
この記事は、2024年3月7日に開催された「CyberAgent Game Conference 2024(CAGC 2024)」のセッション内容をAIによる自動文字起こしをベースに加筆修正したものになります。
セッション概要
本セッションではインタラクション制作のポイントを開発段階ごとに整理してお伝えします。
インタラクションは相互コミュニケーションが強いゲームでは特に重要ですが、開発の後工程になることも多く、プロジェクトごとで制作フローが結構違います。
ネットで検索してみても開発段階ごとのフローがまとまっている記事が少ないのが現状です。
サイバーエージェントのゲーム事業部ではこの問題解決のため、インタラクションに知見のあるメンバーが集まりインタラクションを最大化するためのフローについて複数の記事を発信しています。
今回はその内容を具体的にゲームの事例を交えつつご紹介します。
※セッションのアーカイブ動画
登壇内容
筒井:
もう迷わない品質最大化のためのUIインタラクション開発フローを始めさせていただきます。
私はQualiArts所属の筒井です。よろしくお願いします。
佐藤:
私はSGEコアクリエイティブ所属の佐藤と申します。よろしくお願いします。
筒井:
突然ですが、こんなことありませんか?
佐藤(デザイナー):
UI デザイン完成しました。
筒井(エンジニア):
はい!UIの配置ができました。UIのアニメーションはどうします?
佐藤(デザイナー):
UIのアニメーション…考えていない。というかここってどうやって決めていくんだ…!?
筒井:
ということで、そのお悩みを解決したいと思います!
その前に、インタラクションって何かっていうのをまず軽くご説明したいと思います。
インタラクションってよく聞く言葉だと思うんですが、一般的には相互作用という言い方ができるかと思います。
例えばボタンを押すと音が鳴ったり ボタンが拡縮したり、そういった自分がやったことに対して反応が返ってくることですね。
このインタラクションを細かく入れていくことで、手触りの良いゲームができていきます。
ゲームに限らずアプリでも何でも、このインタラクションがとても大切なので、今回改めて説明したいと思います。
今回は新規ゲーム開発の流れにおいて、モック・α1・α2・βの4工程においてどんな感じでインタラクションを作っていけばいいのか、というのをご説明できればと思っております。
1.モック編
まずは早速モック編を始めたいと思います。
モックとはコンセプトを可視化し検証するためのものと言えます。
例えばゲームシステムが面白いのが売りだとするとインゲームの体感をつき詰めることがモックで大切になってきます。
また、イラストのクオリティがすごく高く、そこで勝負したいというプロジェクトに関しては、そのイラストをどうやって魅力的に見せるかといった点が大事になってくるかなと思っています。
まずはコンセプトと勝負ポイントを把握して、モックのどこに力を入れるかを考えることが大事です。
モック開発のフローですが、
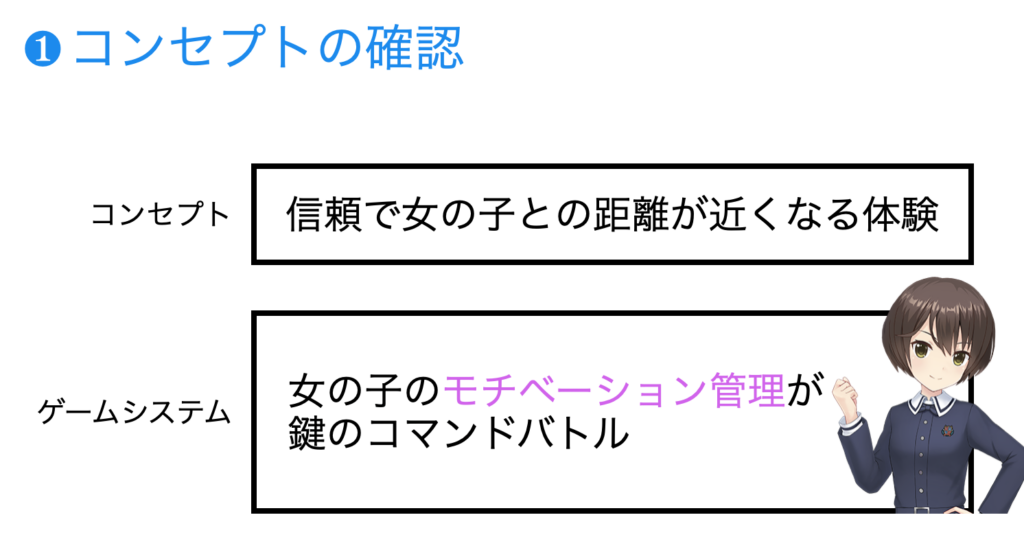
1.コンセプトの確認
2.アニメーションの洗い出し
3.実製作
という3段階で見ていきたいなと思います。
今回、説明するためにオルタナティブガールズの素材を使わせていただき、簡単なゲームを考えました。

コンセプトとしては信頼で女の子との距離が近くなる体験。
ゲームシステムとしてはターン制のRPGです。
女の子のモチベーション管理が鍵のコマンドバトルという定義をしました。
女の子の状況を把握するため、バトル中のモチベーションアイコンの変化を分かりやすく伝えることが大事になってきます。
コンセプトを確認することで、どこに力を入れるかというところが明確になりますね。
では次はアニメーションの洗い出しになります。
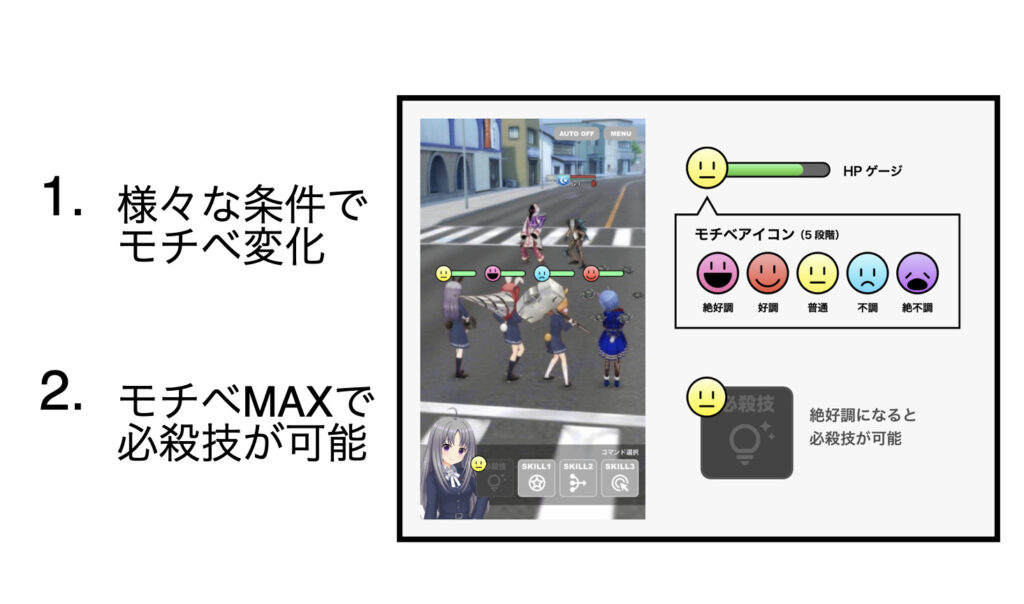
モチベーションアイコンに関するアニメーションを軽く洗い出しただけでも、結構な種類が出てきます。
待機状態やモチベーションの増減、必殺技を発動できることが分かるように等、モチベーション管理に関わる部分を重点的に洗い出ししていきます。

さらに、モチベーション管理以外にも、HPゲージやターン開始終了、リザルト等、いわゆるゲームで必要なアニメーションも同時に洗い出しをしていきます。
洗い出しの後は企画やエンジニアに共有や確認をしていきましょう。
抜け漏れの有無や認識の違い、実装上の懸念、スケジュール回り等をしっかり話すことが大事です。
ここまでできるといよいよ実制作になります。
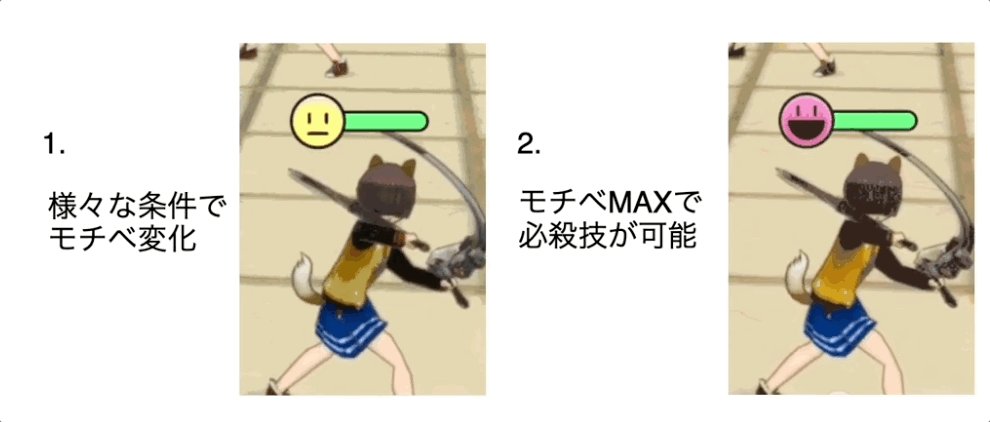
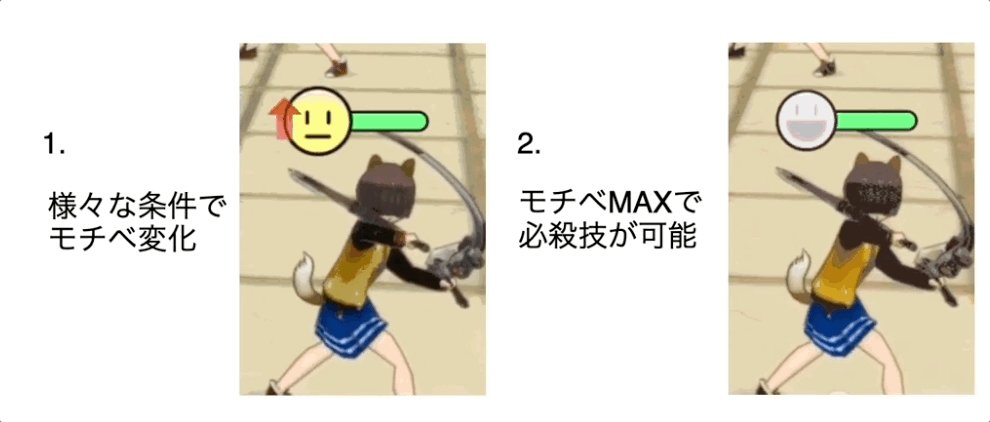
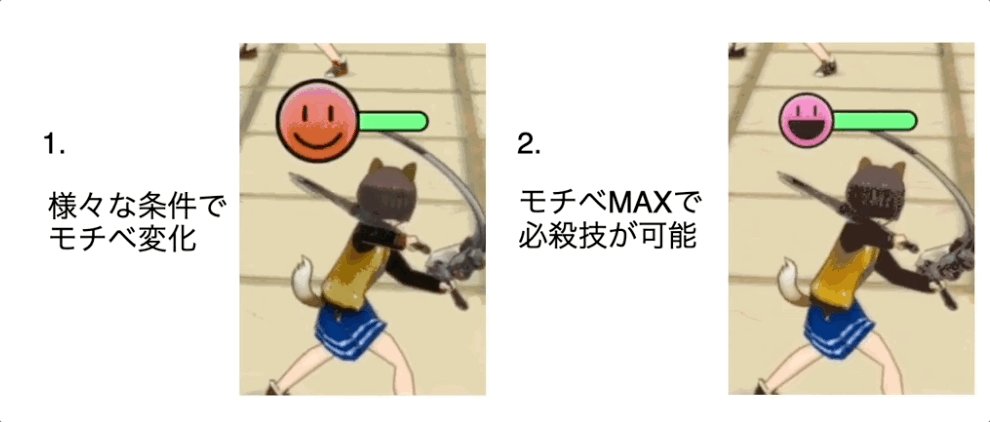
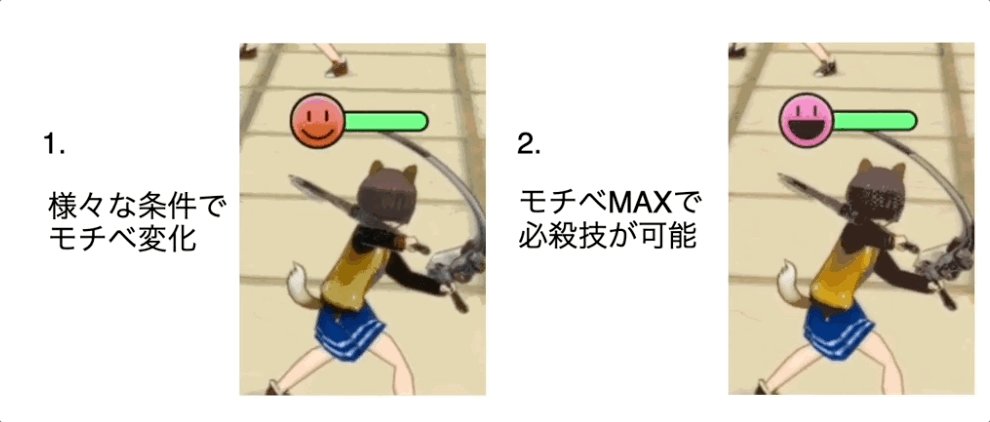
様々な条件でモチベーションが変化するところと、モチベーションMAXで必殺技が可能になることを示す部分を、軽くアニメーションを作ったものがこちらになります。

左側がモチベーション変化で右側が必殺技可能な状態になってます。
最初にお話しした通り、モチベーションの変化をしっかり伝えていきましょう。
こういったキーになるアニメーションは多少派手になりすぎるぐらいでいいと思います。
以上がモックのまとめになります。
コンセプトの確認をして、アニメーションの洗い出しをして最後に実制作。
当然モックなのでスピード優先でトライアンドエラーが非常に大事になります。
そのため、作って入れて確認してまた直してというサイクルを速いスピードでやっていきましょう。
あと当然短い時間でいろいろ作っていくので、他セクションとの連携もしっかり意識していきましょう。
以上、モックの時にどういう動きをするかという説明でした。
2.α1編
次は2つ目、α1ですね。
デザイントンマナが決まる前に何をするべきかをご紹介します。
α1で一番大事になってくるのがUIアニメーションの全体感の把握になります。
よくあるインタラクションの失敗例がこちらです。
・止まっている画面が多い
・動きのルールがバラバラ
・動かす前提の実装ではなく、大幅な作り直しが発生する
・想定より工数が増えるのでスケジュールがやばい!
どれもよくあるパターンだと思います。
どうしてもこういう事態は起きてくるのですが、全体感を把握して準備することでできるだけこういう事態を減らしてくことが目的になります。
・静止しない作り
・統一感のある動きの設計
・大きな手戻りをなくすリソースとスケジュールの把握
全体を把握しつつ、このあたりを意識していきます。
では、全体把握のための2つのポイントを説明していきます。
1つ目が汎用インタラクション。2つ目が演出です。

まずは汎用インタラクションの説明からです。
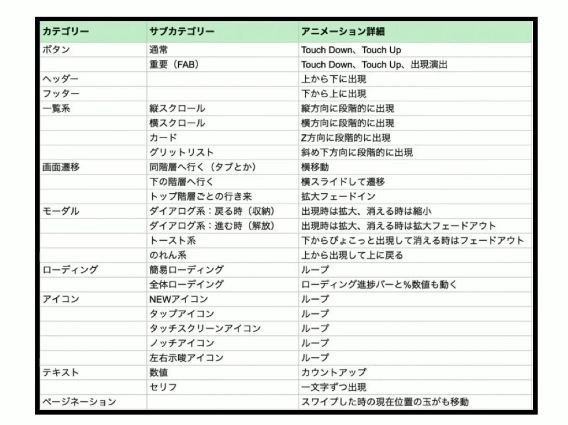
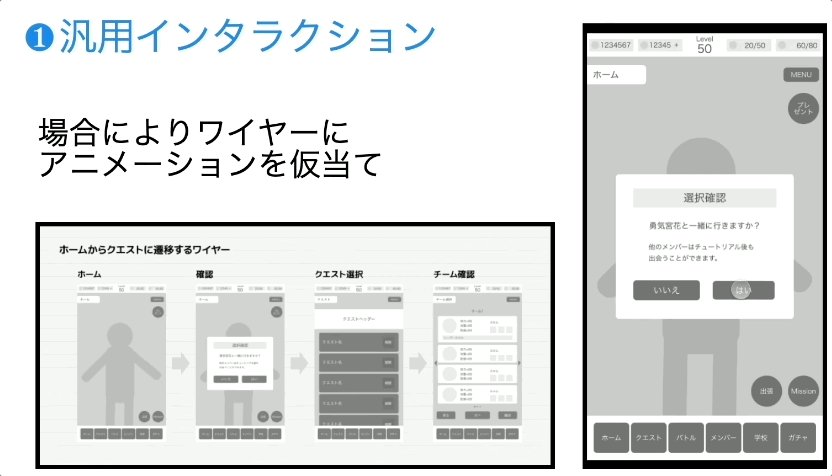
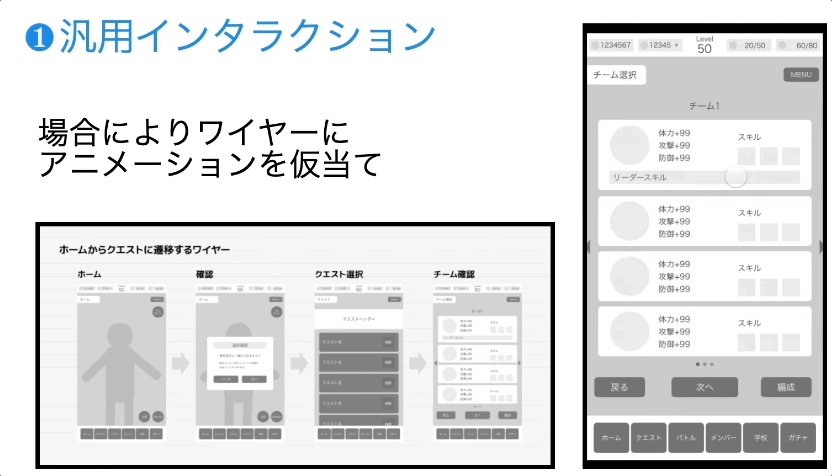
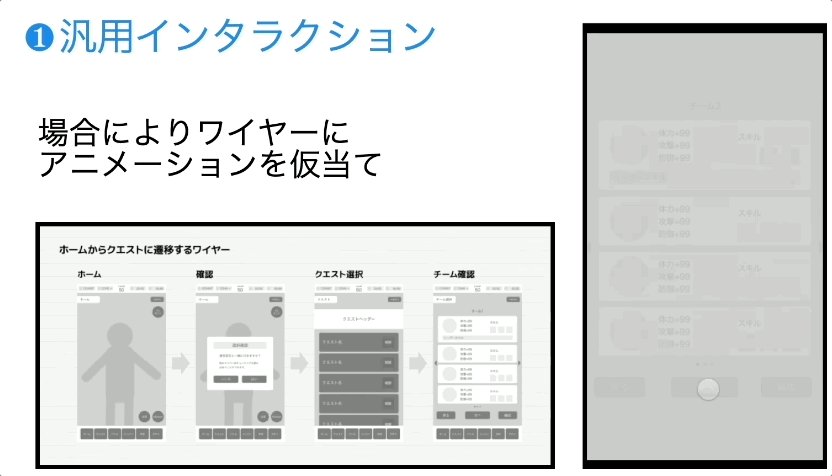
汎用インタラクションとは何なのかというと、ボタンやヘッダーやフッター、リスト、スクロール、あと画面遷移やモーダル、ローディングの動きです。
こういったどのゲームでも基本使われやすいパーツのインタラクションを、前々からリストアップしていくことが大事だと考えています。
洗い出しのポイントとしては、画面上で操作とFBやりとりがある箇所、例えばボタンを押したら次へ進んだり、押してほしい箇所に注意を向けるアニメーションを入れたりになります。
また、スクロールができるものであれば下からシャッとスクロールを出すといった、どんな操作ができるかを示す、といったもの等を意識して洗い出しをしていくとよいと思います。

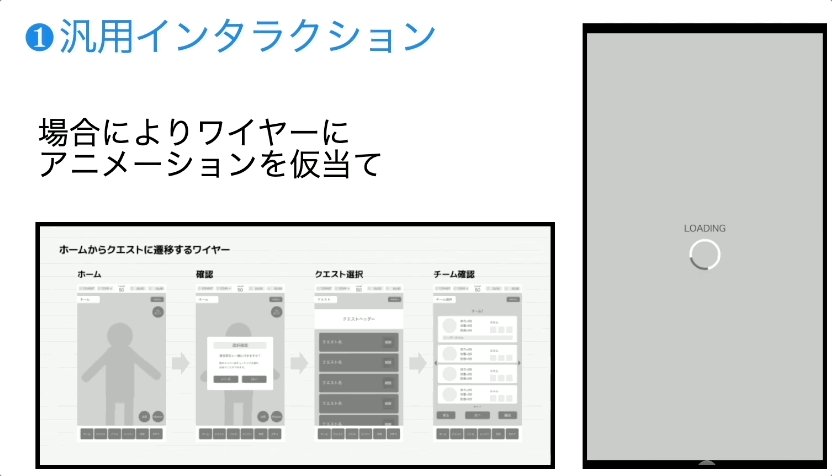
ワイヤーの段階で軽くインタラクションをつけておくと制作を進めていく際の参考になったり、チーム全員の指標になったりもするので、もし余裕があれば対応するのもいいと思います。
以上が汎用インタラクションの洗い出しになります。
洗い出しのためのポイントの二つ目は演出の洗い出しになります。
インタラクションと演出の違いですが、インタラクションはボタンを押したときに反応がある等、操作に対してのフィードバックのことになります。
一方でレベルアップやクリア等、節目節目で大きなアニメーションが入るものを演出と呼んでます。
一般的には気持ちよさを与えたりテンション上げたり等をやりたいためのアニメーションって考えてもらえればよいかと思います。
演出の洗い出しですが、いろんな演出があるので演出の大小を意識していくのが大事になります。
例えばレベルアップよりも限界突破の方が希少価値が高いため演出を派手にするといった感じです。
演出はたくさんあるのですが、大小を意識することでメリハリつけ、大きな演出が価値が高いというユーザー体感になるといいのかなと思っています。
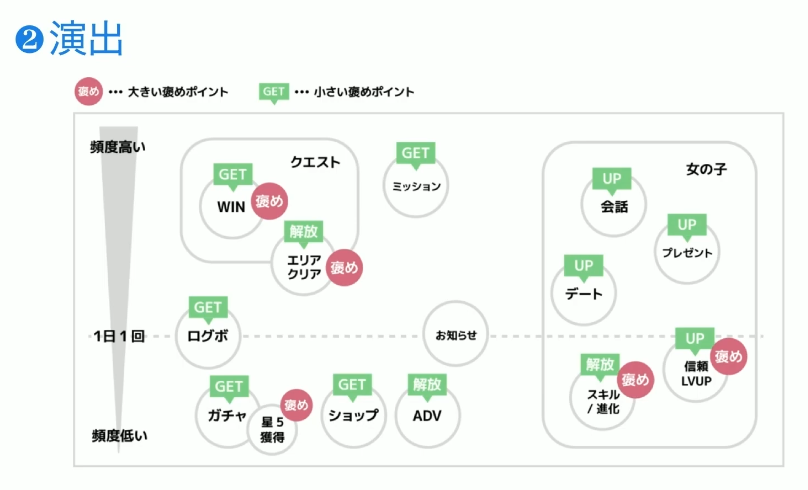
それを洗い出すために活用するのが、褒めポイントになります。
褒めポイントというのは、ユーザーにとって良いことが起きる、いわゆる褒めるべき箇所を洗い出して可視化しておくということです。

例で持ってきたのがこちらです。
この表の下の方が頻度が低く、上に行くにつれて頻度が高いものになっています。
例えばログインボーナスだったら1日1回なので真ん中あたりにあり、ガシャとかショップとかは頻度が低いのでさらに下の方にあります。
一方、毎回クエストで出るようなWINやクリアは上の方にあったりします。
演出を洗い出した後にどのくらいの強さで褒めてあげればいいのかを書いていくと、褒めの強弱が可視化されます。
普通に作ってしまうと割とどの演出も同じくらいの派手さになって、メリハリがなくなってしまうっていうことが発生しがちなんですが、こういうように可視化しておくと、メリハリのつけやすい状態になります。
ではα1のまとめになります。
1番目が汎用インタラクションの洗い出し、2番目が演出の洗い出しになります。
ポイントとしてはここで全体感の把握をしておくと今後の作業が楽になるので、洗い出しをしっかりしてくのが大事です。
また、演出は褒めポイントを意識して洗い出しができると、メリハリ等作りやすさに繋がるため、こちらも大事になります。
α1は以上になります。
3.α2編
ここからはα2以降になります。
α2ではデザインのトンマナ(トーン&マナー)決定後のお話になります。
α2ではインタラクションのトンマナを決定するということが目的です。
その後トンマナに沿ってインタラクションのルールを確立し、量産できる状態にすることが目的の2つ目になります。
インタラクションのトンマナを決めるのですが、コンセプトとUIデザインを再確認する必要があります。
キーワードに分解して、動きのイメージを膨らませていくと良いです。
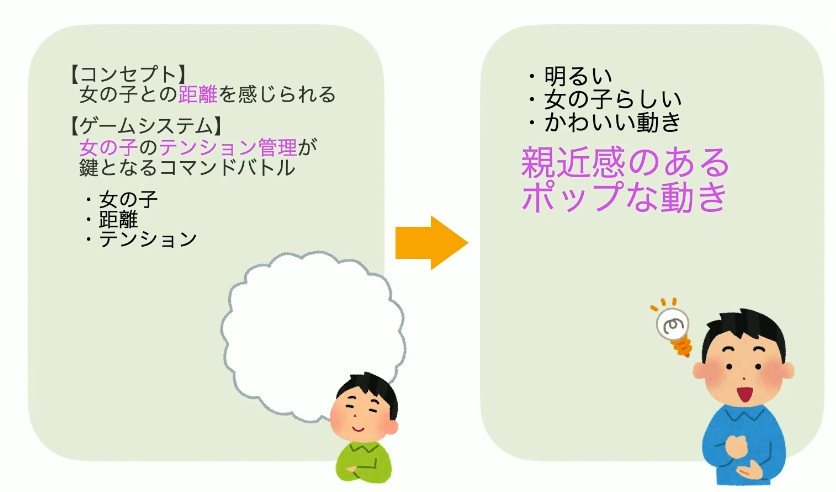
どうやってやっていくのかというと、この図の通りまずコンセプトを再確認します。
これですと女の子との距離を感じられるというコンセプト、またゲームシステムも振り返りまして、女の子のテンション管理が鍵となるコマンドバトルになります。
これらを確認した上でキーワードを分解すると、女の子、距離、テンションといったキーワードが浮かび上がってくると思います。

これらを見ながら動きのイメージを膨らませます。
右側にある通り、明るくて女の子らしく可愛い動きが必要だということが分かってきます。
一言で言うと親近感のあるポップな動きが必要だということになったので、これを踏まえて作っていきます。

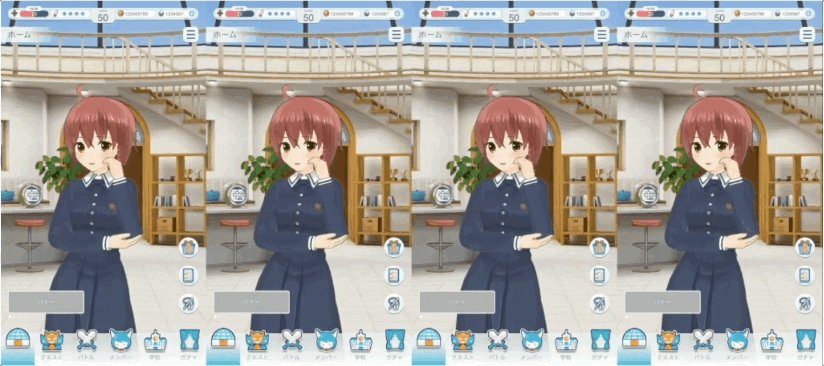
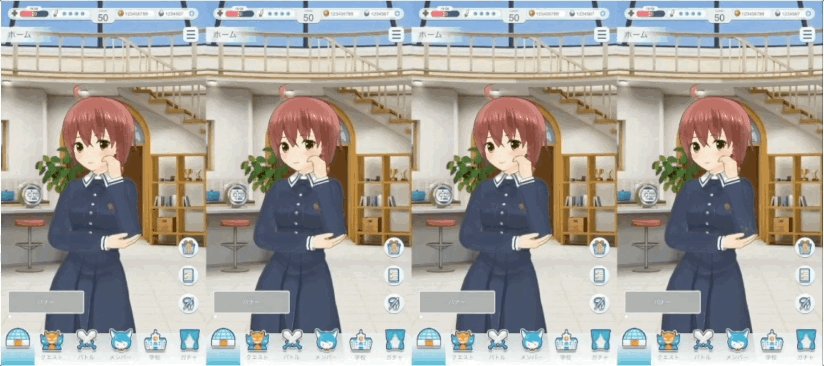
ここでパターン出しと検証が必要になりますが、ご覧の通り4パターンほど検証を行いました。
一番左は普通に出てきてアニメーションで消えていくだけのものです。
真ん中の2つは、よりリズムが強めに出てきて、可愛らしい動きを強調させたようなパターンになります。
一番右は下から上に出てきますが、下からスライドで出てくるようなオーソドックスなシンプルな動きを作ってみました。
検証をやった後に、トンマナの決定に移っていきます。
親近感のあるポップな動きには、3つの条件が必要だということが分かりました。
1.アニメーションは素早く
2.可愛さを感じられる心地いい格色のリズム
3.明るいエフェクト
この3つを踏まえた上で右側のようなトンマナを決定しました。
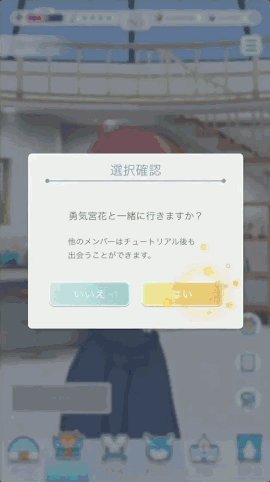
素早く可愛らしく出てきて「はい」のボタンを押すと、星型の綺麗な可愛いエフェクトが出ます。
これがトンマナの決定したものになります。
共通のインタラクションもトンマナに合わせてブラッシュアップしていきます。
ご覧の通りボタンを押したときは黄色く光り、またスワイプボタンを押したときも黄色く光ります。
画面タップしたときは黄色く光り、星型のエフェクトが出てきます。
またリストが出てくるときは右からリズムがあって出てきて、勢いよくアウトするときは外側に行くという感じの共通のインタラクションのルールもトンマナを反映していく感じですね。
トンマナはプロダクトの全体に関わるのでデザイナー以外の他のセクションにも共有していきます。
例えばプランナーさんであったりエンジニアさんであったり、このゲームの動きのトンマナはこれですよねというのを、他のセクションの方にも共有していきます。
ゲーム全体を作っていく上で、そのトンマナがずれないようにするイメージを合わせていくという感じです。
その方向性が正しいのか現実に実装が可能なのかというところを、デザイナー、エンジニアで認識を合わせていくというような議論もここで行います。
ボタンやリスト単体の動きを今までは1画面で作って来ました。
さらにそこから、全体の流れを考慮した上で、これらのトンマナの流れを詰めていくということをやります。
この図にある通り、ホーム画面があって選択タイログが出てきて、クエストのリスト選択画面から出発する画面に行くという流れでそのトンマナを反映していきます。
実際に反映したものがこちらです。

ホームからダイアログをタップするとリストが先ほどの可愛らしい動きで出てきて、出発画面にいって、決定ボタンを押すと出発します。
このスライドのときもそうです。明るいエフェクトが出るといったこういう一連の流れにもトンマナを反映させると、このような画面単体でなく、全体にトンマナを反映していくというようなものにできると思います。
α2のまとめは以下になります。
デザインのトンマナを決定し、その決定したトンマナに沿ってルールも確立する。これがα2の重要なポイントになります。
ポイントは3つほど書きましたが、トンマナはイメージを言葉に分解して決定し、ルールは共通のパーツから反映していくと良いです。
画面単体ではなく全体の動きを考慮してトンマナを反映していく。これが大事なポイントかなと思っています。
4.β編
次に4つ目の工程。最後です。
量産デバッグの工程を紹介させていただきます。
こちらはβフェーズと呼んでいます。βフェーズでやることはこの3つになります。
1.今まで作ったトンマナを量産していくインタラクションの量産
2.そして実験操作して触りながらブラッシュアップする
3.パフォーマンスチューニング
演出やエフェクトを入れていくと端末に負荷が強くかかっていくことが多いので、それらを、画像を削減したり端末の負荷を減らしパフォーマンスを上げてサクサクゲームが動くようにするというのが3番目です。
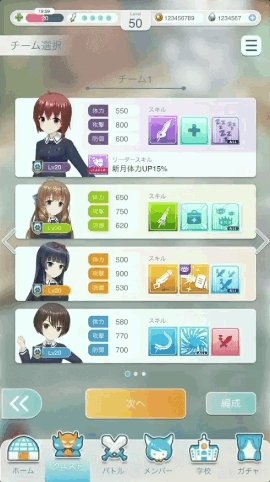
まずは画面ごとに見せたい箇所を決めて動きをつける優先度を決めて量産していくのが大事だと思っています。
量産となると、やはり膨大な数のインタラクションを用意することになりますが、画面の中においてもUIのデザインというのは優先度があるので、その中でここには動きをつけて強調すべきだねという箇所を決めた上で量産していくというようなイメージです。
この図ですと、ガチャ画面なので目玉であるカードの場所を光らせたり動かしたりして強調しています。
他の画面も同様にその画面で重要な箇所に赤丸をつけてここに動きをつけましょうというような量産の目処を、丸をつけて立たせていくというイメージです。
先ほどの一番左の画面の量産をするときの動きを作ってみたものがこちらです。

量産する動きは画面ごとの独自アニメーションであることが多いです。
なぜかというと、画面ごとにデザインが違っているからです。
その画面で見せたいものは大きいサイズだったり、画面用の独特の専用のデザインだったりするので、動きの方も独自アニメーションを設けてユーザーの印象に残るようにするといったことが多いです。
これはそのガチャ画面で作った一例になります。
カードをくるっと回して印象を付けるようにしています。
次の工程は、動きを実機で触ってブラッシュアップすることです。
これはすごく大事で、ゲーム開発をしていると必ずみんなやると思いますが、インタラクションの開発においても同じことをやります。
実際に作ったイメージ通りの動きであったり触り心地になっているかを確認したり、実際に操作してもっとこう足した方がいいんじゃないかとか減らした方がいいんじゃないかっていうのを他のセクションの方含めて確認していくことが、よりゲームとして魅力的なインタラクションを作る上では効果的かなと思っています。
最後の工程です。
パフォーマンスチューニングを行います。
エフェクトや動きアニメーションをたくさん付けていくと、端末に負荷がかかってちょっとカクついたりとかちょっと動作が重くなっちゃうというような問題が発生します。
ゲームっていうのはサクサク動くことが大切です。
そういう意味で魅力的で効果的なインタラクションを作る上では、レスポンス速くフィードバックが返ってきてそれが心地いいというものに繋がります。
ここでちょっと大きすぎる画像を減らしたり、エフェクトを少し削ってゲームのパフォーマンス快適さスピードをどんどん上げていきます。
それがこの工程です。

図に書いてある通り、削ってもいい画像と削っていけない画像というのがあるのでそれらを取捨選択しながら最適化していくというような工程になります。
βフェーズをまとめると以下のようになります。
インタラクションの量産を行い、実機で実際に操作してブラッシュアップする、そして最後にパフォーマンスチューニングを行う、ポイントは以下の3つです。
・画面ごとの量産は必ず画面のどこに動きをつけるかの優先度をつけてから行う
・そして、ブラッシュアップはチーム内でセクション問わずみんなで話し合う
・最後は軽量化は、パフォーマンスチューニングを行う際にどれを削って良くするかを考えながら、どれを削ってはいけないのかというのをしっかり判断した上で削っていく
以上が開発全体インタラクションの開発する上でのまとめになります。
5.まとめ
それでは最後に開発全体の流れをおさらいさせていただきます。
まず最初のモックです。
モックのまとめではコンセプトを確認し、アニメーションインタラクションがどのくらいあるのかを洗い出し、そして実製作を行い、スピード優先Try & Errorをたくさん行って、他のセクションと連携していくことがポイントです。
次はα1のフェーズです。
α1はデザインのトンマナの決定前です。
汎用のインタラクションはたくさん共通で使うので、汎用のインタラクションをざっと洗い出して、作る演出のポイントをおさらいし、どのくらい作るのかを決めておく、というのが大事です。
全体感の把握が大事で、演出の部分は褒めるポイント、ゲームにおいてどこでユーザーに褒めポイントを与えていくのかを考慮するというのが大事です。
次にα2の開発フェーズのまとめです。
こちらはデザイントンマナを決めるというのが最大の目的で、その決めたトンマナのルールに沿ってルールを決めていく、これが大事です。
トンマナはイメージを言葉に分解して決定するというのがやりやすいです。
またトンマナのルールは共通のパーツから反映していくことによって、共通の動きに反映していけば全体に反映されるので、そうした上で全体の動きを決めることが大事です。
画面単体ではなく全体の流れの動きを考慮していくことがポイントになります。
そして最後はβフェーズのまとめです。
βフェーズではα2で決めたトンマナのインタラクションを量産していくという工程なので、たくさんの画面に量産をしていきます。
その次に、実機で操作して実際に反映された動きを確認し、フラッシュアップを行うことが大事です。
最後に、実機で確認している際にカクついたり動きが思ったようにいっていない、端末に負荷がかかりすぎているといったところを見つけ出して、パフォーマンスのチューニングを行います。
この3つがβにおいてすごく大事です。
ポイントなのが量産していく上で、画面のどこに動きをつけるのかを優先度をつけてから量産していくことです。
実機で触ってブラッシュアップする際は、ここでもデザイナー問わず全体のセクションで話し合って、ブラッシュアップを行って直したりしていく、これもポイントの一つです。
最後のパフォーマンスのところでは、どの画像を削っていいのか、どの画像を削ってはいけないのかっていうところを見極めて、取捨選択し削ったりして実機のパフォーマンスを上げていきます。
ということで今回は開発フェーズ、インタラクションの開発フェーズ全てをご紹介させていただきました。
このようにインタラクションデザインと一言で言っても様々なものがありまして、それらを、我々デザイナーが作っております。
今回は実際のインタラクションの開発フェーズをご紹介させていただきましたが、今後も頑張ってこちらの研究を深めていきたいと思います。
ご清聴ありがとうございました!
