
メディア事業本部には「クリエイティブボード」という横軸組織があります。その活動の一つとして、若手クリエイターのスキルアップのために実力テストを実施しました。
本ブログは、今回実施した実力テストでの狙いや出題の工夫など、Googleフォームのtipsなども交えつつご紹介していきます。本番で実施した筆記テストも公開していますので、ぜひお試しください。
INDEX ・背景と狙い ・どんなテストなのか ・筆記試験について −出題の工夫 −Googleフォームの活用法 −問題と回答例をいくつかピックアップ! ・実技試験について −出題の工夫 −実技の採点について ・振り返り・総括
背景と狙い
コロナ禍でオンライン前提になった社会において、若手クリエイターのスキルや知識を伸ばす学びの機会の少なさがありました。
スキル・知識のベースアップができ、なおかつ“ドヤる”機会や目線上げを求める中で、筆記と実技の実力テストを行うことに。
参加者には学びを持ち帰ってもらいつつ、先輩後輩関係なく「アイツすげぇ、、!」みたいな状態作りたい!という想いで設計しています。
もちろん評価に関わるものではなく、必要以上に競争意識を迫るものにならないようにしました。
あくまでもプロのデザイナーとしてのスキルアップに繋げるためです。
どんなテストなのか?
オンラインで行う筆記と実技の実力テスト、対象者は新卒5年目までの若手クリエイター(内定者は希望者いれば)。
その名も…
2021年度渋谷区宇田川町メディア事業本部若手造形技能及び意匠設計技術検定
名前が仰々しいのは「ガチ感」を出すためです。
試験概要
- 対象:新卒5年目までの若手クリエイター
- 配点:筆記100点、実技100点の計200点
- 試験時間:筆記 25分、実技 50分
- 筆記試験の出題範囲:UIデザイン、開発、仮説検証、画像、グラフィック、印刷
- 形式:Google フォーム
- 実技試験の内容:架空の依頼内容をもとにバナー制作
- 形式:オンラインで時間内に制作
筆記試験の出題範囲は上述の通り「UIデザイン、開発、仮説検証、画像、グラフィック、印刷」と、幅広く取り扱いました。
新卒5年目までの若手クリエイターは、職務内容がUIデザインを中心としてバナーデザイン、アートディレクション、イラストとなっており、得るべき知識がたまたま大体一緒であることからこのような出題にしています。
実技試験は架空の依頼内容をもとに、バナーを1枚制作してもらいました。
制限時間は50分のため、時間内でどこまでクオリティ高く仕上げることができるかを重視します。仕事の対応力とグラフィックスキルなどを評価します。
運営は筆記試験担当、実技試験担当、その他進行管理の3名で構成されています。
筆記試験について
まず大きく意識したポイントが2つあります。
- プロとしての責任を意識してもらえるクオリティに仕上げる
- とはいえ心的圧力を掛けすぎることはしないバランス感の意識
テストはしっかり学びや気付きを持って帰ってもらいたい前者の意思も大事ですが、最終的に実力を数値化されるのはなかなかの心的負荷です。みなさんも学生のときに経験したことがあるかと思います。
所々分からなければボケ回答もお待ちするスタンス(笑)にしたり、全員が知っていなくてもいいようなストレッチな難易度の問題も出すなど、空気感が重くならないようなバランス感がポイントでした。
その詳しいTipsを紹介する前に、
今回の筆記試験のGoogle フォームを公開します!
興味ある方はぜひ答えてみてください!
https://forms.gle/8mnoo54QsshCzJ4x8
※メールアドレスを入力するとフィードバックがメールで返ってきます ※匿名で回答できます ※ご回答頂いた場合、Google フォームの仕様上当ブログ記事執筆者が回答結果を閲覧できてしまう点はご了承ください
出題の工夫
出題文では、主に「語句の意味」を文にし、その文中の語句を答案にしました。

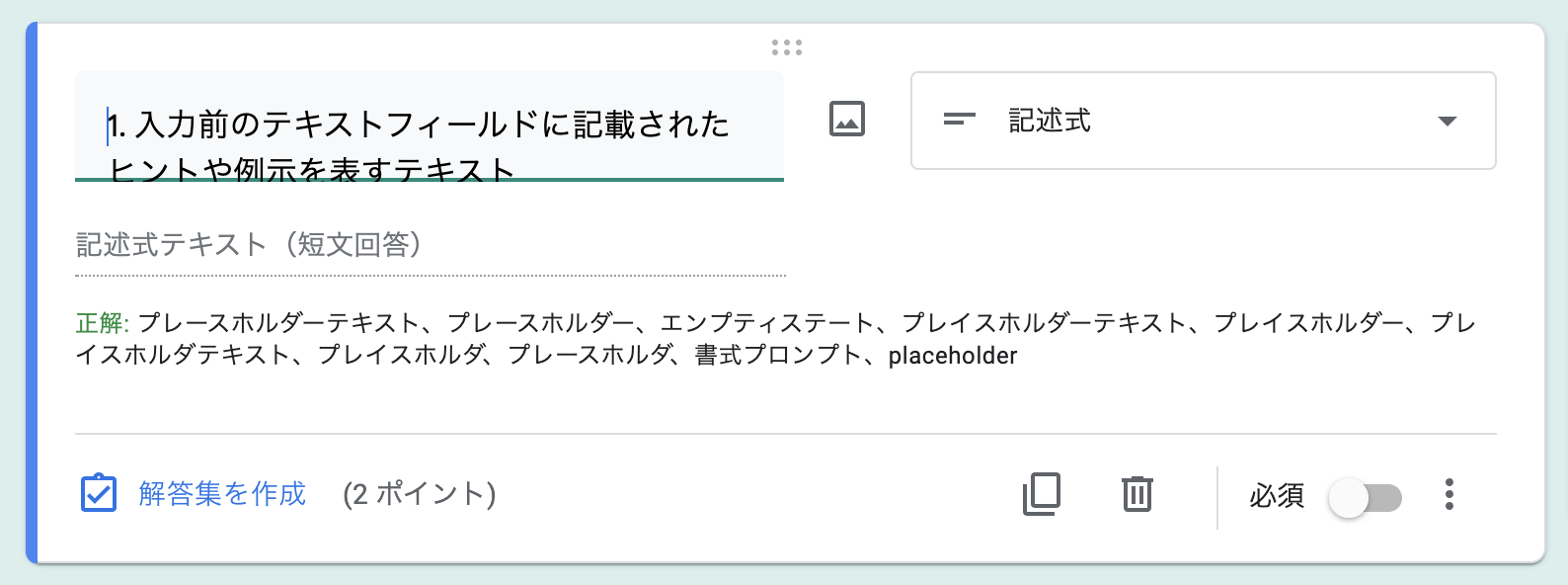
学びを持って帰ってもらうための工夫としては、UIの文言として適切な言葉を考えてもらう余白のある出題をしました。

※この設問ではGoodpatchさんの記事を参照させていただいています。
https://goodpatch.com/blog/dialog-design
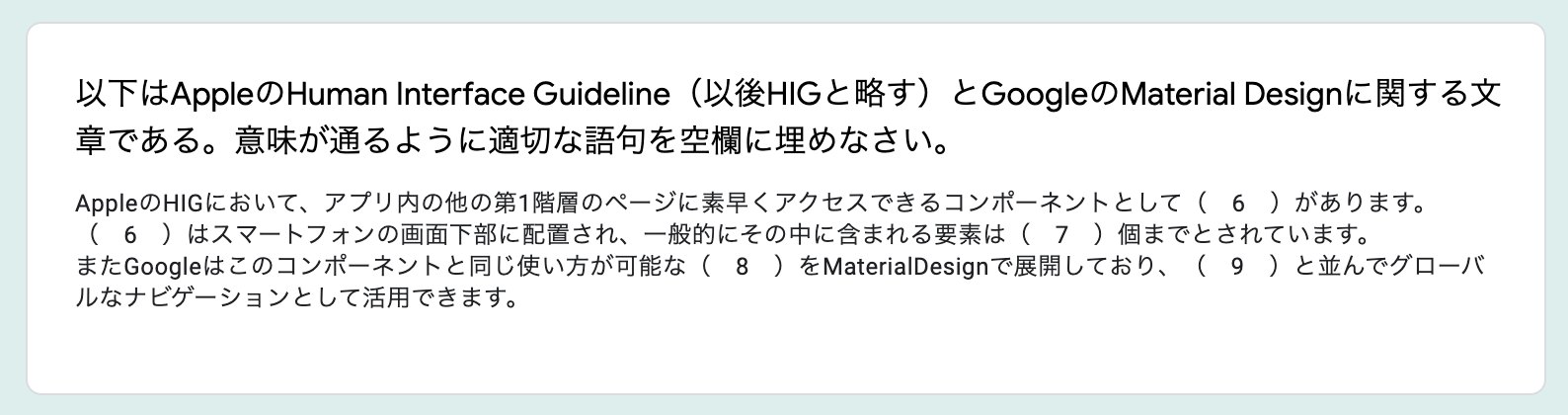
ガイドラインについての問題では、iOS/Android双方の特徴を知ってもらうような実務に活きる問題を意識しています。

また、受け取り方によって意図せぬ回答がされる可能性を考慮し、可能な限り文章を一意にうけとれる(「一般的に」「多くのケースで」など)ように配慮しています。

Google フォームの活用法
フォームを採用した理由はシンプルで、オンライン実施となった際に従来の紙形式のテストが難しいことからでした。
懸念としてはカンニングリスクですが、そこは性善説にしつつもブラウザ検索していると回答しきれないような問題数と回答時間(50問・25分)を設計して解決しました。
Google フォームが優秀なのは、通常のアンケートとしての使い方以外にも「テスト」として十分な機能が揃っていることです。それぞれ紹介していきます。
①自動採点機能
各設問に対して配点を設定でき、また模範解答を追加しておけば、それに応じて自動で正誤を割り出して合計点数を出すことができます。


②点数以外に様々なフィードバックができる
設問それぞれに出題意図や参考文献などを記載できます。また、惜しかった問題などに個別でその理由を記載することも可能です。

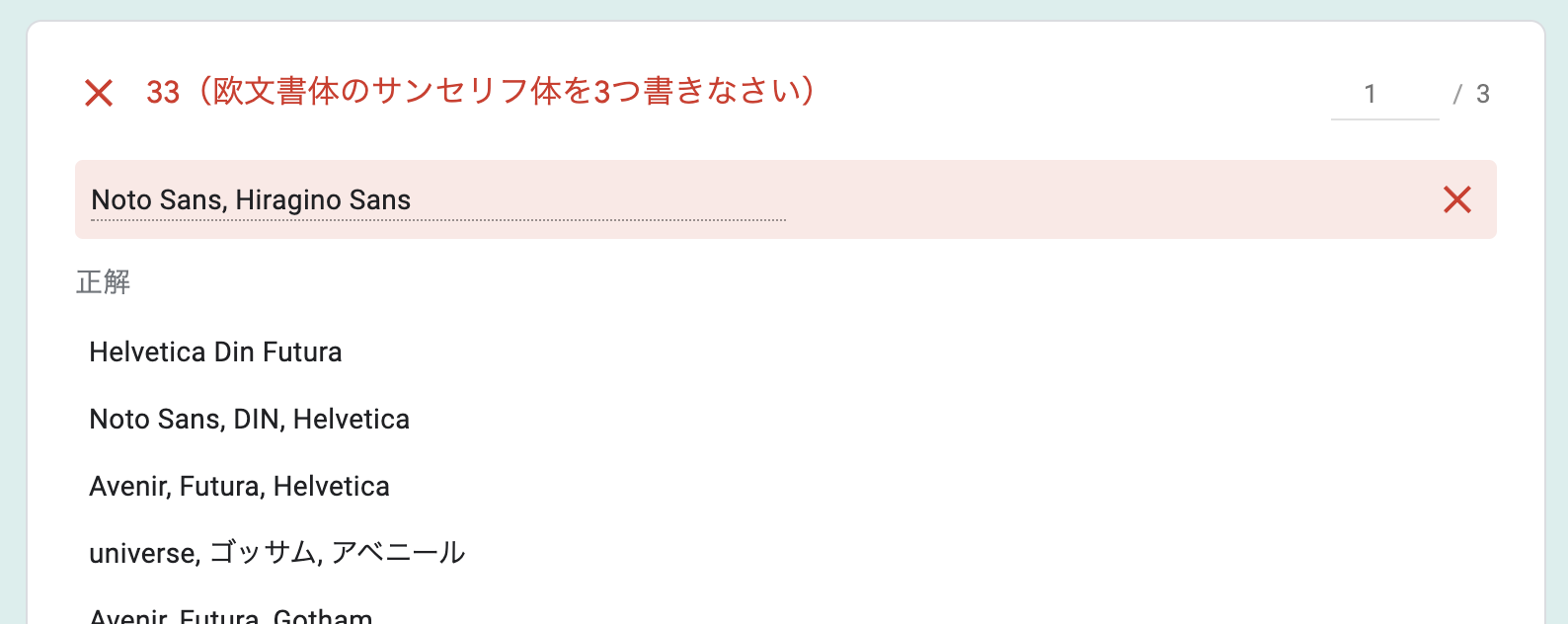
③惜しい回答に1点だけあげる処理なども可能
採点する際には「不正解だけど惜しいから1点だけでもあげたい」「3つのうち1つでもあってれば1点にしたい」というニーズがあります。
そういった場合もそれぞれの答案から点数を操作できます。素晴らしい。

④すべてのフィードバックがメールで送信できる
設定によって自動でメールアドレス収集のフォームが追加され、そのアドレスに結果を送ることができます。タイミングは回答送信時か、あとからオーナーが任意で送付する方法に分けられます。後者も煩わしい設定はなく、ボタン一つで送信可能です。

そんな筆記試験でしたが最終的な結果としては対象者の中ではベテランにあたる、3年目以上の社員がしっかり実力を見せる中、新卒1年目が4位に食い込むなど、
本来の目的である「アイツすげえ、、、」感が出る結果に!

問題と回答例をいくつかピックアップ!
【問題5】
本来は「ハップティックフィードバック」が正解ですが、ゲーム機のコントローラーに搭載される機能が類似回答として正解に!運営も学びがあった問題でした。

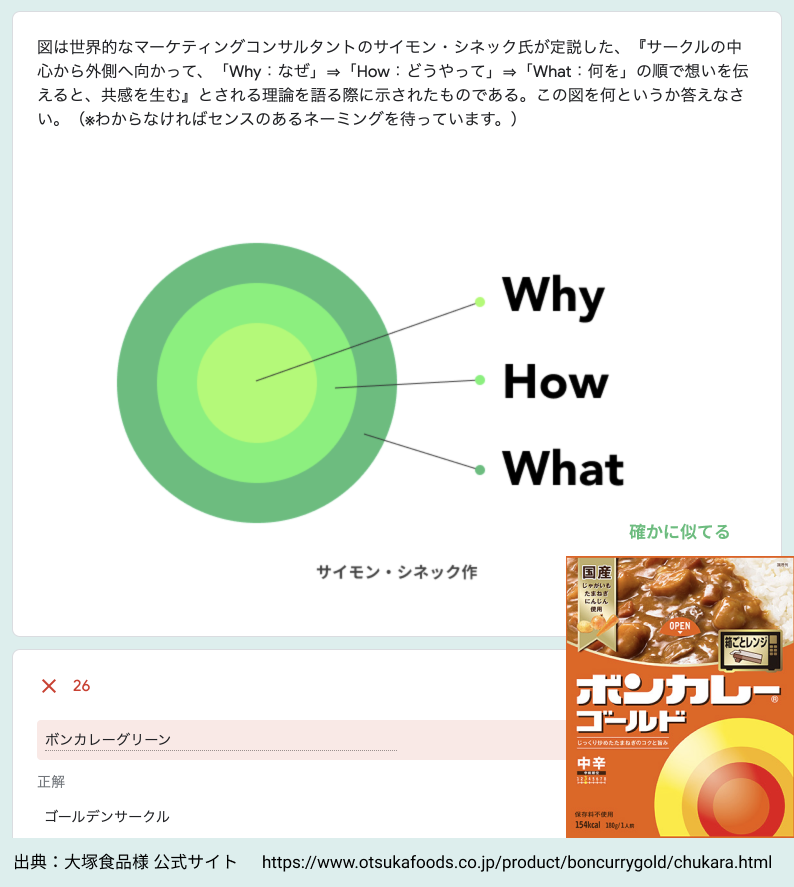
【問題26】
中には珍回答も!うんうん、ボンカレーね、わかるよ。

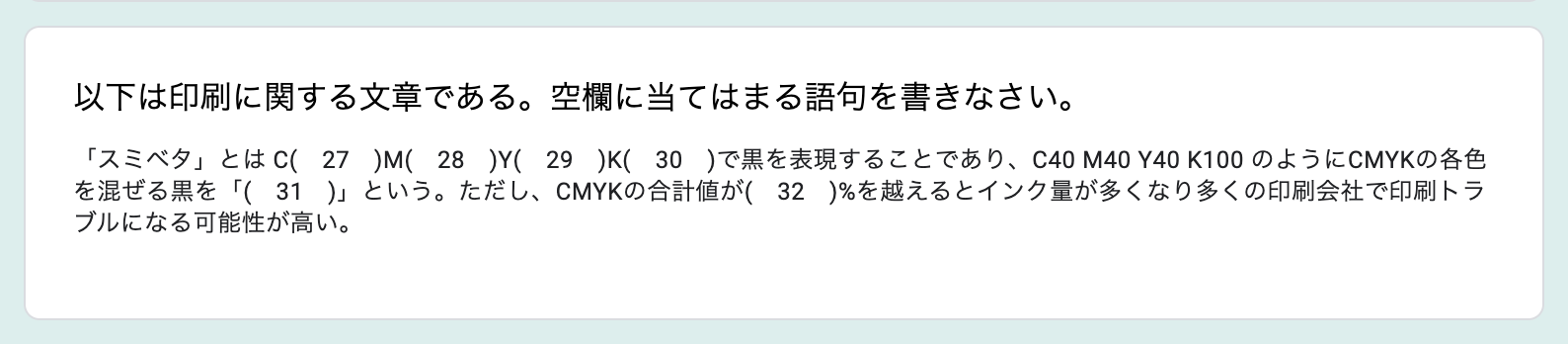
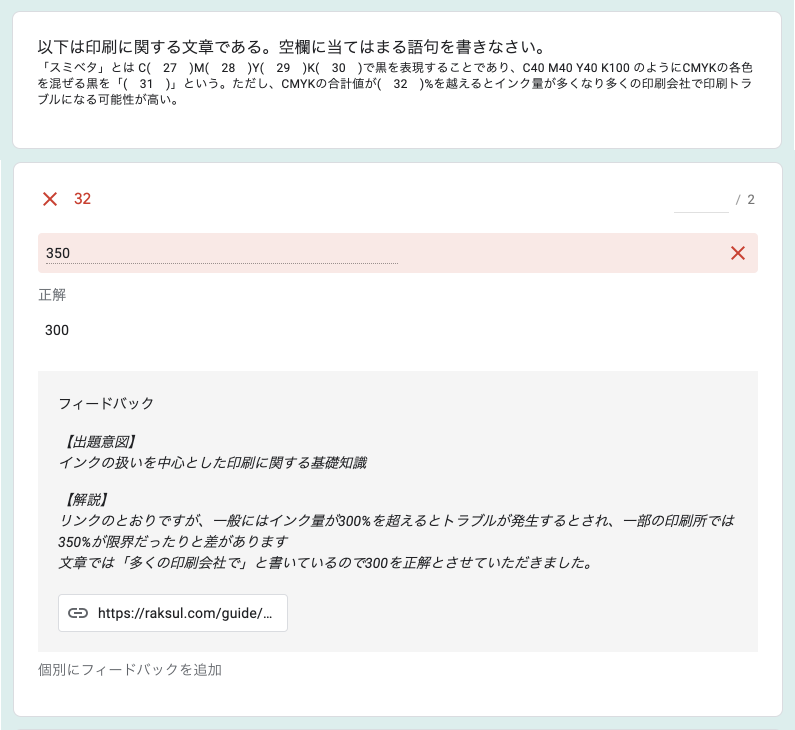
【問題32】
普段印刷物を扱わない人は馴染みがないかもしれません。リッチブラックをたくさん使いすぎるとインク量がオーバーしてしまうかも、、、!注意!

意外と簡単?と思った方もいるかも知れませんね。詳細が気になった方は冒頭で紹介したGoogle フォームのURLを是非チェックしてみてください!
実技試験について
過去に行ってきた実技試験は、Photoshopによる人物の切り抜きや、写真の色調補正、Illustratorの機能を用いたシェイプの作成など、答えが明確な問題を6〜7つほど制作する内容でした。
試験としてわかりやすくTipsとしての学びもあった反面、実践しにくいとの声もあったことから、今回は実際の仕事に活かすことができるように「限られた時間でバナーをゼロから作る」という方向性に。
時間の制約があるので「充分な時間があるなかでクオリティを上げること」ではなく「限られた時間で世に出せるバナーを仕上げること」が一番の目的になるように意識しました。クオリティの高さよりも、仕事の対応力を重視する問題になります。
出題の工夫
限られた時間でバナーをゼロから仕上げるという特殊な状況を再現するため、「定時間際に当日入稿のバナーを急遽依頼された」という無茶なシーンを設定しました。
作成するバナーは、「ABEMAのプレミアムプラン登録によるプレゼントキャンペーン」という架空の施策です。
施策の背景や目的、ターゲットなども細かく設定することで、実際のバナー制作依頼さながらな問題にしました。
参加者は、施策を理解した上で制作しなければならないので、お題の理解から作業までの時間配分が重要になってきます。
仮で作成した問題を、ユーザーテストとしてシニアデザイナーに実際に受けてもらい、適切な制限時間を探ったり、分かりにくい箇所を改善していきました。
制限時間を決定したり、ABEMAで使用するフォントや色を資料に追加するなど、実際に「テストのテスト」をしたことでできた細かいブラッシュアップがたくさんありました。
最近ではPhotoshopやIllustratorだけでなく、Figmaなどでバナーを作るデザイナーも増えていることから、ツールも自由に選択可というルールにしました。

実技の採点について
正解の無いバナーが対象なので、採点基準をあらかじめ参加者に開示しました。
また、採点者の感性など属人的な採点になるのを防ぐため、シニアデザイナー5名による複合的観点での採点を行っています。
今回の実技問題にあわせて設定した5つの採点項目を紹介します。

今までやったことのない新たな試みということもあり、実技試験として成立するのか、参加者にとって有益なものになるのか…、などの不安もありましたが、
実際に提出されたバナーを見ると良い意味で予想を裏切り、50分でゼロから仕上げたとは思えない高いクオリティのバナーがたくさん制作されました。
大人数のデザイナーが、同じ目的のバナーを同じ時間内でデザインすることは滅多に無く、採点する側としても多くの学びがあります。
メインの賞品にフォーカスした大胆なレイアウト案や、
バナーの目的を優先し思い切って要素を大幅に削った案、
広告として目が留まるように縦組みで構成した案など、
普段は全く異なる事業で働いているデザイナーの個性や考え方が反映されたものとなりました。
実技の上位に輝いた3名のバナーを紹介します。

振り返り・総括
試験が終わった後、運営で採点とフィードバックをまとめ、後日全員で振り返り会を実施しました。
必要以上に競争意識を迫らないようにしたいが、上位者はしっかりと称えたい。という想いから、表彰枠を用意しています。
- 筆記試験の表彰
- 上位者5名の順位と点数
- 実技試験の表彰
- 上位者5名の順位と点数
- 総合点の表彰
- 新人賞1名の点数
- 上位者3名の順位と点数
表彰後は、受験した内容がしっかりと学びになるよう、本記事の内容の数倍濃い内容で振り返りました。
さらに、参加者全員に個別成績表を送付しています。
筆記試験はGoogle フォームのフィードバックを送ってますが、実技試験の点数の内訳やフィードバックコメントを用意して手厚く振り返られるようにしました。

画像は総合1位のデザイナーの成績表です。筆記と実技どちらも1位でぶっちぎりでした。
振り返り会を終えて、参加者の中には来年への意気込みを語ってくれる方も。良い学びと目線上げの機会になったように思います。
運営としては、学びになる試験内容にすることはもちろんですが、参加者がなるべく前向きに取り組めるような設計にかなり注意を払いました。
今回の取り組みを活かして今後もクリエイター組織の成長のため試行錯誤していきたいと思います。
