
本記事はCyberAgent Advent Calendar 2022 1日目の記事です。
はじめに
Amebaブログでは、 誰もがいつでも、迷わず「書く」「読む」「応える」ができる状態を目指し、日々アクセシビリティの向上に取り組んできました。
その取り組みの1つとして、2020年にウェブアクセシビリティ試験を実施しています。以降、不適合となった箇所を継続的に改善し続けた結果、この度対象とする全ての達成基準でレベルAに適合する運びとなりました。

本記事では、そんなAmebaブログの試験開始から現在に至るまでの軌跡を振り返っていきたいと思います。
試験実施に至るまで
Amebaブログには、アクセシビリティ向上をより強固に推し進めるためのチーム、通称「Ameba Accessibility Team」が存在します。
このチームは最初、3名という少ないメンバーで発足しました。そんなメンバーがまず最初に取り掛かったことの1つが、ウェブアクセシビリティ試験の実施です。(試験実施に至るまでの多くの作業は人力でやる必要があったのですが、「でもやるんだよ!」とメンバーの1人が言っていたのが懐かしいです。)
試験を実施するにあたり、まずは下記のウェブアクセシビリティ方針を定めました。
- 試験の対象範囲
- 目標とする適合レベル
- 試験の例外事項
試験の対象範囲に関しては、(サービスが広範囲に渡るため)よりユーザーの多いページを対象として範囲を絞る形にしました。
試験実施
2020年1月から4月にかけて、ウェブアクセシビリティに関するJIS規格「JIS X8341-3:2016」に基づいたウェブアクセシビリティ試験を実施しました。
目標は、対象とする全ての達成基準でレベルAに適合することです。加えて、レベルAAに該当する以下2項目への適合も追加しました。
- 達成基準1.4.3「テキストや文字画像のコントラストを確保する」
- 達成基準2.4.7「フォーカスを見えるようにする」
試験に関する詳しい内容については、アクセシビリティについてページに記載されています。
試験結果
試験の結果、11項目の達成基準でレベルAに適合していることが判明しました。

裏を返せば、試験の実施時点で半数以上の項目がレベルAに適合していない状態でした。そこで、不適合となった項目の修正箇所を洗い出し、改善の準備を進めていきました。
改善の準備
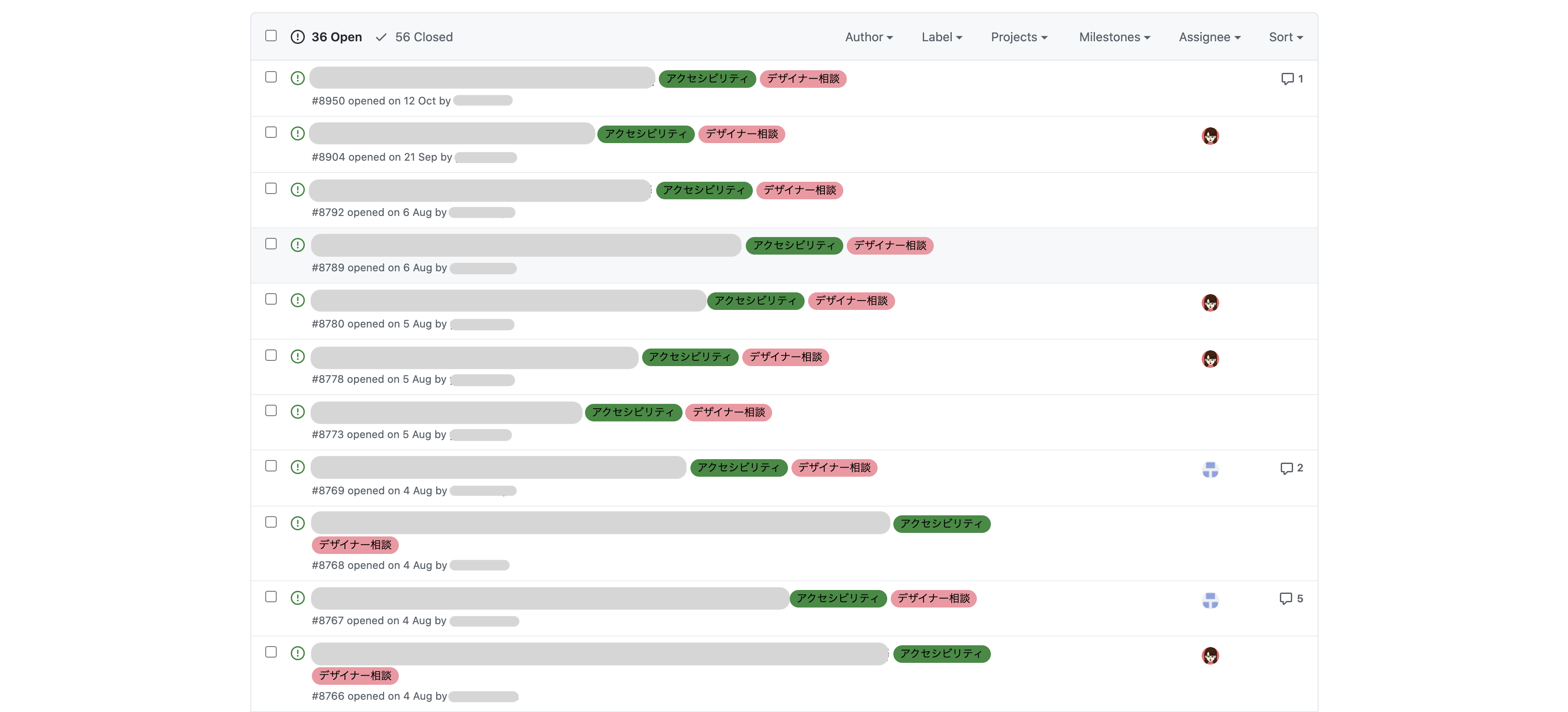
試験が完了したので、実際に改善するフェーズに入りました。そこでまず初めに取り組んだのが、試験結果のIssue化です。これにより、「誰でも」修正可能な状態を目指しました。
Issue化をする際は、アクセシビリティチーム以外のメンバーが見ても分かりやすいように、下記の点に配慮しました。
- 粒度は細かく、何が問題なのか(新卒でも)分かるように
- どの適合レベルに該当しているか分かるように
- Ameba Accessibility Guidelinesのどの項目に分類されるか分かるように
- ラベルをつけてIssueの絞り込みができるように
- 具体的にどこを修正する必要があるのか分かるように
- 改善方法の検討
- 変更によるユーザーへの影響
- その他懸念点など
量が多いため、毎週チームで時間を取ってIssue化を進めました。結果、Issue数は合計179個。途方もない数ですね。

継続的な改善
Issue化が終わり次第、早速改善に着手しました。最初はとにかく量があったのと、改善の方針が特に定まっていなかったのもあり、各々がやりたいIssueを拾って改善していくスタイルでした。
残りのIssue数が100を切ったあたりからは、残ってるIssueのタイプがなんとなく固まってきたのもあり、下記のようにある程度グルーピングして集中的に改善していきました。
- デザイナー確認を挟むIssue:コントラストの改善や、根本的にUIを変えるものなど
- ユーザー影響が出るIssue:リリース前にスタッフブログで事前告知が必要なものなど
- 古い環境のリポジトリを触る必要があるIssue:まずは開発環境を整えるところから始める必要があるもの
改善についての具体的な内容や苦労などは、弊チームの社員が過去に執筆していますので、そちらをご覧ください。

また、弊社の若手中心の技術カンファレンス「CA BASE NEXT」内でも軽く触れられています。

全ての達成基準に適合
そんなこんなでひたすら改善を続けた結果…
179個の全てのIssue対応を終え、対象とする全ての達成基準でレベルAに適合しました🎉
加えて、以下2項目についてはレベルAAに適合しています 🎉🎉
- 達成基準1.4.3「テキストや文字画像のコントラストを確保する」
- 達成基準2.4.7「フォーカスを見えるようにする」
試験実施から現在に至るまでに約3年かかりましたが、無事に全ての対応を完了することができました。関わってくださった皆様、本当にありがとうございました。
おわりに
試験結果の改善は終わりましたが、「アクセシビリティ改善」が全て終わったわけではありません。試験対象外への改善や、アプリでの試験実施など、まだまだやること・やりたいことはたくさんあります。
組織体制の変更やチームメンバーの入れ替わりなど、日々状況は変わり続けます。そんな中でもアクセシビリティ向上を「みんなで」取り組む姿勢は変えずに、Amebaブログでは今後も新たな目標に向かって改善を進め、より利用しやすいサービスを目指し続けていきたいと思います!
P.S
Ameba Accessibility TeamのTwitterアカウントも、是非ご覧ください🙌
