
株式会社QualiArtsで、ゲームの2Dアニメーションを制作している小倉です。
Spine(Spine2D)で作るSD(ちびキャラ)に関しての記事の後編です!
〈前編:衣装・キャラ替え〉 〈後編:表情替えと小技〉←いまここ
引き続き、「ガールフレンド(仮)」のぷちガールちゃんの素材を借りて、SDを制作する上で知っておきたいポイントや、手法の特徴について紹介していきます。
後編からでも読める内容になっています!
【目次】

表情替えは、2つのやり方がありますが、SDの使われ方やアニメーションをどれだけ作るか、そしてイラスト側の工数も踏まえて選択する必要があります。
① 顔全体パターン
感情に合わせて個別に描き、丸ごと差し替える手法② 組み合わせパターン
眉、目、口など表情が出るパーツを分けて、アニメーションで組み合わせる手法
① 顔全体パターン
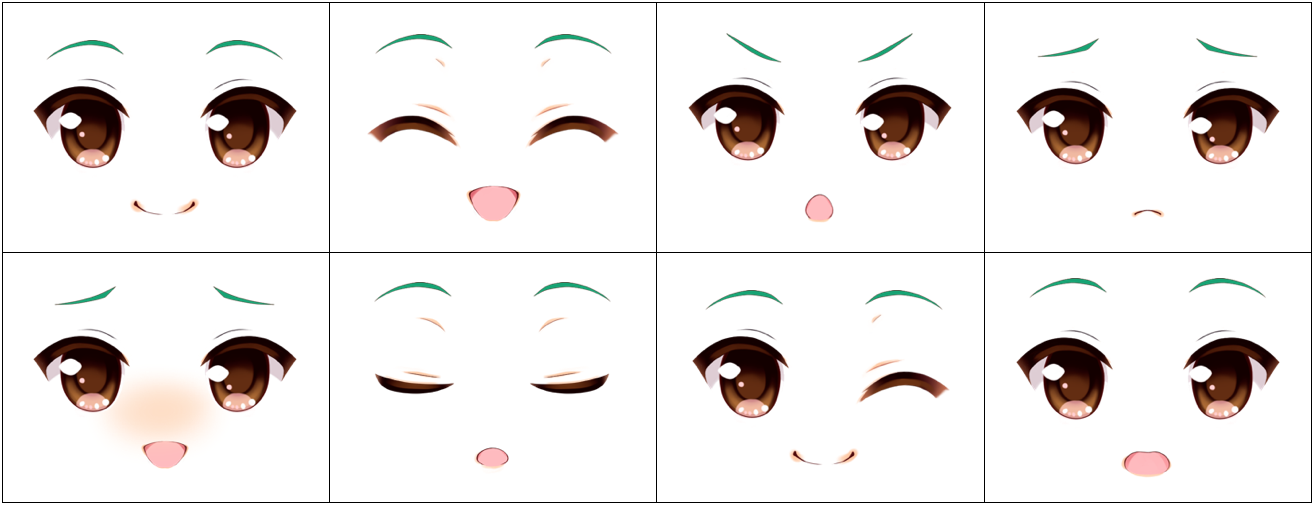
この手法は、嬉しいときの表情、ダメージを受けたときの表情といった、感情や状況に合わせた表情を顔全体のイラスト素材で用意し、アニメーションでは丸ごと切り替えることで表情を変える、Flashで作るSDやローポリの3Dモデルでも使われる昔から定番の手法です。

SDを作るときは、性格や武器種など属性に分けて、同じ属性のキャラは同じ動きをさせることで、モーション制作数を減らすやり方がよく用いられます。
この表情替えの手法は、その属性数が少ない場合でも、性格に合った表情をさせることができ、例えば「悲しいときはこの子だけコミカルな大泣きをさせたい」といった対応なども可能です。
単純な喜怒哀楽で分類できない、ニュアンスを含んだ表情をさせたいときにも向いています。
アニメーションで表情を変えるときも、一括で変えられるためキーが少なく済み、楽です。
ただ、イラストで全ての表情を用意することになるので、6〜10個ほどが限度となり、どの表情を選ぶか最初によく精査する必要があります。
また、せっかく表情をこだわって作っていても、実機での表示サイズやテクスチャ解像度の都合で潰れたり、動きが激しすぎたりすると見えないこともあります。
〈メリット〉 ・属性数が少なくても、キャラに合わせた繊細で個性的な表情付けが可能 ・アニメーションで表情を変えるのが楽 ・どアップでもグッズレベルにクオリティの高い表情 〈デメリット〉 ・多くのイラスト素材が必要になり、アトラス画像の面積も大量に消費する ・実機での表示サイズ次第で、細かな変化が分かりづらく、無駄になることがある
② 組み合わせパターン
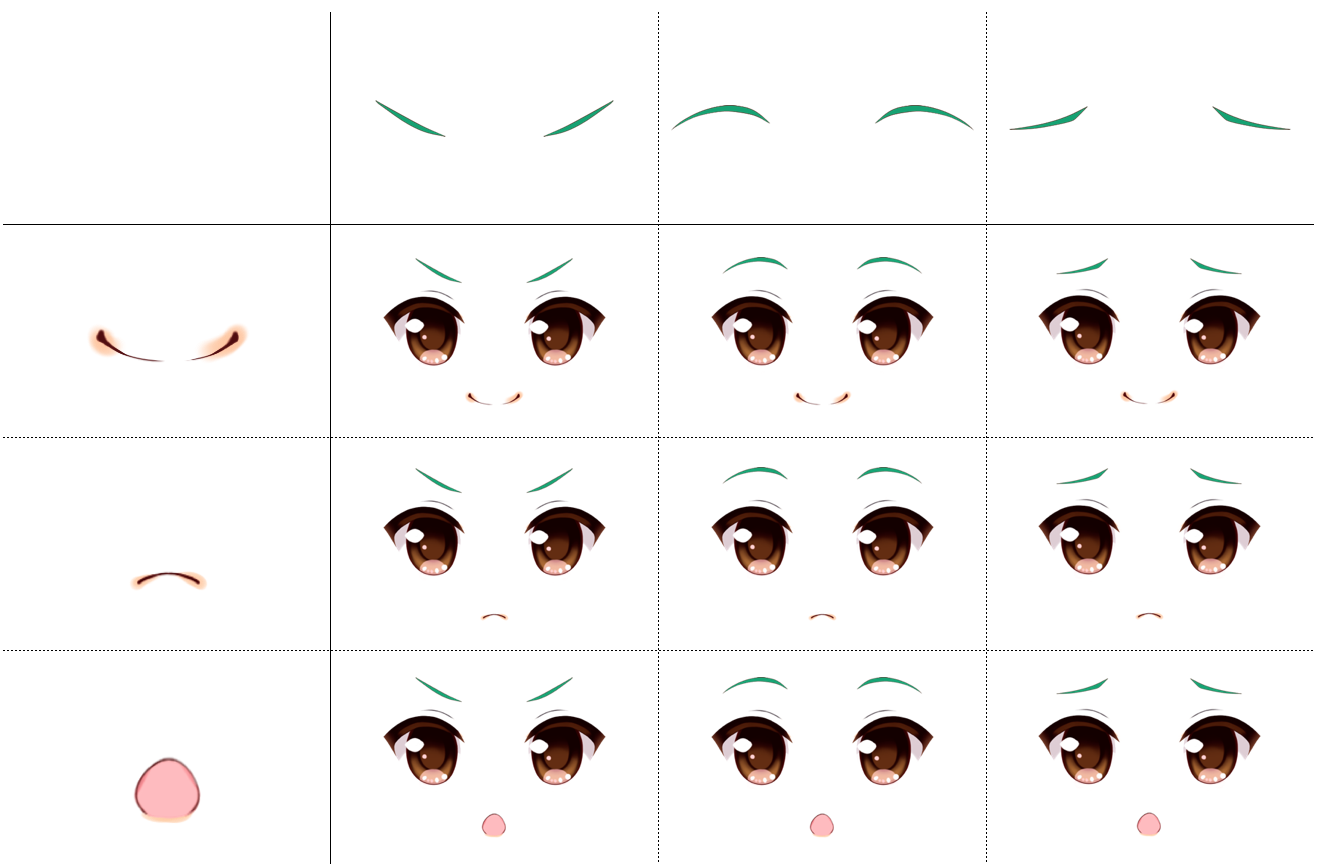
こちらは眉、目、口など表情変化が出るパーツを感情別で分けて用意し、アニメーションでそれぞれを切り替え、組み合わせる手法です。

この手法は、Spineで最近よく作られるパーツ数の多い凝ったアニメーションと相性が良く、増えてきているように感じます。
顔全体パターンと比べ、テクスチャで必要な面積は少ないですが、圧倒的に表現できる表情数が多いため汎用性が高く、加えて表情に凝ったアニメーションを付けることもできます。
例えば
・眉3種(怒、哀、楽) ・目5種(開き、閉じ、にっこり、〇目、><目) ・口6種(ポジティブ開閉、ニュートラル開閉、ネガティブ開閉) ・オプションパーツ(赤面、青ざめ)
を用意したとします。
目と口の開閉は、感情変化の表現には寄与しないとしても、
3(眉)×4(目)×3(口)×3(オプション無、赤面追加、青ざめ追加)= 108種
しかもこれにはウインクなどの片目閉じは含まれていないので、実際にはさらに多くの莫大な数の表情を作ることができます。
ただ、これをキャラ性に合わせて効果的に使うためには、キャラ毎にモーションを作るか、それなりに属性を細かく分ける必要があります。
表情をモーション中に変えるときも、切り替えなければならない箇所が多いため、少し手間がかかります。
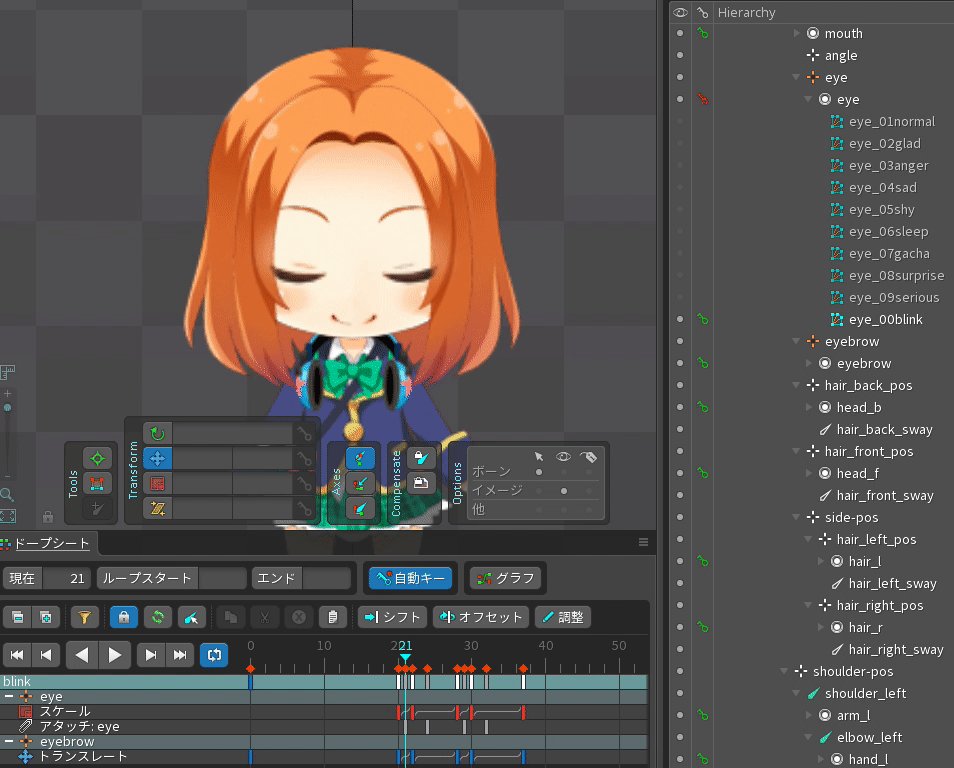
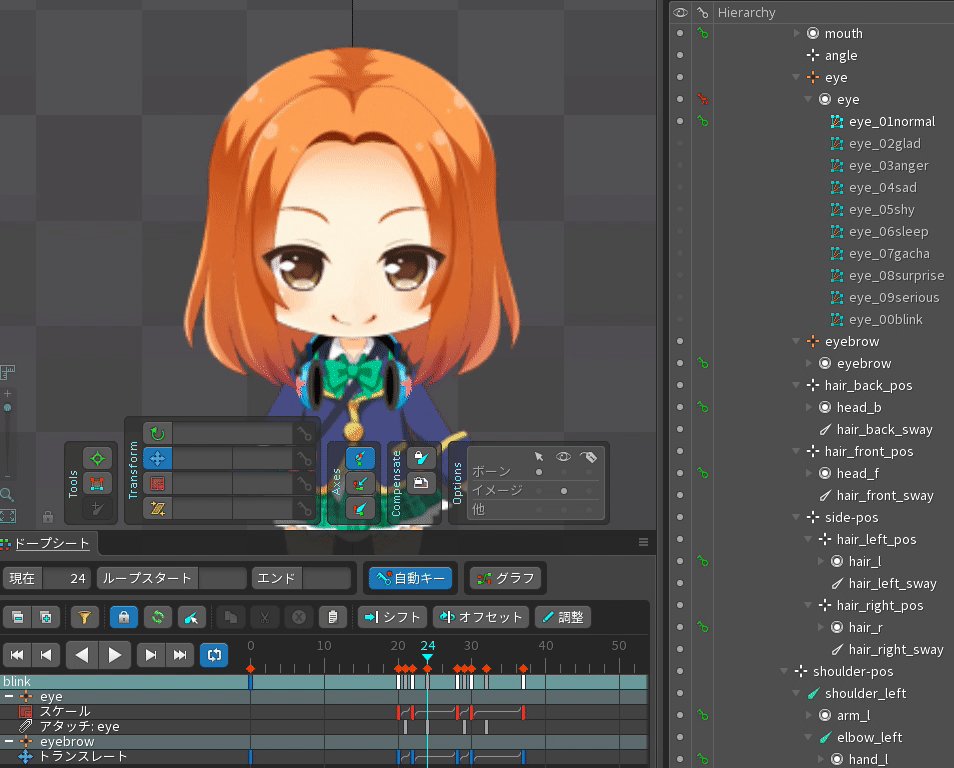
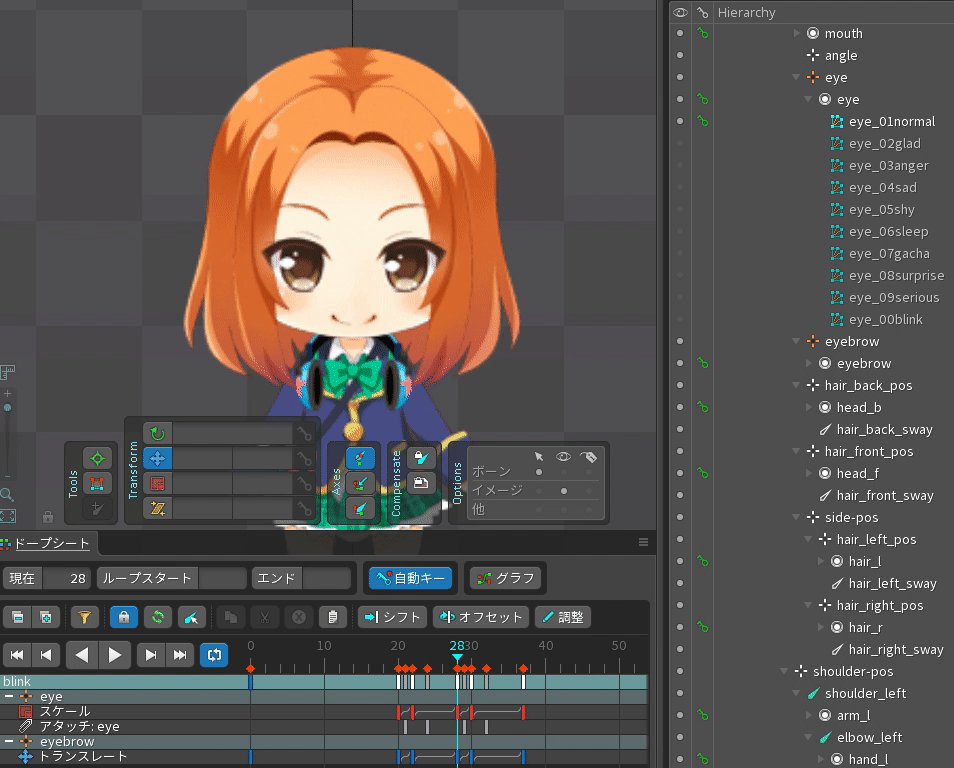
しかし、パーツが分かれていることで、目パチをリッチにしたり、口をコミカルに震わせたり、じわじわ赤面させたりといった、動きのある表情変化をさせることが可能です。


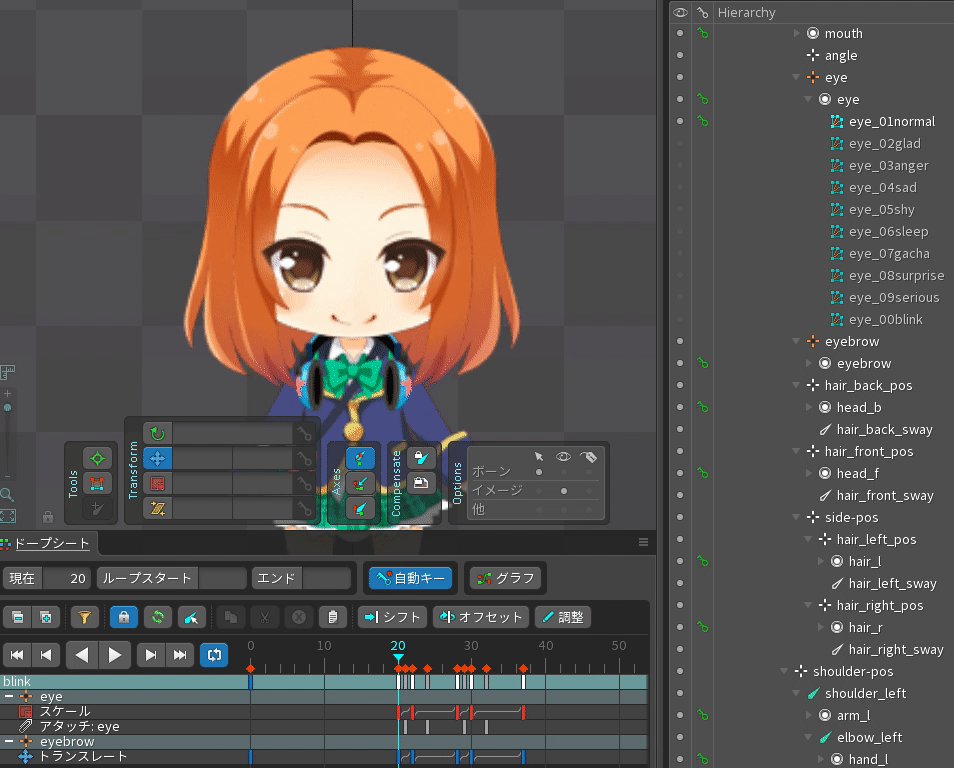
右のGIFはリッチな目パチと表示切り替えだけの目パチを交互にしたもの。
ただ、この手法は激しい表情など顔をしかめるような表現はやりづらく、全体的に手書き感が薄いものにならざるを得ないので、絵柄やコンセプトとこの表現が合っているか、よく検討する必要があります。
〈メリット〉 ・顔全体パターンを遥かに超える数の差分を作ることができる ・凝った目パチなどアニメーションの味付けができる ・イラスト素材が最小限で済み、テクスチャ面積も節約できる 〈デメリット〉 ・アニメーションで表情を作る必要がある ・繊細なニュアンスを含む表情は作りづらい
【実例:GF(仮)のぷちガールちゃん】
ぷちガールちゃんの表情は顔全体パターンで、口のみ分けている構成です。
性格は
- SWEET(スイートな文系男子と相性のいい、可愛らしい癒やし系な子たち)
- COOL(クールな理系男子と相性のいい、カッコいい子や礼儀正しい子たち)
- POP(ポップな体育会系男子と相性のいい、元気な子や変わり者な子たち)
と3つに分かれていて、1つのタイプ内でもそれなりに差があるのですが、顔全体パターンのメリットを活かし、個性的な表情が付けられています。

春瑚はnormalの丸い口やgladでも目がほとんど変わらないところ、
エレナはshyのニヤリとした口に特徴が出ている。
その他SDを作る上で知っておいた方がいいこと
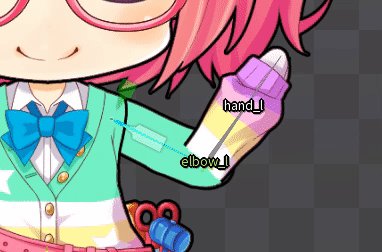
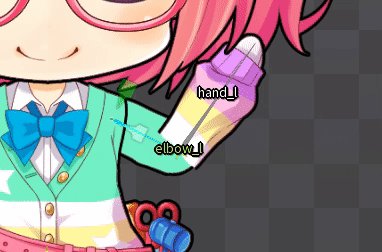
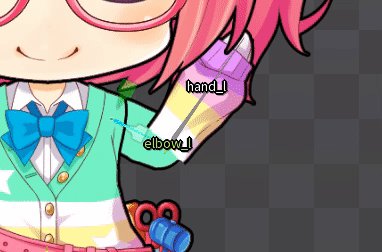
肘や膝など関節部分について
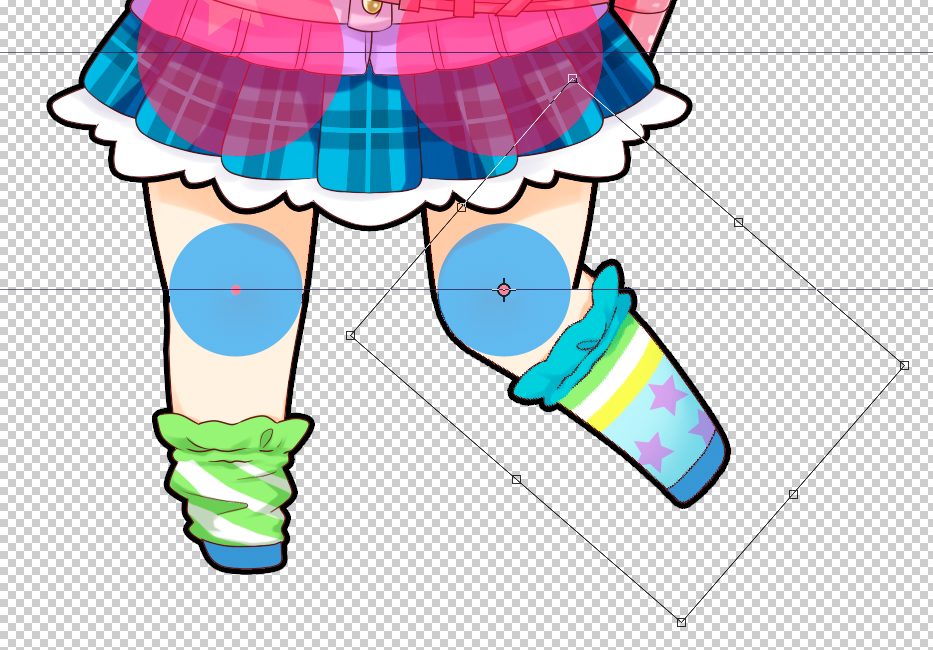
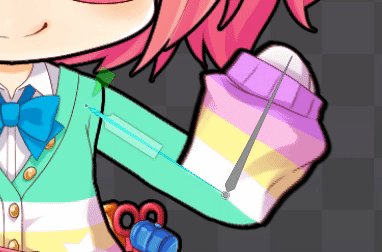
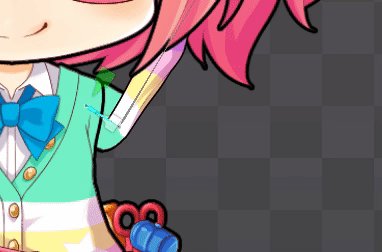
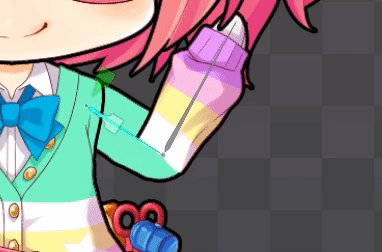
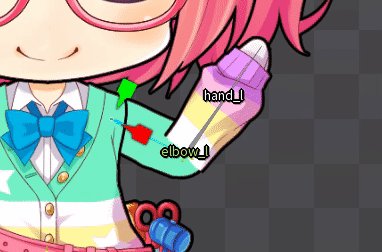
肘や膝はあらかじめ回転の軸を決めておき、シンプルに回転させるだけでアウトラインがつながるようになっていると、楽で仕上がりが綺麗です。
Photoshopの移動ツールで基準点を表示して回転軸へずらし、パーツを回転させることで手軽に確認できるので、イラストレーターさんと連携しSpineの作業に入る前に整えておくと、スムーズに進めることができます。


回転させるだけで、アウトラインがつながるようにするには、回転軸を中心にパーツの太さが直径の円を描き、重なり順が下のパーツにその円に沿った、アウトラインを描き足しておくことで実現できます。

肘、膝を境にどちらの重なり順を下にするかは、基本的に正面向きの場合は、
上腕が下 → 胸の前で物を持つようなアクションがやりやすい 前腕が下 → (あまりメリットがないが強いて言うなら)肘裏のくぼみが表現しやすい すねが下 → ズボンや素肌が表現しやすい 太腿が下 → 鎧のすね当てが表現しやすい
で、背面向きの場合は逆となるので、表現したいものに合わせて事前にイラストレーターさんと確認しておくと、手戻りなく制作を進めることができます。
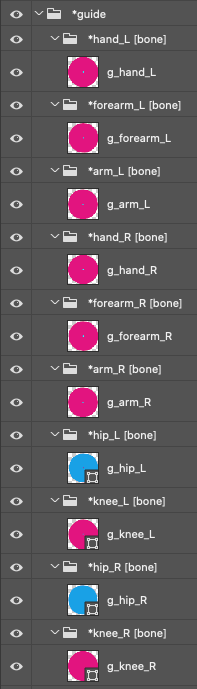
SpineへPhotoshopToSpineで読み込ませるときは、その回転軸ガイドに「[bone]」タグを付けておくことで、中心にボーンを配置してくれるので、より厳密に位置を合わせることができます。

コンストレイント活用のススメ
コンストレイント機能は、Spine最大のアドバンテージともいえる非常に強力な機能で、工夫次第でモーション制作工数を劇的に減らすことができます。
トランスフォームコンストレイントについては冒頭で紹介した記事の実践編、IKコンストレイントやパスコンストレイントについてはゲーム・エンターテイメント事業部の方のブログの Spineでできること〜エディタのTipsとAPI使用例〜 で紹介していますので、良ければご覧ください!
もちろん使わずにモーションを作ることも内容次第では可能ですし、不慣れな方も多いので、使用しない方針になることもあると思います。
しかし、とても便利でその可能性を感じていただきたいので、ここからは私の趣味になってしまうのですが、SDで活かせそうな使い道や、私がよく使うやり方などを軽く紹介していこうと思います!
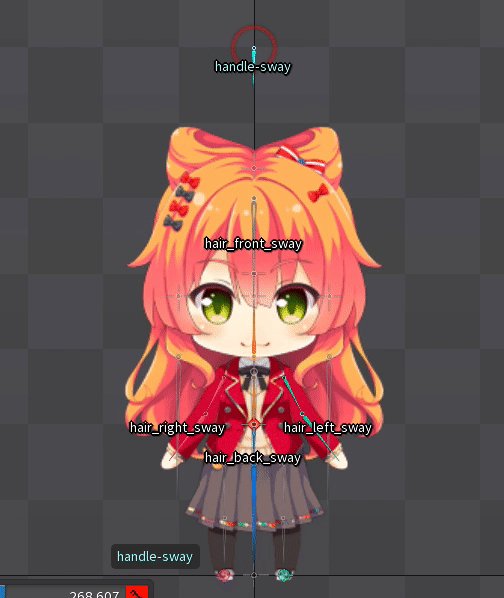
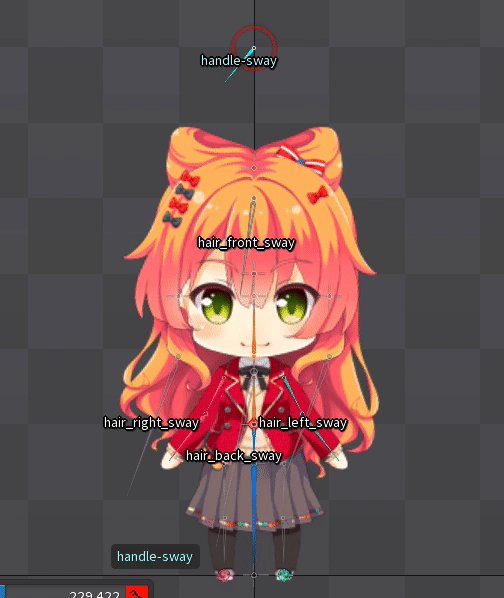
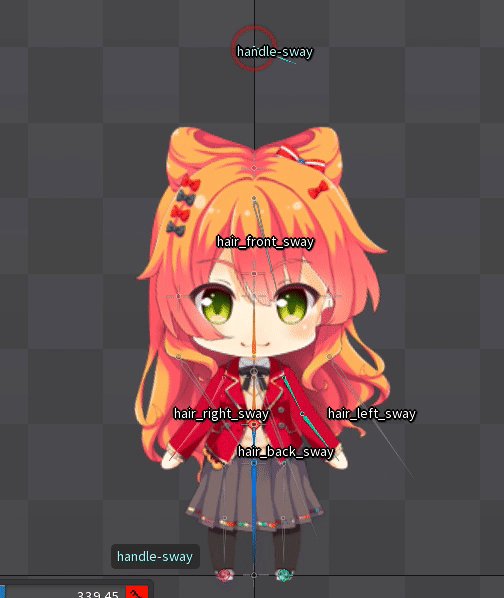
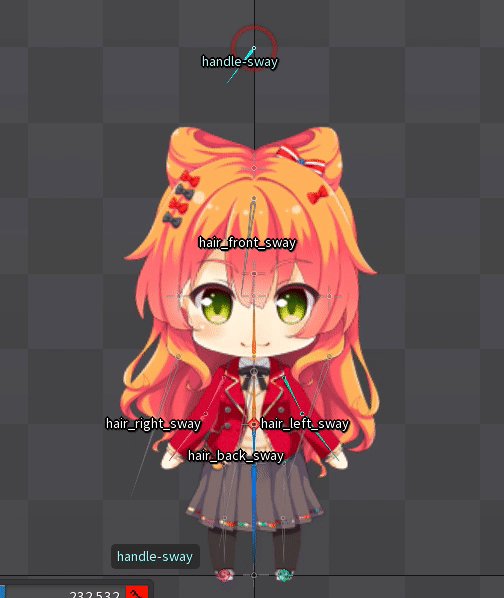
【一括揺れ】
揺れ物の数が多いときは、制御用のボーン(下図のhandle-sway)を作り、それとトランスフォームコンストレイントで連動させることで、効率良く揺れを付けることができます。

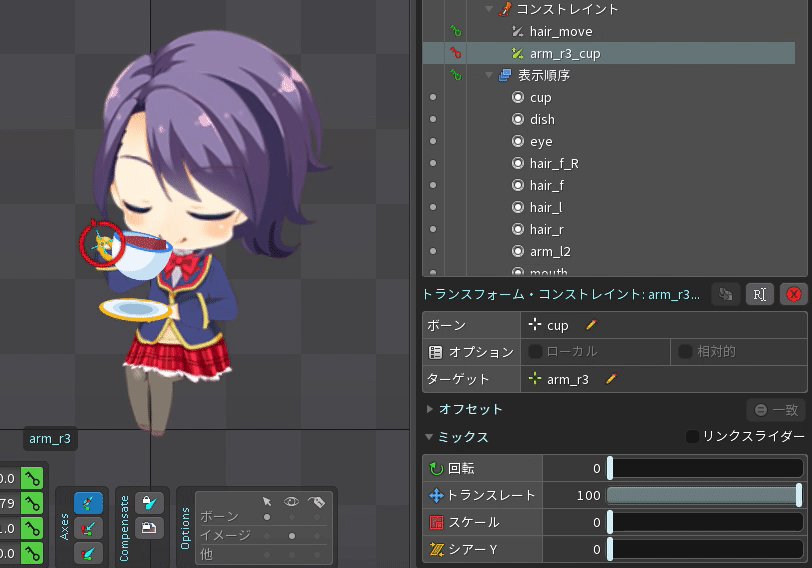
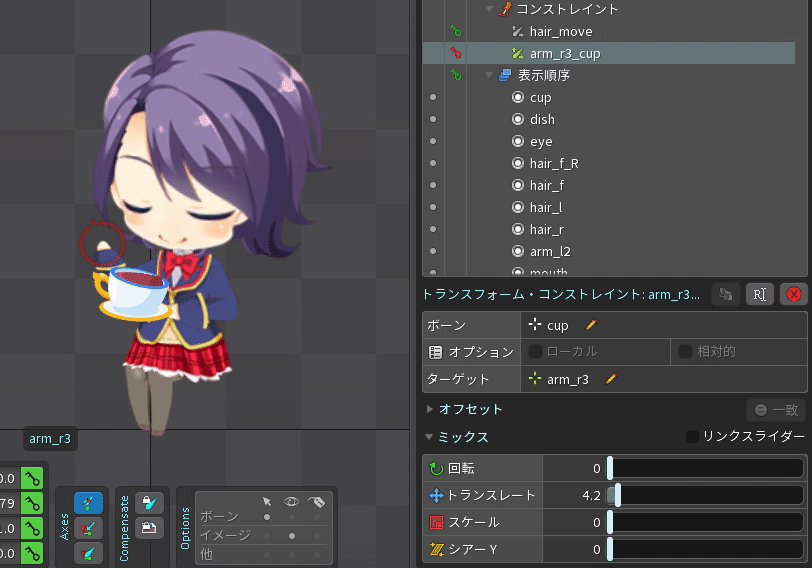
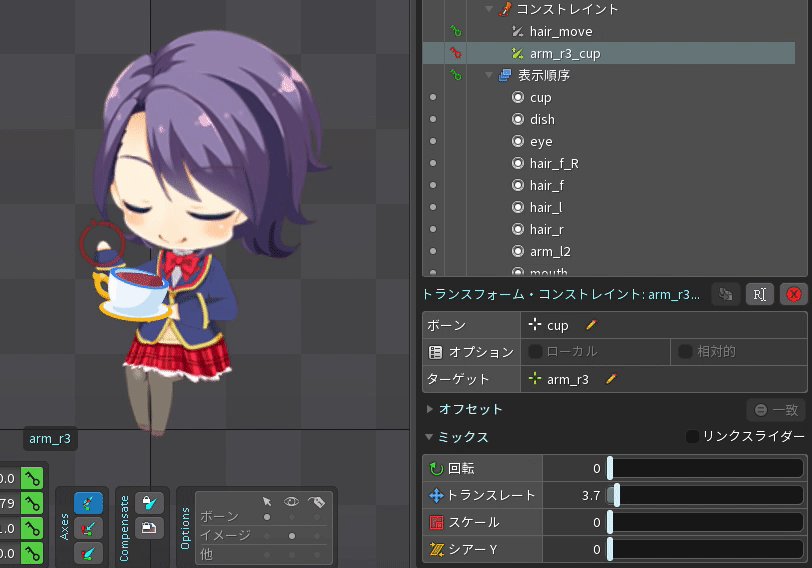
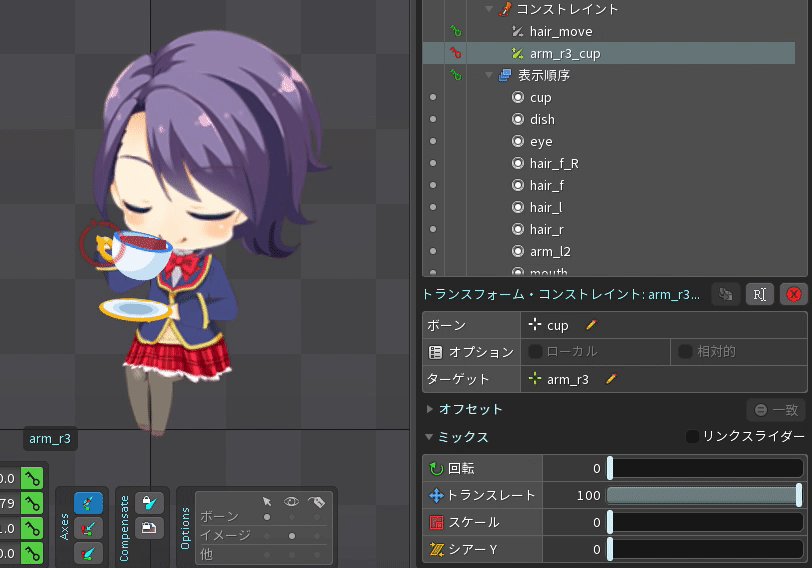
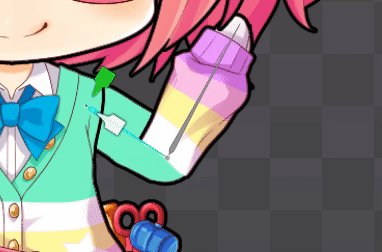
【小物の追従先の切り替え】
トランスフォームコンストレイントを使うことで、トランスレートのミックスが0のときはソーサーに追従し、100のときは右手に追従するといった親の切り替えのようなことができます。

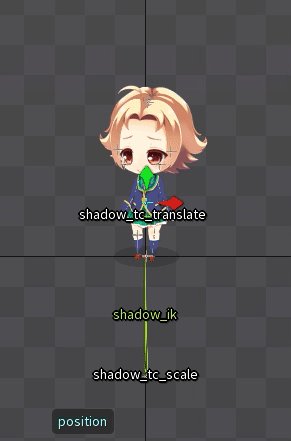
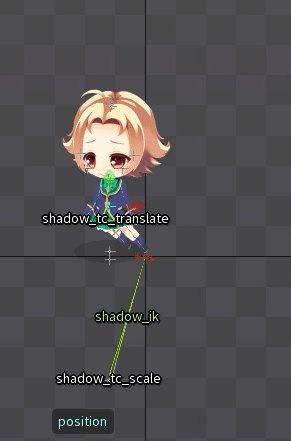
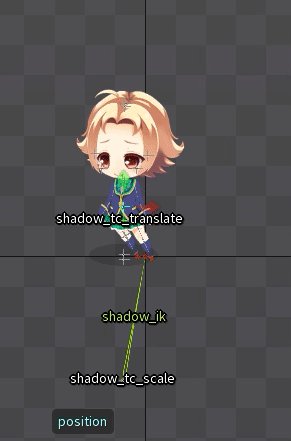
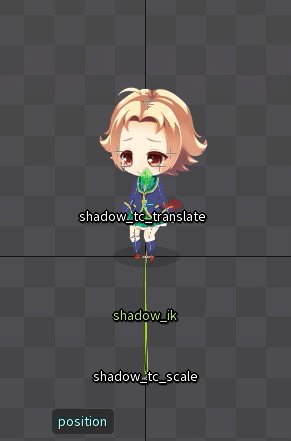
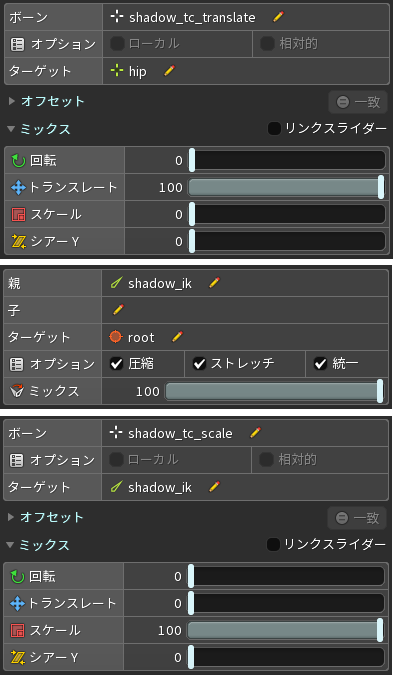
【影の移動・拡縮の自動化】
トランスフォームコンストレイントで体に追従させつつ、下方を軸に拡縮するコンストレイントを組んで、ジャンプしたときは上下位置を固定しつつ小さくなる影を表現できます。


【スケール継承オフの代用】
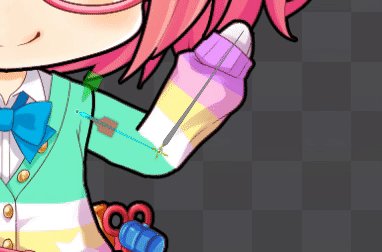
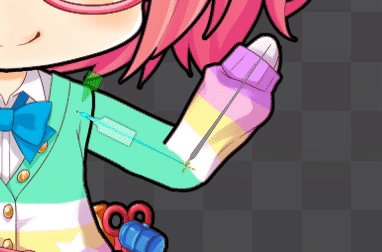
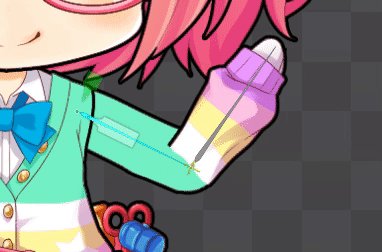
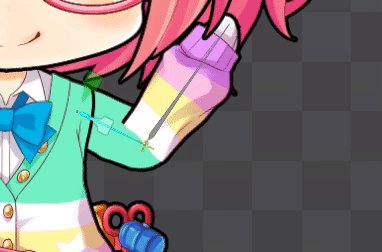
前に突き出してる感を出すために、上腕の長さを短くしたいことがありますが、普通にスケールをかけるとシンプルなボーン構成の場合、子にもスケールがかかり形がおかしくなってしまうのは、ボーン系ツールの宿命かと思います。

スケールの継承をオフにすると、子が歪むのは回避できますが、そうすると全体を拡縮したいときに、上手く拡縮できなくなってしまいます。
これをトランスフォームコンストレイントを使うことで、回避することができます。
肘にボーンを追加し、どこかあまりスケールの変わらないボーンをターゲットにスケールを連動させ入れ子にすることで、スケール継承オフと似た効果が得られます。


肘のアウトラインがつながらなくなりましたが、これは上腕画像に肘ボーンのウェイトを設定することで対応できます。
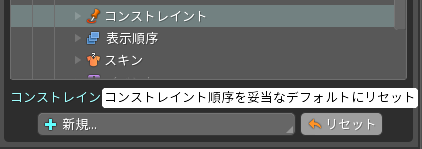
コンストレイントが上手く利かないときは、「コンストレイント」を押して順序を「リセット」すると大抵直ります!


まとめ
今回は、SDについて記事を書かせていただきました。
ここまでお読みいただき、ありがとうございました!
お役に立ちましたら何よりです!
