Amebaブログでは今年も様々な取り組みが行われてきました。
アクセシビリティがより当たり前になってきた2022年を振り返ってみたいと思います。
アクセシブルなコンポーネント作り
Amebaにはデザインシステム「Spindle」があります。
原則の一つにはアクセシビリティがあり、コンポーネントを作る際には誰もがいつでも使いやすいものを意識して作成しています。

Ameba Accessibility Guidelinesを元に作成されたチェックリストを活用しながらアクセシビリティを含めた設計、レビュー、実装をおこないます。
要件が複雑なものもあり設計からリリースまで3ヶ月を要するものもありましたが、今年は下記のコンポーネントをリリースすることができました。
- Breadcrumb
- AppealModal
- DropdownMenu
- HeroCarousel
- Pagination
- BottomButton
- SnackBar
- StackNotificationManager
- TextButton
- MoreLink
コンポーネントはWeb向けコンポーネントカタログ(Storybook)から確認することができます。
また、アクセシビリティに関することはTwitter(Ameba Accessibility)でも発信しています。
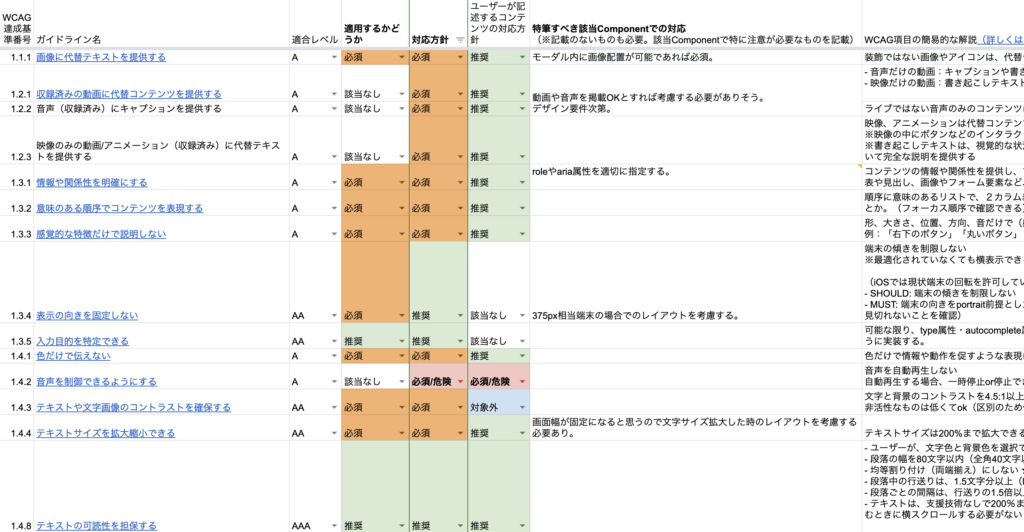
Ameba Accessibility Guidelines
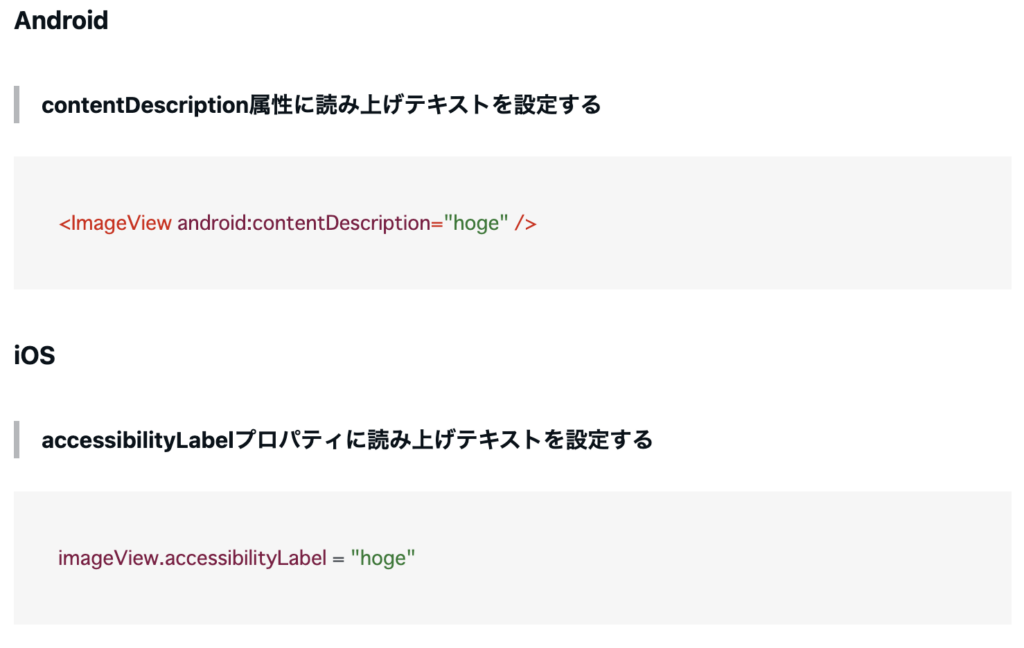
継続的な運用ができたことに加え、アプリの実装方法を記載できたのは大きな一歩でした。
追加した項目は下記になります。
- 1.1.1 画像に代替テキストを提供する
- 1.3.1 情報や関係性を明確にする
- 1.3.2 意味のある順序でコンテンツを表現する
- 2.1.1 キーボード、タッチデバイスで操作できる
- 2.1.2 キーボード操作を可能にする
- 2.4.1 重複する情報をスキップできるようにする
- 2.4.3 適切なフォーカス順序にする
- 2.5.3 表示するラベルが実装上のテキストに含まれている
- 2.5.4 動きによる操作以外でも操作を可能にする
- 3.1.1 ページの言語を指定する
- 3.2.2 入力時に予測できない変化を起こさない

今後も適宜、アプリに関する記載を増やしていきたいと思っています。
継続的な改善
2022年も継続的な改善はやっていきました。
その結果、20件以上のアクセシビリティに関する改善を行うことができました。
- 動画の再生ボタンにラベルを追加
- カレンダーの背景色・文字色コントラスト比改善
- いいねモーダルコントラスト比改善
- ブログヘッダーのアンカーリンクがフォーカスを受け取るように
- いいね!/コメント/リブログ一覧がキーボード操作可能に
- ドロワーのフォーカス処理を改善
上記は改善の一部ですが、普段の業務と並行して取り組んだ結果、Amebaブログは達成基準でレベルAに適合することができました。
詳しくは「Amebaブログが、全ての達成基準でレベルAに適合するまで」にCyberAgent Advent Calendar 2022として公開されております。

2022年は改善を続けながらアクセシブルなコンポーネント作りに注力した1年でした。
2023年も引き続き組織の変化や時流に合わせてアクセシビリティ向上に取り組んでいきたいと思います。
継続は力なり。今年も1年おつかれさまでしたっ!
