アメーバピグのデザイナー兼アートディレクターの宮崎慎也と申します。
今回は、今年8月にアメーバピグで新しくリリースしたミニゲーム「ぐるっとさがして!にゃんきゃっち」においてデザイナーとしてどのようにして開発に携わってきたか、3D的な見え方の検証とピグでのUIの開発とは。その開発秘話をお届けできればと思います。
1.はじめに
「ぐるっとさがして!にゃんきゃっち」とは、
アメーバピグのユーザーが、3D空間のエリアでねこをさがし、自分の好きなねこをキャッチして図鑑をコンプリートし、何度もふれあってねことの愛情を深めていくというゲームです。
5月から本格的に開発に乗り、4ヶ月後の8月29日にリリースしました。

2. 世界観について
「ぐるっとさがして!にゃんきゃっち」(以下にゃんきゃっち)は、3D空間でぐるぐるカメラをまわし、障害物を避けながら、ねこを探すことが醍醐味のゲームです。
アメーバピグでは2D空間でのイラスト表現が中心ですが、今回は2Dの中に違和感なく3Dの楽しさを実現するチャレンジをしました。
ピグはもともと仮想空間という設定(ストーリー)ですが、その中で現実と同じようにVRをつけ、仮想空間の中のさらなる仮想空間で遊ぶという設定はどうだろうという話になりました。
それを実現することで一つのサービス内で混在する2Dと3Dの世界をつなげることができ、ピグのリアリティある設定の中で、ユーザーに違和感なく説明することができたと思います。
また、ピグがゲームをするという説明は、ピグを使って遊ぶユーザーが没入できるよう丁寧な演出を心がけました。
フロントエンジニアと相談しながら、エリアイラストから、ゲームに突入する画面のUIや演出などにしっかりと反映させていきました。
※ポップにデフォルメしているが、どこか懐かしさも感じさせるゲームセンターエリア

※ユーザーがプレイするVRゲーム機

※VRをモチーフにしたゲームに入るエントリー画面

3.イラストでの表現模索
にゃんきゃっちの空間は、これまでピグのレギュレーションの基本となるアイソメトリック図法の遠近法を使わないパースから、かなり立体的な表現にしています。
地面はテクスチャを貼ったように画像を配置し、3D回転できるようになっています。
そしてオブジェクトイラストは、Flashで3Dっぽく見せているというのもあり平面ですが、上下左右、360度回転しても、違和感なく同じ位置に存在しているように、接地部分は馴染ませたり面を取らないモチーフで描いたりと表現を変えています。
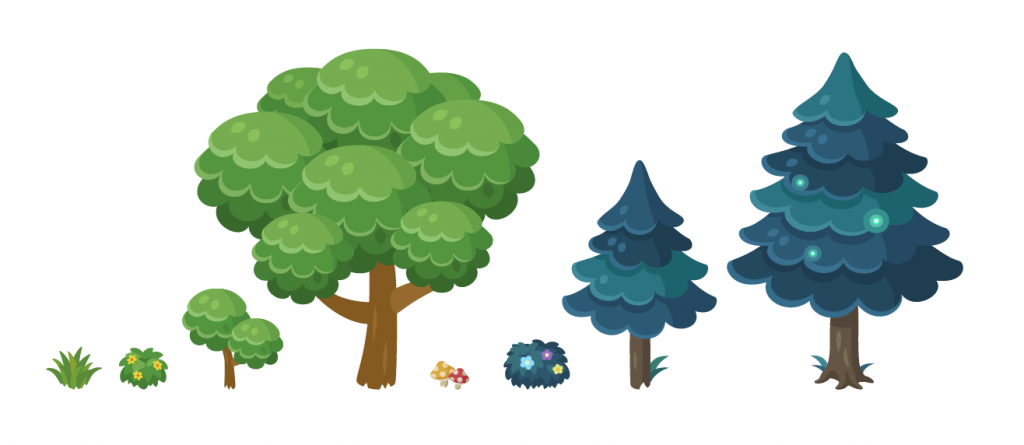
※フィールドエリア・草原

※オブジェクト

4.UIについて
新しいゲームとはいえ、ピグ内のゲームなのでピグのUIの構造をベースにしています。
そしてピグのユーザー層は女性が多いため、全体的に可愛い印象でまとめ、主婦層も楽しめるものを意識して制作しました。
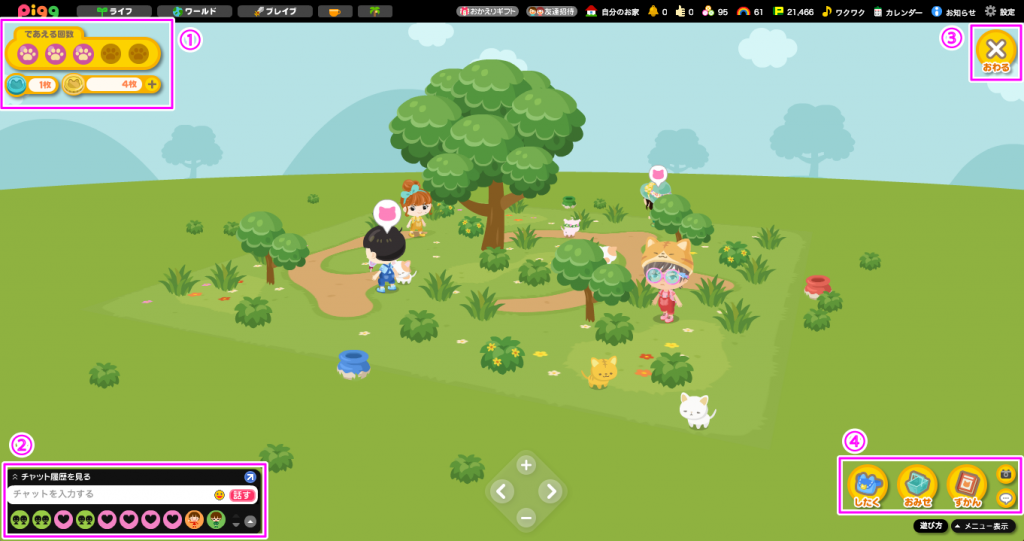
※メイン画面UI

メインとなる画面のUI構造は
①左上に自分のステータスとなる情報をまとめ
②左下はピグhomeのチャット機能をそのまま置き、
③右上に退出ボタン、
④右下にメイン機能のボタン、
という配置です。
トーンは、チームでは、ピグというの中のさらなる仮想空間であることから、エリアやUIのトーンを既存と差別化しようという話になり、パターンを20以上作り検証しました。
その中で、子供の頃ゲームセンターで触った、ポップなアーケードゲームを思い起こさせるような印象にできたらと、オレンジイエローの明るい暖色系でまとめていきました。
5.図鑑UI
本ゲーム内で図鑑機能は、ねことの愛着度を高めたいという欲求や、コレクション欲を煽るもので一番重要なものになります。
各ページに載せる情報を整理しながら、ユーザビリティを第一に考えて、かつ新鮮でワクワクしたものにできないか、ラフの時点でペーパープロトなどを重ね、UXでの検証をしていきました。
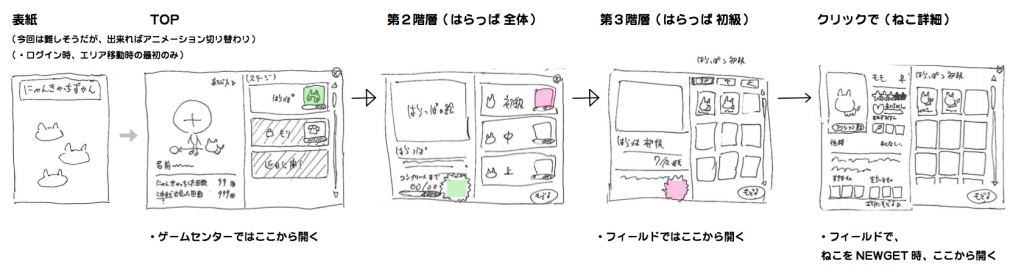
※図鑑の初期検証ワイヤーフレーム

上の画像は初期にあった構造パターンです。
実際の本のように開いていくイメージをしていましたが、ユーザビリティを考え、大きく見せ方を変更することになりました。
※図鑑UI変更後デザインtop

第2階層

第3階層

第3階層(ステージ違い)

こちらが変更後のデザインです。
ねこ自体を目立たせるため、イラストを入れてどのステージで出現するねこなのかも見せています。レベルも色で目立つようにし、他の情報も含めて全体的にパネルとしておさめるため、狭い範囲の中でいかに情報整理するかを優先して構成しました。
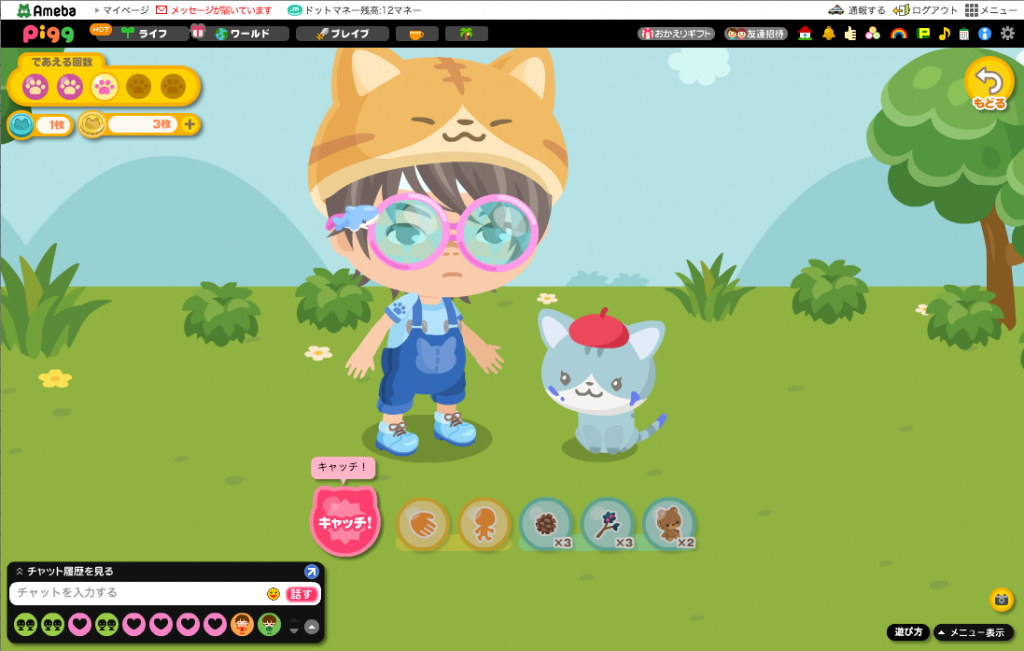
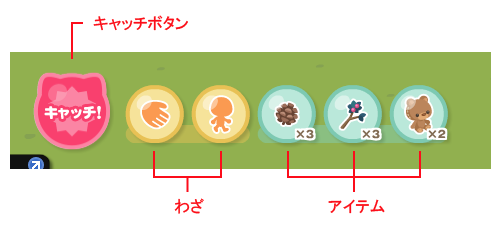
6.ゲーム画面と操作感
ゲーム内のクライマックスである、ねことの対峙シーンでは、ユーザーはねこの耳の動きに合わせてタイミング良くボタンを押します。
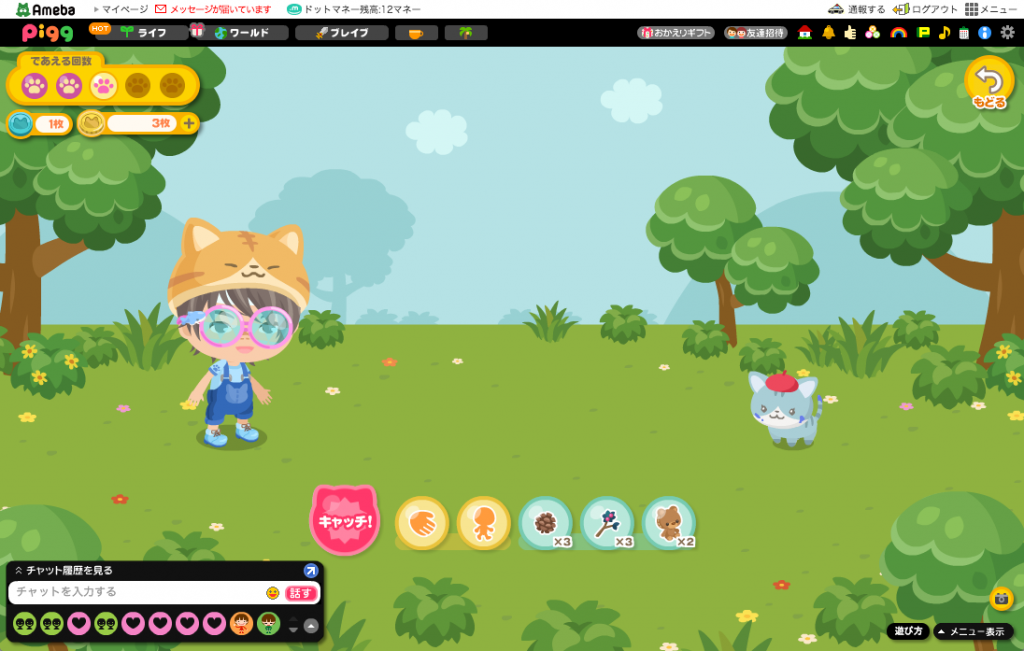
※ゲーム画面イメージ

にゃんことの1対1の対峙による緊張感の演出と、3Dっぽい深度差を見せるために、
カメラは下の図まで近づきます。

ねこに注目しながら操作するため、あえて「わざ」「アイテム」といったカテゴリ名や「よぶ」「ちかづく」などの行動名を排除し、アイコンと色で区別しただけの説明しすぎない選択肢にしています。

また、じわりじわりと近づくので地味な時間になりがちなところを、ボタンらしい丸い形状で、触ると拡縮する感触と、ユーザーの行動へのリアクションでは段階的にハートを出すというところで解消できないかフロントエンジニアと相談を重ねてブラッシュアップしていきました。
7.まとめ
「ぐるっとさがして!にゃんきゃっち」は来年2月で8年を迎えるアメーバピグのゲームです。
ピグは、長くユーザーに愛されるアバターサービスでありながら、エンジニアもデザイナーも常に新しい表現にチャレンジし続けています。
今回2Dでありながら3Dのような体験を提供できないかというチャレンジは、これまでのピグのデザインからもう一歩踏み込み、形や色や世界観からのアプローチで立体的な空間、リズムゲーム的要素、テンポなど、より体験を意識したデザインをすることになりました。
またこれを通して、ユーザーに一番近い部分の制作を担うデザイナーは、ユーザーにいかに寄り添えるかが重要であると再認識しました。
ただいま二次開発中のにゃんきゃっちですが、さらに新しいアウトプットでユーザーに楽しんでもらえたらなと思っております。
これからもアメーバピグと、にゃんきゃっちにご期待ください!
