
こんにちは、メディア事業本部の @masuP9 です。今年はこのアクセシビリティを振り返る、やらない気でいたのですが、アクセシビリティやっていき企業仲間が振り返っているのを見てやはりやらねばなるまいと思い直し今年も振り返りたいと思います。
- 昨年、2019年のサイバーエージェントの振り返り
- 2020年、freeeのアクセシビリティを振り返る
- 2020年、サイボウズのアクセシビリティを振り返る
- アクセシビリティを気にし出したきっかけと、2020年の振り返り(トレタ)
新規サービスのアクセシビリティ水準は高く
WINTICKET
昨年、リリースした競輪・オートレースネット投票サービス WINTICKETは開発当初から高い品質を目標に開発されウェブアクセシビリティについても一定の品質に到達することができました。(参考: ウェブアクセシビリティについて)
そのおかげか高いアクセシビリティを必要としているユーザーの方にもご利用いただいているばかりか、さらにはまだ十分ではないネイティブアプリのアクセシビリティについてフィードバックもいただいています。アクセシビリティへの取り組みがユーザー拡大につながった事例として個人的にとても嬉しいできごとでした。
CL
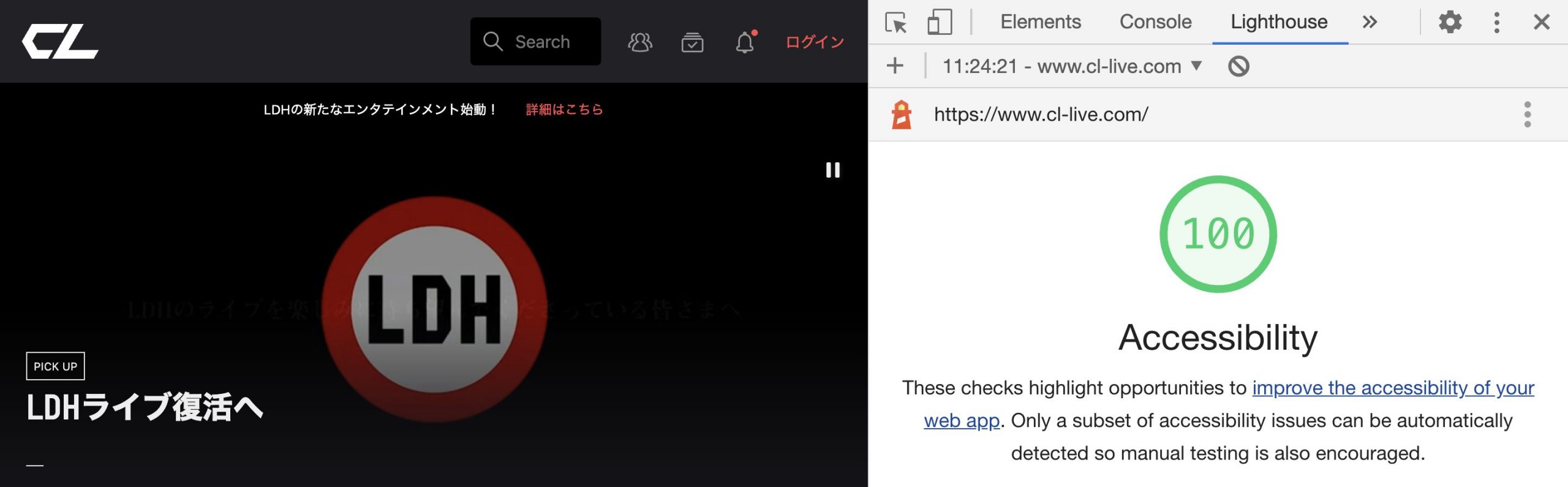
また今年リリースされたLDH所属アーティストの動画・MV視聴サービス CL(旧:LDH TV)に関しては、アクセシビリティに特別なスペシャリティを持ったメンバーはいなかったのですが、開発メンバー(もちろんデザイナーも含む)が品質の一つとして取り組んだ結果、高い品質を達成することができました。
開発中からいくつか相談はありましたが、私もほとんど開発には参加しておらずリリース前にアクセシビリティの品質を確認したときにその品質の高さに驚いたのを覚えています。また品質の一つとして捉えられているおかげか、リリース後も高い品質を維持できています。

またCLでは、Androidアプリの開発でもアクセシビリティ向上が意識されていました。ウェブのUIとアイコンの代替テキストをどうするか相談したり、Android Accessibility Suite(Talkback)で読み上げながらテストをしたり、Pull requestごとの自動テストを導入したり(参考: Introducing Android Accessibility Test with Accessibility Testing Framework)などネイティブアプリのアクセシビリティについても一定の取り組みが進んだプロジェクトでした。
品質に対する取り組みがアクセシビリティを高いレベルで実現できる
WINTICKETもCLも開発初期から新規サービス開発のための2つの組織(CATS = CyberAgent Advanced Technology Studio エンジニア組織とCAFS = Creative And Flexible Scrum デザイナー組織)によって開発されていました。この2つの組織ではアクセシビリティに限らず高いレベルで品質への取り組みが行われていたため、アクセシビリティに関してもこのレベルの品質を達成できたと言えます。
すなわちサイバーエージェントのメディア事業ではアクセシビリティの専門家がいなくとも高いレベルの開発組織が新規サービスを開発する場合、一定のアクセシビリティの品質が担保できるようになったと言えるかもしれません。とはいえまだまだ課題もあるので、引き続きWINTICKETでもCLでもより高いレベルを目指しています。
[PR] WINTICKETのウェブアクセシビリティをより高くするために @wadackel と開発しているウェブアクセシビリティの検証ツール acot-a11y/acot をよろしくおねがいします!

https://github.com/acot-a11y/acot
チームでの取り組みとデザインシステム
今年のメディア事業本部のアクセシビリティの取り組みで大きかったのは、チームでの取り組みとデザインシステムとの連携が増えた一年と言えます。
Ameba Accessibility Team
まずはAmebaでの取り組みです。Amebaでは長らくアクセシビリティについての取り組みを続けてきました。それをより強固に推し進めるためにAmeba Accessibility Teamが立ち上がりました。
Ameba アクセシビリティ方針の策定とウェブアクセシビリティの試験
Ameba Accessibility Teamはまず @tokimariri と私、少しあとに @syasuda90 が参加し3人でスタートしました。まず取り掛かったのは、Amebaアクセシビリティ方針の策定と Amebaブログのウェブアクセシビリティの試験です。試験はすでに完了しいずれ結果を公表できるかと思いますが、すでに試験で見つかった問題の改善がリリースされています。
Ameba Accessibility Guidelines の運用
Ameba Accessibility Teamの大きなミッションの一つにAmeba Accessibility Guidelinesの運用があります。Ameba Accessibility GuidelinesはAmebaのウェブの開発において、定着してきたように思います。
特にAmebaトップページのシステム刷新において実施されたアクセシビリティの向上施策は、Ameba Accessibility Guidelinesを指針として活用した好例です。
本件では、Ameba Accessibility Guidelinesとシステム刷新プロジェクトの要件の双方からサービスレベルの品質レベルを定義して改善に着手しました。ガイドラインは方針を示し、プロジェクトからは要件の制約があり、それらの両方を加味した品質レベルとすることで、実行中の判断基準として最適なものを作ることができた結果、意思決定の速度、ひいては改善の速度が向上しました。
また社外からも参考にして頂く機会が増えました。今年制定されたfreeeアクセシビリティー・ガイドラインやGMOペパボさんのWebアクセシビリティ・ガイドラインなどなど。いつもご利用ありがとうございます。
ただしAmeba Accessibility Guidelinesはライセンスが曖昧で外部からは使いにくい状態でした。(ご指摘ありがとうございます!issue/73, issue/99)よって、ライセンスの本文はCC BY 4.0、ソースコードはMIT、ブランドに関するアセット(ロゴなど)はNo Licenseとしました。これで外部からの利用がよりしていただけやすくなるかと思います。他にもガイドラインのコンテンツの見直し、404ページの設定や og:image の設定など、改善しています。他にもお気づきの点ありましたら教えていただけると嬉しいです。
https://github.com/openameba/a11y-guidelines/issues
アクセシビリティの改善は伴走しながら
Ameba Accessibility Teamはコアメンバー3名で立ち上がりましたがいずれも他の業務との兼務でした。当然コアメンバーだけでアクセシビリティの向上は達成できませんので、他のチームやメンバーと協業したり、チームの改善をサポートしたりする必要があります。
今年リリースされた Ameba 公式アフィリエイト Ameba Pick のアクセシビリティ向上施策として、Pickの開発メンバーとペアプロならぬペアアクセシビリティ改善を行いました。

Ameba Pickのアクセシビリティ向上への取り組みについて
アクセシビリティレビューは専門家だけで行うとどうしてもブラックボックスになってしまい、専門家がいないところでの再現が難しくなります。再現が難しいということは同じ問題を防ぐことができません。
アクセシビリティのチェックやレビューに関してはなるべくオープンに実施することで、他のメンバーの自走につながるように思います。
デザインもアプリもCSも
ここまで主にウェブに関連する取り組みを紹介しましたが、ユーザーと接するところはウェブだけではありません。当然アクセシビリティを高くするのもウェブだけでは不十分です。
そこでウェブ以外もデザイナー、ネイティブアプリ、そしてカスタマーサポートと各職能のメンバーごとに月に一度定例ミーティングを行い、アクセシビリティ向上の施策の進め方などを相談しています。
今年は次のような取り組みが行われました。
- iOSアプリUIへの代替テキスト設定
- Android アプリ UIへの代替テキスト設定
- スタッフブログ、お問い合わせ返信のチェックリスト作成
- スタッフブログでのアクセシビリティ改善報告
Amebaのデザインシステム
Amebaでは今年からデザインシステムの運用が始まりました。私も途中から策定に関わっています。デザインシステムの中のデザイン原則に「アクセシビリティ」があり、スタイル、コンポーネント、パターンそれぞれがアクセシビリティを損なわないようデザインされています。

特に色に関してはデザインシステムのリードデザイナーによる渾身の設計をご覧いただきたいのですが、アクセシビリティの考え方が意思決定に役立っているのがわかるかと思います。

「Ameba」15年の負債を払拭するカラーパレットのメソッド | CyberAgent Developers Blog
一部のネイティブアプリやサービスにはデザインシステムで定義されたコンポーネントが利用され始め、コントラスト比が改善されるなどしています。
ABEMA Accessibility Task force
テレビ&ビデオエンターテインメント「ABEMA」でも今年からチームによるアクセシビリティの改善が始まりました。これらのチームはデザインシステム「conte」における取り組みの一つでもあります。
チームの立ち上げ、またチームの活動の取り組みとしてiOSアプリのVoiceOver対応がリリースされるまでは、次の記事で詳しく紹介しています。
 ABEMA iOS アプリがアクセシビリティ改善をリリースするまで
ABEMA iOS アプリがアクセシビリティ改善をリリースするまで
iOSアプリだけでなく、Androidアプリに関しても改善がリリースされています。特にAndroidアプリ開発のメンバー @fuji_kinaga が主体的に配信される番組サムネイルへの代替テキストを改善してくれました。
サーバーから配信される番組サムネイルへの代替テキストの設定は、開発者のみで解決できず、入稿システムへの代替テキスト入稿欄の設定、入稿担当者への代替テキスト入力の依頼や入稿規定の作成などステークホルダーが多く関係します。
これらのことを主体的に実施してくれるメンバーがいることで、アクセシビリティの改善のスピードは間違いなく向上しています。
名前付けはアクセシビリティ向上の第一歩
前の「ABMEA iOSアプリがアクセシビリティ改善をリリースするまで」でも紹介したように、グラフィックやUIに名前があることはアクセシビリティを向上させる重要な要素となります。
ABEMAではアイコンをUIに多用しており、かなりの数のアイコンが作成されていますが、それらの名前は曖昧なものでした。
そこでタスクフォースに参加しているデザイナーが、利用されているアイコンと名前を整理し各プラットフォームが参照できる形にまとめてくれました。この事によりウェブ、iOS、Androidなどの各プラットフォームでUIのラベルが統一され、また漏れなく設定される助けとなります。
まだまだ代替テキストの設定一つとっても100%完了しているわけではありませんが、引き続き改善を続けていきたいと思います。
目指す旗をたてる
ABEMAのウェブプラットフォームでは、ちょうど当社メディア事業におけるウェブアクセシビリティの取り組みが再スタートした2016年に開局したサービスということもあり開局当初より開発者が意識してマークアップするなどアクセシビリティ向上への意識がありました。
ただし現状では開発者ごとにスキルも意識も異なっており、達成される品質に差がありました。そこでタスクフォースのウェブのメンバーはウェブプラットフォームにおける品質目標を定め、ウェブチーム全体での取り組みを開始しようとしています。
アクセシビリティ向上をミッションとしたチームではありますが、アクセシビリティは開発に参加する全員が意識しないと十分な品質が達成できません。アクセシビリティタスクフォースは目指す旗をかかげ、広く開発者とともにアクセシビリティ向上とより広くABEMAが利用されることを目指しています。
またこれはアクセシビリティタスクフォースが関与したわけではありませんが、ABEMAの麻雀チャンネルで放映されているM.LEAGUE(Mリーグ)においてカラーユニバーサルデザインの取り組みがありました。
そして、これが噂の #Mリーグ ロゴ入り赤ぽっちである!
色彩を判別するのが難しい方には赤牌の所在がわかりにくいと、兼ねてからの要望があったものを具現化
いやぁ〜Mリーグ機構の心意気とメーカーの技術力に天晴ですね
ロゴマークの彫り、細かい…ッ pic.twitter.com/QrMd887UQH— 小林未沙@声優&Mリーグ公式実況Misa Kobayashi/JPN&ENG (@kbysms) March 16, 2020
広く番組が見られることにより、多様な方が見ることになります。番組のコンテンツに関してもアクセシビリティを向上させれば視聴者の体験を向上させることが可能です。
メディア事業部以外の取り組み
メディア事業部でアクセシビリティの取り組みを開始してから、ありがたいことに採用活動の中でアクセシビリティの取り組みに興味があるという学生の方の話を聞くことが増えました。社会の価値観の変容をすこしですが感じるような気がします。
そのおかげか(?)メディア事業部以外でも新卒の方による取り組みが産まれていました。
会社としてのメッセージが、取り組みに繋がっていたとしたらこんなに嬉しいことはありません。
そして会社としてのメッセージをより若い世代へと伝えるために、中学生・高校生を対象にしたオンライン企業訪問プログラムでもアクセシビリティの取り組みをお話する機会がありました。

全国の中学生・高校生を対象にしたオンラインによる企業訪問プログラムを開始
『サイバーエージェントが実践する「誰でも使えるサービス」の作り方 』と題して、サイバーエージェントがなぜアクセシビリティに取り組むか、どのような取り組みがあるかをお話させていただいています。
まだまだやらなければならないことが多いですが、徐々に徐々に裾野が広がっていることを感じられる1年でした。
これらの取り組みが未来のサイバーエージェントのアクセシビリティ向上につながることを祈って筆を置きたいと思います。
来年以降の取り組みにもご期待ください。
あ、そうそう。この Developers Blogのカラーコントラストも今年改善できたことです。毎回、リンクの色やコードのスタイルのコントラスト比が低くてアクセシビリティ関連の記事を書くたびに心苦しい思いをしていたので改善できてよかったです。
それでは良いお年を!