こんにちは、Amebaカンパニー クリエイティブディレクターの井上(@ino8001)です。前回はコマースのプロダクト(VILECT)のお話をさせていただきましたが、今回はデザイナーのマネジメントについて、2回の投稿に分けて書かせていただきたいと思います。

デザイナーメンバーをマネジメントするようになってから、率直に意見を交わして話すのが好きで、定期的に面談の場を個別に設ける事にしています。
個人的には、同じ成長の悩みを抱えた人を集めて解決策を模索したり、「この人とこの人を引き合わせたら、思わぬ化学反応が起こらないかなぁ」など、メンバーの間に入って “ ボランチ ” 的な動きをしてみようと思い始めることにしました。
課題がわからない
大半のメンバーは、「いま自分にとっての課題って何かある?」と聞くと、しばらく首をかしげます。そもそも「自分に対する課題を把握できていない事が課題」という事です。
複雑な道筋が絡み合うデザインのプロセスの中で、自分がつまずく場所がいつも同じとも限りません。
また、アウトプットのクオリティとその効果(数字)が必ずしも比例しないことや、コストに見合うパフォーマンスが出せているかなど、定量的に測ることができない要素が多く存在します。
会社務めのデザイナーとしては、定期毎に会社から記入を要求される目標シートは、毎度かなり悩まされます。
そんな悩めるデザイナーのポテンシャルに、スキルのポジショニングをしてフィードバックをする方法が、今回の18分類のスキルです。現在、マネジメントをしていないデザイナーの方にも参考になるかと思いますので、ぜひ最後まで読んでいただけると嬉しいです。

基礎スキルと標準スキル
まずは18分類のスキルを “ 基礎スキル ” と “ 標準スキル ” の2つに分けます。不安を抱えるデザイナーほど、いつまでも基礎を習得しようとしたりします。また、習得すべき最低限のスキルもままならないデザイナーを出さないためです。
基礎を習得するべきデザイナー(会社でいうと1〜2年目ぐらいまでのデザイナー)を9分類の “ 基礎スキル ” と、ある程度の年次を経たデザイナーには “ 標準スキル ” の9分類でフィードバックします。
| 基礎スキル 9分類 | 標準スキル 9分類 |
|---|---|
| バランス感 | コミニケーション |
| アートワーク | 基礎構築 |
| レギュレーションの理解 | 情報整理 |
| スケジュール感 | 言語化 |
| ヒアリング | 運用 |
| オペレーション | テクニカルスキル |
| プレゼンテーション | スケジュールマネジメント |
| トレンドキャッチアップ | 検証 |
| 実装の理解 | ワークフロー最適化 |
これらのスキルが全てパーフェクトに備わっていなければならない訳ではありません。人それぞれバラつきがあって当然です。
あくまでもデザイナーとしての成長過程で、自己理解をしながら取り組むべき課題を可視化して成長してもらうことが目的となります。
フィードバックの方法
個別のスキルの説明に入る前に、フィードバックの方法がかなり重要なので、触れたいと思います。
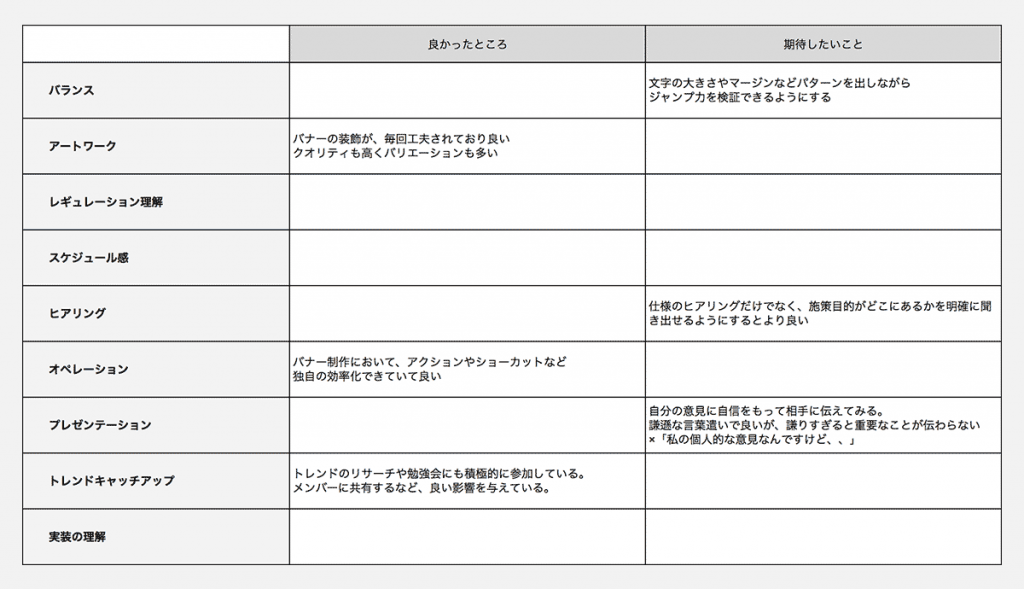
9分類の中から “ 良いところ ” と “ 期待したいところ ” (指摘や注意など)を必ずセットで2〜3つづつをフィードバックします。どちらか一方のフィードバックでは、最悪なコミュニケーションになってしまうことは、想像できると思います。ここでは、個人のスキルをポジショニングして、可視化することが重要です。
例えば…
絵作りや装飾を作り込むことが得意なデザイナーが、バナーのような限られた空間でのデザインがうまく行かず苦戦するケースがあります。本人は “バナーが苦手” と思い込んでしまいがちですが、空間や文字の組み方を工夫するだけで劇的にデザインを改善することができます。
この場合「アートワークは良いが、バランス感を養うと更に良い。」と言ったふうに、 “ 良いところ ” と “ 期待したいところ ” を分けてフィードバックすることができます。
また、いつも制作のスピードは早いが、なかなかプロデューサーからのOKがもらえず時間がかかってしまう。と言ったケースには、「オペレーションは速いが、ヒアリングで施策の目的を引き出せると更に良い。」や「デザインの説明を怠らず、しっかり説明できるようにプレゼンの力をつけると良い。」などのフィードバックをするイメージです。

これは、弊社 取締役 曽山が面談時に行っているラブレター効果という方法を参考にしています。
良いスキルや得意分野はより鋭い剣に、また、苦手なスキルは盾を持たせカバーしてもらいます。
ちなみに振り返りのスパンは、半年〜1年に1度を目安にしています。

基礎スキル9分類
それでは、それぞれのスキルの説明に入ります。“ 標準スキル ” も説明すると、かなり長くなってしまうため、今回では “ 基礎スキル ” までとさせていただきます。
バランス感
平面構成、色彩構成、タイポグラフィーなどの知識があり、UIや紙面などに落とし込むことができるスキル。
余白や文字詰めなど、適度な調整をすることができ。キーカラー、アクセントカラーなどブランディングに適した配色の選定もすることができます。
アートワーク
イラストや装飾による、グラフィカルな表現ができるスキル。世界観を作り出すための職人的な技術力が備わっています。
切り抜きやコラージュ、レタッチなど、細部にこだわりブラッシュアップする力も含まれます。
レギュレーションの理解
UIデザイナーにおいては、iOSのヒューマンインターフェイスガイドラインや、Androidのマテリアルガイドラインなどの知識。また、既存のクリエイティブに対してトンマナを理解しながら作る力も含まれます。
ルールやマナーを守ることはもちろんですが、親和性の高い新しいクリエイティブを自分の中で咀嚼しながら生み出すために重要です。
スケジュール感
デザイナーだけなく一般的なことですが、締め切りの期日までにいかにパフォーマンスを出せるか、スピードとピッチをコントロールするスキルです。
最高のクリエイティブも時間に間に合わなければ意味がありません。仕事とはつまりそういうこと。
このスキルを身につけないと次の成長段階で、他のメンバーへのスケジュールをマネジメントすることができません。
ヒアリング
プロジェクトの目的とゴールを依頼主から「引き出す」スキル。
単純に聞こえますが、デザイナーにとって最も重要な作業です。「聞き出す」ではなく「引き出す」ことが重要。ほとんどのクリエイティブは、このプロセスで0から1が生まれます。
このスキルは成長段階で、コミュニケーションスキルとして伸ばすことができます。
オペレーション
Photoshop、IllustratorまたはSketchなど、ツールの使い方のスキル。
アウトプットするにあたって、切り離せないプロセスのためテクニックが問われます。
時間を最も短縮して効率化を計れるプロセスでもあるので、熟知するに越した事はありません。
プレゼンテーション
ユーザビリティには関係のないプロセスですが、クリエイティブに対する説明を怠っては、正しいことも判断されません。
どんな言葉を使えば、どのように伝わるかを理解すること。
自分の考えに共感してもらうために、必要とされるスキル。本来はデザイナーの仕事において最後の大事なプロセスでもあります。
トレンドキャッチアップ
経験則だけでアウトプットしているだけでは、いつかは廃れゆくものです。
特にWebなどの移り変わりの早い業界では、これなくしては生き残ってはゆけないのは想像がつくと思います。
トレンドを理解し取り入れる続けることは、クリエイティブだけでなく他のスキルのレベルも底上げすることがでます。
実装の理解
実装方法を知ることは、自分のフィールドを理解すること。表現を実現させるための可能性を見出すことができるスキルです。努力次第でデザイナーが持つべき最高の武器の一つになる可能性があります。
また、成長段階でクリエイティブ全般のディレクションをする場合には切り離すことがきでないスキルの一つです。
以上、ここまでが “ 基礎スキル ” の9分類です。
まとめ
前段でも説明していますが、これらの全てがパーフェクトに備わっていることを目的としていません。剣(良いところ)と盾(苦手をカバー)を装備しながら自分なりのパフォーマンスを出せることが重要です。
“ 基礎スキル ” では、個の力として身につけるべきスキルを中心としています。いわば成長するために必要な土壌作りをする9分類といった感じでしょうか。
次回紹介する “ 標準スキル ” は、プロジェクトチームや組織において、職種違いのメンバーや、他のデザイナーメンバーとのやりとりをしながら、デザイナーに求められる対応やコミュニケーション能力が含まれていきます。
以上、ここまで読んでいただきありがとうござました!
続きのこちらも合わせてお読みください。
→デザイナーが伸び悩まないためのスキル18分類【標準スキル編】
