こんにちは。AbemaTV デザイナーの石塚千裕です。
AbemaTVとは、サイバーエージェントとテレビ朝日が共同で、無料で楽しめるインターネットテレビ局として展開する動画サービスです。オリジナルの生放送コンテンツや、アニメ、ドラマ、ニュースなど多彩な番組を約30チャンネル、全て無料で楽しむことができます。
スマホやタブレット、PCで視聴可能ですが、今回テレビ専用アプリとして初めて対応したAmazon Fire TVシリーズ(以下、Fire TV)のデザインについて書かせていただきます。
起動したら即視聴。「テレビらしさ」を出す。
Fire TVはお手持ちのテレビに小型のストリーミング端末をつなぐだけで、Amazonビデオやアプリなど、リモコンを使って簡単に楽しむことができます。
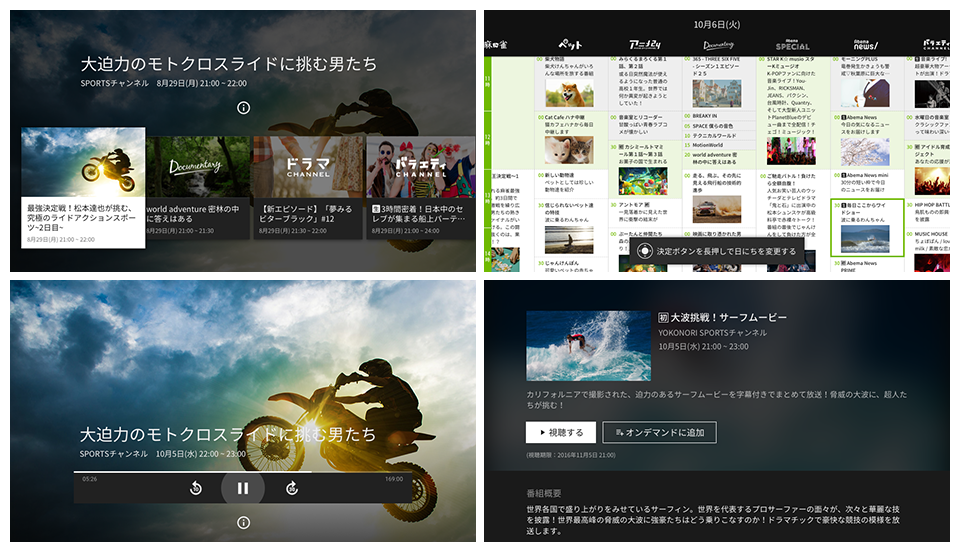
スマホアプリのフィードは、左右のチャンネルが見切れているUIになっていますが、今回のデバイスは「テレビ」なので、テレビのリモコンの電源をオンにしたら番組が流れるように、アプリを立ち上げた瞬間から全画面で番組を観れるよう、普段使っているテレビに近いUIで、ユーザーに複雑な印象を与えないようにしています。
見たい番組を選んで毎回決定ボタンを押して全画面にするのではなく、テレビの大画面を活かして、番組にすぐに没入できるような仕組みにしています。

Fire TVはリモコンを使っての操作になり、目的の画面まで操作が多いほどユーザーのストレスになります。なのでホームから主要画面への移動を最短になるような画面構成にしています。
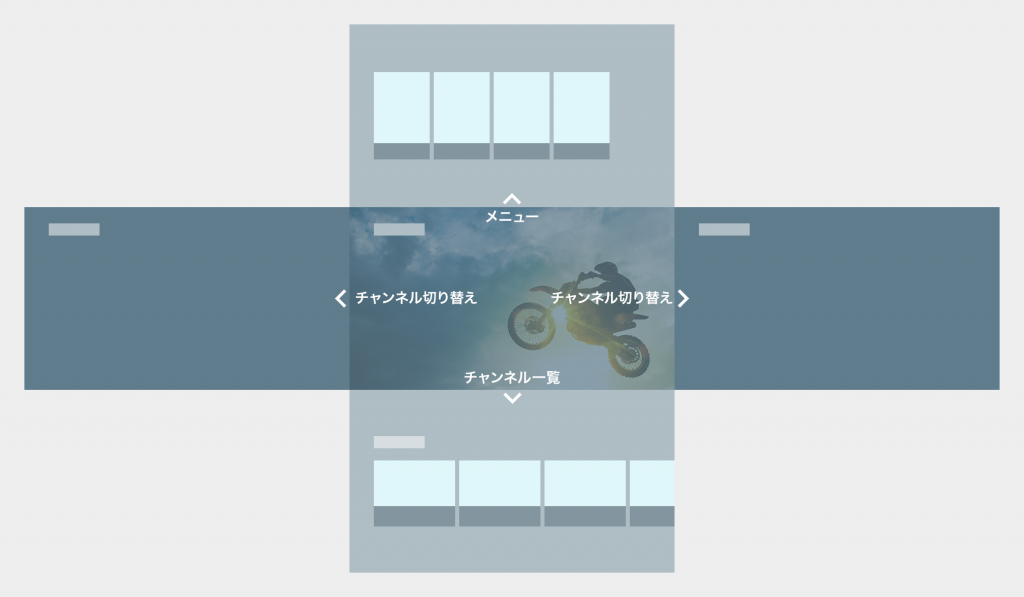
ホームの構成図

上を押すとメニュー、下を押すとチャンネル一覧、左右を押すとチャンネルが切り替わるシンプルな構成。
放送中の番組表示
全画面で動画を表示しているため、スマホアプリのように下部にチャンネルメニューはなく、リモコンの下を押すと現在放送中の番組が表示されます。他チャンネルを探しているときも視聴中の動画はバックグラウンドで流れ続けるようにしています。

このUIはテレビ向けインタフェースのLeanbackUIを参考にしています。
ライブラリをカスタマイズし、未選択の番組の上にはチャンネルロゴを被せて目当てのチャンネルをすぐ見つけられるようにし、選択されたチャンネルはカードの色が反転し白になるなど視覚的にも分かりやすくしています。
このような実装中の細かい調整や動きなどのブラッシュアップは、エンジニアに実装してもらったものを見ながら直接コミュニケーションをして詰めていきました。
テレビアプリのデザインの方法
AbemaTVはSketchでデザイン管理をしており、SketchにはSketch Mirrorというリアルタイムでスマホやタブレットにアートボードのデザインをプレビューする機能があります。
アプリなどのデザインをするときはこの機能を使って実際の見え方を確認できますが、テレビデバイスにはプレビューする方法が今のところありません。
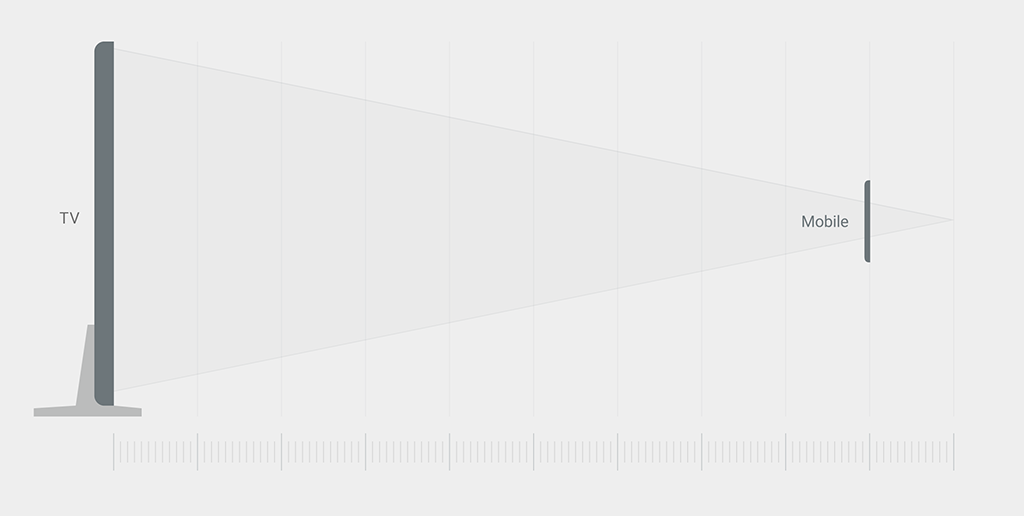
そしてテレビの場合は、スマホやPCと違ってユーザーが離れた位置で見るので、最適なフォントサイズや情報量をしっかり考える必要もあります。

(画像参照元:Android TV Design Guidelines )
スマホやPCと同じように実機でデザインプレビューをリアルタイムに行いたかった為、外付けディスプレイにFire TVを差しミラーリングアプリを入れ、Sketch Mirrorでスマホにミラーリングしたものを更にディスプレイにミラーリングするという手法をとりました。
ガイドラインにある通り、約10フィート離れたところからでも視認できるように、規定の推奨最小フォントの12spは厳守するようにしました。
フォントガイドライン
Typography
The text and controls in a TV application’s UI should be easily visible and navigable from a distance. The minimum recommended font size for TV is 12sp. The default text size setting should be 18sp. We recommend the following guidelines for TV apps:
Card Titles: Roboto Condensed 16sp
Card Subtext: Roboto Condensed 12sp
Browse Screen Title: Roboto Regular 44sp
Browse Category Title: Roboto Condensed 20sp
Details Content Titles: Roboto Regular 34sp
Details Subtext: Roboto Regular 14sp
(参照元:Android Developers)
Fire TVのフォントは上記のサイズで構成をしています。
画面にデザインを映しながら、離れたところからでもしっかり文字が読めるか、マージンは最適なサイズになっているか、プレビューを繰り返しデザインを制作していきました。

最後に
今回初めてテレビ対応アプリとして対応したFire TVですが、インターネットテレビ局として展開している「AbemaTV」と「テレビ」の相性は抜群だと思いました。
スマホ、PC、テレビという様々なデバイスごとに最適なUIと手法を考えながら、テレビならではのプロダクトに向き合いブラッシュアップを続けていきたいと思います。
Fire TVでは今後、見どころ、検索やコメント閲覧などアップデートしていく予定です。ぜひテレビの大画面でAbemaTVを使ってみてくださいね。
※Amazon、Amazon Fire TVシリーズおよびそれらのロゴはAmazon.com, Inc.またはその関連会社の商標です。

