これは2022年7月28日に開催された技術カンファレンス「CA BASE NEXT 2022」のセッション動画を記事としてまとめたものです。動画で視聴したい方は以下をご覧ください。
こんにちは、AWA株式会社でUI/UXデザイナーをしている渡邉です。
今回は、新卒でAWAという事業に配属された私が、配属後の1年間施策に向き合う中でどのように活動領域を広げていったかを実例を交えてお話しします。UIやグラフィックといったデザインスキルにとらわれず、職種の垣根を超えて事業に貢献していきたい若手デザイナー向けにお届けします。
AWAについて
AWA株式会社は2014年にサイバーエージェントとavexの共同出資によって設立され、日本における音楽ストリーミング市場の先駆けとして2015年にローンチされました。

現在は国内最多を誇る1億以上の楽曲を聴くことができ、高音質やマルチデバイス対応にも力を入れています。
そんなAWAに配属された私は、事業に携わるデザイナーとして、主に2つの軸を意識して仕事に挑みました。
デザインで開発を加速させる
AWAは現在ストリーミングサービスとしてだけでなく、音楽と共にユーザー同士でコミュニケーションができる「LOUNGE」という機能をリリースし、多くのユーザーに楽しまれています。

LOUNGEでは好きな音楽をみんなでリクエストし合い、チャットやスタンプで音楽を通したリアルタイムなコミュニケーションを楽しむことができます。
さらに、2022年6月には、ラジオのように声を届けられる「音声ライブ配信」、そして、開催者に投げ銭を通じて感謝の気持ちを届けられる「フラワーチャット」を誰でも利用できるようになりました。

これらの機能はリリースの半年前にベータ版として、一部のアーティスト・配信者に解放しており、私は今回、すべてのユーザーが使えるようにするための収益管理・出金システム周りの開発に携わりました。
しかし、開発が決まった時点ではどんな要件・仕様にするか何も決まっていません。そこで、自分の専門領域であるデザイン、そして得意なディレクションの力で開発をうまく進められないか考えました。
開発においての “デザイン”
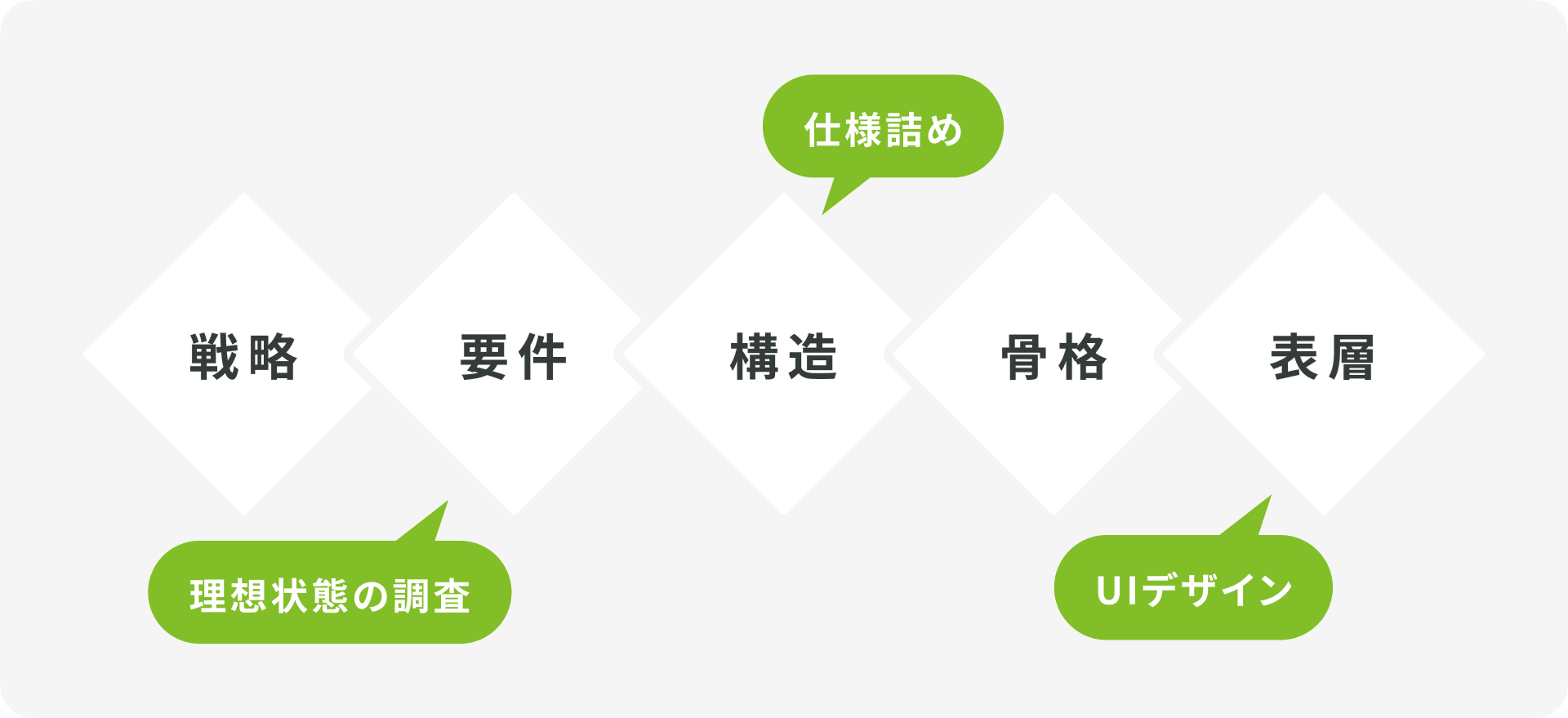
ところで、そもそもなぜデザイナーが職域を超えて活躍するのかということですが、UXデザインの5階層モデルを使って、あるプロジェクトの一連の流れを俯瞰してみたいと思います。

ユーザーに触れる部分でいう最終的な「デザイン」というのは、開発の最終段階で「UIデザイン」として見えることになりますが、それを生み出す過程で機能要件の定義や情報設計が必要となります。
それらをチームで意思決定するにあたって、体験の理想状態を擦り合わせたり、インターフェースの仕様を詰めるためにも「ワイヤーフレーム」や「プロトタイプ」といった形でデザインに起こすことで、チーム全体の解像度も上がるのです。
分からないことが山積み
しかし、そうは言っても仕様も要件も決まっていません。どんな画面が必要かや、いつまでにどんな仕様を詰めたら良いかなど、私自身もワイヤーフレームを作る上で行き詰まることがたくさんありました。
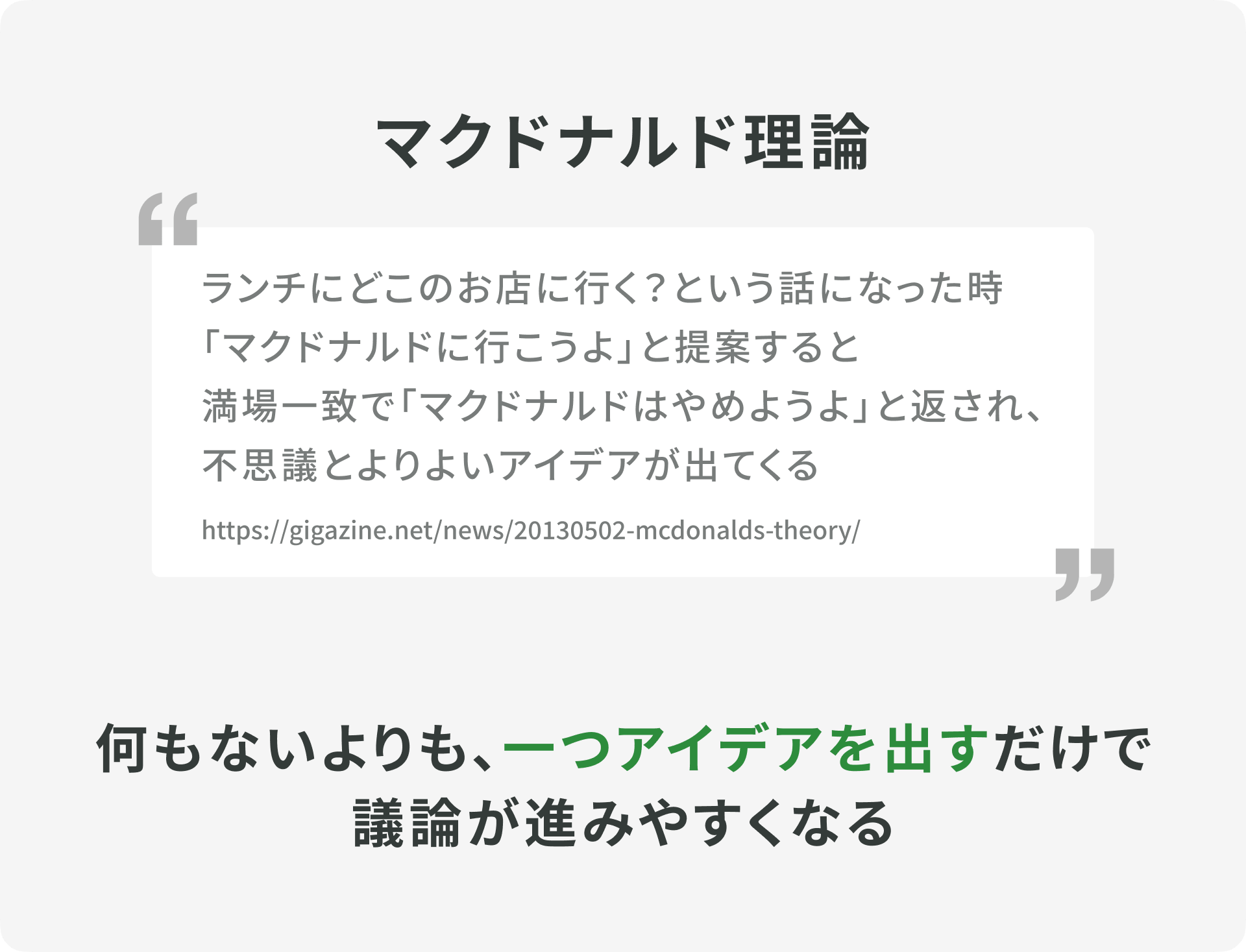
この時、私がチームで意識していたことがあるのですが、皆さんは「マクドナルド理論」というものをご存知でしょうか?
ランチにどこのお店に行くかという話になった時、「マクドナルドに行こうよ」と提案すると満場一致で「マクドナルドはやめようよ」と返され、そのおかげで不思議とよりよいアイデアが出てくる、という日常の現象を唱えたものです。

ここでは マクドナルドというものが「最低限のアイデア」の一例として表現されていますが、開発における議論も同じように何もない状態よりも、一つアイデアを出すだけで議論が進みやすくなるという風に言えるのではないでしょうか?
私もこの言葉に助けられ、完璧なデザインを作るのではなく、開発を加速させるという目的のために何かアイデアを出してチームに投げかけるような行動をしました。
徐々に仕様を詰めていく
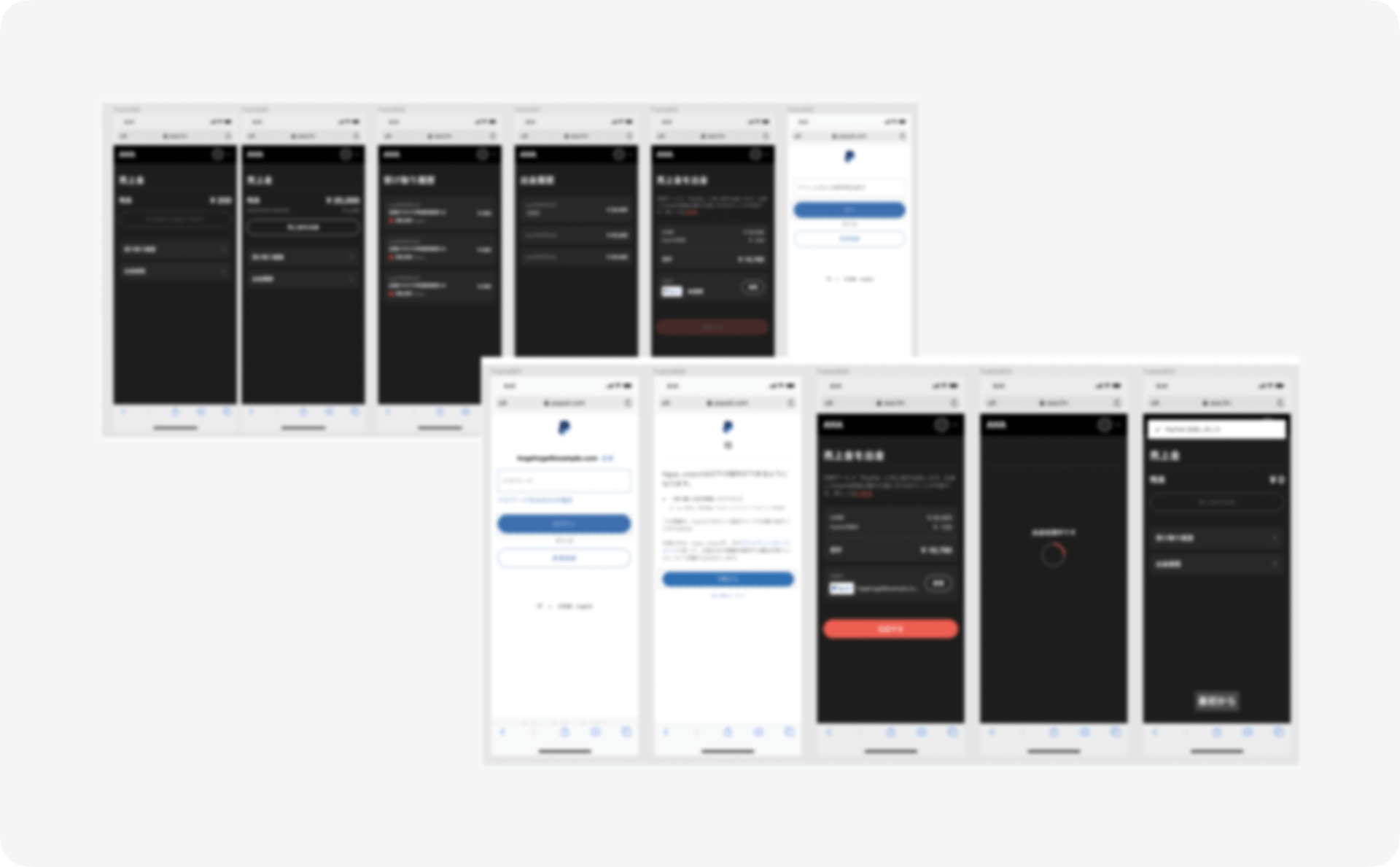
具体的には、開発の最初の段階では、既存のコンポーネントを切り貼りしながら簡易的なワイヤーフレームを作り、開発メンバーから色んな意見を集めました。

画面遷移を作ってみることで、画面数を洗い出すことができたり、エラーのパターンを推測したり、データベースの設計を考えたりと、エンジニアを含めた開発メンバーがあらゆる観点で意見を出しやすくなりました。
このように、デザインに起こすことと開発チームから意見をもらうことを細かく繰り返すことで、仕様の精度を上げていくことができました。
競合を調査する
自分が普段使うようなサービスのデザインであれば、すぐにUIをイメージできるかもしれませんが、すべてがそうではありません。似たような体験や機能をもたらすサービスを見つけ観察することで、共通している仕様や差別化されている仕様を知ることができます。

また、ワイヤーフレームの設計だけでなく最終的な仕様の判断材料としても活きるため、事前に調べておくことのメリットは大きいと感じました。
強みを組織に還元する
次に、2つ目の「強みを組織に還元する」ということについてです。
UIデザイナーの周辺スキルといえば、UIやインタラクション、プロトタイプ、分析などさまざまなものがあると思います。
その中で自分が興味のある分野や、得意なスキルを伸ばしながらも、組織の成果につなげることができれば、個人としても組織としても成長につながる、まさに一石二鳥の状態になります。
とはいうものの、自分のやりたいことと組織に求められることを見つけるのはそう上手くはいかないでしょう。伸ばしたいスキルがあっても、勉強する時間がなかったり、まだ得意とは言い切れなかったり、事業に必要とされていなかったりと、現実的な問題が積み重なってしまいます。
サイバーエージェントの成長環境
しかし、このような状態に対して弊社には若手の成長を促す機会が多くあります。ここでは例として3つ挙げてみます。

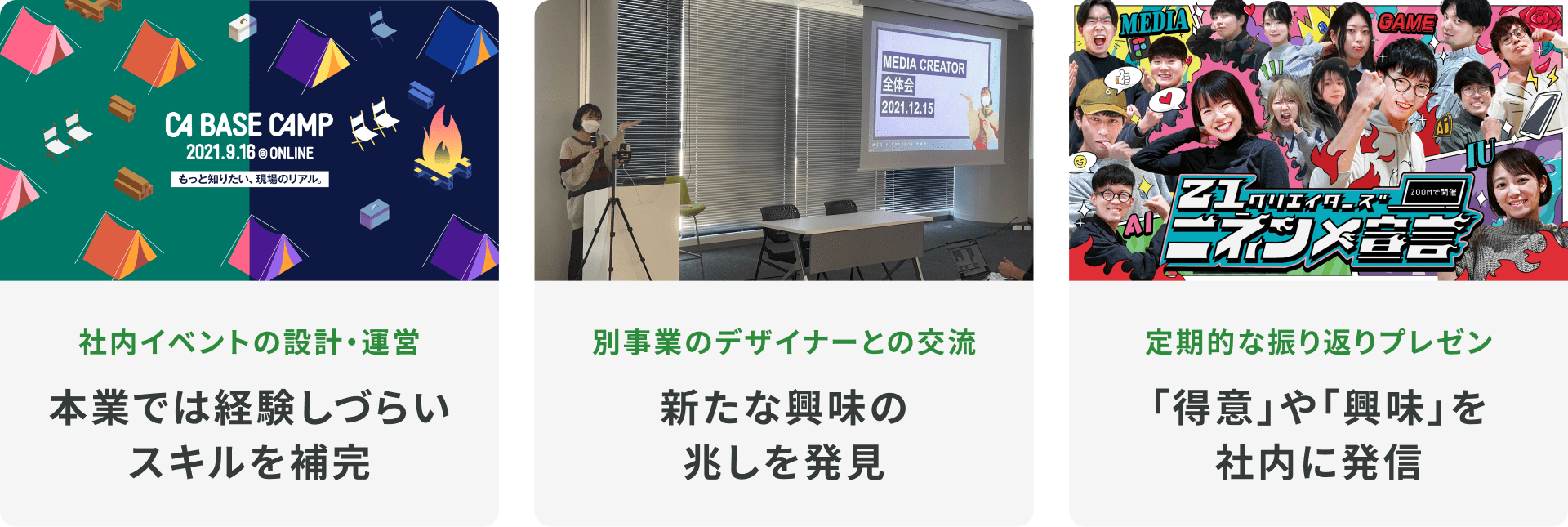
- CA BASE NEXTのような社内外イベントの設計や運営にデザイナーとして携わることで、本業では経験しづらいスキルを補完できる
- 社内のさまざまな領域で活躍するデザイナーとの交流によって、自分以外のデザイナーのキャリアやスキルへの興味への兆しを発見できる
- 上司との定期的な振り返りやプレゼンにより、自分の得意や興味を言語化して社内に発信できる
他にもまだまだありますが、このように自分の置かれた環境を最大限に活かすことで、個人と組織の両軸での成長につなげる糸口を見つけることができるとだと思います。
強みの還元サイクル
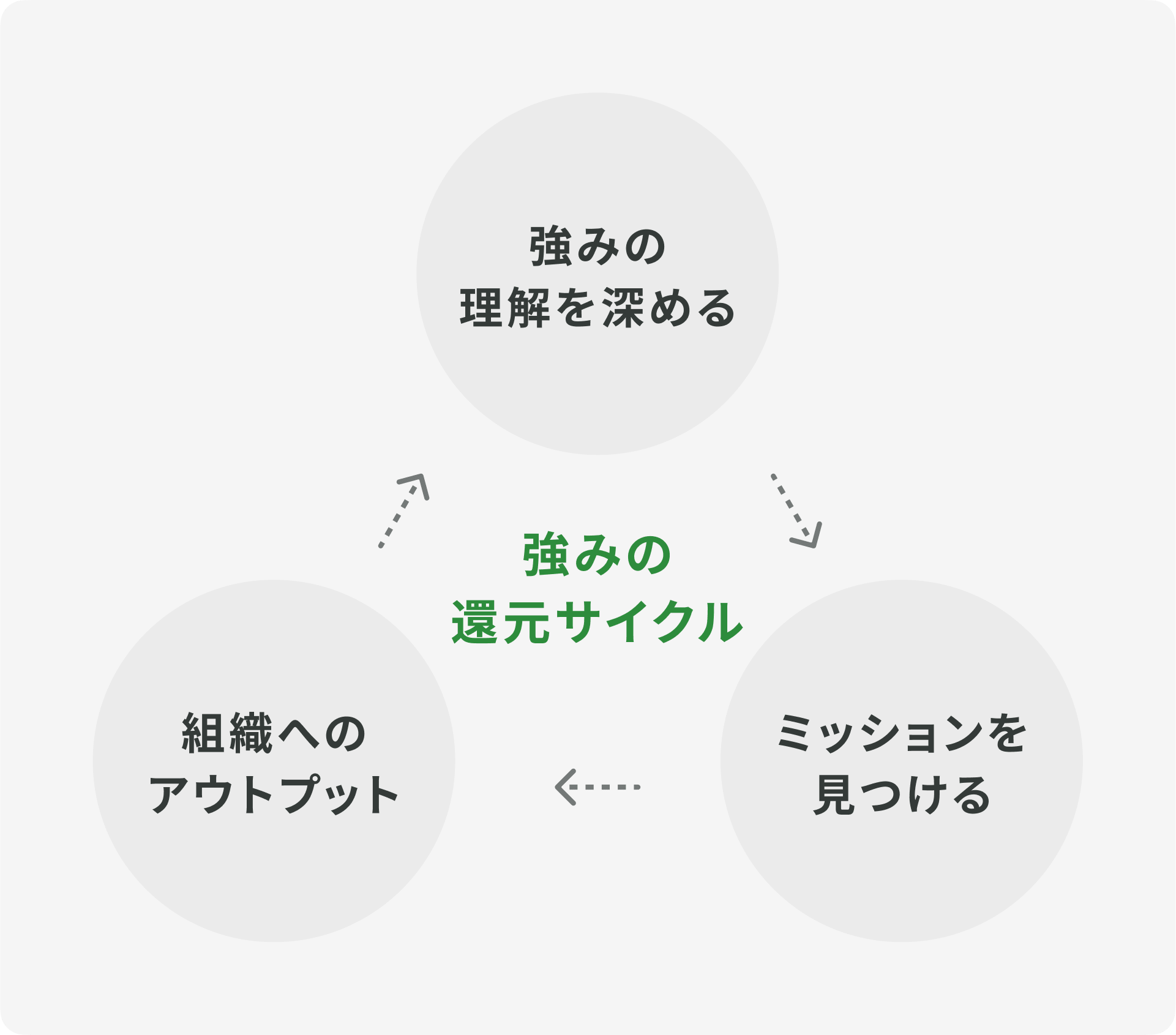
では、具体的に私がどんな強みをどんな形で組織に貢献していったのかについて説明します。組織に強みを還元し続ける仕組みを3段階に区分した「強みの還元サイクル」というオリジナル図を作ってみました。

強みの理解を深める
まず、1つ目の「強みの理解を深める」について。
私自身は学生時代からSTUDIOというノーコードツールによる制作経験があり、このツールに対して興味を強く持っていました。
元々は学生時代にインターンを経験するうちに、自分でデザインを実装してみたかったり、LP制作を頼まれる機会が多くあり、STUDIOを始めとするノーコードツールに触れる機会が増えていきました。
しかし、当時求められていたスキルであっても、その組織が目指すクオリティや開発スピード、リソース、事業フェーズなどの要因によって求められるスキルも異なるのではと思い、自分の興味や得意から離れていた時期がありました。
そんな中で、STUDIOというツールの特徴や、Webサイト制作に関して詳しく知っていくことで強みの理解を深めていくことにしました。

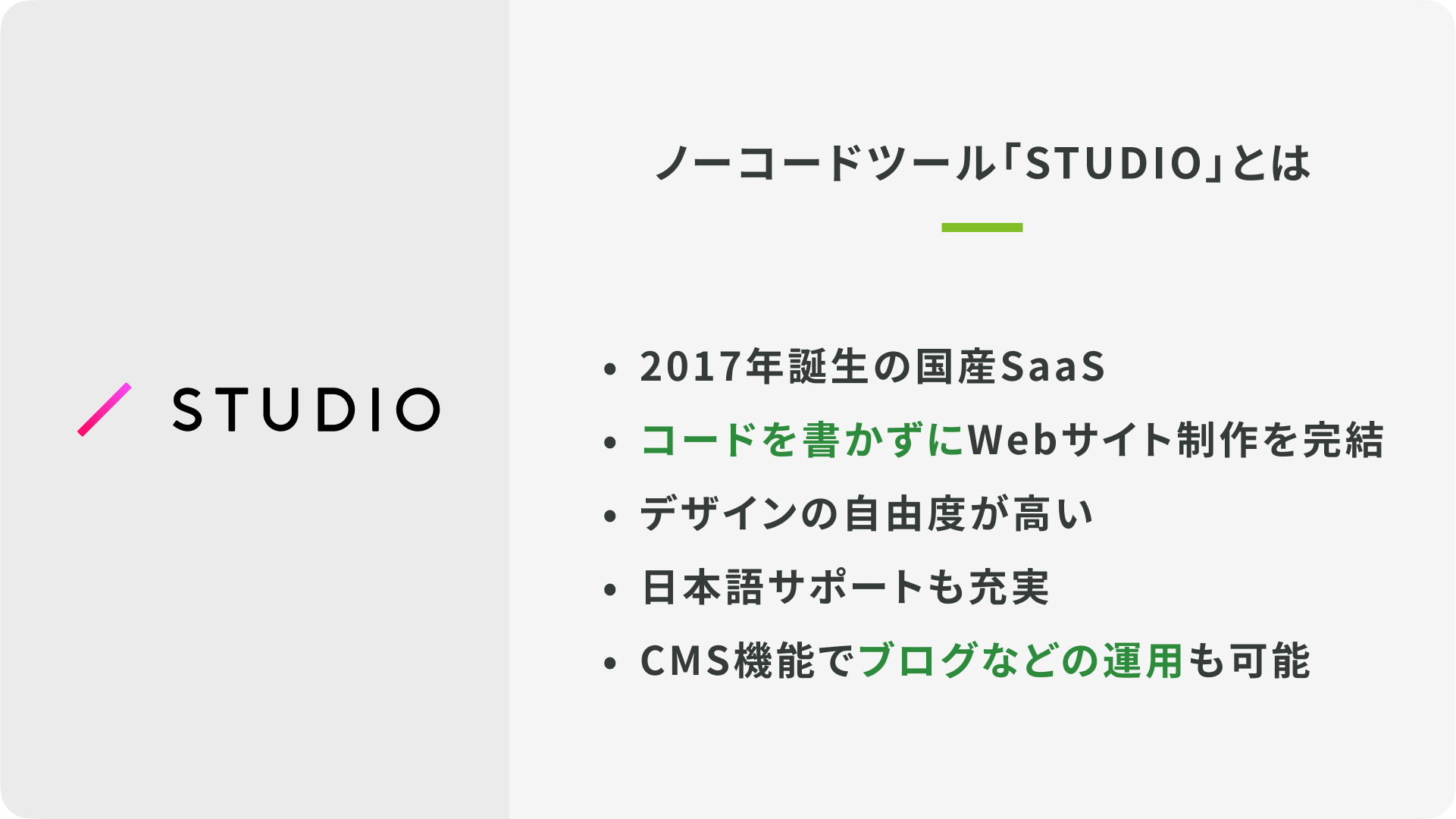
STUDIOは2017年に日本で誕生した、コードを書かずにサイト制作を完結できるWebサービスです。デザインの自由度が比較的高く、日本語サポートも充実しているのが特徴です。最近ではWordPressから記事をインポートできるようになったりと、CMSとしても非常に伸び代のあるツールになっています。
一方で、開発メンバーや他のデザイナーに話を聞いてみると、エンジニアのリソース不足でサイト制作を依頼できなかったり、デザイナーだけでLPをサクッと作ったり修正できるようにしたかったりと、社内でも役に立ちそうな反応が多く見られました。
強みの理解を深めたことで、自分の中でただの 制作経験を持った”状態”から、事業目線で解釈することで “スピーディで高品質なサイト制作・検証を1人で完結できるデザイナー” として、社内の課題を解決できるのではと考えました。
ミッションを見つける
次に、還元サイクルの2つ目の「ミッションを見つける」という段階です。
ここでも、前述した組織の環境を生かして強みと掛け合わせられそうな仕事を見つけるのですが、ここではできるだけ小さく実行することを心がけ、徐々に人を巻き込んでミッションを大きくしていくと良いと思います。
私は入社1年目の夏ごろ、別事業のデザイナーから社内イベントの運営として声をかけてもらいました。当時のAWAではそういったサイトを作る機会がなかったため、STUDIOを使える絶好の機会と思い挑戦をすることにしました。
STUDIOの活用
実際に私が携わった社内イベントについてですが、私は「CA BASE CAMP」という2018年から毎年行われている社内向け技術カンファレンスに、クリエイティブチームとして運営に携わりました。

「もっと知りたい、現場のリアル」をコンセプトに、合計65のセッションやパネルディスカッションを1日かけてオンライン配信しました。詳しくはこちらの記事をご覧ください。
今までタイムテーブルを画像として社内に配布していましたが、実際に配信を見るにあたって画像ではURLにたどり着けないため目的のセッション動画を見つけづらいという意見がありました。
そこで今回は特設サイトを作り、さまざまなセッションを回遊しやすくすることで参加者体験の向上を図りました。

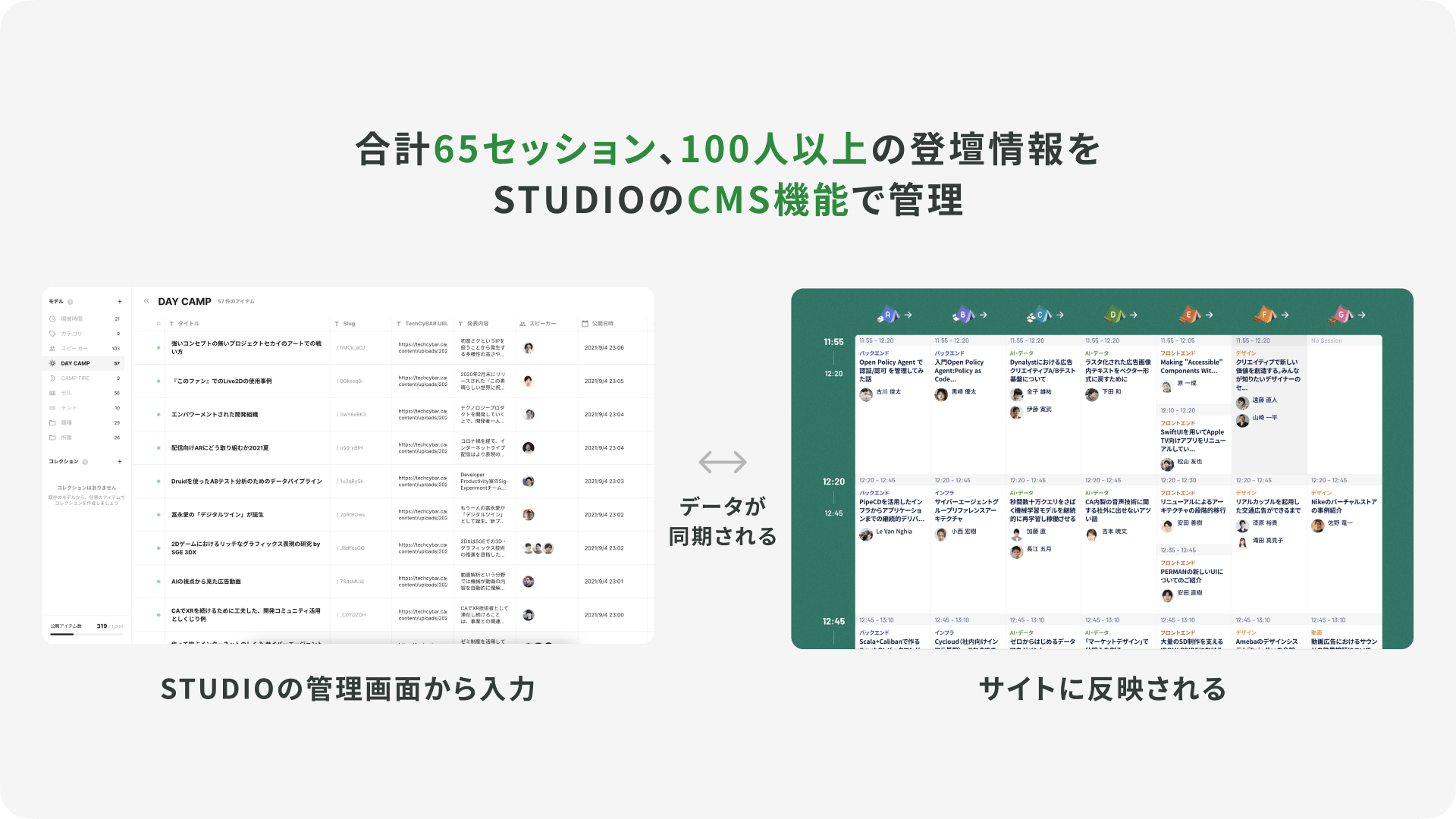
この大規模なサイトを、私はSTUDIOのコンテンツ管理システム、いわゆるCMSを使って実現しています。
この仕組みを使うことで、上図右のサイトデザインを直接いじらなくても、左のテーブルビューから登壇者データベースを登録することが可能で、デザインと並行してデータベース登録を進めることも可能です。STUDIOのCMSについては弊社デザイナーの記事で詳しく解説しているのでぜひご覧ください。
このように自分の強みでアウトプットにつなげたのち、ミッションを通して発見した新たな課題や疑問点を、強みをもっと深める材料に活かしていきます。
私自身もノーコードツールでのデザインの進め方をもっと改善したり、他のデザイナーにも推進したりと、新たに挑戦してみたいことが見つかりました。
まとめ
- デザインで開発を加速させること
- 最終アウトプットとしてだけでなく、開発を前に進めるためにもデザインが役に立ちます
- 強みを組織に還元すること
- 最初は小さく実行し、徐々に人を巻き込むことで組織の成果にもつなげることができます
もちろん、10年、20年と活躍し続けるためにはこれだけではないと思いますが、私と似たような境遇の方の参考になっていれば幸いです。
クリエイターコース 新卒採用 – サイバーエージェント
https://www.cyberagent.co.jp/careers/special/students/designer/
CA BASE NEXT 2022
https://ca-base-next.cyberagent.co.jp/2022/
