
こんにちは、サイバーエージェントゲーム子会社 QualiArtsでデザイナーをしている礒見です。
本連載では、インタラクションを最大化するためのフローについて、開発段階ごとに整理して複数の記事に分けてご紹介しています。
私が担当する第4回目の記事は、 β 工程(インタラクション・演出の量産)と、実際にリリースされてから運用の動きについてご紹介します。
第1回目の記事についてはこちら
第2回目の記事についてはこちら
第3回目の記事についてはこちら

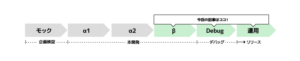
本開発:β 〜 リリース:運用
- #4-1 βで大事なこと
- #4-2 運用において大事なこと
- #4-3 まとめ
#4-1 βで大事なこと
βは主に以下のフローで進めていきます
- インタラクションの量産
- 実機で操作&ブラッシュアップ
- パフォーマンスチューニング
それぞれについて以降ご説明していきます。
1.インタラクションの量産
いよいよインタラクションの量産に入ります。その前に、洗い出していたものと実際の仕様書に抜け漏れがないかをチェックしておきましょう。
ここで洗い出しと抜け漏れチェックを徹底して行うことで、スピーディーに量産を進めることができます。
ここで量産時のポイントをいくつか紹介させていただきます。
インタラクション量産時のポイント
- 画面ごとに目立たせたいポイントを決め、優先度をつけて作業する
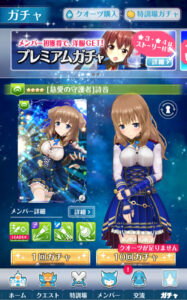
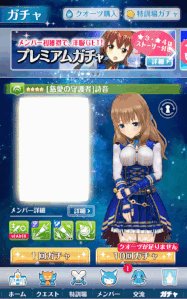
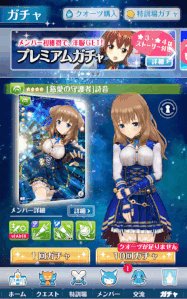
以下のガチャ画面を例にして、デザインから実際にインタラクションを作るまでの過程をご紹介します。

まずこの画面の中で一番目立たせたいポイントはどこかを考えます。今回のガチャで一番重要なのは「カード」なので、ここを優先的に目立たせていきます。
一方でそれ以外のグローバルメニュー、ボタン等は共通化されているものなので、今回はつける必要はありません。優先度の高い部分を重点的に作り込みましょう。
今回はカードを光らせながら回転させるアニメーションを適用しました。

- 積極的に共通化し、作業量を減らす
画面単位で制作を進めていく上で「共通化」できそうなものは見つけ次第、積極的に共通化していきましょう。数値ベースで資料にまとめてエンジニアに共有しておくと、後の作業が楽になります。
- エンジニアとの連携
画面ごとに方針が決まってきた段階でエンジニアに相談しておきましょう。技術的に可能かどうかはデザイナーのみでは判断できないので、エンジニアとすり合わせながら実現可能な表現方法を模索していく必要があります。
また実際に画面上で動きをつけていくと、さらに動かしたい場所が出てくる可能性もあります。その分の工数を追加で取ってしまうことになるので、「重要度と目的」を明確化した上でエンジニアに相談することを心がけましょう。
2.実機で操作・ブラッシュアップ
実装が進んだ段階で、実機確認・ブラッシュアップを行いましょう。

- デザイナーが意図した見た目・動きになっているか
インタラクションを入れる順番や、イージングのカーブや尺など、細かい部分も含めデザイナーが意図したものになっているか入念にチェックしましょう。
- 実機で何度も触っているうちに冗長に感じる部分がないか
初めて見た時には気持ちいい演出でも、何百回と同じ部分を繰り返しているうちに冗長に感じてくる場合もあります。実機で何度も触りながら、冗長な演出がないかチェックしていくことも大切です。
- 逆にインタラクション・演出が足りず伝わっていない部分がないか
褒めるべきポイントで演出が不足していないかを、実機を触りながら改めて確認しましょう。
α1工程で作成した褒めポイントマップと照らし合わせながらチェックすると良いでしょう。

3.パフォーマンスチューニング
演出を盛りだくさんで作ったものの、負荷が高くエンジニアから処理を減らすようお願いされる、みたいなことも多々あります。例えばパーティクル、レイヤー合成、マテリアル等は負荷の問題と隣り合わせです。実装前から負荷を気にしながら作れるとベストですが、実装後に様々な端末で検証しながら、負荷が高い場所には処理を軽くする対応をしていきましょう。
Tips: UnityではOverdrawという機能を用いて、負荷を見ながら開発を進められるので活用してみましょう

対応前(左)は対応後(右)に比べて白い部分(高負荷)が多い
#4-2 運用において大事なこと
β開発が終わり無事リリースを迎えられた後も、インタラクションデザイナーの仕事は沢山残っています。
主に以下の2つがあげられます。
- リリース後の意見等を踏まえた改善
- 新機能開発
1.リリース後の意見等を踏まえた改善
リリース後はユーザーからのリアルな意見を得ることができます。基本的にUIに関する意見が多くなりますが、デザインだけではなく演出も改善が必要な場合もあるので、インタラクションデザイナーも対応が必要になってきます。

例えば、ゲームが重いという意見が多い場合は、リリース前にも行ったパフォーマンスを再度見直したり、
テンポ感が悪いといった意見には演出をスキップできるようにしたり等、随時検討していきましょう。
2.新機能開発
プロジェクトにもよりますが、スマホゲームでは数ヶ月単位で新機能のリリースがあったりします。
それにしたがって、もちろんインタラクションも開発する必要が出てきます。

新機能開発においては主に以下のポイントに留意しましょう。
- ルール化を行い資料にまとめ、いつでも共有できる状態にしておく
運用が続くと体制も変わり、開発時とは別のデザイナーが担当する場合もあるので、インタラクションのルール、制作・実装フローやデータ構造など、なるべく細かく資料にまとめておき、運用中に誰にでも引き継げる状態にしておきましょう。
- 効率的な制作フローとエンジニアとの連携
運用における新機能開発は他の作業と並行で行うことも多く、短期間での開発→実装になりやすいです。
具体的には以下を行いながら、効率的な制作フローを目指しましょう。
- ルールに則って制作を進めるようにし、独自の部分でのみ動画モックを作るようにしましょう。口頭伝達で実装可能な場合は簡潔に伝えるだけで良いでしょう。
- 一方で、共通化されたルールを変えるような新たなインタラクションが必要な場合もあります。実装負荷がかかる可能性が高いので、早めにエンジニアに相談しましょう。
#4-3 まとめ
今回はβ開発から運用までについてご紹介しました。
色々書かせていただきましたが一番重要なのは、
「優先度とスピードを意識しながら進めること」
「エンジニアとのコミュニケーションを密に取って連携すること」
だと思います。
特に量産フェーズに入り、ゲームが出来上がってきて色々な人が触れる状態になると、意見や指摘も多方面から来るようになりますし、デザイナー側からも改善したいポイントも多数出てきます。しかしながらリリースまでの時間は限られているので、上記の2点を常に意識しながら取捨選択していくことを常に心がけていきましょう。
ここまで全4回にわたってインタラクション開発のフローについてお話しさせていただきました。
インタラクション開発はまだまだ手探りな状況が多いと思いますが、お読みになった方にとって少しでも開発の手助けになれば幸いです。
