
このエントリーはCyberAgent Developers Advent Calendar 2021の12日目の記事です。
はじめに
はじめまして、Amebaブログでエンジニアをしている21新卒のminaと申します。
突然ですが、AmebaブログのWeb Frontendチームには「Yatteiki」という横軸の活動があります。この活動ではアクセシビリティ・パフォーマンス・プロダクティビティのいずれかのチームに所属し、それぞれの観点からAmebaブログをより良くしています。
私も普段はAmebaブログのエディタ周りの開発しているのですが、Yatteikiではアクセシビリティチームに所属し、日々Amebaブログのアクセシビリティ向上に取り組んでいます。
そこで本記事では、7月にAmebaに本配属されて以降、アクセシビリティチームで取り組んできた改善について書いていこうと思います!
なぜアクセシビリティチームを選んだか
本題に入る前に、なぜアクセシビリティチームを選んだかについて書きたいと思います。
私はエンジニアを志した大学3年の時から「友達や家族、身近な人みんなが当たり前に使っているようなサービスに携わりたい」という想いがあります。ここで言う「みんなが当たり前に使える」ためには、色盲の友達も、スマホ操作に慣れていない祖母でも、動画の見過ぎでいつも通信制限にかかっている親友でも等しく使える必要があります。
つまり「誰もが」「いつでも」「当たり前に」使えるようにするためには「アクセシビリティ」という分野を避けて通る事はできないと考え、アクセシビリティチームを選ぶに至りました。
Amebaのアクセシビリティへの取り組みについて
Amebaでは「100年愛されるメディアを創る」というVisionの元、 誰もがいつでも、迷わず「書く」「読む」「応える」ができる状態を目指すをMissionに掲げ、日々アクセシビリティ向上に取り組んでいます。
100年愛されるメディアを創るには、人生のステージが変わっても使える必要があります。今利用しているユーザーも、歳を重ねていきます。また、時には骨折したりメガネを忘れたりしてしまうかもしれません。いくつになっても使う状況が変わっても、どんな時でも愛されるメディアであるためには、ユーザーの障害になるデザインであってはいけません。アクセシビリティを高めると、障害者や高齢者、子どもなど、誰もが使えるようになります。そしてそれは、いつでも使いやすいにつながります。Amebaは、誰もがいつでも、迷わず「書く」「読む」「応える」ができるサービスを目指しています。そしてそれが、100年愛されるメディアの姿であると信じています。
Amebaでは以前からアクセシビリティへの取り組みがありましたが、アクセシビリティ向上をより推進するために去年アクセシビリティチームが発足しました。それ以降ウェブアクセシビリティ試験の実施やAmeba Accessibility Guidelinesの運用などに日々取り組んでいます。

アクセシビリティチームでの活動
先述した通り、Amebaではアクセシビリティを高める手段として「JIS X 8341-3:2016 高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」に基づく試験を実施しました。
私が本配属された7月時点ではウェブアクセシビリティ試験は既に終わっており、試験結果をそれぞれの項目ごとにIssue化していくフェーズでした。

Issueには主に以下のようなことを記載します。
- 該当箇所のどこがアクセシビリティ的に問題なのか
- 改善方法の検討
- Ameba Accessibility Guidelinesのどの項目に分類されるのか
- どのリポジトリのどのコードを修正する必要があるのか(Amebaブログは複数のOrganization, Repositoryにまたがっています)
- 変更によるユーザーへの影響
- その他懸念点など
アクセシビリティチームに所属し始めた頃は、通常業務(エディタの開発)以外の部分のコードをほとんど読んだことがありませんでした。またアクセシビリティの知識がほとんどなかったため、Issue化を通して言語化・コードリーディングをすることは非常に勉強になりました。
ただ自分の性格上まずは手を動かし、その過程で知識や経験を積んでいくのが一番勉強になると思い、既にIssue化されているものを個人的に拾って改善していきました。
やったこと
結果的に31個のアクセシビリティ改善をしたのですが、1つ1つ説明すると長くなってしまうのでいくつかピックアップします。
代替テキストを提供する
代替テキストとは画像や動画の代わりに表示されるテキストのことで、画像が何らかの原因で表示されなかったときに代わりに表示されます。また支援技術を利用しているユーザーにも等しくコンテンツを提供するのに役立ちます。
代替テキストの付与はアクセシビリティ改善の中でも最もメジャーかつ手軽ですが、支援技術を使用している場合、代替テキストの有無で体験がかなり変わるのでとても重要な改善です。
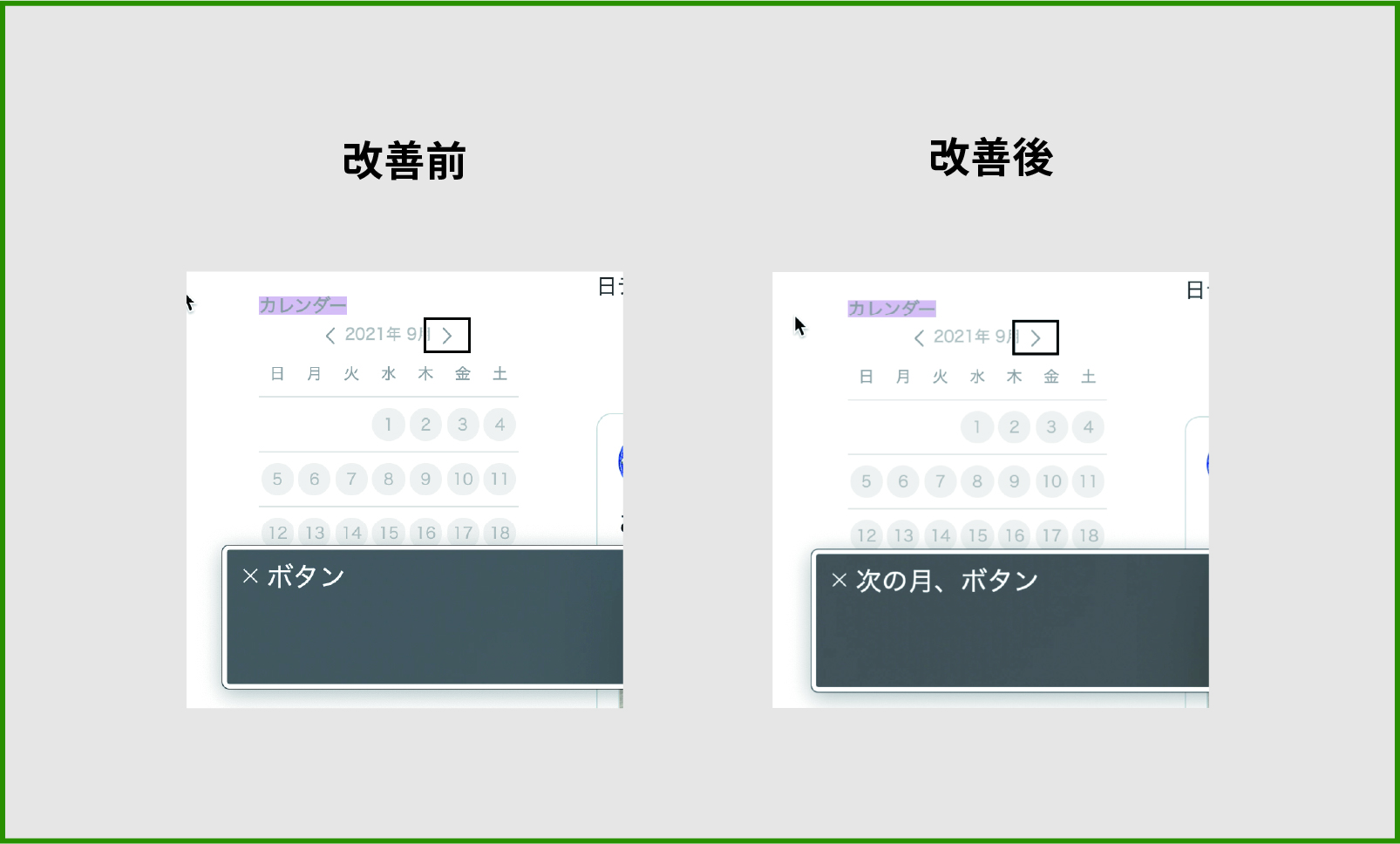
今回の改善の中でも、代替テキストの付与を行なった箇所が多数あります。一例をあげると、カレンダーの「<」「>」アイコンへの代替テキストの付与です。
改善前は「<」「>」アイコンに代替テキストが付与されておらず、支援技術では「ボタン」とだけ読み上げられていました。これだと支援技術を利用しているユーザーには何のボタンか判断できません。
そこで今回「<」「>」アイコンにそれぞれ代替テキストを付与し、「前の月」「次の月」に移動できる「ボタン」であることが分かるように改善しました。

テキストや文字画像のコントラストを確保する
テキスト色と背景色の間に充分なコントラストを確保することで、テキストの視認性を上げることができます。また、中度のロービジョンの人に対しても等しくコンテンツを提供できます。
どの程度のコントラスト比があれば充分と言えるのかがWCAG2.1の達成基準 1.4.3に記載されており、それを元にAmebaでは次のような基準値を掲げています。
- 大きな文字の場合: コントラスト比を3:1以上
- それ以外の場合: コントラスト比を4.5:1以上
※大きな文字とは、18.5px以上の太字または24px以上の文字のこと。
この基準値を担保できるように設計されたSpindleカラーパレットを使うことで、コントラスト比が充分に確保されるように改善しました。Spindleカラーパレットについての詳細は「Ameba」15年の負債を払拭するカラーパレットのメソッドをご覧ください。

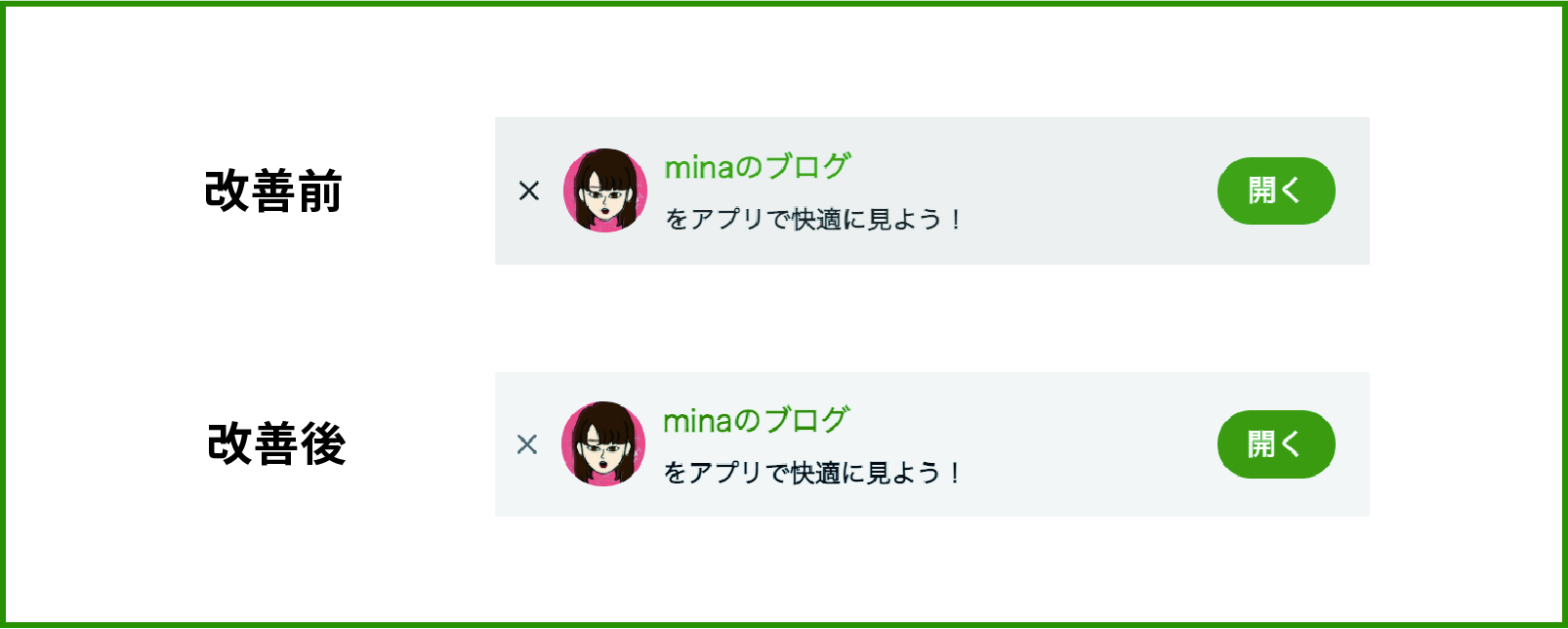
今回の改善の中でも、コントラスト比の改善を行なった箇所が多数あります。一例をあげると、アプリダウンロード誘導バナーの改善です。
この改善では、全てのテキスト色・背景色をSpindleカラーパレットに変更しています。

キーボード操作を可能にする
タイトルの通り、キーボード操作ができるように改善しました。
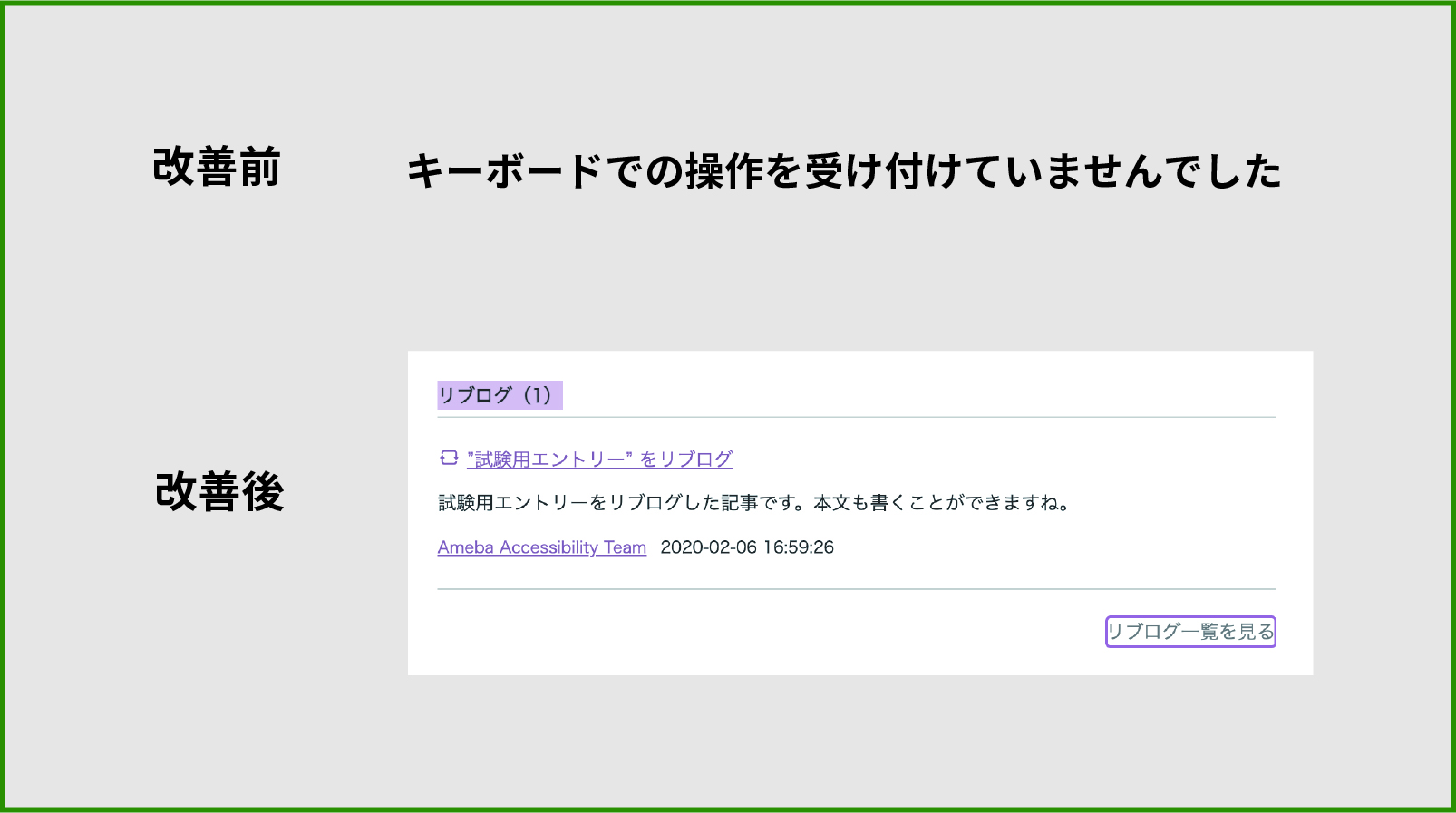
改善例の1つに「リブログ一覧を見る」ボタンのキーボード操作改善が挙げられます。
この改善ではボタンのマークアップをspanタグからbuttonタグに変更しキーボード操作ができるように改善しました。
また、フォーカスされていることがユーザーに伝わるように枠線を表示させ、視覚的にフォーカスが見えるように変更しました。

この改善ではマークアップを変更したわけですが、ここで1つAmebaならではの注意事項があります。
通常のブログサービスの場合、ボタンのマークアップを変えてもユーザーに影響はありません。しかしAmebaブログには「CSSカスタマイズ」という機能があり、ユーザーが独自にブログの見た目をいじることができます。つまりユーザーがspanタグに対してCSSカスタマイズを行っていた場合、buttonタグに変更してしまうとそのスタイルが当たらなくなってしまいます。
そのためマークアップを変更するような改善をする場合、事前にユーザー告知しなくてはいけないのがAmebaブログならではの注意事項になります。
その他
以下項目に該当する改善をしました。
- 1.1.1 画像に代替テキストを提供する
- 1.3.1 情報や関係性を明確にする
- 1.3.3 感覚的な特徴だけで説明しない
- 1.3.5 入力目的を特定できる
- 1.4.3 テキストや文字画像のコントラストを確保する
- 2.1.1 キーボード、タッチデバイスで操作できる
- 2.1.2 キーボード操作を可能にする
- 2.4.4 リンクの目的を理解できるようにする
- 2.4.4 リンクの目的を理解できるようにする
- 2.4.7 フォーカスを見えるようにする
- 2.4.10 各セクションに見出しをつける
- 3.3.2 入力項目にラベルまたは説明をつける
- 4.1.1 HTMLを正しく記述する
- 4.1.2 HTMLの要素や属性を正しい役割で使用する
やってみて
アクセシビリティチームに所属するまでは、例えば「画像には代替テキストをつけた方が良い」というのは知っていても、
- 代替テキストをつけることによって具体的にどういうメリットがあるのか
- どういう時に代替テキストを付けるべきなのか。また、付けなくて良いのか
- 付ける場合はどういう内容の代替テキストをつけるべきなのか
など一歩踏み込んだところまでは知りませんでした。
しかし改善を通してそれらの知識を深めることができ、また、改善をしたことでユーザーさんに「使いやすくなった」などのコメントをいただけることがとても嬉しかったです。
今後とも1人でも多くの人がAmebaにアクセスできるよう、引き続き改善していきます。
苦労したこと
基本的には楽しく元気にモリモリ開発していたのですが、強いてあげるなら、
- 既存コードから該当部分を探し、解読し、修正すること
- アクセシビリティ改善の時間を意識的に確保すること
が苦労しました。
何と言ってもAmebaは17年の歴史がある巨大なサービスなので、コードが複雑だったりAmeba特有のドメイン知識を求められる箇所が多々あります。なので最初は開発するよりもコードを読んだり各種環境を作ったりする方が苦労しました。
また、アクセシビリティチームでの活動はあくまで横軸なので、本業の合間を縫って開発する必要があります。最初は配属されたばかりで通常業務もままならなかったため、通常業務に加えてアクセシビリティ改善の時間を確保するのに苦労しました。
アクセシビリティ改善の時間を確保するためのあれこれ
最初はそれこそ時間が空いた時に改善しようと思っていたのですが、いつまで経っても時間を確保できませんでした。これは決して1日ずっと予定が入っているとか、本業のスケジュールがパツパツだとかではありません。ただただあと伸ばしにしてしまい時間が確保できなかったのです。
このままでは良くないと思い、時間を確保するためにいろんなパターン・時間で試行錯誤した結果、以下のような結論が出ました。
- 午前(特に朝)は予定がほぼない
- 午後は作業時間を確保しにくい
- ミーティングやミーティングの準備、コードレビュー、Slackでのやり取りなどが活発になる
- 差し込みで予定していなかったタスクが入ることも
- 通常業務が忙しい週や曜日にバラツキがあるため、毎日コンスタントに時間を確保するのは難しい
- まとまった時間(1時間以上)が取れる場合は通常業務に時間を割きたい
これらをふまえた結果、火曜〜木曜の10:00〜10:30をアクセシビリティ改善タイムにしました。
時間帯に関しては上2つが理由で、1番確実に時間を確保しやすかったのが始業〜30分の間だったからです。
曜日に関しては下2つが理由で、決め手は作業できる時間の割合です。というのも、月曜と金曜は火曜〜木曜の倍以上のミーティングが定常的に入っています。そのため月曜・金曜は1日あたりの作業時間が少なく、ミーティング以外の時間は出来る限り通常業務に時間を割けるように外しました。逆に火曜〜木曜は作業時間が比較的多いので、その分アクセシビリティ改善の時間に割くことにしました。
1日30分と聞くと少なく感じますが、週に最低1.5時間は確保できるので小さいタスク1つは拾えます。逆に、1日30分なら通常業務にほとんど支障は出ないです(ちなみにこの改善タイムは最低限のラインなので、通常業務の余裕がある週は1時間/日にしたり、月曜・金曜も開発していました。そのため改善数が1つの週もあれば、6つの週もありました)
改善タイムを設けてからは平均2個/週ぐらいのペースで開発していき、最終的には31個改善できました。また朝活がてら改善することで、ダラダラしがちだった朝もスッと本業に着手できるようになりました。
おわりに
最後までお読みいただきありがとうございました!
Amebaを「誰もが」「いつでも」情報にアクセスできるサービスに出来るよう、今後とも引き続きアクセシビリティ改善に取り組んでいきます。
