この度、ABEMA ブラウザ版のUIを大規模リニューアルしました!
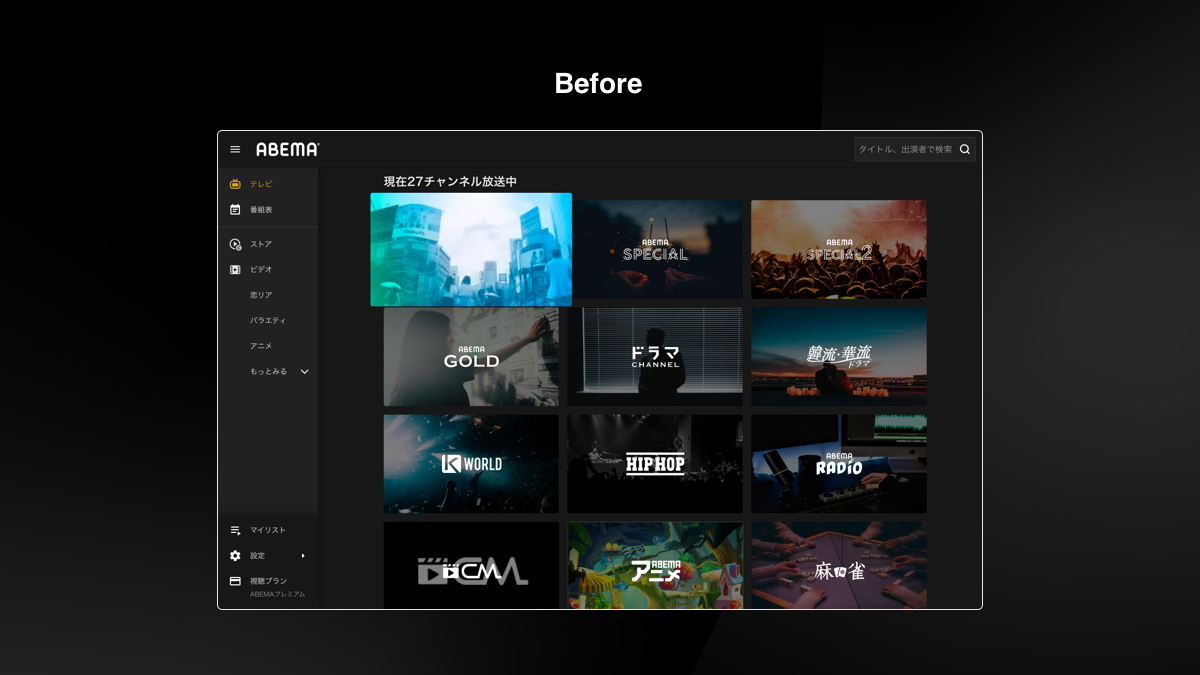
従来のABEMA ブラウザ版は、テレビとビデオのどちらかしか認識してもらえず、出会える作品が限られていました。

今回のリニューアルのポイントとして、ユーザーの皆さまにより多くの作品に出会っていただけるよう、テレビとビデオが集約された「ホーム」を新設しました。

このブログでは、デザイナー1人、PM1人、エンジニア12人の若手メインのチームが「ABEMA」という大規模プロダクトの、ブラウザ版UIリニューアルをやりきるまでの道のりについてお話します。
目次 ・理想状態の言語化 ・コロナ禍でのプロジェクト進行 ・デザインのこだわりポイント ・最後に
理想状態の言語化
今回のプロジェクトではデバイス単位でチームが構成されていました。
ABEMA一世一代の大規模リニューアルプロジェクト全体の状態目標として「3ヶ月間のアクティブユーザーが、さらに週単位で継続利用してくれる状態」という目標を掲げていましたが、PCブラウザ上での最適な体験が見えず、わたしたちWebチームでは意思決定が取れない状況でした。
そこで、まずはリニューアルにあたっての理想状態を言語化していきます。
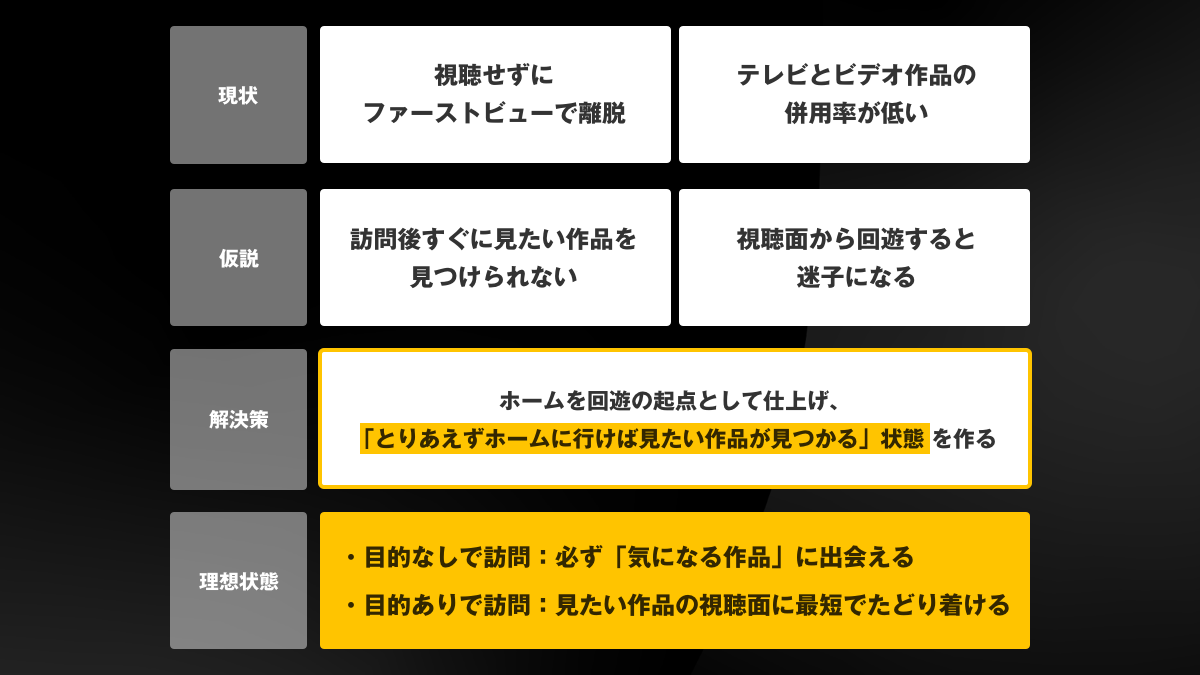
理想とのズレから課題を発見する
今回のプロジェクトの目標を達成するには、ABEMAの多様なコンテンツに触れてもらい、習慣的に利用する状態を実現する必要があります。
そこで、プロジェクト全体の方針として「テレビとビデオが集約されたホームを新たに作る」という大きな要件が決定されました。
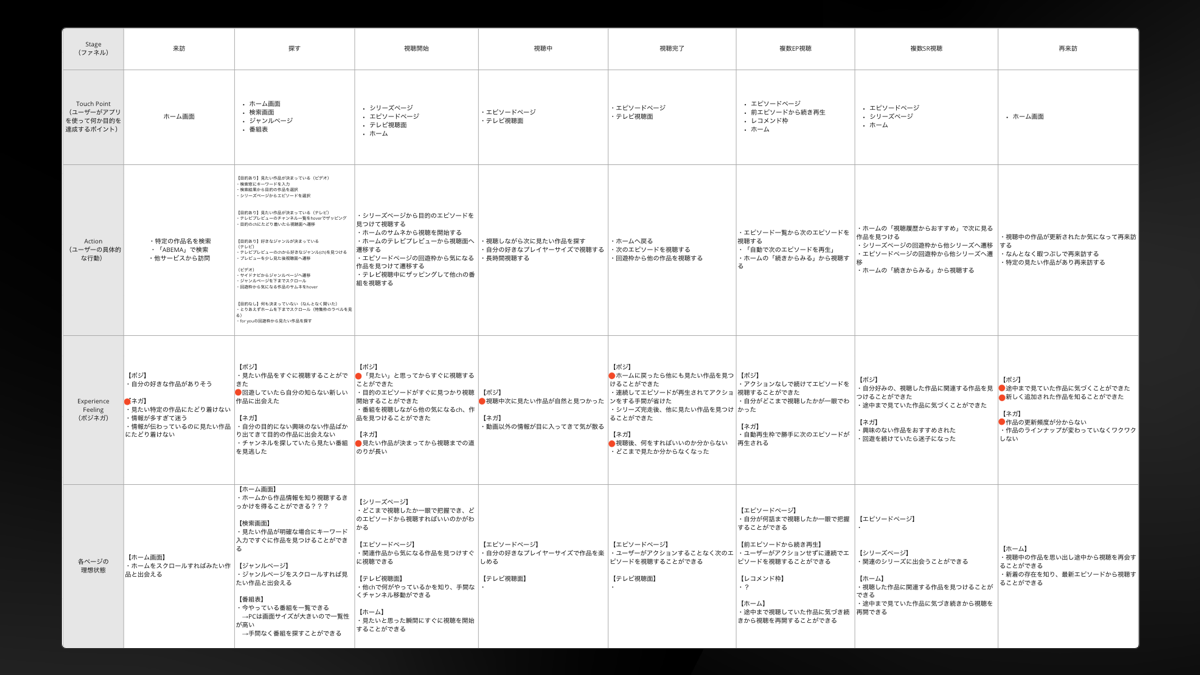
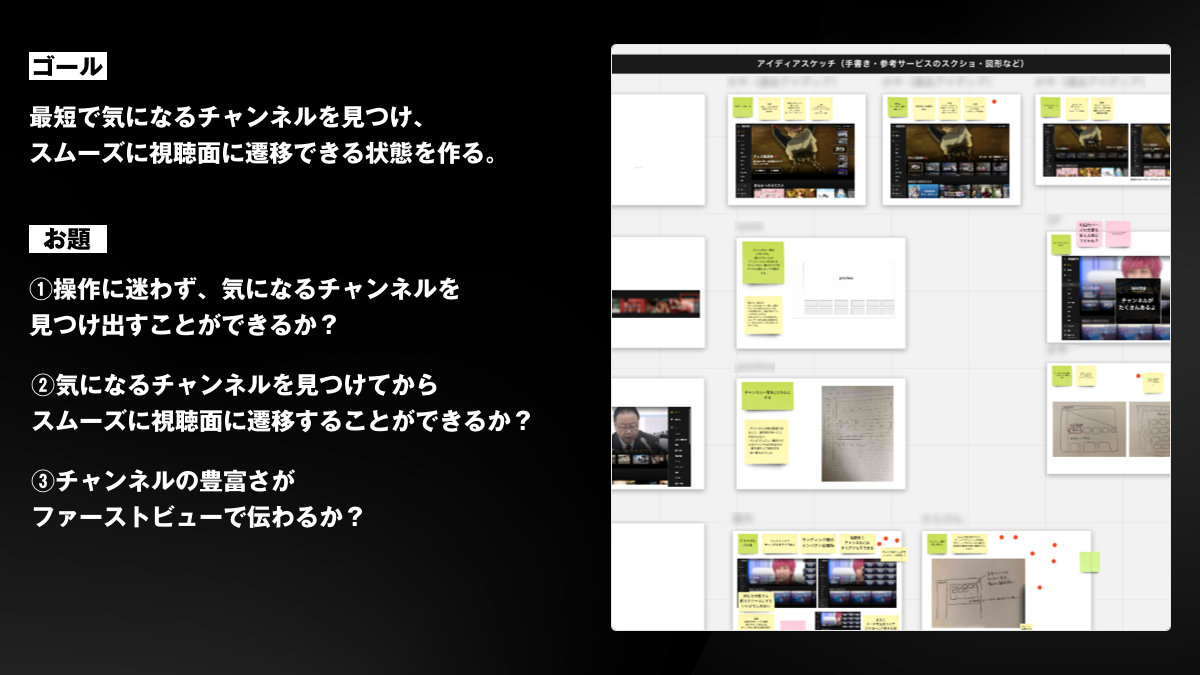
その要件をもとに「PCブラウザにホームが追加された場合の理想状態」を可視化して現行のUI・ユーザーストーリーとの差分を洗い出し、Webチームとして向き合うべきお題を整理しました。

このプロセスをもってチームメンバー全員の視点を揃えたことで、「どの方向に走るべきか」「具体的に何をするべきか」の解像度があがり、この後のアクションが一気に加速していきました。

コロナ禍でのプロジェクト進行
プロダクト全体のUIを変える大幅なリニューアルだったため、複数の機能開発が常に並行して行われている状態でした。
また、全員がフルリモートでの勤務だったため、どうしてもプロジェクトの進行状況が不明瞭になってしまうという課題もありました。
そんな中で私たちのチームでワークした取り組みをご紹介します。
#web-fix
リモート勤務期間はSlack上で意思決定がなされることが多いのですが、様々な文脈の議論が入り乱れたことにより、プロジェクト初期は「議論中のもの」「決定事項」「追加の修正項目」についての認識がチーム内でずれてしまうことがありました。
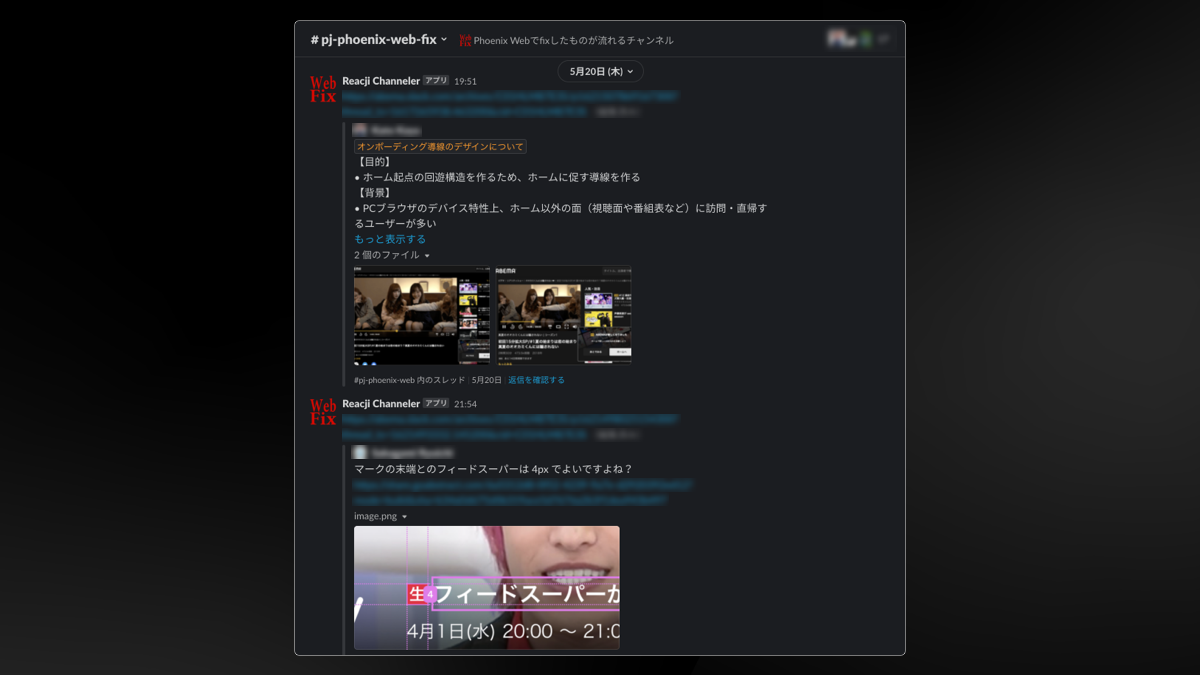
そんな状況を解決するために誕生したのが「#web-fix」です。
Slack上での確定事項に「web-fix」のリアクションスタンプをつけると、その投稿が自動的にストックされていくという仕組みになっています。
こうすることで、「ひとまず #web-fixさえ見ておけば確定事項がわかる」状態になり、情報のキャッチアップが容易に。
また、投稿を後で見返した場合でも「意思決定までの背景がわかるように」と、一人ひとりが丁寧な投稿を心がけるようになりました。

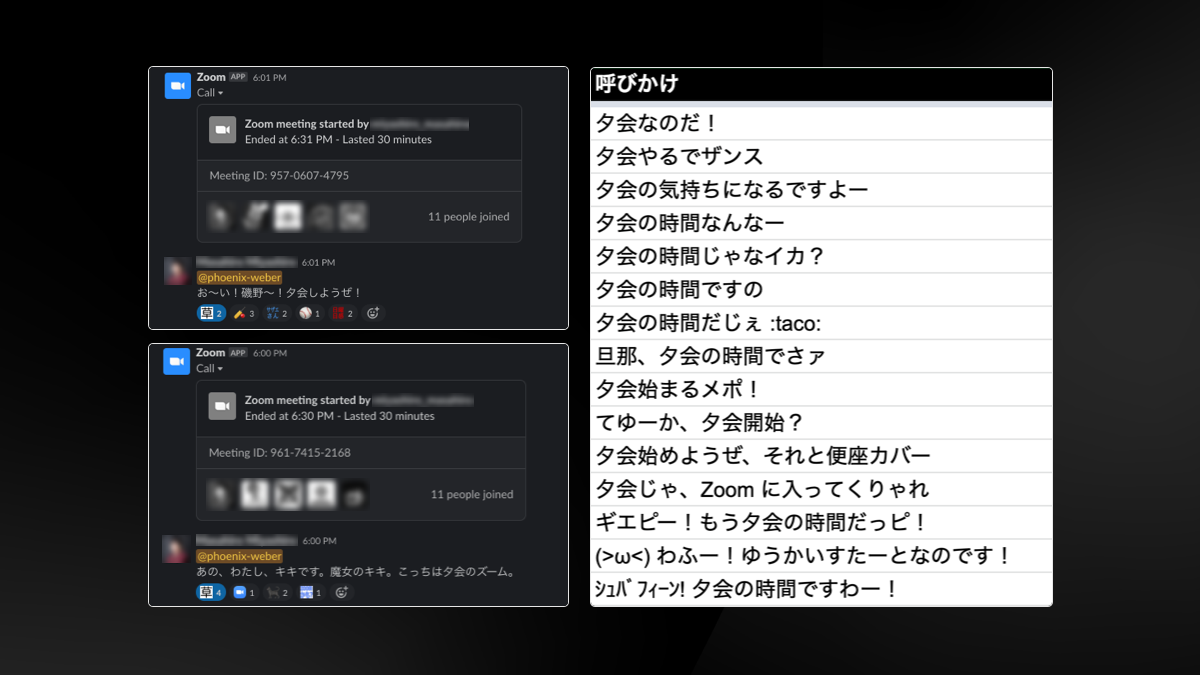
脱力系コミュニケーション
プロジェクト期間中、毎日実施していた夕会のアナウンスを、アニメや漫画の名言から引用。
気軽に対面で集まれない時期だからこそ、このような脱力系コミュニケーションのしかけを意識的に設けることで、相談しやすい雰囲気を醸成し、チームの一体感をより強めることができたと思います。

デザインのこだわりポイント
ここからは、デザインに焦点を当ててリニューアルプロジェクトを振り返ります。
先にお伝えした通り、今回のリニューアルではPCブラウザでの回遊の起点としての「ホーム」の磨き上げに注力してきました。
特に、ABEMAのホームに初めて訪問したときのファーストビューである「テレビ」の見栄えと、体験の良さが理想状態を実現させる鍵となるので、以下の3点を中心に何度もブラッシュアップを重ねています。
・作品が魅力的に見えるレイアウト ・快適なザッピング体験 ・初見でもわかりやすい視聴導線
アイディア出し
初期のデザイン:とにかく全部見せちゃう案

一見、ホームでテレビ視聴とビデオ探しが同時にできる一石二鳥なデザインに感じますが、以下の課題が挙げられました。
・ABEMAの魅力である「チャンネルの豊富さ」が伝わらない ・画面の情報量が多すぎるせいで、作品の魅力が伝わらない
これらの課題を解決するために、プロダクトのファーストビューとして、作品が魅力的に見えるレイアウトであることを重視してブラッシュアップしていきます。
ブラッシュアップ案:テレビエリアに「キレ」を持たせる

ファーストビューで、動画を大きくトリミングして表示することで、現在放送中の作品を魅力的に訴求できるレイアウトに変更。チャンネル切り替えの操作性もブラッシュアップをし、チャンネルの探しやすさを追求しました。
挙動についての試行錯誤
以下の操作方法が最適なのではないかと、チーム内で議論をしました。
少ないステップ数でテレビ視聴面へ遷移できるように ・hoverでプレビュー動画を切り替え ・チャンネルカードをクリックで視聴面に遷移
しかし、チーム内で実際にモックを触って使用感を確認したところ、意図しないタイミングでプレビュー動画がパラパラ変わってしまい、想像以上に煩わしい体験になっていることが判明します。
この気づきをもとに、最終的にチャンネル一覧の操作方法を以下のように決定しました。
・チャンネルカードをクリックでプレビュー動画を切り替え ・視聴するボタン or プレビュー動画クリックで視聴面に遷移
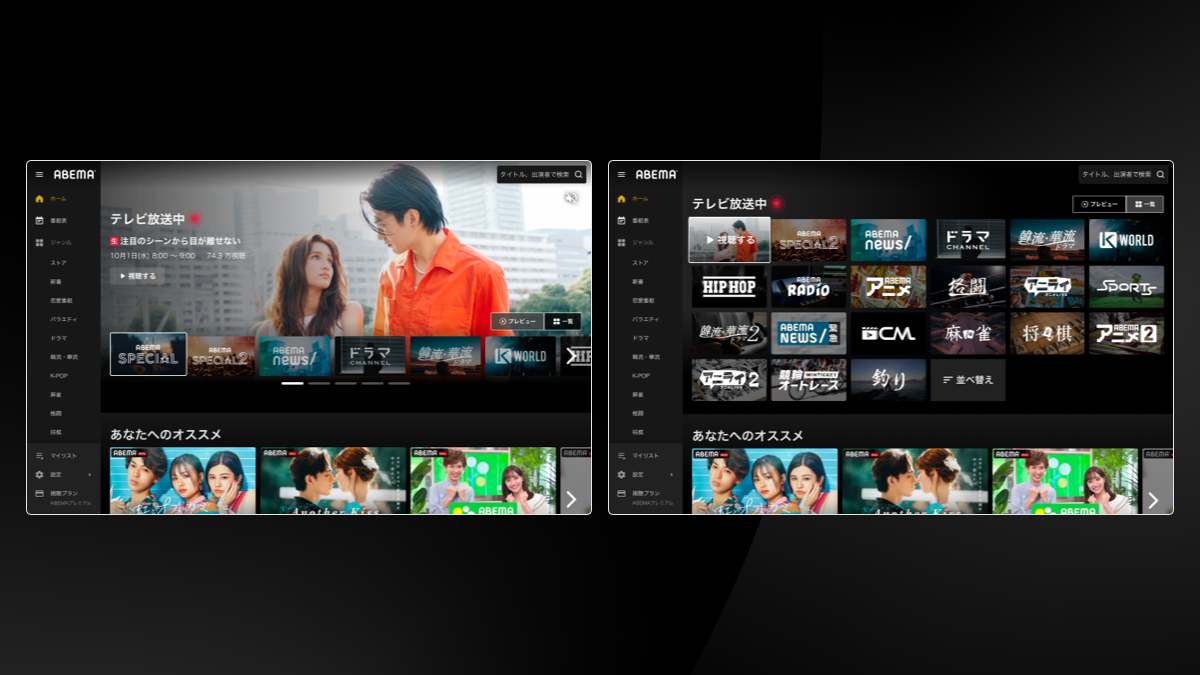
最終デザイン
開発チーム内外から寄せられたブラッシュアップポイントを反映させたところで、いよいよ一般ユーザーを対象としたβ版のリリースです。

「正直かなり良い感じなのでは…?」と思っていたのですが、ユーザーの皆様から寄せられた率直なフィードバックに向き合うと、まだまだ改善すべきポイントが多いことが発覚します。
その中でも特に、UIリニューアルの肝である「ファーストビュー」について、以下の意見が多く寄せられました。
・既存のチャンネル一覧機能をなくさないでほしい ・プレビュー動画がネタバレになってしまうのでやめてほしい
100%リリース目前であったため、浮き彫りになった課題に対してチーム全員で緊急の解決策ブレスト会を実施し、リカバリー案を考えていきました。

このワークを経て、最終的に「プレビューレイアウト」と「一覧レイアウト」を切り替えるスイッチを追加し、ユーザーのニーズに合わせてテレビプレビューのUI変更が可能になりました。

数字のデータからは見えない「生の意見」を取り入れてブラッシュアップしたことにより、自分たちが目指していた理想状態に一歩近づくことができたのではないかと思います。
最後に
若手メインのチームということで、正解が分からないながら自分たちなりの「成果を最大化するためのチーム」を作ることで、大規模なリニューアルプロジェクトを成し遂げることができました。
今後もユーザーのみなさまに快適な視聴体験を提供できるよう、若手からもABEMAを進化させていきます!
新しくなったABEMA ブラウザ版をぜひお楽しみください!

