
こんにちは!
株式会社サイバーエージェント2012年入社。AI事業本部のグンタ・ブルンナーと申します。
オンライン接客の「リモてなし」で、UX・フロントエンド周りを主に担当しています。
リモてなしでは、ユーザ向けのマニュアルをNotionで書き、そのままウェブサイト化できるWraptasというサービスを導入しています。
この記事では、Notionでどのようにマニュアルを読みやすくすれば良いかを考えて、BEFOREとAFTERを見せながら改善方法について紹介します。早速いきましょう!
BEFORE ページサンプル
AFTER ページサンプル
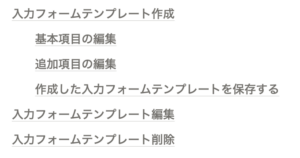
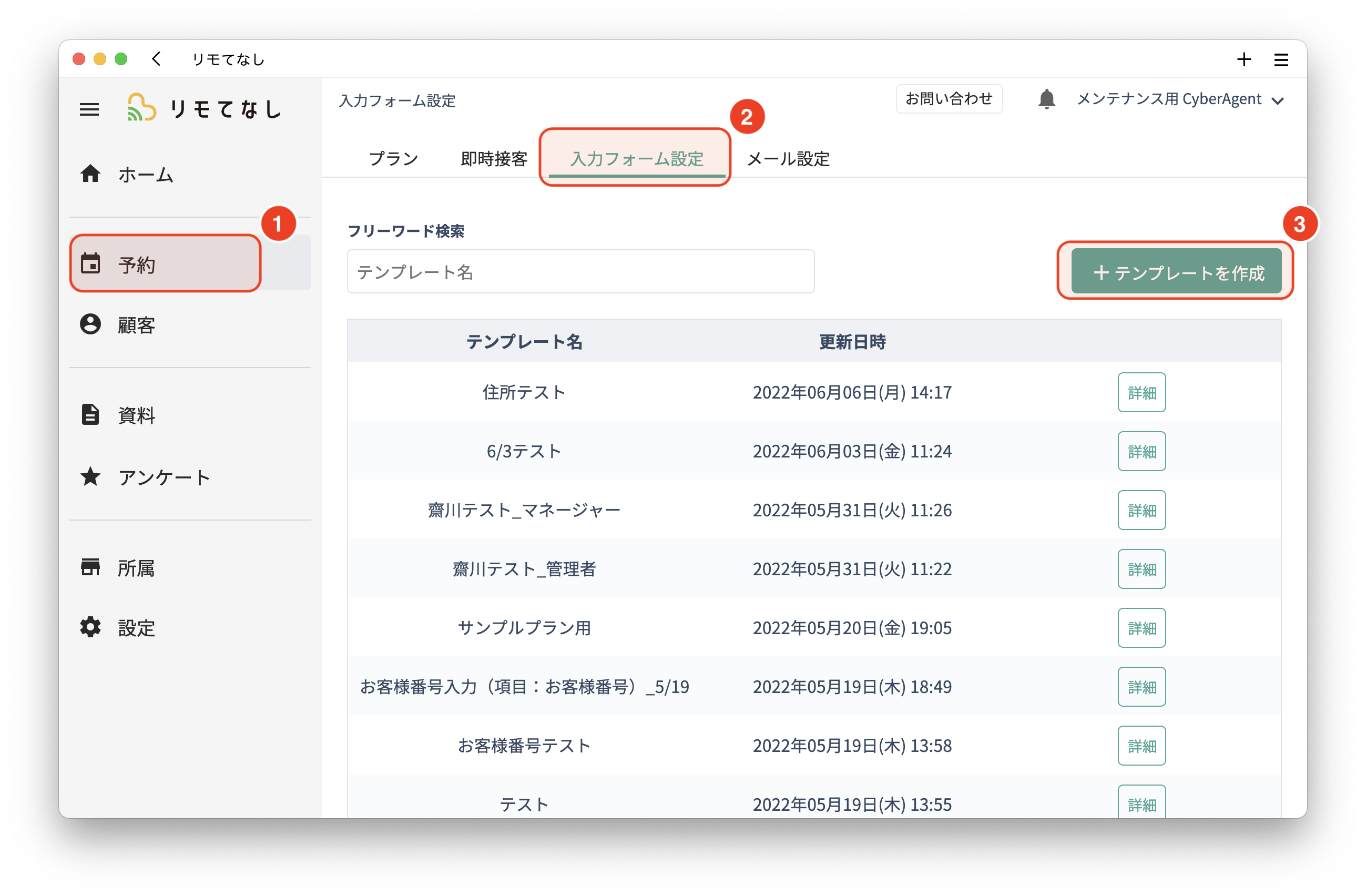
✅ 1. 自動で目次を作る
/toc 機能を使って自動的に目次をつくるBEFORE
手動でリンクを貼ってインデントする

AFTER
Headingのレベル情報を使って自動的に作る

✅ 2. 自動目次用にHeading 1〜2を使いこなす
BEFORE

AFTER

Heading 3の文章は細かすぎてボリューム多い可能性があるから、別ページに書き直し検討した方が良い
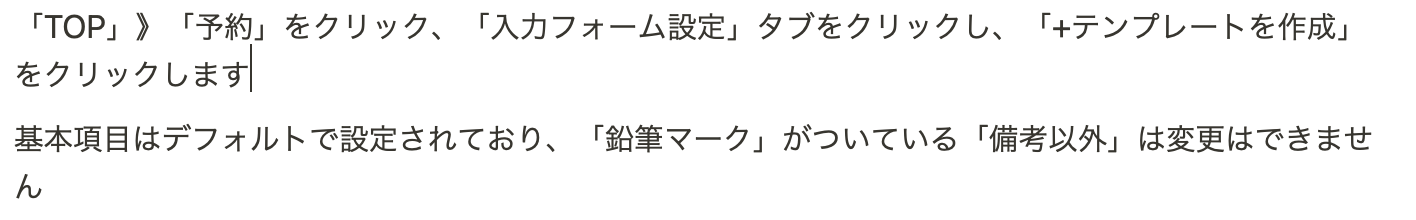
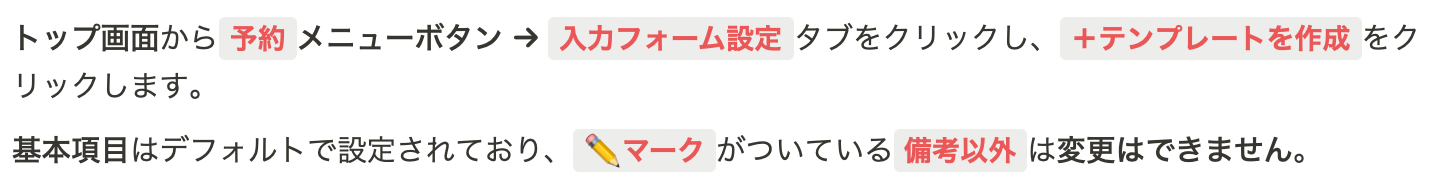
✅ 3. カッコはかっこ悪い
不必要な記号は可読性を下げてかつ、美しくないのでなるべく避ける。
どうしても必要な時は、和文の場合なるべく全角の記号を使う。
BEFORE

AFTER

例:「強調したいUIパーツ」→
強調したいUIパーツこのスタイル
*⌘E + ⌘Bで適用できる。強調したいけど、コントラストを付けるまでもない場合は太文字。そこそこ「強調したい」テキスト → そこそこ強調したいテキストこのスタイルは
⌘Bで適用できる。✅ 4. 説明文には句点を付ける
これが説明書の文章にないと、読み手がどこで文章が終わったか分からなくなる、不安になる可能性があるため。特に命令形、指示書きに使います。
例外は説明文以外:テーブルの中のテキスト、キャプション、タイトル。
BEFORE

AFTER

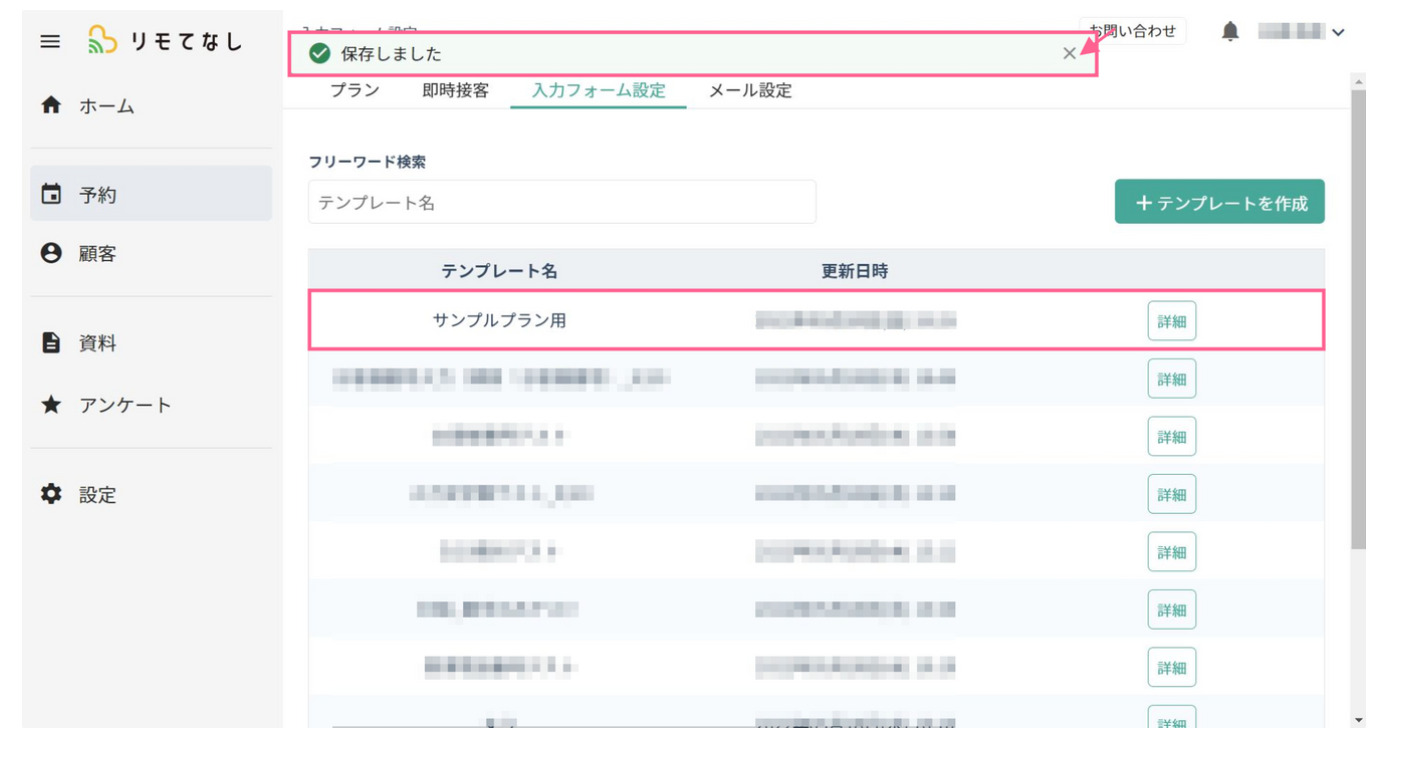
✅ 5. 画面キャプチャ編:モザイクは使わない
モザイクは読み手に不信感を抱き、粗末な印象を与えてしまいます。
代わりに、サンプル用のアカウントやデータを用意し、
見られても大丈夫なダミーデータを使います。
BEFORE

AFTER

✅ 6. 画面キャプチャ編:サイズを最大化し、統一する
キャプチャが小さいと、認知性を下げてしまう。
キャプチャは全件同サイズで撮り、最大サイズで貼る。
BEFORE

AFTER

✅ 7. 画面キャプチャ編:ブラウザのフレーム込で撮る
・コンテキストが少ないため、ユーザが戸惑ってしまう
・Notionの背景とサービスの背景が同色になることが多いため、コントラストが悪い
・シャドーがないため、独立した立体感がない
BEFORE

AFTER

キャプチャが映える無料ブラウザ
Minで撮ることをおすすめします。こちらのキャプチャは
Min ブラウザで撮っています。https://minbrowser.org
Windows, Mac, Linuxに対応しています。
ウィンドウのキャプチャを撮る方法
Macの場合
1. Shift+⌘+4キーを押します。ポインタが十字型に変わります。
2. さらにここでスペースバーを押します。ポインタの形がカメラに変わります。
3. カメラポインタをキャプチャーしたいウインドウに移動して、そのウインドウをハイライトしてクリックします。
Windowsの場合
1. Win+Shift+Sを押すと、Snipping Toolが起動し、画面が暗転して撮影モードに変化します。
2. ツールバーから撮影方法をウィンドウの領域切り取りに指定することで撮影します。
✅ 8. 画面キャプチャ編:順番がある時は番号を振る
アクションに順番がある時は○で囲まれた番号を振る。
ただ、順番が分かりやすい時は番号を書かずに➡️矢印で重要なアクションを示す。
BEFORE

AFTER

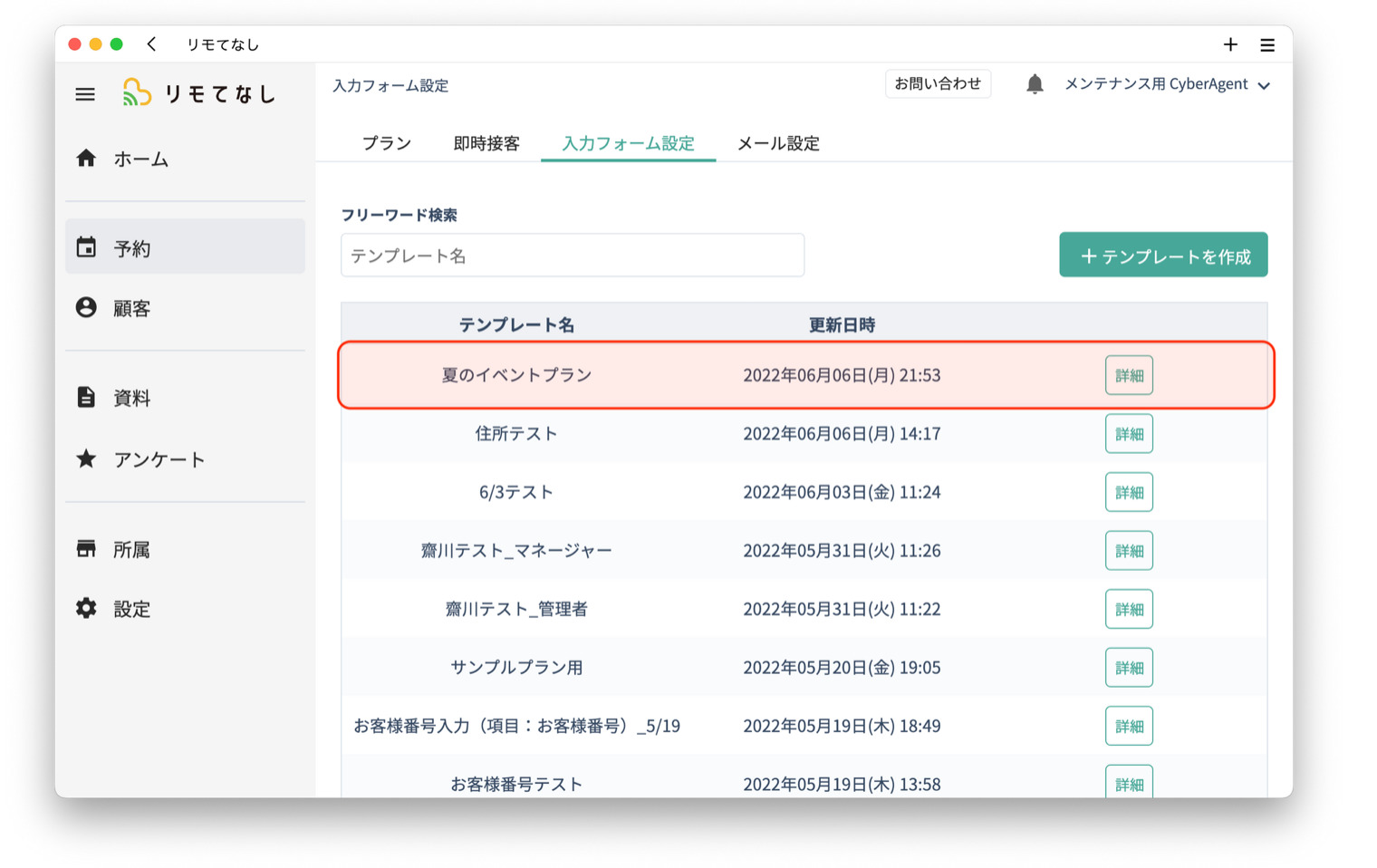
✅ 9. リアルユーズケースのダミーデータを使う
・粗末な印象を与えます
・実際のユーズケースをユーザに連想させる「あ、こういう風に使うんだ!」の機会を逃します
ユーザストーリーとペルソナが写ってると、より分かりやすくなります⭕️。
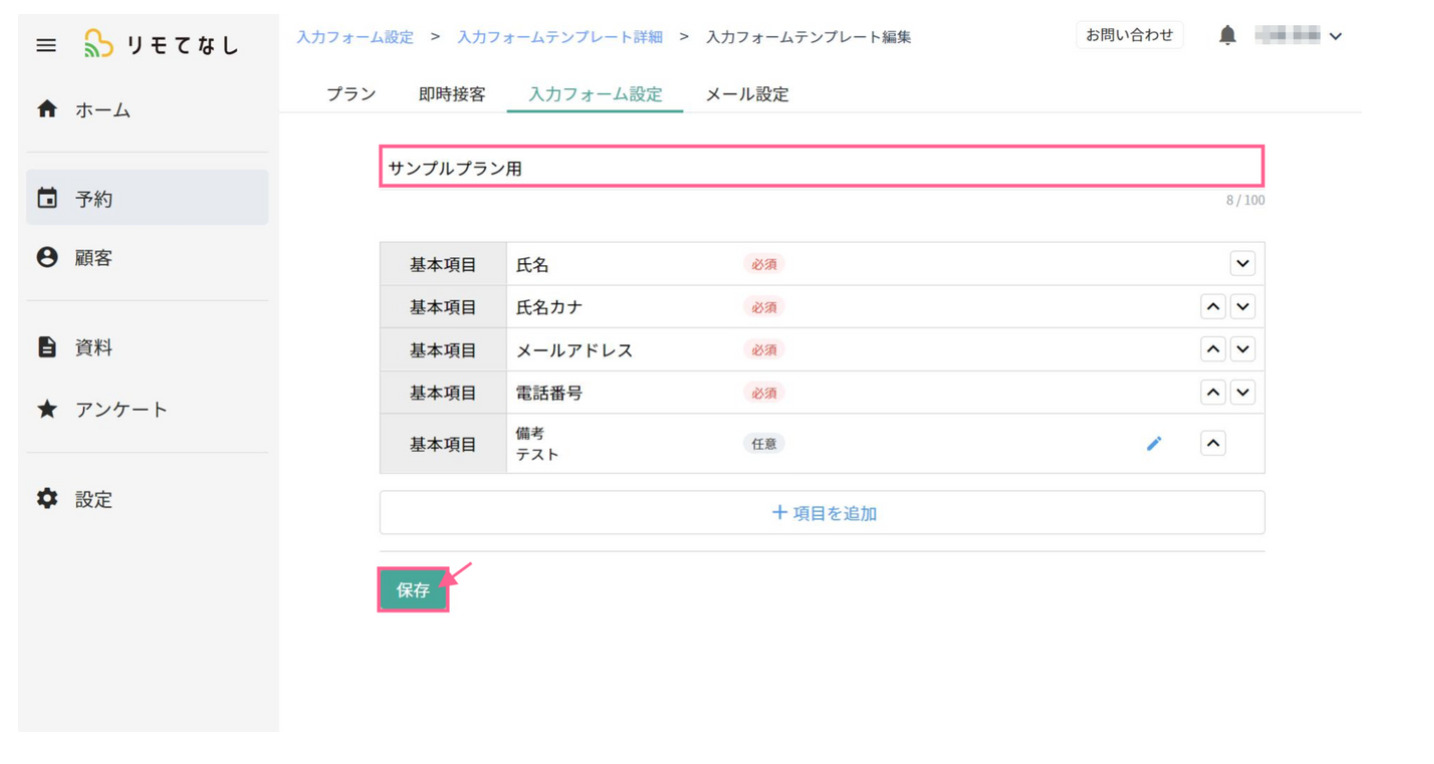
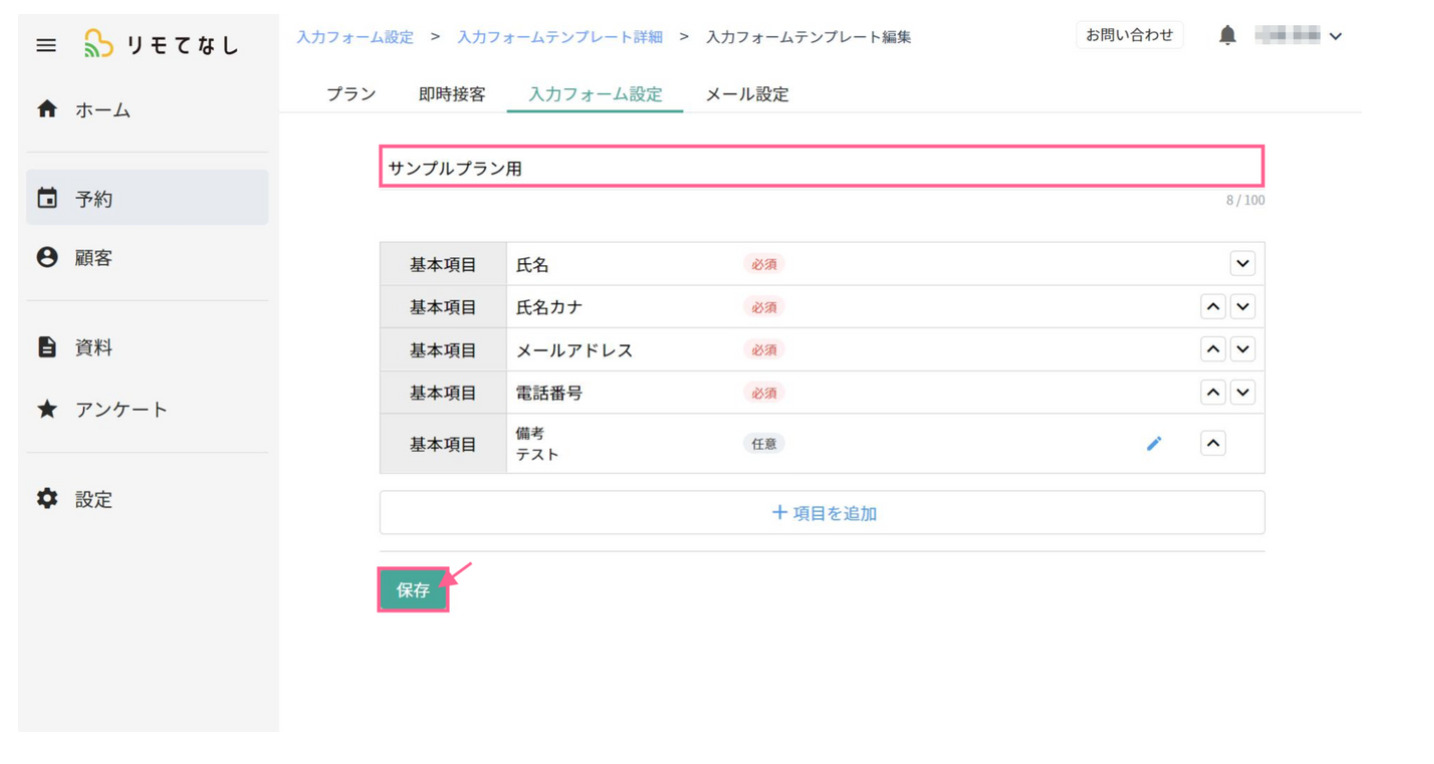
BEFORE
- タイトル:サンプルプラン用
- 追加項目:テキストテキスト

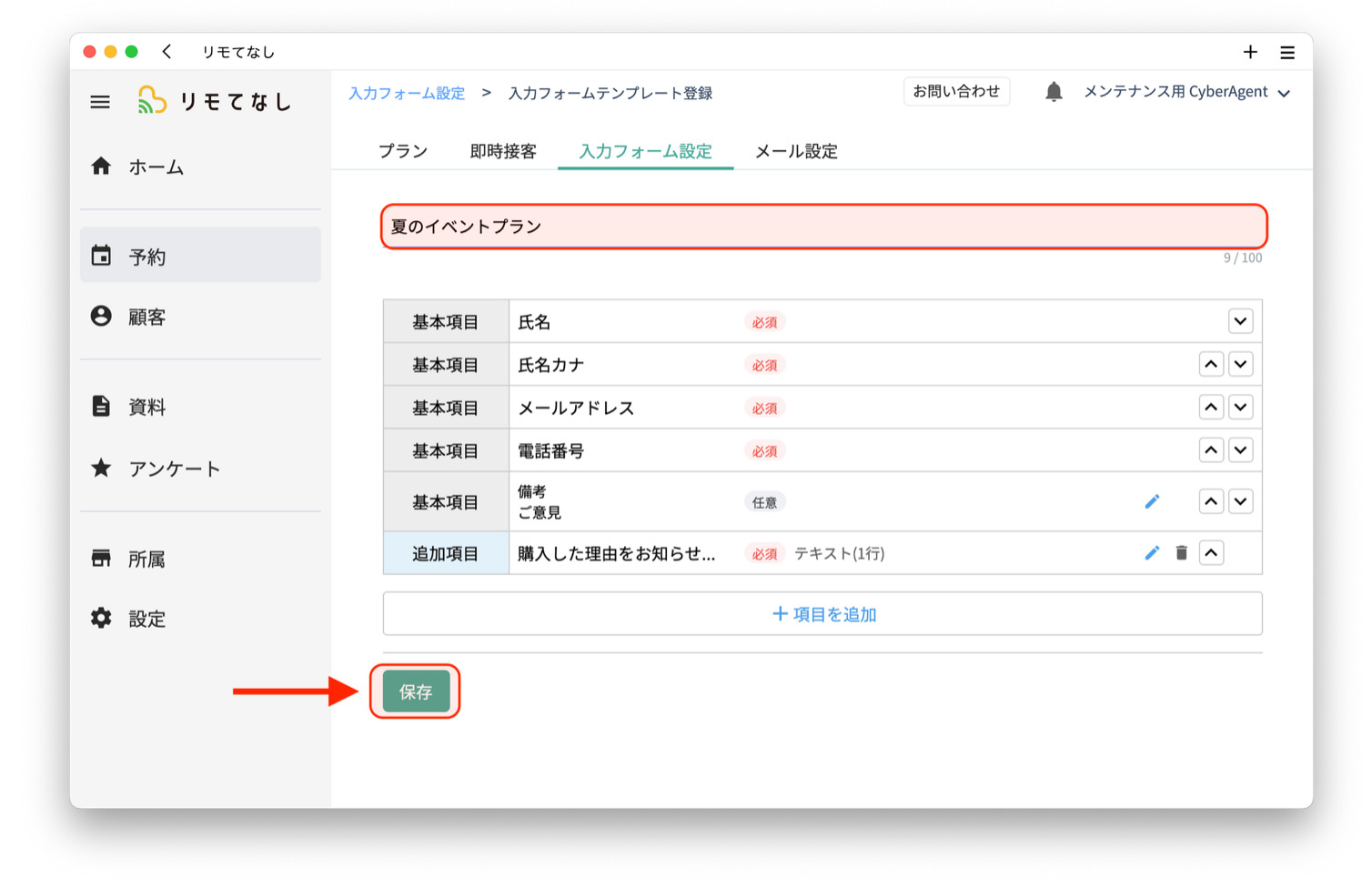
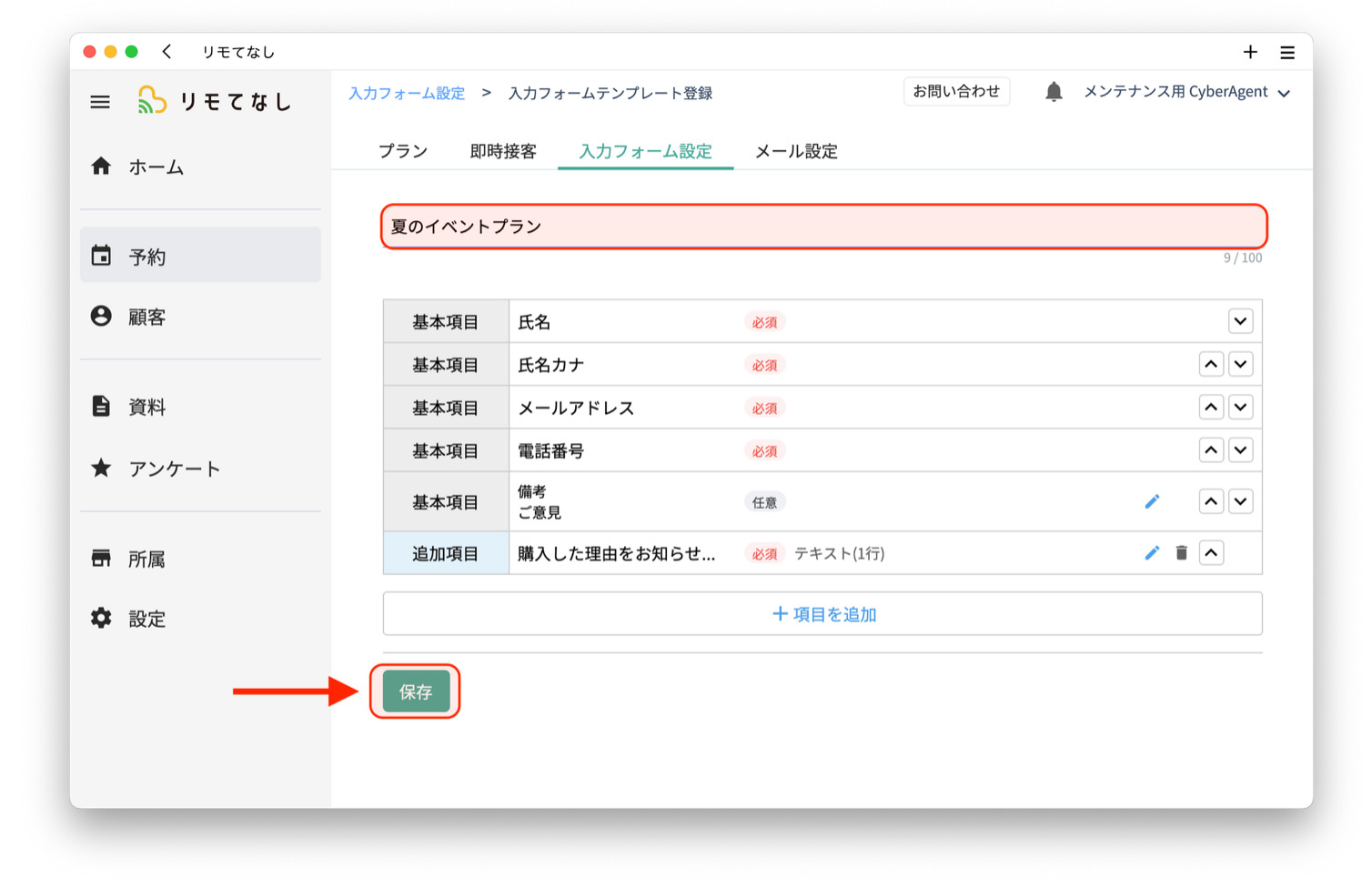
AFTER
- タイトル:夏のイベントプラン
- 追加項目:購入した理由をお知らせください

とはいえ、実際の個人情報や企業データを使うのも❌。
「名無しの権兵衛」の代わりに、
発想力を使うか、ダミーデーターのジェネレーターサービスを活躍しましょう。
https://kanto-t.jp/knowledge/entry_2463/
個人情報系のポイントは文字の並びとしてリアルだけど偽物だとわかる。リアルすぎて本物と間違われても困りますね。
✅ 10. カラー指定用語は使わない
・CSSのテーマ毎に色が変わる
・どこかの更新タイミングで、また色が変わる可能性がある
・アクセシビリティ観点で、色覚障がい者(色弱者)が区別つかないので、❌。
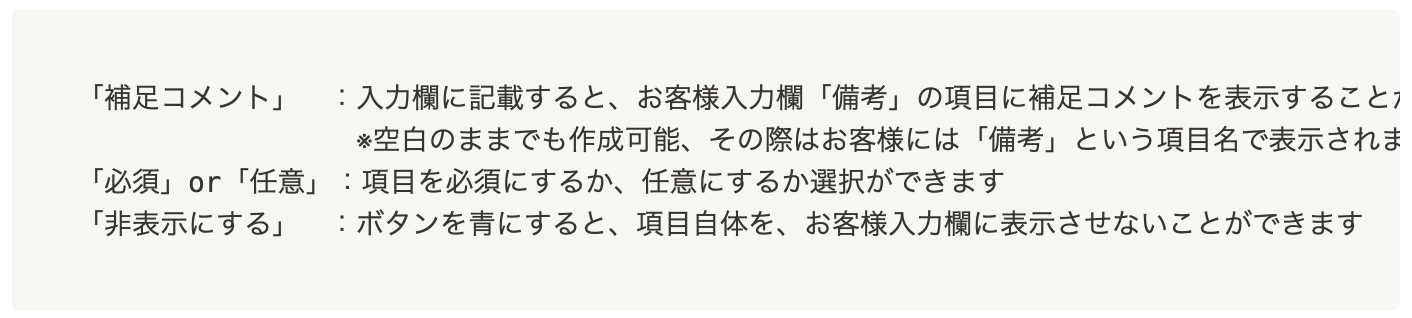
BEFORE
- 「非表示にする」:ボタンを
青にすると、…

AFTER
- 「非表示にする」:ボタンを
有効にすると、…

✅ 11. コードスニペット機能は使わない
/codeコードスニペット機能はプログラミング言語用の機能であり、通常の説明文に使うと・粗末な印象を与えます
・可読性を下げます
・レイアウトの統一感を下げます
プログラミング言語を書く時以外の利用はやめましょう❌。
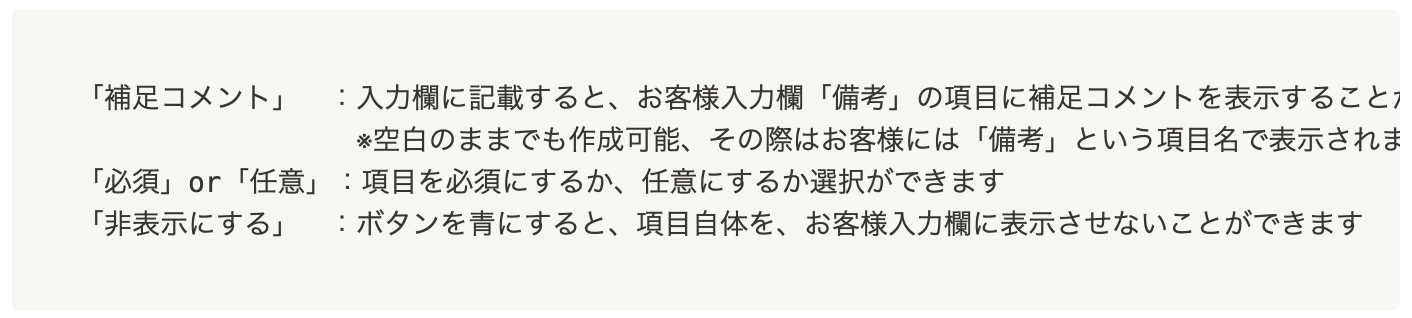
BEFORE

AFTER

✅ 12. たくさんのUIを説明する時はテーブルを使う
百聞は一見にしかず。
たくさんのUIを説明したい時は言葉で色々説明するより、
情報を整理し、コンパクトで洗練されたテーブルで表現します。
テーブルにヘッダーも付けると尚良。
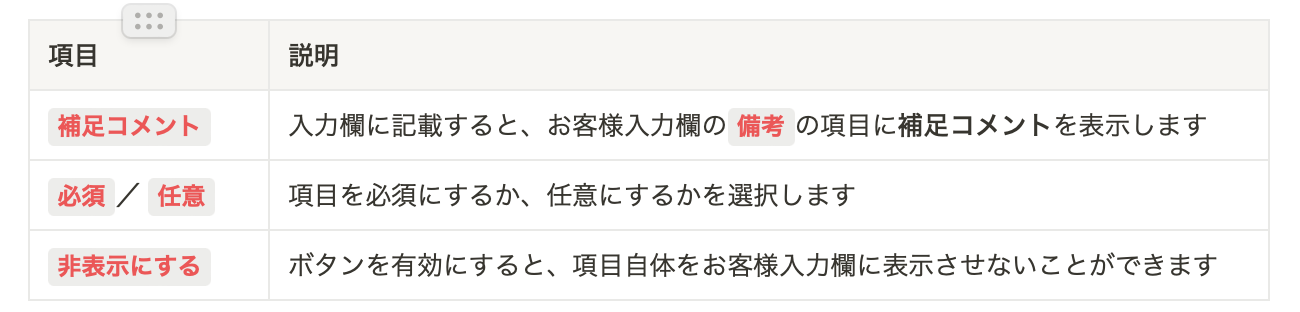
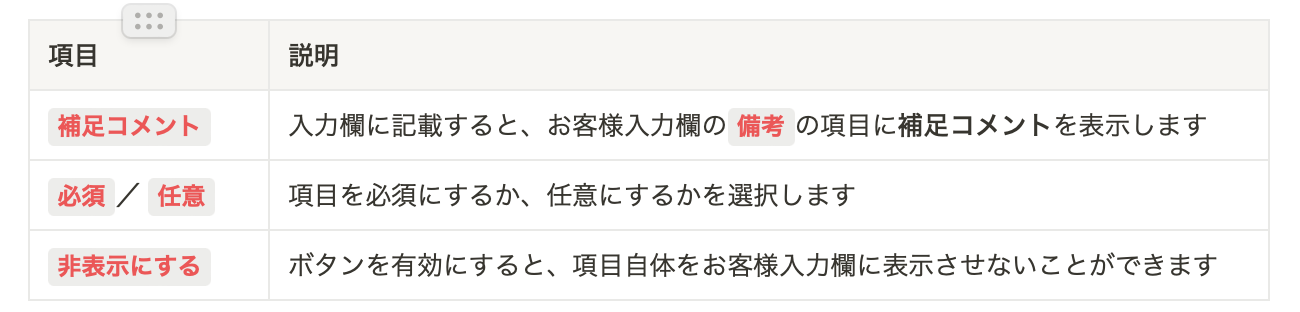
BEFORE

AFTER

✅ 13. 視覚的なアイコン・絵文字・イラストを積極的に使う
脳は視覚処理に優れており、画像の内容を瞬時に理解できる能力を持っています。
圧倒的に文字情報が多いと、脳が疲れてしまいます。
そのため脳は処理が楽で理解しやすい画像を文字よりも好む傾向があります。
BEFORE



AFTER



✅ 事情説明が多い時こそ、仕様を見直す機会
UIは直感的でない時は、説明📕が必要になる。
一般的なリテラシーのユーザは、説明があっても理解に苦しむことがあるなら、
UXを優先し、仕様を見直し改善しましょう。
マニュアルの説明が長ければ長いほど、UXが使いにくいことが可視化されてしまったと言えます。
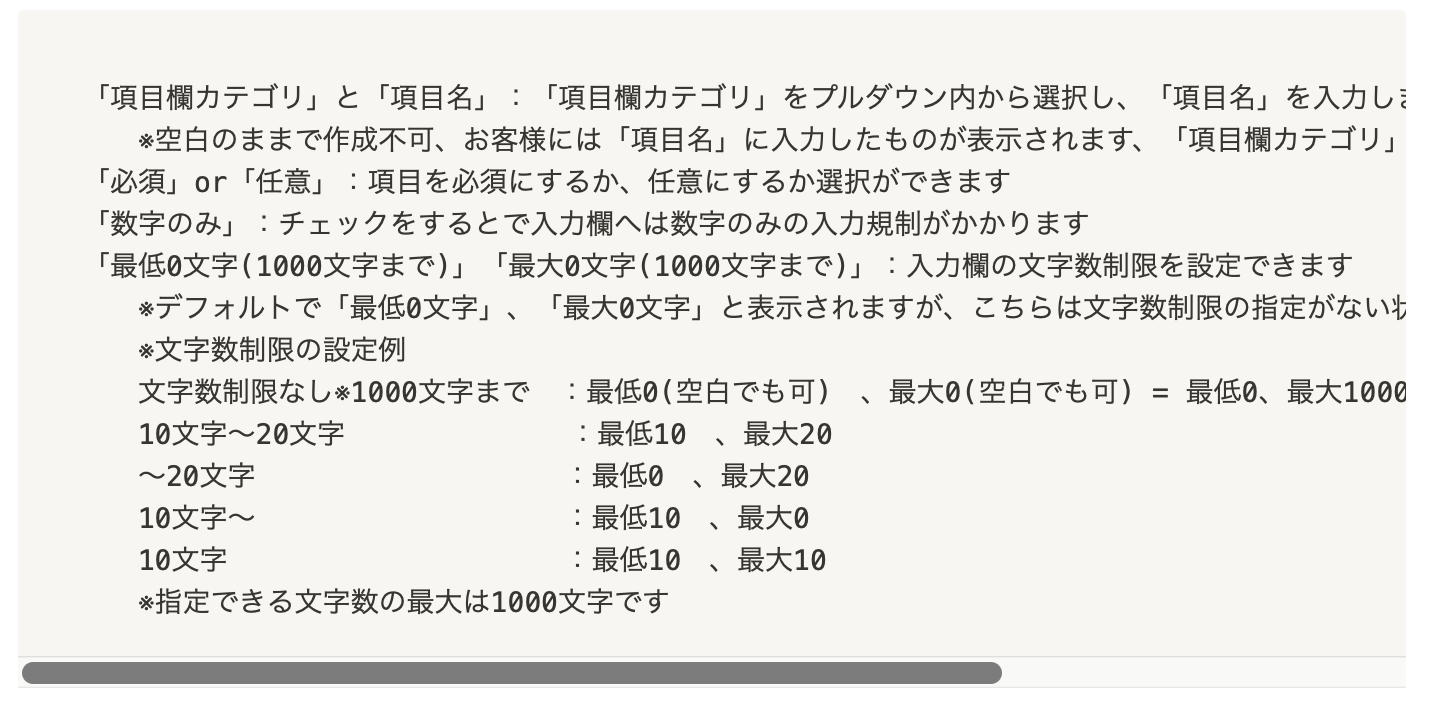
BEFORE
- 現在の仕様
- 「最大文字数を
0に指定すると、最大文字数は1000になります」 - 一般的なユーザ
頭がはてなマーク??状態🤔

「項目欄カテゴリ」と「項目名」:「項目欄カテゴリ」をプルダウン内から選択し、「項目名」を入力します ※空白のままで作成不可、お客様には「項目名」に入力したものが表示されます、「項目欄カテゴリ」はお客様へは表示されません 「必須」or「任意」:項目を必須にするか、任意にするか選択ができます 「数字のみ」:チェックをするとで入力欄へは数字のみの入力規制がかかります 「最低0文字(1000文字まで)」「最大0文字(1000文字まで)」: 入力欄の文字数制限を設定できます ※デフォルトで「最低0文字」、「最大0文字」と表示されますが、こちらは文字数制限の 指定がない状態で最大1000文字までの入力となります ※文字数制限の設定例 文字数制限なし※1000文字まで :最低0(空白でも可) 、最大0(空白でも可) = 最低0、最大1000 10文字~20文字 :最低10 、最大20 ~20文字 :最低0 、最大20 10文字~ :最低10 、最大0 10文字 :最低10 、最大10 ※指定できる文字数の最大は1000文字です
AFTER
- UI/UXを改善した仕様
- 「最大文字数の制限を有効にした場合、指定した文字数通りになります」
- 一般的なユーザ
予想通り😃

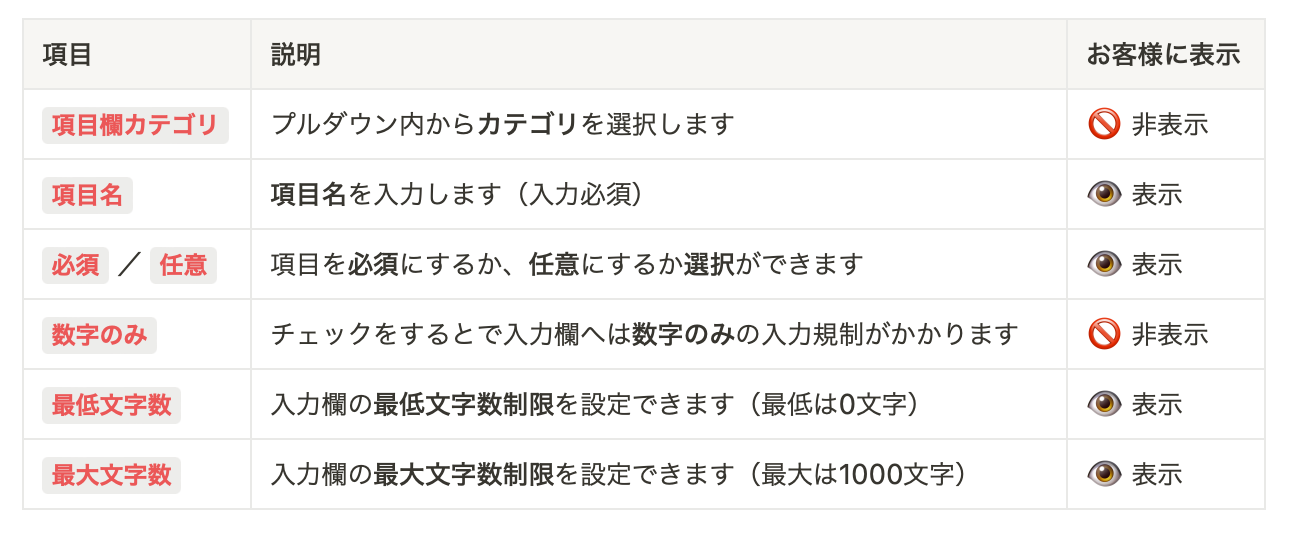
項目 説明 お客様に表示 カテゴリプルダウン内からカテゴリを選択します 🚫 非表示 項目名項目名を入力します 👁 表示 必須有効にすると必須にします。無効の場合は任意になります 👁 表示 数字のみ有効にするとで入力欄へは数字のみの入力規制がかかります 🚫 非表示 最低文字数有効にすると、最低文字数制限を設定できます(最低は0文字) 👁 表示 最大文字数有効にすると、最大文字数制限を設定できます(最大は1000文字) 👁 表示
✅ 14. 他のTipsを募集中
→ ここの最後のTipsはTwitterで募集中です!
「こういうのもやった方が良いよ〜!」があれば、
気軽に
#NotionマニュアルでTwitterに投稿していただき、12月10日までにその中から一つのTipsをランダムに選んでここに記載します。
リモてなしチームでは、接客の新時代を一緒に築き上げるメンバーを絶賛募集中です!
ちょっとでも気になった方は、カジュアルにお話するところから始めましょう!
こちらのリンクからお気軽に申し込みができます!
よろしくお願いいたします。
