755でAndroidアプリ開発を担当している前川(@kaelaela31)です。
本日Androidアプリをリリースし、今回紹介する動画編集機能のアップデートを行いました。今回のアップデートでは、いつもと少し違う開発の進め方をして、結果として機能改善と良い開発体験ができたので、みなさんの現場でも参考になればと思い記事にまとめました。
機能改善の進め方について
みなさんのアプリ開発では、デザイナーやディレクターとどのようにして進めているでしょうか。以前にFRESH! AndroidアプリのUI/UXという記事で荒谷が紹介していたFRESH!の開発手順は以下でした。
基本的なデザインに関してはデザイナーがSketchでモックを作成した後にエンジニアとディレクターで仕様を踏まえつつ議論を重ねてブラッシュアップをしていきます。その後、各クライアント(Android, iOS, Web)に沿ったデザインに落とし込まれてエンジニアが実装する方式をとっています。
箇条書きにすると、
- デザイナーがユーザーインターフェース(以下、UI)のたたき台を作成
- エンジニアとディレクターがブラッシュアップ
- ブラッシュアップされたUIをデザインに落とす
- エンジニアが実装
という流れになります。エンジニアやディレクターがアプリの使い勝手に積極的に参加していくことができる素晴らしい手順だと思います。755でもこれまでは以上とほぼ変わらない流れで開発が行われていました。しかし、何度も進めるうちに以下の疑問や問題が生まれてきました。
- 一番最初の「なぜこのUIなのか?」にデザイナー以外の視点が入りにくい
- メンバーがUIについて考えるとき、デザイナーのアイデアがベースになる
- エンジニアが「デザイン待ち」という状況に慣れてしまう
デザイナーのアイデアについて否定的な訳でなく、設計の初期段階でデザイナーが専門性を活かして設計しているのに対し、他のメンバーが自分の専門性をベースに設計していないため、より良いものを作るためへの相乗作用が生まれないのではないかと感じました。(各メンバーの成熟度にもよりますが)それほどに初期段階での情報設計は重要だと考えています。みなさんの現場でのことを思い返してみてください。
「そもそもなんでこうなってるんだっけ?」
という部分が
「最初のデザイン(仕様 or 設計)がこうだったから」
ということはないでしょうか?デザインがもたらすバイアスの影響力は絶大で、人によってはとにかくデザインを見て見ないとわからない、最初に見たデザインが本質から多少ずれていてもそこから議論を初めてしまう(しかもパッとみのデザインがイケている)など多くの問題や認識ずれを生んでしまう可能性があります。
以上を踏まえて今回の機能開発では以下の手順で進めていくことにしました。
- 最初にデザイナー、ディレクター、エンジニアで現状問題の共有と把握
- 問題解決のデザインをその場でペーパーモックにしブラッシュアップ
- エンジニアが「まず作る」(モックの実装)
- モックが出来上がりしだい、共有、ブラッシュアップ
- デザイナーが最終UIをデザイン
- エンジニアが実装を仕上げる
という流れです。箇条書きにすると手順が増えたように感じますが、実際にはこれまでより細かいデザインの修正や差し戻しがなくなり、スムーズに開発が進みました。そのほかにもエンジニアが考えたインタラクションが盛り込まれたり、作ってみてわかった良し悪しを反映できたりと、結果的に機能が良い仕上がりになりました。
今回の進め方が完璧ではないですが、チーム内や社内であまり言語化されていない開発の流れを共有し、これを元にどんどん良い開発ができていくことを願っています。
前置きが長くなりましたが、ここから今回の進め方やエンジニアとしての自分が意識して開発した部分を詳しく説明していきます。
機能説明
※今回対象となっている機能は非常にニッチな機能なので、ほとんどのアプリでは参考にならないと思いますがご了承ください… また、755というアプリに関しての説明なども含んでいません。
動画編集機能
755ではユーザーの投稿に動画を添付する機能があります。動画を撮影する機能はないため、端末内のギャラリーから動画を選択し、15秒以下に編集してから投稿します。
また、今回動画編集機能に用いている動画は以下のものです。
- Big Buck Bunny
(c) copyright 2008, Blender Foundation / Big Buck Bunny
現状の問題と原因
- Instagramのデザインを参考にしてできている
=> アイコンの意味や操作方法が初見でわかりにくい - 投稿可能な動画の秒数が短い
=> 初期の仕様ではこれ以上の秒数だと投稿に時間がかかっていたため - 一画面ですべてを完結できないため操作性が悪い
=> サムネイル生成のパフォーマンスが悪かったので機能と画面を分けた - サムネイル表示のパフォーマンスが悪い
=> 動画から1秒置きに画像を生成しつづけるためとてもハイコストな実装だった
これらを踏まえて以下の改善を行うことにしました。
- Instagramベースではない、操作しやすいUIを考える
- サムネイル生成をしない編集UIにする
- 操作画面を統一
- サーバーをチューニングし投稿可能時間を伸ばす、アップロード速度を改善する
他のアプリを見てみる
他のアプリの動画編集画面を色々調べて、参考にできないか模索しました。動画編集機能自体がニッチなので数は多くありませんし、微妙に用途が違うものが多いので、755でも使える部分はないか?という観点で見ていきました。多くのアプリを確認しましたが、似ているものも多かったので3つだけを紹介します。
まずは755でも最初に参考にしたInstagramのデザインです。

Instagramの動画編集画面
洗練されたUIですが、操作画面が複数に分かれていること、時系列順のサムネイル表示が操作性や視認性を悪くしているように感じます。細かい部分ですが、選択範囲以降にも時間のメモリが見切れているのは、動画の終端が先にあることを感じさせるいい部分です。755でも取り入れることにしました。当たり前のように感じるかもしれませんが、実装だけを考えていてはこのような一手間は生まれてこないと思います。
次はTwitterの画面です。

Twitterの動画編集画面
極限まで情報が削ぎ落とされていますが、ユーザーはこれを見たり触った時に何度か訓練しないと使い方が見えてきません。しかし、サムネイルの表示を無くしている部分は何をすれば良いか明確であり、選択した部分を即座にプレビューするのが良かったです。

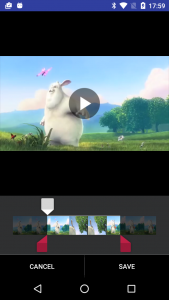
k4l-video-trimmerの編集画面
Githubで見つけたこのライブラリでは、Instagramや以前の755と同じようにサムネイルを時系列上に並べて表示、シークすることで、動画の切り取り範囲を選択できるようになっています。プレビューや現在位置をわかりやすく表示する部分、サムネイルの表示方法などが参考になりました。
もう一度自分の中で考えてみる
たくさんのアプリを参考にしつつ、動画を編集するという行為についてもう一度頭の中で整理してみました。動画を切りとるという非常にシンプルな機能であるにも関わらず、表示情報が多いことが気になりました。動画編集という言葉だけを聞くと、PCで動画を切り貼りして、音楽やアニメーションに凝ってというようなイメージが湧いてきて、それこそ動画編集ソフトのようなUIが頭に浮かんできてしまいます。

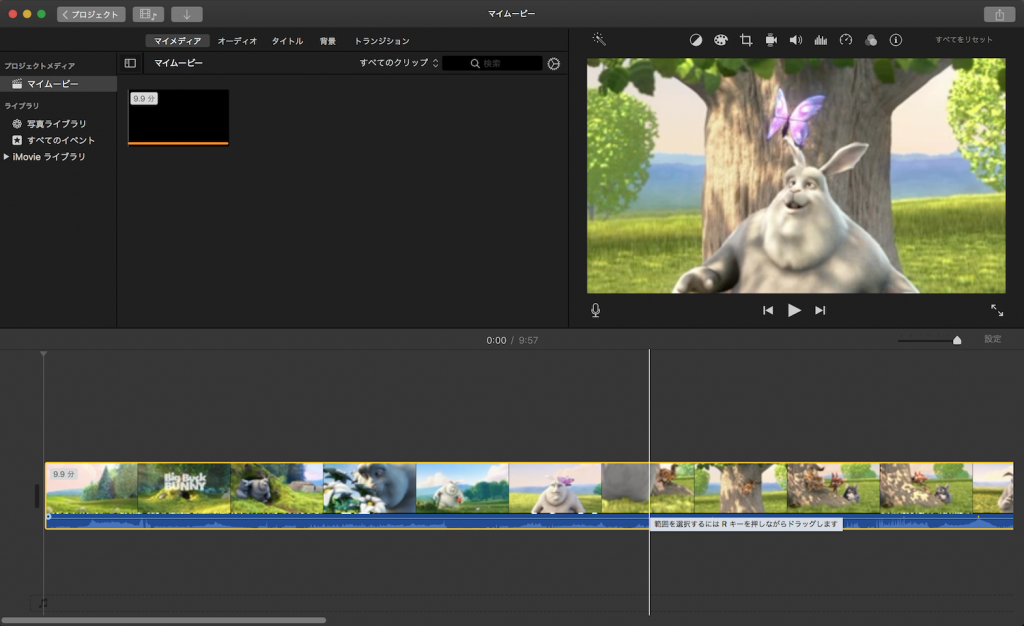
iMovieの操作画面
これは画面が大きいPC上での操作を前提としているため、タイムライン上に視認性を高めたサムネイル表示が存在することは非常に有効だと思います。

旧755の動画編集画面
このイメージを元にデザインや設計をすると、現状のUIは動画編集ソフトのような見た目になっており、スマホの画面サイズに落とし込むと色々な無理が生じているのだと気づきました。これらを踏まえてアイデアを考え、実装に落としていきました。
改善
今回はAndroidのUIについてのみ紹介し、実装コードやサーバーチューニングについては割愛いたします。
Instagramベースではない、操作しやすいUIを考える
サムネイル生成をしない編集UI

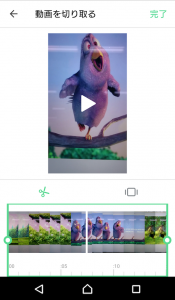
サムネイルを見せた無理のあるUI
以前まではRecyclerViewに動画を切り取るためのViewを重畳表示していましたが、動画のプレビューがすぐ上にあるため不要だと考えました。また、それぞれのサムネイルの表示は、横幅を広げると表示できるコマ数が減るため、スマホ画面では結局詳しい位置はプレビューしないとわかりません。
(動画系アプリによくある、小さいウィンドウでのプレビューも解決方法の一つだと思います。)
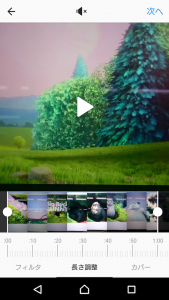
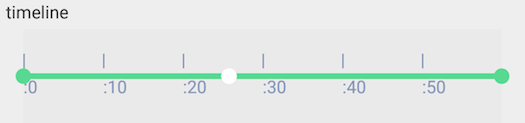
よって、今回からは一本の線として切り取り時間を表現することにしました。

サムネイルを無くし操作に集中できるUI
操作画面を統一
Instagramのデザインでは、動画の切り取りとサムネイル選択の画面が分かれており、都度切り替える必要がありました。これは動画編集ソフトのUIで考えると正しいように思います。他のアプリやライブラリでもこのようなUIが多く存在します。ですが、動画のプレビューが上部に常に表示しているので、そこにサムネイルを表示することが可能です。上のサムネイルを生成しないUIへの変更により、大きく余裕ができた画面上に、サムネイルを選択する機能を統合することができました。

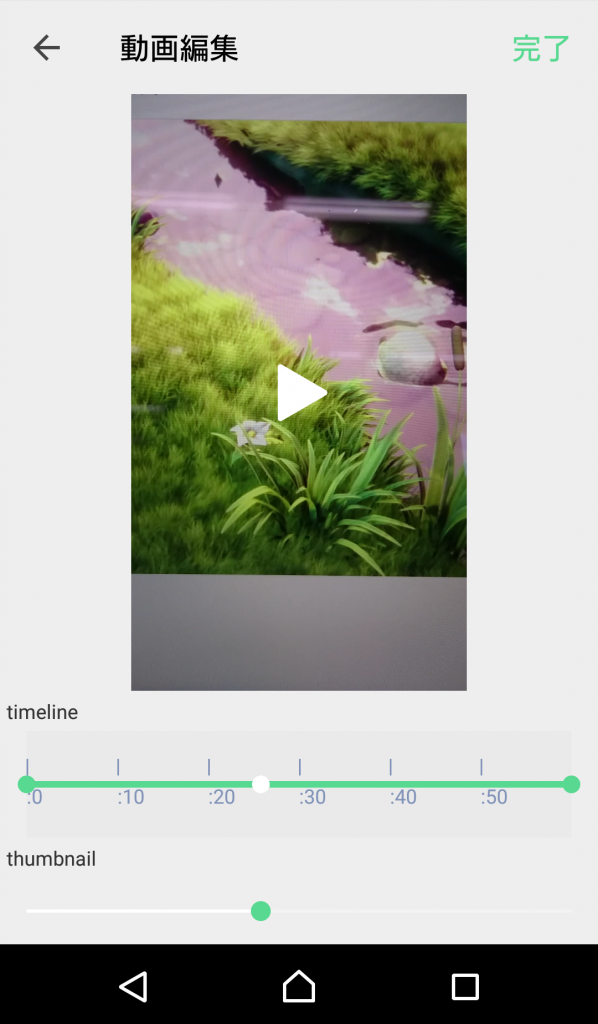
実装モックの完成形
これが実装モックです。これを元に再度、議論しブラッシュアップしていきました。
(ホワイトボードにペンで書いていたのですが、絵が汚すぎたので省きました…)
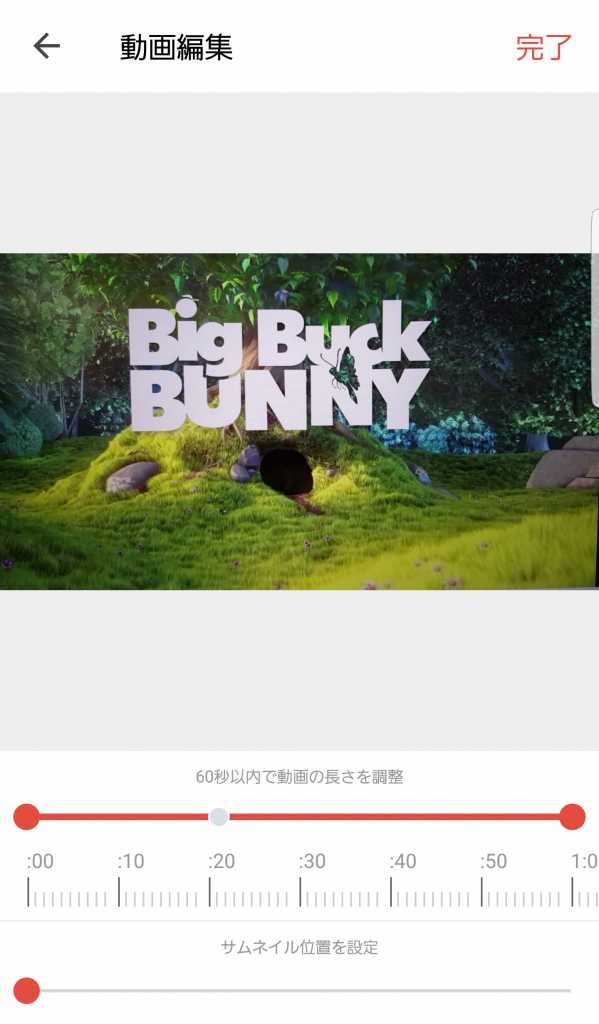
改善後のUI
最終的には以下のようなデザインになりました。

- サムネイルが生成されないため動きが格段によくなる
- メモリの見切れ表示
- 一画面で機能完結
以上の改善が入り、すっきりとしました。これを何度も触りバグの修正や細かい動きの修正を行いました。
モックを作成してから見つけた改善
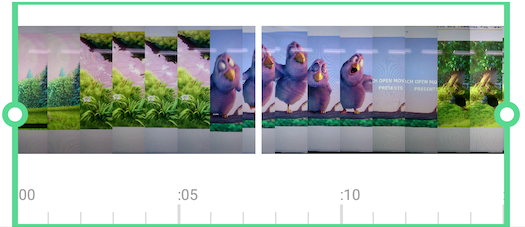
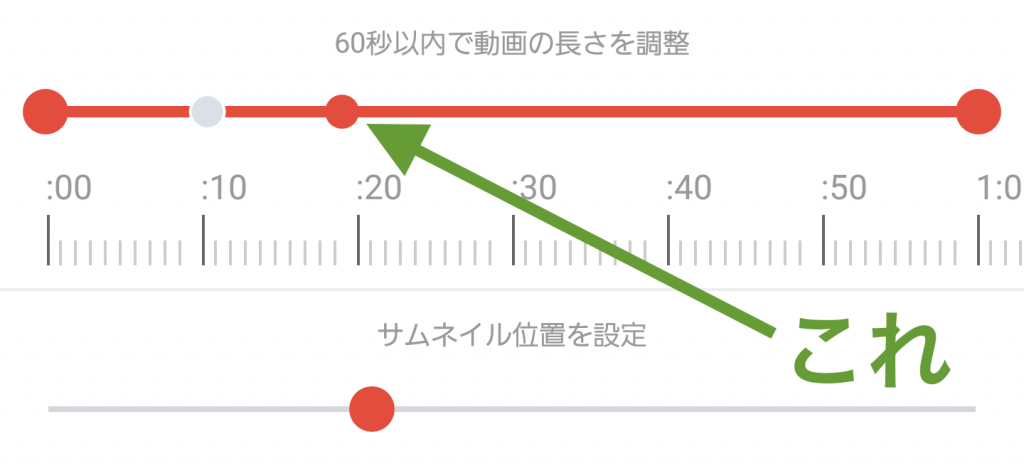
モックを作成しつつ、実機で触っているとサムネイルの表示を変更するのはわかりやすいですが、どこを選択しているかがわかりにくくなっていました。そのため、選択しているサムネイルの位置もプレビューすることにしました。

サムネイル選択位置のプレビュー
このワンポイントで使い勝手はかなり違います。これは最初のデザインや情報設計の段階ではでてきませんが、モックを作成して初めて必要になり追加された機能です。こういった気づきも今回の進め方の中で見つけられました。
以上です。これは単純にプロトタイプやモックをエンジニアが先行して作ればいいという話ではなく、各人が得意な分野を生かしてより良いものを作るようにしてみようという提案です。大切なことは自分の得意な分野で情報設計を考えて「まず作る」、そこから積極的にブラッシュアップしていこうということです。
もちろん、この後にユーザーのフィードバックを受けてさらに良いものに仕上げて行く必要はあります。改善の進め方としてこれが正解ではないですが、積極的に自分の目線で最初のデザインを良いものにしていくことで、より良い開発を続けていきたいです。
