
みなさん、こんにちは。ピグパーティのUIデザイン&イラストディレクションを担当している赤坂です。アメーバピグの初期開発時にもUIとイラストに携わり、他ゲームやサービスの立ち上げや運用を経て、ピグパーティの開発をすることになりました。
今回は、ピグパーティとアメーバピグのクリエイティブでの違いとピグパーティのクリエイティブ制作についてお伝えしたいと思います。
ピグパーティとアメーバピグについて
ピグパーティは2015年3月にリリースされたスマートフォン・タブレット向けのアバターコミュニティアプリです。(2015年3月Google play / 2015年7月 iOSリリース)
元となったアメーバピグは2009年2月にリリースされたパソコン向けのアバターコミュニケーションWebサービスです。アメーバピグはピグライフ・ピグブレイブなどの派生するゲームに同じアカウントでアクセスできます。
一方、ピグパーティはAmebaアカウントなしでも始められるようになっているため、顔情報・ピグとも情報の連携は後からできますが、アイテムの引継ぎなどはしていません。
利用しているユーザーの年齢層は大きな違いがあります。アメーバピグは30〜40代以上が最も多く、ピグパーティはスマートフォンを活用する10代が多くなっています。
キャッチコピーについて
初期のアメーバピグは「自分にそっくりなキャラであそぼう」というコピーで押し出していましたが、初期のピグパーティでは「手のひらで変われる。ワンタップで集まる。」というコピーでリアルの動画や写真との組み合わせで広告を作成しました。ピグパーティではそっくりにアバター(ピグ)を作ることが重要ではなく、仮想世界では好きなアバター(ピグ)になり、仮想世界でのコミュニティを作成して楽しんでほしいという方向性でした。


ロゴについて
初期はアメーバピグのロゴの色使いを調整しつつも継承していたのですが、もっとアメーバピグとは違うことを印象付けたいということで、現在は旗の形の中に「PIGG PARTY」と大文字に、色も4色から1色に変更になりました。アメーバピグもリリース時に比べると、色の調整、各文字のバランス調整がなされています。

イラストについて
ピグパーティのイラストはアメーバピグと見た目はほぼ変わりがありません。しかし、クリエイティブが同じでもほとんどはピグパーティ用に調整しています。以下が違いや対応したことになります。
ビットマップ形式(PNG)にしなければならない

アメーバピグはベクター形式(SWF)ですが、ピグパーティは実装上ビットマップ形式で表現することになりました。
これにより、アメーバピグでは拡大できるため細かく描いている部分は、ビットマップになる前提でデフォルメ・簡略化を行う必要がありました。また、ベクターデータであるが故に、整数でイラストを描いていないので、ビットマップにしたときにブレた画像が生成されてしまいます。そのため、ピグパーティ用にデータを再調整しなければなりません。特に家具アイテムは1グリッドごとにアイテムの絵をカットしているため、整数の範囲でカットしていないと、ほとんどが綺麗に表示されない問題が出ました。
以下はアメーバピグの家具アイテムを修正せずに、ピグパーティのアプリで表示した場合になります。


部分的に隙間が見えてしまっているのを実際は修正してリリースしています。

スマホ・タブレットでの画像を表示する容量制限に対応する
対応する各デバイスの最低スペックを考慮して、様々な最適化をしています。
エリアのイラストは新しく作成
アメーバピグのサイズをそのまま表現することはスマホでは厳しく、スマホアプリに再現できるイラストを用意しました。
より多くのアバター(ピグ)を表示するためには、エリアの画像はなるべく大きくせずに繰り返し使える画像にする必要がありました。

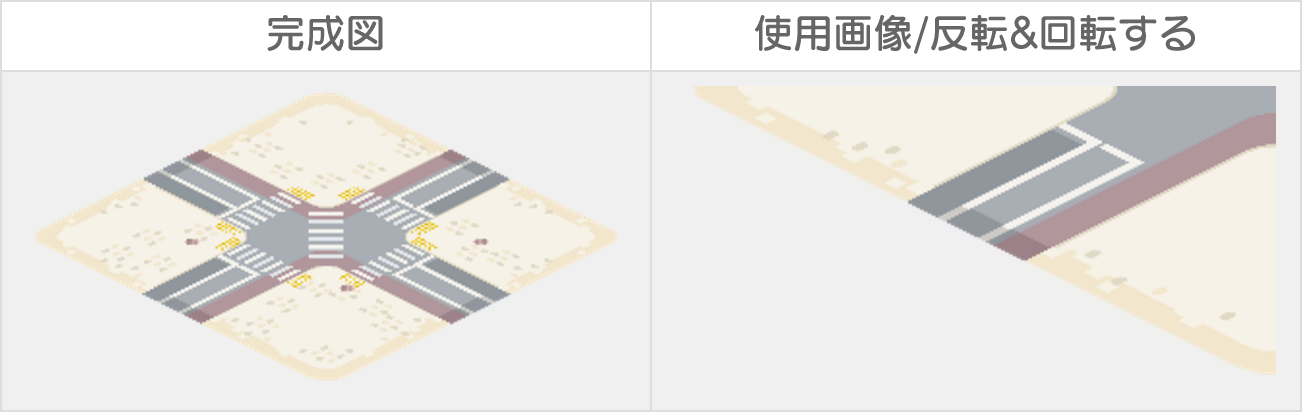
渋谷エリアの床部分は、4分の1の画像を回転して表示しています。他のエリアでは1グリッドごとに床を敷き詰めたりイラストによって工夫しています。

アバター(ピグ)の顔パーツの種類を減らす
似ているパーツは減らし、使用する画像数を減らしました。2014年6月にアメーバピグで顔パーツを増やした時のもので構成し、初期パーツは除外しました。
|
種類
|
ピグパーティ
|
アメーバピグ
|
差分
|
|---|---|---|---|
| 顔の形 | 7 | 9 | -2 |
| 前髪 | 24 | 43 | -19 |
| 後髪 | 49 | 56 | -7 |
| まゆげ | 32 | 43 | -11 |
| 目 | 72 | 86 | -14 |
| 鼻 | 32 | 45 | -13 |
| 口 | 38 | 51 | -13 |
| ひげ | 30 | 30 | 0 |
| その他 | 21 | 10 | +11 |
| 合計 | 305 | 373 | -68 |
UIで使用する画像をなるべく減らす
エリアやアバター(ピグ)のイラストでより多く画像を使えるように、UIで使用する画像は最小限に心掛けました。
- システムフォントでよいところはなるべくシステムフォントを使用する
- ビットマップフォントは最小限で使用する
- UIで使用するアイコンなどの画像は白画像作成し、実装で着色して使用する
アバター(ピグ)の各パーツ基準点を実装側に揃える
アメーバピグでは実装側とイラストのアバターパーツの基準点が揃っていなかったのですが、ピグパーティでは全て揃えて修正しやすいデータを作るように直しました。
基準点を揃えることによって、データの差し替えがしやすくなります。もちろん、そのルールを揃えて制作していなければ効率は悪いので、ピグパーティでは徹底してもらっています。
![]()
UIデザインについて
アメーバピグはパソコン向けのUIデザインで、初期はAdobe Fireworks、現在はAdobe Photoshopで作成しています。
ピグパーティはスマートフォン・タブレット向けのUIデザインをAdobe Illustratorで作成しています。実装されているのは縦持ちのみですが、デザインでは横持ちの状態も作成してます。(初期には間に合わず、今後の実装を想定して作成しています。)

Adobe Illustrator で制作する利点と問題点
◯ アートボードとレイヤーでデバイスごとの表示を切り替えできる。(初期開発時はなかったですが、現在はPhotoshopでもアートボード使用可能)
◯ 元々イラストはIllustratorで作成しているので、UIも同じツールだと一元管理しやすく、制作&学習コストを減らせる。
◯ Photoshopに比べて、Illustratorのデータは軽い。データが重いと表示にも時間がかかり、パソコンのHDDも圧迫します。
✕ Illustratorで作成する際に問題なのは、情報・変形パネルに表示されない小数点があり、小数点を作らないようにしなければならない。
ここが一番悩まされている部分です。この問題があるので、IllustratorでのUI作成はメリットがなければおすすめはしないです。
参考 : 3flab | Illustratorと小数点と私
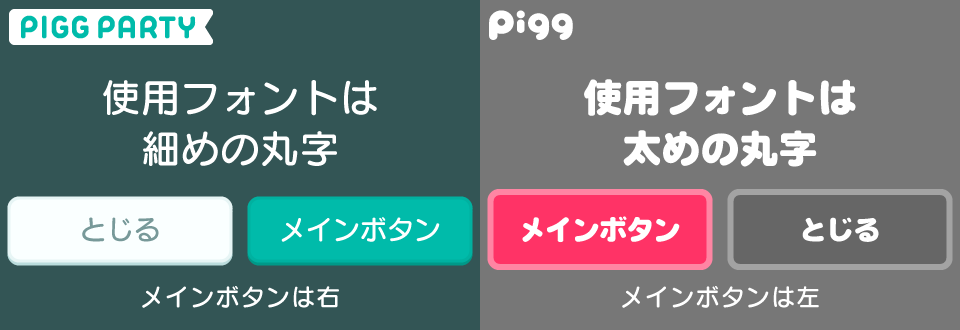
フォントとボタン
どちらも丸文字を使用していますが、ピグパーティでは細めのフォントに変更しました。また、メインカラーもピンクからエメラルドにしました。

アイコン
初期のアメーバピグは描き込まれたアイコンデザインでしたが、現在はシンプルなものに変わっています。ピグパーティでは大(50×50)〜小(20×20)サイズ調整して同じアイコンを使用するので小さくても認識しやすいアイコンにするため、更に書き込みを少なくしました。

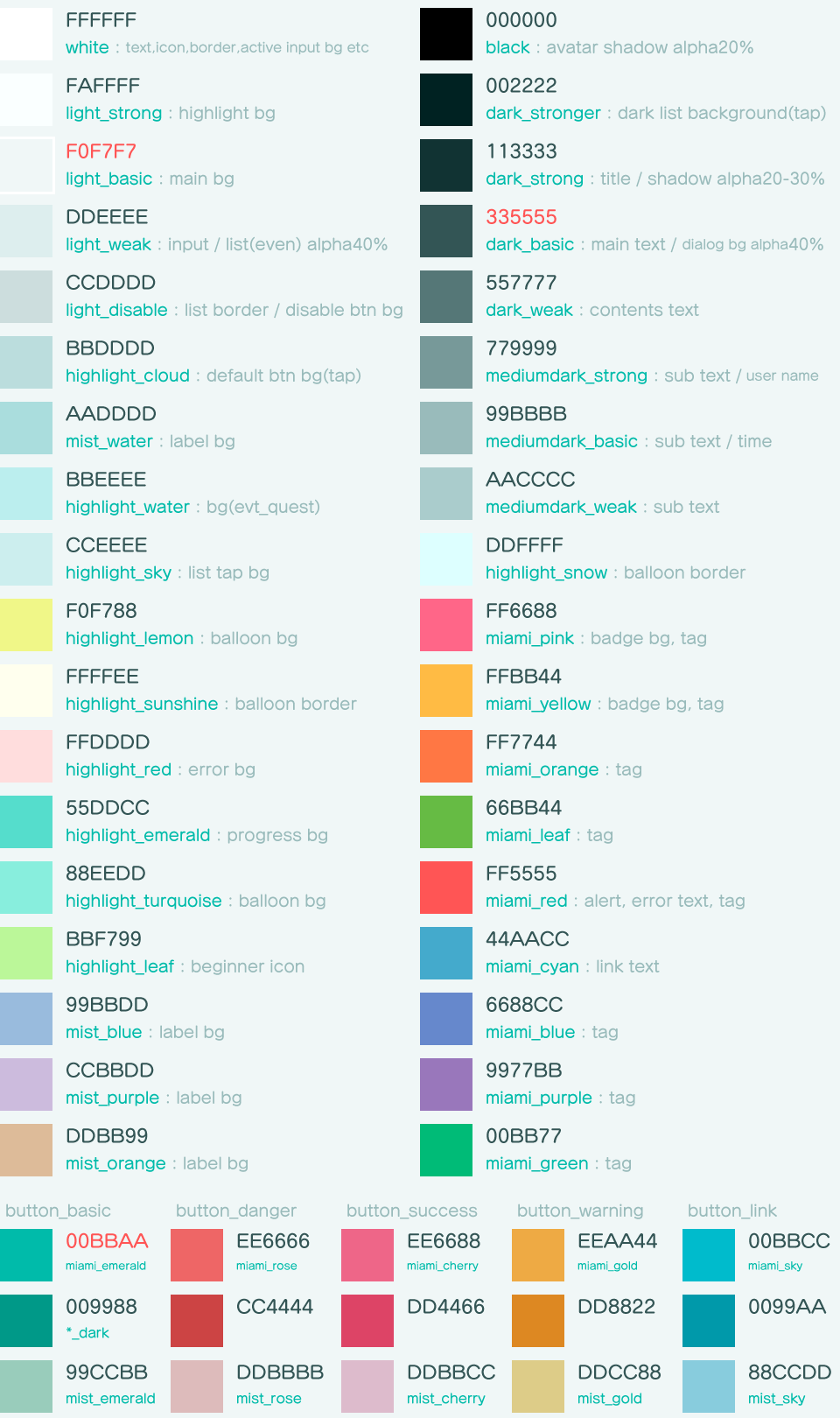
カラー
アメーバピグで使用している色より全体的に彩度を低くしたカラートーンに変更しました。
ピグパーティではUIで使用するカラーに全て名前をつけています。(ちなみにmiamiはピグパーティの開発コードです)
カラー名を実装側でも設定しているので、エンジニアに指示しやすくなっています。

デザイン・イラスト制作フローについて
ここからはアメーバピグとの比較ではありませんが、ピグパーティで制作時に行っていることを一部紹介します。
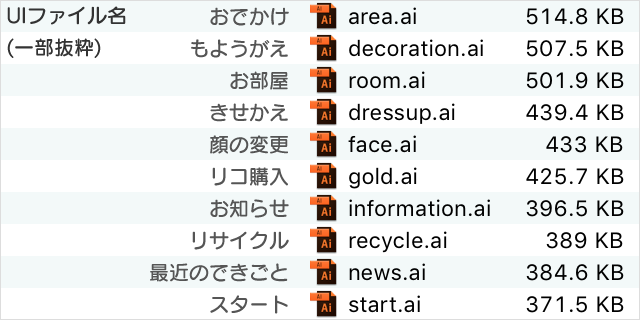
ファイル名・シンボル名・レイヤー名は基本半角英数字で設定する
機能ごとUIファイル名は、実装時の機能名と大体は合わせています。エンジニアが探しやすい&確認しやすいようにファイル名は変えないようにしてます。
バージョン管理をしているので、編集する度に何度もファイル名を変えるようなことはしません。


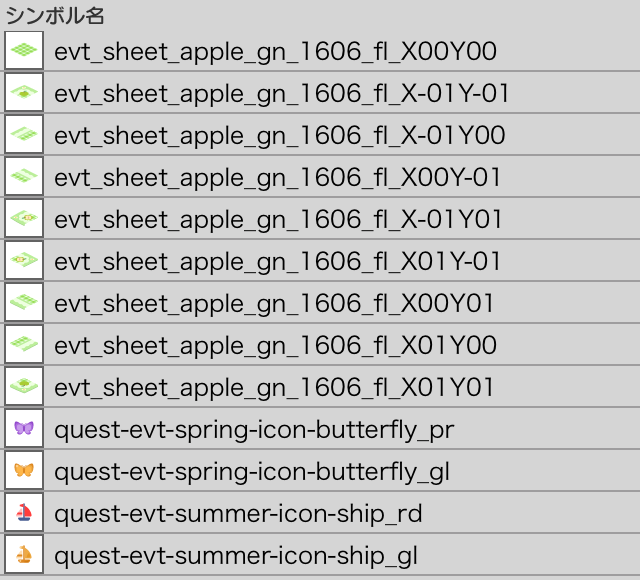
レイヤー・アートボード名の命名ルールを守る
命名ルールに沿って制作し、拡張機能やスクリプトで画像生成しています。
| 名前 | 用途 | メモ |
|---|---|---|
| –name | 書き出す必要のないもの | デザイン上で必要なガイドなどを入れる。 |
| _name | ||
| guide | ||
| *name | 共通部分(レイヤーのみ) | グローバルナビなど(ヘッダー・フッターなど) |
| #name | ツールでの書出対象 | スクリプトでは共通レイヤーとして判断。 |
| name | 書出時に変化させたいレイヤー | nameがファイル名になる |
| name – memo | nameがファイル名に使用される。 「 – 」(半角スペースハイフン半角スペース)区切りで後ろにメモを設定。 例えば、書出は番号にしたい時に何のためのものか判りやすいようにメモをつける。 例 : 1 – home 2 – news |
|
| name.png | 書出画像(レイヤーのみ) | 書出したい画像を指定 |
上記ルールで対象となるAIファイル名、アートボード名、レイヤー名でスクリプトを使って画像を書出します。
|
項目
|
形式
|
例
|
|---|---|---|
| レイヤー名 | レイヤー名 – このレイヤーの説明 | 「 _ 」半角スペース半角ハイフン半角スペースが区切りルール ※機能が少ない場合連番のみ 1 – list 2 – detail ※機能が多い場合は更に分類分け page_1 – me page_2 – other page_3 – tag page_4 – me_empty noti_1 – list_follow noti_2 – list_me noti_3 – empty |
| 書出画像 | 機能名(ファイル名)_対象デバイス(アートボード名)_レイヤー名.png | information_mobile-land_1.png information_mobile-port_1.png information_tablet-land_1.png information_tablet-port_1.png cmc_mobile-land_page_1.png cmc_mobile-port_page_1.png cmc_tablet-land_page_1.png cmc_tablet-port_page_1.png |

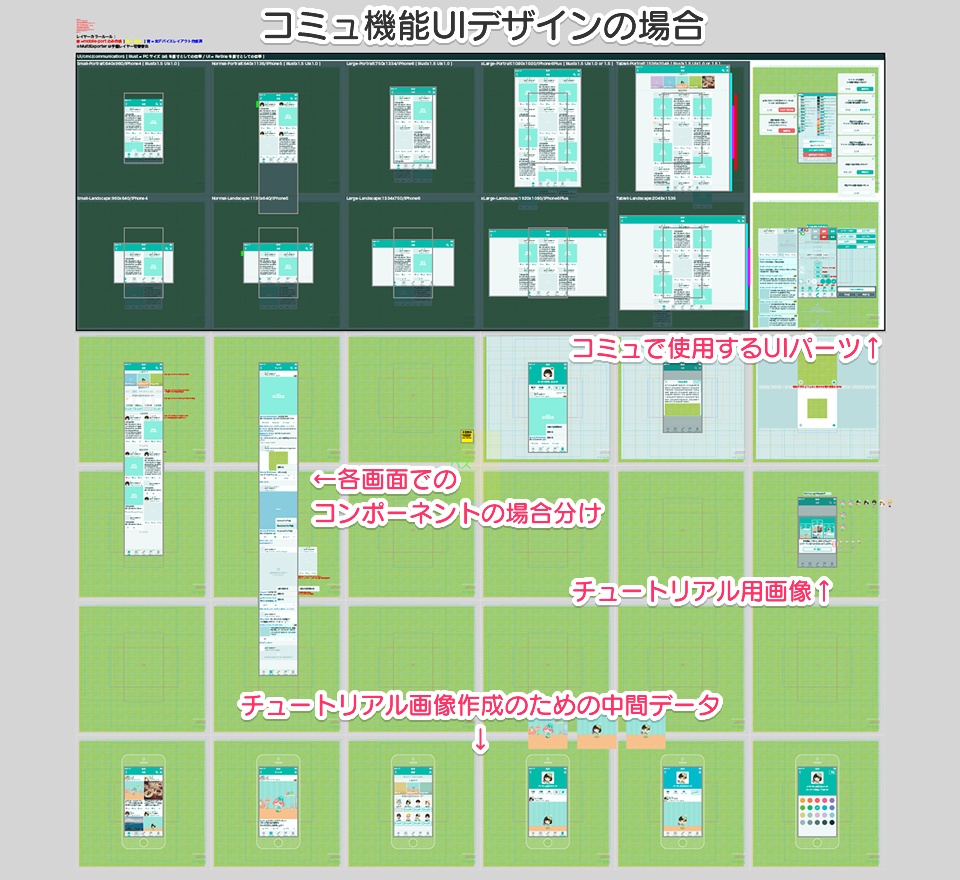
デザインデータの構成を揃える
イラストとUIのテンプレートを用意し、データ構造を揃えています。これにより、各作業者が確認&編集しやすくなります。




イラスト・デザインの確認は実装前に必ず実機で行う
UIはInVisionも使用していますが、運用は独自のデザイン確認サーバを用意しており、htmlと画像をアップして確認するフローになってます。
実機でどのように見えるかを必ず意識してもらうためにスマホサイズのアートボードを用意&画像書出を行っています。
デザインデータを開かなくてもブラウザでメンバーが確認できるので、デザイナーやイラストレーター以外のスタッフも確認しやすいのが利点です。
また、メンバーが今どの制作をしているか、過去に何を制作したかもフィルター切替JSで見やすくしています。

作業記録を1日1回する
時間管理の意識を各自に持たせるため、1日1回どのタスクに何時間使用したか記録してもらっています。同じ分量のタスクでどのくらいの制作時間がかかったかを依頼者、作業者の双方が確認しやすくなります。定期的にレポートを出して、メンバーの作業量に問題がないかなど見直すことができます。
Adobe Illustratorの独自スクリプトと拡張機能について
スクリプトの公開はできませんが、ピグパーティ内で使用している拡張しているものを抜粋して紹介します。この他にもネット上に公開されているスクリプトやリリース前の機能のための拡張を使用しています。
checkSize.jsx / intSize.jsx
情報・変形パネルに表示されない小数点があるかの確認と小数点があれば直すスクリプトです。
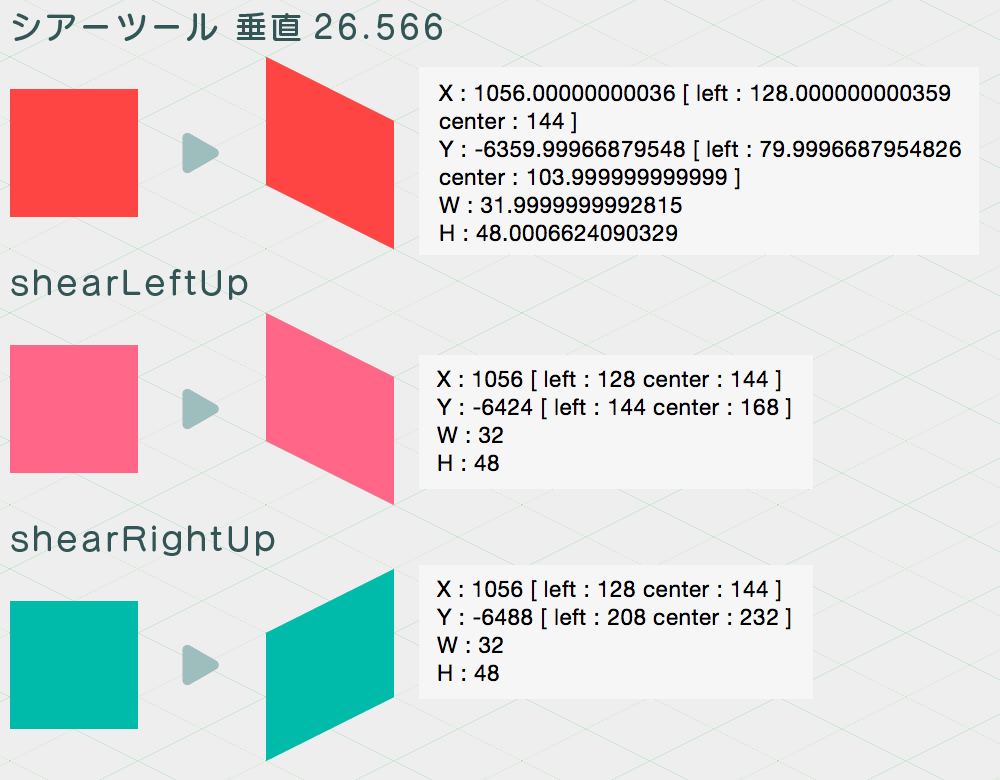
shearLeftUp.jsx / shearRightUp.jsx
これも純正のシアー機能では小数点ができてしまうため、スクリプトでもようがえアイテムの角度でシアーをかけるスクリプトです。

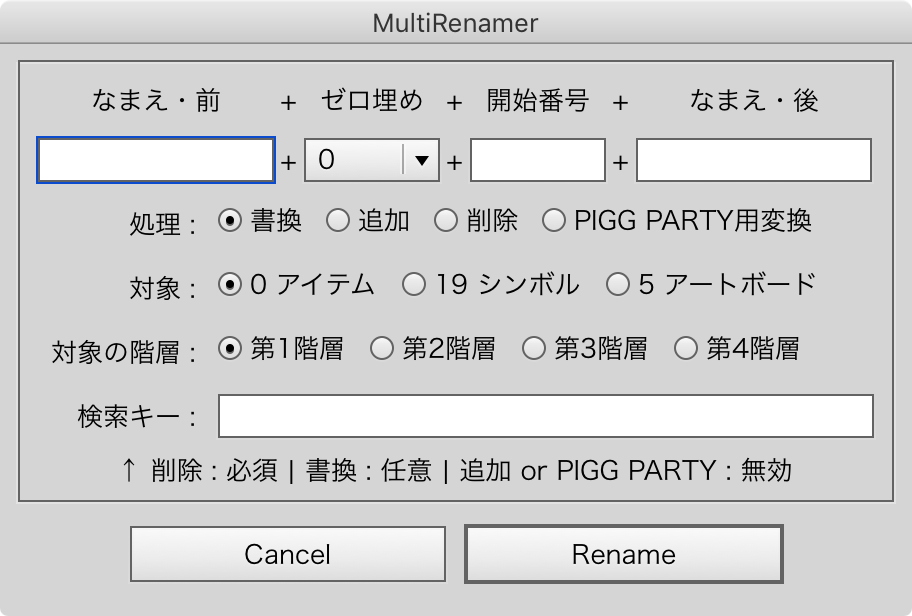
MultiRenamer.jsx
選択レイヤー、検索キーを入れてのシンボルorアートボード名の一括変換します。また、選択したものがシンボルの場合にレイヤー名をピグパーティ用の命名に変換する処理もあります。

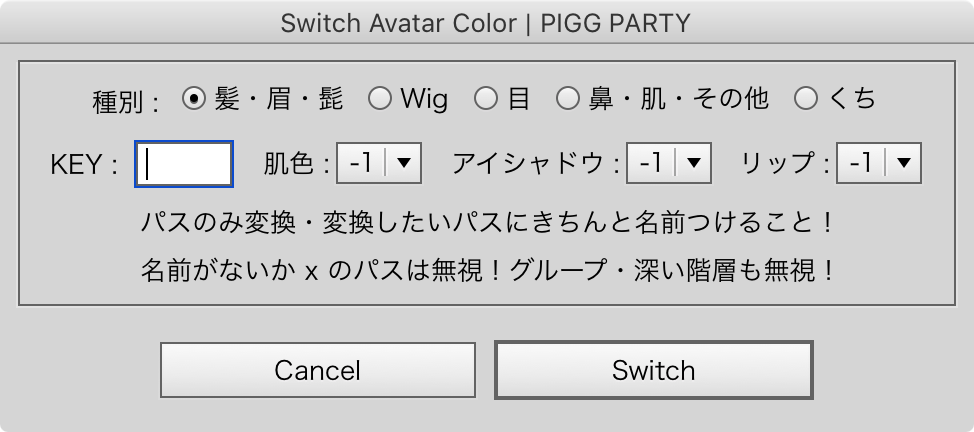
SwitchAvatarColor.jsx
変更したい複数レイヤーを選択して、アバター(ピグ)のカラー番号を入れると、その色に一括変換するスクリプトです。

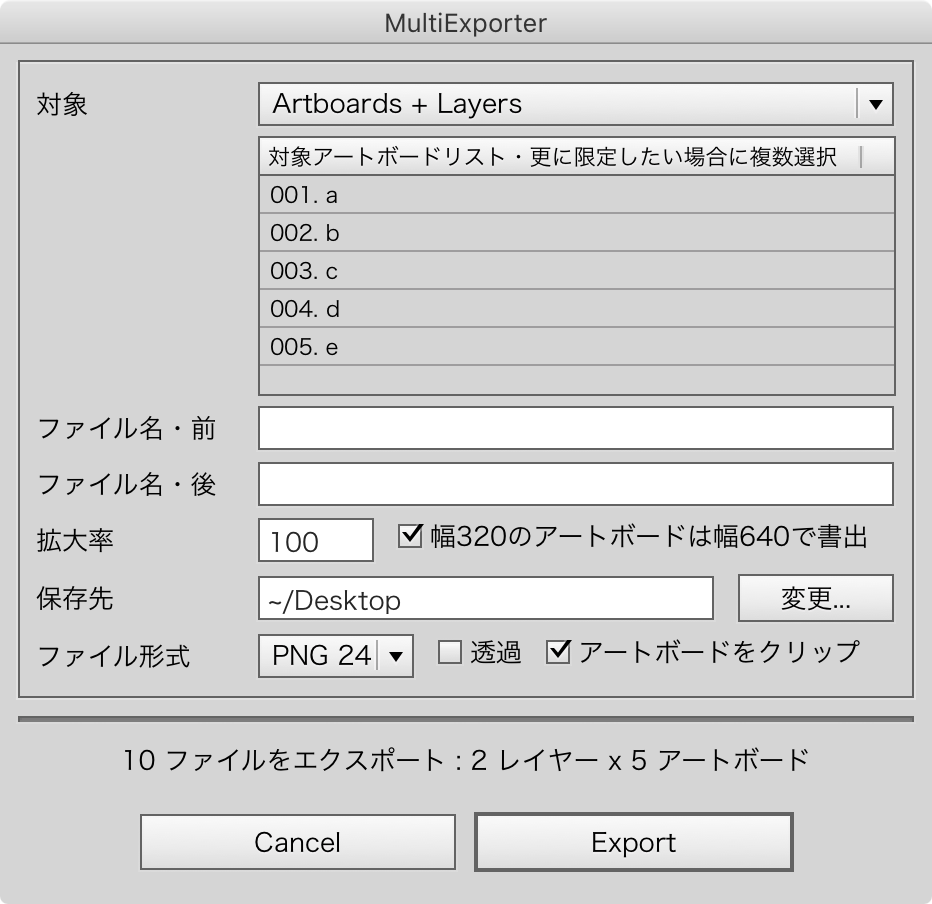
MultiExporter.jsx
元々公開されているスクリプトをピグパーティ用に調整しています。
ピグパーティではイラストは等倍・UIは2倍で制作しているため、アートボード幅によって倍率を変える処理と、変更時は一部しか書き出さないこともあるので書き出すアートボードを選択できるようにしました。

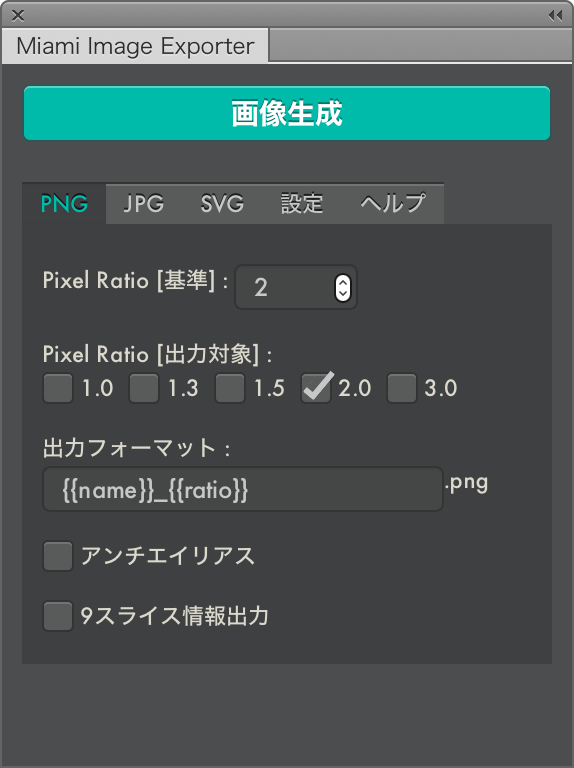
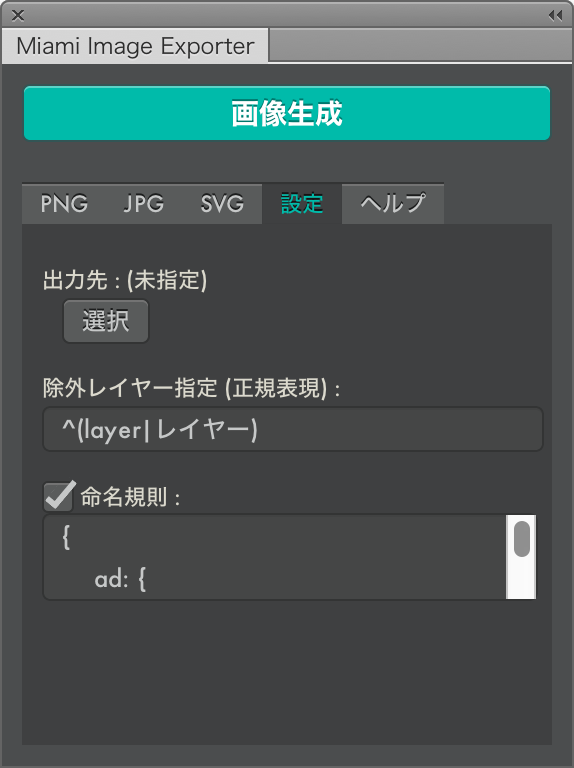
MiamiImageExporter
レイヤー名に.png .svg .jpg がついているものを書き出す拡張機能です。
Layer Exporterを初期に試しましたが、小数点のズレなどの問題があり、ピグパーティ用に、よりカスタマイズ可能な拡張機能を独自に作成してもらいました。
除外するレイヤーの設定や、命名規則で、必要な画像サイズを複数指定&作成するディレクトリ構造を設定できます。この命名規則設定のおかげで運用でリリースする画像パスのミスが減りました。


最後に
いかがだったでしょうか?ピグパーティとアメーバピグの同じように見えて全く違うことが少しでも知っていただければ幸いです。
この記事を機に、ピグパーティに興味を持っていただけると嬉しいです。
今後とも、ピグパーティをよろしくお願いいたします。
→ App Store
→ Google Play
最新情報はこちらから→ https://twitter.com/PiggPARTY
