はじめましてAbemaTVデザイナーの小田島です。
昨年末に新たにテレビ向けアプリケーションがリリースされ、パナソニック 4Kテレビ「ビエラ」でもAbemaTVが楽しめるようになりました。

今回はこちらの開発において、テックリード五藤を中心に用いたデザインワークフローについて話していきたいと思います。
ストーリーデザイン?
「ストーリーデザイン」と聞いて、ピンと来ない方もいるかもしれません。自分も最初は理解できていませんでした。
しかしそんな難しい話ではありません。すでに多くのデザイナーが実践しているであろうユーザーストーリーのことです。
実際のワークフローの流れはこちら
STEP.1 ストーリーデザイン
STEP.2 デザインの構造化
STEP.3 視覚情報デザイン
3つのデザインを順番に進めていくことが、このワークフローのポイントでもあります。
STEP.1 ストーリーデザイン
これまでの一般的なフローとしては
要件 → 構成(ワイヤー) → デザイン・モック → 実装
という流れが多いかと思います。
この構成(ワイヤー)の段階でユーザーの「プライマリーストーリー」を設計する
ということがストーリーデザインなのです。

なぜやるの?ストーリーデザインをするメリット
具体的なメリットとしては
・そのページで一番ユーザーにさせたいこと
(プライマリーストーリー)を言語化できる
・言語化することでチーム全員の共通認識が持てる
・ストーリーを設定することで、チーム内での議論がしやすい
・開発メンバー以外の方にもわかりやすい
・そのページでの成功を指標化・計測できる
このようにそのページのストーリーを設定することで
ページの役割・目的などが明確となり、施策や改善などをする場合でも
「あれ、そもそもこのページの目的って何だったっけ?」
を防ぐことができます。
そのためチーム内での議論のブレなどを無くすことができ、指標を設けることできちんとそのページでの成功を計測できることが可能になるのです。
実際にやったこと
①ワイヤーフレーム用のSketchを用意。
②Sketchで構成を考えつつ、同時にそのプライマリーストーリーを設計。
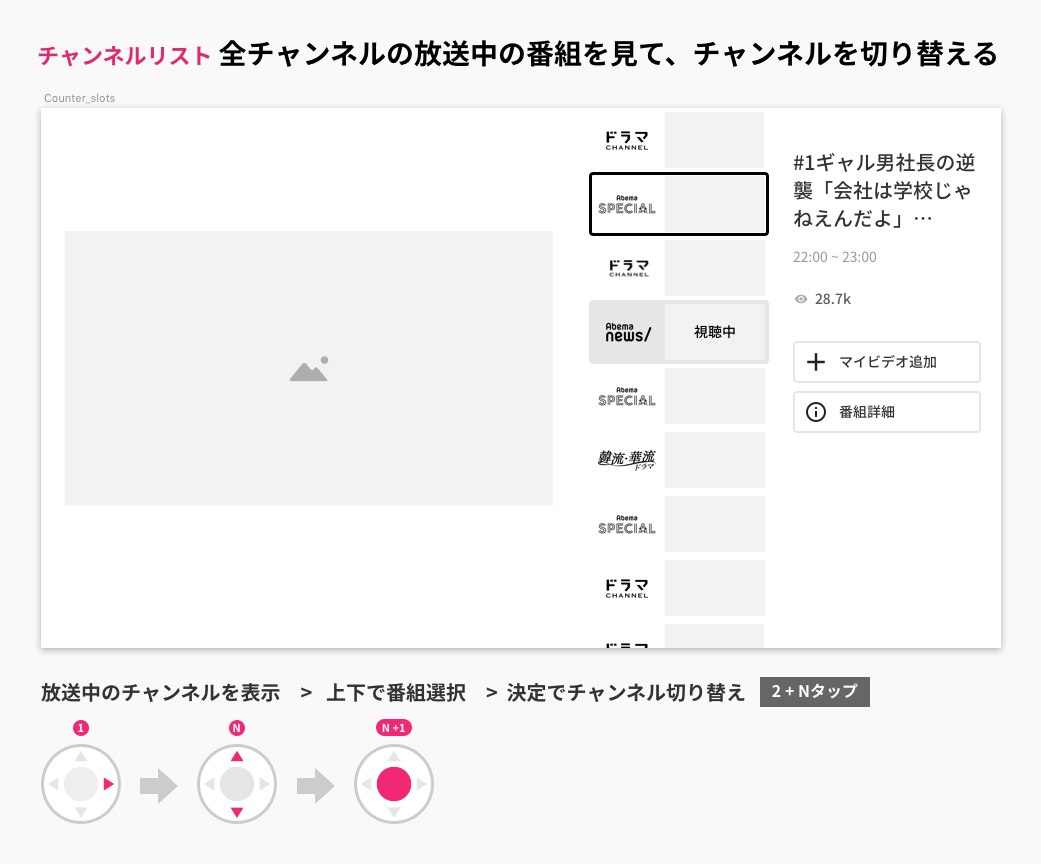
チャンネルリストページのワイヤー

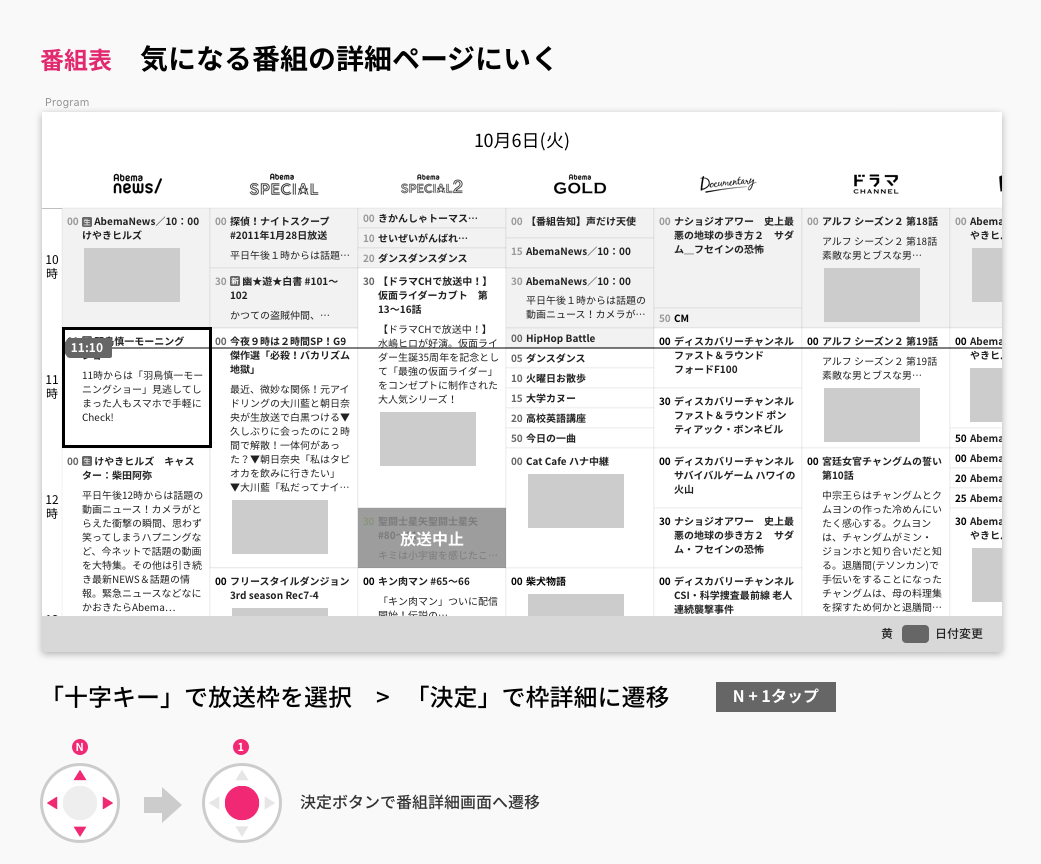
番組表ページのワイヤー
プライマリーストーリー設計のポイント
- コンバージョンが何かを意識し、ユーザーの80%がその行動をしてる状態を想定する
- このページの一番の目的、数字で評価するための指標、状態ではなくユーザーの実際のアクション、動詞で表現する
例) NG:〜できる、〜したい OK:〜視聴する、選択する
キータップ数も明記する
また、下記のようにそのストーリーを実現するためのキータップ数を明確に記載することで、チームメンバーでKPIに対して共通認識を持つことができます。
 テレビのリモコン操作でのキータップ数を明記
テレビのリモコン操作でのキータップ数を明記
③Abstractでレビュー
AbemaTVリードデザイナーの松本のブログでもあるように、AbemaTVはAbstractを使用しています。なのでストーリー設計とワイヤーができたタイミングでチームメンバーにレビューしてもらいます。


④OKがでたらマージする
Abstract上はもちろん、毎日の夕会などでメンバーとも議論・検討した後にOKがでたらマージしてストーリーデザインは完了となります。
STEP.2 デザインの構造化
ストーリーを元に構造をデザインしていきます。
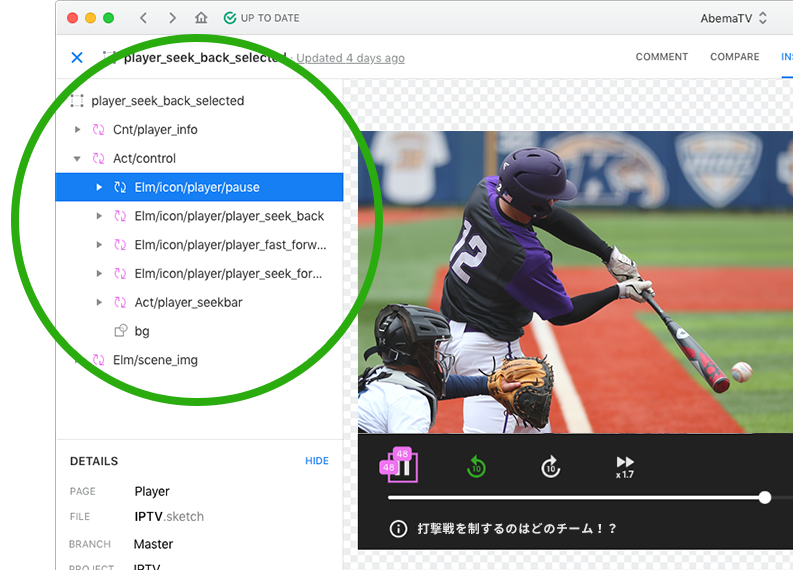
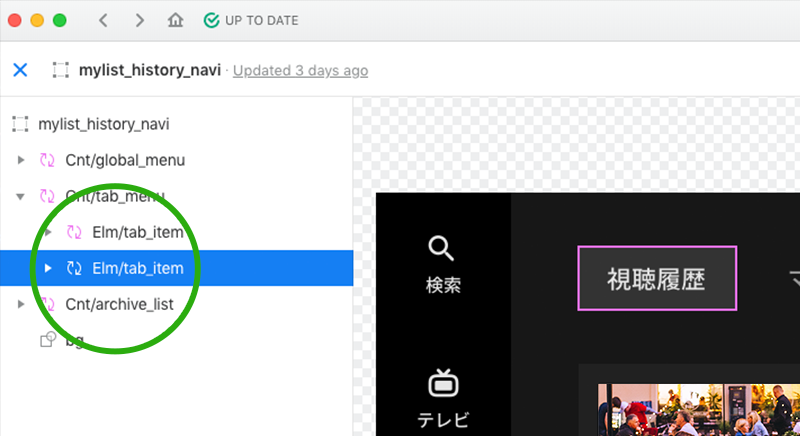
こちらはSketch上でAtomic Designの考え方をベースにして3つのレベルに階層化していきます。ここで定義したシンボル名がそのまま実装コードにも反映されます。

Cnt、Act、Elmの3階層に構造化
なぜ階層化するの?デザイン構造化をするメリット
・デザイン変更に強い実装の作りになる
・理解しやすく、綺麗なデザインデータの実現
・デザインがFixしてなくても実装を進められる
・自分でhtmlを触って修正できる
・A/Bテストがしやすい
デザイン変更に強い実装の作りになる
コンポーネントと階層を意識し、分離した作りにすることで、トライ&エラーがしやすく様々な施策や改善を効率よくスピーディーに回すことが可能に。また影響範囲が明確となるため、メンテナンスもしやすくなります。
理解しやすく、綺麗なデザインデータの実現
メンバーの増員や引き継ぎなど、デザイナーが変わるたびにデータが属人化するのを防ぎ、一貫して統一されたデザインデータが担保できます。データを理解するために使っていた無駄な時間が無くなります。
デザインがFixしてなくても実装を進められる
構造さえ決まっていれば、実装を進めることができます。階層化による視覚情報と構造を分離することで、構造が決まれば視覚情報は後からいつでも変更可能に。そのため構造が確定した段階で実装を先に進めることができ、効率的に開発を進めることができます。
自分でHTMLを触って修正できる
階層化によるSketchのシンボル名はデザイナー自身が決定。もちろんレビューしながらになるが、決まった名前が実際の実装にも反映されます。そのためソースコードを見た時に全体設計のイメージを理解しやすく、どこを修正すれば良いか判断がしやすくなります。
Sketchのデータ

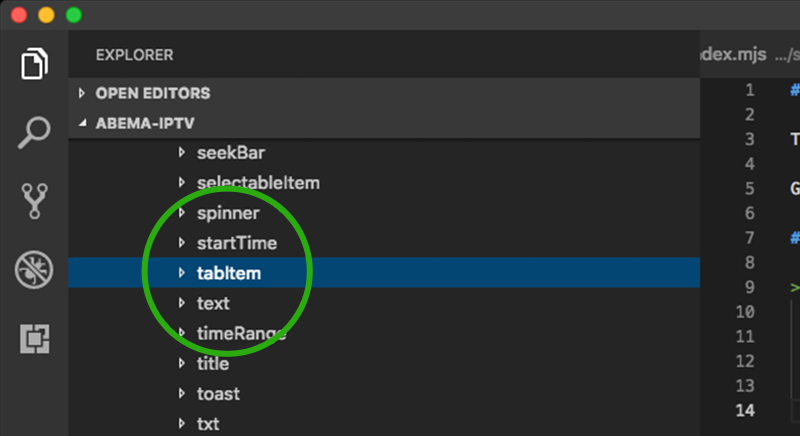
実装のデータ

シンボル名がそのままコードに反映される
A/Bテストがしやすい
コンポーネントUIを簡単に差し替えることができるので、効率的にテストしやすい実装を構築できます。
Atomic Design 参考文献Atomic Design ~堅牢で使いやすいUIを効率良く設計する / 五藤 佑典
実際にやったこと
①ワイヤーとは別でデザインカンプのSketchを用意する。
②ワイヤーとストーリーを元に、Sketch上でAtomic Designに沿い3つの階層にわけてシンボル化・構造化していく。
Atoms、Molecules、OrganismsとそのままのAtomic Designの名前だと、シンボル名にした時にわかりにくいのでそれぞれ下記命名ルールでやることにしました。
・Atoms → Elm(Element)
・Molecules → Act(Action)
・Organisms → Cnt(Content)

③Abstractでレビュー
こちらもストーリーと同様に構造化できたらAbstractからレビューしてもらいます。

④OKがでたらマージする。
こちらもストーリーと同様に、特に実装するエンジニアと連携しながら擦り合わせていきます。こちらもOKがでたらマージして構造デザインは完了となります。
デザインの構造化のポイント
そもそも、なんでデザイナーが実装用のシンボル名まで考えないといけないの? 実装名はエンジニアさんが決めちゃって良いんじゃない〜?
的な声が聞こえてきそうですね。そうなんです。自分も最初はそう思いました。
しかし、デザイナーが構造化し命名することにこのデザインの構造化の意味があるのです。
デザイナーが命名することで、エンジニアに「この要素はこういう機能と役割のものだよ」という意図を伝えているのです。そうすることで、両者の認識のズレを防ぎ、共通言語を持って開発を円滑に進めることができるのです。
STEP.3 視覚情報デザイン
ここでやっとデザインカンプに入ります。デザイナーの皆さんが普段やられてるところなので特に説明はいらないでしょう。思いっきりクリエイティビティを発揮して下さい。

実際にやったこと
①構造デザインで使用したデザインカンプSketchを作り込んでいく。
②デザイナーチームでレビュー。
③チームで共有した後、問題がなけげればマージして完了。
視覚情報デザインのポイント
構造が変更になる場合はストーリーから見直す
デザインのタイミングでの構造の変更は厳禁です。何故なら既に実装者が実装を進めているからです。ここで構造の変更を加えてしまうと、実装とデザインの構造が違ってしまい、何も意味がない作りになってしまうからです。
なので、ここでは基本的には構造は変更ぜずに、カンプだけひたすらブラッシュアップすることに集中しましょう。
構造の変更が発生する場合もあるかと思います。その場合は改めてストーリーから再設計し、構造を見直すというフローになります。ストーリーを元に構造化しているので、構造が変わってしまうとそのストーリーが適切では無くなってしまうからです。なので構造が変わる場合は慎重に行いましょう。
以上が一連の流れになります。
このように「ストーリー」「構造」「視覚」の順で3つをデザインすることがこのワークフローの特徴です。
実際にやってみて
良かった点
・明確なストーリーがあることで、チームがブレなかった。
・めちゃ綺麗なSketchデータを作れた。
・構造化のおかげで自分で簡単にHTML修正ができた。
この中でもはやはり自分でコード修正ができることが大きく、リリース直前までコードベースでデザインの微調整をしながらギリギリまでブラッシュアップすることができました。
HTML修正
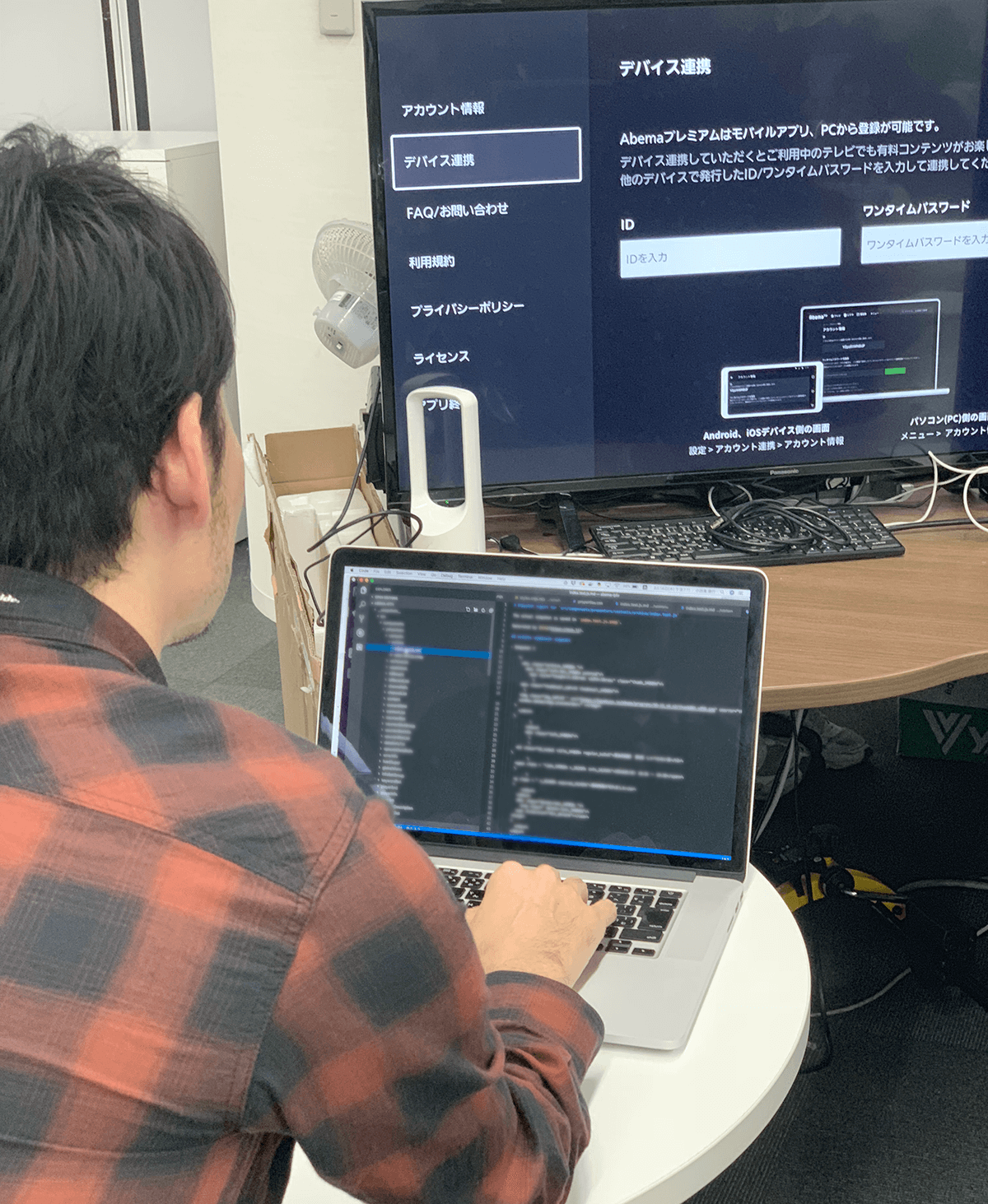
実機のテレビで実装をチェックしてみてみると、画面が大きいこともあり、マージンはもちろん、アイコンや文字の大きさなど思ってたような見た目にならないことが多々ありました。
このような細かい修正を毎回エンジニアさんにお願いするのは本当に申し訳ない気持ちなりますよね。。。?
自分でやった方がコミュニケーションコストを減らせる上に、納得できるまで調整ができるのでお薦めです。(もちろん環境構築にはエンジニアさんの協力が不可欠です。)

実機を見ながらスタイル調整
実際の作業の流れ
① SourceTreeを立ち上げ、プルして自分のローカルを最新にする。
② マスターから新規ブランチ作成。
③ Visual Studio Codeを立ち上げて修正作業する。
④ 修正したものをチェックし、問題なければプッシュ&コミット。
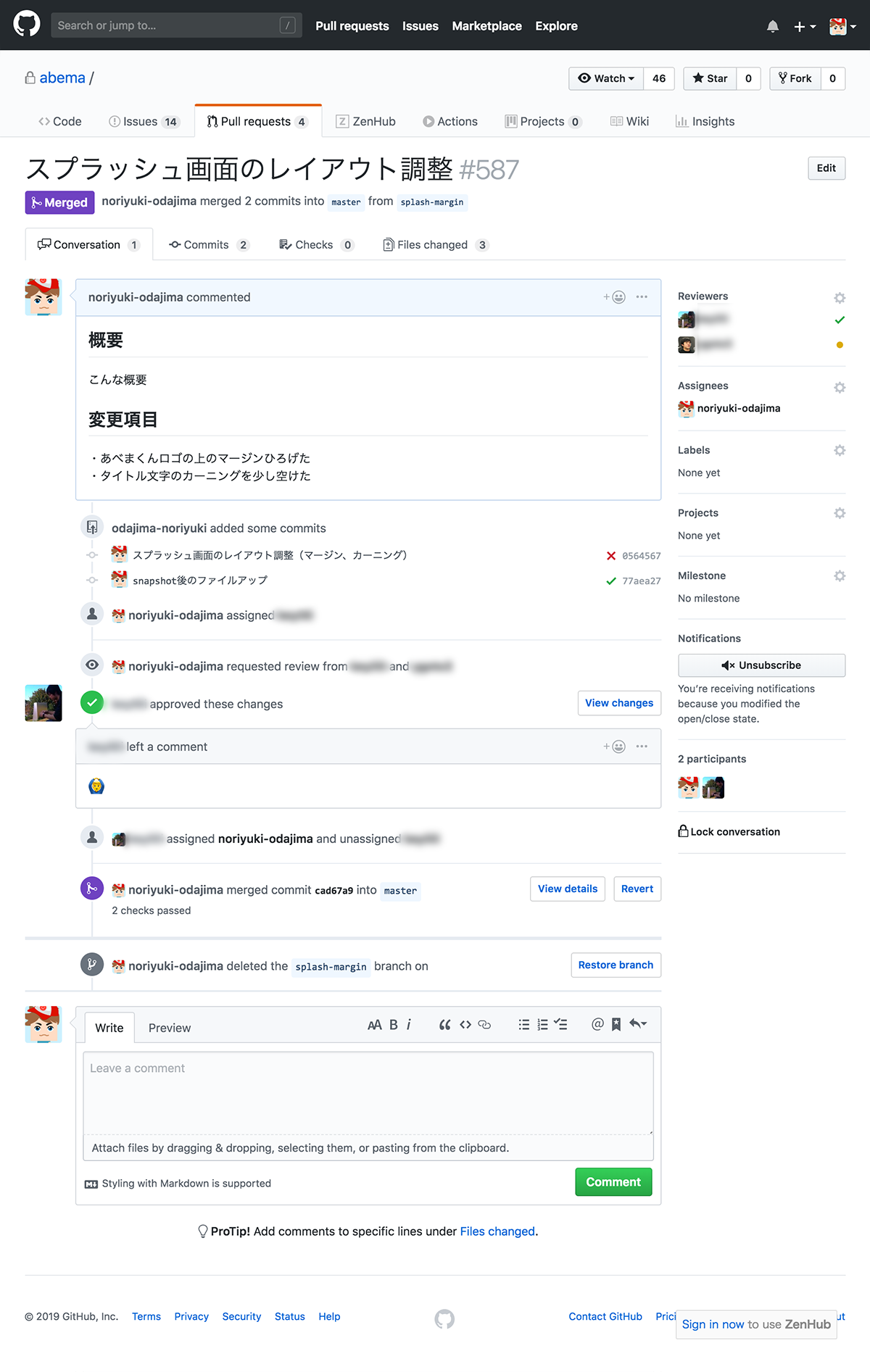
⑤ GitHubから「pull request」してコードレビューしてもらう。
⑥ LGTMいただいたらマージして作業完了。
どうでしょう。めちゃめちゃ簡単ですよね?!
コードレビューもきちんとしてくれるので怖がらず安心して触って大丈夫です。
気になるところがあればギャンギャンpull reguest出しちゃいましょう!

苦労した点
・Molecules(Act)とOrganisms(Cnt)の違いがわかりにくい
Atomic Designでの階層化による分類で、MoleculesとOrganismsの区別の仕方が苦労しました。自分の中で判別するポイントができたので参考にしていただければと思います。
区別のポイント
・Molecules(Act) 単体では成り立たない。ユーザーが何かアクションを行おうとするためのもの ・Organisms(Cnt) どこに配置しても単体で成り立つもの。そのコンテンツであることが理解できるもの
ここを意識すれば判別しやすくなると思います。
・シンボル名を考えるのが大変
構造デザインではひたすらシンボル名を考えることになります。実質1、2か月ぐらいはずっとシンボル名を考えていたような気がします。
デザインカンプが進んでいる実感が無いので、スケジュールなど不安になる時もありましたが、デザイナーとして機能や構造の意図を伝えることは重要なことです。逃げずに向き合いましょう。ここでの苦労がデザインと実装のカオス状態を阻止してくれるのです。
最後に
ここまでがっつりユーザーストーリーとAtomic Designのようなデザインを構造化して考える手法に向きあい、体現できたことは大きな経験となりました。
最初は慣れずになかなか上手くできませんでした。しかしこれらのSTEPをきちんと踏むことで、多くのメリットを理解できデザイナーとしての視野が広がったと感じます。五藤さんはじめ、チームメンバーに感謝いたします。
1つのワークフローとして皆さまのご参考になればと思います。
もっと詳しく知りたい方はこちらの五藤さんのブログを是非!
