こんにちは、Ameba事業本部という部署でフロントエンド開発をしております宮本 (@hrfmmymt) です。
2020年4月(iOSアプリ版は5月)にAmebaブログの新アフィリエイト機能である Ameba Pick (アメーバピック) がリリースされました。

Ameba PickはAmebaブログの管理画面やエディタから操作できる、Amebaブログの内包する一つの新機能という位置付けではあります。しかしながら、モーダルウィンドウなども含めた画面の数や、PCブラウザ・SPアプリへの対応、デザインや機能を既存の管理画面へ整合させる必要性があることなどの事情を含めると、要した開発期間はおよそ10ヶ月に及ぶもので、開発規模としては一サービス程度のものとなりました。
さて、本稿ではそんなAmeba Pickの技術的な側面について述べていくのですが、今回はその中でもアクセシビリティへの取り組みについてお伝えできればと思います。
Amebaブログとアクセシビリティ
弊社では、「サイバーエージェントのサービスを利用する全ての人が、心身の機能や利用する環境に関係なく、提供されている情報やサービスを利用できること」を目指し、ウェブサービスのアクセシビリティ向上に取り組んでいます(サイバーエージェントのアクセシビリティへの取り組み)。
中でも、Amebaブログによるアクセシビリティへの取り組みについては、「誰もがいつでも、迷わず『書く』『読む』『応える』ができる状態を目指す」ことを目的に掲げて独自作成したガイドラインを元に行っています。
具体的な施策としてはこちらの2019年、サイバーエージェントのアクセシビリティを振り返る | CyberAgent Developers Blogの記事や、アクセシブルなブログ開発、 その後どうなったののスライド(CA11Y #1 ~アクセシビリティはじめて物語~での登壇資料)に詳しいのでご参照いただけるかと思います。
Ameba Pick でやったこと
先日、GAAD Japan 2020というオンラインセミナーが行われ弊社の@masuP9(ますぴー)が登壇し、Ameba Pickでのアクセシビリティの取り組みが紹介されました。
発表の内容としてはキーボード操作のみによる操作が可能であることなどが取り上げられていましたが、この章ではそうした実装を行うためのいくつかの試みについて述べていこうと思います。
Ameba Pickとアクセシビリティ
Amebaブログ、ひいてはサイバーエージェントがアクセシビリティに取り組んでいるというのは前述の通りですが、Ameba Pickも当然例外ではありません。そのためもあってか、エンジニアやデザイナーそれぞれが、Ameba Pickを最高のサービスにするべく与えられたビジネス要件をこなしつつも、アクセシブルなプロダクトにするという意識は暗黙の了解のように持っていたように思います。
例えば、画像に代替テキストを設定する、モーダルウィンドウでのフォーカス・マネジメント、アイコンフォントへのラベルの付与など、ある程度の心がけるべき勘所とでもいうような物が暗黙知として共有された上で実装を進めていました。
既にそびえ立っていた旗の元、でもやっていくということ自体に疑問はありませんでした。しかし、不安は常にありました。
「やることはやるが正しい実装か?とはいえローンチの日が迫る今、サービスにおける、保守・運用性をキープする妥当な落とし所が必要なのでは?そもそも自分たちだけでアクセシビリティの定量・定性的な評価ができるのか?」
そういった不安は感じつつも、リリースに向けて山積みになったタスクをこなしていたある日に @masuP9 と @tokimariri に声をかけられ、Ameba Pickのアクセシビリティの改善に集中する会(以下、Ameba Pickアクセシビリティ改善集中タイム)を催すことになりました。
Ameba Pickアクセシビリティ改善集中タイムの概要としては、
- 隔週(月二回)やること
- 時間は一時間
- 期間は1クオーター(3ヶ月)
以上の3項目で、主業務としてAmeba Pickの開発を最優先としながらも、定期的且つ短期集中的に必ず実施することを意識づけていました。
Issue出し、アクセシビリティを分類する
一概に「Webサイトをアクセシブルにする」といってもやることは多岐に渡ります。
前述したAmeba Accessibility Guidelines ではWCAG2.1に記載の項目のうち、Amebaブランドのサービスで準拠すべき項目」として、下記の4項目を挙げています。
- 知覚可能
- 操作可能
- 理解可能
- 堅牢性
例えば、先に挙げた「画像への代替テキスト付与」は 1の知覚可能、モーダルウィンドウでのフォーカス・マネジメントは2の操作可能にそれぞれ分類されます。
今回は上記4項目をさらにカテゴライズした下記6項目
- マシンリーダビリティ
- セマンティクス
- キーボードオペレーション
- 色
- エラーメッセージ
- 入力支援
このうち、会にデザイナーが参加しないことと、Ameba PickのUIデザインの都合や期間等もろもろ考慮、協議の上、
今回は「マシンリーダビリティ」と「キーボードオペレーション」をフロントエンドエンジニア2人がそれぞれで割り振り、テストとIssue出しと改修を行っていくことにしました。
コアループという概念
Ameba Pickでは開発時、サービス提供側としてユーザーに是非とも達成してもらいたい動線のことを「コアループ」と定義し、実装やテストの優先度を最も高く捉えて工数を割くという合意が、開発者サイドとビジネスサイドとの間で取られていました。
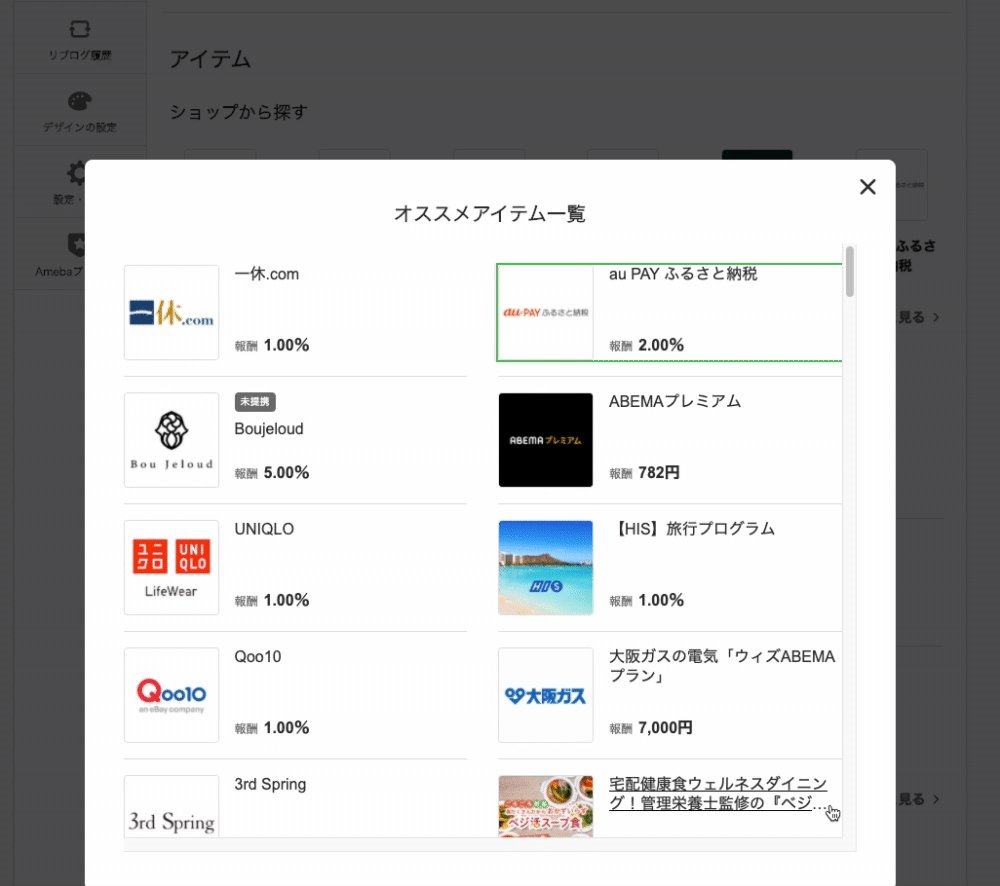
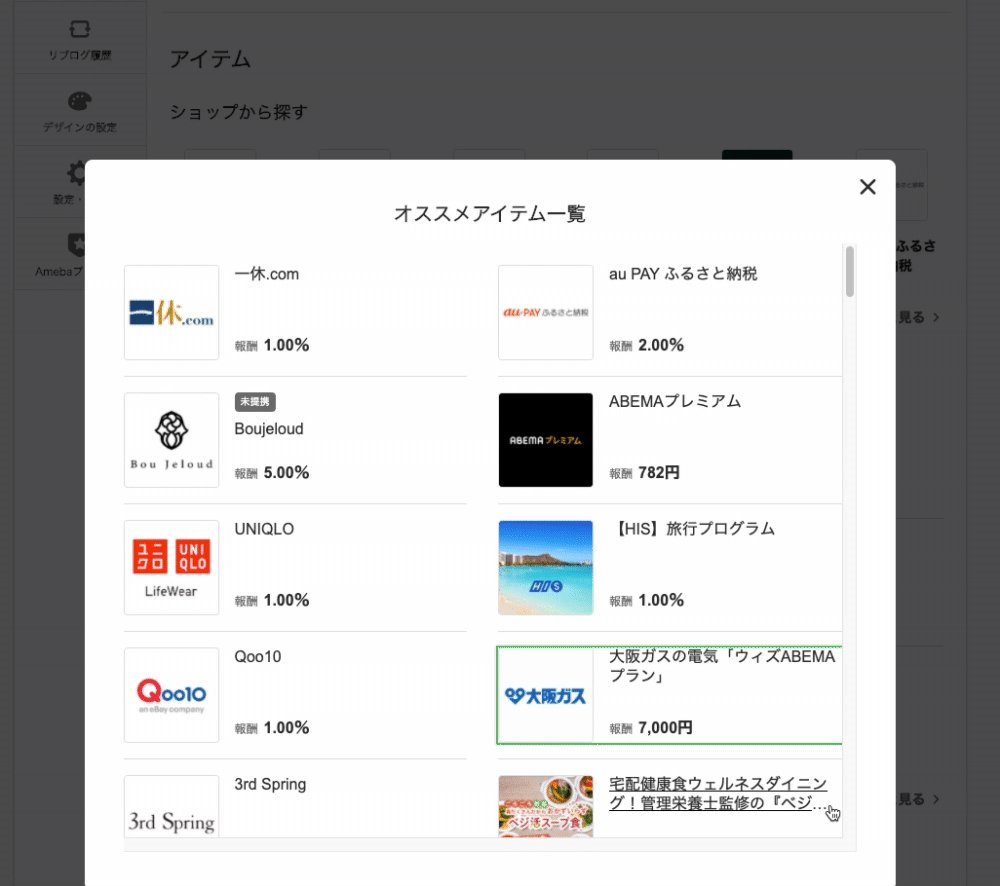
Ameba Pickにおける「コアループ」の内容というのは、Ameba管理画面からAmeba Pickのページに遷移してから、Pickする(ブログに掲載する)商品を検索するなどして選択した後、ブログエディタに貼り付けるという動線です。
この度のアクセシビリティの動作テストでもこのコアループに沿って行いました。ビジネスサイドと合意が取れていたテスト動線であることが大きく、テスト方法をこの会合で改めて制定する必要がなかったことが時間短縮になりテストと改善の集中に繋がったように思えます。


Issue
上がったIssueはいくつかありますが、抜粋・整理してリスト化すると以下のようになりました。
- 画像への代替テキスト漏れ
- 見出しのレベル修正
- グラフにフォーカスを当ててツールチップを表示する
- モーダルを閉じた際に、フォーカスを開いた元のボタンに戻す
- 余分なaria-labelを取り除く
- 非同期処理に伴ったDOMの更新に合わせたfocusの移動
修正の規模が大きなものから小さなものまであり、この改善集中タイムの1時間内で修正できたものもあれば、リリース直前までかかったものもあります。さらにこの時開発を進めていたAmeba Pickの本機能だけでなく、既存のエディタが内包していた不具合等も発見し、改修につながった事案もありました。また、「グラフにフォーカスを当ててツールチップを表示する」の件は先日2020年新卒のフロントエンドエンジニアが改善を行い、記事として紹介しました。PCブラウザでのアクセシビリティ改善のお知らせ | Ameba Accessibility Teamのブログ

筆者の個人的な所感を述べさせてもらうと、HTMLのレビューがとても有用に感じられました。特にWAI-ARIAの”適切な”使い方とでもいうのでしょうか。余計なaria-labelに対する指摘や、「radio属性のinput要素かaria-pressed属性を付与したbutton要素での実装か」などといった判断への助言など、エキスパートたちのエキスパートみ溢れるサポートにありがたみで満たされていきました。
KPT
そんなこんなのAmeba Pickアクセシビリティ改善集中タイムでしたが、1クオーターが経過する最終日にはKPTの方式で振り返りを行いました。挙がったものを整理して、いくつか紹介してみます。そこそこ原文のままで記載しておりますので乱文をお許しください。
Keep
- リリース前に1機能をがっと触ってissueを上げ出しできてよかった
- 実装者自身がissueを発見するワークをしたことで、今後の実装にもつながりそう
- ストーリーでやるとXXなXXがXXできるって成果にしやすい
- PRまで出せた(メンティー)
- 機能範囲がちょうどよかった(でかいプロジェクトだとアレかも)
- キー操作、セマンティクスに絞ってはいるので全てを見られた訳ではないが、概ねスクリーンリーダーユーザーには効果が得られるものを出せたと思う
- アクセシビリティ周りは部分部分やPR単位でしかチェックできていなかったので、一歩下がって全体を通してチェックできた
- 4人ぐらいがちょうどいい
- 担当(キーボード操作性/マシーンリーダビリティ)に絞って課題を探すと意外と問題が見つけやすかった
- 1時間できっちり終われて、やる気がいい感じ
- タイミング的に、アクセシビリティ改善とは別の作業でissue対応してもらえたのでスピード感もあった
- バリアントール楽しかった()
Problem, Try
- ゴリゴリ仕様がかわる
- デザインもかわる
- 仕様がコロコロ変わって前回の内容が吹っ飛んでしまったり
- デザイナー巻き込んでもいいかなと思ったけど同じイシューできないからなーとかとか
- issue見つけ〜起票までは同じ日にやらないと内容忘れる
- 実際に修正するとなると1hで修正できるものが少なかったり
- 隔週、結構前回の内容忘れがち
- メンター勢の環境構築問題
- 実際PRまでできなかった(メンター)
- ドメイン知識とか開発の前提共有みたいな時間があってもいいかなと思ったけど、まぁ
- キー操作 or 代替テキストは完璧です!までは持っていけなかった(何か1つあるとよかったかも。altに絞って修正でもよかったかも)
- 継続的にアクセシビリティを担保できるような仕組みづくりをしないと、長目でみて意味がないと思った
- PR見忘れてた
- デザイナー巻き込んでいくとまではいかずとも、「こういう話をしててね…」みたいなフィードバックの機会があるといいかも?
- 開発チャンネルでやったほうがよいかも
まとめ
Keepは、実際に改善に繋げられたことによる達成感や満足感を感じさせる物が多く見受けられます。対してProblemとTryは様々で、開発途中であったことや開発環境など個別の事情に基づくもの、また一連の取り組みの中で見受けられた改善点などが挙がっています。
総じて、このアクセシビリティ改善集中タイムに対しては前向きな印象を抱いていたことを汲み取れるのではないかと思います。別のプロジェクトであっても機会があればこのKPTを踏まえ、ブラッシュアップさせた上で取り組んでみてもいいのではと思いました。
終わりに
Ameba Pickはローンチしてまだ数ヶ月(執筆時点)の新機能ですが、おかげさまで多くのユーザーの方にご利用いただけており、使用感など様々なご意見を賜っております。あらゆるユーザーの皆様により満足していただけるよう、改善や新たな施策を打っていく予定です。
今回はAmeba Pickのアクセシビリティへの取り組みに関して紹介しましたが、また引き続きAmeba Pick並びにその他のサービス等に関するアクセシビリティの改善や発信を続けていきますので、今後ともどうぞご期待いただければと思います。
