こんにちは。サイバーエージェント クリエイティブ広報の芹澤です。
今日は社内のクリエイター向けに実施した、デザインセンター試験についてご紹介します!
デザインセンター試験とは?
「自己理解」をテーマに実施した、社内クリエイター向けの試験。Webリテラシー・Webデザインの基礎知識に関する筆記試験と実技試験から構成されています。
自社メディアを運営するメディア統括本部には、現在70名を超えるクリエイターが在籍していますが、美大卒の方もいれば独学でデザインを学んだ方までバックグラウンドは様々。
普段の業務中には気付きづらいけれど、「意外と知らない」ことや「間違って覚えている」ことがあるのでは?というところから”デザインセンター試験”の実施が決まりました。
参加者には事前に参考図書をお渡しし出題範囲のみ告知していたのですが、試験の日程が迫ってきたとある日…
社内のフリースペースにクリエイター陣が集合し始め、なにが始まるのだろう?と思って見守っていると、どうやらクリエイティブディレクターが率先してセンター試験の勉強会を開催していたよう。
自作の想定問題集まで用意していて、本当のセンター試験さながら!
みなさん本気です。
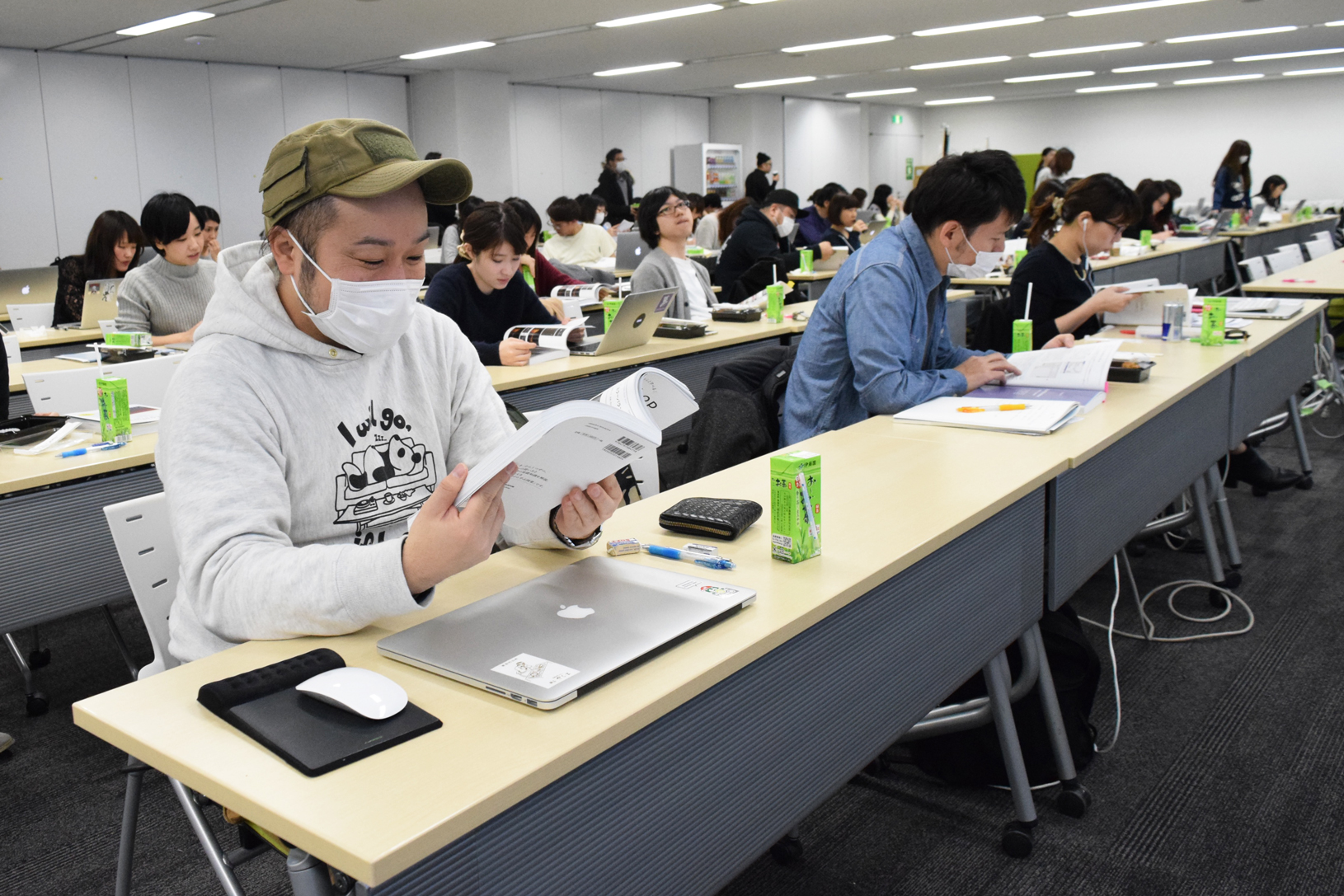
そうして迎えたデザインセンター試験当日。
一人で黙々と復習をする人、みんなで出題しあいながら最終確認する人など、試験会場には緊張感が漂っていました。
試験の概要はこちら。
【デザインセンター試験概要】
・配点:筆記70点、実技30点の計100点
・試験時間:筆記 30分、実技 40分
・筆記試験の範囲:Webリテラシーの基礎(2割)、Webデザインの基礎(8割)
・実技試験の内容:①色調補正、②切り抜き、③文字組
知らないあなたは非常識!?意外と知らないWeb・デザインの基礎知識
試験を実施してみて、意外と皆さんが答えられなかった正解率60%以下の問題(筆記)をいくつかご紹介します。
あなたは以下の問題に正しく回答できますか??
【Webリテラシーの基礎編】
⑴以下の略称の正式名称(カタカナでもOK)を答えなさい。
① WWW
② HTTP
③ GUI
④ SNS
⑤ CSS
【Webデザインの基礎編】
⑵ベクトル画像とは?(穴埋め)
点(アンカーポイント)と線(セグメント)で構成される( ① )で表現される画像です。ベクトル画像には( ② )という概念はなく、表示するたびに座標値を計算し直して描画します。そのため、画像を拡大・縮小しても画像は( ③ )しません。
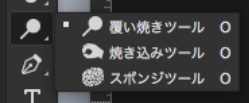
⑶Photoshopに関する文章の穴埋めをA〜Dから選びなさい。
下図のスポンジツールを使用すると、画像の一部の( )を変更できる。
A. 明度 B. 彩度 C.濃度 D. 色相
続いて、実際に出題した実技試験を公開します!
(筆記試験の回答は下に☟)
実技試験問題
【実技 1】文字詰め(カーニング)
「CyberAgent」の「C」と「t」の位置をグレー部分に合わせつつ、 最適な文字詰め(カーニング)を行ってください。
【実技 2】切り抜き
人物を切り抜いて、背景を赤くしてください。
【実技 3】色調補正&レタッチ
・データの色味を紙面に合わせてください
・1、2の赤線をレタッチして取り除いてください
・ 画像書き出しフォーマット
w700px、h944px、解像度 150ppi、JPG 形式、RGB カラー
※ダミーのサンプルです。
※筆記回答
⑴-①ワールド・ワイド・ウェブ ②ハイパー・テキスト・トランスファー・プロトコル ③グラフィカル・ユーザー・インターフェース ④ソーシャル・ネットワーキング・サービス ⑤カスケーディング・スタイル・シート
⑵-①パス ②ピクセル ③劣化
⑶ B. 彩度
結果発表&フィードバック会
試験日から一週間後に、結果発表とフィードバック会を開催しました。
一人一人に採点結果を配布。結果を見て安堵の表情を浮かべるメンバーも。
全参加者の平均点は100点満点中74点!
1位はなんと90点という高得点を叩き出しており、会場からは拍手が。
正答率の低かった回答の解説や珍回答(!?)の発表に加え、
最後はクリエイティブ執行役員の佐藤による実技試験の実演を行いました。
普段の業務では、他のデザイナーのPhotoshopの使い方を見る機会はあまり多くないため、多くのメンバーがつまずいていた部分がものの数分でレタッチされていく様子を見て、時折デザイナー陣からは歓声が上がっていました!
業務の合間を縫っての勉強はなかなか大変だったかと思いますが、
「改めて勉強する良い機会になった」
「新卒向けに毎年実施できたら良いかも」
「またリベンジしたい!」
など様々な声をいただいたので、また何かしらの形でこういった取り組みができたらなと思います。