
こんにちは。サイバーエージェントゲーム子会社の株式会社アプリボット所属、シニアエフェクトアーティストの邑上(ムラカミ)です。普段は新規プロジェクトにてエフェクトのテイスト、仕様策定をしつつ、社内やデジタルハリウッド吉祥寺校、CGworld等でゲームエフェクトの講義も行っています。
今回は、スマートフォンゲーム開発におけるエフェクトのShaderについてお話しします。まずはshaderについて理解してもらうため、先に「エフェクトデザイナー」の役割について説明しておきます。
「エフェクトデザイナー」とは、「効果を光の表現で伝え、演出するクリエーター」です。
「何が起こっているかを伝える。効果情報」
「爽快感などを与える。視覚演出」
「ゲームテイストを伝える。世界観演出」
などの情報をユーザーに伝えるため画作りを行う役割であり、単純にカッコいい激しいエフェクトを作るのではなく、ゲーム内容の場面にあった効果、演出をしてくことが求められます。
そして、それらのエフェクト表現を作っていく中で、欠かせないのがShaderです。Shaderとはエフェクトを構成するテクスチャに歪みなどの効果を追加してくれる機能です。
弊社のゲーム開発は、UnityをベースにしておりParticle System(Shuriken)上で動作する独自のShaderを開発しています。主にエフェクト開発において使用するShaderの機能を解説してきます。
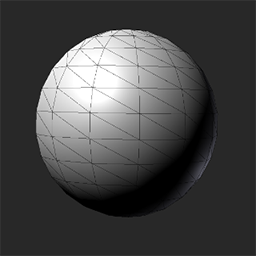
■Texture UV:UVスクロール
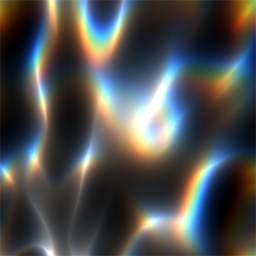
モデルに貼り付けたメインテクスチャをスクロールして座標を動かすことができます。
左側に球体のポリゴンと右側にメインとなるテクスチャを表示して説明していきます。


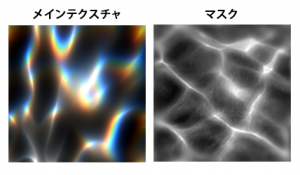
■Texture Mask:マスク
メインテクスチャに、マスクのテクスチャを適応して、白い部分を残して削る表現ができます。
質感を出しながら消失する表現が出来ます。

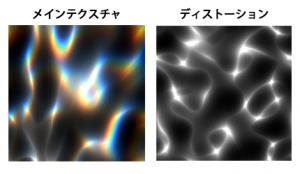
■Texture Distortion:テクスチャの歪み
メインテクスチャに対して、歪みのテクスチャを適応して、歪みの強さをコントロールすることができます。
オーラや炎など、揺らめくものの表現に使用しています。

■Fresnel Opacity:輪郭不透明度
フレネル、リムなどと呼びます。
モデルの法線の重なっている外側、もしくは内側の透明度をコントロールすることができます。
外側の透明度を下げることによって、ポリゴン感を減らし自然な見た目にすることができます。
左が外側の透明度を落としており、右が内側の透明度を落としています。
■SoftParticle:地面から距離による不透明度
パーティクルが地面やオブジェクトなどにめり込んだ際に接地部分が板ポリであることがわからないように透明度を下げて自然にみせることが出来ます。
炎や煙など地面で焚く場合などに使用します
炎や煙など地面で焚く場合などに使用します
■UV,マスク,歪み,softparticle,フレネルの組み合わせ
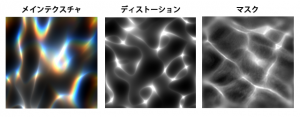
上記で説明したメイン、ディストーション、マスクの三枚のテクスチャにUVスクロールとsoftparticleとフレネルで輪郭や地面の接地面の透明度を落とすことによって、自然に見えるようにしていきます。
見る人に形を捉えさせないことを意識して、色々な効果を組み合わせると、よりリアリズムのあるエフェクトに見えてきます。

※ディストーションやマスクを使った、より詳細な表現は下記のリンクをご参照ください。
■Dissolve:ディゾルブ・マスクの境界線着色
メインテクスチャをマスクテクスチャで削りつつ、輪郭の境界線を強く光らせることができます。
氷の溶解や、クリスタルの構築表現など、オブジェクトに対して特殊な演出をする時に使用します。
※氷の消失にディゾルブを適用した例
■Grab pass Distortion:背面を含めた歪み
背面にあるもの全てを上から歪ませることが出来ます。
割れた表現、闇のオーラなど使用します。
外側の輪郭と背景の両方が歪んでいるのがわかると思います。
※歪みを斬撃などに応用すると、より臨場感が生まれ、熱の表現が伝わりやすくなります。
如何でしたでしょうか。色々な、表現の仕方があったと思います。
上記のShader機能を使い、最初にお伝えした「効果情報、視覚演出、世界観演出」の情報をより伝えられるよう工夫しつつ、リアリティのあるエフェクトを作っています。
■Shader開発について
Shaderの開発は、ゲームの世界観、テイストを表現するのに必要なShaderをエフェクトデザイナーが提案していきます。
UnityにはShaderGraphというノードベースのShader作成ツールがあります。
このようなノードベースのツールであれば、プログラミングの知識が無くてもデザイナーが自由にShaderを組んでいくことができます。
画作りに必要なShaderを実際に組んでみて、アウトプットを作り、テイストの提案をしていきます。
最終的に採用が決まったShaderの機能はエンジニアの方にスクラッチで書き直してもらいます。
実際の開発はゲーム内容によって、負荷のかかるところが違い、プロジェクト毎に適したShaderにカスタマイズがしてもらう必要があるからです。

■まとめ
ゲームのグラフィックはづくりは、プラットフォームやゲーム内容によって世界観や負荷対応が大きく異なります。
色々な条件の中で、アートディレクター、エフェクトデザイナー、3Dデザイナー、エンジニアなどが相談しつつ、最適な表現、仕様をつくっていきます。
デザイナーからグラフィック表現手法を積極的に提案すると、エンジニアが最大限実現してくれる環境で開発を行っています。
今後も、プラットフォーム、技術の進化において新しい表現技法を実現できるように、色んな職種の方々と強く連携してより良いアウトプットを出していきたいと思います。
■エフェクトにご興味がある方
3Dゲームエフェクトの普及活動を行っています。少しでも多くのクリエイターの方にエフェクトの素晴らしさをお伝えしたいと思っています。
エフェクトにご興味ありましたら、下記、リンクも覗いてみてくださいね。
Twitter(R&Dの情報発信): https://twitter.com/Ugokashiya
CGworld『3Dゲームエフェクト講座』(+ONE ONLINE): https://cgworld.jp/news/event/2009-plusone-murakami.html
デジタルハリウッドSTUDIO吉祥寺『CGGYM ゲームエフェクトパック』:https://school.dhw.co.jp/school/kichijoji/event/cggym_gameeffect.html
Lineオープンチャット(3Dゲームエフェクト): https://line.me/ti/g2/o24Q_BhRr-EoX_k5EHnMjw
Vimeo(授業用エフェクト作品): https://vimeo.com/user30790369
