はじめに
本記事では「CA社員がどうUnityを現場で扱っているか」をテーマに、 私たちUIデザイナーの2人がUnityを使用してどのようにUIを実装しているかをご紹介します。
現在ゲームUIデザイナーとして働いている方やこれから目指そうと思っている方、また UnityにおけるUI実装に興味がある方向けの内容となっています。
概要
以下の順番で説明していきます。
- UnityでXDやFigmaで制作したUIを配置
- UnityでUIアニメーションを作成
- 実際のゲームでの使用例
1.UnityでのUI配置
まず、 UI を配置する上でのポイントを3つご紹介します。

01「分解」
1つ目は「分解」です。
Unity では各オブジェクトに対してアニメーションをつけることが可能です。その際、どのようなアニメーションをどのようなオブジェクトにつけるかによって、オブジェクトの構成や分解の数が変わってきます。
例として上記のようなロック解放演出を想定します。鍵の上半分と下半分を分解して書き出すことで、オブジェクトごとにアニメーションを制御することができます。
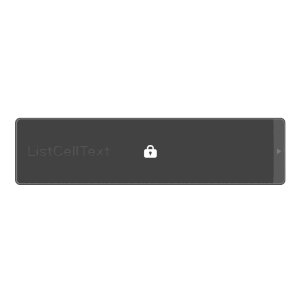
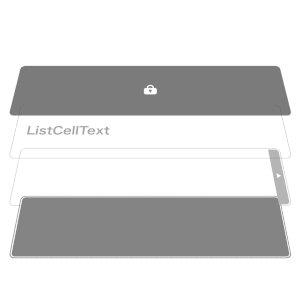
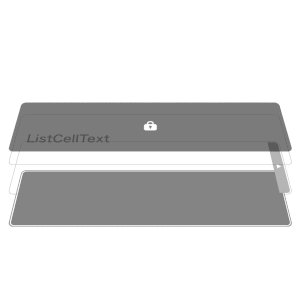
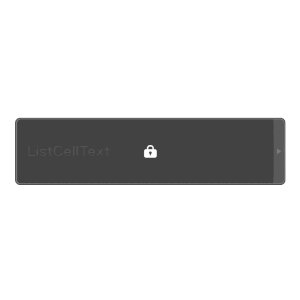
02「階層」
2つ目は「階層」です。
UIは一見すると平面的に見えますが、実際は分解された複数のオブジェクトを組み合わせて構成されることが多いです。

例として上記のようなリストUIを想定します。最下層に下地、その上に装飾要素、テキスト、最上層にロックオブジェクトという4つの階層から成っていることが分かるかと思います。
三次元的な奥行きを意識することが大切です。
03「基点」
3つ目は「基点」です。
昨今、スマートフォンやタブレットなど様々な画面比率の端末が普及しています。各端末において表示が破綻しないように、各オブジェクトの基点を設定してレイアウトすることが大切です。

実際の作業でも、Unity上で各画面比率を確認して、UIが破綻していないかチェックするように心がけています。
これまでのポイントを活かして、サンプルで作成したUIを実際にUnityで組み込んだ例がこちらです。
2.UnityでのUIアニメーション制作
続いて、UnityでのUIアニメーションについて説明します。今回はUnityに標準搭載されているAnimator、Animation Clipを使用します。

01「ファイル作成」
まず、アニメーションに必要なファイルを作成します。
アニメーションをつけたいオブジェクトに対して、Animatorコンポーネントをアタッチします。次に、新規Animation Clipを作成します。AnimatorはAnimation Clipを管理するデータ、Animation Clipはアニメーションそのもの、とイメージすると分かりやすいと思います。
02「キーフレーム」

次に、キーフレームを打っていきます。
作成したAnimation Clip内でアニメーションをさせたいパラメーターを選択して値を入力することで、キーフレームを打つことができます。1つのAnimation Clipで複数のパラメーターを同時に動かすことも可能です。
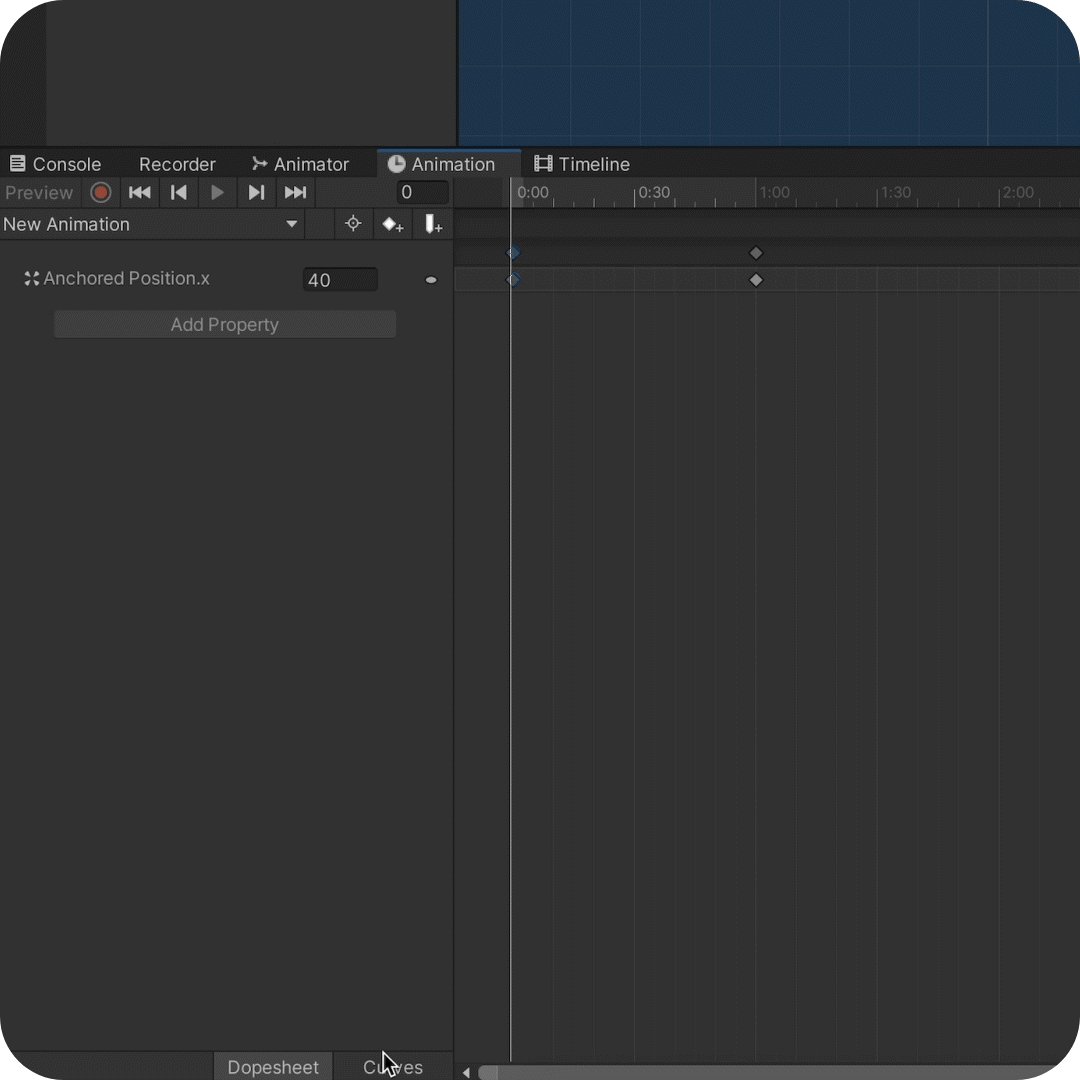
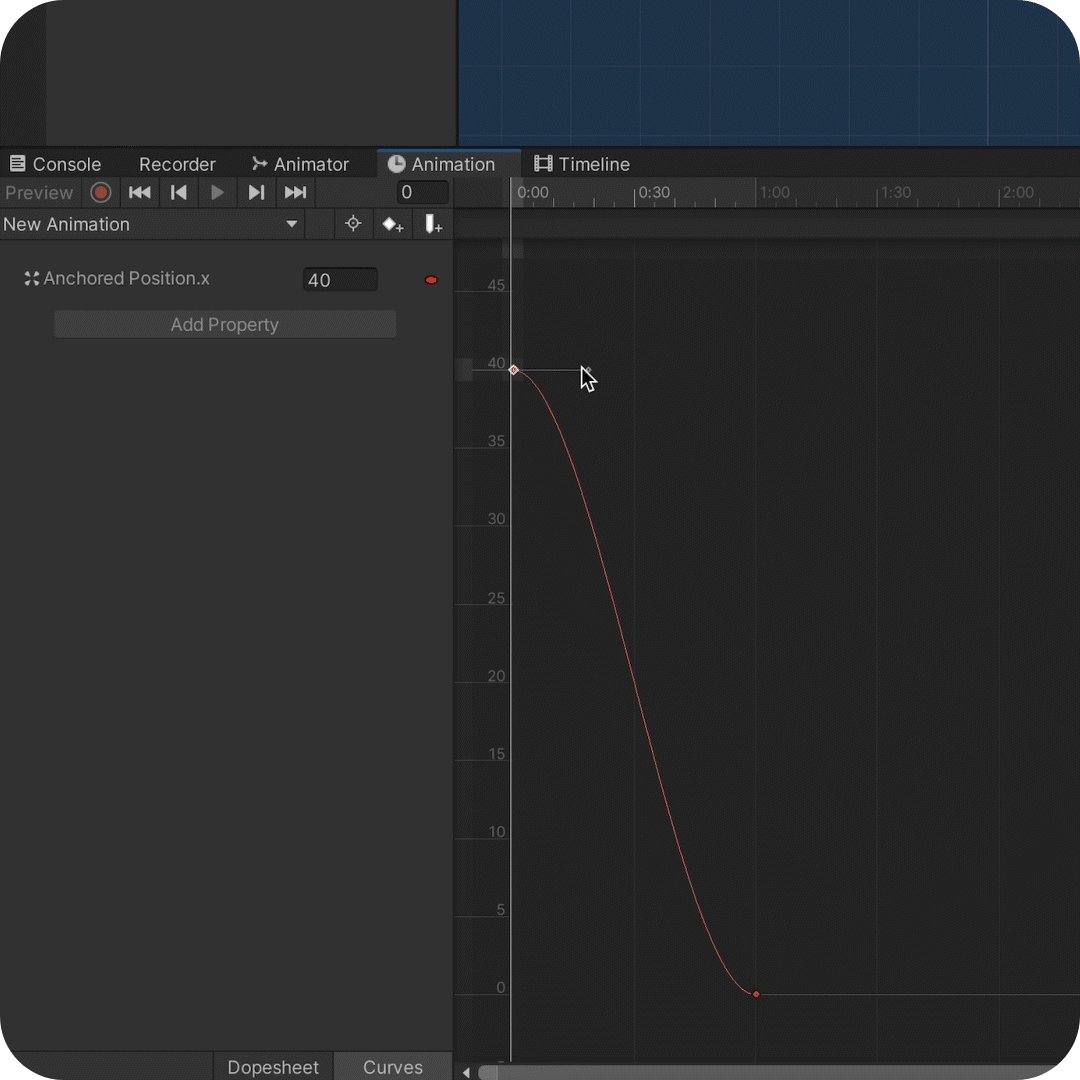
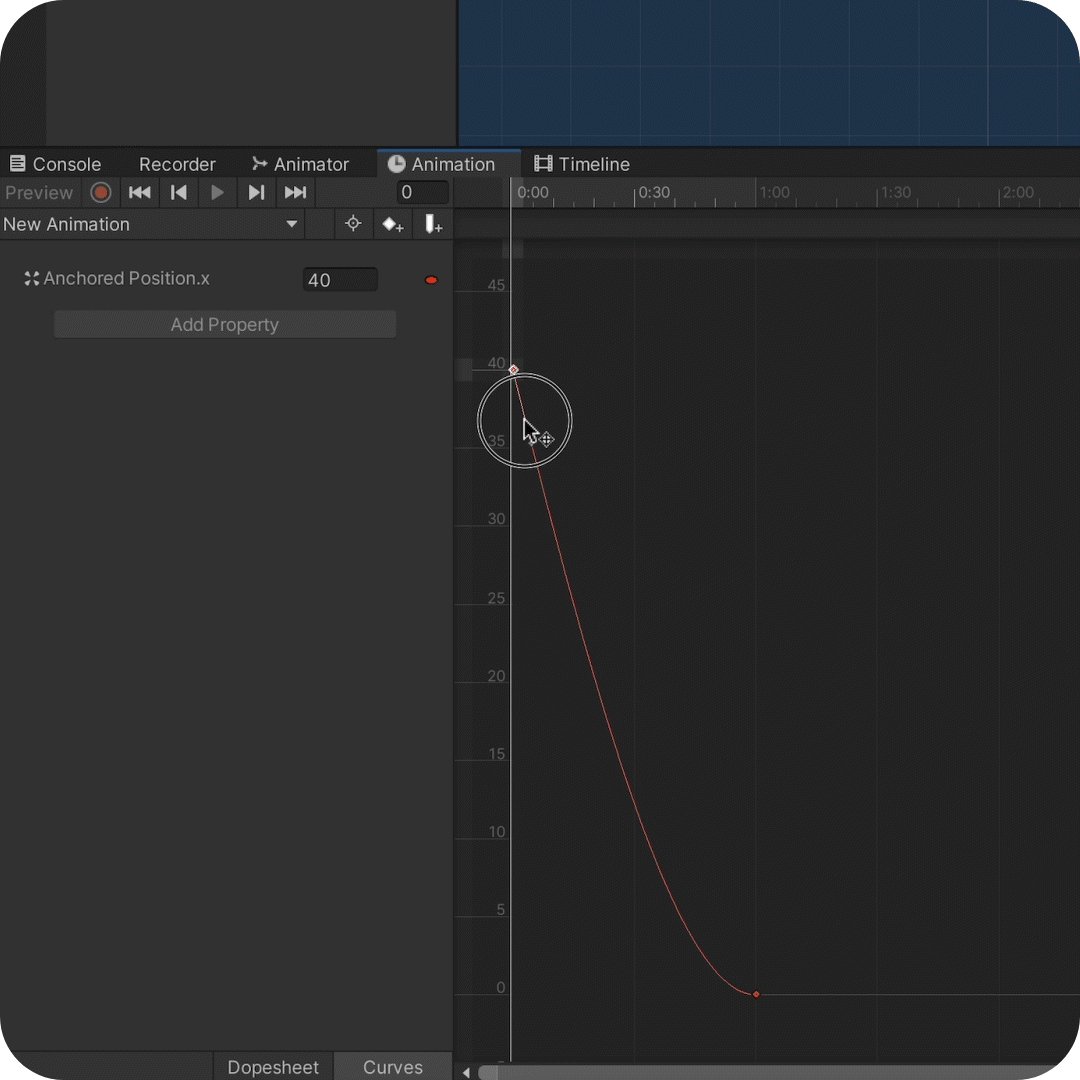
03「イージング」
次に、イージングを設定します。
初期状態のキーフレームは、直線的で緩急の無い動きです。これらのキーフレームを調整してアニメーション全体に緩急をつけることで、動きに印象をつけることができます。
これまでの工程を経て、実際にUnityでアニメーションを作成した例がこちらです。
実際のゲームでの使用例
最後に、実際のゲームでの使用例、内部設計を紹介します。
01「フッターUI」
こちらはスマホゲーム「夢職人と忘れじの黒い妖精」のホーム画面です。
主な挙動としては、以下の通りです。
- フッターのボタンを押すとアニメーションが再生される
- フッターのボタンを表示/非表示をするとレイアウトが自動調整される
各画像素材はアニメーションを想定して分解した状態でUnityに組み込まれ、キーフレームによって制御されています。
02「タイトルアニメーション」
同じく「夢職人と忘れじの黒い妖精」のタイトル画面です。
ゲームロゴにはマスクとエフェクトを組み合わせたアニメーションを用い、出現時に再生しています。
ロゴは画像として設置しており、スプライトマスクという機能を用いてロゴが登場するアニメーションをつけています。
また遷移時には、花が舞うようなエフェクトが全画面を覆い尽くす表現を用いています。
ここでは、Unityのパーティクルシステムを使用して花を飛ばすエフェクトを作りました。
上記の機能は、今回説明を割愛しているので気になった方はぜひ調べてチャレンジしてみてください。
さいごに
いかがでしたでしょうか。
サイバーエージェントでは、デザイナーがUnityを活用してUIの配置やアニメーション表現をしています。
ご覧頂いた方の参考になれば幸いです。
外部リンク
CyberAgent Developer Conferenceのアーカイブはこちらからご覧いただけます。