はじめに
ABEMAは、配信するコンテンツのジャンルや作品数が多いことが特徴です。
それらのコンテンツをどのように構造化し、モデリングするかは、UIの表現や使いやすさに大きな影響を与えます。
2016年に開局して以来7〜8年が経過し、複雑化した概念モデルとUIを改善するためにコンテンツモデルに焦点を当てました。
本プロジェクトのリードとデザイナーを務めた @skskeee が記事を執筆しています。
従来のコンテンツモデル
ABEMAは元々地上波テレビのようなリニア型の編成を実現していました。その後にビデオオンデマンド型の配信を追加し、近年ではPPVなどの新たな配信形態も生まれています。
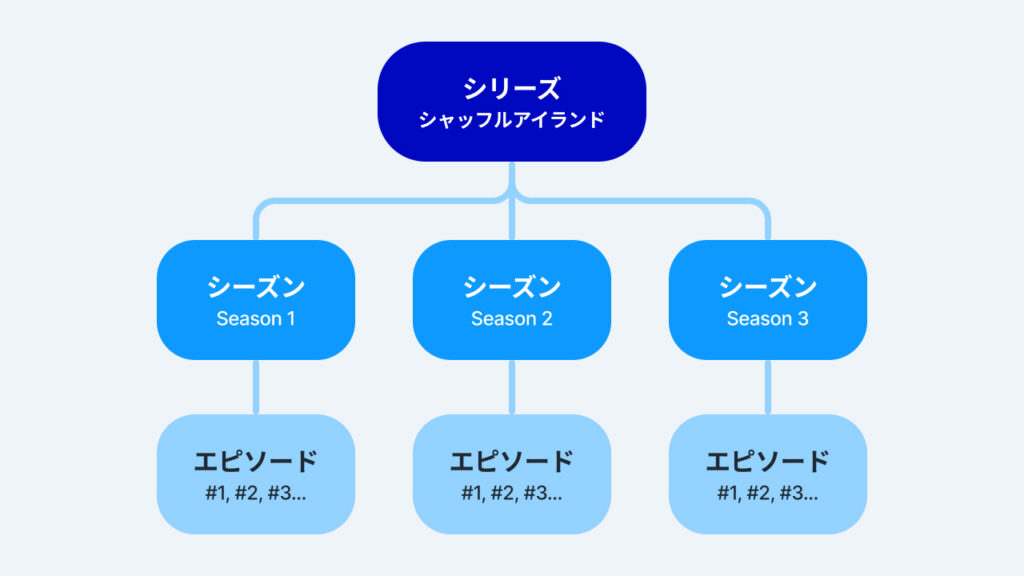
当初設計した構造としては、シリーズ、シーズン、エピソードといったシンプルなコンテンツモデルでした。

しかしながらABEMAの配信コンテンツはアニメやドラマなどの「ストーリーもの」だけではなく、バラエティ、スポーツ、麻雀、ライブなど多種多様で、これらのコンテンツ表現に対して汎用性のある構造とは言えない実態がありました。
ユーザーの視点で起きていた問題
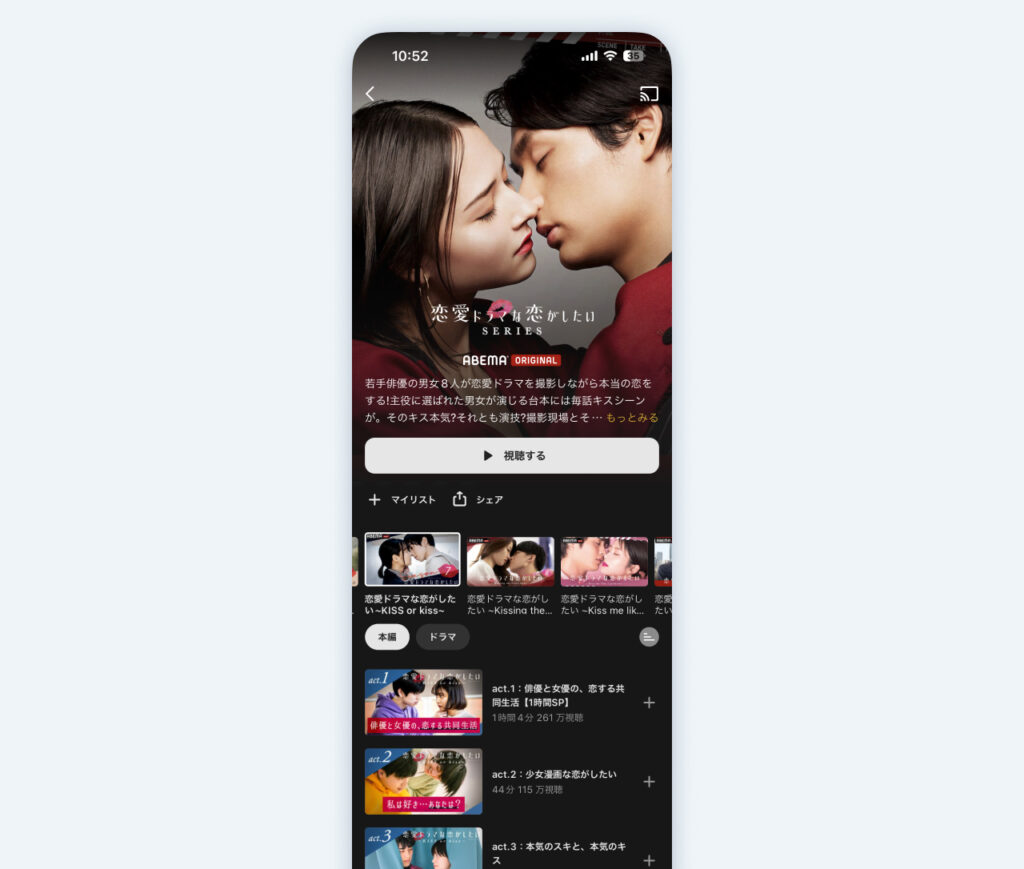
シーズンが紐付いて表示されておらず、連続した回遊体験が乏しい
何シーズンも続いている恋愛番組やアニメを配信していても、各シーズンが独立したページになっており1シーズン→2シーズンへのスムーズな移動や連続視聴がしづらい問題がありました。


と思えば、1ページの中で各シーズンを綺麗に表示できている作品もあり、シリーズとシーズンのUI表現に一貫性がありませんでした。
また、シリーズとシーズンの粒度が作品ごとにバラバラで学習しづらい事象もあり、1大会が1シリーズになっているケース、大会の1年間分が1シリーズになっているケースなどが存在していました。
シーズンが「自由なタブ」として運用されており、運用ルールもバラバラで認知コストが高い
従来のモデルでは、「シーズン」レイヤーは一般的に認識されている「時系列に整理されたシーズン」として運用することを想定していました。
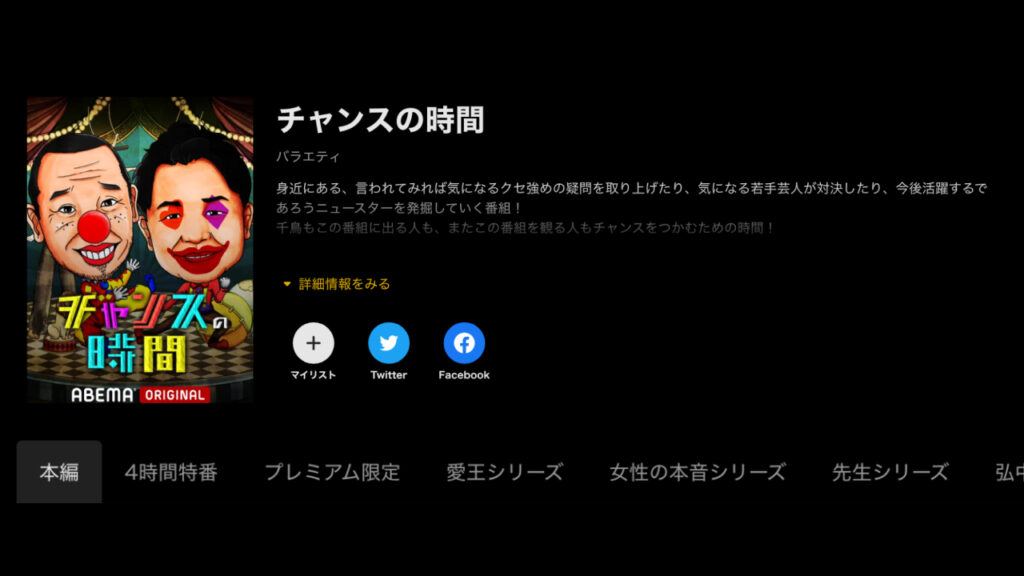
しかし、運用ニーズとしては「本編エピソードと特別映像の分類」や「番組コーナーでのグルーピング」で、結果としては自由なグルーピングが行われ、本来の「シーズン」としての運用は少なかったのです。

自由度が高いゆえ、番組担当によって運用ルールも様々になっていました。
どう解決したのか
UIデザインに手を加えるだけではこれらの課題解決はできないと判断しました。
データをどう構造化して、それをどのように認知・操作可能にするかがソフトウェアデザインの一部だとした時に、コンテンツデータの構造化(コンテンツモデル)にデザイン的なアプローチが必要だと気づきました。
新しくコンテンツモデルを設計し、作品パターンに合わせてUI表現を最適化
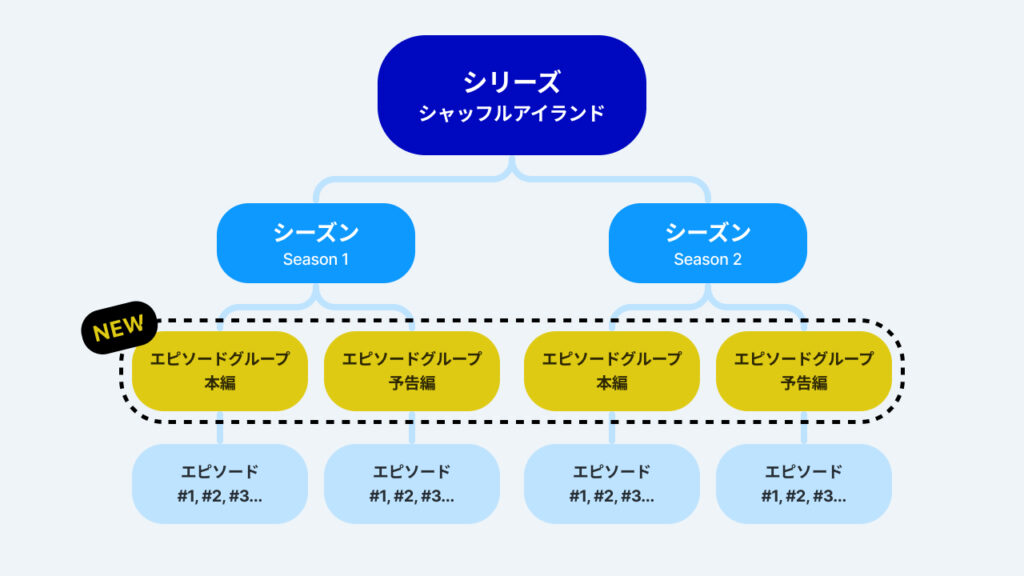
シリーズ、シーズン、エピソードという従来の階層から、
シリーズ、シーズン、エピソードグループ、エピソードというモデルにしました。


さらに、作品の特性に合わせてUI上の見せ方を変えることで新モデルの汎用性を叶えました。
具体的には5種類の「作品パターン」を定義しています。
例えば「スポーツ」ジャンルでは、競技のライブ映像やハイライト動画の配信だけでなく、解説や話題について語るバラエティ番組のような作品も存在します。
そのため、スポーツ・アニメ・麻雀…などといったジャンルではなく、それぞれの作品内容のパターンを整理して当てはめることにしました。
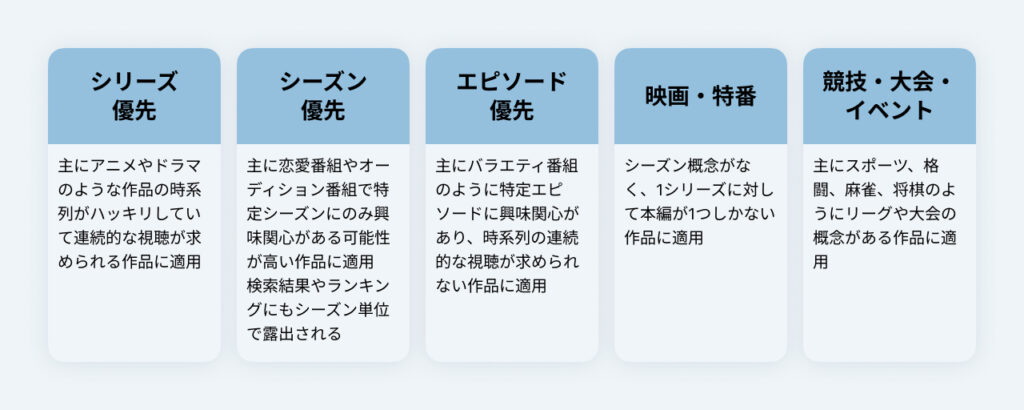
5種類の「作品パターン」について紹介します。

①シリーズ優先
主にアニメやドラマのような作品の時系列がハッキリしていて連続的な視聴が求められる作品に適用
②シーズン優先
主に恋愛番組やオーディション番組で特定シーズンにのみ興味関心がある可能性が高い作品に適用
検索結果やランキングにもシーズン単位で露出される
③エピソード優先
主にバラエティ番組のように特定エピソードに興味関心があり、時系列の連続的な視聴が求められない作品に適用
④映画・特番
シーズン概念がなく、1シリーズに対して本編が1つしかない作品に適用
⑤競技・大会・イベント
主にスポーツ、格闘、麻雀、将棋のようにリーグや大会の概念がある作品に適用
本編・本編外の種別定義によりコンテンツの構造化を促進
シーズンをシーズンとして正しく運用する際に、先述した「エピソードを自由にグルーピングしたい」という運用ニーズを叶える必要があります。
今回新しく追加した「エピソードグループ」という概念によりこれを叶え、本編とそれ以外を区分けしてユーザーの興味に合わせて探索できるようにしました。
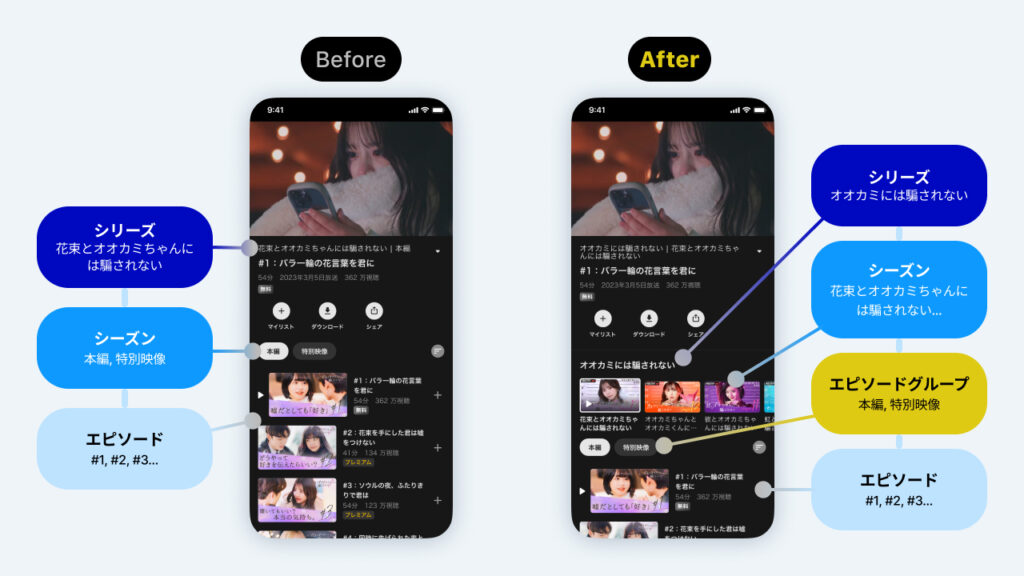
これにより改善された使い勝手
「シーズン」にもサムネイルを設定し、露出可能になった
新モデルでは、シリーズやエピソードのサムネイルに加えシーズンに対してもサムネイルを設定できます。
この新機能は検索結果、特集、レコメンドなどに活用可能で、先述の「シーズン優先」の作品は検索結果でシーズン粒度で露出されることになります。

シリーズとシーズンの粒度が作品ごとに揃うことで探索時の混乱が解消された
ユーザーが様々な作品を認識する際に粒度が揃っていることで無駄な学習コストが軽減されました。
また先述の通り、新しい「エピソードグループ」という概念により、シーズン内のエピソードの分類ができて探索しやすくなっています。
シーズンをまたいだマイリスト体験が実現できた
今まで各シーズンが独立していた作品が1つのシリーズにまとまることで、そのシリーズをマイリストしておけば新シーズンが配信されたときに通知が送られるなど、長期的にシリーズを楽しめる体験にアップデートされました。
プロジェクトマネジメントと実際のモデル移行について
関係者の多さ
このプロジェクトの進行にあたって、特徴的だったのは関係者の多さでした。
デザイナーの私をはじめとして、開発チーム内に6名のコアメンバーを組成しました。
まず、コンテンツモデルを新しくする際に開発が必要でした。コンテンツ管理とバックエンドの改修だけでなく、新モデルを表現するUIも変更を加えており、開発チームだけで30名ほどの関係者がいます。
また、コンテンツの見せ方や管理方法が変わるため、コンテンツに関わる多くの人を巻き込んで進める必要がありました。
具体的には以下で
- コンテンツデータを入稿、設定する運用部が約10名
- データサイエンティスト数名
- 各番組の制作、運用、編成担当が約60名
- 広告配信チームが数名
- コンテンツの契約や管理を行うチームが数名
- クリエイティブを制作するチームが数名
これらを合わせると、関係者は合計120名を超える大規模なプロジェクトとなりました。
各番組の担当者にヒアリング
番組の見せ方やシーズン構成は各番組の制作・運用担当者の要望をヒアリングすることが重要です。
コンテンツが命なので、ソフトウェアデザイナーである私の独断でコンテンツ構造を変えることは得策ではありません。
メタデータを書き直す
上記の要望を新モデルで最大限魅力的に表現できるよう、全シリーズ全エピソードのメタデータを再設計する必要がありました。
元データは必ずしも理路整然としたデータではなく過去の様々な事情や主観が入ったデータだったため自動化はできず、目視かつ手作業でid、番号、タイトルを書き直す作業です。
なんと数万行のメタデータを改変する作業でした。
モデル移行作業
バックエンド側でデータを書き換えたり、メタデータ入稿をし直したり、ユーザーが持つデータのマイグレーションに対応したり様々な作業がありました。
担当したコアメンバーのエンジニアの記事もあるのでご覧ください。
コンテンツデータの持ち方が変わるため、その変更内容を広告チームや経営管理チームと連携する必要もあり、一筋縄ではいきませんでした。
これを繰り返し、約1年間かけてほぼ全作品の新コンテンツモデルへの移行が完了しました。
さいごに
UIを良いモノにしたくて、そのためにデータの構造化に目を向けたのは正しい判断でした。
個人的には、
Figmaで四六時中見つめている「UI」を「データの集合体を触れるもの」として見るようになり、
その「データの関係性」にデザインの目が向くことでさらにUIのことを好きになりました。
私たちは、UIを良くするための幅広い手段を思考/実践できるデザイナーを探しています。
今回紹介したコンテンツモデルだけでなく、デザインシステム構築かもしれませんし、システムアーキテクトの再設計かもしれません。Design Opsと呼ばれる領域かもしれません。
ABEMAはまだまだデザインすることが尽きません!
https://www.wantedly.com/projects/1204706
よくありそうな質問
Q.この取り組みの評価はどうしたのか?
何度か定量評価を試みましたが、このモデル移行はA/Bテストが不可能で、前後比較するしかありませんでした。そうすると、コンテンツの時期的な盛り上がりと無料配信とプレミアム配信の運用が常に変数としてある状況ではまともに分析することができませんでした。
そのため、あくまでも顕在化している課題を解決した点を評価しました。
Q.多くの関係者の協力を得るために工夫したことは?
双方にとってメリットがあることを意識的にプレゼンしました。
これをやると、ユーザーにとっては探しやすくなり、番組制作側としても表現しやすくなりますよ
と説明すると、皆さん前向きに協力してもらえました。
開発チームとして、デザイナーとしての想いだけを一方的に伝えるのではなく、あなたも私もこのような利点がありますよと伝えることが重要です。
大規模事業の多くの社員がいる組織ではこのような工夫がより大事で、それは大きなことを成し遂げるためのあるべき制約だと思っています。
Q.新モデルの活用をもう少し教えて
このコンテンツモデルリニューアルにより、
シリーズのエピソード一覧に配信予定を紐づけられるようになったり、連続再生体験が改善されました。

他にも内部のあらゆるロジックや運用がこのモデルによって改善されています。ぜひABEMAを触ってみてください。
