「Ameba」は2020年に16周年を迎える長寿サービスです。
プロダクトチームはPC / SP / iOS / Androidと4種類のデバイスに対応しており、15年という歳月を経た結果、管理の追いつかない画面、レガシーなコード等に苛まれるようになってきました。
「Ameba」開発チームではそのような、過去の遺物に開発リソースを割かれる状態を「負債」と呼び、その解消のために日々戦っています。
さらに、「Ameba」には現在10名ほどのデザイナーが携わっており、それぞれが異なる施策や領域を対応していることも相まって、施策を経る毎に、「Ameba」内でGUIに関する、共通の意識や見解を持つことができなくなっていました。
この状態を打開し、「Ameba」プロダクト再興の礎を構築しようと、今年度からデザインシステムの開発をスタートしました。
今回はそのデザインシステムの中でも真っ先に取り組んだ要素で、GUIを構成する要素の中でも、原初的かつ最重要とも言える「色」についての考察と、アウトプットの過程を綴っていこうと思います。
- 課題を浮き彫りにする
- 達成すべき事項を考える
- 「Ameba」の「緑」について考える
- 「Ameba」の「グレー」について考える
- 背景色と文字色を定義する
- コントラストを考える
- 「Ameba」の「その他の色」を考える
- 色の役割を追加する
- カラーパレットにしてみる
- ダークテーマにも対応させてみる
- 終結
- あとがき
1. 課題を浮き彫りにする
まずは現状の「Ameba」で「色」に関する現状と、課題を洗い出していきます。
一旦、既存の「Ameba」プロジェクトの様式に倣っていくつかUIをデザインしたり、自分より前からチームに在籍していたデザイナーや、エンジニアにヒアリングしたり、過去のデザインを眺めていくと、ざっくりと以下のような問題が発生していることがわかりました。
・カラーパレットはあるものの、使い分けの定義が曖昧 ・カラーパレットで補いきれてない謎の色の数々が無秩序に生み出されている ・コントラスト比が担保できていない色の組み合わせが散見される ・ダークテーマ対応するための環境が構築されてない ・色名が曖昧で伝達ロスがある
2. 達成すべき事項を考える
では、現状の「Ameba」の問題を把握した上で、それらをどうデザインシステムで解決していくかを画策します。
(ちなみに、デザインシステムの半期の達成目標から逆算し、色にはおおよそ15営ほどの工数をかける前提で進行するものとしています。)
達成したい事項をKey Result風に5項目に絞ることで目標を簡潔に捉えます。
今回カラーパレット計画について策定した目標は以下になります。
・「Ameba」ブランドを正しく体現するカラーパレットを定義する ・十分なコントラスト比を担保したカラーパレットを定義する ・チームで末永く効率よく運用されるためのカラーパレットガイドラインを作成する ・ダークテーマ対応を見据えたカラーパレットを定義する ・構造的レイアウトを促進するカラーパレットを作成する
一つ一つ詳細を記述していきましょう。
「Ameba」ブランドを正しく体現するカラーパレットを定義する
「Ameba」のブランドを体現するカラーパレットとは、そのカラーパレットを駆使して構成されたGUIが、ひと目見ただけで「『Ameba』のサービスであるということがわかるものである」、ということです。
裏を返せば、あまりにもGUIが無彩色であったり、カラフルであったりというアウトプットを、「Ameba」カラーパレットを使用するだけで、自然と回避できる状態になっている必要がある、ということを指します。
十分なコントラスト比を担保したカラーパレットを定義する
GUIのカラーにおけるアクセシビリティの重要な考慮ポイントとして、背景色と文字色のコントラスト比の担保が挙げられます。 「Ameba」はアクセシビリティに注力しており、独自のガイドラインも作成されています(Ameba Accesibility Guideline)。 「Ameba Accesibility Guideline 1.4.3 テキストや文字画像のコントラストを確保する」の項目には以下のような記載があり、コントラスト比に配慮し、いかなる環境でも最適な操作体験を提供することを指針としています。
晴れの日に太陽光でディスプレイの文字が読みにくかったりなど、コントラストを確保していないことで視認性が悪化することは多々ある。こうした場合にコントラストを充分に確保することで、テキストの視認性を上げるだけでなく、中度のロービジョンの人に対してもコンテンツを提供できるようにする。
色を定義する上で欠かせない目標であると言えるでしょう。
ダークテーマ対応を見据えたカラーパレットを定義する
iOSでは13から、Androidでは10から、OSベースのダークテーマ切り替えモードが実装され、各サービスでダークテーマへの対応を推奨される環境が構築されており、ユーザーの需要も増えています。 しかしダークテーマへの対応というのは、サービスで使用している色を全て、再定義することに他ならず、そもそもそのような前提で設計がなされていないと、対応に多大なコストがかかるのは誰の目から見ても明白です。
カラーパレットの見直しに、ダークテーマの対応を見越しておくのは、この時代では必須要件であると言えるのではないでしょうか。
構造的レイアウトを促進するカラーパレットを作成する
色というものはGUIにおいて、その構造をユーザーに示唆するために、重要な要素です。
例えば、活性ボタンと非活性ボタンを色だけでしか区別しない場合に、誤った色使いをしてしまうと、ユーザーは「押せるボタン」と、「押せないボタン」を視覚的に認知することができなくなります。
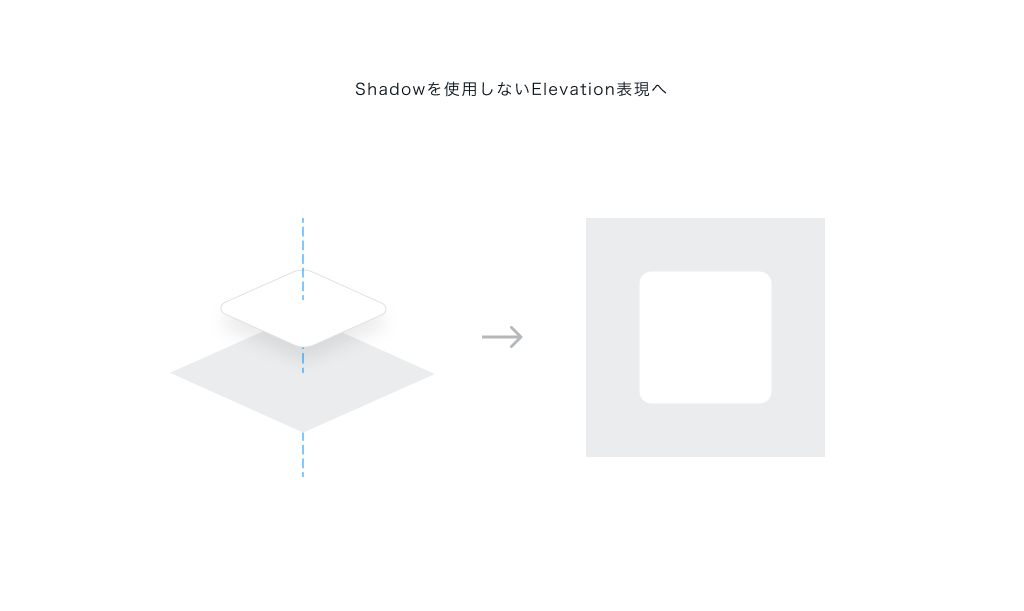
また、「スキューモフィズム」から「フラットデザイン」へデザイントレンドが移行したことによって、GUIのレイアウトのZ軸の階層構造を表す手段が、「Shadow」での表現から、「色の明度の差異」での表現に変わってきました。

ユーザーに正しいメンタルモデルを提供するためには、この色をいつどこで何故使うのか、という秩序ある定義が行われていなければなりません。
カラーパレットはこの部分も担保する必要があります。
チームで末永く効率よく運用されるためのカラーパレットガイドラインを作成する
先述したように、「Ameba」は多くのデザイナー、エンジニアが開発に携わっており、円滑に運用されるためには使い勝手に優れたカラーパレットを提供しなければなりません。
また、新しくガイドラインや定義を作成したとしても、その使い勝手が悪ければ、混乱を生むどころか、ガイドラインが守られず、また新たな定義を作成するタスクが発生してしまいます。
デザインシステムは時流に耐えうる、サスティナブルなものであることが必須であるといえます。
さて、目標設定は完了しました。
次からはいよいよ、色そのものについて考えていきます。
3. 「Ameba」の「緑」について考える
Ameba Green
「Ameba」を知るユーザーに、「Amebaを象徴する色といえば、何色を想像しますか?」と聞けば多くの方に「緑」を想起していただけると思います。
このような、ブランドを象徴するカラーのことを、「Brand Color」と呼びます。
「Ameba」は15年間で培われた、強靭なブランドイメージがあり、立ち上げフェーズのプロダクトとは異なりBrand Colorも自然と想起されるフェーズにあります。
この「Amebaの緑」はカラーコードで示すと#2d8c3cになり、この色はサービス内では「Ameba Green」と呼称され、CyberaAgent本体のブランドビジュアルでも、共通の色が使用されています。
ここで「Ameba=緑」という図式を敢えて崩すのは愚策に他ならないでしょう。

以上より、AmebaカラーパレットにおいてもBrand ColorであるAmeba Greenは、「Primary Color」として継承し、装飾的要素や、CTAボタン(ユーザーにアクションを訴求するボタン)などで使用していく、重要な色として定義します。
Secondary Colorについて
ここで、さらに「Secondary Color」についても定義してみたいと思います。
Secondary Colorは、必ずしも必要な色というわけではないのですが、Accentに使用できるカラーが一色だと、イメージが単調になってしまう部分もあり、ブランドイメージから違和感無く、想起できる色があるのであれば、定義しておくと今後の展開が容易になります。
幸い、「Ameba」にはAmeba Green に対するSecondary Color として定義し得る色が一色ありました。
それが#82be28、通称「Ameba Yellow Green」です。
CyberAgentのロゴでも使用されています。そもそもAmeba Greenと合わせて、使用されることを想定して作られており、Secondary Colorに最も適した色と捉えて差し支えないでしょう。

色調展開
ここからは、先程定義した2色の色調展開を行います。
色調を展開することによって、同じ色相を維持しつつも、色に拡張性をもたらす事ができます。
特に有彩色などは、文字色としてコントラスト比を担保することが難しく、濃い色や薄い色を一定のロジックに従って展開することは、「色の微調整が容易になる」という点から非常に有用です。
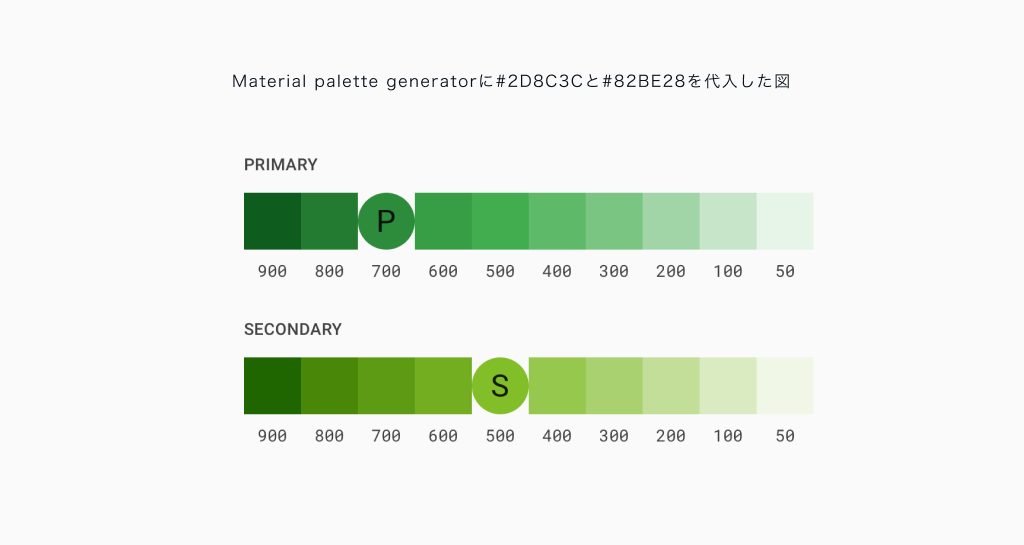
今回は、Material Design がサイト上で提供している Material palette generatorを使用して、色を10段階に展開します。
このMaterial palette generator、任意の色の明度や彩度を参照して、カラーパレットを均等に作成してくれるスグレモノなのですが、詳しいアルゴリズムについては不明です。

これをベースに少しカスタマイズします。
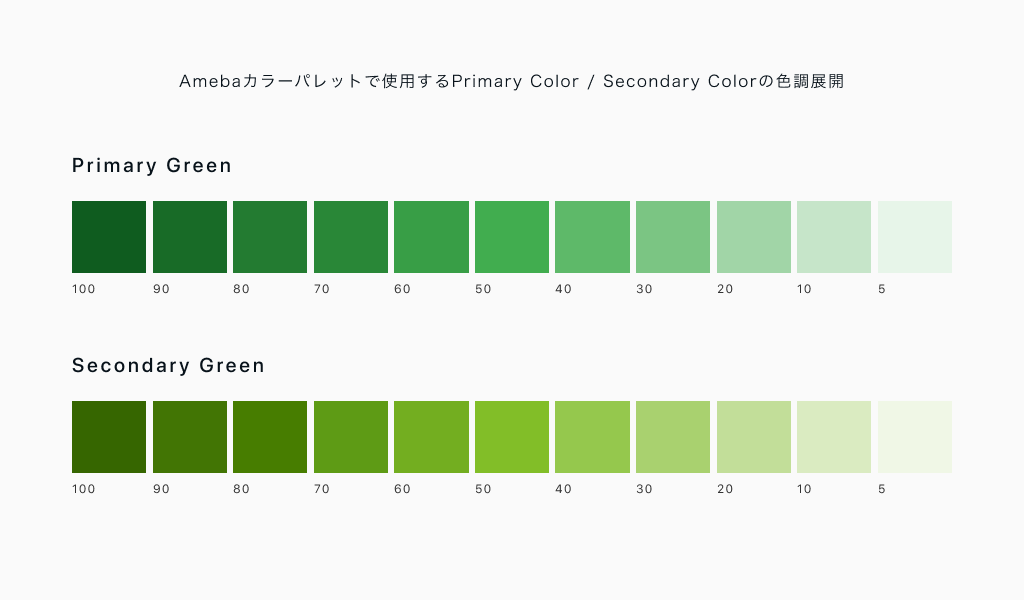
まず、この10段階に加えてもう一色を追加し、
さらに900, 800, 700, 600…となっていた値を
100, 90, 80, 70, 60…という形に変更しました。
これは、一般的に透明度の指定に百分率を使用しているので、それに分割数を揃えて使い手の理解を容易にしたいという意図があります。

これでAmeba カラーパレットの「緑」が一旦見えました。
4. 「Ameba」の「グレー」について考える
次に「Ameba」の「グレー」を考えていきます。
Primary Color / Secondary Colorがサービスの「印象」を作るとするのであれば、グレーはGUIの「形」を作るものになります。
グレーはGUIの基本的な要素である、背景色 / 文字色 / 罫線の色などで使用します。 GUIの基本は表層とテキスト、それらの仕切りの組み合わせです。一番頻繁に使用されるのは間違いないでしょう。
ベース
まずグレーの色相について考えていきます。
ちなみに前提として、色を決める時に自分はRGBではなくHSBで考えます。
RGBは、3つの値を同時に調整して色を作っていかなければならず、難易度が高く感覚的になりがちです。
HSBを用いれば、まず色相を定義し、そこから明度彩度を段階的に調整すればよいので、同時に調整する変数が減り、理論的に色を決定することができます。
ところで、グレーが必ずしも無彩色であるべし、という決まりはありません。
もはや世界標準とも言える、Apple社のOS、iOSを形作るグレーも、実は紫寄りの色相の、明度と彩度を上げた色になっています。

では、「Ameba」におけるグレーの色相は何が理想なのでしょうか。
ここで、先程定義した、Primary Color とSecondary Colorと適合率の高い色をベースにする方向で模索してみます。
適合率の高い色を探すには、色相調和論に基づいて類似色のセオリーで検証してみます。
出力には、Adobe Colorを使用しました。

以上より、「Ameba Green」に対して中差色相の関係にある色の中に、濃い青色#296d99があることがわかりました。
類似色である以上、「Ameba Green」と相性がいいこと、グレーとして使用するベースの色相として、青系統が相性がいいことがわかっているので、今回はこの#296d99を活用していくことを決定しました。
さぁ色調展開と思いきや
グレーの基準の色が決まったところで、Primary ColorのようにMaterial Design Color Toolに値を入力して、11段階の色調展開を行いたい、といったところですが、グレーに関しては実は勝手が異なります。
グレーは先述したように、基本的な背景色と文字色に使用されます。なので、背景色にも文字色にもグレーが使用されるシチュエーションも存在します。
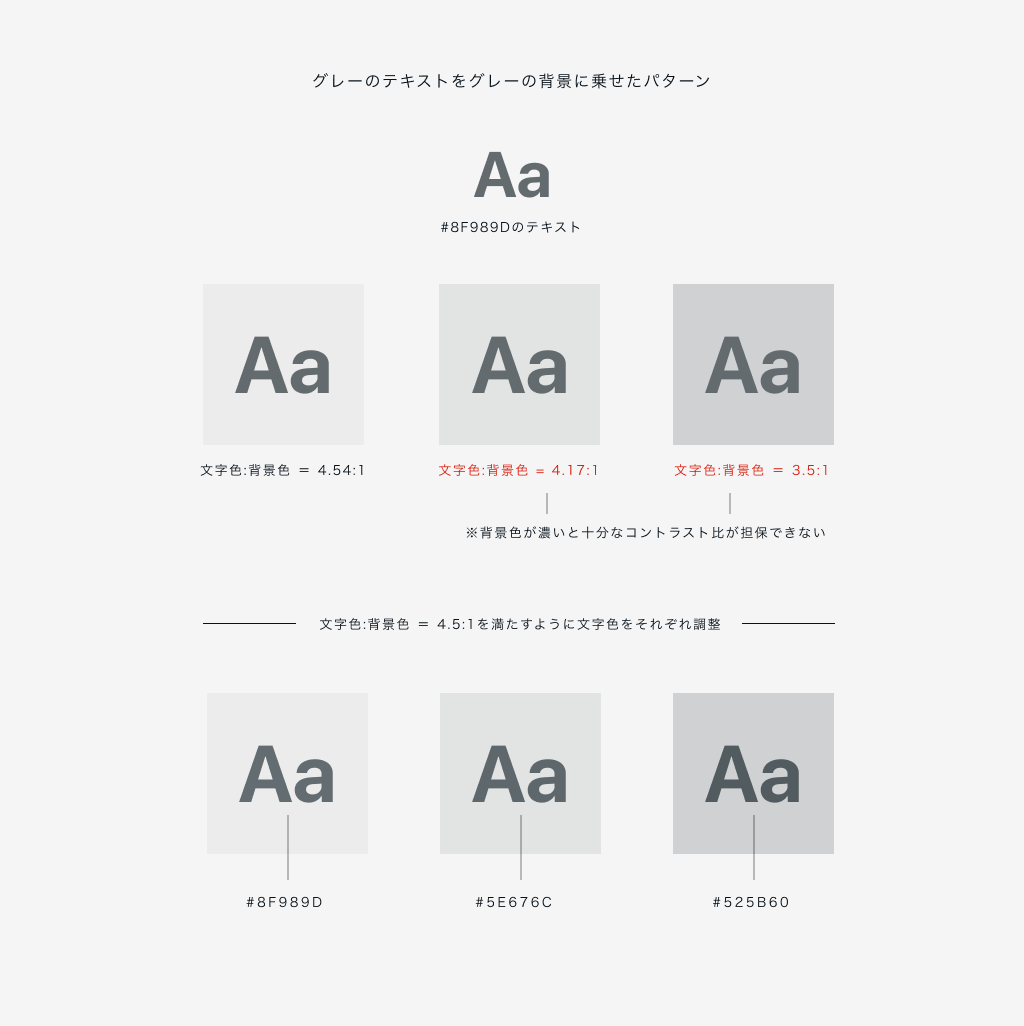
その状態で、文字色が背景色に対して、十分なコントラスト比が担保されるようにするには、背景色のグレーの濃さに伴ってそれぞれ文字色を変えなければなりません。

この複雑なルールを果たして、適切に守ってもらえることができるかは、非常に怪しいように思えます。
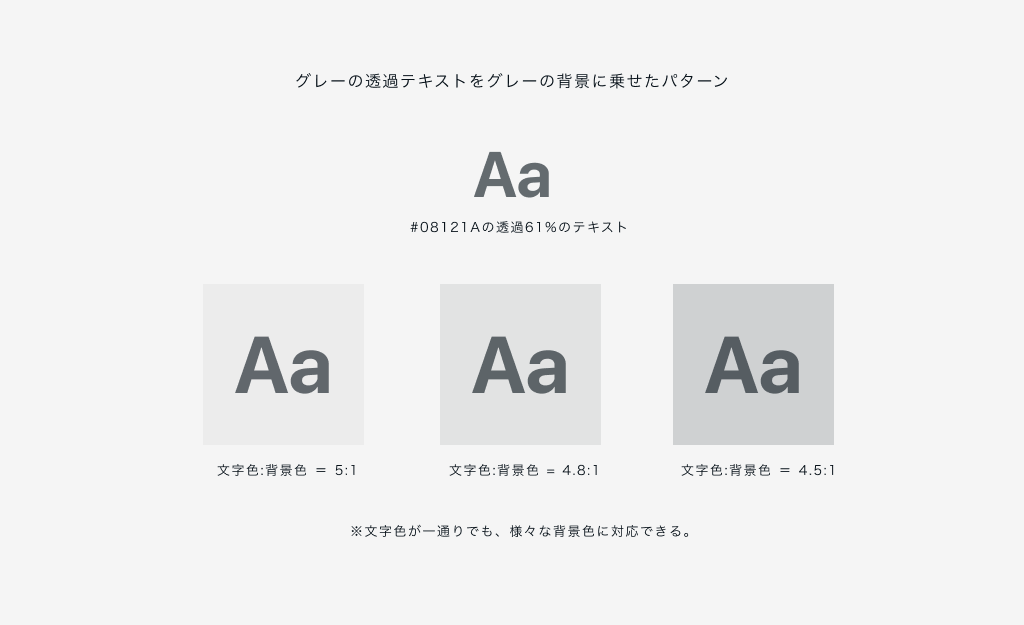
そこで、グレーを透過させることでこの課題を乗り越えることにしました。
グレーを透過させると、2色のグレーが重なることで、濃いグレーの上に乗る文字色は相対的により濃い色になることができ、文字色の定義を一色で済ませることができます。

以上より、グレーは任意の一色の透過のパーセンテージで、色調展開を作る方向性が決まりました。
任意の一色を決める
グレーの基準色、すなわちGray 100を決めていきます。
先程、中差色相配色で求めた#296d99はグレーのベースとしては些か鮮やかすぎるように思います。
Gray 100は一番濃いグレー、すなわちほぼ黒と同義と考えたいので、#00000に匹敵する濃さを持ちつつ、青色の成分を持った色を抽出する必要性があります。
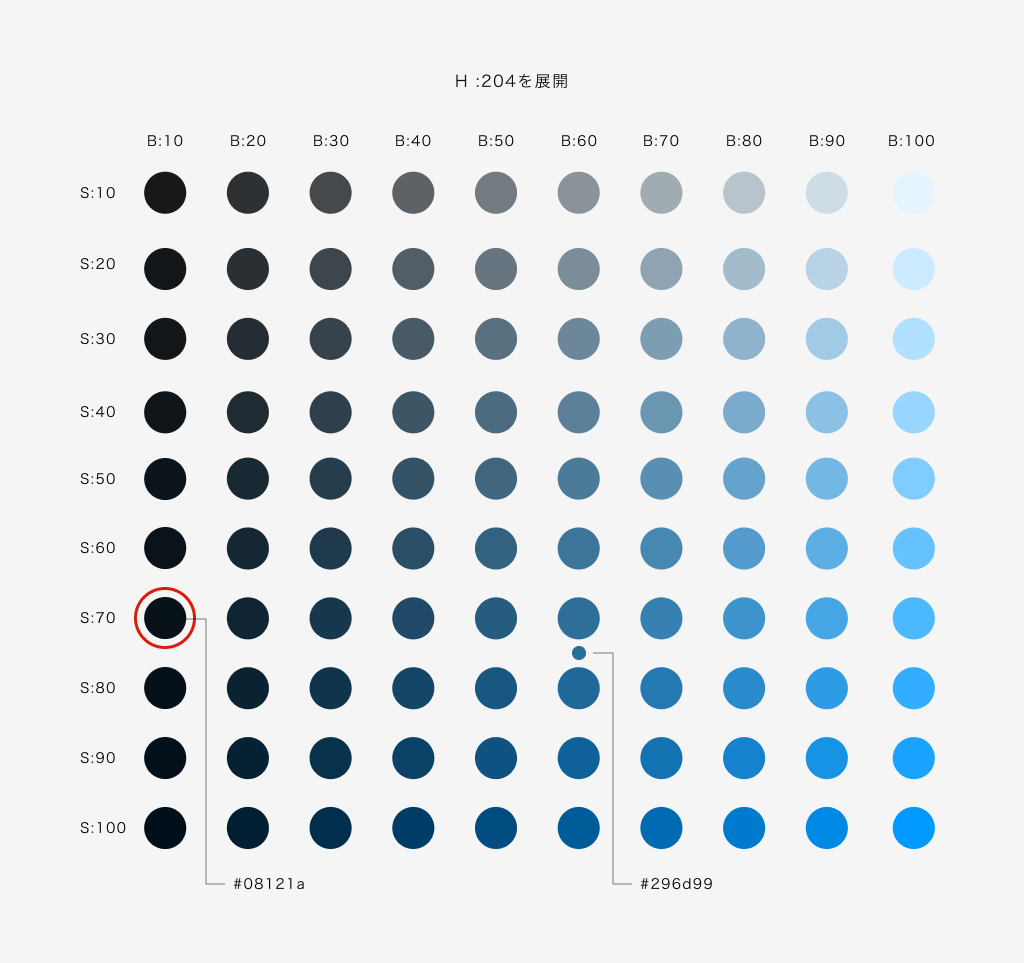
そこで、#296d99の色相、H:204を固定し、明度と彩度をマトリクス展開して、ちょうど良いグレーを探し求めることにしました。

以上の図より、黒すぎず、かつ青すぎずの色として、#08121aを選出しました。
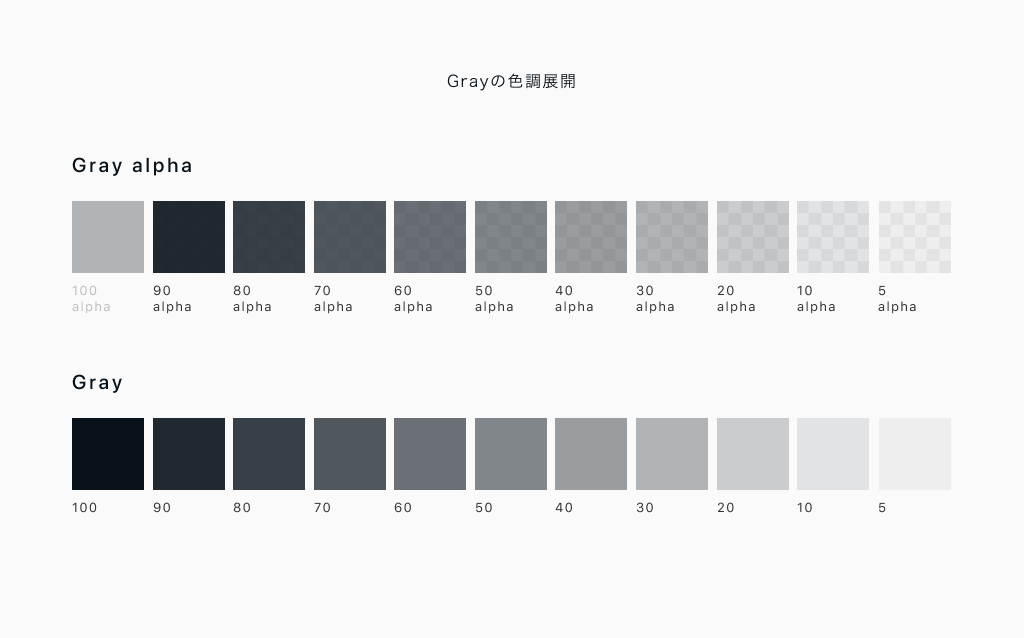
そして、早速こちらの色を透過値で11段階に色調展開していきます。
ここで、先程変数を百分率にしたことが効いてきます。伏線回収です。
さらに、この階調そのままに、Opacity 100%のパターンも作成しておきます。
透過で定義したものはsuffixに「alpha」と命名し、透過のものと、そうでないものを区別できるようにしておきます。
Gray 100 alphaはGray 100 と同義なので必要ないですね。

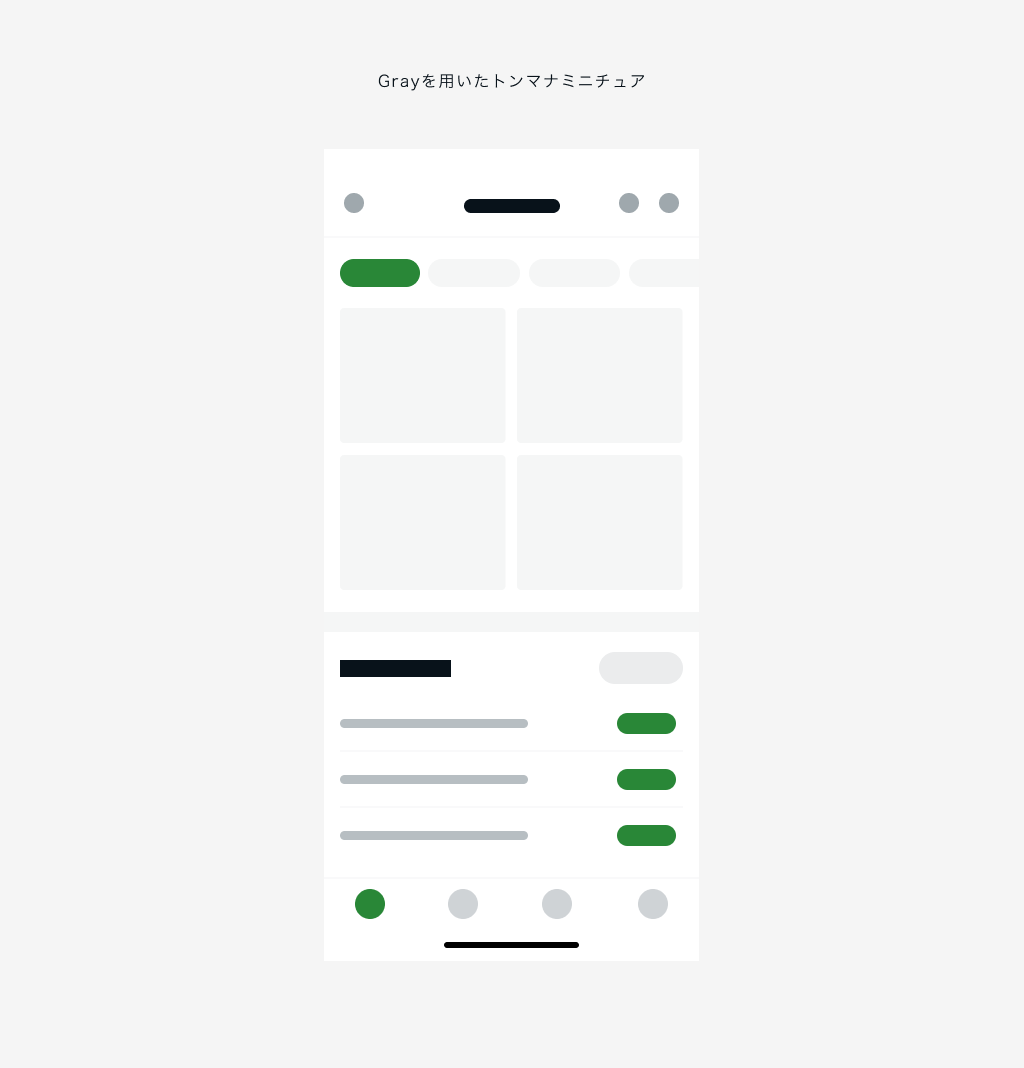
では、ここで念のため、トンマナミニチュアと呼ばれるダミーのUIを組んでおきます。
抽象的な全体の印象として、視覚的にどのように映るかをざっくり確認するためです。

「Ameba」として、ブランドのニュアンスを継承しつつ、親しみやすい印象を構築できていれば良さそうです。
黒と白も定義しておく
Grayは定義しましたが、黒(=#000000)と白(=#ffffff)についても定義しておきます。
基本的にどのUIでも、黒と白は使われるシチュエーションがあると思って問題ないと思います。
5.背景色と文字色を定義する
さて、ここからは一気に実用化に向けて、先程までに定義した色がどう使われるかについて考えていきたいと思います。
背景色
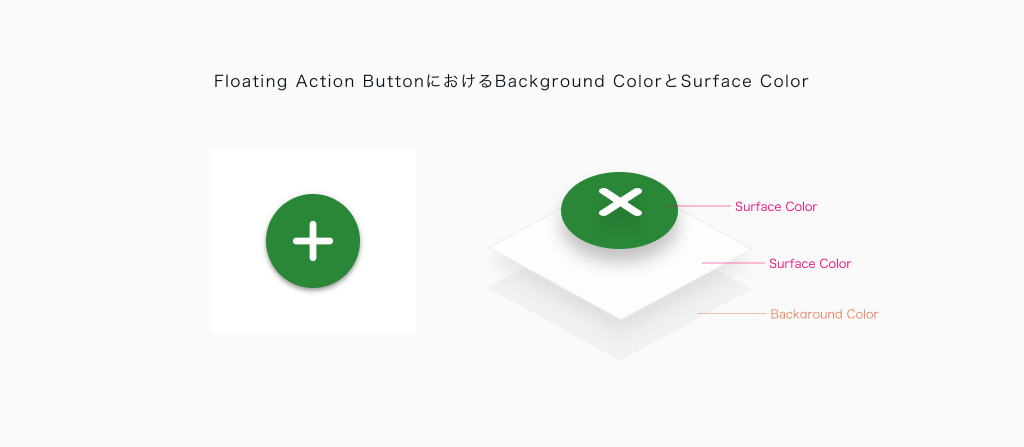
背景色には「Background / Surface」という2つに概念を設けることにしました。
Backgroundは、「常に最下層にある下地のような概念」です。BackgroundレイヤはZ軸方向に重なることはありません。Material Design のElevationのガイドラインを引用すると00dpに該当するものと考えて差し支えないでしょう。
Surfaceは、Backgroundの上に乗る、「表層レイヤ」です。Surfaceはいくつでも重なることができ、ほとんどのコンポーネントは基本的にSurfaceを土台として成立します。

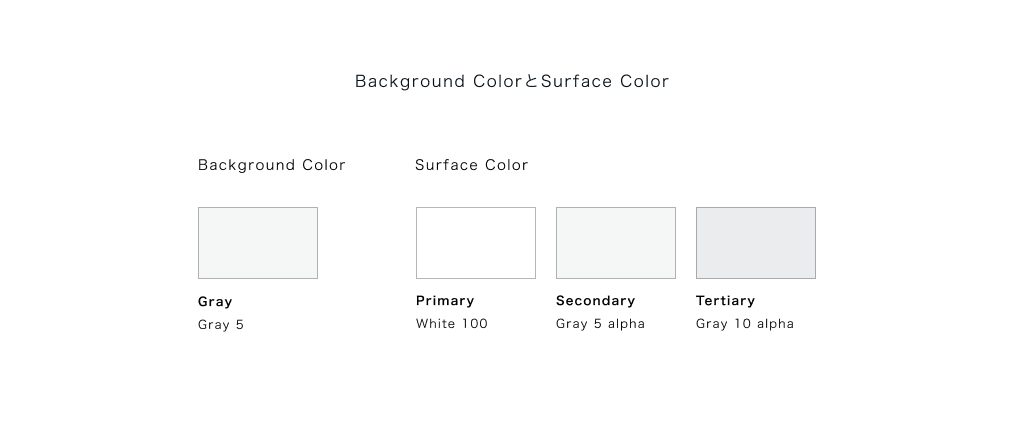
Background Colorは、一番薄いGray 5を適用します。
Surface ColorはPrimary / Secondary…といった感じでPriorityに応じて定義していきます。
Surface Color / PrimaryはWhite 100を使用します。「Ameba」のブランドイメージとして、白と緑と黒の織りなすコントラストの印象が大きくあるので、表層は基本的にWhite 100と定義してしまってよいでしょう。
Surface Color / Secondaryからは少しずつ暗くしていきます。無数に段階を作っても、使う側が制御しきれないので3段階まで定義しておきます。

文字色
次に、文字色のパターンを検討します。
文字色で考えることは以下の2点です。
- 文章の強弱によって、文字色を使い分けられるようにする。
- 先程決めた背景色に対して、コントラスト比が確実に保たれるようにする。
1つ目の、「文章の強弱によって、文字色を使い分けられるようにする」に関しては、強調したいtextは濃く、強調したくないtextは薄くすることでGUIの中で、ユーザーが自ら必要な情報を視覚的に、取捨選択できるようにするための定義です。
強弱のパターンは
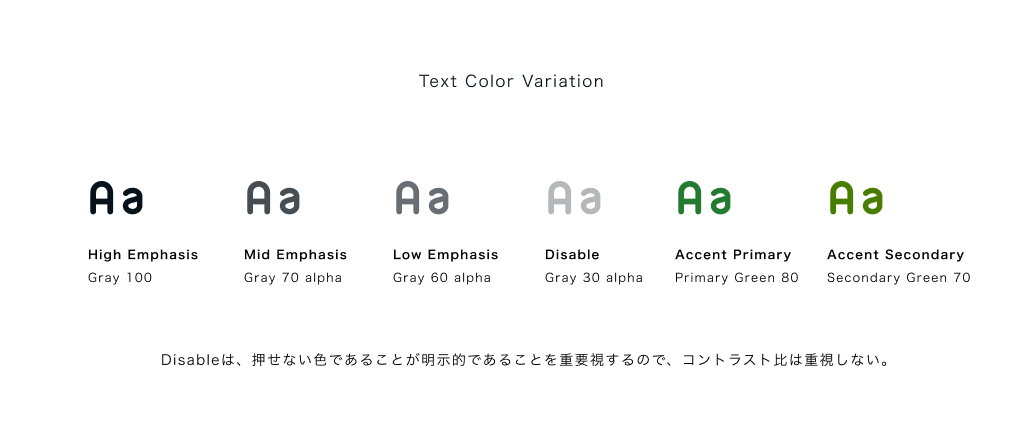
High Emphasis - 強調色 Mid Emphasis - 通常色 Low Emphasis - 非強調色 Accent Primary - アクセント色 Accent Secondary - 次点アクセント色 Disable - 非活性色
の6種類を考えていきます。
今回は、上記を以下のようなラインナップにしてみました。

では、次章にて、2つ目の「先程決めた背景色に対して、コントラスト比が確実に保たれるようにする。」を実践していきたいと思います。
6.コントラストを考える
WCAG2.0を理解する
目標設定の章で記述したように、「Ameba」にはAccessibility Guidelineという、「Ameba」のサービスを利用するユーザーの「誰もがいつでも迷わずコンテンツを楽しむことができる」ようにするための指針があります。
Ameba Accessibility Guidelineには、色と文字に関する事項として、以下の事が記述されています。
テキストと背景の間に充分なコントラストを確保する。 晴れの日に太陽光でディスプレイの文字が読みにくかったりなど、コントラストを確保していないことで視認性が悪化することは多々ある。こうした場合にコントラストを充分に確保することで、テキストの視認性を上げるだけでなく、中度のロービジョンの人に対してもコンテンツを提供できるようにする。 具体的には、次の基準とする。 大きな文字の場合、コントラスト比を3:1以上にする それ以外の場合、コントラスト比を4.5:1以上にする ここで、「大きな文字」とは次の通り。 18.5px以上の太字(14pt相当) 24px以上(18pt相当) 例外 次のような、テキストとして理解されることを目的としていないコンテンツは例外とする。 写真に含まれる道路標識などの付随的な文字 企業のロゴやロゴタイプ 何らかの実装上の理由で隠している文字
端的にいうと、「万人に遍く一貫した体験をもたらすために、文字と背景色のコントラスト比4.5:1を維持すべし」、ということです。
この4.5:1という指標は、アクセシビリティの国際的な標準指針である、WCAG2.0にも記載されているものとなっています。
検証
では早速、先程作った文字色と背景色の組み合わせが、コントラスト比4.5:1を守っていけるのかを検証していきましょう。
検証方法は至ってシンプルで、先程定義した全ての色で、「背景に使った場合✕文字に使った場合」の組み合わせを総当たりで検証していくだけです。
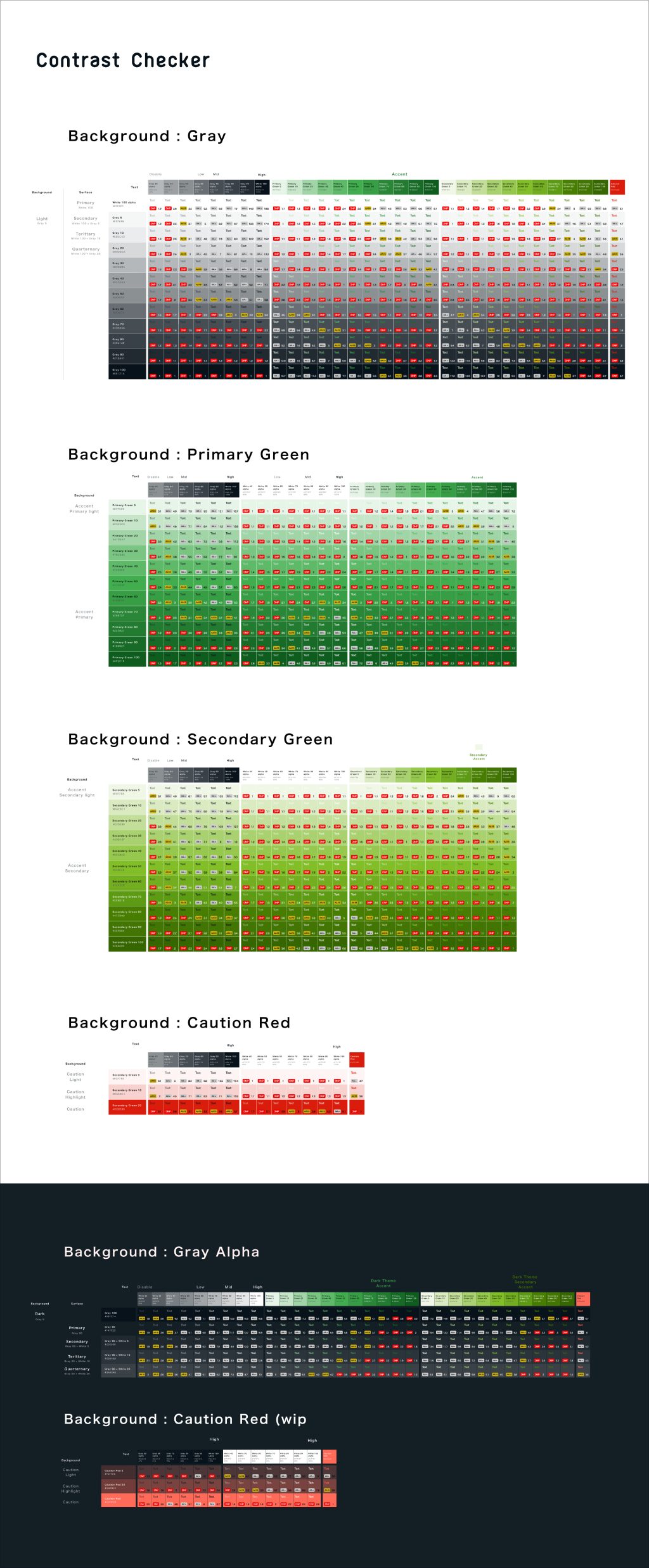
今回は、コントラストチェックの総当たりマトリクスを自動生成してくれるContrast Gridというwebツールがあるのでこちらを利用します。
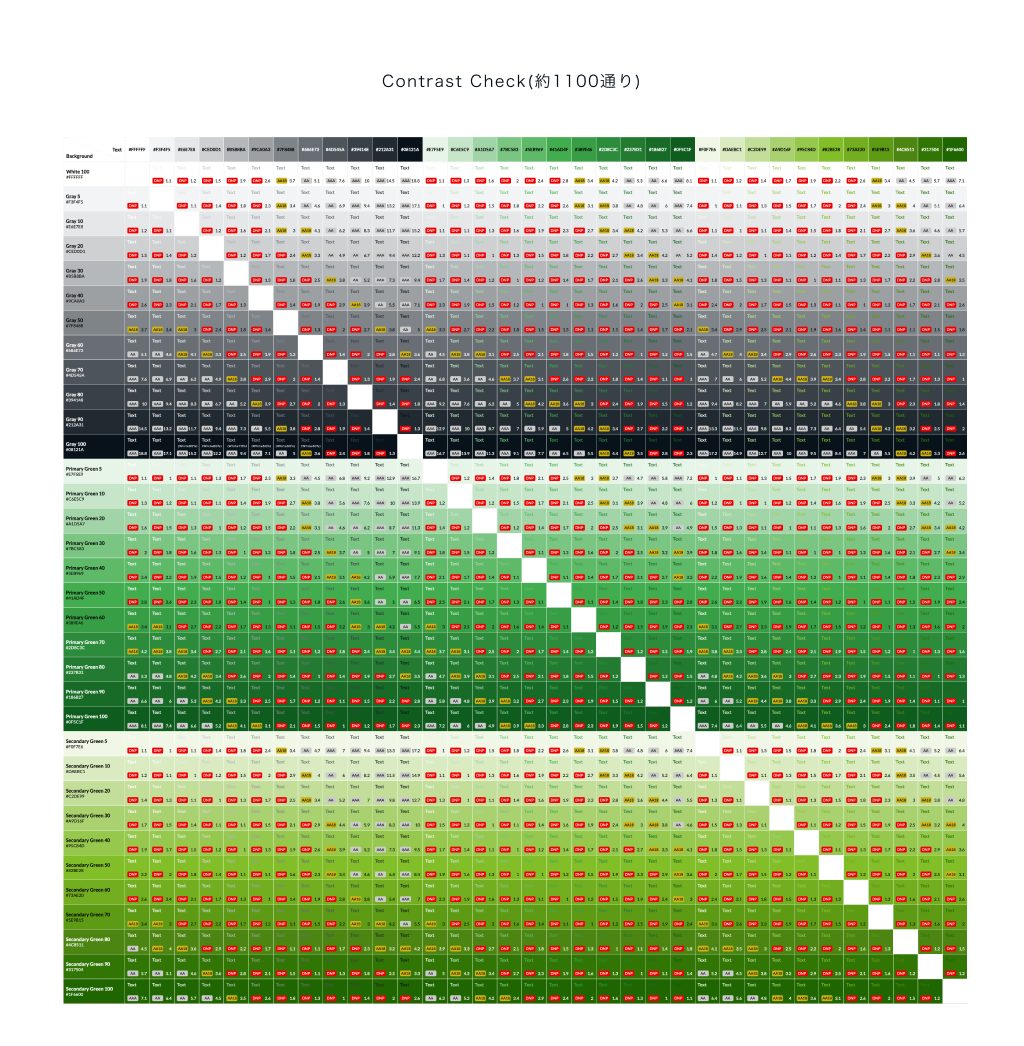
試してみたのが以下です。

赤いバッジが付いているものが「コントラスト比3以下」、金色のバッジが「コントラスト比3:1以上4.5:1未満」、グレーのバッジが「コントラスト比4.5以上」となっています。
つまりグレーのバッジがついてる組み合わせは、使用できないということですね。
有効な色は極わずかだとわかります。
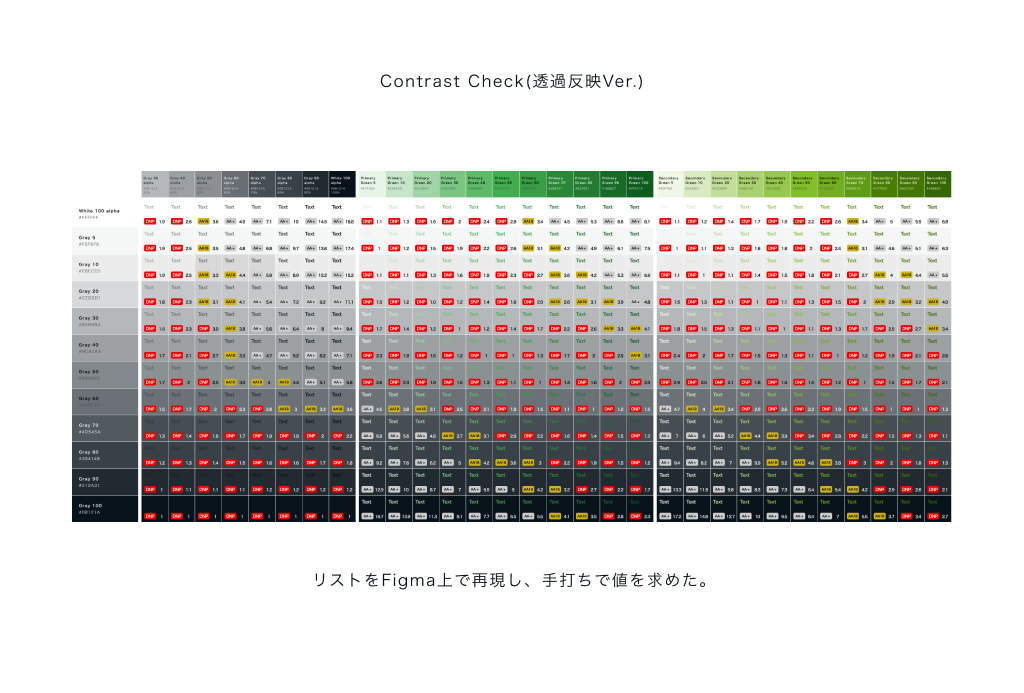
しかし、ここで一つ大きな問題に気づいてしまいました。今回グレーを透過で定義したわけですが、このContrast Chacker、透過の値は反映してくれないのです。正しいコントラストを計測するには、2色が透過で重なった状態の合成色を、一つ一つスポイトで取り、それぞれコントラストチェックを行わなければならないのです。
カラーパレット作業の中でも、この工程が圧倒的に時間を使いました。
将来的にこの作業も、自動化させたいところですね。

調整
さて、上記の図をみると、想定している組み合わせのなかにも、コントラスト比が4.5:1を超えられていないものが散見されます。
これらを一つ一つ微調整してクリアしていきます。
具体的にはGray 5 alpha, Gray 10 alpha…と定義してきた、色の透過率自体を調整していく形になります。
Gray 5 alphaが必ずしも#08121aの5%であるべき、という決まりはありません。
Gray 5 というのはGray を11段階の色調に分割したうちの、「第0.5段階相当の色」という意味を表すものとして定義しているので、微妙な調整にも耐えられるような、拡張性のある命名となっているのです。
調整すべき内容の中でも、特に注目すべきはAmeba Greenです。
Ameba Greenは日常的に、白背景に対してAmeba Greenのtextが置かれたり、Ameba Greenの背景にたいして白いtextが使用されたりするケースが多いのですが、
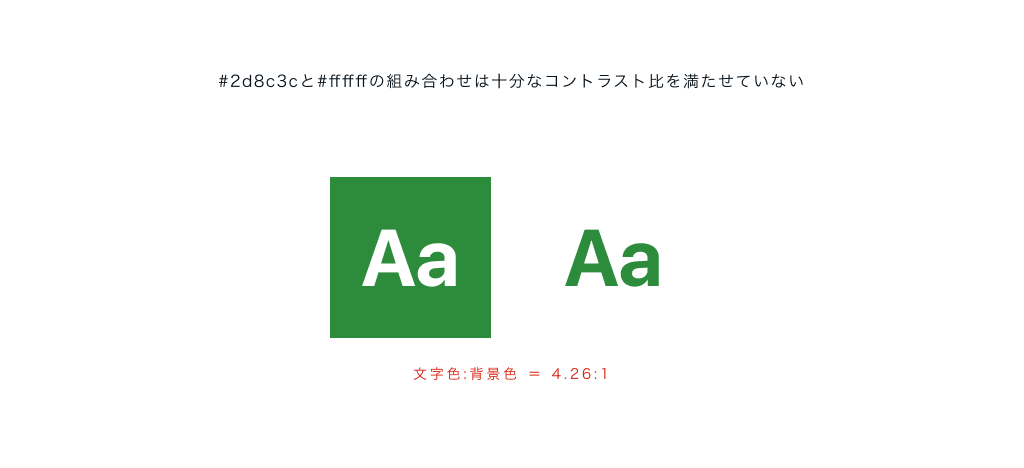
実はAmeba GreenとWhite 100のコントラスト比は4.5:1を満たしていません。

Brand ColorをGUIで使用するにあたって、色を変化させることは、一貫性やの観点からあまり推奨されないように思われますが、
逆にGUIのPrimary Colorが、適切なコントラスト比率を維持することができていない状態(=時に読みづらい状況が発生する状態)もまた、推奨しかねる事態ではあるといえます。Primary ColorはGUIにおける、最重要の要素に使われる色であり、確実に情報を伝達させる責務があります。
そこで今回は思い切って、GUIで使用するAmeba Greenの色調を、#ffffffに対してぎりぎりコントラスト比4.5:1を担保できるように、調整を加えることを決断しました。
アクセシビリティガイドラインによる定量的な指標は、このように機械的な判断基準をもたらしてくれる、という点でデザインシステムにおいては非常に有用です。
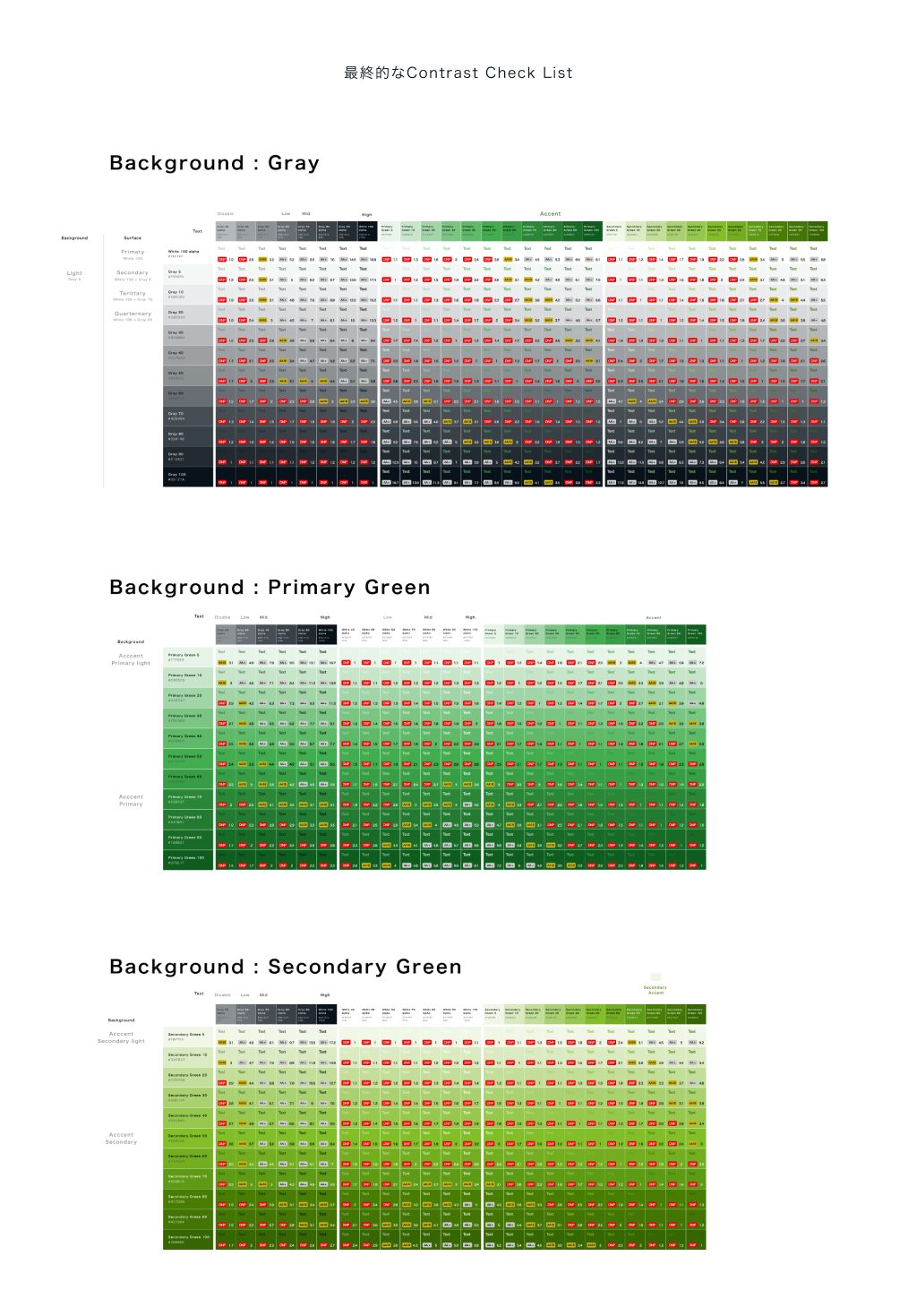
そして様々な微調整を加え、できたコントラストチェックリストがこちらです。

無事、「Ameba」の印象を保ちつつ、構造的なカラーパレットができてきました。
7.「Ameba」の「その他の色」を考える
UIはPrimary ColorやGrayのみでは成り立ちません。使用頻度こそ高くないですが、GUIとして必要不可欠であろう色を追加で定義していきます。
Caution Color
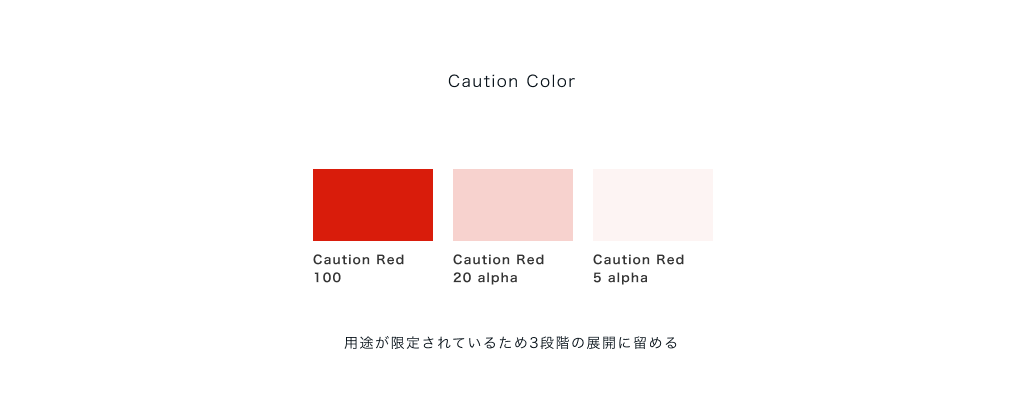
「Caution Color」とは警告色のことで、シンプルに言えば「赤色」の事です。
エラーの表示はもちろん、破壊的な動作の最終確認に対して、また新着情報などのバッジにも使用します。これらの色は必ずしも赤色であるという原則はないですが、社会通念としてそのような警告色は赤色と相場が決まっているので、ここは合わせるに越したことはないでしょう。
当然、これもコントラスト比4.5:1が保たれるような色をチョイスしていきます。

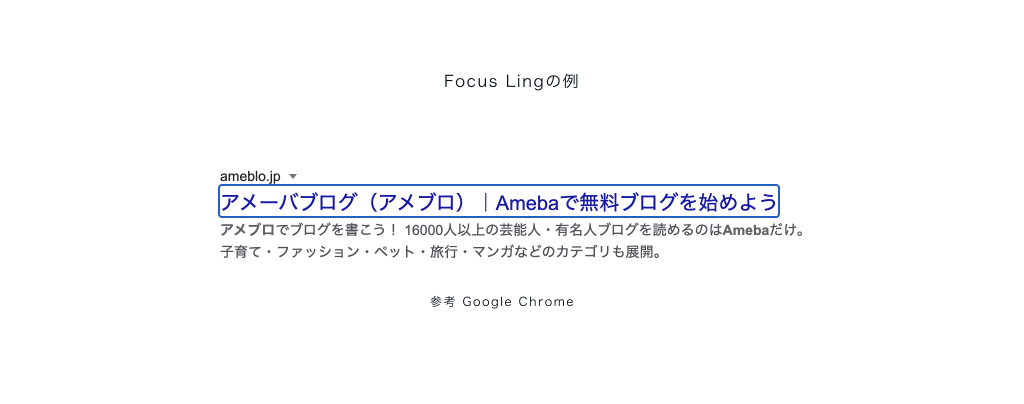
Focus Color
「Focus Color」とは、ブラウザでキーボードの[タブ]キーを押したり、Text Fieldをクリックした時にユーザーがどの要素にフォーカスしているかを、視覚的に強調するための色です。

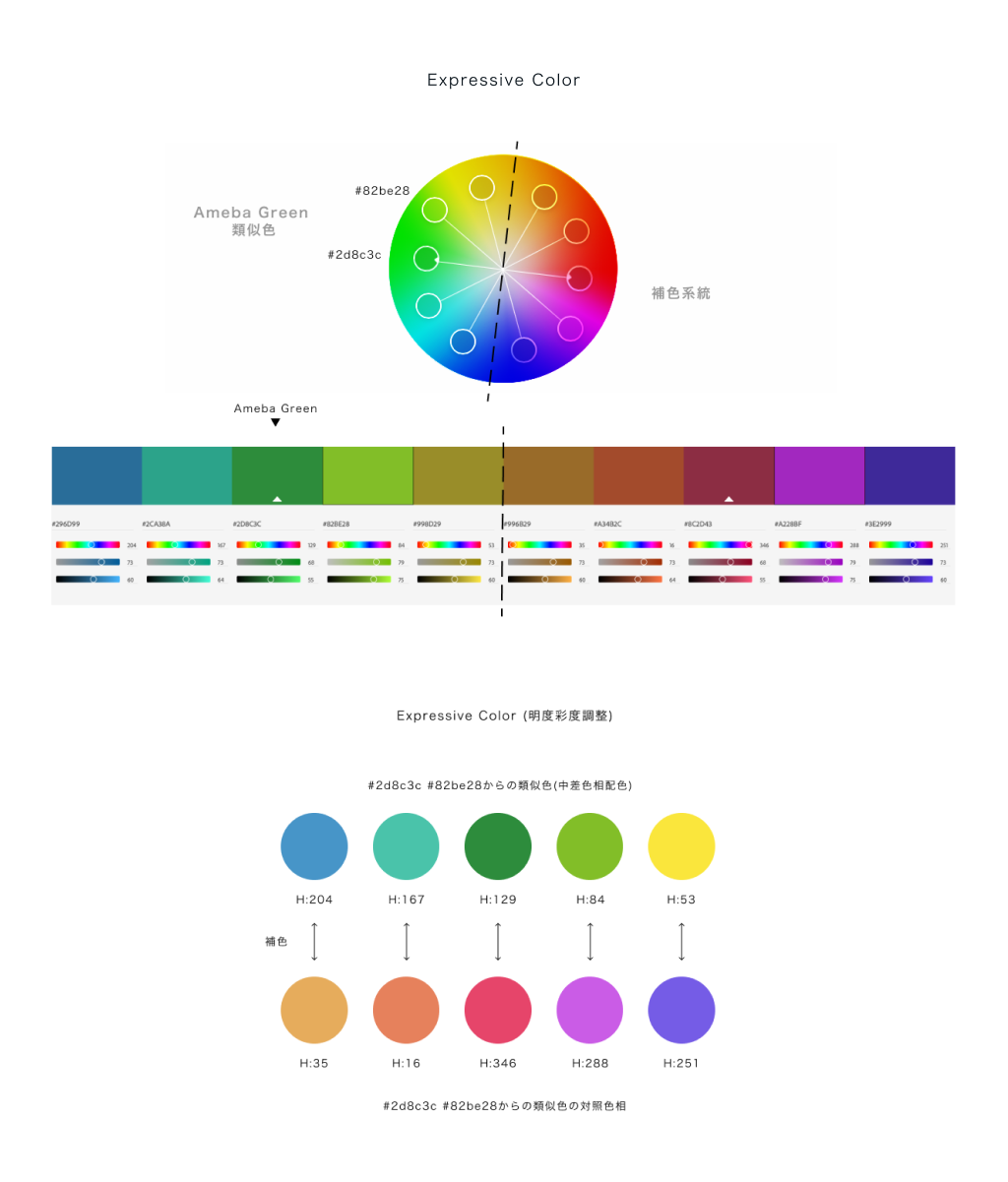
Expressive Color
「Expressive Color」とは、カラフルなパターンを生成する時に使用する色です。「Ameba」の色調に合うように、「Ameba Green」からの対照色相配色で複数色を導きます。

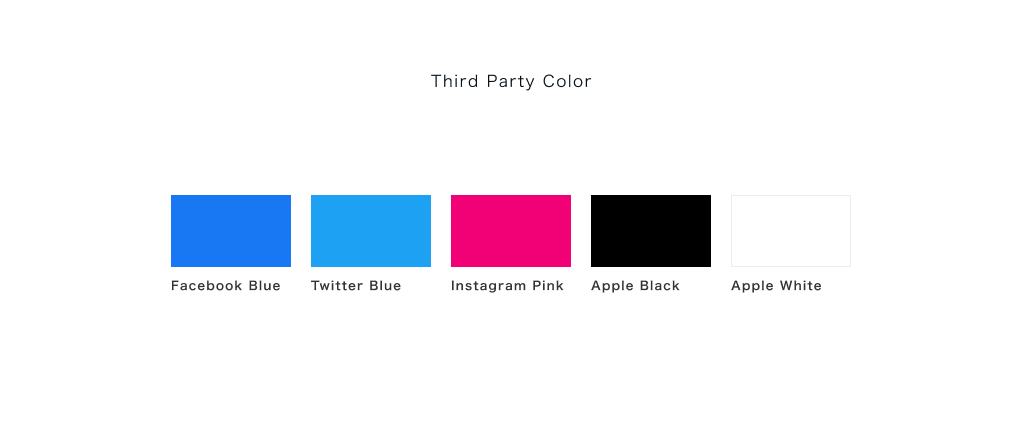
Third Party Color
UIでは他社サービスのapiなどを使用して、各SNSを用いてのログインや、シェアなどを行っています。 それを明示するために、他社サービスのカラーも必要となってきます。

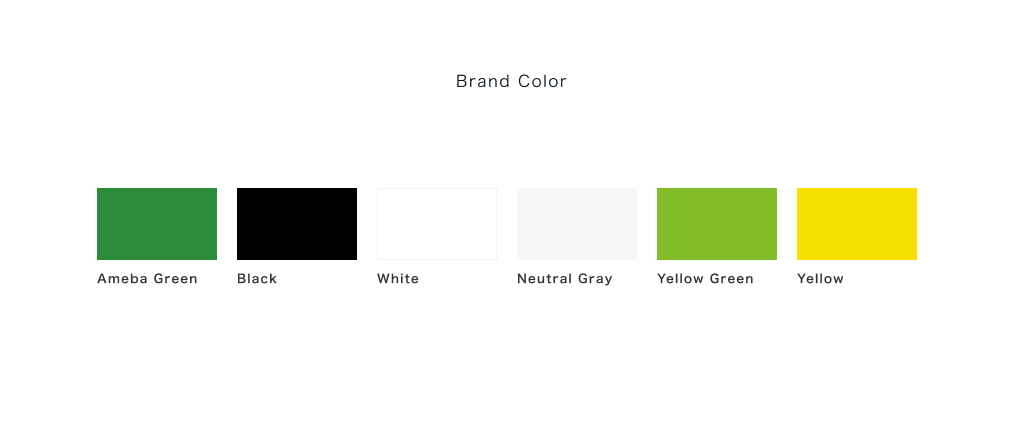
Brand Color
「Brand Color」は、冒頭で例に出したCyberAgentロゴのAmeba Greenを始めとした、「ブランドを象徴する色」です。主にグラフィックなどを想定しており、GUIとして頻繁に使う色ではないですが、「Ameba」ロゴ等をベクターグラフィックとして、GUI内で使用する時に用いる想定で定義しておきます。

8.色の役割を追加する
色の役割とは、今までText / Surface / Background と呼んでいたような、色の使用上の分類のことです。
二次元平面上のGUIは、「ほぼ色面の集積体」と言っても過言ではないので、色の役割は、GUI上の代表的な要素を網羅できるように分類すべきです。
ただし、分類が厳密になり、数が増えれば増えるほどカラーパレットのガイドラインは増大し、結果的にデザインツールとしての取り回しが悪くなります。
よって、適切な分量を見極める必要があります。
その点を踏まえて、今回は以下の分類で考えることにしました。
Background Color
最下層に位置するレイヤーで、すなわちアートボードの色。 いずれのUIにも必ずあるものとする。
Surface Color
Surface=表層、Backgroundの上に乗るレイヤー色。
アイコンなど、オブジェクト単体の色などにも適用。
Surfaceレイヤーが二枚以上重なるシチュエーションも存在する(ボタン等)。
Text Color
あらゆるTextの色。
wcag2.0に準拠し、背景色に対してコントラスト4.5:1を保持する必要があり、
背景色に応じて選択可能な色が限定される。
Object Color
アイコンなど、textとは異なる図形に使用する色。
コントラストは3:1を担保する必要がある。
Border Color
罫線やInput Fieldのアウトラインなどに使用する、線の色。
Highlight Color
Text の選択範囲や、文字数オーバーのエラーを指し示すときなどに使う。 Textの上に乗せる形で使用する。
Focus Color
ユーザーが要素をクリックやタップをしたり、キーボードの[タブ]キーで選択したりしたときに出現するFocusのスタイルにあてる色。
Third Party Color
他社サービスを引用した機能を組み込む時に、それぞれのガイドラインに則って使用される色。
Brand Color
「Ameba」ロゴなど、ブランドとして最重要な部分のみ使用する特色。
9.カラーパレットにしてみる
これでほぼ全ての色が出揃いました。
今度は、これをいかに分かりやすく開発メンバーに伝えることができ、ツールとして有効活用できるかを考えていきます。
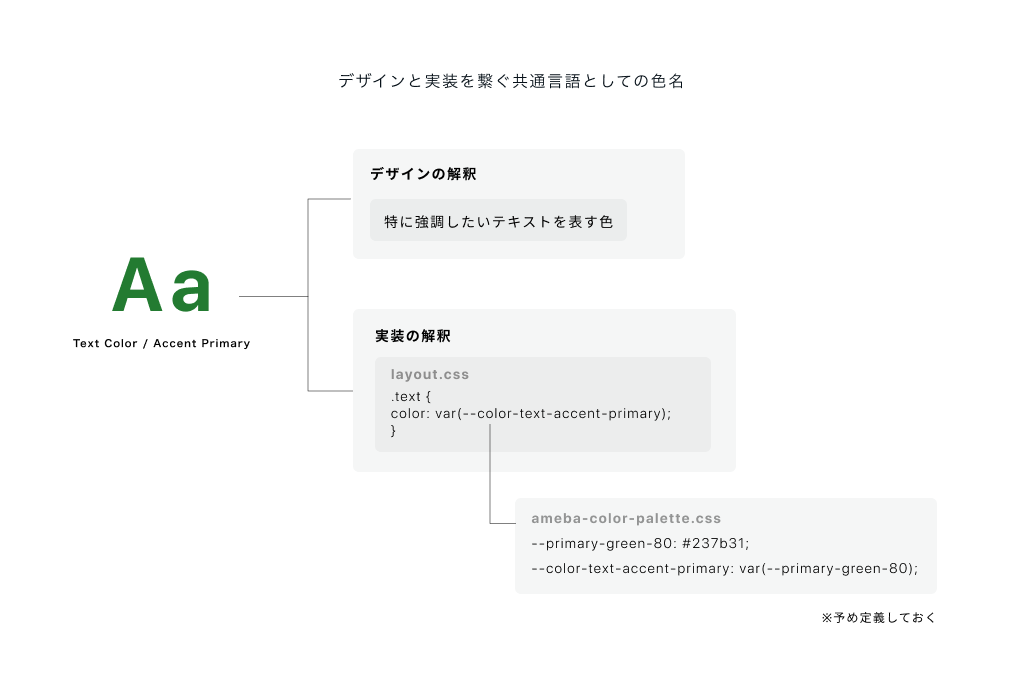
カラーパレットはデザインツールの一部としても、実装ツールとしても機能すべきです。 デザインにおいては、GUIの情報のPriorityに紐付けられた色名を選択するだけで、自然と最適なカラーコードが選べるように、
実装においては、デザインデータ上で指定されている色の役割名を変数として実装し、デザイナーの意図通りの正確なカラーコードを、レイアウト上で参照することができるようになる必要があります。

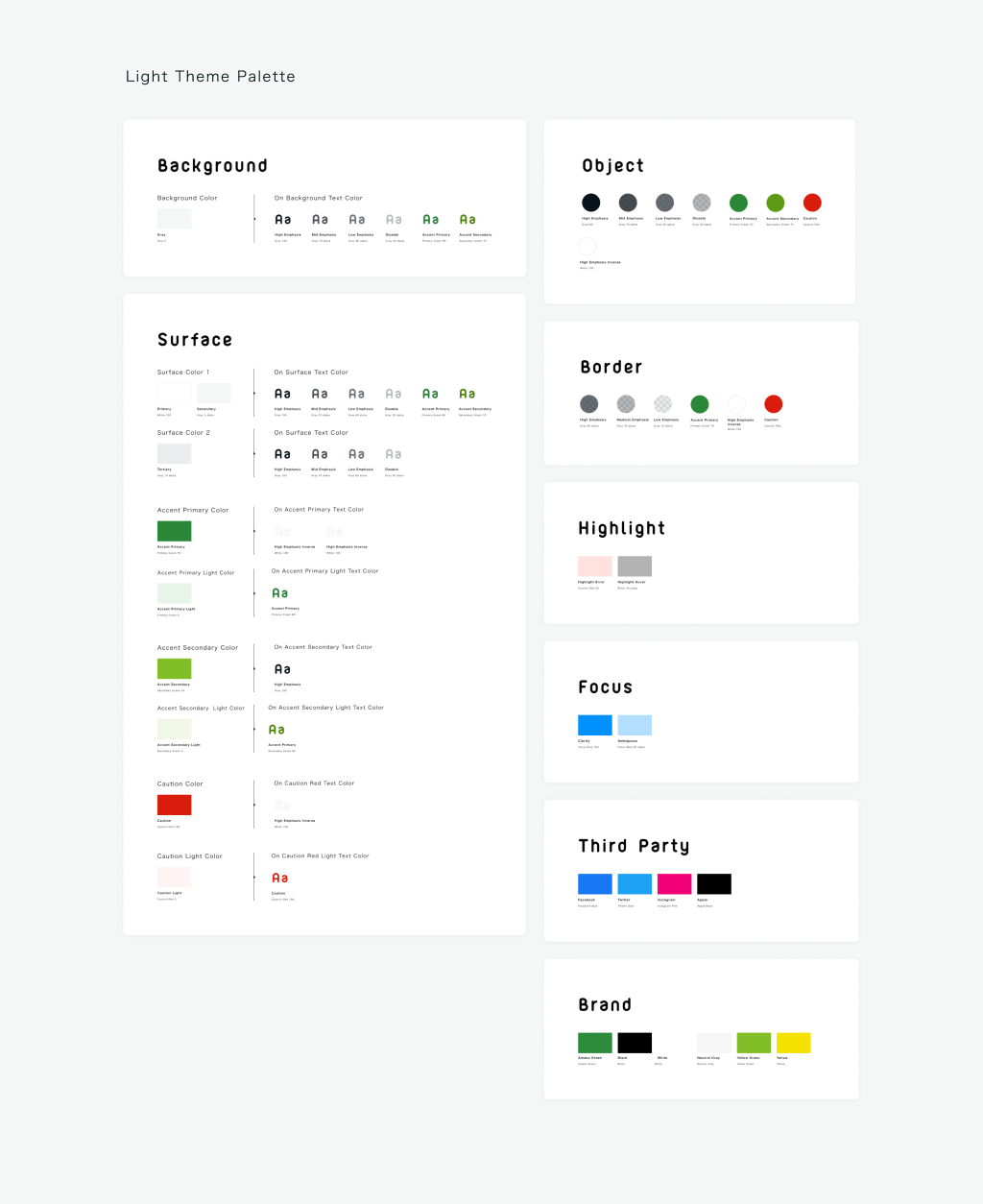
それを満たすために、このような形でカラーパレットを作りました。

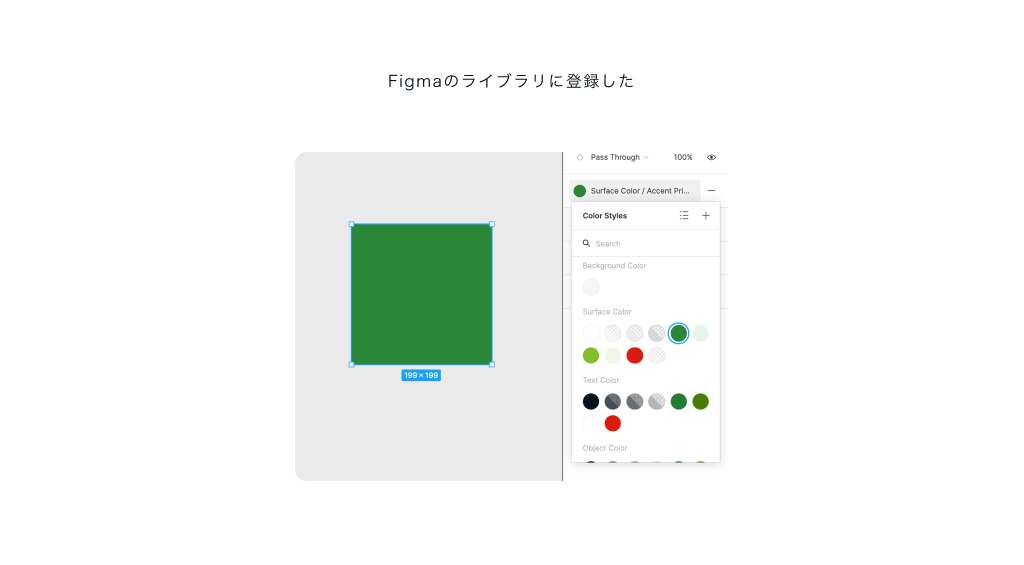
さらに、Amebaデザイン室では「Figma」というツールを使用して作業しているのですが、
そのFigmaで、プロジェクトを横断して使えるスタイルライブラリに、色も登録しました。
主にデザイナーが実務で参照するのはこちらになるでしょう。

10.ダークテーマにも対応させてみる
では、上記のカラーパレットをダークテーマ化させます。
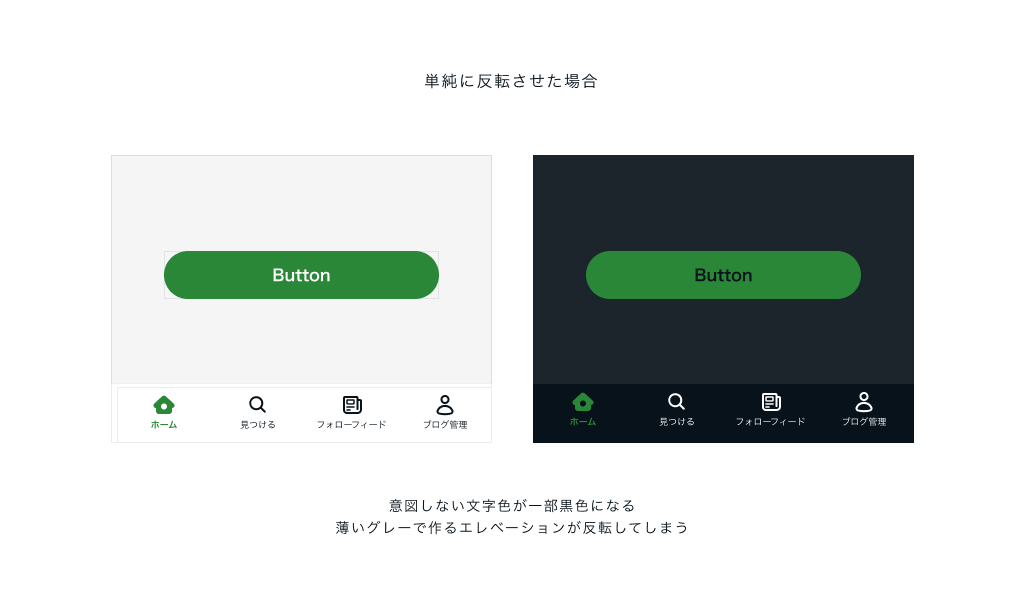
シンプルに言えば、色を反転させればいいのです。
しかし、単純に黒と白を入れ替えるだけだと以下のような事が起きてしまいます。

なので、ダークテーマ用にもう一つカラーパレットを作成し、それぞれの色の役割名に新たに色名を代入する必要があります。
この時、もちろんコントラストチェックも行います。
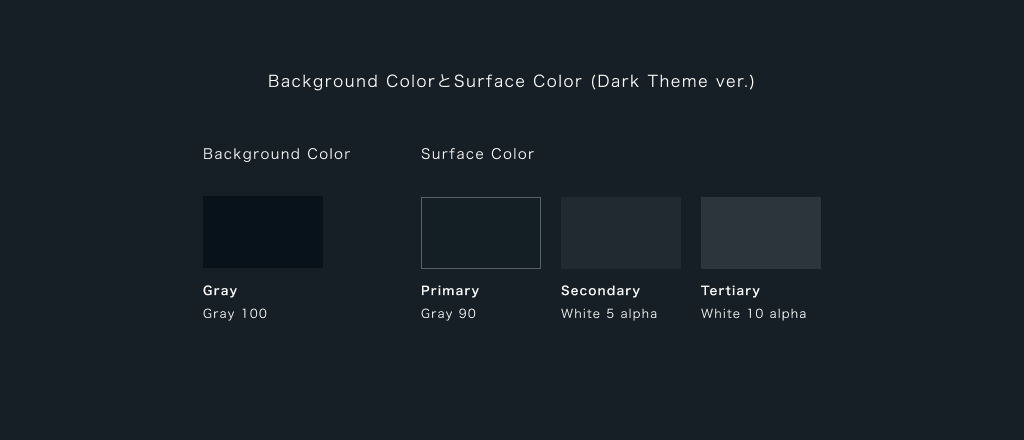
ダークテーマで一番厄介なのが、Background / Surface Colorです。
Material Designのダークテーマの項を見ると、Elevationが上がるごとに表層の色が明るくなる、という解釈になっています。

つまり「Ameba」のカラーパレットの解釈で言うと、Background < Surface Primary < Surface Secondary < Surface Tertiary
の順番で明るくすべきです。
「Ameba」も、この思想を取り入れて、以下のようにダークテーマ用のSurface Colorを定義しました。

Surface以外にも、ダークテーマに変換しても色合いの意図が破綻しないように、各所調整を行い、
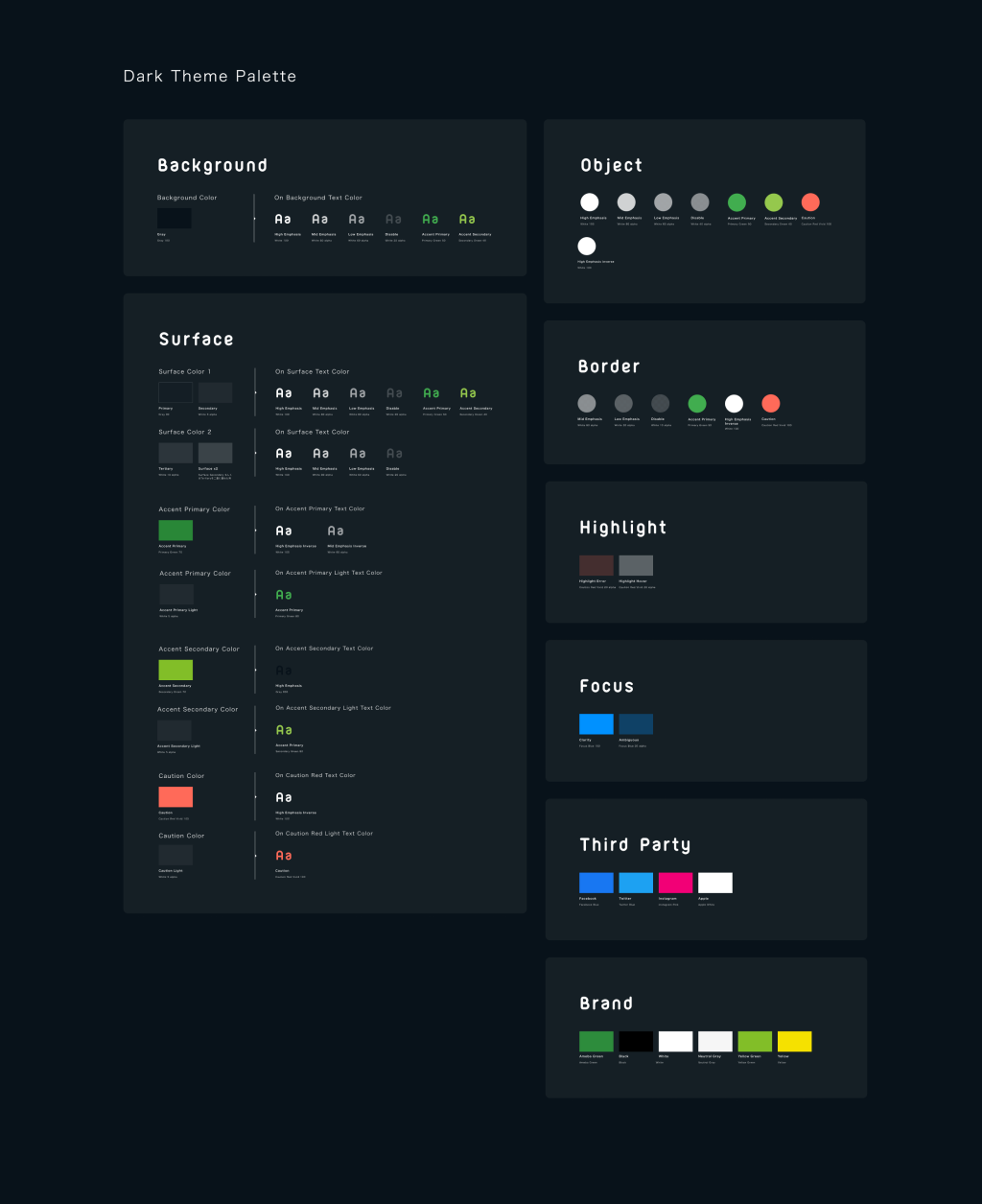
結果的にできたダークテーマカラーパレットがこちらです。

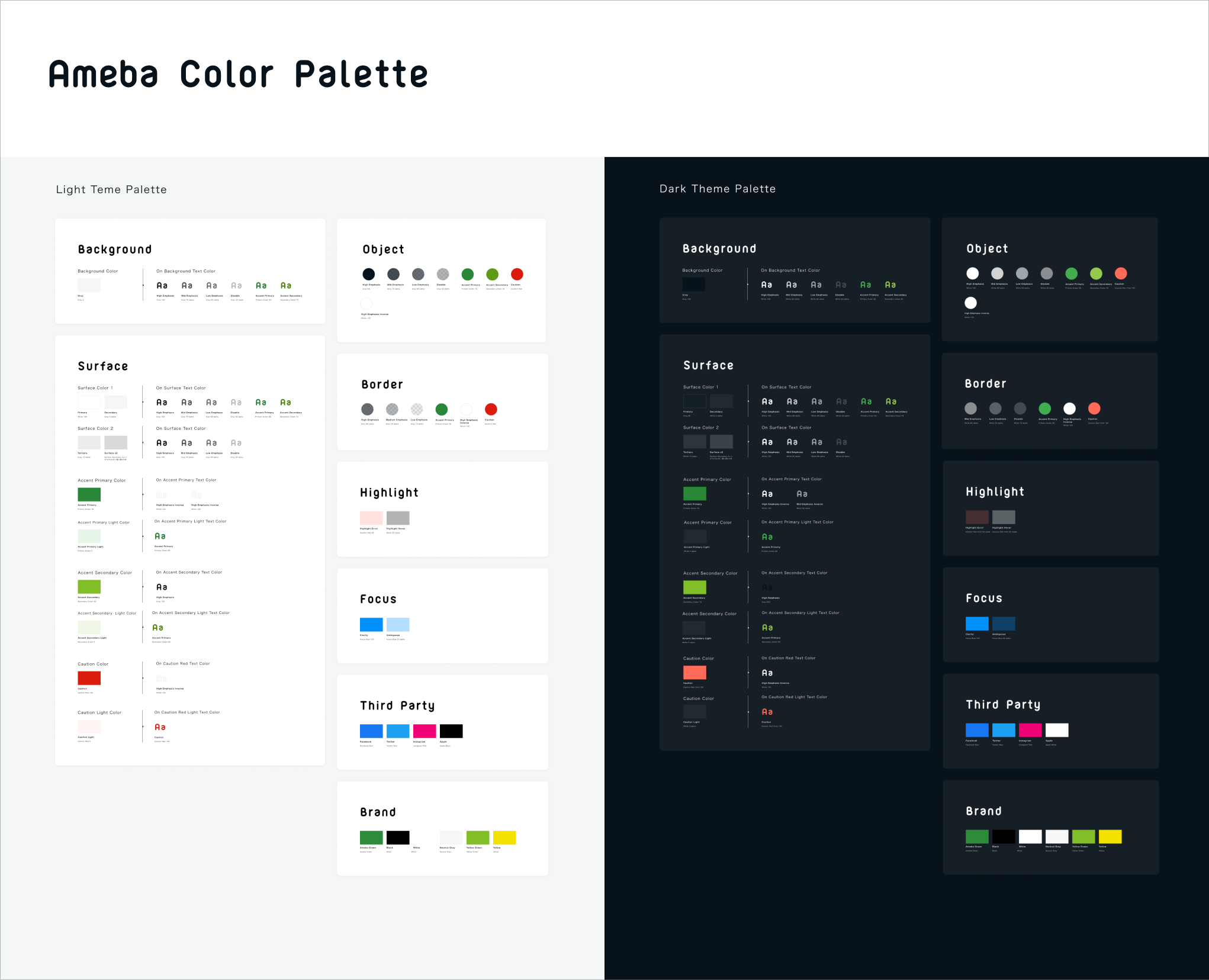
ダークテーマパレットと、ライトテーマパレットを見比べるといずれのテーマでも、色の役割名を共通言語として利用していることがわかります。
これによって、実装のレイアウト上でText Colorをcolor-text-high-emphasisと記述しておけば、参照先のカラーパレットをライトテーマからダークテーマに切り替えるだけで、ダークテーマに対応させることができます。
これが、色の役割名と色名を、別の概念として切り分けることによって、得られる利点です。
11.終結



以上でカラーパレットは完成となります。
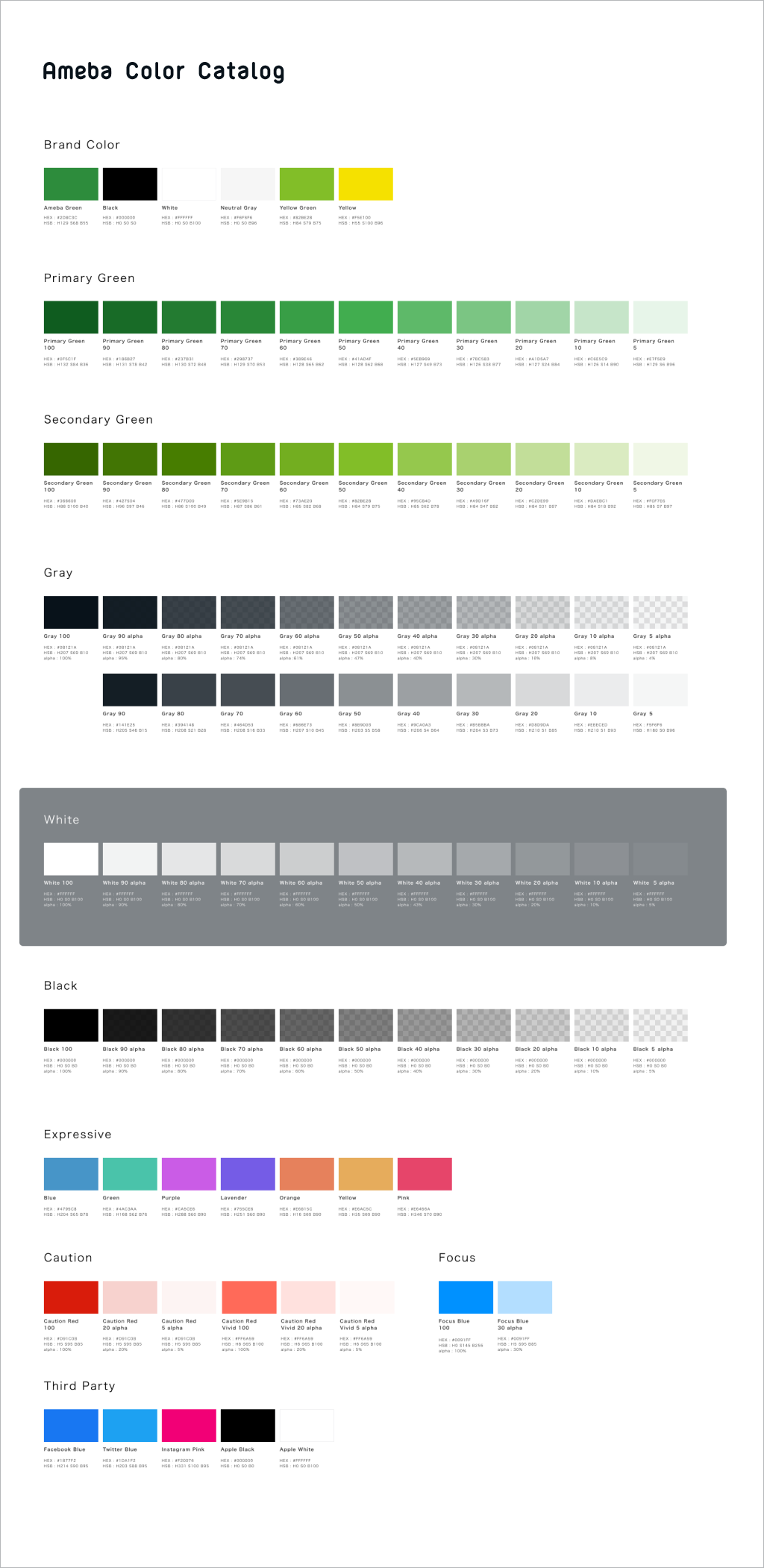
Ameba Color Catalogの中で使用していない色は、いわゆる予約色で、今後デザインのアップデート次第でカラーパレットが拡張される時に使用されることを想定しているので、捨てずに定義としてキープしておきます。
コントラストチェッカーも同様の理由で、後に、やはりGrayの色を全体的にもう少し濃くしたい、などというオーダーが発生した時に、アップデートできるようにキープしておきます。
12.あとがき
カラーパレットは無事15営ほどで目標通りに一旦の完成を見ることができました。
しかしこれで万事終了というわけではありません。
今後は、使用目的、使い方などを開発者にむけて啓蒙し、本番のサービスでの利用率を向上していくことに注力していきます。
また、時代によってトレンドは変遷し、GUIは姿を変え、ブランドも変容するでしょう。
カラーパレットはその都度拡張を繰り返していかなければなりません。つまり永遠と終息することがないのです。
今回作ったカラーパレットが、数年を経ても「Ameba」のGUIの礎を担う要素として健在であることを望みます。

