本記事は、CyberAgent Advent Calendar 2022 2日目の記事です。
この記事のまとめ
- ABEMA では、試合のデータにアクセスしやすいデザインに取り組みました
- 既存サービスと比較して、1画面に収まる情報量を増やしました
- 国やチームの色を見やすく自動調整する仕組みをいれました
- ABEMA で配信する FIFA ワールドカップ カタール 2022 の全試合で体験できます
「いつでも、どこでも、ワールドカップをすべてのひとに。」
FIFA ワールドカップ カタール 2022 は、ABEMA で全試合を無料で提供しています。当初のキャッチコピーは、「いつでも、どこでも、ワールドカップをすべてのひとに。」でした。


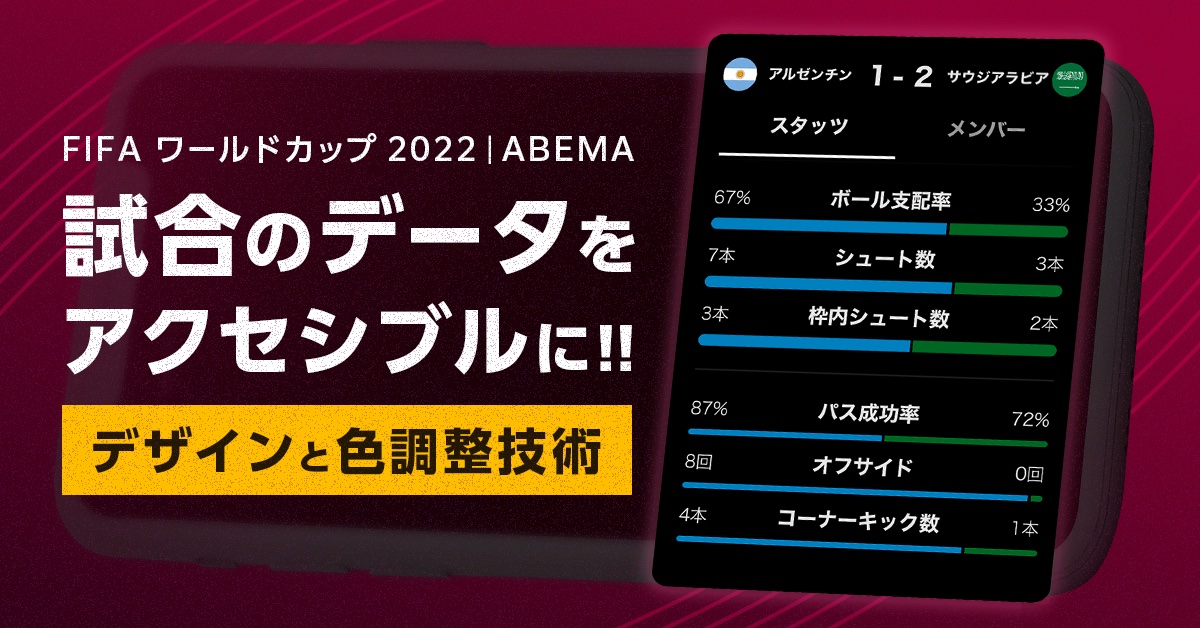
映像を届けることはもちろんですが、すべてのひとに FIFA ワールドカップ カタール 2022 を楽しんでもらう、ひいては最高の視聴体験を届けることが重要だと我々は考えています。サッカーにおける最高の視聴体験を届けるために、試合を見ながら状況が確認できる「試合データ」機能は必要と考え、FIFA ワールドカップ カタール 2022 の提供が決まった当初から検討を進めていました。この記事では、どのように「試合データ」機能を設計していったのか、情報設計と視認性の2軸からご紹介します。

過ぎたる・ 及ばざるのバランスを見極める
試合データは情報量が多すぎる
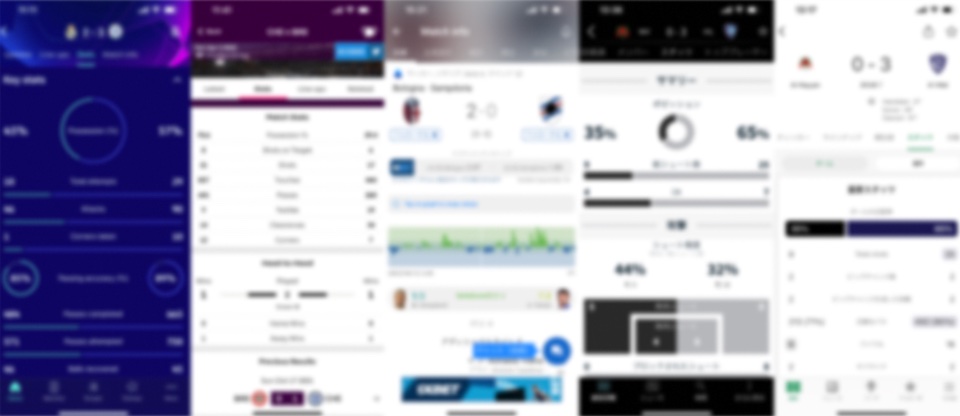
ABEMA はこれまでもサッカーや野球などの試合を配信していました。しかし、スポーツに特化した機能となると初めての試みです。まずは、既存サービスで試合データがどういう提供をされているのか、調査するところからはじめました。

既存サービスの事例を集めていくうちに、試合データは情報の量がとにかく多いことがみえてきました。ABEMA で実現したいことは、試合を観戦しつつ試合の情報も閲覧できる体験です。これを実現するためには、試合データはあくまで付加情報として、視聴を中心にした体験設計が必要になります。


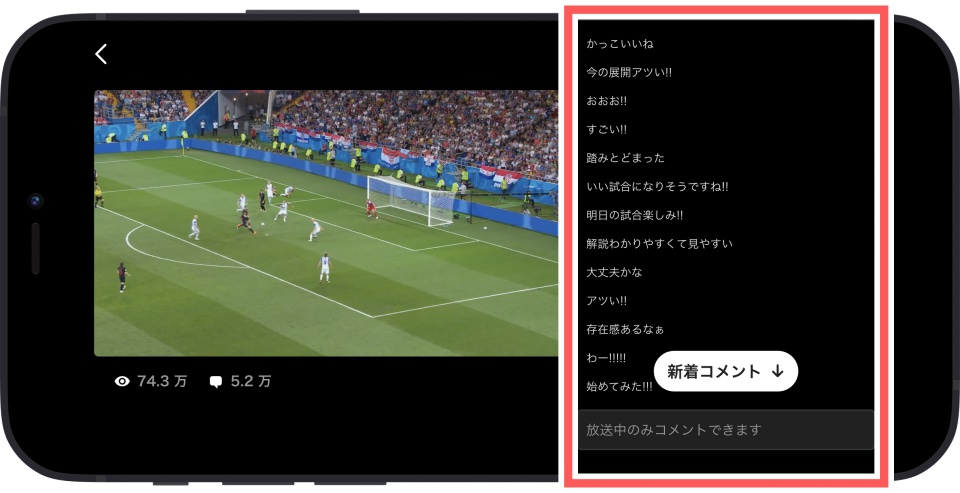
ABEMA では映像を視聴しながら使う機能として、既にコメント機能が提供されています。コメント機能も中心は視聴であるため、画面を圧迫しすぎない程度の表示領域で提供されています。「試合データ」機能でもおおよそ同じ表示領域で提供するとわかっていました。この表示領域の狭さで既存サービスを踏襲すると情報が溢れすぎることが課題としてあがりました。

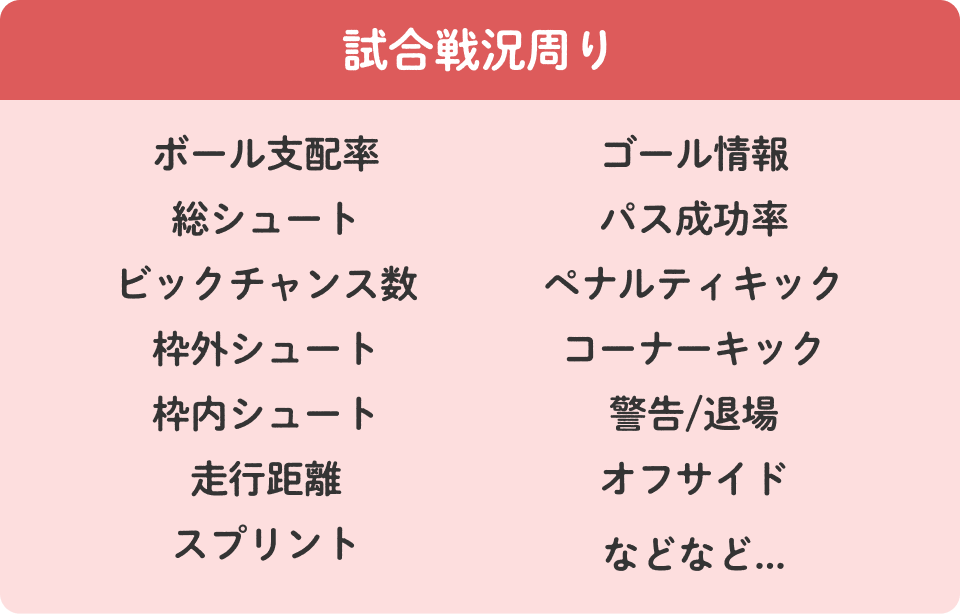
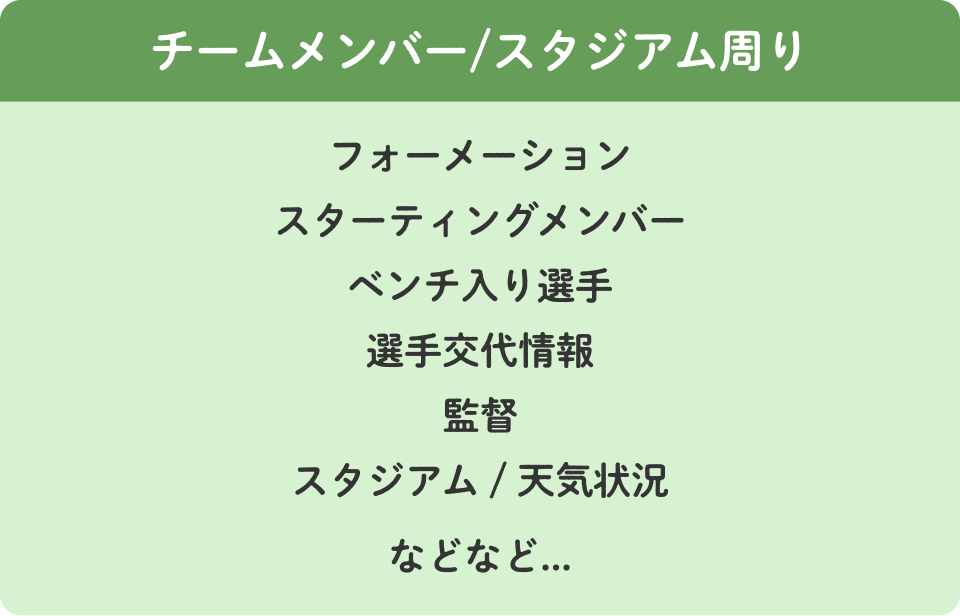
本当に必要な試合データをユーザーヒアリングで炙り出す
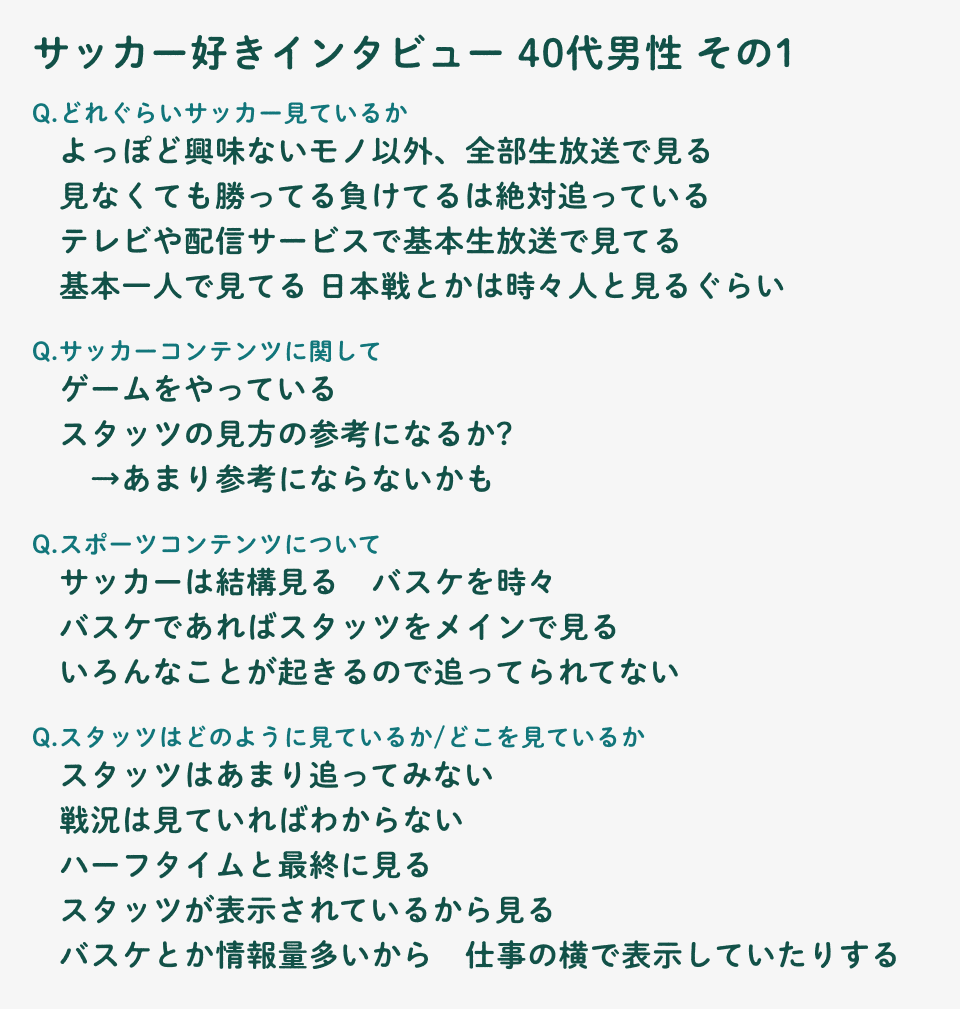
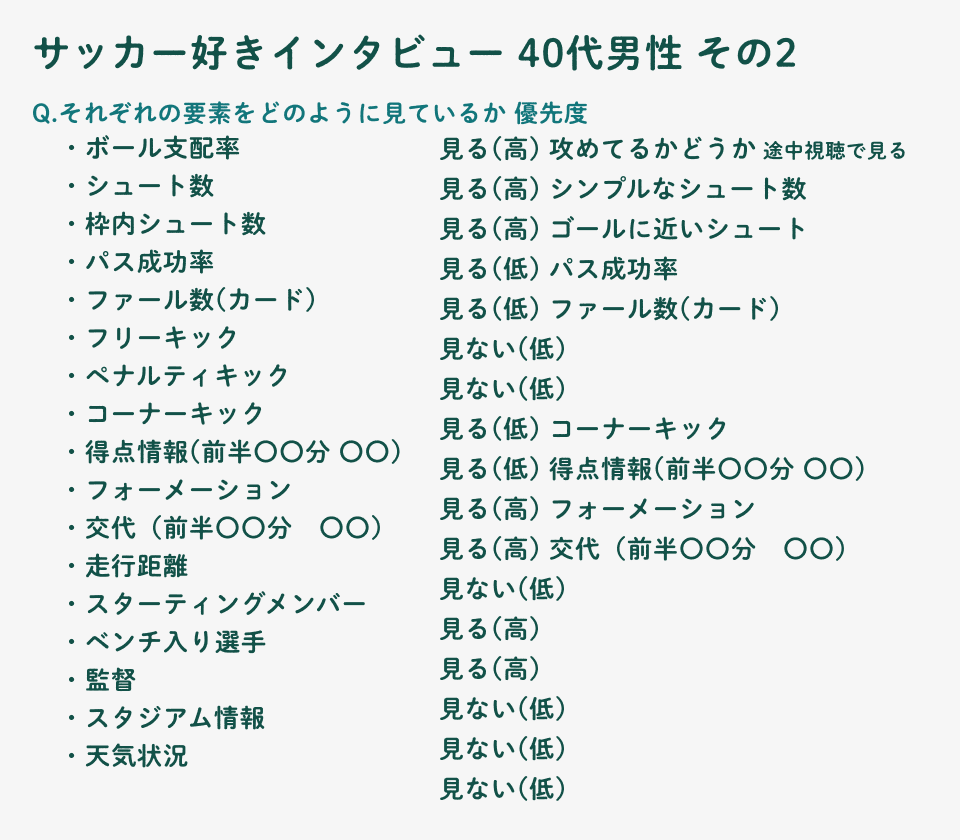
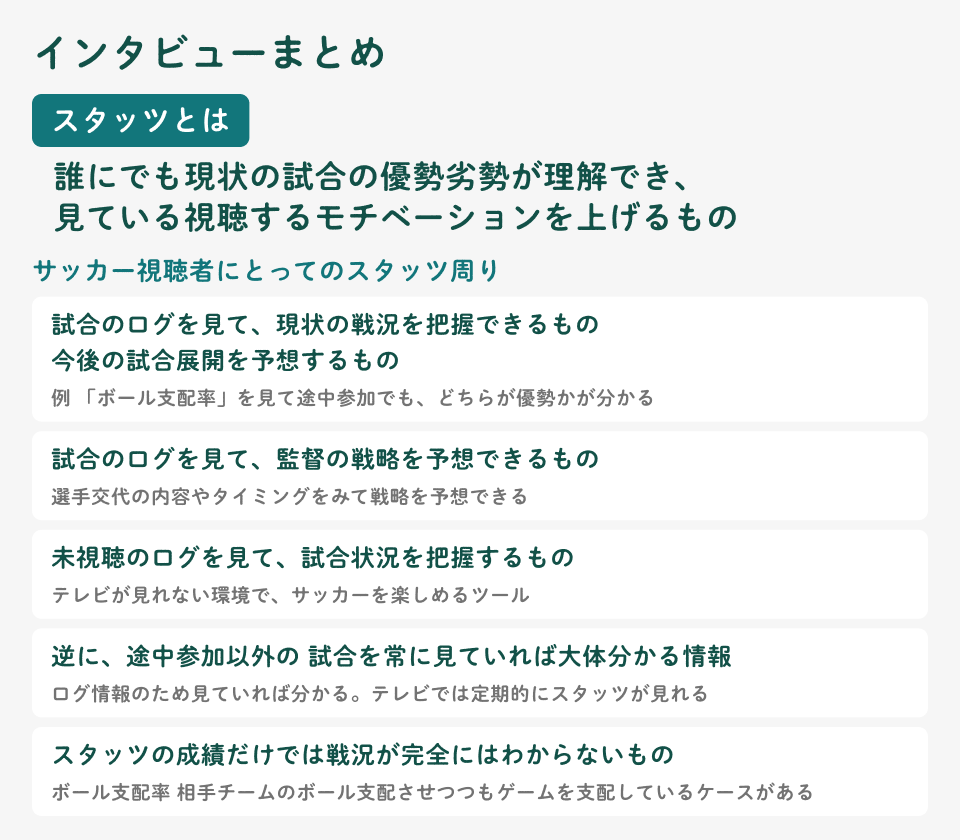
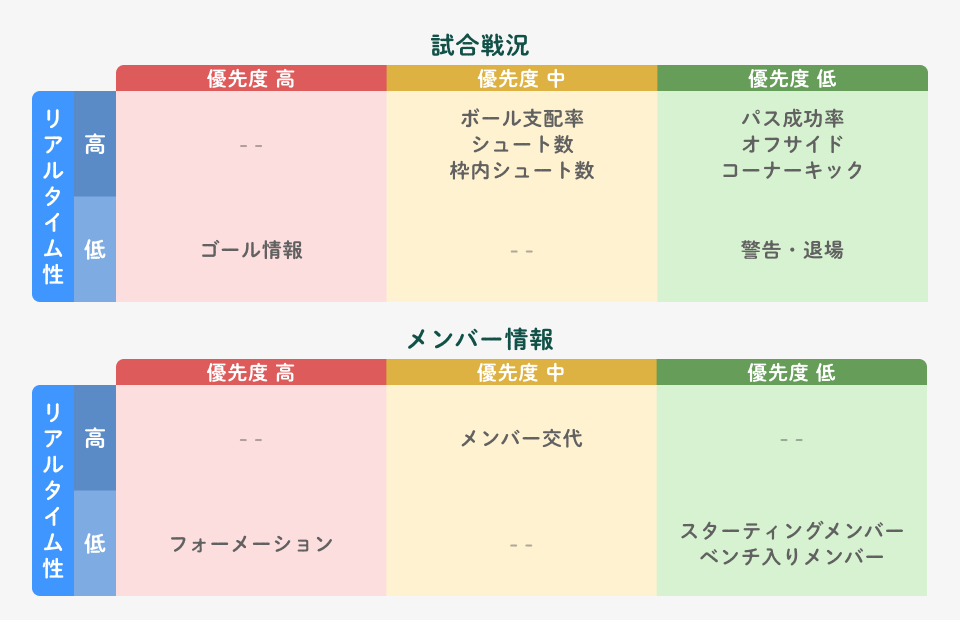
試合情報の取捨選択をするにあたって、「知っているとより試合を楽しめる情報」がどれであるか、さらに深いドメイン理解は必要不可欠でした。「知っているとより試合を楽しめる情報」について詳しいのは、もちろん「常日頃スポーツ観戦する」コア層です。我々は、サッカーを日常的に観戦しているサッカーコア層をメインターゲットにして、数回に渡ってユーザーヒアリングを実施しました。
1画面のなかですべてを伝える情報設計
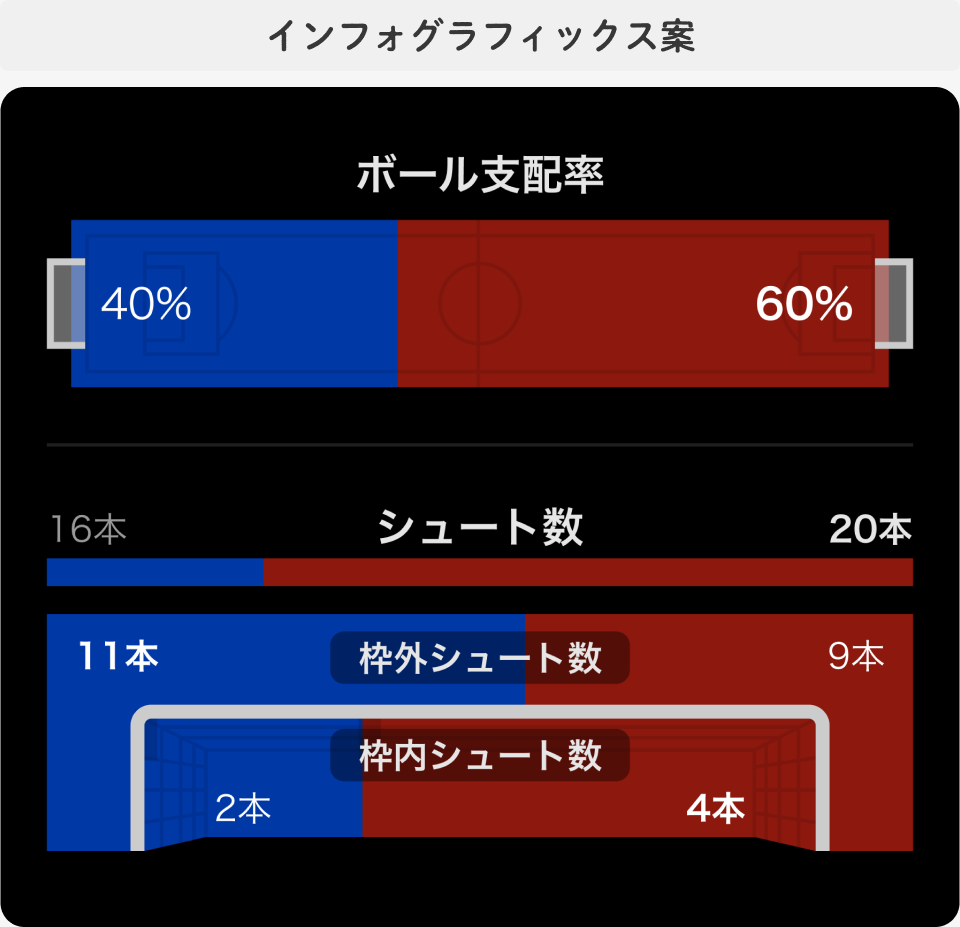
ユーザーヒアリングを通じて表示すべき情報が整理されたとはいえ、情報量が多いことには変わりありません。初期のデザインでは、わかりやすさを重視してインフォグラフィックを導入した案もありました。しかし、わかりやすさの反面、画面を占める割合が大きくなってしまうという、トレードオフがつきまとっていました。


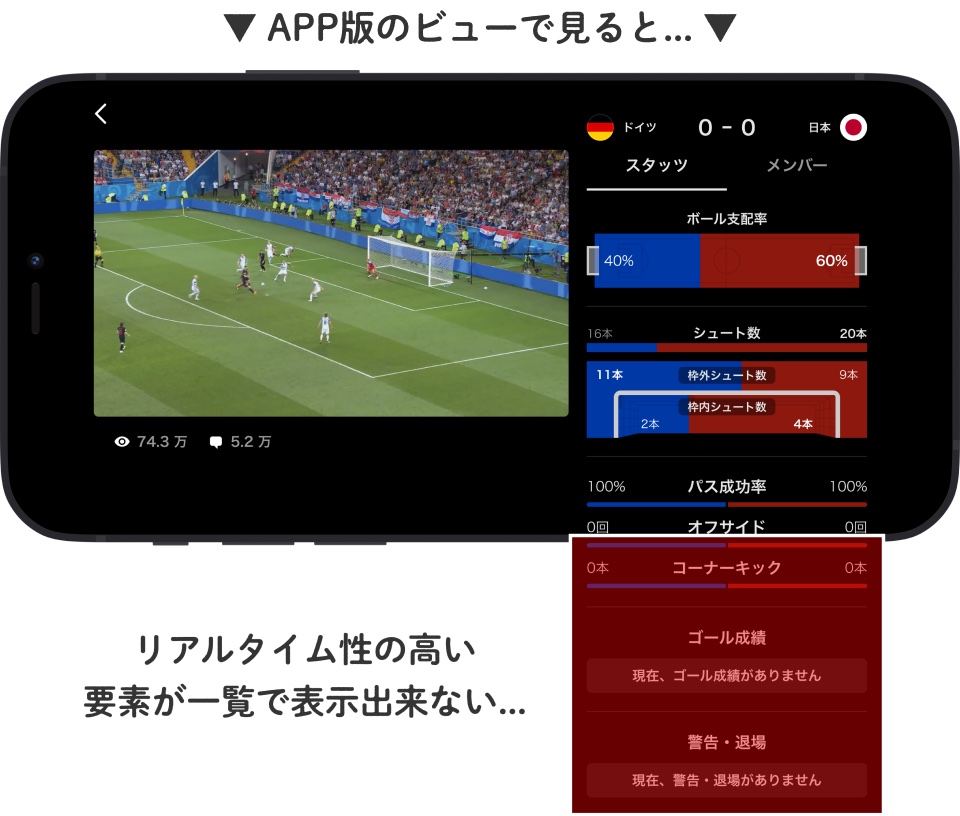
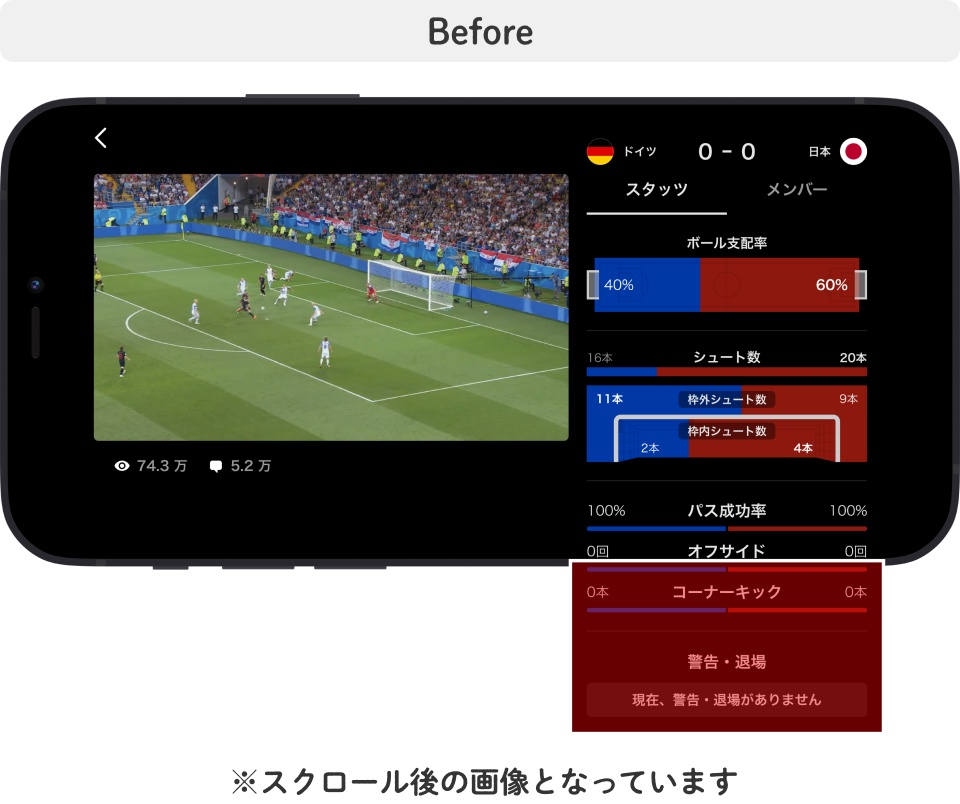
あらためて ABEMA が実現したいことは、試合を観戦しつつ試合の情報も閲覧できる体験です。例えば、インフォグラフィックを導入して画面内に入る情報量が少なくなった状態を考えてみます。試合を観戦しながら試合情報をみるには、知りたい試合情報が書いてある部分までスクロールを繰り返すことになります。試合を観戦することが主軸なはずなのに、ユーザー操作は試合情報のほうに集中してしまいます。
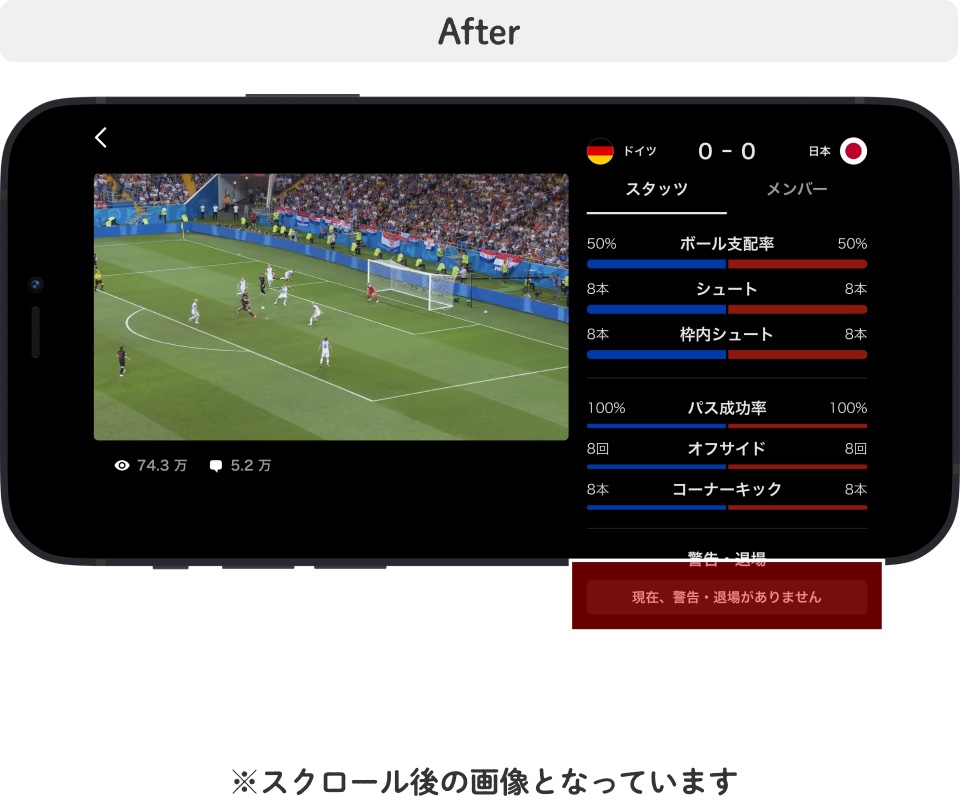
試合に集中してもらうために、インフォグラフィックを使ったわかりやすさよりも、ABEMA の「試合データ」機能では、1画面のなかですべてを伝える情報設計のほうが重要と判断しました。結果として、グラフの表示はシンプルにバーグラフを表示するかたちになりました。


デザインを縛りすぎないアクセシビリティ
デザインの多様性と視認性
ABEMA の「試合データ」機能では、どちらのチームの情報であるか理解しやすくするため、チームのキーカラーやユニフォームカラーを UI に取り入れることを検討していました。つまり、UI に使われる色には様々なパターンが考えられるということになります。
ABEMA のベースカラーは黒を背景色にして、白を文字色として使っています。よって、UI の色は黒や白に同化しないものを選ぶ必要がありました。

色の調整は慣れていないと難しい作業です。チームのキーカラーを番組を編成・運用するひとたちが用意する可能性も考えると、手動で色を調整することは現実的ではありません。
背景色との同化問題とコントラスト比
「2つの色が同化しないようにする」ということは、言い換えると「2つの色の境界がわかるようにする」ことになります。2つの色の境界をわかりやすくする手段のひとつに、コントラスト比を大きく取る方法があります。
Web におけるアクセシビリティのガイドラインとして、WCAG 2.1 があります。今回の「試合データ」機能は、主にグラフ部分にチームのキーカラーを使うため、”Success Criterion 1.4.11 Non-text Contrast” の項目が参考になります。
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s)
ここで述べている “contrast ratio” とは、純粋な黒を 0 、純粋な白を 1 としたときの相対的な輝度のことを指しています。すなわち、黒背景や白文字に同化しないキーカラーを作ることは、黒や白と比較して輝度の差を大きくすることになります。
コントラスト比を自動で調整する
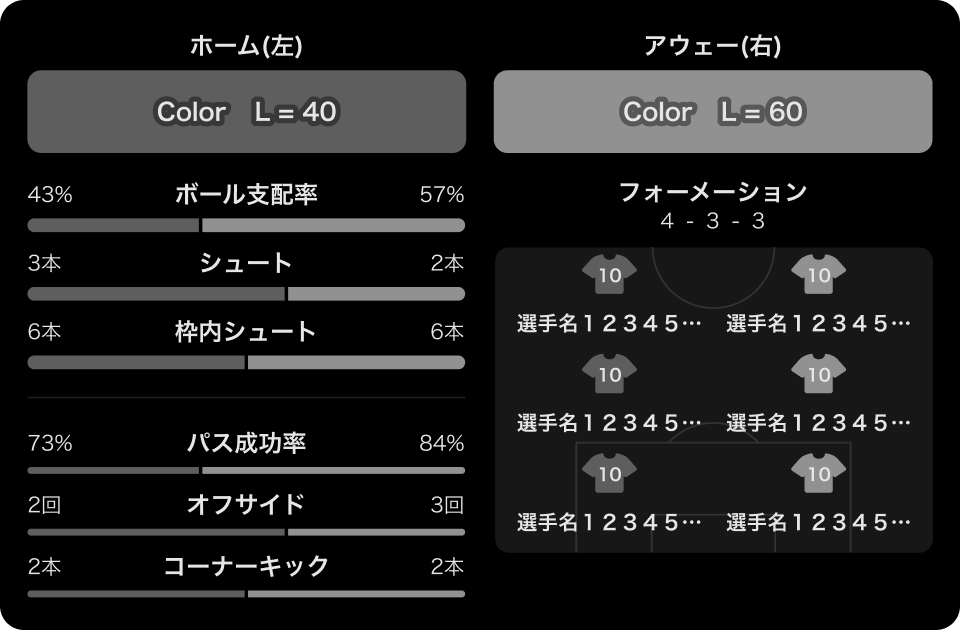
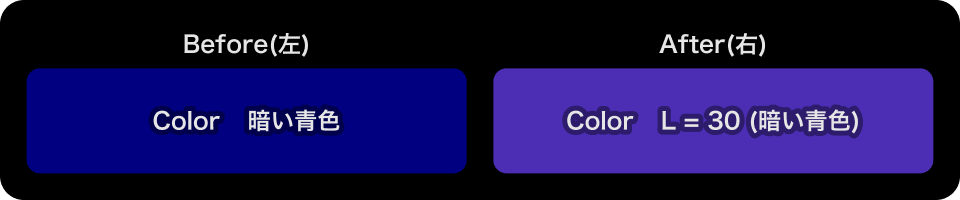
輝度の計算方法は様々ですが、今回は CIE LCh 色空間を採用しました。さきほどの WCAG 2.1 の基準にあわせて、3:1 のコントラスト比を考えてみます。黒(#000000)と 3:1 の比率になる色は、輝度 L = 40 ぐらい、白(#FFFFFF)と 3:1 の比率になる色は、輝度 L = 60 ぐらいであることが算出できました。

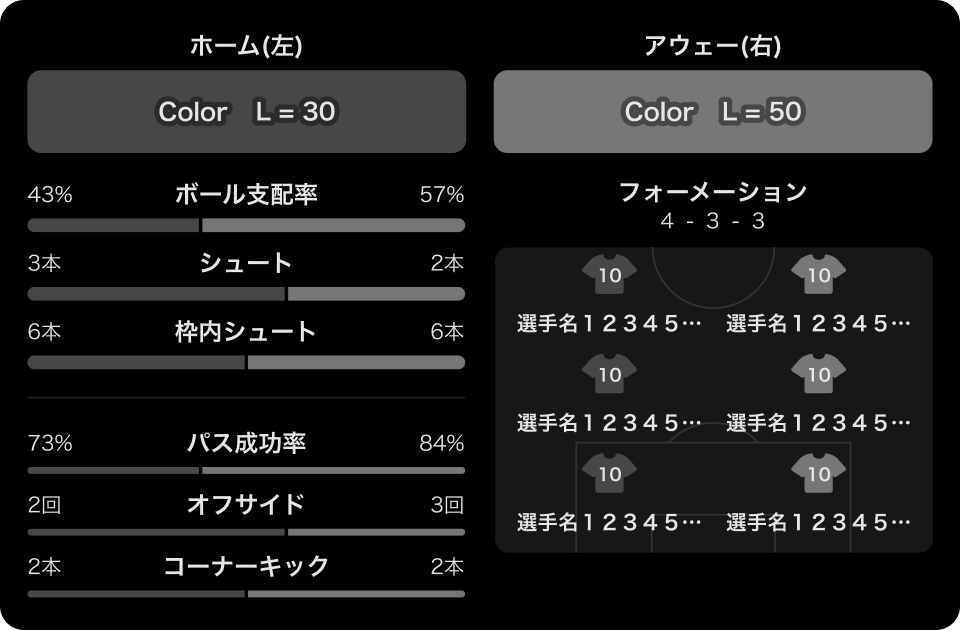
しかし、実際に輝度 L = 60 を与えてみたところ、主観として白文字が見づらいことがわかりました。輝度 L = 50 を上限に調整すると、下限は L = 40 であるため、逆に色のバリエーションに制約がかかりすぎてしまいます。しきい値をどの値にするかは、エンジニアとデザイナーで試行錯誤を繰り返しました。

結論として、輝度 L = 30 を下限、輝度 L = 50 を上限として、値をまるめる処理をいれることになりました。WCAG 2.1 の基準まではいかないものの、ある程度視認しやすい輝度に自動で色の調整ができるようになりました。

主観に沿った色味の補正
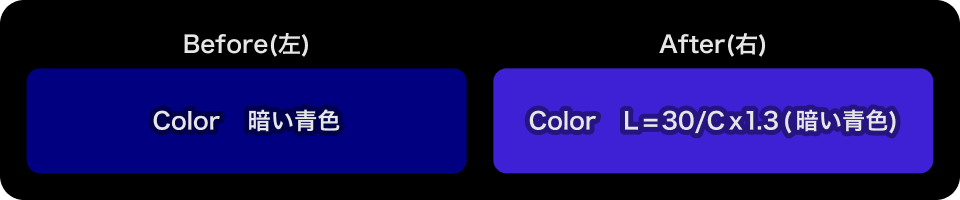
前述の調整によって、コントラスト比はある程度担保することができました。一方で、CIE LCh 色空間の欠点として、青系統の色が紫っぽくなってしまう課題がありました。

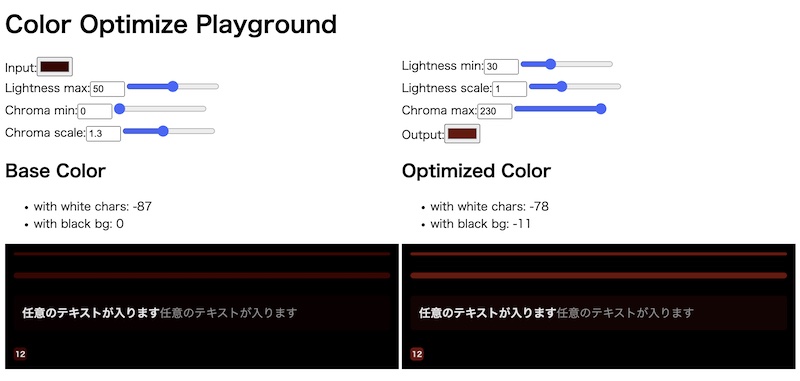
この課題に対しては、彩度にあたる C の値を調整しています。つまり、より鮮やかな色として変換することで、青っぽさを際立たせようとしました。試行錯誤を重ねた結果、彩度 C を 1.3 倍すると許容できる程度には青っぽさを維持できました。

上記のロジックで色を自動変換する仕組みを、表示するクライアントの実装に組み込みました。実際のユニフォームやチームのキーカラーに適用させて最終チェックも行い、色のテイストを保ちつつ UI の視認性があがることが確認できました。
色以外の工夫で識別できるデザインへ
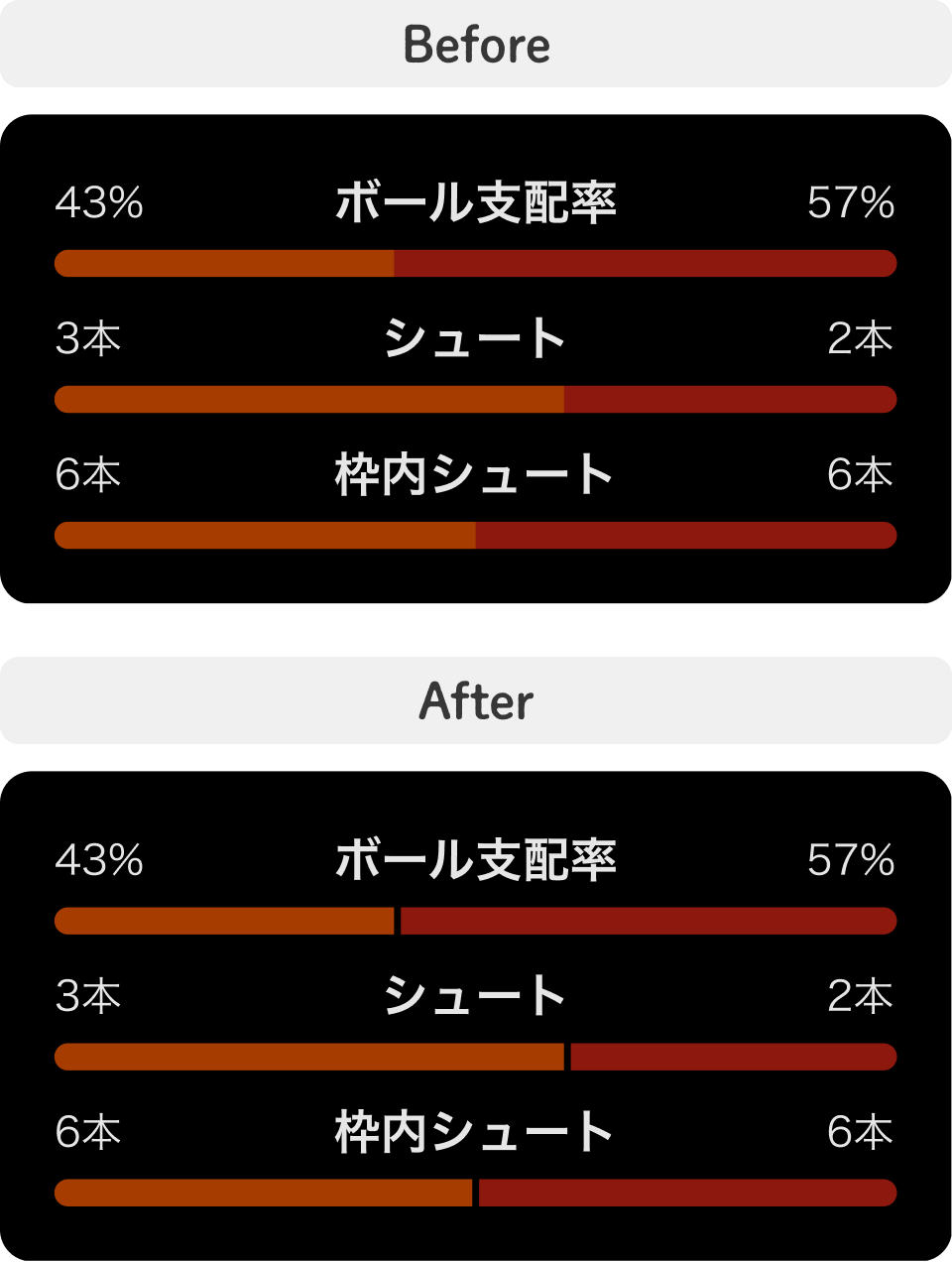
「試合データ」機能では2つのチームについて表示するため、UI として使うキーカラーが2種類あります。よって、2つのキーカラーが同じ系統の色になった場合、それぞれのキーカラーで同化してしまう問題がありました。とくにバーグラフの表示では問題が顕著にあらわれます。
前述のような色の自動補正を考えることも案の1つでしたが、色のテイストを保ちつつ同系色の色を識別できるように補正することは難しいと判断しました。色以外のアプローチを検討した結果、バーグラフの境目にマージンをもたせて、境界線を強調することで解決しました。

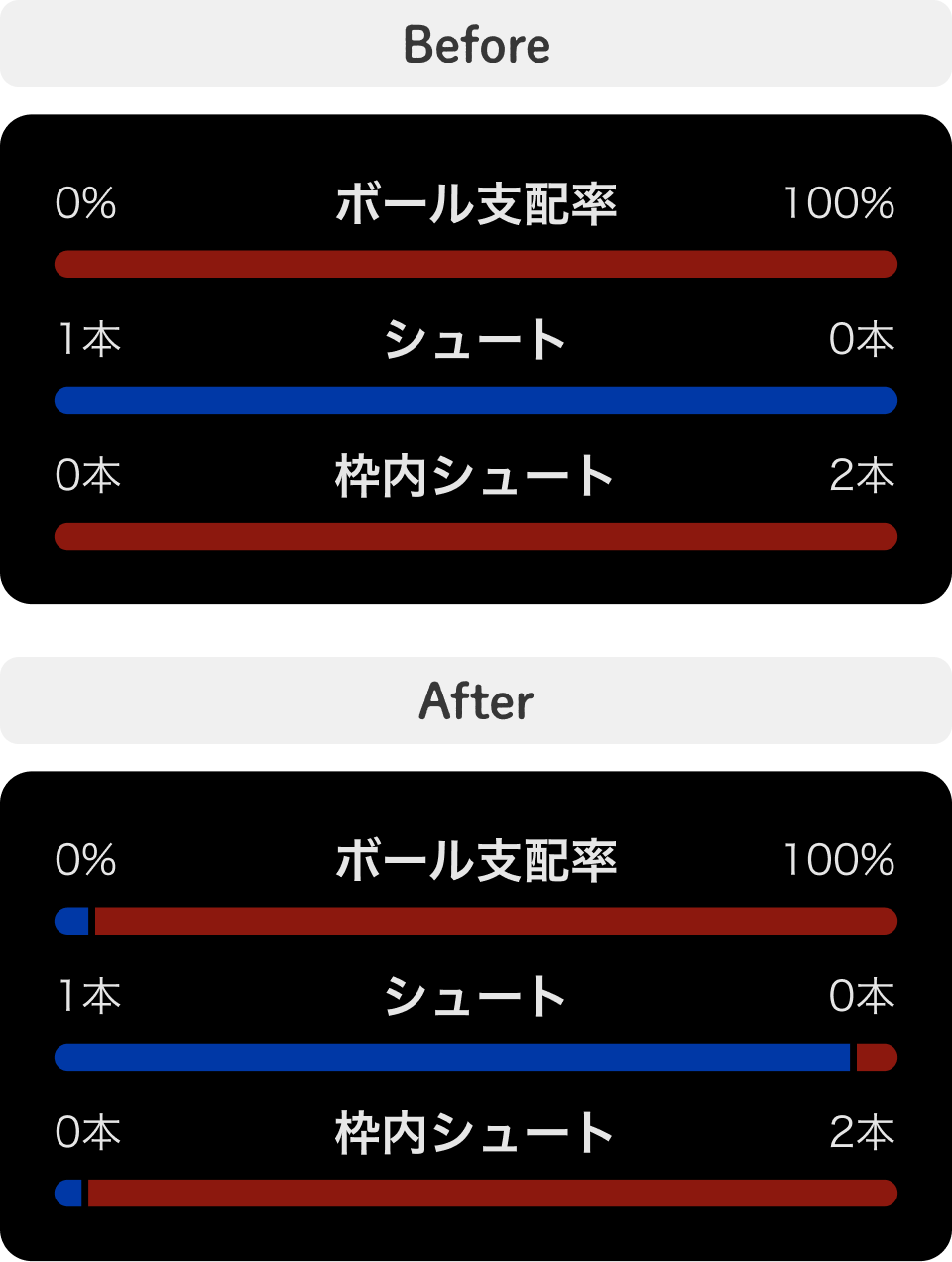
ほかにも色だけでは解決できない問題がありました。例えば、片方のチームが圧倒的に優勢だった場合を考えてみます。愚直にグラフを作ると、優勢なチームのキーカラーで一色のグラフになります。どちらの色がどのチームであるかわからない状態だと、パッと見たときに優劣がわかりづらいです。そのため、厳密なグラフ表現はやめて、どんなに劣勢でも一定幅グラフを表示することで、どちらのチームが優勢・劣勢か一目でわかるようにしました。

色味の自動補正によって視認性を担保しつつ、色が識別できないとしても情報が読み取れるデザインに仕上がりました。
おわりに
「試合データ」機能は、ABEMA の視聴スタイルに合った情報設計に加え、キーカラーの自由度と視認性のバランスを取ることで、ほしい情報にアクセスしやすい機能に仕上がりました。実際に、FIFA ワールドカップ カタール 2022 を含む ABEMA のサッカーコンテンツで無料で使える機能として公開しています。
Twitter 上でも多くの評判をいただき、開発チームでありがたく読ませてもらっています。そのなかでもいくつか抜粋して紹介します。
- 試合データがリアルタイムで映像と一緒に見れるのが嬉しい
- なんとなく勝っていると思うときに、試合データをみることで予感が実感に変わって楽しい
- 試合データをワンタップで見れる手軽さが良い
まだ「試合データ」機能を触っていないひとは、ぜひ試合を視聴して、ABEMA のスポーツ観戦を体感してみてください。「試合データ」機能は、生まれたばかりの機能で、改善の余地はまだまだあると考えています。みなさんからのご意見・ご感想をフォームからいただけると、改善の一助になります。
これからも ABEMA は最高の視聴体験を目指して開発を進めてまいります。