UXエンジニアの谷です。
初来日のFigmaチームを招いてのFigma Meetupが、Abema Towersで開催されました。

このMeetupでは、Figmaの開発に関わるメンバーによるFigmaのショーケースやロードマップ、新機能のお披露目がありました。その後は熱いQ&Aや、ネットワーキングでFigmaづくしの時間を過ごしました。
こちらのMeetupのレポートのハイライトと、私の所感を交えて書いていきます。
Figmaについては、過去の記事「Figmaを導入してコマースサイトを制作してみた話」でFigmaを取り上げているので、そちらもご覧ください。
目次
- オールインワンで、コラボレーティブなデザインツール
- Figmaの特徴的な機能
- Figmaに直接質問できる機会
- チームとしてのFigmaの素晴らしさ
オールインワンで、コラボレーティブなデザインツール
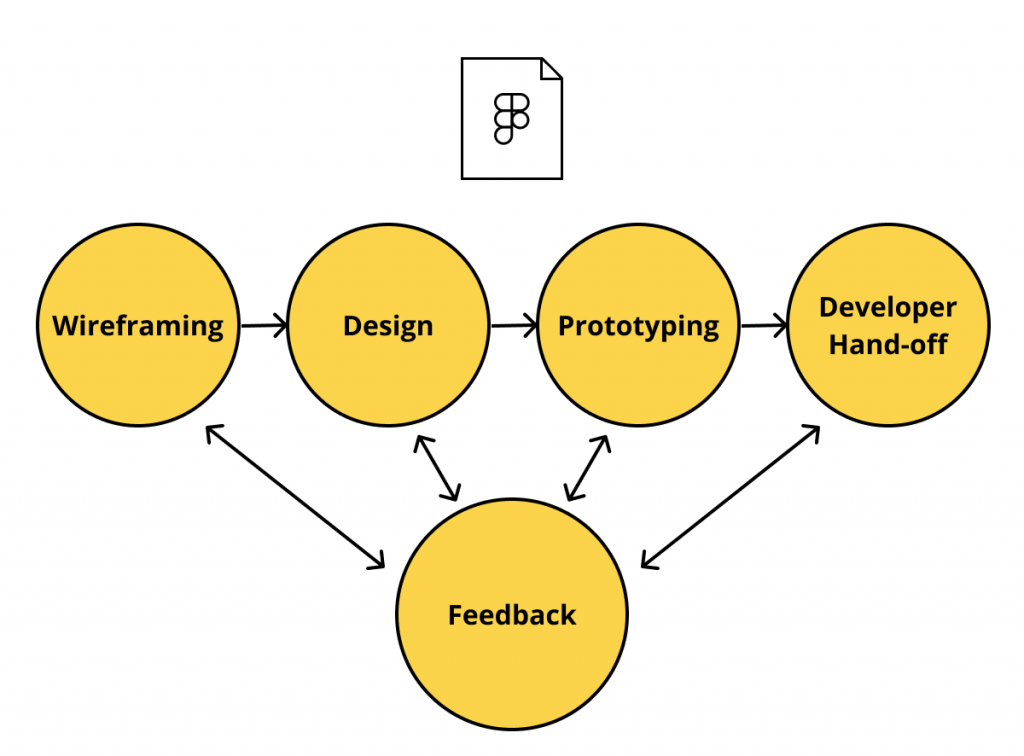
デザインプロセスにおける、ワイヤーフレーム作成やデザイン、プロトタイピング、そしてレビュー&フィードバックやハンドオフ(実装向けの値やコード表示)といった多くの工程が、Figmaひとつで完結させることができます。

そうした環境をFigmaが用意できるので、デザイナーやエンジニアだけでなく、PMやマーケティング担当といった人たちもその場(Figma上)に集まってコラボレーションすることをFigmaは可能にしています。
実際に、彼らが考えるデザインシステムは、プロダクトのUIコンポーネントやスタイルライブラリの共有だけではなく、プロトタイピングに必要なヘルパー(付箋コンポーネントのような)、マーケティングに必要なブランドアセットなども含めて考えています。実際に彼らの作ったデザインアセットはFigmaが最近βリリースした「コミュニティ機能」を使い、誰でも閲覧&複製できる形で公開されています。
Figmaの特徴的な機能
Design AdvocateのTom Lowry (@negativespaceca)さんから、Figmaの画面を開きながらFigmaの基本機能から新機能まで、Figmaの良さがわかるTipsや便利なプラグインの紹介を挟みながらお話いただきました。
Team Library
Team LibraryはProject横断でStyleやComponentを共有する機能です。複数のデザイナーはもちろん、エンジニアや他の職種とのコラボレーションをするためには重要な機能といえるでしょう。
FigmaのTeam Libraryでは、グローバルに共有もできますが、プロジェクトごとに必要なライブラリを制御することができるので、プロダクトのUI向けのライブラリ、PRのためのブランドアセットのライブラリ、などを必要に応じて制御できます。
Prototyping
Figmaのプロトタイピング機能は、画面の大まかな遷移の表現を目的したような、紙芝居的なプロトタイピングだけではなく、インタラクティブでよりそれらしいプロトタイピングをつくることもできます。
プロトタイピングの狙いによって、プロトタイピングの精度・忠実度といったものはさまざまですが、Figmaのプロトタイピングの機能では、より広いプロセスで使えるものだと感じました。
Design System Analytics
Figmaの新機能であるDesign System Analyticsはライブラリやコンポーネント(インスタンス)がどのくらい使われているかというような分析ができる機能です。
デザインシステムやUIキットは、それをつくること自体が達成できたとしても、運用を続けていくと「捨てづらさ」に悩むことがあります。今現在の基準で「古い」と切り捨てても、実は「マイページ」のような画面の重要な箇所で使われているボタンであったり…というのは、問題が起きてからでないと発見できません。
Analyticsによって参照状況や、もしその箇所までわかるとすれば、こうした問題の解決になるかもしれません。
または、よく設計されて柔軟に使えるようなSuper Buttonをデザインしたとして、それが実際に現場で使われるのかどうか…というのもわかるかもしれません。
まだこの機能の詳細は明らかではないですが、デザインシステムを運用するチームにとって、品質を担保するのに役立つ機能であればと期待しています。
Auto Layout
今回のイベントで、ある意味一番盛り上がった機能かもしれません。FigmaのAuto Layoutはその名前の期待通りに、UIの変更に対して、自動的にFrameのリサイズやオブジェクトの順番の入れ替えをしてくれるような機能です。
WebやiOSアプリの実装経験がある人であれば、XcodeのAuto LayoutやCSSのFlexboxを想像してみてください。
UIデザインは試行錯誤の連続です。何かひとつの要素を変形させたり、移動させるだけでキャンバスもそれに応じて修正するというのは、従来の多くのデザインツールで当たり前ではあるものの、本来は時間を取られたくないものです。
デザインプロセスにプロトタイピングも取り入れられている今では、試行錯誤の回転は増え、こうしたAuto Layoutのような機能がより価値を感じられるのではないかと考えています。
Figmaチームいわく、「今年の12月には…」とのことなので、みんな楽しみにしましょう。
Figmaに直接質問できる機会
Figmaチームに直接質問ができるのが今回のMeetupの大きな価値だったのではないでしょうか。
事前にSli.doでも質問を集めていましたが、その場での多くの質問も出てきました。そのいくつかをピックアップします。
※やや意訳的な解釈を含みますので、参加された方で「違うぞ!」という方がいればぜひフィードバックやSNSでのシェアをおねがいします。
Q. diffやbranchの機能および強化は検討しているか
A. リクエストの多い機能だが、あまり重要視していない
FigmaにはVersion Historyの機能はありますが、そのバージョン間のdiff(差分)はわかりやすいとはいえません。複数人で同時編集するとなると、誰が、どこを編集したのかを知りたくなる気持ちはわかります。また開発におけるGitのように、新機能開発や改善施策ごとにbranchを切って、対処したらmergeをするというワークフローを期待することがあります。
これらはAbstractのようなツールで実現できますが、ソフトウェアとしてのパフォーマンス(起動や読み込みの速さ)が気になりますし、ツールを梯子するのは積み上げると大きなコストです。
これらをFigmaの中で完結できるならば…というのがこの質問に込められているのだと思います。
ただFigmaチームとしては、そういうワークフロー自体が、デザインのスピードを落としてしまうと考えているようです。たしかに同時編集という思考を同期/非同期に共有できるのだから、ツールの機能というよりは、コミュニケーションの方法によって解決すべき問題かもしれません。
それでも現実的に、実装済みのMasterなデータを維持しつつ、新規・改善の作業を進めるのであれば、PagesをそれぞれのIssueごとに作成・複製し、Masterに手動でマージする、というのが今のところのやり方のようです。
Q. 共有URLをローカルネットワーク限定アクセスにすることはできるか
A. ネットワークでの制限はできないが、法人プランではSSO(シングルサインオン)は使える
大きな企業に導入する上で課題になりやすいのはセキュリティの問題です。多くの法人向けツールにあるような、SSOの機能によって基本的なアクセス制限はできますが、ネットワークでの制限はできないとのことです。
Figmaの回答としては、アメリカであればGoogleやMicrosoftのような大手がFigmaを使ってこうした課題を問題視していないことこそが説得材料といえるようです。それこそGoogle Driveのようなプロダクトの共有URLが問題だからといって、導入しない企業もほとんどいないでしょう。「公開する」ということの意味を再理解すれば、そこに必要以上に制限をかける必要はないといえるのではないでしょうか。
Q. 日本語入力のバグは解消されるか
A. 問題は認識しているが、いつまでに解消できるかは未定
国産ではないデザインツールではよくある問題かもしれませんが、残念ながらFigmaでも日本語入力時のバグがあります。私が知っているものだと、日本語入力後に半角英数字に切り替えて入力すると、直前に入力していた日本語が消えるというものです。
Figmaを使い慣れている人だともう慣れっこかもしれませんが、チームに導入を推し進めていくときには小さなハードルになりかねません。こちらも早く改善されることを期待しています。
Q. Adobe XDが共同編集のリリースしましたが、Figmaとしてはどう思われましたか
A. XDも素晴らしいプロダクト。今は同じような機能のツールが並んでいるが、これからそれぞれの哲学に基づいた方向に展開していくのではないか。
VP of DirectorのSho(@skuwamoto)さんは、過去にMacromediaに務め、Fireworksに関わっており、そのときのメンバーの方がAdobe XDの開発に関わっているようです。(MacromediaはAdobeに買収されています)
そのためXDチームとも仲が良いという話をまず前提に、それぞれがコンセプトや哲学に基づいて良いものを作っているというだけで、マーケット的に強く競合と意識しているというような話はありませんでした。
チームとしてのFigmaの素晴らしさ
このMeetupではFigma自体のことだけではなく、Figmaチームが哲学を持って作り上げていることがよく感じられました。自分たちもサービス、デジタルプロダクトを開発している身として、ツールとしてのFigmaと同じように、Figmaチームにもファンになれたイベントでした。
Q&A後のネットワーキングの時間では本編では聞けなかった質問や、実際のFigmaのデータを見てもらいながら話を聞いたりと、最後まで充実した時間を過ごせました。
今回協賛という形で関わらせていただきましたが、主催のdesignsystems.tokyoと、あらためてFigmaのみなさんありがとうございました!
Our #Tokyo community is incredible! Thank you @nobsato for an amazing evening speaking about design systems pic.twitter.com/oSUogC8MD3
— Nathalie Marchino, OLY (@swissbeatz) November 14, 2019
