こんにちは、ABEMA開発本部の@kubosho_です。主にABEMA内のアクセシビリティタスクフォースを率いて、ABEMAのアクセシビリティ向上について日々考えそして動いています。
この記事では、当社のメディア事業部で今年起こったアクセシビリティ周りの出来事を紹介していきます。
なお前年に当社がアクセシビリティに対して取り組んだことを振り返った記事は、2020年、サイバーエージェントのアクセシビリティを振り返るで見られます。
また当社ではアクセシビリティへの取り組みも公開しています。よかったら見てみてください。
ウェブアクセシビリティ試験の実施・結果の公表

「Amebaブログ」がJIS X8341-3:2016に基づくウェブアクセシビリティの試験にて、シングルAに一部準拠 | 株式会社サイバーエージェント
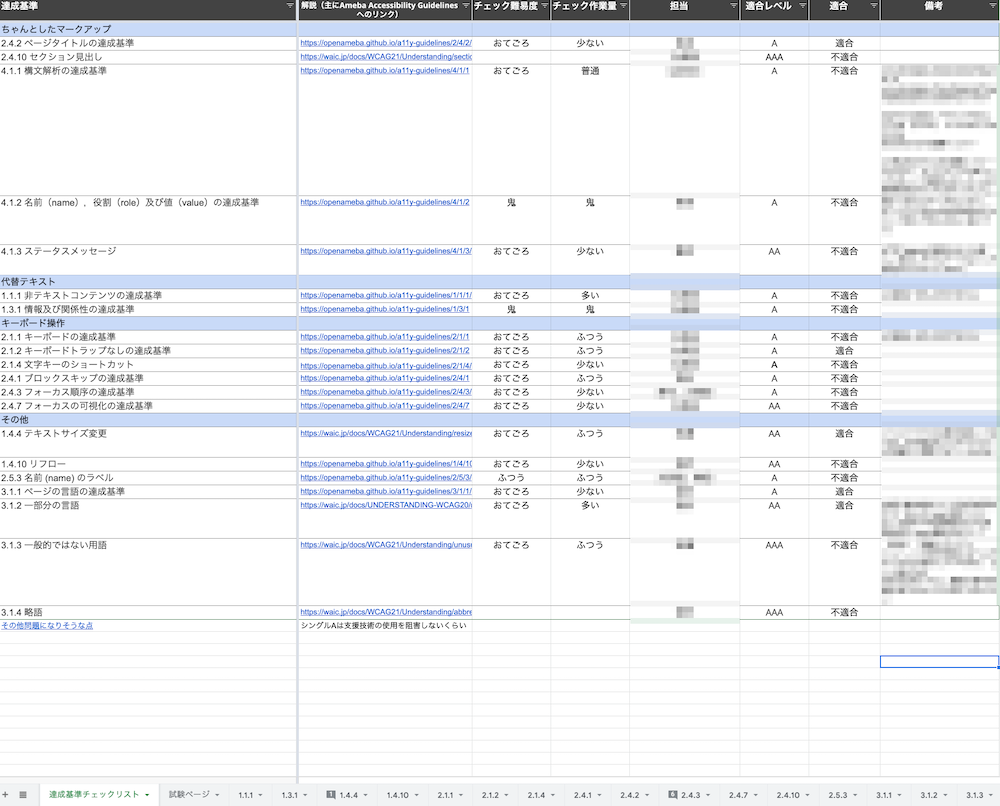
Amebaブログでは、2020 年の初めにウェブアクセシビリティ試験を実施していました。目標とする適合レベルはJIS X 8341-3:2016のレベルAに準拠で、追加で「1.4.3 コントラスト(最低限レベル)の達成基準(レベルAA)」と「2.4.7 フォーカスの可視化の達成基準(レベルAA)」を追加しています。
試験を実施した結果はアクセシビリティについて|Ameba (アメーバ)で公開しています。かいつまんで書くとレベルAに一部準拠しているという形でした。
またABEMAでも、Web Content Accessibility Guidelines (WCAG) 2.1の一部項目に準拠したウェブアクセシビリティ試験を実施しました。
こちらも結果は公式には公開していないですが、WCAG 2.1のレベルAに一部準拠という結果でした。

それぞれのサービスについて、達成基準に適合できていない箇所は継続的に改善を実施していきます。
デザインシステム「Spindle」の活用
AmebaではSpindleという、Amebaらしさを伝えるための約束事やそれを補助するツールやガイドラインをまとめたデザインシステムを公開しています。
Spindleの詳細については、Amebaのデザインシステム「Spindle」の全貌公開をご覧ください。
このSpindleを活用して各サービスでUIを改修しました。
Amebaマンガの事例
Amebaマンガでは、Lighthouseのアクセシビリティスコアを81点から98点に上げました。この要因としては適切なWAI-ARIA属性の追加などでスコアが向上しています。また他にもさまざまなアクセシビリティ向上施策をしています。
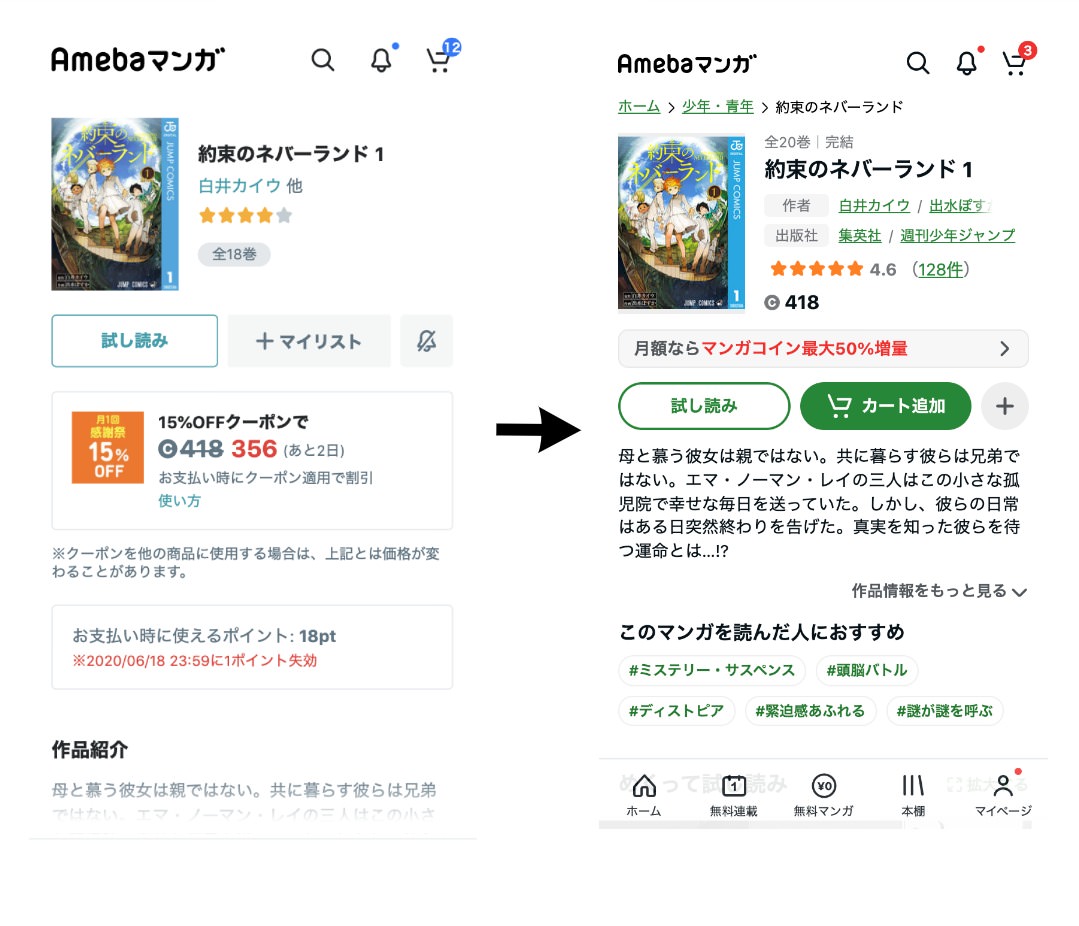
マンガの詳細ページを例に出すと、従来の配色ではコントラストが不足していました。そこでサービスのブランドアップデートに合わせて、コントラスト比が十分担保される組み合わせのカラーパレットを提供しているSpindleのカラーパレットを適用して、マンガの詳細ページのコントラスト比を向上しています。
他にもページ内に表示する情報も整理しつつ増やすことで、ユーザーに必要な情報を届けつつ、見えやすさも犠牲にしない改修を実施しています。

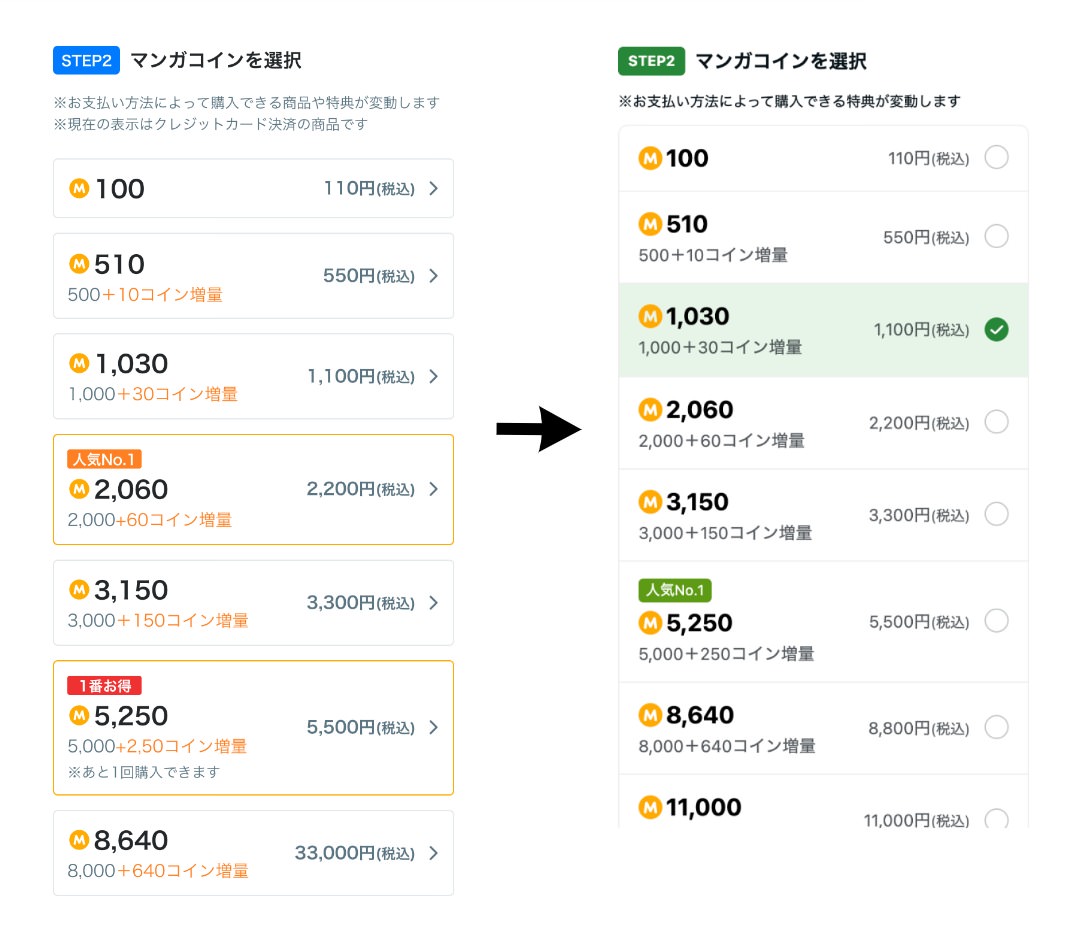
購入するマンガコインを選択するページでも、Spindleのカラーパレットを適用してコントラスト比を向上しています。また、色だけの強調表示をやめたり、コインの料金を少し太く表示するようにしたり、マンガコインの選択部分を広くしてタップをやりやすくしたりといった改善をしています。

SATORI電話占いの事例
SATORI電話占いでは、口コミ・感想を投稿するフォームの機能改善時にSpindleで定義しているコードを参照して、フォームをアクセシブルな設計にしたことで、口コミ投稿率の上昇につなげました。

Ameba占い館SATORIの事例
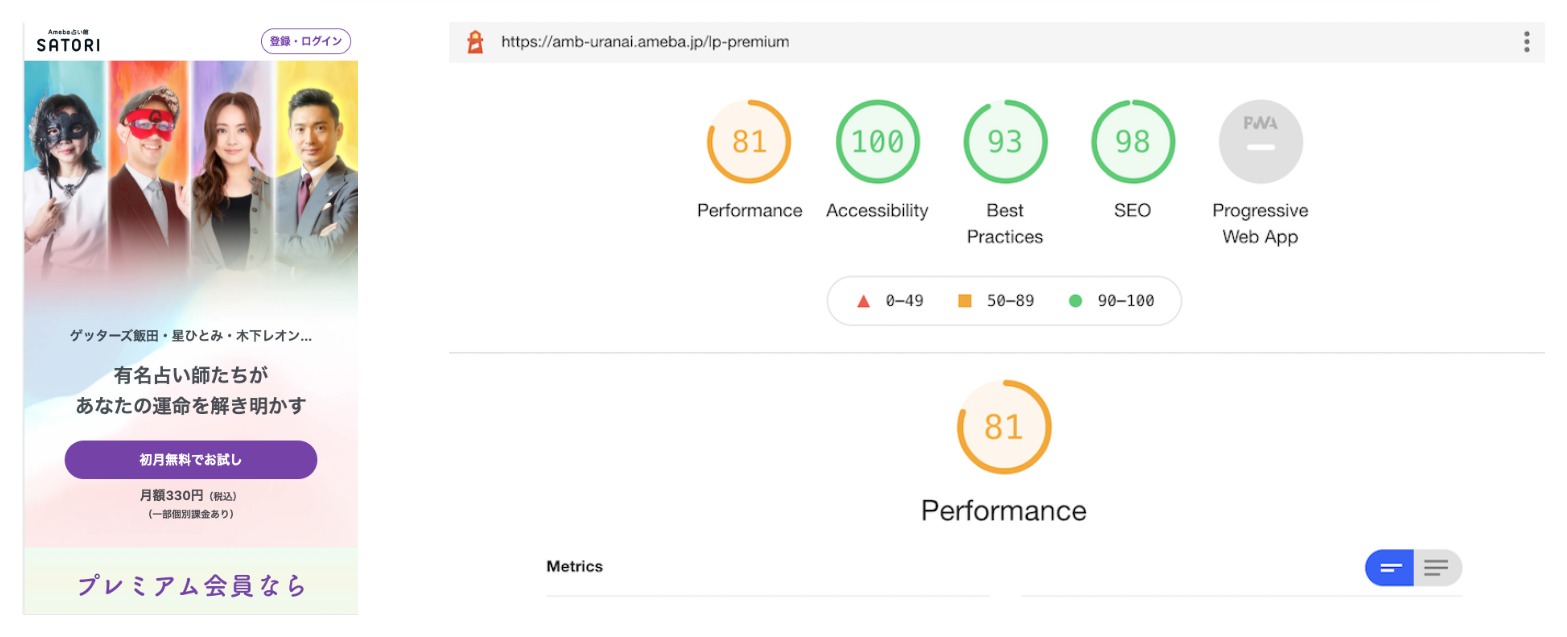
Ameba占い館SATORIでは、新規作成したページでSpindleを適用して、Lighthouseのアクセシビリティスコアで高い水準を維持しています。

リニューアルしたABEMAのアプリをアクセシビリティ観点でテスト
今年ABEMAはアプリのリニューアルをしました。
「ABEMA」 プロダクトアップデートのお知らせ – ABEMAヘルプ
リニューアルしたアプリでは、全体的に触れるようになった段階でアクセシビリティ観点から触ってみる「お触り会」を実施しました。
Webアプリではキーボードで操作してみたりmacOSのVoiceOverを有効にして操作してみたりしました。iOSアプリやAndroidアプリの場合はそれぞれVoiceOverやTalkBackを有効にした状態で操作してみました。
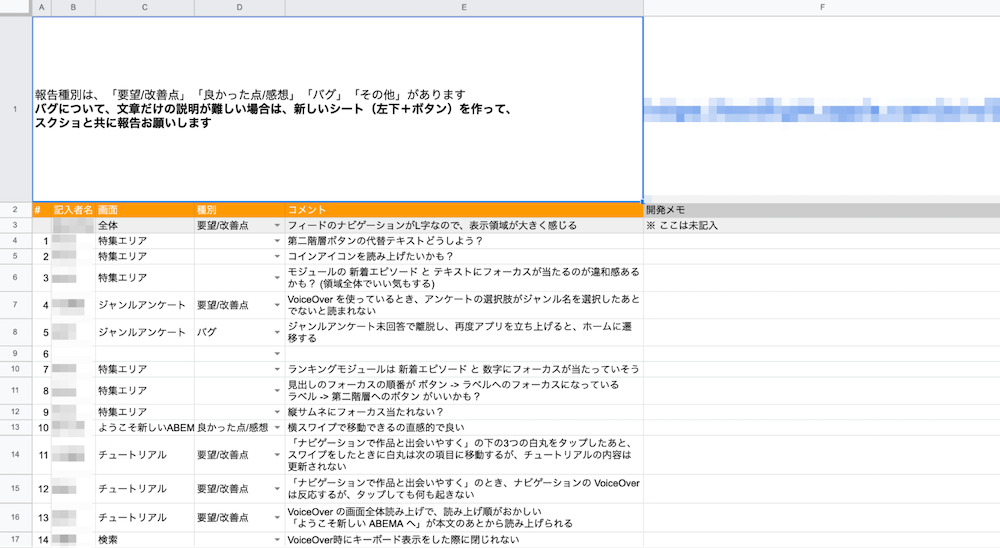
操作してみて気づいた点をスプレッドシートに記載し、記載した点は優先度付けをして、優先度が高いものから改善をしました。

その結果、優先度が高いアクセシビリティを向上できる点は、リニューアルしたアプリを全体へ適用する前に直しました。
Ameba Accessibility Guidelinesの継続的な運用
AmebaではAmeba Accessibility Guidelinesを作成し、公式には主にAmebaブログやREQUなどで使われています。
Ameba Accessibility Guidelinesは継続的に運用していて、今年は次に挙げる項目を改善しました。
- 独自ドメイン化
- ダークテーマ表示への対応
- 項目の追加と内容の見直し
さまざまなアクセシビリティ向上施策の実施
2021年、アメブロのアクセシビリティを振り返るでも触れられていますが、Amebaブログでウェブアクセシビリティ試験を実施して判明した課題のうち、すでに改善してリリースしているものがあり、件数にして40件以上のアクセシビリティ改善をしました。
他にも新卒配属後31件のアクセシビリティ改善をした話で具体的にどういった改善を実施したかが書かれています。
少し改善内容をピックアップすると、カレンダー内の矢印アイコンに代替テキストを追加や、Spindleカラーパレットの適用によるコントラストの改善、キーボード操作をできるようにするなどといった改善を実施しています。
またABEMAでも、編成や広報の方々とも連携して各チャンネルの名前の末尾に「チャンネル」を付ける形で統一をしたり、モバイルアプリリニューアルのタイミングでVoiceOverやTalkBack対応を強化したり、Webアプリでフォーカスの可視化をしたりなどのアクセシビリティ向上施策をしました。
ABEMAのアクセシビリティ向上施策については、この後の「アクセシビリティ関連での社外活動」で触れるMuddy Web #2の資料で詳しく書いています。
アクセシビリティ関連での社外活動
社内で様々なアクセシビリティ関連の取り組みをしていますが、そういった取り組みを社外にも発表する目的で登壇・寄稿をしました。
CEATEC 2021
一般社団法人電子情報技術産業協会(JEITA)が主催するCEATEC 2021で当社(登壇時点)のWebフロントエンドエンジニア佐藤歩が、具体的なウェブアクセシビリティの取り組み事例を紹介しました。
Webアクセシビリティセミナー2: なぜ企業はWebアクセシビリティに取り組むのか? | CEATEC 2021 ONLINE 公式Webサイト
FlutterKaigi 2021
FlutterKaigi 2021でWINTICKETのFlutterエンジニア 仙石晃久が、Flutterで作られたアプリケーションにおけるアクセシビリティ向上のやり方を発表しました。
WINTICKETでは、ウェブアクセシビリティ方針を公開したり、アクセシビリティに特化したお触り会を開催したりなど様々なアクセシビリティ向上の取り組みをしています。
Muddy Web #2
当社主催のMuddy Web #2では、AmebaブログのWebフロントエンドエンジニア 安田慎と、ABEMAのWebフロントエンドエンジニアの私で、それぞれのサービスで実施した、もしくは実施中のアクセシビリティ向上の取り組みを発表しました。
WEB+DB PRESS Vol.125 への寄稿
技術評論社が発行しているWEB+DB PRESS Vol.125に、AmebaブログのWebフロントエンドエンジニア 土岐真里奈が継続的なアクセシビリティ改善について寄稿しました。
アクセシビリティ改善に取り組む理由や、個人でアクセシビリティ改善を始める方法から組織でアクセシビリティ改善に取り組む文化の作り方までが書かれた内容となっています。
明日発売のWEB+DB PRESS Vol.125にて連載「フロントエンド羅針盤」の第3回「継続的なアクセシビリティ改善の探求」を執筆しました!
個人レベルで今すぐ取り組めるアクセシビリティ改善から、開発組織で継続的に取り組む文化の作り方について紹介しています。#wdpresshttps://t.co/AEStTTy5lV— ときまりり。 (@tokimariri) October 22, 2021
ABEMAの報道番組「アベプラ」で発達性ディスレクシアを特集
ABEMAのアクセシビリティタスクフォースは関与していないですが、ABEMAニュースチャンネルで平日夜9時から放送している報道番組アベプラで発達性ディスレクシア(読みや書きの能力に著しい困難を持つ障害)について特集をしました。
- 変わる報道番組#アベプラ【平日よる9時~生放送】 – 企画 – 日本では8%に症状?〝読み困難〟の女優が抱える苦悩…そして親ができること (ニュース) | 無料動画・見逃し配信を見るなら | ABEMA
- 読み書きできることが前提の社会で「発達性ディスレクシア」の当事者が抱える苦悩 | 国内 | ABEMA TIMES
個人的な感想としては、オーカムマイアイ 2という機器があるのを初めて知りました。またディスレクシアは文字が動いて見えるなどの症状を思い浮かべていましたが、それだけではないということが分かりました。
サイバーエージェント、freee、サイボウズ合同のWebアクセシビリティに関する調査

サイバーエージェント、freee、サイボウズでWebアクセシビリティに関する調査を実施 | 株式会社サイバーエージェント
最後になりますが、サイバーエージェント、freee、サイボウズの三社が合同でWeb関連企業従事者807人に対して「Webアクセシビリティ」に関するアンケート調査を実施しました。
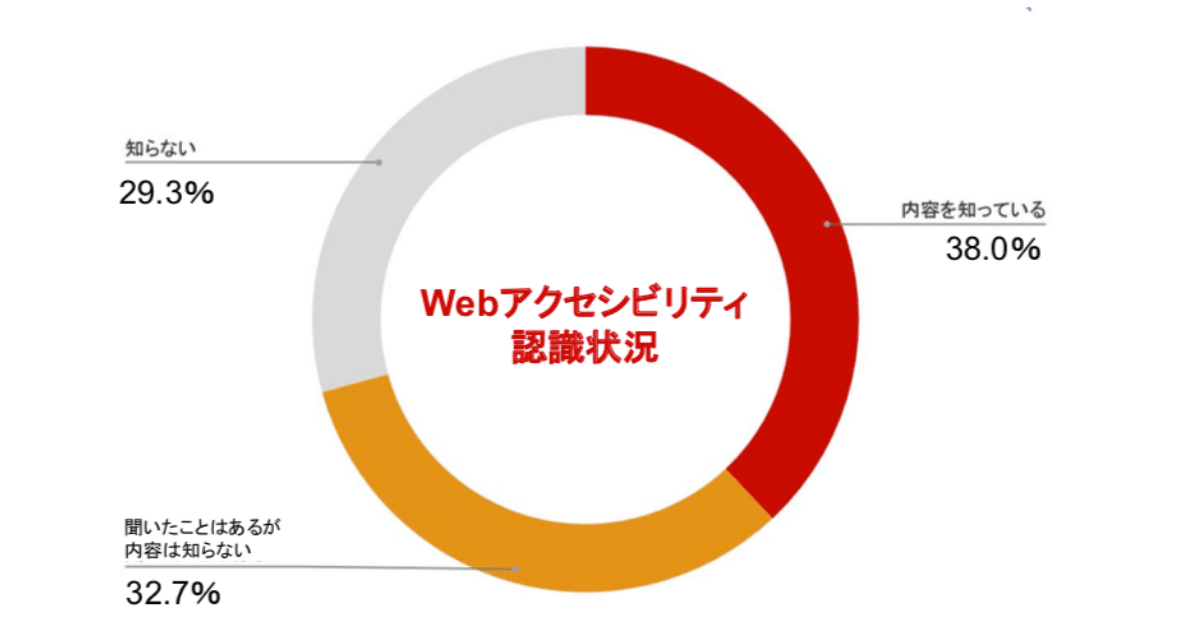
アンケート調査の詳細は上記のリンクから見られますが、個人的にはWebアクセシビリティの認識状況で「聞いたことはあるが内容は知らない」と「知らない」が合わせて62%という事実に驚きを隠せないとともに、当記事のような事例を発信してWebアクセシビリティの認知を高めていきたい思いを強くしました。

まとめとこれから
この1年は当社的にも他のWebサービスなどを提供している会社でもアクセシビリティ向上やそれを継続的にやる文化が増えてきた感覚があります。
私の所属しているABEMAの開発本部内でも、アクセシビリティに対して「やっていき」の機運が高まってきました。ABEMA内だけでも、この記事に書いていないアクセシビリティ向上の取り組みはまだまだあります。
ただし、アクセシビリティ向上の文化を組織に根付かせるという観点では道半ばですし、こういったところが使いづらいという声も多くいただきます。まだまだやるべきことはたくさんあります。
今年、当社が制定したパーパス「新しい力とインターネットで日本の閉塞感を打破する」を満たす項目の一部として次の項目があります。
- 新しい未来のテレビABEMAを、いつでもどこでも繋がる社会インフラに
- テクノロジーとクリエイティブの融合で世界に挑戦する
- 時代の変化に適合し、グローバルカンパニーを目指す
- インターネットを通じて日本を元気に
こういった項目を満たすには、当社が提供するサービスを「誰もが思い通りに楽しめる」ことが大事だと私は考えています。
アクセシビリティ向上の取り組みを絶やすことなく引き続き実施して、それらを社内外へ発信し、その発信した内容を見たどこかの個人・チームが参考にしてアクセシビリティ向上に取り組んで発信する……そういったループができれば良いなと考えています。
ということで、CyberAgent Developers Advent Calendar 2021 – Adventar 22日目の記事でした。
