
こんにちは、Qualiartsでデザイナーをしている筒井です。
新規のゲーム開発にUIデザイナーとして関わっていますが、UIインタラクションをどのタイミングでどう決めていくべきか悩みながら進めています。
インタラクションは相互コミュニケーションが強いゲームでは特に重要ですが、後の工程になることも多く、SGE(弊社ゲーム事業部)内でも各プロジェクトでフローがまちまち。ネットで検索してみても開発段階ごとのフローがまとまっている記事が少ないのが現状です。
そこでSGEでアニメーションに知見のあるメンバーで「インタラクションデザイン室」を設立しました。インタラクションを最大化するためのフローについて、開発段階ごとに整理して複数の記事に分けてご紹介します。

インタラクションとは?
一般的にインタラクションとは、人間が何かアクションした際に製品やシステムが何かしらのリアクションをすることを指します。例えばPCの電源を入れればPCが起動するというように、インタラクションは人と物をつなぐ世の中になくてはならないものになります。
スマホゲームにおけるインタラクションも同様で、ユーザーが画面を操作した際にUIがどのように反応するかがしっかりと設計できていると、何ができるのか、何が起こったのか、どこに移動したのかがわかりやすくなります。

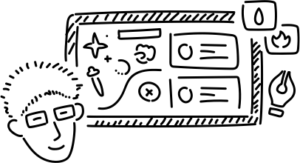
上の図はボタンタップで画面遷移をした例ですが、左はアニメーションなしに対して、右は以下の動きをつけており、タップの際に何が起きたかより直感的に分かるようになっています。
- タップ時のボタン拡大縮小…ボタンが正常に押されたことが認識しやすい
- フェードインアウトで画面切り替え…画面遷移の気持ち良さ
- リストのスライド表示…スクロールできることを示唆
また、分かりやすさだけではなく、ストレスのない気持ちいい動きはユーザー体験を向上させる非常に重要な要素になります。UIアニメーションだけではなく、SEや端末の機能(振動やジャイロ)等含めて考える、いわば時間軸でのUI設計とも言えるでしょう。
開発フローの記事について
インタラクションを実装するために、開発の各工程でやるべきことを複数の記事にわたって解説していきます。

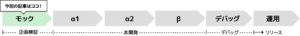
- 第1回 モック(企画検証)
- 第2回 α1(UIトンマナ、ルールが決まる前)
- 第3回 α2(UIトンマナ、ルールが決まった後)
- 第4回 β(量産/手触り/リリース後)
- その他 インタラクションに関する各種コラム
工程の分け方はプロジェクトによっても違うと思いますが、今回はインタラクションの説明がしやすい形で区切ってみました。第1回目の今回はモック開発でのインタラクションの進め方になります。

モック開発
#1-1 モック開発で大事なこと
一般的にゲームの本開発の前には、モック制作のフェーズがあります。
そのゲームのコンセプト(目的地)を体現するためのゲームシステム(到達方法)が成り立つかが、モック制作の目的といえます。短い期間で少人数での開発になるため、スピード感を意識した動きや、セクションの垣根を超えてボールを拾う意識が重要になってきます。
コンセプトとゲームシステムの例はゲームごとに存在し、例えば以下のような例をあげることができます。
例1
【コンセプト】戦国大名となり天下統一の歴史と興奮を追体験
【ゲームシステム】外交を駆使した戦略的なリアルタイムバトル
例2
【コンセプト】女の子と本気で恋愛できる
【ゲームシステム】リアル時間に連動した女の子との駆け引き
今回は一連の記事を書くにあたり、架空のゲームを想定してみました。コンセプトとゲームシステムは以下になります。
【コンセプト】信頼によって女の子との距離が縮まる成長体験
【ゲームシステム】女の子のモチベーション管理が鍵となるコマンドバトル

#1-2 ぶらさない軸を明確にする
先ほど書いたようにモック検証では「コンセプトを達成するためのゲームシステムが成り立つか」が重要になるので、インタラクションの役割を整理し、チームでぶれないように認識を合わせます。まずはゲーム画面とシステムを確認しましょう。
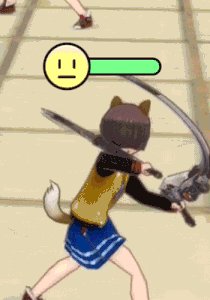
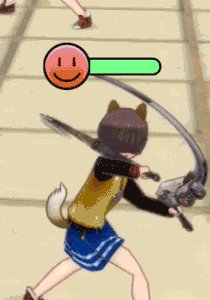
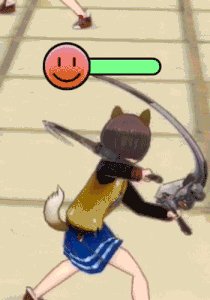
ゲーム画面とシステム

※開発フローの記事のために「オルタナティブガールズ2」の各種素材を使用しています
ターン性のコマンドバトル。
女の子のモチベーションを高く維持することでバトルが有利に進む。
○モチベーションによる変化要素
・ステータスが増減
・MAXで必殺技発動(発動後はテンションが普通に戻る)
○モチベーションが変化する条件
・攻撃/バフで上昇
・ダメージ/デバフで減少
・応援コマンドで上昇(行動しないがモチベーションが大幅に上がる)
○モチベーションをどう判別するか
・モチベーションアイコン(5段階)
・女の子のリアクション
ゲームシステム的には「女の子のモチベーション管理」が重要になるため、顔アイコンをわかりやすく演出するとよさそうです。
※今回はモチベアイコンに絞っていますが、ゲーム性に合わせて必要な演出を検討して下さい
アニメーションテイスト
アニメーションのテイストも仮決めしておきましょう。
のちにデザイントンマナが確定するとテイストも変化するので、モック時はどんな印象にしたいかで決めて大丈夫です。
今回はとっつきやすさ、敷居の低さや女の子のかわいさを意識し、ポップよりのテイストを目指します。

#1-3 モックアニメーション洗い出し
次にモックで必要になるアニメーションの洗い出しをしていきます。以下はモチベアイコンに関する洗い出しの例になります。

一言でモチベアイコンの変化といっても様々な状態が考えられます。また、一般的な状態以外にも、表現に段階をつける等、より分かりやすくするためにできることがないかという視点も忘れないようにしましょう。考えられるものは一度洗い出した上で、不要なものを削っていくのがよさそうです。
演出方針が決まっている場合はメモをしておくと、この後の企画&エンジニア共有の際にイメージが伝わりやすくスムーズです。また、優先度を決めておくとスケジュールがない場合にどこまでやるのかの判断がしやすくなります。
上記はモチベアイコンの洗い出し例ですが、同様に必要な項目ごとに状態を細かく洗い出していきましょう。ここでしっかりとパターンを洗い出すことで制作工数が見積もりやすくなる他に、エンジニア側も実装がイメージしやすくなります。
モチベアイコン以外の洗い出し項目例
・HPゲージ変化(ダメージ、回復、バフデバフ)
・コマンド選択時(発動、クールタイム)
・ターン開始/終了演出
・バトル後のリザルト演出(経験値や獲得アイテム)
洗い出しの後は企画やエンジニアに共有し、以下の確認をしておきましょう。
・抜け漏れや認識の違いがないか
・実装での懸念があるか
・製作スケジュール、優先度
・利用するツール

#1-4 アニメーション制作
洗い出しが終わり、エンジニアと利用するツールのすり合わせが終わるといよいよ制作に入ります。
ここでの注意点は作り込みすぎない、デザインに凝らないことです。
制作のポイント
・手触りだけなら矩形の丸を拡大するくらいでもいい(何が起きてるかわかればよい)
・エフェクト必要な場合アセットストアで買うのも手(Unityエンジニアに先に話した上で)
・目的を達成することを意識し、動きは多少派手にしておく

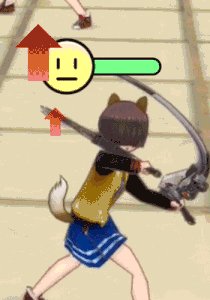
モチベが増加し一段階上に変化

モチベが最大になり必殺技が打てることを示す待機状態
制作後は実際に、実機でテンポ感や他要素との兼ね合いを確認しながらブラッシュアップしていきましょう。スピード重視でトライ&エラーを繰り返すことが大事です。
また、制作しながらボタンの動きや要素の表示等、インタラクションの汎用ルールを決めていけるとモック全体の統一感にもつながります。
#1-5 その他のポイント
Unityエンジニアとの連携
モック制作の前に、Unityエンジニアとアニメーション作成で使用するツールや受け渡しのルール等を確認しておきましょう。
ProtoPieやAfter Effectsでアニメーションを作った後にエンジニアの方に実装してもらう形であれば、エンジニアが分かりやすい命名規則やレイヤー構造を意識する必要がありますし、キャラクターアニメーションであればデザイナーからspineの構造や作業手順を相談する必要も出てくるかもしれません。
また、Unityのアニメーションツールをカスタマイズしてデザイナーが直接Unityで実装するケースもあるかもしれません。
3Dチームとの連携
3Dゲームの場合、インタラクション以外にキャラクターモーションや3Dエフェクトも組み合わせて表現することになります。例えばモチベーションの状態を顔アイコンで表現することもあれば、キャラクターモーションのみで表現可能な場合もあるため、事前にそれぞれの作業内容をしっかり話し合っておきましょう。

#1-6 まとめ
以上がモック開発でのインタラクションの進め方になります。
改めて大事な点をまとめたものがこちらです。
- 検証したい内容を把握し、ぶらさない
- 項目の洗い出しをしっかり行う
- スピード優先でトライ&エラー
- 企画、デザイン、エンジニアとの連携
モック開発は少人数で行うことが多く、インタラクション専任ではなくUIデザイナーが兼任する場合、つい後回しにしがちになります。ただ、インタラクションはゲームを構成する重要な要素の一つであり、モックの触り心地に大きく影響しますので、後回しにせず各セクションと連携をとって計画的に進めていきましょう。
次回は「第2回 α1(UIトンマナ、ルールが決まる前)」ということで、トンマナが決まる前に準備しておくべきことをご紹介しますので楽しみにしていてください。
