることに躍起にならずに、見出しや重要なテキスト、アクションボタンだけは「4.5:1」を遵守し、それ以外は「3:1」 までを守る、というように段階的に基準を設けるのもひとつです。
より良い進め方は、弱いコントラスト比での見え方を懸念する対象であるロービジョンや、特定の色覚を持つユーザーからフィードバックをもらうことです。ただ当事者を招いての検証は、簡単に実施できないかもしれないので、見え方を再現するシミュレータでの検証と、身近な同僚などにフィードバックを求めるところからはじめるのも良いでしょう。
デザインシステムはどこまで作り込むか
今回のHangoutでは「現状把握」に主な時間を使いました。
システム的な色の管理方法を突き詰めていくならば、LyftやMineral UIのようにプログラマティックなアプローチを(難しいですが)検討してみてもいいかもしれません。
あるいは命名にこだわって、ブランドイメージに紐づくような命名を導入してみてもいいかもしれません。例えばUberのSafety blueというキーカラーは、重要なUIだけで使うという安全性と、車を扱う会社としての安全性をかけた「Safety」という、よく考えられた命名だと感じます。
「色」のことだけで考えられることがたくさんある、ということは本記事だけでもわかるかと思います。そこでさらに「デザインシステム」という規模で考えると、さらに多くのことを考える必要があります。
はじめからこれらを完璧に考え抜くことは到底むずかしく、特に開発初期にとりかかるのは容易ではありません。Slackの場合も、市場にフィットするまではメンテナンス性や一貫性は重視してはいなかったと述べています。このようにあえて「やらない」という選択肢が正しい判断であることはありますが、その先で解決しようとするために、負債と認識できるものは、それが負債であることを残しておくことができると好ましい、と私の経験から言えます。
コードの負債であればTODOコメントやIssueを残すように、デザインの負債もまた、Issueを残す習慣づけや、デザインツールのコメント機能を使う、あるいはキャンバスに直接書き残してしまうのも手でしょう。
今回は演習的に実施をしてみましたが、この経験をぜひ参加者はプロダクトで生かしてもらいたいし、この記事を読んだ方にも参考になれば幸いです。