ごあいさつ
初めまして、ガールフレンド(仮)で主にイベント運用やLive2Dによる動くSSRカード制作を担当しているフロントエンドエンジニアの小倉です。
今回の記事では、Live2Dによるアニメーション制作手法やコツを中心にご紹介し、合わせてGF(仮)の動くSSRの魅力についてもお伝えしていきたいと思います。
Live2Dについて

2Dイラストを腕や足など多数のパーツに分け、それぞれに変形をかけて動いているように見せるアニメーション技術です。
Live2D Cubism EditorのModeler, Animator, Viewerの3つを用いて制作を進めます。
Modelerについてはこちらの記事で紹介されています。
SSRカードの方の制作では、正面直立はほぼないのでテンプレートは使用していませんが、顔周りの変形などは同じような考え方で進めていきます。
GF(仮)の「タッチして動くSSR」について
GF(仮)では月初めと、数カ月に一度のペースでイベント「部活対抗!勧誘★グランプリ」の最難関報酬としてガールが動くSSRカードが登場します。
1,2,3進展目全てにアニメーションが付き、能力値的にも最上位カードの位置付けとなっています。

以前は「動くSSR」としてLive2Dアニメーションを動画形式でユーザーへ提供していましたが、2016年秋頃からCubism SDK(WebGL)を用いて、ブラウザ上でユーザーのタッチに応えるように動的にアニメーションを表示する形式となり、これを「タッチして動くSSR」と呼んでいます。
ブラウザゲームでWebGLを用いてLive2Dアニメーションを表示しているサービスは中々なく、GF(仮)の強みと言えると思います。
また、ネイティブも含め他のサービスのLive2Dではあまり見ない、GF(仮)のSSRカードの特長だと思うのですが、カード上をスワイプするとスワイプ量に合わせて、背景要素とガールが別々にずれてカメラが移動したように見えるパララックス(視差効果)が付いています。
この効果は動画形式では体感できない、Cubism SDKで実装しているからこその機能です。
完成品
まずは完成品から。
私が担当した2月月初めの節分ライブモチーフの風町陽歌3進の動画です。
「あはは、もう、仕方ないな〜 よ〜し! こっちも全力でいっちゃうからね〜♪」と喋っています。
今回の記事ではこのカードのアニメーション制作工程について私のやり方を解説いたします。
カード上をドラッグしてみた動画はこちらです。
注視すると、ライトやドラムなども別々に動いているのが分かるかと思います。
動画なので「タッチして動く」の魅力が伝わりにくいのがとても残念です…
カードを持っていなくても1進はキューピッド紹介ページからタッチして動くを体験できるので、是非ガールフレンド(仮)で触ってみてください!!
ユーザーであればこちらのページで、2018年1月いっぱいまでは見られるはずです。
Animatorでの制作フロー
- 素材読み込み
- 動きを付けていく
- 口パク調整・表情付け
- ガールの動き
- 豆(放物線を描いて飛んでいく物)
- 物理演算(Viewer)
以下のスクリーンショットはMac版 ver. 2.1.16のものです。
1. 素材読み込み
Animatorを起動して新規プロジェクトを作成します。
シーン名は「girl_temp」など適当に。
- Cubism Modelerで制作したモデルファイル(.cmox) → 中心の作業エリア
- 音声ファイル(.wav) → 素材ウインドウ
へドラッグ&ドロップします。
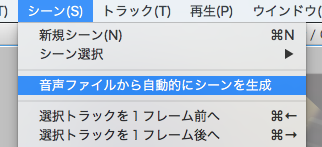
モデルのサイズや位置を調整してから、メニューバーの「シーン」→「音声ファイルから自動的にシーンを生成」で音声ファイル分シーンを生成します。

この方法で生成すると、配置が適切かつ初めからリップシンクが適用されている状態で音声ファイルの数だけシーンが作られるかと思います。(配置は上手く行かないときもありますが…)
リップシンクは音声の音量に合わせて、大きければ大きく、小さければ小さく口を開閉させてくれるので、とても便利です。
アイドリング用モーションはgirl_tempを複製して作ります。
2. 動きを付けていく
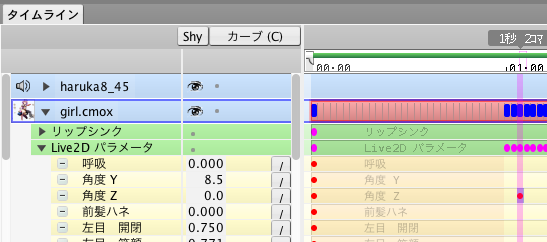
シーンウインドウから作業を進めたいシーンを選び、まずは開始と終了を同じポーズにして、ループを綺麗に保てるようにします。
赤い「(読み込んだモデル名).cmox」の行の始点・終点それぞれを選択して、Command+クリック(もしくは右クリック→「キーフレームの挿入」)でキーフレームをまとめて打ちます。
この行の点をドラッグするとまとめて移動させることも出来ます。
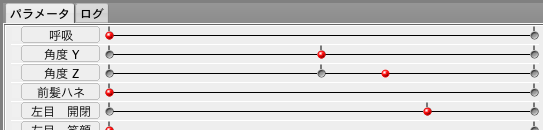
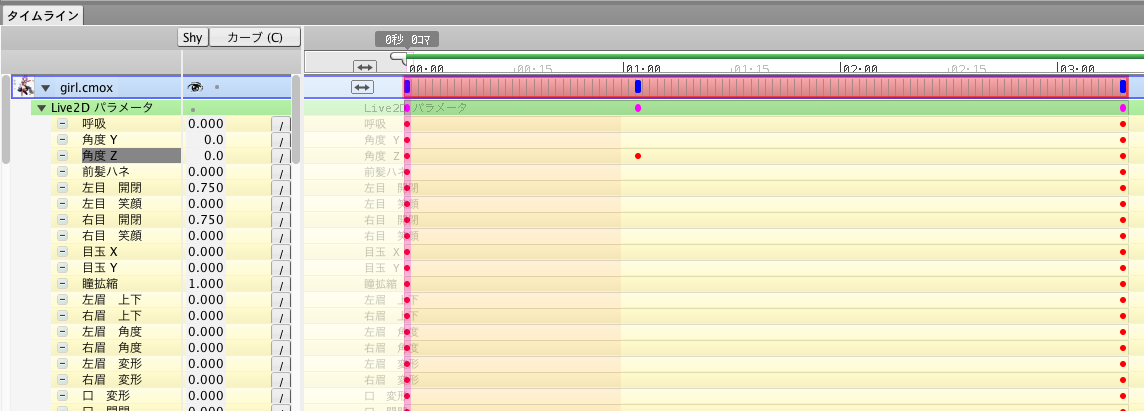
動きを付けるときは、タイムラインで動きのキーフレームを付けたいフレームをクリックして選択し、パラメータウインドウからパラメータを変更すると、その動きのキーフレームが打たれます。


カーブモードで表示すると分かりやすいですが、キーフレームの両側に動きが影響します。


なのでこのパーツはここからここまで動きを付けたい!と思ったら、タイムライン上でその開始と終了フレーム上をCommand+クリックして、そのままのキーフレームをあらかじめ打ち、それから動かしたいキーフレームを間へ打っていくのがおすすめです。

2-1. 口パク調整・表情付け
先に体の動きを付けてしまうと、顔がぶんぶん振られて表情の変化が分かりにくくなってしまうので、最初は顔から作業していきます。
口やまばたき、眉毛の動きを付けます。
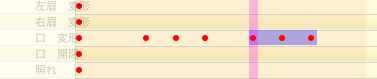
タイムラインの色が濃くなっている部分はシーン作成時に設定したフェードイン・フェードアウトの部分で、この部分は前後のモーションが混ざるので、まばたきなどが入らないように気を付けます。
セリフもこの部分に被らないよう気を付けた方が良いかと思います。
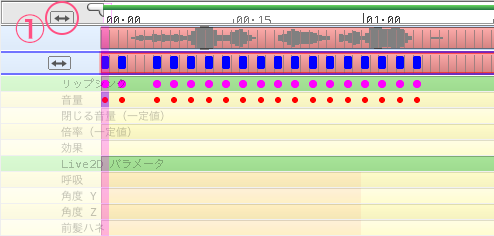
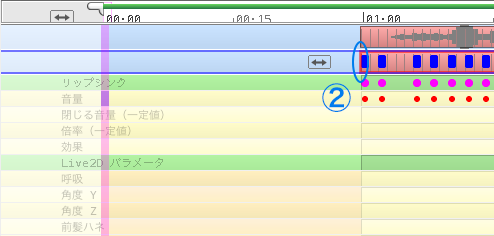
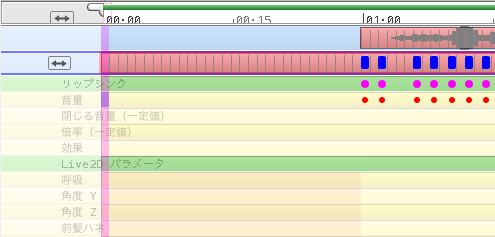
頭に余白を複数フレーム追加したいときは、まずは①の矢印を右へドラッグして全体をずらしてから、②の端を左へ戻して伸ばすと良いかと思います。
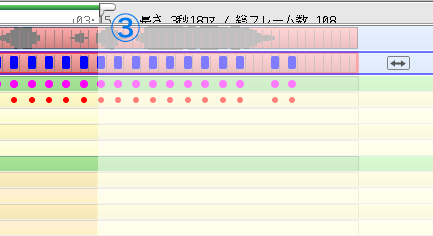
③の緑のワークエリアも忘れず伸ばします。
下のスクショはフェードイン・フェードアウトが1秒のものです。




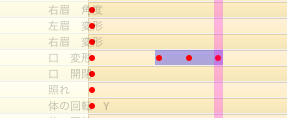
GF(仮)のSSRではどのモデルも大体「口 開閉」「口 変形」の2つのパラメータで口を制御しています。

リップシンクは基本
- ウ行やオ行 → 「口 変形」を怒りの方へ適宜
- 驚きなどで音量の大きいエ行 → 「口 変形」を怒りの方へ少しだけずらす
の感じで調整していきます。
喋っていないところも表情に気を配り調整していきます。
ア行は普通に開くだけ、イ行はそんなに大きな音量になることがなく自然と半開きになるので、この2つはそんなにいじることはありません。
ただ、口パクがオーバーすぎるときはリップシンクの「倍率」で一括下げて、ア行のところだけ「口 開閉」を開ける方へずらしたりします。

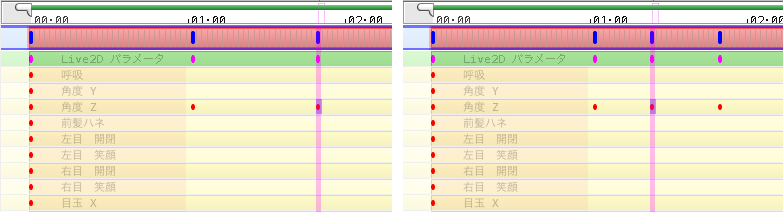
基本Live2D パラメータで済ませますが、「ん?」のような口を開かずに発音するものなど、閉める方向で調整したいものはリップシンクの方で、キーフレームを消したり数値を減らしたりします。
左がリップシンクさせただけの状態、右が調整後です。


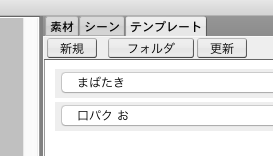
また、まばたきや口パクなど繰り返しが多いものや、他のモデルでも使いたい動きは「テンプレート」に登録しておくのがおすすめです。

テンプレートに登録したいキーフレームを選択した状態で、テンプレートウインドウの「新規」をクリックし、名前を入力し、OKを押して保存します。


テンプレートの名前を修正したい場合は、「フォルダ」から保存されているフォルダをFinderで開き、直接名前を変更して、「更新」ボタンを押して更新します。
テンプレートの名前をクリックすると、そのときカーソルのあったフレームへそのキーフレームが挿入されます。

2-2. ガールの動き
Animate CC(Flash)などでタイムラインのアニメーションの経験がある方はそのまま付けていけるかと思いますが、ない方は下記のサイトを参考にすると良いかと思います。
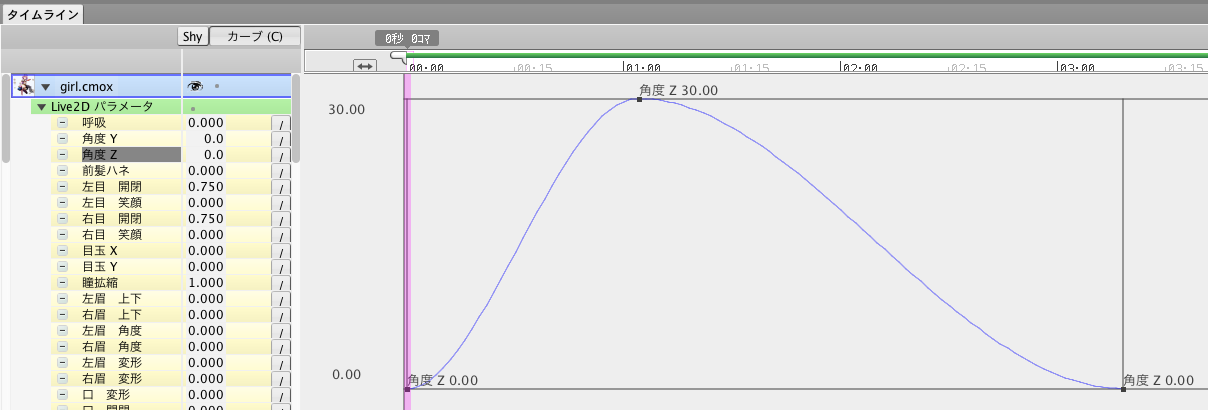
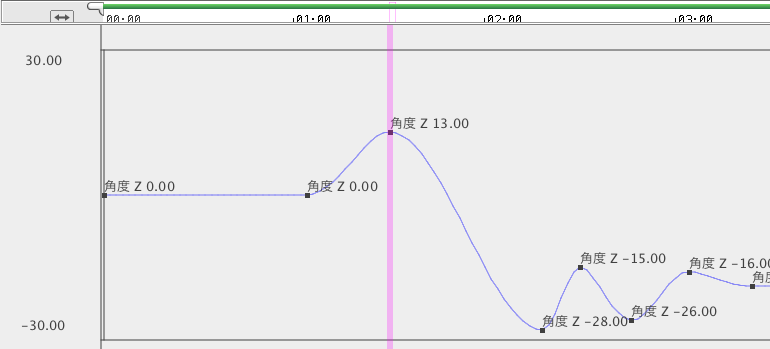
Live2Dはイーズイン・イーズアウトがデフォルトでかかっているので、主に予備動作や動き終わったあとに止まろうとする反動を意識して付けていくと良いと思います。
こちらは冒頭の首を振る直前のカーブですが、顔を−の方へ動かす前に少し+の方へ予備動作としてずらしています。

予備動作・反動があるかないかで、かなり違います。


ガールの動きは体→頭 or 手足の順で作業を進めていきます。
体を動かすと手はほぼ確実に位置が変わるので、何かを持っていたりする場合などは特に、一番最後に付けるようにします。
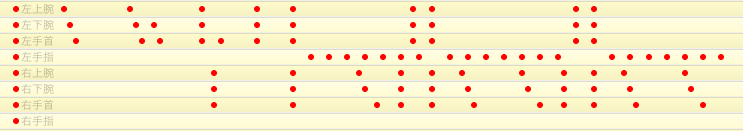
腕の動きを付けるときは後追いを意識して、上腕→下腕→手首の順でちょっとずつキーフレームを遅らせると自然な動きになる気がします。
ただ、指差しのように指先に力が入っているときは手首先行にしたりもします。

ガールの性格やシチュエーションを考慮して、元気な感じで付けたり、ゆったり付けたりします。
髪揺れやアクセサリーの揺れは後から物理演算で付けるので、一旦無視して作業を進めます。
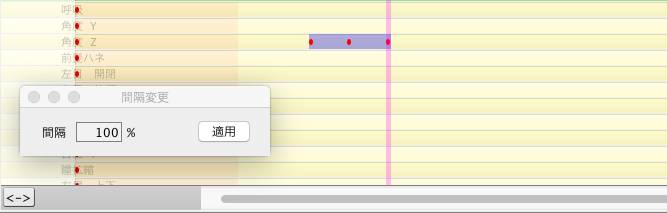
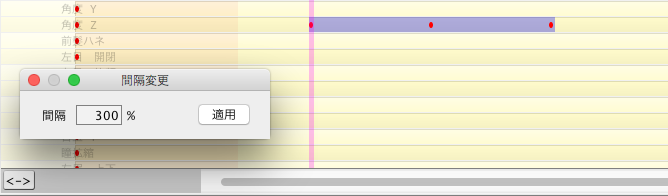
タイムラインの左下の「<ー>」は間隔変更ボタンで、これで選択範囲のスピード調整が可能です。


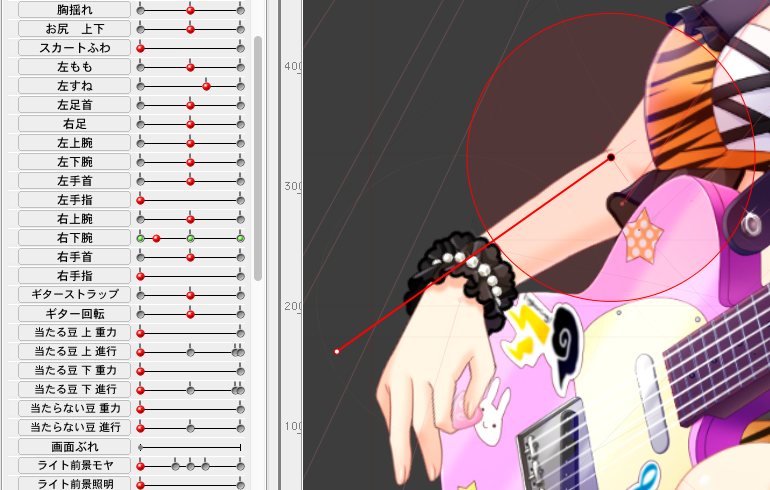
2-3. 豆(放物線を描いて飛んでいく物)
節分ライブ陽歌のカードでは、豆が手前からガールの方へ飛んでいく演出があります。
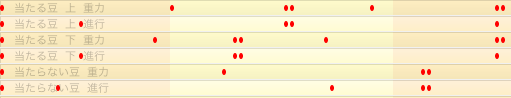
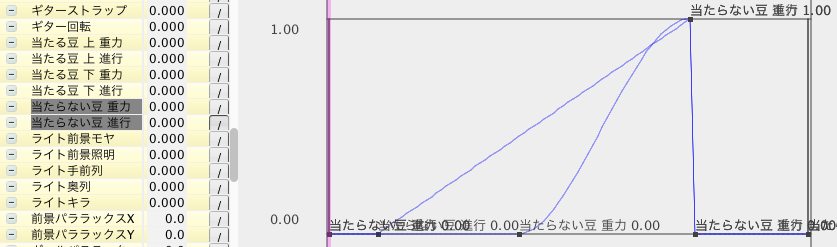
今回のモデルでは豆ひとつひとつに進行方向の回転デフォーマと重力方向の回転デフォーマを付けて、それをガールに当たる豆、当たらない豆とパラメータはグループに分けて制御しました。


先に進行方向の回転デフォーマを動かし、ある程度進んでから重力方向の回転デフォーマも動かし始めることで、放物線のような動きに見せています。

タイムラインのラベルの横の「/」を押すとデフォルトのイーズイン・イーズアウトがなくなり、等速的な動きになります。

今回は、当たったときの溜めやスピード感を表現したかったので、豆には使いませんでしたが、物理法則的には進行方向は等速運動なので、放物線を表現するときはこちらを進行方向だけ設定しておくのも良いかもしれません。
3. 物理演算
物理演算はAnimatorではなくViewerを用いて設定します。
この記事ではViewerの使い方は割愛しますが、
- 物理演算のラベルは右クリックで名前を変更できる
- 読み込んだmocファイルを選択するとパラメータを個別に動かしたりできる
辺りは知っておくと便利です。
まとめ
今回Cubism Animatorによるアニメーションの制作と、GF(仮)のタッチして動くSSRについてご紹介させていただきました。
Modelerの記事はちょくちょくありますが、Animatorの記事はあまり見かけない印象なので、こちらの記事がお役に立てば幸いです。
GF(仮)ではLive2Dを使って様々な新しい表現に挑戦しています。
今後もご期待いただければと思います!
