
こんにちは。Amebaでエンジニアをしている@satominです。
先日アメーバブログのトップページ( https://ameblo.jp/ )をシステム刷新したところ、思いがけずアクセシビリティ観点でのよい結果が生まれました。そこで今回は、「画面仕様を変えなくてもできるアクセシビリティ改善」と題して実際にどんなことをやったらどんな結果が出たのかを個人的な感想も交えつつ皆様にご紹介できればと思います。
前提
まず、システム刷新をするにあたっての前提(私個人のスキルとシステム刷新における背景と制約)をお話します。
当方のアクセシビリティ知識
アクセシビリティ初心者です🔰
啓蒙活動をされているアクセシビリティプロフェッショナルの方々のおかげで、チーム内でもアクセシビリティへの関心が高まっている実感はあったものの、私個人はこれまで実際に手を動かして改善に取り組んだ経験はありませんでした。なので、本当に最低限(outlineは適切に設定しよう、画像の代替テキストを付けよう、タブ操作出来るようにしよう、など)の知識だけを持っており、「あとは調べながらでなんとかなるかなぁ(不安)」という状態からスタートしました。
システム刷新における背景と制約
今回のシステム刷新は、サーバー移設がきっかけで始まったものであり、アクセシビリティ改善を主題としたものではありませんでした。また、2015年に作られた同システムは、その後大きな改修が入ることなくひっそりと稼働しており、残念ながら社内でもその存在を知らない人がいるような状態でした。(作った人ごめん)
単純な移設の場合、システムを載せる先のサーバーのみを移し替えることも選択肢として考えられますが、同システムが年代的にも技術的にも比較的古くなっている上に今後も長くメンテナンスされないことが予想できたため以下を考慮してシステム刷新をする決断に至りました。
- 有事の際に誰でもさわれるように(学習コストを低く)するため、部署で主に利用されている技術構成に変更したい
- アクセシビリティやユーザー体験の向上なども盛り込み、移設に対するモチベーションを上げたい
(個人的にシステム刷新3回目なのでモチベーションを上げるための理由付けは強かったかもしれませんし、せっかくの機会なので技術もアクセシビリティも学びたい&後世に残して恥ずかしくないものを作りたい想いはありました。しかし、あくまでアクセシビリティ改善は出来たらいいなくらいのお気持ちでのスタートでした。こんなこと言ったら関係各所に怒られるかも:D)
画面表示機能に関してはバックエンドエンジニアの責務領域(主にJavaで書かれていた)だったものをフロントエンドエンジニアの責務領域にしていきたいという最近の部署内での流れも刷新を決める後押しになったかもしれません。
そんなわけで始まった本プロジェクトですが、あくまで移設の一環ということで以下の制約がありました。
- アプリケーションの刷新はエンジニア1人のリソースのみで行う
- 画面仕様の変更はしない
- デザイナーのリソースを必要とするような見た目の変更はしない
- プロダクトマネージャーの意思決定を必要とするような仕様変更はしない
つまり、ページに訪れた人には以前と変わらないように見えるが、裏側のシステムは新しくなっている状態を目指すことになったのです。
実際に行ったアクセシビリティ改善
前置きが長くなりましたが、ここから実際に行ったことを書き連ねていきたいと思います。
サービスレベルのアクセシビリティガイドラインの制定
さぁ、アクセシビリティの改善をしよう!と思っても、何をしたらよいか見えていない状態でした。
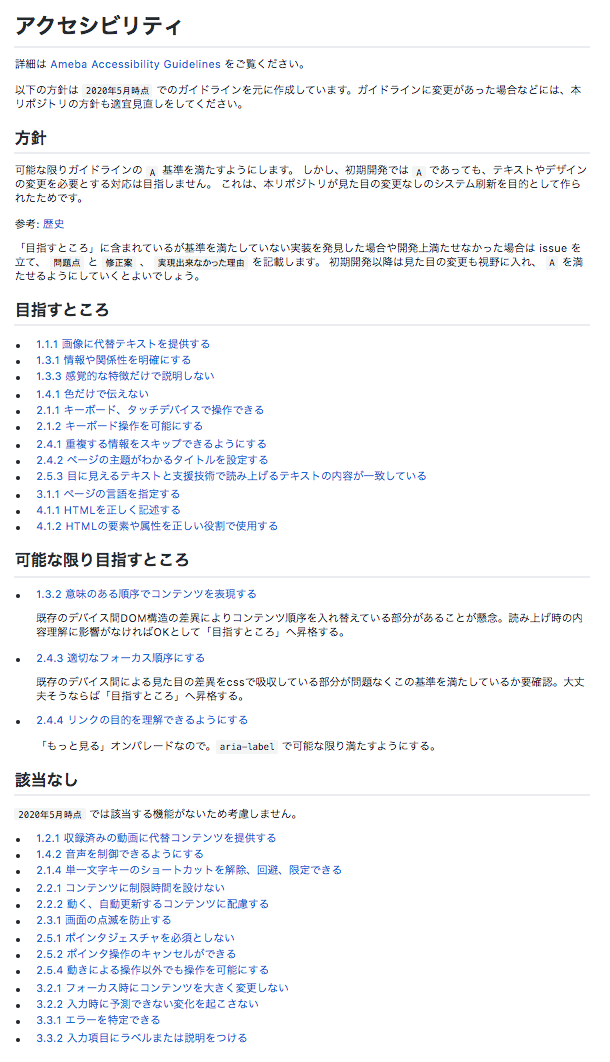
そこで助けになったのはAmebaのアクセシビリティガイドラインです。このガイドラインはWCAG2.1に記載の項目のうち、Amebaブランドのサービスで準拠すべき項目と適合レベル(A〜AAA)がまとめられています。ここから、サービスが目指すレベルのガイドライン制定を行いました。(自社のガイドラインがない場合はWCAG2.1から抜粋するとよさそうです。)
- サービス方針の決定
- 可能な限りAmebaアクセシビリティガイドラインのA基準を満たすようにする
- ガイドラインからA基準項目を列挙(コピペ)し、(可能な限り)目指すところ・該当なしに振り分け
- 無理そうだと感じたものは割り切って一旦目指さない項目に分類する
- 基準を満たせない場合にどうするかを決定
- issueを立てて後々対応することとした
A基準としたのは、AAやAAAはチョット大変と噂に聞いたからで、明確な理由があって判断したわけではありません。(やってみて目指せそうであればAA基準などに変更しよう、という軽い気持ちで決定しました)最終的に完成したサービスガイドラインはソースコードとともにドキュメントとして管理しており、開発時にはいつでも見れる状態にしています。

ガイドラインを決めてから実装に入ったことで、ここまでは頑張って改善するぞラインがはっきりとしました。(個人的に、アクセシビリティ改善は突き詰めたら終わりが無い気がしているので)これにより「やります/やりません/あとにします」を議論しやすくもなりました。また、今後このシステムをさわる誰か(将来の自分も含む)が迷いなく実装に入るための指針にもなるでしょう。
画像に代替テキストを設定して等しくコンテンツを提供
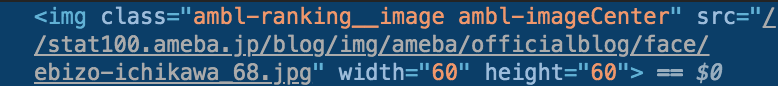
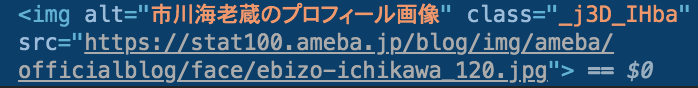
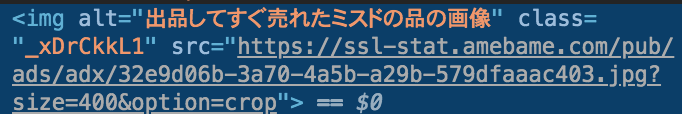
記事の画像には記事タイトル、ブロガーのプロフィール画像にはブロガー名、など画像の説明をalt属性に指定しました。これによりスクリーンリーダーなどを用いて読み上げをした際や通信環境が悪かったり通信制限により画像が取得出来ない場合にもそこにどんな画像があるのかがわかるようになりました。


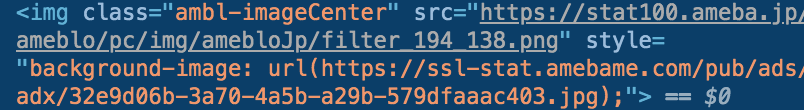
また、元々img要素のsrc属性には透明画像を置き、画像URLをstyle属性で背景指定していた部分があったので、img要素のsrc属性に画像URLを指定しコンテンツとして提供するようにしました。こうなっていた理由はあくまで想像ですが右クリックによる画像ダウンロード禁止のためかと思われます。


これらの対応をする意味は、Amebaガイドラインの1.1.1 画像に代替テキストを提供するに記載されています。
全てをキーボード操作可能にして快適ブラウジング
キーボードで操作可能にするために工夫した点が3つあります。
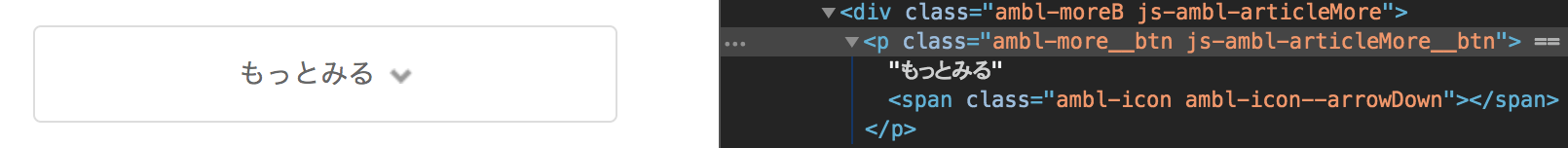
1つ目はフォーカスを受け取れる要素を利用することでちゃんとフォーカスが当たるようにすることです。Amebaガイドラインの2.1.1 キーボード、タッチデバイスで操作できるにあるとおり、フォーカスを受け取れない要素(div要素など)にonclick属性などが付けられている場合、キーボードでその要素にフォーカスを当てることが出来ません。元々のシステムもリストを更に表示するためのもっと見るボタンがこの作りになっており、キーボードのみで操作することが出来ませんでした。

これをフォーカス可能要素で書き換えることで無事にフォーカスが当たるようになりキーボードによる操作も出来るようになりました。
2つ目は、このもっと見るを押した時のフォーカス制御です。何もしない場合、ボタンを押すとフォーカスはそのままもっと見るボタンに残ります。そうすると新たに表示されたコンテンツを確認するためにはShift+Tabキーなどでフォーカス移動して戻る必要があります。これでは一覧を連続して見たい場合に不便ではないかと思い、もっと見るを押したら新たに表示されたコンテンツの1件目にフォーカスを移動する制御を入れました。


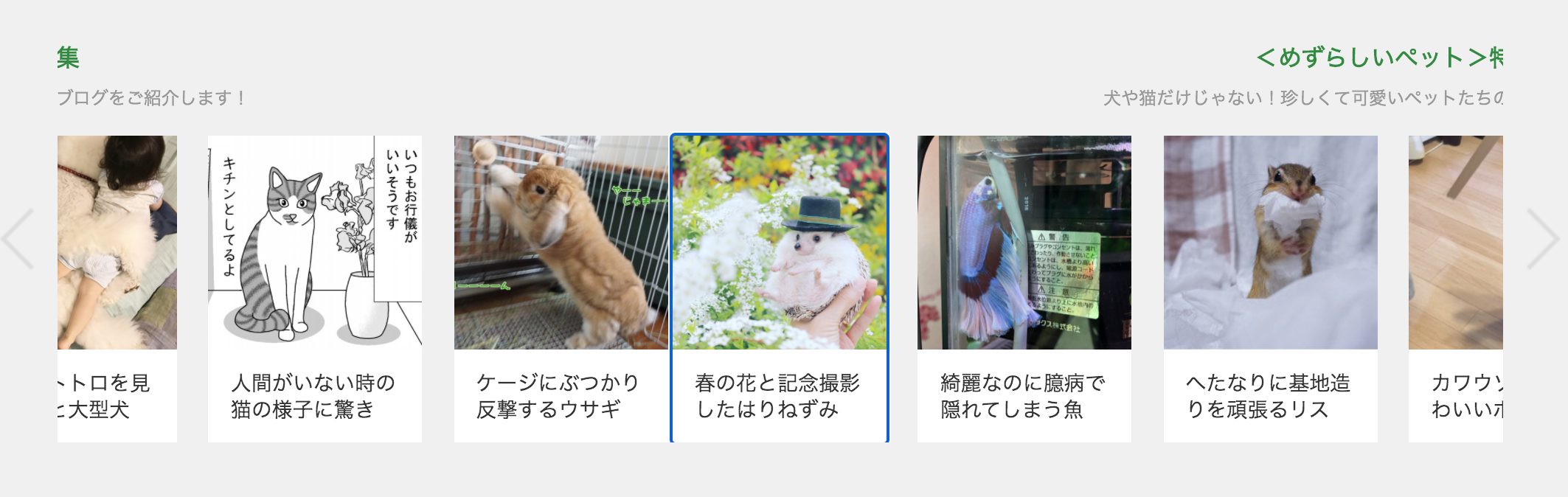
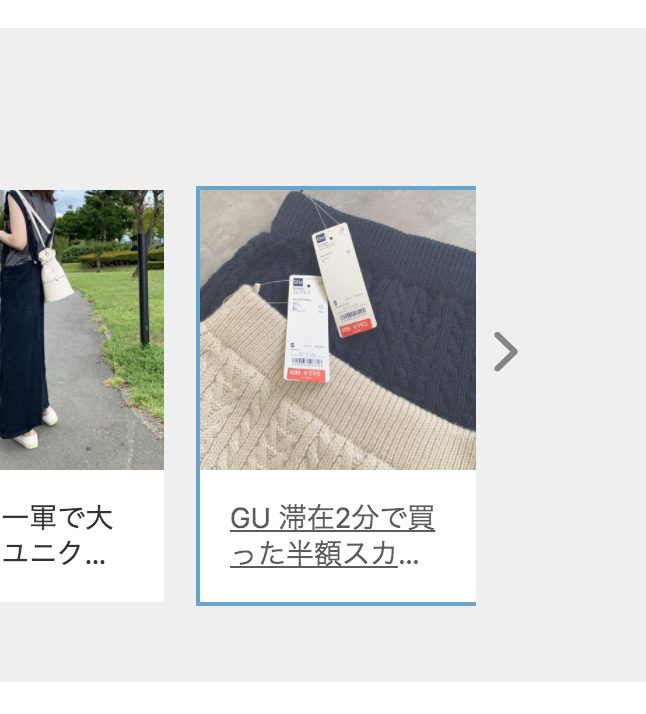
3つ目はカルーセルのキー操作とフォーカス制御です。元々はキーボード操作を続けていくとカルーセル内の最終要素から次のカルーセル先頭要素にフォーカスが移るタイミングでスライドが中途半端な位置で止まってしまっていました。

これを、カルーセル内の最後の要素にフォーカスがあたった状態でキーボード操作をした際に、次のカルーセルへ移動するボタンへフォーカス移動することで(正しくは現在表示されていないカルーセルの要素にtabindex=”-1″を付与してフォーカスが当たらないようにすることで)見た目の崩れを防ぎました。また、前後のカルーセルに移動するボタンを押した際には新しく表示されたカルーセルの先頭要素にフォーカス移動することでスムーズにコンテンツを見ることができるようにしました。さらに、この前後ボタン(カルーセルの移動)は矢印キーでも操作可能にしています。


以上のフォーカス制御により全ての要素がキーボード操作可能になり快適に閲覧できるようになりました。主観ですがキー操作出来ることで開発中のデバッグもかなりやりやすかったように思います。ただし、フォーカスの最適な順序は機能によりけりなので、今回対応した内容がベストプラクティスではない可能性があります。また、フォーカス制御は今回の改善の中で一番工夫し力を入れた部分ではありますが、個人的な感想は非常に大変だった割には大して使われない機能だったのでもう二度とカルーセルは作りたくないですw
言語設定により適切な言語で読み上げ
htmlタグにlang属性を指定するだけです。対応内容を見て驚きました。とても簡単です。今回は日本語のページなので、lang=”ja” を指定しました。これをやる理由や利点はAmebaガイドラインの3.1.1 ページの言語を指定するに書かれています。
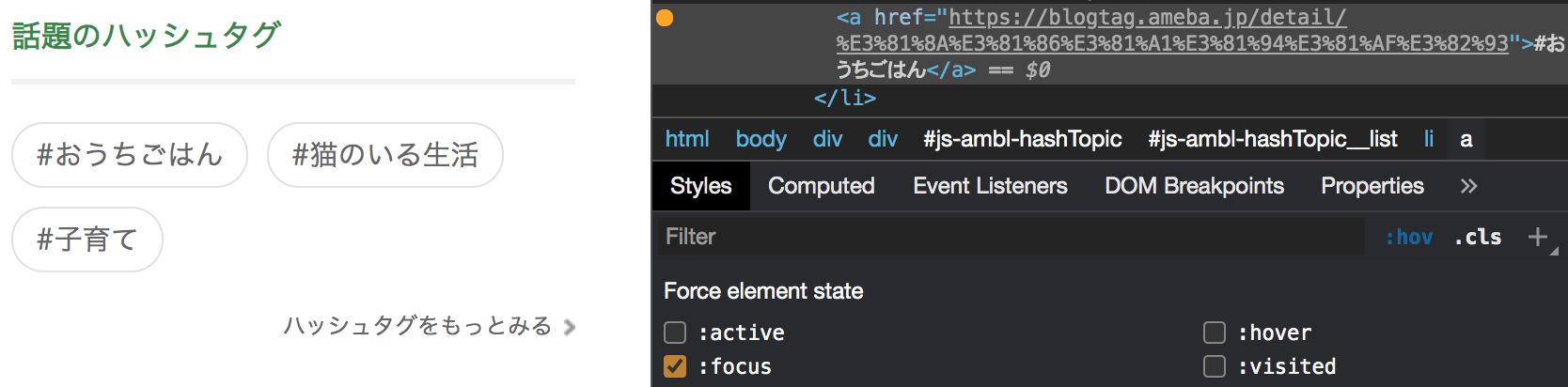
フォーカスインジケーターの表示で現在地の明確化
元々は一部コンテンツでフォーカスインジケーターが表示されていませんでした。特にキー操作をしている場合は現在地が急に分からなくなる(フォーカスインジケーターが急に消える)ため、CSSでoutlineをnoneにしないようにすることでこれを回避します。フォーカスインジケーターはブラウザのデフォルトのものでも十分かと思いますが、必要に応じて独自のスタイルを定義することも可能です。今回は角丸な枠線で囲われたコンテンツのみ丸みのあるフォーカスインジケーターになるようにしました。


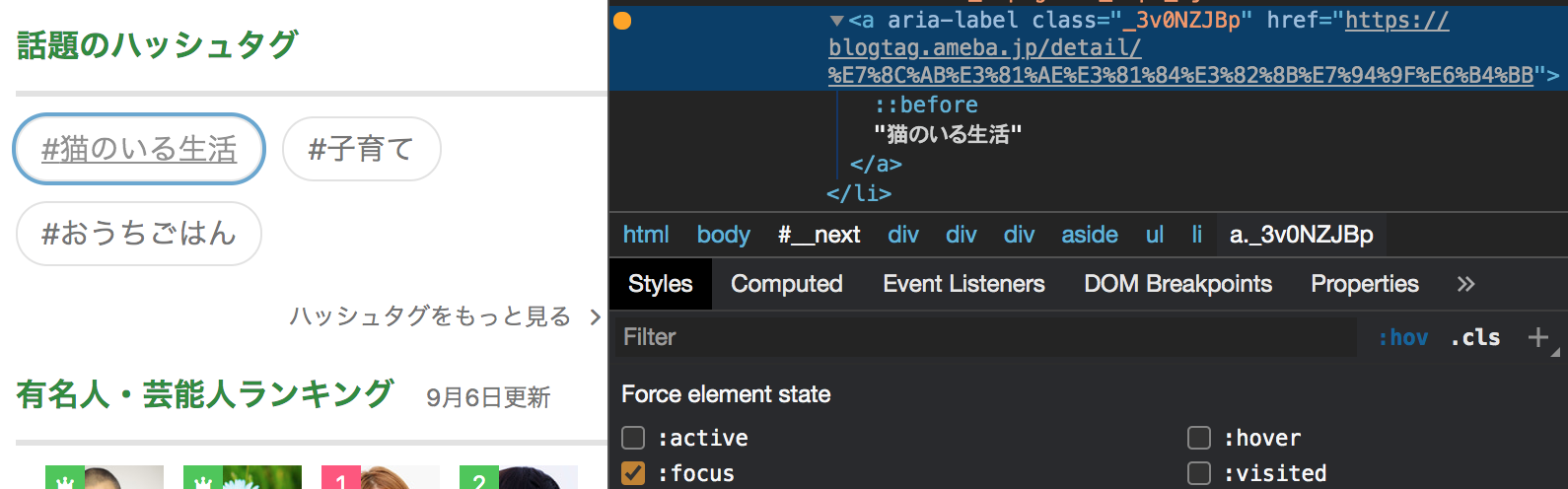
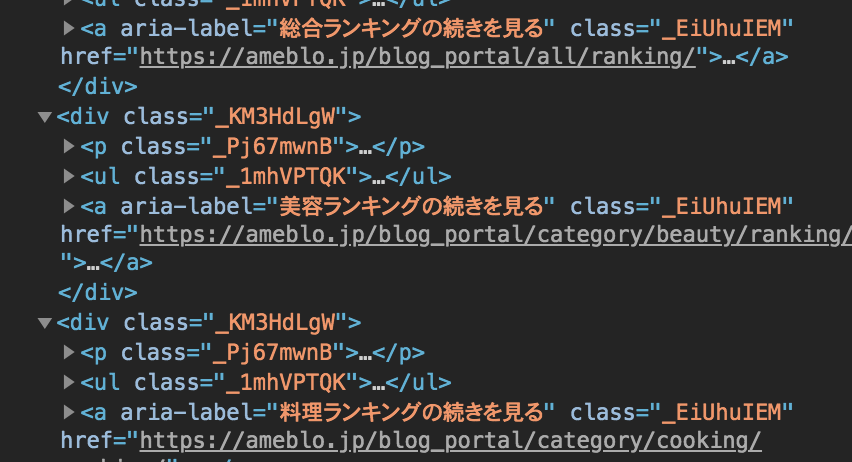
もっと見るにaria-labelを設定してリンク目的を明確化
今回のシステムはもっと見るというテキストリンクが複数存在するAmebaガイドラインの2.4.4 リンクの目的を理解できるようにするにある悪い例そのものでした。

良い例としてリンクテキストの変更・リンク近くに補足を置く方法がありますが、こちらは画面仕様を変更することになるので今回は出来ませんでした。そこでa要素にaria-label属性を付けることで、スクリーンリーダーなどによる読み上げを補足する方法を取りました。

これにより、もっと見るという同じテキストが並んでいても読み上げ時にはリンク先に何があるのかを判断することが可能になりました。
JavaScriptが無効でもコンテンツの閲覧を可能にする
元々一部のページでJavaScriptを無効にするとメインコンテンツが出ない箇所がありました。

主要コンテンツの取得と表示をサーバーサイドレンダリングにすることで、JavaScriptが無効だったり通信環境によってjsファイルが取得できなかった時でも最低限のコンテンツを見ることが出来るようにしました。またJavaScriptが動かないことによる表示崩れも無いようにしています。

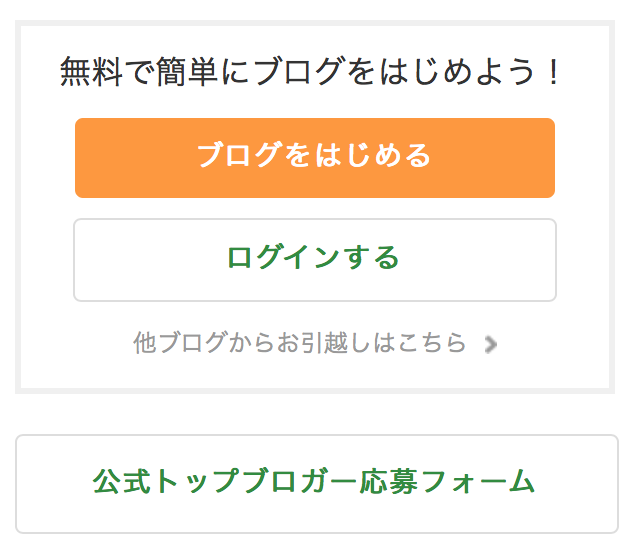
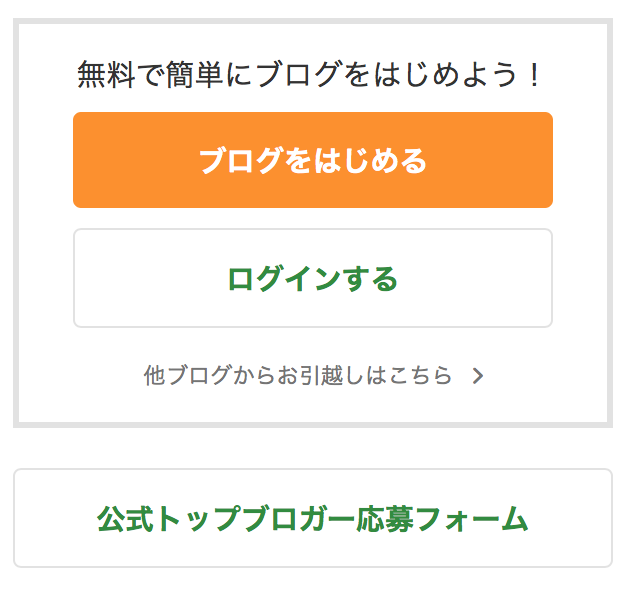
レスポンシブデザイン対応によるコンテンツ見切れの解消
元々のシステムは、パソコン用・スマートフォン用でシステムがわかれており、アクセスされたデバイスの情報を見てHTMLの出し分けをしていました。これをデバイスによらず同じHTMLを返し画面幅に応じて最適化したサイズにすることで、画面が狭くてもコンテンツを見切れることなく表示することが可能になりました。ただし、今回は元々のデバイスによるコンテンツ差があまり無かったので実現出来ましたが、デバイス毎にガッツリわかれているようなサービスでは機能や仕様の変更なしに実現することが難しいかもしれません。


また、この改善により文字サイズを拡大縮小が出来るようになりました。視力が低下した人はもちろん、部分的に読みづらいときにも好きなサイズで読みやすくなりました。
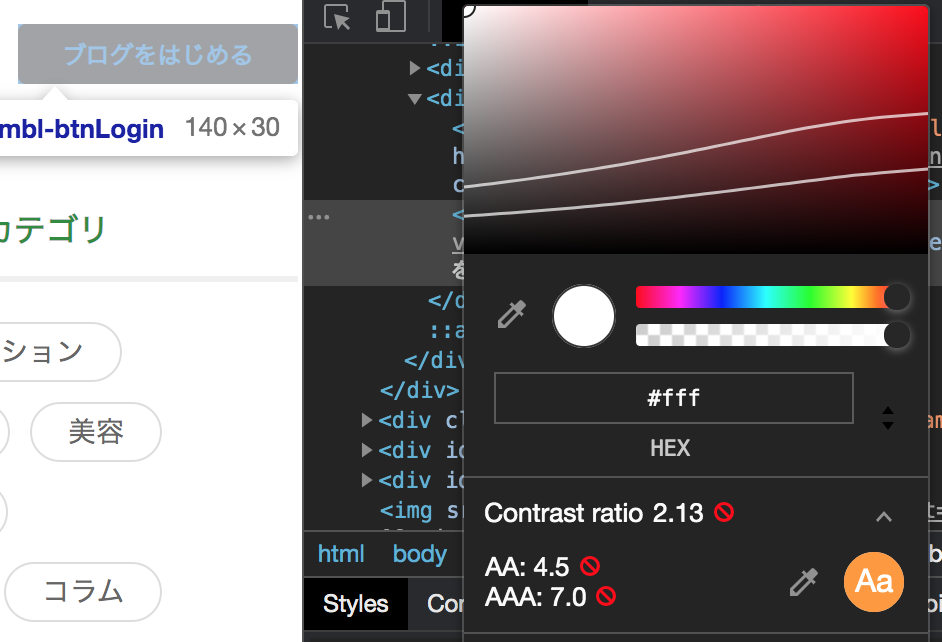
Amebaカラーパレットの適用で視認性の向上
Amebaで定義されているカラーパレットに従って廃止色の置き換えや用途に応じた色に変更することで、一部コントラスト比が向上しました。これにより視力の低い方や、日光下でも文字が見やすくなりました。


こちらもカラーパレットの定義がない場合は、デザイナーのリソースを必要とするため変更は難しいかもしれません。今回のプロジェクトでも元々のデザインによりカラーパレットを適用してもコントラスト比の基準を満たせない部分は対応せずそのままになっています。また、機械的に文字色の置き換えを行ったため元よりもコントラスト比が悪化したケースもありました。


書体の変更による視認性の向上
元々指定されていた書体では、デバイスやブラウザによって太文字が太く見えないなど意図しない表示になったり文字がかすれて見えたり視認性が悪くなる問題がありました。別で動いていたデザインシステムの文脈で考えられた書体に変更することで文字がよりくっきり読みやすくなりました。こちらもサービス全体での書体が決まっていない場合は変更が難しいかもしれません。


改善を重ねた結果どうなったのか
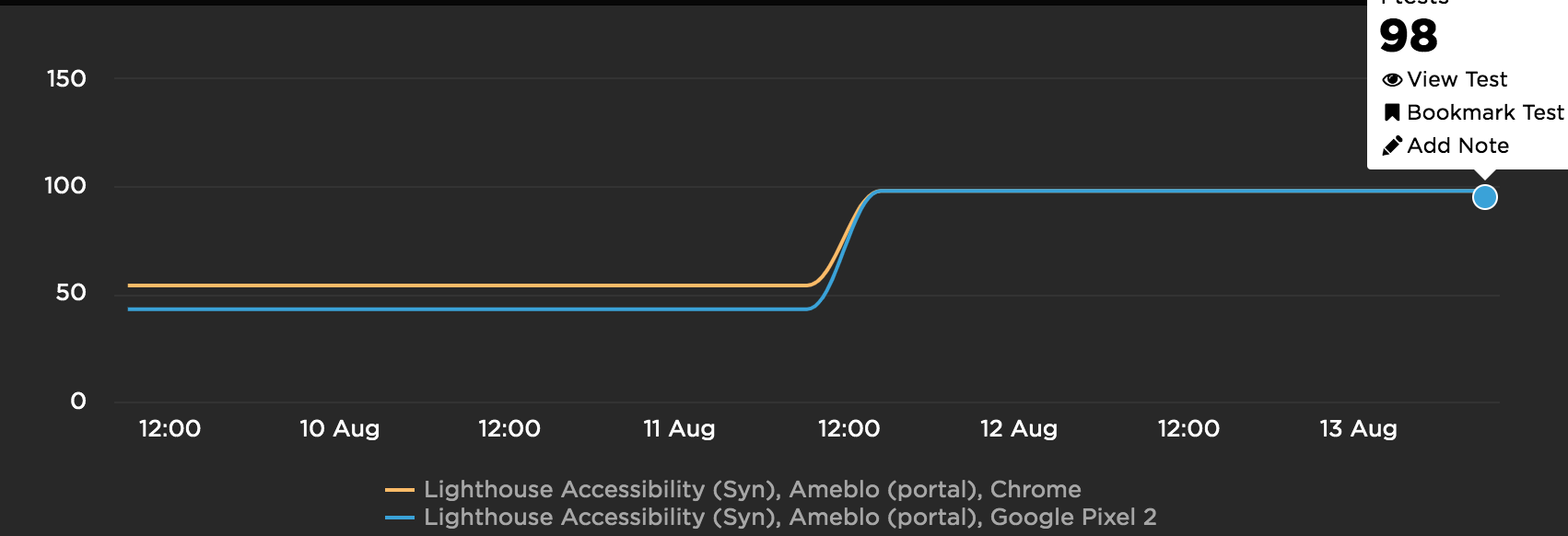
この他にもHTMLマークアップを適切に修正したり、ページのタイトルを設定したり、細かな改善を重ねたところLighthouse(Googleが提供するWebサイトの品質評価ツール)で、48〜50だったスコアが98まで向上しました。つまり画面仕様の変更を行わずに刷新前後比で2倍のスコアを獲得することが出来ました。

刷新前のシステムが作られた頃はまだチーム内のアクセシビリティへの関心がそこまで高くなかった時代だったので、改善できるポイントが多く残っていただけではありますが、こうして数字として結果が現れたのは大変喜ばしいことだと思います。ちなみにスコアが100に満たない理由は、文字色のコントラスト比が主な原因でした。今回は目指さなかった部分なので、今後ここの見直しを行えば100も夢ではないかもしれません。もちろんLighthouseのスコアだけがアクセシビリティの結果ではないのでスコアに固執する必要は無いと思いますが、手軽に改善点を見つけるためには今後も是非役立てたいツールだと感じました。
最後に
今回行った改善を振り返ると、Ameba全体で決められたルール(アクセシビリティガイドライン、カラーパレット、書体など)がなければ出来なかったものもあり、他所で参考にならないじゃないかと思われるかもしれません。しかし、結果として生まれたLighthouseのスコア向上に貢献していた大部分が実は画像の代替テキストや言語設定といったものだったのです。これらを含めた改善の多くは既存の機能や仕様を変更しなくても出来る可能性があるため、今あるシステムを見直すだけでもアクセシビリティ改善が見込める余地があるということがわかりました。また、仕様を変えずに出来る改善はその内容も比較的優しい(と思う)ので自分のようなアクセシビリティ初心者が足を踏み入れるきっかけにしやすいなとも感じました。
繰り返しになりますがLighthouseのスコア向上だけがアクセシビリティ改善の結果ではありません。アクセシビリティがよくなったかどうかは本当に困っていた人にしかわからず、自分がよいと思っても誰かにとってはよくない(アクセシブルでない)かもしれません。今回行った改善も、(私にとっての)普段の使い方をしていればあまり意味がない(恩恵を感じづらい)ものであったように思います。そういう意味で利用者(今回は刷新後のアプリケーションをテストしてくださった内部の方々が主)からの多様性あふれるフィードバックは大変ありがたかったです。今後も誰かに届いたらいいな、誰かのためになったらいいなという想いとともにアクセシビリティの改善の機会を探していこうと思います。
さて、ここまで長文をお読みいただきありがとうございました。この記事を読んでくださった方がご自身のシステムを見直したり、アクセシビリティ改善に興味を持つきっかけになれば幸いです。
なお、今回の取り組みの一部はすでにAmebaスタッフブログでも取り上げられています。今後もAmeba全体のアクセシビリティ改善への取り組みが紹介されることがあるかと思いますのでよろしければ併せてご覧ください。
https://ameblo.jp/staff/entry-12621790063.html
