WINTICKET の竹内 @dora1998 です。普段は競輪・オートレースのインターネット投票サービス「WINTICKET」の Web フロントエンドを開発しています。
本記事では、Web パフォーマンス改善のコンテスト「Web Speed Hackathon 2022」について、この度一般向けにオンライン開催を行うことが決定したのでその告知をさせていただきます!
TL;DR
- Heroku 無料枠で遊べる Web パフォーマンス改善コンテスト “Web Speed Hackathon 2022 Public” を開催します!
- オンライン開催で、11 月 1 日から 11 月 27 日までの約 1 ヶ月間、好きなときに誰でも参加できます
- 記事の後半では、初めてパフォーマンスチューニングに取り組む方に向けた攻略法を軽く紹介します。
Web Speed Hackathon 2022 Public
“Web Speed Hackathon” は、非常に重たい Web アプリをチューニングして、いかに高速にするかを競う競技です。百聞は一見にしかず、まずは課題となる Web アプリを触ってみてください。
https://web-speed-hackathon-2022.herokuapp.com/
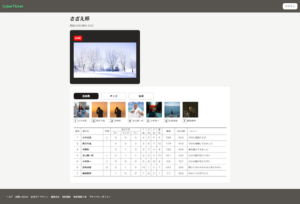
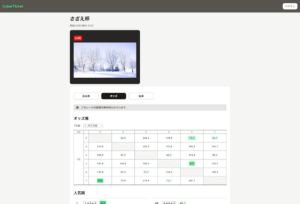
今回のテーマは架空の “ベッティングサービス”、つまり勝者を予想して投票するサービスのことです。このサービスが存在する世界線では、我々も知っているじゃんけんのトーナメントがギャンブルとして楽しまれているようです。勝負結果を確認することはできませんが、出場選手やオッズの確認、投票などが行えます。
なお、このアプリケーションは実際の運用を意図していない架空のサービスであり、実在する団体・会社とは一切関係ありません。日本の法律に基づいた場合、賭博罪等に抵触する可能性がありますのであくまでフィクションとしてお楽しみください。



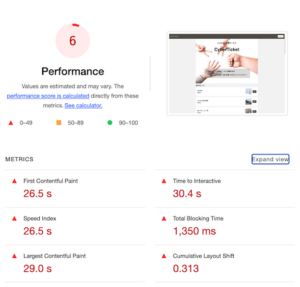
トップページを Lighthouse にかけると、何も手を入れていない状態で 6 点を叩き出します。もはや恒例ですが、すごく動作が重たい Web アプリになっています。

この Web アプリを改善して、いかに Lighthouse で 100 点に近づけられるか、競います!
はじめに
CyberAgent では、2020 年よりWeb パフォーマンス改善を競うコンテスト “Web Speed Hackathon” を開催しています。
- パフォーマンス改善ハッカソン「Web Speed Hackathon Online」を学生向け・社内向けの2回開催しました!
- 重いサイトを軽くしろ!年末年始は #WebSpeedHackathon 2021 に挑戦しよう
社内外から大変好評をいただきまして、3 回目となる今年は 3 月 5 – 6 日に学生採用イベントで、8 月 13 – 14 日 に社内で開催しました。
これまで同様に、チューニング対象となる激重 Web アプリのコードは、GitHub に公開しています。しかし、GitHub に公開されていても、なかなか試そうというモチベが上がらないのも事実です。また、今年は現在日時に依存する箇所があり、期間外に取り組みづらい仕様になっていました。
そんなところに舞い込んできた Heroku の無料プラン廃止のニュース。これまで、Web Speed Hackathon では最も簡単に取り組めるデプロイ方法として Heroku を紹介してきましたので、問題を解くハードルが廃止後上がってしまうことが予想されました。
そこで、Heroku 無料プランが廃止される直前の今、オンラインで Web Speed Hackathon 2022 Public を開催することにしました!
また、「問題に取り組んでみたいが、まず何を勉強すればいいのかわからない」という声もたまに頂いていましたので、記事の後半には初めて取り組む際のおすすめ攻略法について軽く触れました。ぜひ最後まで読んでいただければ幸いです。
開催概要
- 開催期間
- 2022/11/1 (火) – 2022/11/27 (日)
- Heroku の無料プラン廃止までの約1ヶ月としています
- 開催期間中の好きなときに参加できます
- 2022/11/1 (火) – 2022/11/27 (日)
- 参加資格
- どなたでもオンラインで参加できます
- 参加登録には、GitHub アカウントが必要です
- リーダーボードから参加登録できます
- 参加方法
- コードを https://github.com/CyberAgentHack/web-speed-hackathon-2022 から fork します
- 任意の URL で閲覧できるようにデプロイします(Heroku が手軽です)
- デプロイした URL をリーダーボードのフォームから登録します
- GitHub Actions で計測されて、自動でリーダーボードに反映されます
- あとは、チューニング → 測定を繰り返すだけです
- 注意事項
- GitHub issue による参加登録フローであるため、GitHub アカウント名が一般に公開されます
- 既に学生採用イベント・社内イベントで開催している都合上、優勝賞品はありません
- 開催期間が長期間であるため、計測がうまく行かない場合の対応は、ベストエフォートになります
- 備考
- 測定結果や解説記事をぜひ #WebSpeedHackathon でつぶやいてください 🤗
- 開催中に解説記事 / やってみた記事を書くことを推奨します! 他の人の解説を読んでから挑戦するのもありです!
みなさんの挑戦をお待ちしています!
パフォーマンスチューニングに入門する
コンテストを開催した際によく頂くのが
- 「すごく遅いのはわかったけど、どこから手をつけたらいいのかわからない…」
- 「もっと知識をつけたいけど、どのように勉強するのが良いのか?」
といった声です。本コンテストがパフォーマンスについて意識するきっかけの一つとなればと制作している面もありますので、一例ではありますが入門方法をいくつか記しておきます。
Lighthouse の指標について知る
本コンテストのスコアは、Chrome DevTools からも計測できる Lighthouse のスコアをもとに算出されます(具体的な計算式などは README をご覧ください)。
各指標の意味やよくある改善手法は以下のページから確認することができます。
https://developer.chrome.com/docs/lighthouse/performance/
ユーザー体験に大きく影響する箇所が Lighthouse の各指標にされているため、Lighthouse が何に着目してスコアを出しているのか知ることは本コンテストに限らず役立つのでおすすめです。
過去問を解いて/解説を読む
これまでに開催した本コンテストの問題はいずれも GitHub で公開されています。何事もまず敵を知ることからとはよく言うもので、是非一度ご覧になることをお勧めします。
- Web Speed Hackathon 2020
- Web Speed Hackathon 2021
実際に解いてみるもよし、時間がなければ今年の問題を解きながら過去問の解説を参照するような使い方もできるでしょう。
特に一般向けに開催した 2021年 の問題については、解いてくださった皆さんの解説記事もたくさんありますので参考にしやすいと思います。解説記事を執筆してくださった皆さん、改めてありがとうございます!
挑戦をお待ちしております!
さて、ここまで記事を読んで、そろそろ問題を解きたくなってきた頃でしょうか?(そうなっていただければ嬉しいです!)
お休みの日にガッツリ向き合うもよし、少しずつコツコツと取り組むもよし、皆さんのペースに合わせたやり方で自由に取り組んでいただければ幸いです。
また、これまでコンテストの開催の度に活用させていただいた Heroku へ改めてここで感謝を述べたいと思います。コンテスト以外でも、私個人としても学生時代の趣味開発など多くの場面で大変お世話になりました。
今後は、Heroku の有料プランを含め、皆さんが気軽に参加しやすい形式を改めて模索していきますので、次回以降の開催も楽しみにお待ちください!
