アメブロのWebシステム改善を「5カ年計画」として定義してから早いものでその5年が経ちました。当時計画していた項目を満たしつつ、今もなおアメブロのシステム改善は続いています。
2020年は次の取り組みへ向けての橋渡しとなった年でした。本記事では、2020年に取り組まれた改善を紹介します。
- アクセシビリティ対応は標準に
- 長時間CDNキャッシュでサービス配信を安定化
- スクリプトサイズを管理し、削減
- Core Web Vitalsの計測と改善
- SXGの試験提供でAMP体験を改善
- ブランドガイドライン、デザインシステムの構築で調和のとれたサービス提供に挑戦
- Yatteiki Frontendチームの発足で改善を継続的に
アクセシビリティ対応は標準に
アメブロにとってのアクセシビリティは過去には少し特別なものでしたが、アクセシビリティに関心のある様々な方の努力により、今ではサービス運営時にアクセシビリティを考慮することが標準になりました。
新しいシステムや機能を作る際にはシステム要件として達成基準があらかじめ定義されています。また、アクセシビリティガイドラインも継続的に更新されており、スクリーンリーダ向けの読み上げ改善やキーボード操作の改善など運用中のサービスに適用され続けています。

長時間CDNキャッシュでサービス配信を安定化
リソースを適度にグルーピングし、CDNで長時間キャッシュすることで、アクセスの急激な増加に強くなり、より安定したサービス配信ができるようになりました。
アクセス急増に起因するシステム障害はめっきり減り、夜の時間帯や明日におびえなくても済むようになりました。同時に年末年始の負荷対策項目※1も減りました。
また、オリジンサーバリソースの節約にも繋がりコストの面でも利点がありました。
CDNの設定はコード化され継続的にテストされているため、影響範囲を絞りつつ安心して変更を素早く適用できるようになりました。
スクリプトサイズを管理し、削減
サービスを長期間に渡り運営していくと、知らずのうちにアプリケーションの動作に必要なリソースサイズが増えてしまい、管理が難しくなってしまいます。改善点も見つけづらくなり、それは解けないパズルのようでした。
この状況を改善するために、アメブロではバジェットを設定し、意図しないリソースサイズの増加をリリース前に検知※2できるようにしました。
同時に、大きな依存モジュールの置き換え※3、無駄なコードの削除、適切なコード分割、さらにはブラウザごとに配信するコードを変更※4するなどの対応でメインとなるファイルの容量を最大100KB以上(gziped, 約20%)減らせました。
その中にはバックエンドでも共有している処理があったため、バックエンドのレンダリング時間も半減しました。これはCDNキャッシュと合わせて、サーバリソースの削減に貢献しています。

Core Web Vitalsの計測と改善
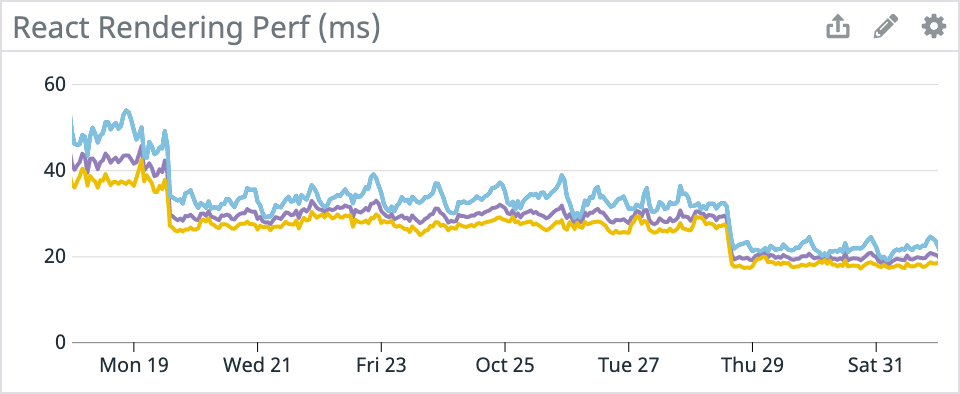
Webアプリケーションの重要な品質指標となりうるCore Web Vitalsの改善に取り組みました。アメブロではサービスの特性から特にCLSやLCPを重要指標とし、計測環境を整えたあとに、改善を進めています。
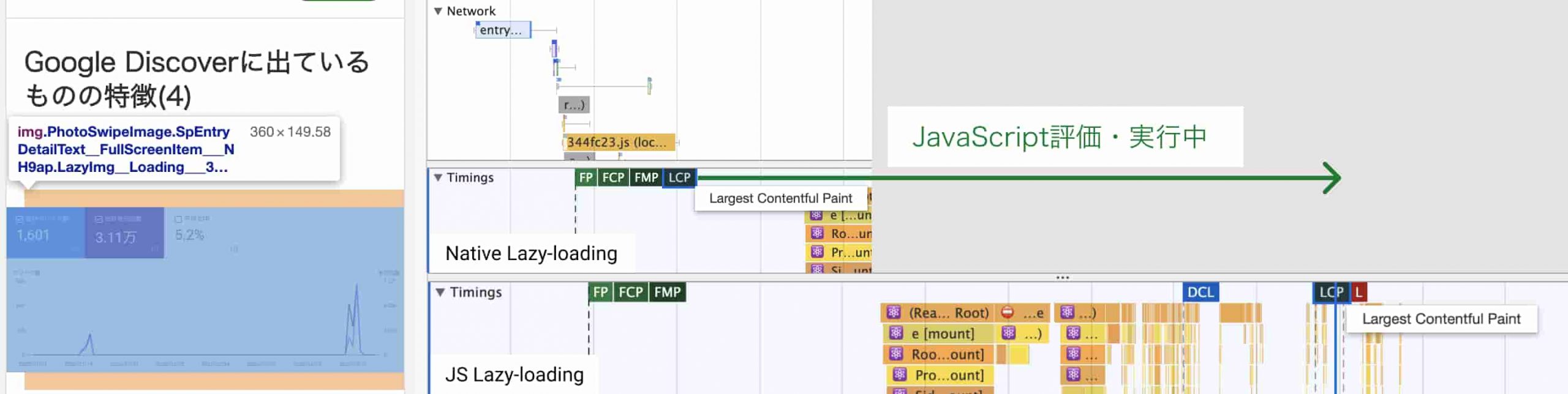
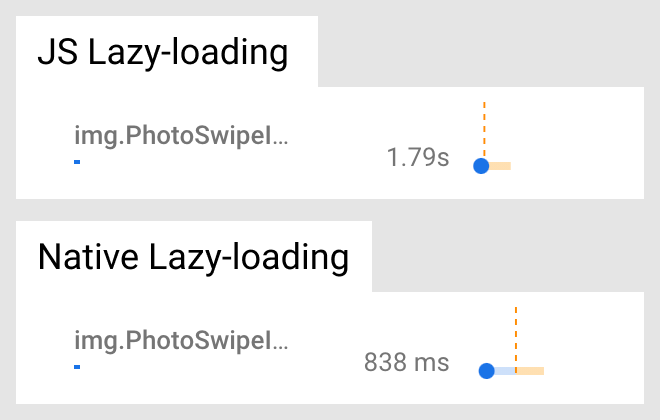
CLSは改善のなかで見つけたパターンに分けてそれぞれの対応をしています。LCPはSSRやCDNキャッシュの最適化で比較的値は良好ですが、いくつかの改善を進めています。例えば、記事画像の遅延表示をJavaScriptでの実装からネイティブ実装に変更し、改善しています。


SXGの試験提供でAMP体験を改善
SXG(Signed HTTP Exchanges)をアメブロで提供しているAMPページに適用することで、検索結果からの表示が改善されました。表示速度が向上していることに加え、URLの表示やAMP Viewerのナビゲーションが表示されなくなったことで閲覧体験も向上し、特定のセグメントではいくつかの指標に好影響があったようでした。現時点では、Google検索とYahoo!検索で利用できます。
少し前に、AmebaのAMP SXGが全公開され、たくさんの記事がAMP CDNにキャッシュされています📄
おそらく世界的にみても、かなり多くのページがSXG配信されているのではないでしょうか🤔
対応ブラウザでは、アメブロのAMPページをオリジナルURLで利用できます💫 pic.twitter.com/kA86dtNHep
— Hara Kazunari ✌️ (@herablog) June 12, 2020
ブランドガイドライン、デザインシステムの構築で調和のとれたサービス提供に挑戦
調和のとれた一貫性のあるサービスを提供し続けるために、ブランド、デザインシステムを構築するチームが発足しました。
このプロジェクトでは、多くの関係者が携われるようにブランドやデザイン原則の明文化からはじめたことが特徴です。それは実装に関わるメンバーだけが利用する単なるスタイルガイドにならず、長期的に運用できる状態を目指したためです。
制作の過程では、事業部長、プロダクトマネージャ、カスタマーサポートチーム、デザイナ、エンジニアなど様々な職種の代表者が協力して作りました。これはAmebaでの最大規模で長い期間をかけてのブランディングプロジェクトでした。
現在はブランドとデザイン原則に基づいたカラーパレット、デザイントークン、アイコン、UIコンポーネントなどが定義され、実運用され始めています。

Yatteiki Frontendチームの発足で改善を継続的に
これらの改善を今後も継続して積み重ねていくために、Yatteiki Frontendチームができました。アクセシビリティ、パフォーマンス、プロダクティビティチームに分かれ、業務時間の一部をあててそれぞれの分野の改善をおこなっていく予定です。
アクセシビリティチームではガイドラインの更新やアクセシビリティレビュー、パフォーマンスチームでは計測環境の整備や実改善とそのガイドライン化、プロダクティビティチームでは開発環境の改善や自動化の推進などをやっていきます。
当初の5カ年計画では「モダン」な状態にすることをテーマに掲げましたが、考えてみれば、モダンは常に変化するので終わりがないのでは?🤔ということに気がつきました。しかし、アメブロは継続的に改善を積み重ねていくことで、きっと強くなれるでしょう。
今年もありがとうございました。それではまた来年!
- 年末年始は特番など不規則な露出が増える時期でもあります
- 現在のファイルサイズをバジェットに設定し、超過した場合にはCIのテストでエラーが返されます
- Webpack Bundle Analyzerを利用し、過多なモジュールを見つけ、置換します。作業時には最低限必要なユニットテストを用意しました
- 現在は、導入の容易さとできる限りユーザーエージェントでの判定を避けたい理由からmodule/nomoduleパターンで配信しています。ユーザーエージェントでの分岐も実装済みなので将来的に変更できます
