みなさんは、普段UIをデザインする中で、「アニメーション」についてどれほどの意識を割けているでしょうか。
極端な事を言えば、ほとんどの状況においてUI上でアニメーションは存在しなくても成立してしまいます。
それはなぜかといえば、UIは主にユーザーの入力に対して特定の画面を出力したり、内部ステータスを変更するなどの必要条件を満たすことで目的が成就できてしまうからです。

上の画像のように、入力の示唆と結果の画面さえ描画できていれば、その間を繋ぐアニメーションは必ずしも必要では無いのです。
では、アニメーションの必要性はどこに見い出すべきなのでしょうか。
そもそも不要なものなのでしょうか?
OSのガイドラインからアニメーションを考える
このような時は世界の御大にご意見を仰ぐのが正攻法です。
まずはGoogleから、Material DesignのUnderstanding motionでは、アニメーションの原則は以下のように説明されています。
情報提供
モーションデザインは、要素間の関係、アクションの可否、アクションの結果を強調することで、ユーザーに情報を提供します。フォーカシング
余計な雑念を入れず、大切なことに目を向けさせる。表現力
モーションは、ユーザー・ジャーニーの瞬間を祝い、一般的なインタラクションにキャラクターを加え、ブランドのスタイルを表現することができます。
Appleのガイドラインも参照してみましょう。
Human Interface GuidelinesのMotionの項では以下のように説明されています。
あらゆるプラットフォームで、美しく流れるようなモーションがインターフェイスに生命を吹き込み、ステータスを伝え、フィードバックや指示を与え、視覚的な体験を豊かにしてくれます。
システムコンポーネントには自動的にモーションが組み込まれ、アプリやゲーム全体を通じて、親しみやすく一貫した体験を提供することができます。カスタムモーションをデザインする際には、人々の方向性を維持し、行動に応じて明確なフィードバックを提供し、圧倒されることなくインターフェイスを習得できるような意図的なアニメーションに焦点を当てます。
なるほど要は両者とも、
- 要素間や、ユーザーの入力とシステムの出力の関係をつなぎとめ、可視化する事と、
- ユーザーが特定のタスクに集中でき、惑わないように方向性を支持する事、
- UIとのインタラクションにキャラクター(生命)を宿しユーザーとのブランドコミュニケーションを活性化する目的がある事
の3つがAninmationの役割だと謳っているようです。
実際その通りだと思います。
アニメーションはあったほうが良い。そこに認識のズレは有りません。
しかしアニメーションを作るのは、いかんせん考慮のコスト、作成のコストが高くて手を出すのが億劫担ってしまいがちです。
どのようなアニメーションが適しているのか、拘れば際限がないようで、どこまでがユーザビリティやブランドに寄与していて、どこからが作り手のエゴになってしまうかの線引きが難しいように思う事が多いように思われます。
自分が携わっている「Ameba」でも、局所的に注力画面にのみアニメーションを取り入れるにとどまってしまっており、アニメーションが取り入れられている場所が偏って汎用的にアニメーションを使いこなしてはない、と言う状況でした。
実際のサービス開発でどこまでアニメーションを取り入れていくべきか。
本記事のテーマは、このコスト的課題感を乗り越えて、「Ameba」に満遍なくアニメーションを気軽に取り入れる事ができるようにするために、「Ameba」のデザインシステム「Spindle」にとあるシステムを作ったお話になります。
Spindleについて、自分について
改めましてこんにちは。「Ameba」デザインシステム「Spindle」のデザインリードを担当している本田と申します。
以前、「CyberAgent Developers Blog」にて、「Spindle」の文脈で「『Ameba』15年の負債を払拭するカラーパレットのメソッド」や「Ameba」アイコン刷新 一貫性と再現性追求のための設計術という文章を執筆させていただきました。
すでにご覧になって頂いた方は、ありがとうございます。まだご覧になってない方はもしよろしければ是非。
まだご存じない方には、そもそも「Spindle」についてお話しなければなりません。
「Spindle」は、2020年から制作が開始された、「Ameba」のデザインシステムで、”Amebaらしさ”を一貫してユーザーに届けるための仕組みとして提供されています。
「Ameba」はかなり長期に渡って運用されているサービスで(2024年で20年目を迎えます)、プロダクトとしても老朽化著しく、指針も曖昧になっていました。
しかし、「Spindle」が組織やプロダクトに浸透していくことで、直近2年を経て、一貫した指針で物作りができるようになりました。
その他詳しいデザインシステムの内容についてはSpindleをご覧ください。
「Spindle」では、今まで色やアイコン、コンポーネントなど様々な要素を定義してきましたが、アニメーションにまでは未だ手が回っていないのが現状でした。
アニメーションを定義しようと一念発起したのは、「Amebaらしさ」について改めて考えた時です。
「Ameba」におけるアニメーションの必要性を考える
「Spindle」において、アニメーションシステムを考案する優先度は、正直なところそれまであまり比重が高くなかったといえます。
前述した通り、アニメーションが存在しなくても情報設計がしっかりされて一貫性のあるGUIが体現できていれば、最低限道具としての役割は果たせて、アニメーションはそれに+αで乗ってくる、リッチな体験の提供手段に過ぎず、まぁ時間があれば考えればよいかと、そう考えていました。
ただ、ここで思い直してみたいのは「Amebaらしさ」です。Amebaのブランドコンセプトには以下のような文言が含まれています。

この中の「親しみやすい」という項目に注目してみたいと思います。
これをUI、特に視覚的な表層部分において解釈した時に何が必要なのか、という事を考えなくてはいけないわけですが、
実はSpindleでも今まで「親しみやすさ」の再現に悩みはしており、一方で明確な打ち手は出せていませんでした。
では、プロダクトから「親しみやすさ」が表出されていないとして、何故現れてこないのでしょうか。
それは、操作の中で道具としてのリアリティがUIに無く、「Ameba」というサービスと触れ合いコミュニケーションができている実感を得ないからだと考えています。
UIで自己帰属感という考え方があります。自己帰属感とは、ユーザーの操作と画面上のオブジェクトがシンクロすればするほど、自分の身体を拡張したような感覚に陥り、操作に対して実感を得られる、と言う考え方です。
人間は常に物理的世界に滞在していて、身体は物理に最適化されています。
しかしインターネットの世界、UIの世界では物理法則は存在しません。現実世界にない概念と触れ合う時、物理的フィードバックや物理的なメタファーが無いと、人は画面の向こうの世界と自分自身に隔たりを感じたり、UIの意味を思考しなければならなくなります。これを自己帰属感がない状態と呼びます。
これを少しでも解消するためにも、UIが存在します。例えば「ボタン」などは、物理世界に最適化されている人間が、インターネット上でもリアルと同じ感覚でタスクを実行できるように、物理世界のメタファーとして置かれている要素です。

ここで「Ameba」の話に戻ります。
「Ameba」のプロダクトは、常にユーザーに寄り添い、存在を実感できるものでありたいと考えています。「親しみやすさ」というワードもそこと連動しています。
そのような中で、物理的世界と乖離のある、自己帰属感の無いシステマチックなインターフェースは、道具的機能は果たせても、「Ameba」の本懐を果たせすことはできません。
「物理的世界」を演出することで、より「身近」な世界を演出する必要があるはずです。
我々はハードウェアを作っているわけではないので、物理的な実態を直接設計することはできません。
我々ができるのはGUIを駆使して、できるだけユーザーが見慣れた物理的世界に肉薄することです。
そこでアニメーションが大きな役割を持ちうるのでは?と感じました。
自己帰属感のあるUIは「自然」であるべきです。
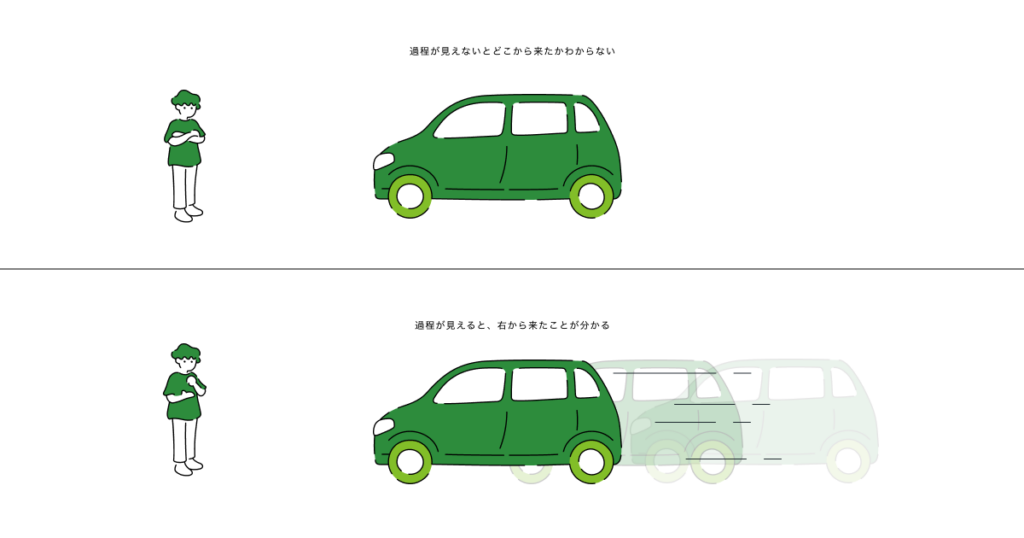
世の中の物体が移動、または変化する時、必ずその間に過程が生じます。その過程の中で物体は徐々に変化を起こしていて、始点と終点の間は連続性が生じています。
人間はその過程を知覚することで、物体が終点時にどのような状態になるかを前もって知覚します。もしくは、その物体がどこから来たのかを理解します。
つまり、始点と終点の関係性を、過程をもって知覚することができるのです。

逆に言えば、過程がない(もしくは過程があまりにも短い時間である)と、結果のみが突然現れる状態になります。これに対して人々は、「不自然だ」もしくは、「唐突だ」「予想外」「驚き」などの感情を得る事になります。
このリアルな経験はUIにおいても同様に適用されます。
アニメーションが存在しないUIの変化は、同じく「不自然」「唐突」と知覚されるでしょう。
これを回避してこそ、自然で親しみやすい環境を提供できるのではないか、ということです。
ここで改めて、Amebaでアニメーションを拘る大義名分が完成したような気がしました。
AmebaのUIは、操作に自然な実感をもたらし、操作の中で親しみやすい印象を生じさせるためにアニメーションが必要だったのです。
一貫性のある、誰でも使えるアニメーションシステム
しかし、一口に「アニメーションをつける」と言っても、荒唐無稽に思えてしまいます。
ボタンのhover、画面遷移、listのexpand、loadingなど、アニメーションが発生するシチュエーションは枚挙に暇がありません。それぞれにアニメーションを定義していってもキリが無いでしょう。アニメーションのパターン数の定義が多ければそれを思い出す方も大変です。
また、「良いアニメーション」というものの定義がまた難しいです。
例えば、AmebaのUIデザイナー各位に「これからは積極的にアニメーションを付けていきましょう」と伝えても、せっかちなデザイナーは素早いアニメーションを設定し、のんびりなデザイナーは緩慢としたアニメーションを設定するなんて事も、冗談抜きで大いにありえます。
アニメーションは特に個人の主観に依存しやすい概念だと思っています。
では、Ameba全体で統一方針で一貫性を生みつつ、煩雑になりすぎないアニメーション定義はどのような形であるべきなのでしょうか。
まずは煩雑にならない手法についてなのですが、それは過去のSpindleに倣うことにしました。
自分がSpindleで以前定義したColor定義では、2段階で変数を作成し、それぞれに値を格納した上でそれらを組み合わせで制御していたのですが、アニメーションの定義においても同様の仕組みで拡張性と網羅性を担保できることに気付きました。
以下はそのAnimation Tokenシステムの具体的な説明になります。
Animation Tokenを設計する
Property
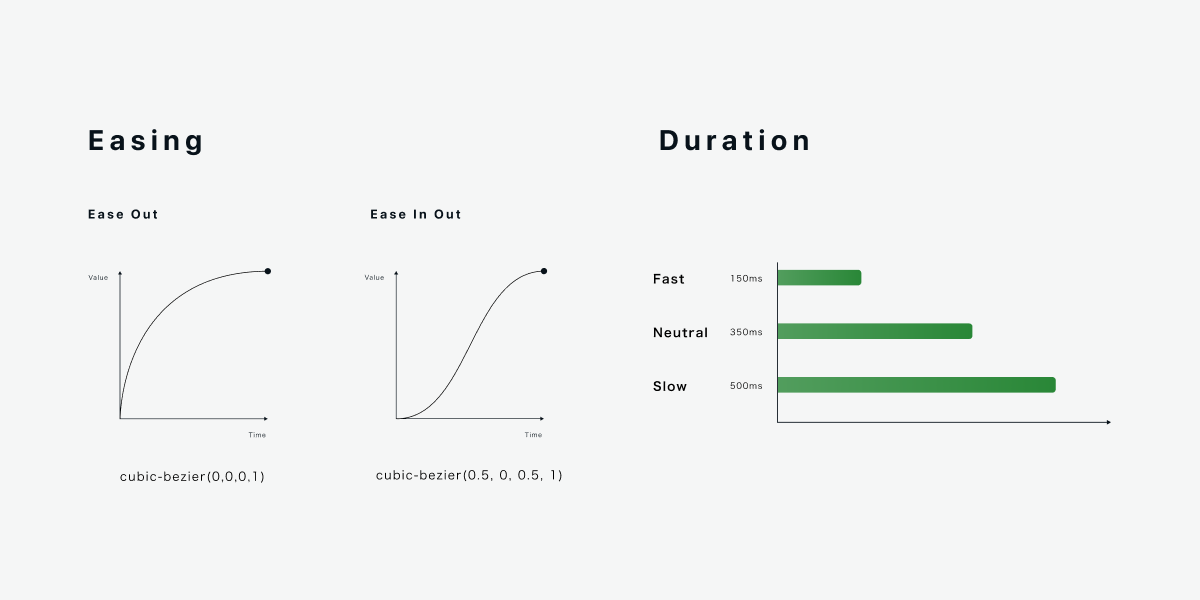
Animationが持つPropertyは、DurationとEasingの2点を定義します。
実のところ、物理的世界に肉薄する世界を作ろうと考えると、距離、加速度、速度で定義したかったところですが、現状、各プラットフォームで共通のtokenを作ろうと考えると、DurationとEasingの2項目で制御するのが一番簡潔にパッケージングできると判断しました。
DurationとEasingは、それぞれ3タイプと2タイプのバリエーションを定義しています。

UIのアニメーションにおいて重要なのは、速すぎず、遅すぎない線引の定義だと考えています。
速すぎるアニメーションは、一瞬で状況が終了してしまいます。アニメーションは、「これからアニメーションが発生します」と予告することなく起こる事が多く、ユーザーの目端で一瞬で何かが動くような状況を発生させます。
それは「どこかで何かが起こった」という印象を抱かせ、ユーザーを混乱に陥れることにしかなりません。
仮に視点の中央でそれを捉えられたとしても、一瞬のアニメーションはちらつきを発生させます。
そもそも、忙しない印象を与えてしまうことは、「Ameba」の「親しみやすい」ブランド感とは異なるものがあります。
一方で、遅すぎるアニメーションもまた問題です。
アニメーション自体はよく見えるようになりますが、アニメーションが発生していることを知覚できているということは、アニメーションが終わったあとどうなるかもその時点で認識できているということです。
ユーザーはアニメーション自体を期待しているわけではなく、処理が実行されることに期待しています。アニメーションをゆっくりしっかり見せることが優先されてしまっては、本末が転倒してしまっていると言えるでしょう。
つまり、速すぎず、遅すぎないとは、「ユーザーがアニメーションを知覚できる範疇で、アニメーションが起こっている事を認識できつつ、アニメーション自体を待つ必要のない時間」ということになります。
ちなみに、人間の平均反応時間は200ms〜300msと言われています。150msは少し速すぎでは?と思うかもしれませんが、これは「開いたモーダルを閉じるボタンを押して閉じる時」など、ユーザーがその先の状況にあまり期待していない時に、迅速に動作が終了するようなアニメーションに用いる想定で設けた値となっています。
Motion Type
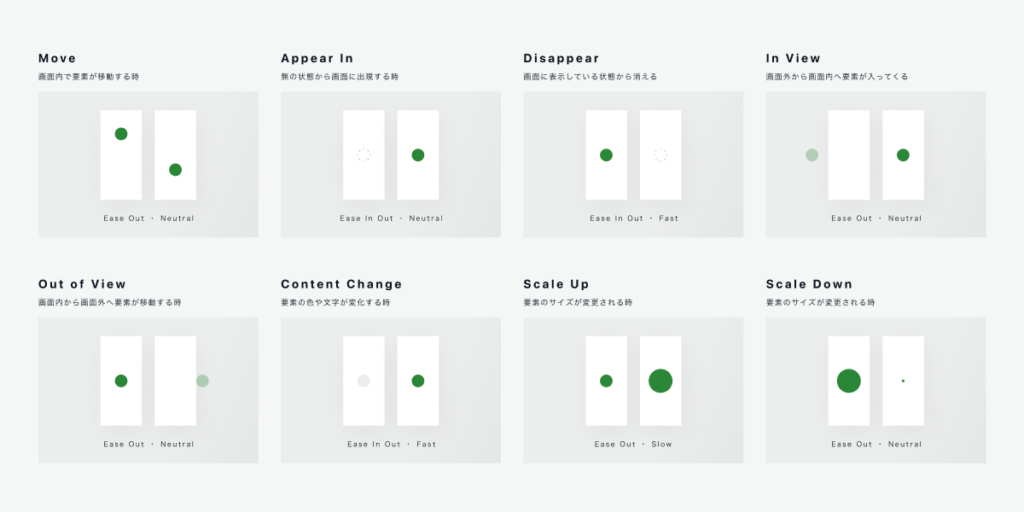
Motion Typeは、前述のPropertyを組み合わせて、汎用的なUI上の動きに対してどのpropertyを割り当てるべきかのサンプルケースを羅列したものです。
先程、アニメーションには、無数のケースがあり、それぞれに対してアニメーションを定義するのは収拾がつかないと述べました。結局サンプルケースでは網羅できないのでは?と思われるかもしれません。
Motion Typeは、UIのアニメーションではなく、動きの変化パターンそのものを定義したもので、具体的なUIアニメーションより少し抽象度を上げたものになっています。
具体例を参照した方が速いかもしれません。

以上のように、実はUIにおける「動き」のパターンはそこまで多くはありません。
複雑化しているアニメーションも、これらの動きを複数組み合わせて成立しているものが多かったりするので、意外とこの定義で賄えてしまいます。
これらにそれぞれProperty(durationとeasing)をあてがうことで、任意の加速度を内包したオリジナルの単位、「Animation Token」が完成しました。
デザイナーは、この「Animation Token」を用いて、「ボタンのHoverは、『Content Change』でお願いします。」と発言するだけで、Easing : cubic-bezier(0.5, 0, 0.5, 1)、Duration : 150msのAnimationがButtonのHoverに適用される状態が作ることができるようになります。
これによって「Content Change」という変数が共通言語として、それぞれ必要な解釈ができるようになります。
Tokenとして定まっていることで、そもそも検討の余地がないので、このアニメーションだとちょっと早すぎるかもとか遅すぎるかもとか、そういう推敲を必要としません。
故に、意思決定が早くなり、なおかつそれぞれのデザイナーの感性に依存してAnimationが変化しないので、Amebaの中で一貫性が破綻しないようになります。
逆に、もし間違ったTokenを指定していても、「これは「Content Change」じゃなくて「Appear In」では?」とレビューし、客観的視点から修正することができます。
これがtoken、共通言語の恩恵です。
「Animation Type」を定義してみる
あと一歩、使いやすさを追求してたいと思います。
汎用的かつ適用箇所の多そうなAnimationはそもそも、どのMotion Typeを用いるかを、ユースケース別に定義してしまって良さそうと考えました。
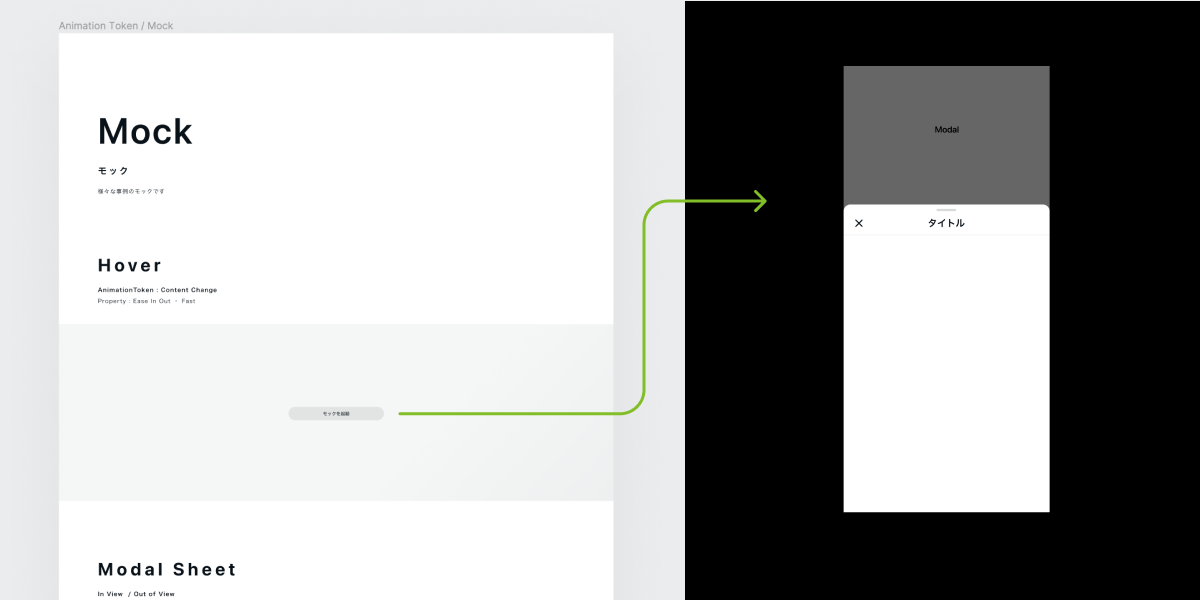
というわけで、具体的なUIアニメーションのサンプルケースをいくつか出して、どのケースにどのMotion Typeを当てるべきかの組み合わせ事例をFigmaで作成します。
Figma上で動作モックを羅列し、 それぞれのボタンをクリックすると、Figma内のモックプレビュー画面にリンクし、実際のサンプルが見れる仕組みです。
Figmaはviewer権限だと任意でアニメーションを再生することができないのですが、
このURLをシェアすると、viewerでもアニメーションを確かめる事ができます。そのため実際にどのような動きをするのかについて実装者にもコミュニケーションすることが可能です。
ちなみに、Animation Typeは、Token化はしていません。
これはあくまでサンプルのユースケースであって、変数として定義するのはMotion Typeのみとしています。
実際に使ってみて
すでにこれらのAnimation Tokenは利用可能な状態になっていて、一部のプロジェクトで反映されつつあります。
実際に使うケースは2パターンで、
SpindleのComponentとして定義しているものにAnimation Tokenを代入してしまうパターンと、
新しく作成する画面でAnimation Tokenを代入するケースの2パターンです。
これが実際に使ってみると、とても便利でした。
デザイナーの目線になるのですが、アニメーションをつけようと思った時に、このアニメーションが本当に心地よいものになるのかは、逐一FigmaやProtopie、もしくはAfterEffectなどを用いてプロトタイプを作成し、確認しなければいけませんでした。
そして確認の中でも、自分の感覚に自身が持てなかったり、なんども繰り返しアニメーションを再生していくうちにゲシュタルト崩壊を起こしてアニメーションの迷宮に幽閉されて1日を食いつぶすこともざらでした。自由度の高さが逆に意思決定のコストをを発生させていたようなイメージです。
その検討コストを嫌がって、時間のかけられないデザインではアニメーションの定義を見送ったりすることもしばしばありました。
しかし、Animation Tokenが存在することによって、ある程度検討を重ねられた変数を再利用することができるので、「hoverならcontent changeでいいのか」となり、そこに対して迷ったり疑ったりする必要がなくなりました。
総じて、意思決定コスト、コミュニケーションコストが著しく低減させることができつつ、アニメーションの適用事例を増やすことができ、コスト低く一貫性を保ちブランドを体現するためのデザインシステム「Spindle」としては本懐を果たすに近づく良いtokenが出来たのではないかなと思っています。
Amebaではこれらの仕組みを活用してアニメーション等の反映箇所を増やし、より親しみやすい、ユーザーに寄り添えるようなインターフェースの開発を目指していきます。
もし、Ameba内に、昨日までは無かったAnimationが追加されていたら、この記事で語られたAnimation Tokenの本領が発揮された事例かもしれません。