はじめに
はじめまして!2023年8月の1ヶ月間、CA Tech JOBに参加させていただきました、駒橋龍です!
私は大学では主に脳科学分野の研究をしており、大学ではプログラミングを本格的に勉強しておりません。iOSアプリ開発の勉強は2023年2月から始めて、個人で開発したアプリをApp Storeに2本公開しております。しかし、インターンシップはもちろん、チーム開発の経験がありませんでした。
そんな自分がCA Tech JOBを通して得たもの、学んだことを書かせていただきますので、プログラミングを始めたばっかりでインターンシップに参加したいが、不安がある方は是非最後まで読んでいただいて、CA Tech JOBに応募するきっかけになれば幸いです。
配属先
私は今回、「CL」という部署に配属させていただきました。「CL」とは、LDHのオリジナル番組やアーティストによるライブ配信などをいつでもどこでも気軽に楽しむことができる、LDHのコンテンツが満載な究極のエンターテインメントサービスです。
私はこの中でも、iOSチームにて就業いたしました。iOSチームでは、「新規機能の仕様決めMTG」「バグなどの機能修正」「新規機能開発」などにより、CLのユーザーにより良い体験を提供しております!
担当したタスク・学んだこと
担当したタスクとしては主に、「バグの修正」「新規機能のUIの作成」「APIを叩いてデータを取得する一連の流れの実装」の3つです。今回は一番大きなタスクである、「APIを叩いてデータを取得する一連の流れの実装」で学んだVueFluxとRouterについて解説していきます。
VueFlux
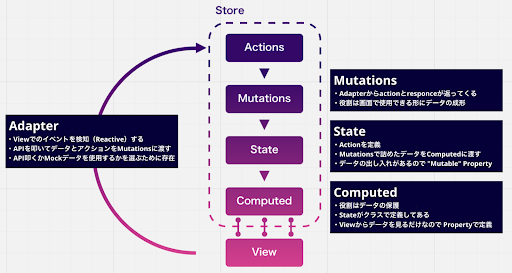
VueFluxとは、VuexとFluxを元にした、Swift向けの一方通行のデータフローで状態を安全に管理することができるアーキテクチャーです。

VueFluxでは、Action、Mutations、State、Computed層があり、それぞれで役割を分けることで責任の分離ができているアーキテクチャーとなっております。それぞれの層で今回自分が実装したコードを元に解説していきます。
- ViewController

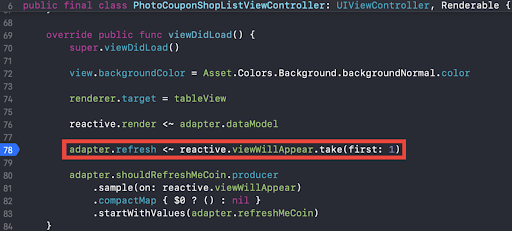
まず、画面が生成されたタイミングでviewDidLoadが呼ばれます。
次に、ReactiveSwiftを使用して「viewWillAppear」と「refresh」をバインドします。viewWillAppearなので、画面が描画される直前に呼ばれます。つまり、adapterのrefreshメソッドも画面が描画される直前に実行されます。ということで、次はrefreshメソッドを見ていきます。
- Adapter層

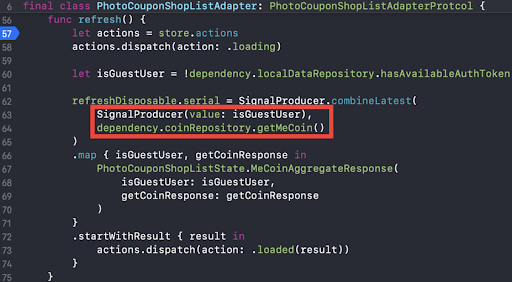
refreshメソッドはAdapterに存在します。
今回は「ゲストユーザーの判定」と「コインの枚数」のデータを取得する必要があるため、2つのAPIを叩きます。取得したデータはActionとともにMutationsに渡します。
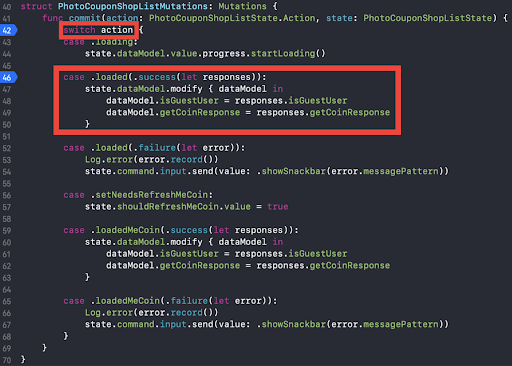
- Mutations層

Adapterから渡ってきたActionに応じてデータの成形を行い、Stateに渡します。
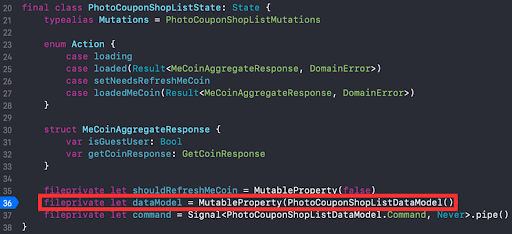
- State層

StateではActionを定義していたり、データの状態を保持していたりします。
ポイントは、dataModelがMutablePropertyになっている点です。「Mutable」になっていることで、データの出し入れをすることができます。
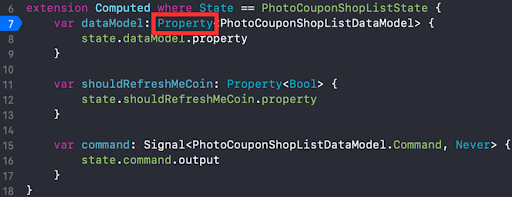
- Computed層

先ほどのState層ではデータの出し入れがあったのに対して、Computed層はViewからのアクセスのみ可能にするために、dataModelはPropertyで定義します。こうすることで、データの保護をすることができます。
Router
Routerとは、画面遷移の設計パターンの一つです。
個人開発などの小規模なプロダクトにおいては、それぞれのViewに別のViewのインスタンスを持ってしまうなど、結合度が高くなってしまいます。
そこで、Routerでは、インスタンスを一括で管理します。
子ViewのButtonから画面遷移する際に、子Viewはxibファイルで構成されているためUIViewControllerに準拠していません。その為、子Viewでは画面遷移のメソッドを呼ぶことができません。
そこで一度、子Viewからのイベントを親Viewに渡すことで、プロトコルで画面遷移を一括管理して、Routerで見ることができます。
Routerを使用するメリットとしては「テスタビリティ」「可読性」「再利用性」の向上に繋がります。しかし、現時点ではViewControllerにロジックを持ってしまっているというデメリットもあります。
技術以外で学んだこと
チーム開発が初めてだった私にとって、技術以外の学びも多くありました。そこで、MTG面と企業理解面で学んだことを書かせていただきます。
MTG面
8月はCL26というイベントがあったことや、新規機能の仕様決めもいくつかあったことから、多くのMTGに参加することができました。その中でも、新規機能の仕様決めMTGでは、iOSの専門知識を踏まえた上での提案をすることができました。MTGに参加することで、チーム開発におけるエンジニアは、それぞれの分野の技術の仕様や設計思想を理解した上で、企画をブラッシュアップしていくことが重要であることが分かりました。
企業理解面
CA Tech JOBでは「Wellcome ランチ」という、サイバーエージェントの社員の方々とランチに行くことで、自分が就業していない部署の方々ともお話しすることができる神企画があります。私は1ヶ月で18名のCAの社員の方々とランチに行かせていただきました。インターンシップに参加する前は、過去のiOSDCの登壇資料などから、技術のキャッチアップへの関心が高い方が多いイメージでした。しかし実際には、技術力が高いのはもちろん、ユーザーファーストで考える社員が多いことに驚きました。Wellcome ランチを通してサイバーエージェントという企業や社員の方々の人物像について深く理解することができました。
課題と解決
私は今まで個人開発しかやってことなかったため、実務のコードを見るのは初めてでした。最初はコードが全く理解できず、質問することが多々あったのですが、その際の質問の仕方があまり良くありませんでした。質問をする上での課題とどうやって解決したのかを共有いたします。
質問をする上で見つけた課題
質問の内容の抽象度が高く、端的に的確に伝えることができていませんでした。
抽象度が高く、冗長になってしまった理由
質問の抽象度が高くなってしまった理由は、質問の内容について自分の中で深掘りができておらず、理解しているところと理解していないところの境界線が引けてなかったためです。さらに、その境界線を質問中に考えていたため、質問が冗長になってしまっていました。
どのように解決したか
解決方法としては、質問をフォーマット化しました。具体的には以下の3点に質問を分割しました。
- 解決したいことを一言で
- 実際に自分がおこなったアプローチ
- 理解できなかった点を一言で
実際に質問をフォーマットに当てはめていくと、まとめている最中に質問が解決することもありました。このことからも自分で何が理解できていないかを明確に理解できていなかったことが分かります。
インターンシップの後半では、質問のフォーマット化をしたことで、トレーナーの方からも的確なアドバイスをいただき、実装のスピードの向上に繋がりました。
最後に
1ヶ月という短い中で、UIKitやReactiveSwift、VRT(Visual Regression Test)、Router、XcodeGenなど、 Swiftの文法以外の技術はほぼ全て初めて触ることになっていたため、正直やっていけるかが不安でした。しかし、実際には技術オリエンをやっていただいたり、朝会夕会を毎日長い時間やっていただいたりする中で、少しずつ技術をキャッチアップすることができました。そして、1ヶ月たった今、インターンシップ参加時の目標である「大規模開発で実際に使われている技術(特にアーキテクチャー)を理解して実装する」を達成できたと思います。さらに、目標では「技術のキャッチアップ」を掲げておりましたが、それだけでなく、サイバーエージェントの方々の「人の良さ」を実感できて、サイバーエージェントで働きたいといった思いがとても強くなりました。さらにさらに、週次面談を定期的にやっていただいたことでキャリアビジョンから就活の軸まで明確に言語化することができました。
インターンシップを通してサイバーエージェントの方々や、実務で学んだことを元に技術力を高めていき、またサイバーエージェントで働かせていただけるように頑張りたいと思います。
1ヶ月という本当に短い間でしたが、貴重な機会をいただきありがとうございました!
