こんにちは、サイバーエージェントの@masuP9(ますぴー)こと桝田です。CATSという組織でウェブフロントエンド開発と「でもやるんだよ勢」として社内外でウェブアクセシビリティ推進啓蒙をしています。
この記事は「2019年、freeeのアクセシビリティを振り返る」の記事にインスパイアされ、主に当社メディア事業部でのアクセシビリティ関連の出来事を振り返ります。
※アクセシビリティの向上とは、障害者高齢者を含めた幅広いユーザーに利用方法の選択肢を提供し、使える状況を広げる取り組みを指します。
こえのブログリリース
今年最初の大きな話としては、「こえのブログ」のリリースでした。こえのブログは、「喋るだけでブログになる」ということで、喋った内容が音声で聞けるだけでなく自動で書き起こしされテキストでも提供されるというサービスです。

アクセシビリティの観点から企画がスタートしたわけではありませんが、サービスとしてはナルホドアクセシビリティじゃん、というサービスになっています。
機能だけでなくUIもアクセシブルになっており、その実装の話は5月のInsideFrontendで実装を担当した土岐(@tokimariri)と原(@herablog)が発表しています。
この「こえのブログ」は年に一度の全社総会でもプロジェクトX賞を受賞し、「アクセシビリティ」を社内に広く認知させる一因となりました。
サイバーエージェント総会にてこえのブログが「プロジェクトX賞」として品質部門で表彰されました🎉総会で「アクセシビリティ」という言葉が使われたのは初では?
数年かけてWeb品質に注力してきたチームの成果だと思います w/ @ahomu @st44100 @1000ch & a11y @masuP9 @tokimariri & all web team pic.twitter.com/2eGg49xcaU
— Hara Kazunari 🎆 (@herablog) October 3, 2019
Amebaにおける取り組み
サービス規模としてもアクセシビリティの取り組みとしてもAmeba / アメーバブログはとても大きなものです。今年のAmebaでの取り組みの中から代表的なものを紹介します。
PC代替テキスト設定機能追加
これまでも、最新版エディタの「HTML表示」タブなどから代替テキストを入力することはできました。しかしいずれも「HTMLタグ」を編集する必要があり、少々難易度の高いものになっていましたが、専用のUIを提供し手軽に設定できるよう改善しました。
また合わせて、ヘルプに画像の代替テキストについての解説を掲載したり、ブロガー様向けの解説を提供したりして代替テキストの入力を促進するアクションをとりました。
デフォルトスキンのコントラスト改善
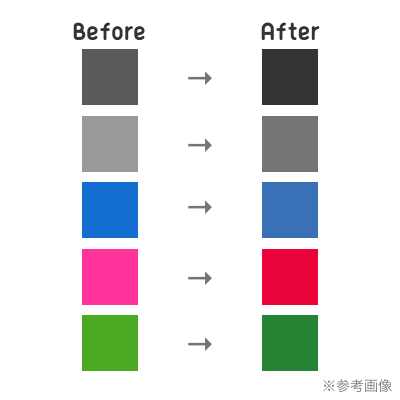
アメーバブログを開設したときのデフォルトのスキンである「シンプルスタンダード」スキンの色の視認性を改善しました。

【PCエディタ・スキン】アクセシビリティに関するアップデート | スタッフブログ
新規ページやリニューアル時の改善や向上
他にも新しく作られる機能やページはなるべくアクセシブルな状態でリリースされるサイクルができてきました。
- ハッシュタグページのリニューアル(フォーカスの可視化、キーボード操作担保など)
- モバイルブラウザブログ管理面のブログ設定ページの改修(キー操作性、コントラスト、formの最適化)
アスリートともっと近くなる アメスポ by Ameba
https://content.ameba.jp/amebasports/
仕様、デザインからアクセシビリティを考慮しリリースまで行った特設ページです。特設ページを作ることも多いメディア事業部にとって良い模範ができました。
Ameba Accessibility Guidelines の拡張
これらの改善や向上の基盤となっているAmeba Accessibility GuidelinesもWCAG2.1の勧告に伴い内容を拡張しています。また運用を社内のGitHub EnterpriseからGitHubに移し、よりオープンな形で運用していくようになりました。
さらにWeb Bundle版を配信するなど新しいウェブ仕様を適用するなど実験的な試みもおこなっています。
アクセシビリティに興味がある皆様にお知らせです📢
AmebaアクセシビリティガイドラインのWeb Bundle版配信を開始しました📦つまり・・・オフラインや回線が不安定でも安定して読めたり、友達に送信してシェアできます。
GitHubからダウンロードしてぜひご利用ください📲☃️https://t.co/7wu7iWCiMb pic.twitter.com/epuZ3yE3aR
— Hara Kazunari 🎆 (@herablog) December 17, 2019
REQUの継続改善
Ameba内のスキルシェアサービス「REQU」も新しくAmeba Accessibiilty Guidelines
の対象とし、改善をスタート。継続的に改善を続けています。
これらの改善の開始は、「アクセシビリティ導入法〜チームの意識作りと実際の勉強方法〜」と題し発表されました。
事業成果への貢献
Amebaではこれまであげた点以外でも、改善が進んでいますが、その中でも事業の成果に結びついた例を紹介します。
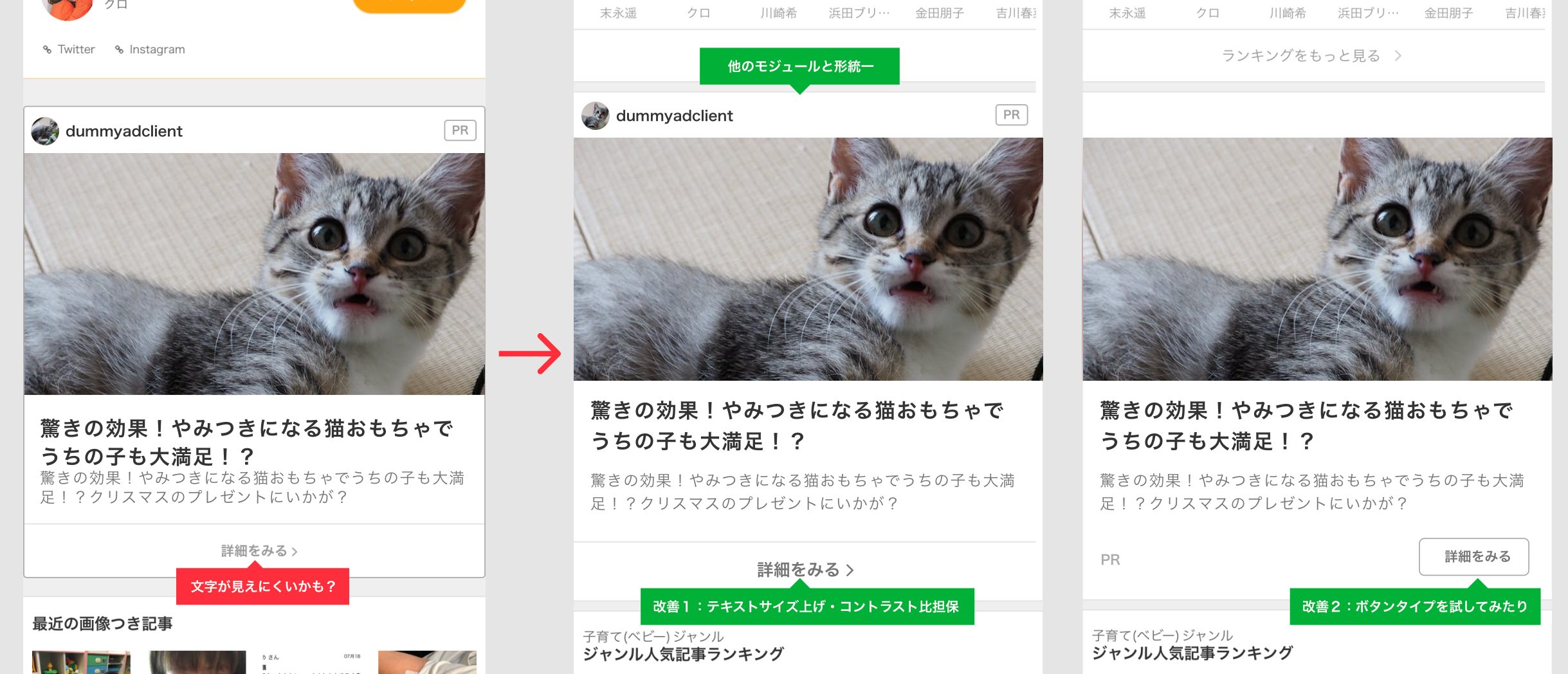
広告モジュールの導線テキストのテキストサイズとカラーコントラストの改善と検証を行い、その結果CTR、CPMともに+10%の改善につながりました。

公営競技投票サービス WinTicket リリース
今年の4月には公営競技投票サービスのWinTicketをリリースしました。このサービスは開発当初からアクセシビリティ向上を意識して開発したサービスです。
競輪投票・ライブ映像なら【WinTicket(ウィンチケット)】
このサービスの開発における詳しい話は、5月のInsideFrontendでお話しましたので、その発表をご覧ください。
WinTicket開発時のアクセシビリティをどこまでやるか、というルールを汎用化しチームの開発ポリシーとしてまとめました。
CATS Webs Accessibility Development Policy
JIS X 8341-3:2016 附属書 JB(参考)試験方法に基づいた試験
WinTicketのアクセシビリティがどの程度の品質レベルにあるか、ということを測るため「JIS X 8341-3:2016 高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第3部:ウェブコンテンツ」の附属書 JB(参考)試験方法に基づいた試験を実施し、試験結果を公開しました。
サービスの初期から検討すればサービス全体においてこの程度の品質を確保できる、という一つの指針になりました。
この試験については、7月のJapan Accessibility Conference – digital information vol.2 で発表しましたので、そちらの発表を参照してみてください。
application
発表でもお話したとおり、準拠することが目標ではなく、アクセシビリティを向上させることを目標にしていますので、試験終了後も改善や向上を続けています。
その他サービスにおける取り組み
AWA – GET YOUR TRENDS 2019 ~あなたが1年間で最も聴いた音楽は?~
https://your-trends.awa.fm/2019
AWAの毎年の振り返り特設ページです。リッチなメディアでもマシンリーダビリティを確保し、またキーボード操作が可能なよう担保されています。まずはやりやすいところから始めるということで、貴重な第一歩を踏み出してくれました。
AbemaTV プライマリーカラーの変更
AbemaTVでは昨年、iOSアプリの色をコントラスト比の観点からすべて見直していました。
AbemaTVのアクセシビリティ 小さな一歩|しゅんすけ|note
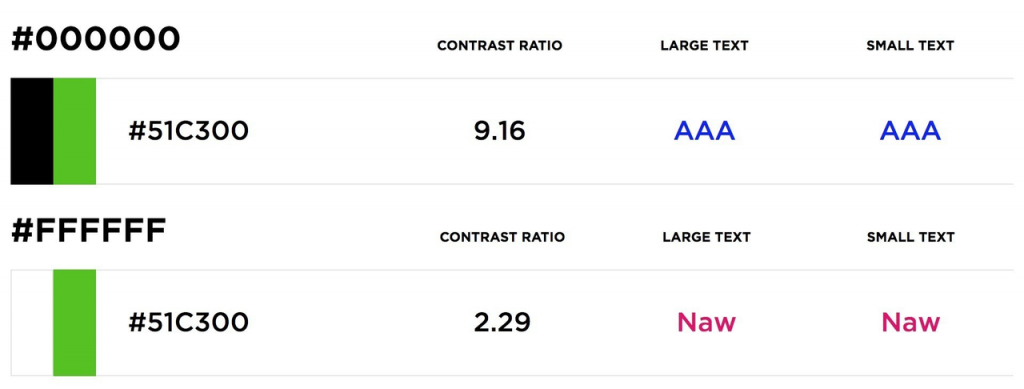
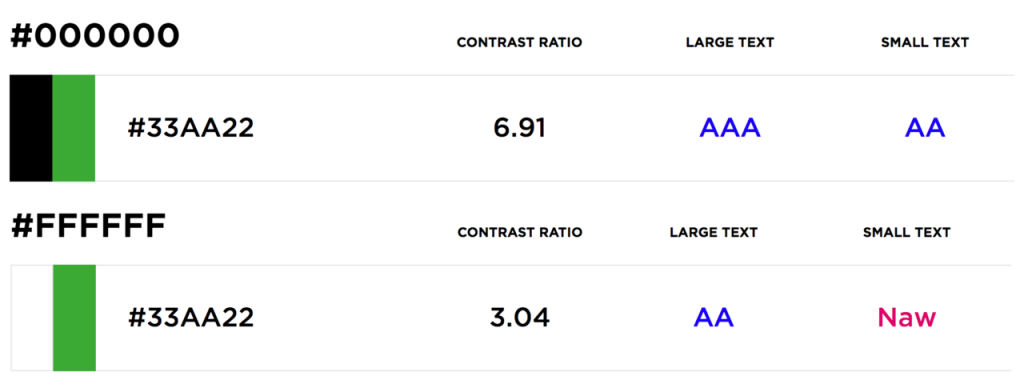
2019年春にはWebにも見直した色を反映し、さらに白背景のときにプライマリーカラーのテキストが来た時のコントラスト比を改善するためプライマリーカラーを#51C300から#33AA22に変更しました。
#51C300
#33AA22
ネイティブアプリのアクセシビリティ
これまで当社のアクセシビリティの取り組みは主にウェブのフロントエンドが中心で、そこからデザインに波及してきましたが、今年はiOSやAndroidアプリの開発においても取り組みの芽が出てきました。
先述したWinTicketのiOSアプリでは日常からVoiceOverでデバッグしたり、Androidのエンジニアがアクセシビリティの自動テストライブラリを開発するなど、一部ですが、でも着実に開発文化として定着しはじめています。
またそれらの動きを11月に行われたCA11YでiOSエンジニアの青山(@ra1028fe5)とAndroidエンジニアの塚本(@itometeam)の二人が発表しました。ぜひ資料とアーカイブ動画を御覧ください。
アーカイブ動画: https://www.pscp.tv/CA11Y_/1OyKAeNjLaWKb
この流れを受けて、もともと社内の情報共有のためのSlackのチャンネル名が #web-accessibility から #accessibility に変わり、アプリの情報共有も増えてきています。
ユーザビリティテスト
これまでの当社の取り組みは、アクセシビリティをUIの品質と定義し、品質レベルを定義し、ガイドライン化し品質を向上させるという方向性のものが多かったように思います。その場合、意図せずとも実際にアクセシビリティを必要としているユーザーが実際に使用可能かどうか、という視点が漏れがちでした。
過去にアメーバブログではスクリーンリーダーユーザーによるユーザビリティテストを実施した経験がありますが、このときは開発者の有志が集まって、これまた有志のユーザーにボランティアとしてテスターになっていただいていました。
もう少し体系的にユーザビリティテストによる改善を行うため、社内のギルド制度(エンジニアがメディア事業の貢献に繋がる技術課題に組織横断的に取り組むことを推進する制度)を利用して、ユーザビリティテストを実施いたしました。

これもまた詳しくは解説のブログを書く予定ですのでお楽しみに。
アクセシビリティ関連の勉強会
ギルド制度のような公式な部署横断の取り組み以外にも、社内で有志による勉強会は行われています。そのうちの一つ、アクセシビリティランチ(#a11y_lunch)は、今年から社外の参加者も受け入れる形で、ほとんど毎月実施しています。
今日はたくさん!インターン生もきてくれました😎#a11y_lunch pic.twitter.com/colpIkuEwG
— ときまりり。 (@tokimariri) February 7, 2019
社外での活動
社内だけでなく、社外に向けた勉強会やカンファレンスにも当社のメンバーが登壇、主催(主宰)、また会社として協賛しました。
企業としての取り組みへ
アクセシビリティがスキルとして評価される
昨年よりクライアントサイドのエンジニアのスキル評価に「アクセシブルなUIの実装ができること」が盛り込まれました。あわせてアクセシビリティを注力技術領域とし、新設された「Developer Experts制度」においてもアクセシビリティ担当として、私が任命されました。
加えて採用活動においてもスキルの評価指標として考慮されるようになりました。例えば、今年おこなわれた「サイバーエージェントWebフロントエンドチャレンジ」というコンペティション形式のインターンでは、コンペの評価にもアクセシブルなUIかどうかを評価し、「アクセシビリティ賞」という賞を贈りました。
受賞者のレポートブログ: サイバーエージェントのWebフロントエンドチャレンジに行ってきた
企業としてのメッセージ
アクセシビリティの取り組みを、開発者有志の取り組みから企業としての取り組みへと広げるため、会社としてのメッセージを表明しました。
サイバーエージェントでは、「サイバーエージェントのサービスを利用する全ての人が、心身の機能や利用する環境に関係なく、提供されている情報やサービスを利用できること」を目指し、ウェブサービスのアクセシビリティ向上に取り組んでいます。
また2019年版の統合報告書でも同じ内容を投資家のみなさまへメッセージとして出しました。
CyberAgent Way 2019(統合報告書) (85ページ 安心・安全なサービス内)
まとめとこれから
沢山の取り組みや活動をご紹介しましたが、これ以外にもたくさんの改善や向上の取り組みがなされています。
では果たして私たちが提供するメディアやサービス、コンテンツが、真に誰もが利用できるようになっているのか、と問われれば、否、そうなっていはいません。
現に使えない、使いにくいというご意見も多く頂いています。ユーザーのみなさまからご意見をいただけることを嬉しく思い、真摯に受け止めると同時に自分の力不足を感じます。
取り組みはまだまだ道半ばです。技術的、組織的、またそれ以外の至るところにも壁はたくさんあります。
我々が提供しているものは、ブログや映像、音楽、公営競技、出会い、占い、漫画といったエンターテイメントが中心で、社会の課題を直接的に解決するツールではありません。
でも、でも。
コンテンツやメディアの力、そしてインターネットの力を信じている会社だからこそ、アクセシビリティをやるんだよ。ってことで、来年も活動を続けたいと思います。来年もご期待ください。
