
こんにちは。
CyberAgent子会社のCraftEggでUIデザイナーをしております、二又と申します。
インタラクションデザイン室では、インタラクションを最大化するためのフローやコラムの連載を行っております。
#1 モック編
#2 α1編
#3 α2編
#4 β-運用編
#5 コラム:イージング編
今回は#6のコラムとして、インタラクション・UIアニメーションがゲーム全体の世界観表現にどれだけアプローチできるのかをテーマに取り扱ってみたいと思います。
素材を動きで表現する
アニメーションの数値をうまく組み合わせることで、物体がどういった素材でできているか、を表現することができます。
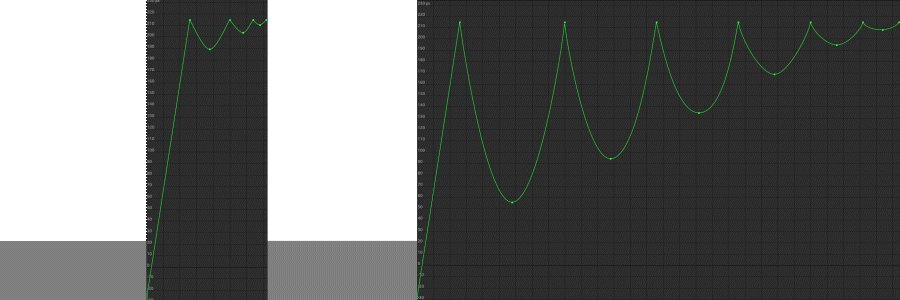
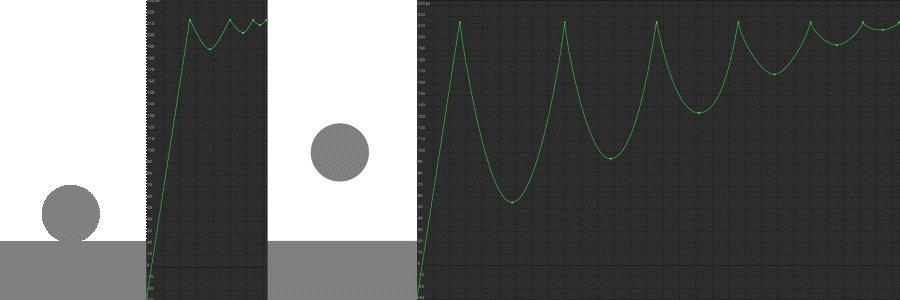
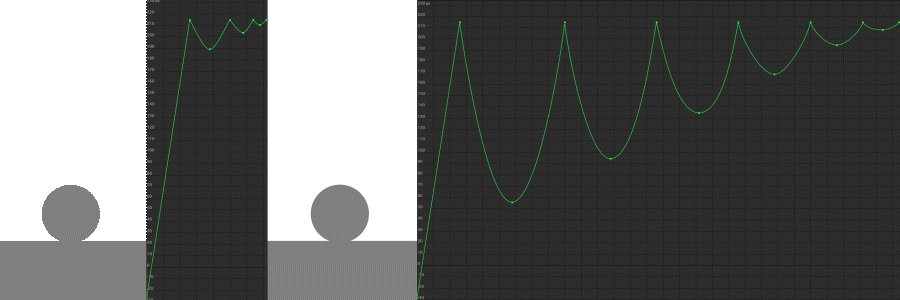
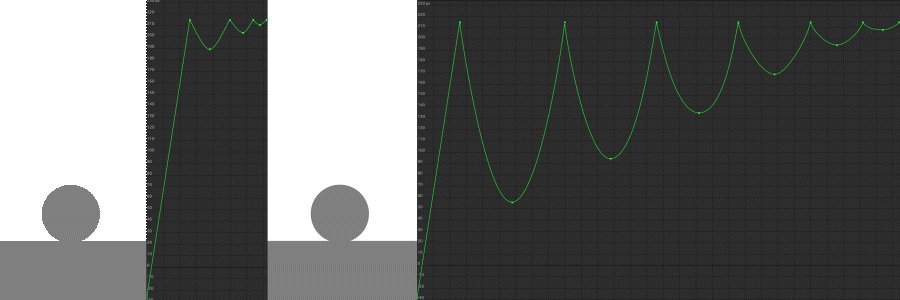
例えば、球体を床に落とすと「跳ね返る」ことが想像できます。鉄球であれば2~3回低く細かく跳ねそうですが、テニスボールであれば大きく跳ねながら徐々に減衰していくイメージが付きますよね。そういった動きの特徴を「高さ」「回数」「尺」などで再現できれば、色やテクスチャのついていないただの丸でも、動きだけで重さを伝えることが可能になります。

これは重さに限った話ではなく、弾力・粘度・摩擦や空気抵抗・無機的か有機的かなどのモノの振る舞い全般に対して言えることで、動きだけでも様々な素材や質感、シチュエーションなどを表現することが可能です。
余談ですが、アニメーションと言う言葉はラテン語のAnima(霊魂)を由来としているらしいです。アニメーションはモノに命を吹き込む作業なんですね。
動きで印象を操作する
次に、動きが与える印象について考えてみます。

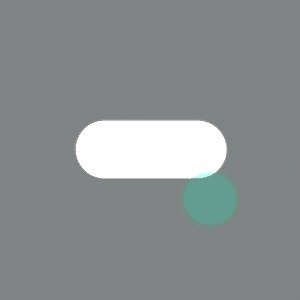
こちらのインタラクションにはなんとなく「ポップ」「にぎやか」「子供っぽい」などの印象がありますが、なぜそう感じるのでしょうか。
この弾力のある動きからは、グミ、プリン、風船、などの弾力があり柔らかい素材が連想できます。
また「弾力のあるインタラクション」は、パズルなどのカジュアルゲームや子供向けのコンテンツでよく採用されているイメージがあります。
(子供向けのおもちゃや食べ物は安全性の観点からも柔らかくて角が無く、カラフルなものが多いので、そういった点がフォーカスされているのかもしれません。)
つまりこういった経験や知識から連想されるような情報を無意識下で感じた結果として、「ポップ」「にぎやか」「子供っぽい」などの印象を持ったのではないでしょうか。
もちろん感じ方に個人差はあれど、動きには雰囲気や印象を与える力があり、それがどこからくるものなのかをなんとなくでもイメージしておけると、より世界観やターゲットに沿った説得力のあるインタラクション作成につながるのではないかと思います。
検証してみる
ここまでで、動きで素材を表現したり、特定の印象を与えられることをご説明しました。
では、全く同じレイアウトのグレースケールのUIに、コンセプトごとに異なったインタラクションを付けると、画面全体の印象にどれほど違いが出るのでしょうか。
下記の3つのテーマに沿ったインタラクションを作成して検証してみたいと思います。
①パズル
②対戦型アクション
③カード(トランプ)
※いずれもカジュアルゲームを想定して作成してみます
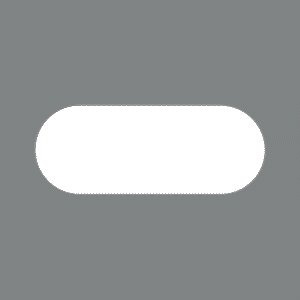
①パズルゲーム
こちらは「グミ」を素材としたパズルをイメージし作成しました。
連続して出現するフッターやリストなどでパズル感、連鎖感を表現し、ポヨンとした弾力や、尺にも若干ゆとりをもたせたことで、全体的に明るくポップで年齢層が低めな印象になりました。
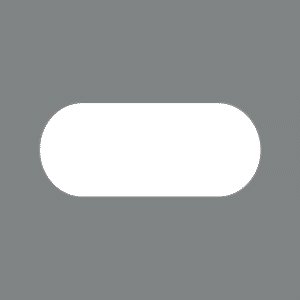
②対戦型アクション
こちらは銃を使ったアクションゲームの想定で「鉄」を素材としてイメージして作成しました。
重くて素早いインタラクションにしたことで、テンションの高さや白熱した雰囲気のあるインタラクションに仕上がりました。
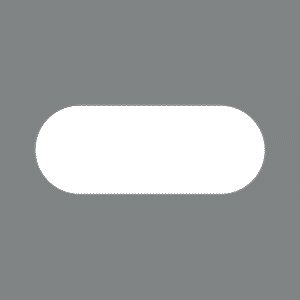
③カード(トランプ)
こちらはそのまま「トランプ」を素材としてイメージし、フッターを手札に見立てたり、ダイアログを開く際は手札をめくる(オープンする)、閉じる際はそのカードを切る(捨てる)イメージで作成してみました。
回転が動きの印象として強いため、その他の要素はシンプルにすることで全体のバランスをとり、遊びはありつつも大人がスキマ時間で軽くプレイできるような落ち着いた雰囲気になりました。
まとめ
素材をイメージして動きをつけたことで、表現にこれだけの差が生まれました。世界観表現において「動き」がいかに重要な役割を持っているか、というのがお分かりいただけたかと思います。
もちろん「動き」が一番大事!という話ではなく、実際には「色」「形」「音」など、様々な要素がお互いを補完しあうわけですが、それら全てに共通したトンマナを設けることで、より強固な世界観表現が可能になっていくのではないでしょうか。
最後までご覧いただきありがとうございました。本記事が、少しでも皆様のお役に立ちましたら幸いです。
次回のインタラクションデザイン室の記事もお楽しみに!
