はじめまして。AmebaでAndroidエンジニアとして働いています、20新卒の小野歩(@airagu950)です。社内では「あゆむ」の「あゆ」をとって魚アイコンで生活をしています🐟
早速ですが僕はアクセシビリティ分野がとても好きです。
これは僕のエンジニアとしての根幹に理由があります。僕のエンジニアとしての生活は祖母がうまくスマートフォンを使用できなかったことから始まりました。そのため、うまく使えなかったことにはどのような理由があるのだろう、どのような人でもスマートフォンが使えるようになるためにはどうすればいいのだろうと考え始めたのが始まりでした。
その後、大学ではHCI(Human Computer interaction)についての研究を行い、この思いを人生の軸にしたいと考え、アクセシビリティに非常に前向きであり、すでにたくさんの実績のあったCyberAgentのAmebaに入社する運びとなりました。
そして入社して数ヶ月、Amebaアプリのアクセシビリティ改善に取り組み始めましたので、今回はどのようなことが課題としてあったのか、どのような取り組みをしているのかについてご紹介できればと思います。
Amebaでの取り組み
Amebaでは「誰もがいつでも迷わずコンテンツを楽しむことができる」を掲げ、様々なアクセシビリティ改善が行われてきました。
昨年発足されたAmeba Accessibility Teamでは
- Amebaのアクセシビリティ方針の策定とウェブアクセシビリティ試験
- Ameba Accessibility Guidelines の運用
- Amebaの各機能についてのアクセシビリティ改善
- Amebaのデザインシステムレビュー
などに取り組んできました。
これらに加えAmeba Accessibility Teamではウェブエンジニア、ネイティブエンジニア、デザイナーそしてカスタマーサポートと各職種のメンバーごとに定期的なミーティングを行い、アクセシビリティ向上の施策の進め方などを相談しています。
このミーティングを行う中で、Androidアプリの抱えるアクセシビリティの課題が具体的に見えてきました。今回はその課題点や今現在行っている活動について紹介していきたいと思います。
ネイティブアプリのアクセシビリティ改善への取り組み
Amebaアプリが抱えていたアクセシビリティ改善への課題
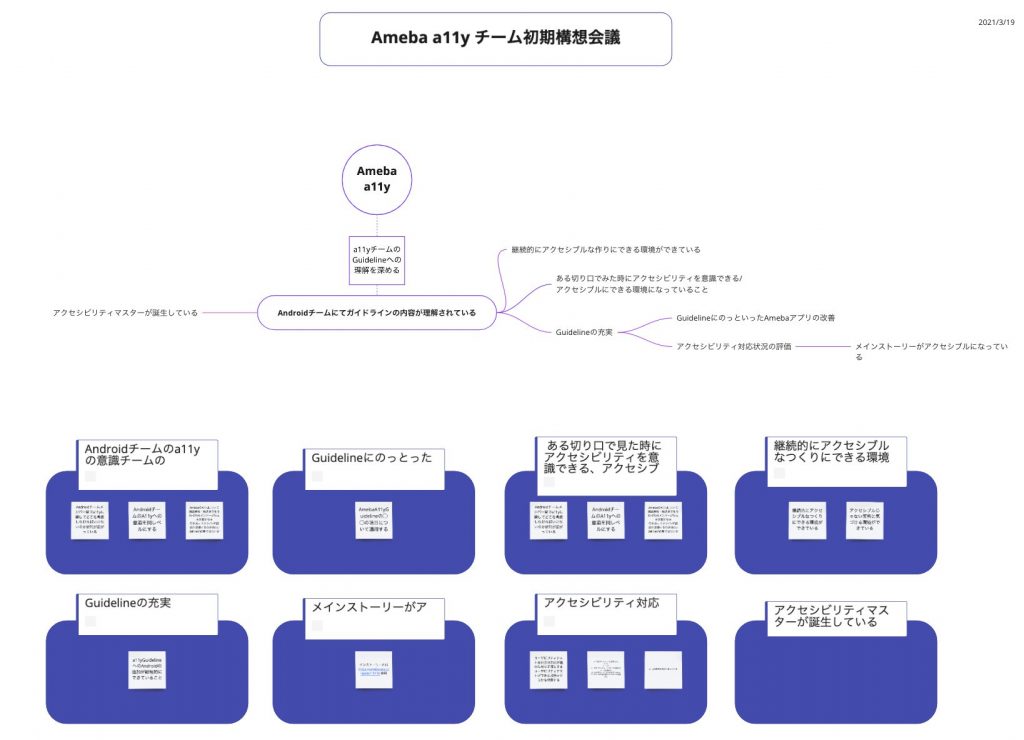
アプリでのアクセシビリティ改善を行う上で、これまでアプリを支えてきたエンジニアたちとの会議をまず初めに行いました。その会議ではエンジニアの思うアクセシビリティの観点からみたAmebaのあるべき姿について議論を行いました。

そこでは以下のような理想の状態をまず目指すべきだという結論となりました。
実現したい状態
- 既存のAmebaにおけるアクセシビリティ改善ができている
- Ameba Accessibility GuidelinesへのAndroid項目の追記ができている
- 継続的にアクセシビリティが一定の基準保たれる環境づくりができている
- Androidチームメンバー全員でアクセシビリティ改善が行える環境ができている
このような状態を実現するためにAndroidチームでは次項で説明する取り組みを行いました。
改善のために行っていること
「既存のAmebaにおけるアクセシビリティ改善ができている状態」のために行っていること
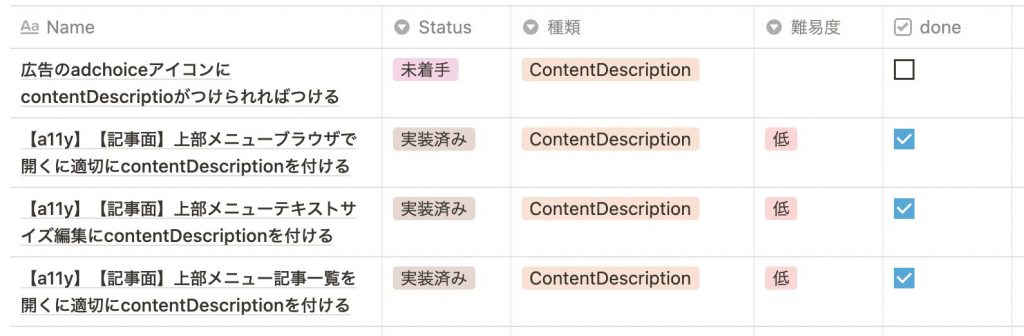
既存タスクの列挙
Amebaでは数多くの機能が利用することができます。その全てをアクセシブルにすることは最終的な目標ではありますが、あまりに膨大な数の問題があり、全体像がはっきりとしません。そのため、あらゆる機能の中でも特に利用ユーザーが多い「ブログを読む」ための導線を最初にアクセシブル化することを目指しました。
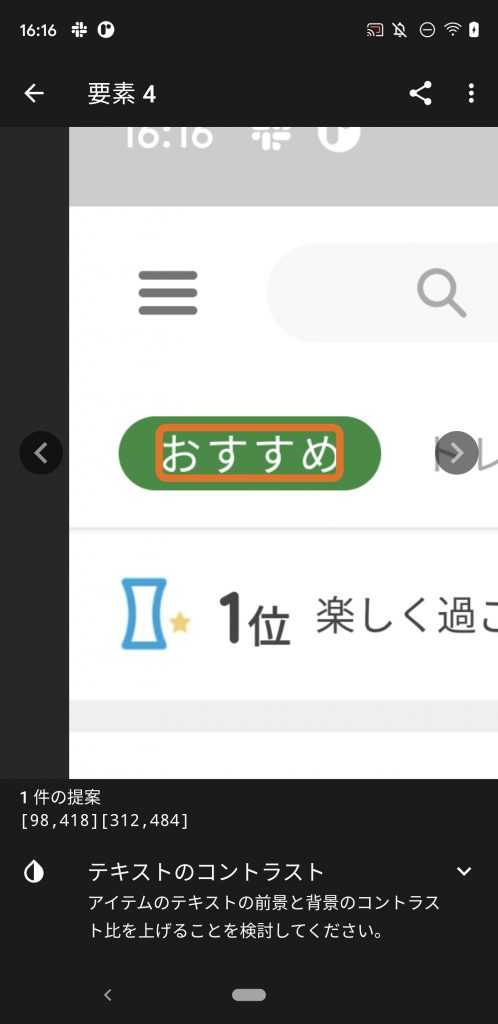
改善のためのタスクはAndroidのユーザー補助検証ツールを用いて主に行われました。
ユーザー補助検証ツール – Android のユーザー補助機能 ヘルプ
ユーザー補助検証ツール – Google Play のアプリ
ユーザー補助機能検証ツールでは以下のアクセシビリティ項目についてをチェックすることができます。
- コンテンツ ラベル
- タップ ターゲットのサイズ
- クリック可能なアイテム
- テキストと画像のコントラスト


このユーザ補助検証ツールでのタスクの列挙によって今のAmebaがどのような状態であるのかの把握につなげることができると考えています。起票されたチケットを見るとAndroidのコンテンツのラベルを設定するcontentDescriptionの設定ができていない部分やタップ領域の大きさが考慮されていないボタンがある、コントラスト比が考慮されていないデザインになっているなどの様々な問題を把握することができました。現在はこのタスクを精査しながら解決していくことで、「ブログを読む」機能を徐々にアクセシブルにしています。

Ameba Accessibility GuidelinesへのAndroid項目の追記ができている状態になるために行っていること
AmebaではAmeba Accessibility Guidelinesというアクセシビリティ面からサービスの品質を向上させるための制作指針集が存在しています。
この文章はWCAG2.1に記載の項目のうち、Amebaブランドのサービスで準拠すべき項目がピックアップされており、Amebaのサービスの開発者は、ガイドラインに沿った制作/開発が強く推奨されています。
しかし、2021年現在、Ameba Accessibility GuidelinesはWeb開発においてのガイドラインとなっており、アプリ開発においてガイドラインを反映し辛い・項目にない部分があるといった問題があります。
そのため、今後はアプリの項目もAmeba Accessibility Guidelinesに追記していくという計画を立てました。
モバイルコンテンツにおけるアクセシビリティのガイドラインはGoogle, Appleによって制定されている他、BBCによるガイドライン などでも制定されています。そのため、どの基準に則ったガイドライン項目の制定になるかを見極める必要があり、現在の状態ではその制定を行えるアプリエンジニアがチームにいないという現状があります。
そのため、WCAG2.1の下記の言葉のもと、モバイルデバイスのアクセシビリティガイドラインと捉え、Ameba Accessibility Guidelinesに記述されている項目がモバイルアプリケーションではどのような場面にて重要なのか、それぞれのOSではどのように解決できるのかについてを考えています。
これらのガイドラインは、デスクトップ、ラップトップ、タブレット、およびモバイルデバイスでのWebコンテンツのアクセシビリティに対応しています。
そして、Amebaアプリのアクセシビリティ改善の一つとして、まずはAmeba Accessibility GuidelinesのシングルA項目についてそれぞれのアプリケーションでのGood, Badパターン、コード上での解決方法を記載することを目指しています。
継続的にアクセシビリティが一定の基準保たれる環境づくりのために行っていること
次に行っていることとして、人の入れ替わりによってアクセシビリティが担保できなくなるという状態を防ぐためにアクセシビリティが保たれる環境を作ることを目指す活動をしています。
- デザインシステム「Spindle」の活用
Amebaには「Spindle」というデザインシステムがあります。このデザインシステムは「Amebaらしさ」を実現するためのガイドラインとなっています。このデザインシステムに則ったデザインを実現することで共感と納得を得られるインターフェースを実現できるというものになっています。そしてこのデザインシステムの中でもアクセシビリティが考慮されています。例えば色のコントラストがあります。このデザインシステムの中では以下のような考慮がされており、Spindleに則ったデザインを実装することでAmebaらしいインターフェースを実装できると共にAmeba Accessibility Guidelinesで求めているコントラスト比の確保が実現できますGUIのカラーにおけるアクセシビリティの重要な考慮ポイントとして、背景色と文字色のコントラスト比の担保が挙げられます。 「Ameba」はアクセシビリティに注力しており、独自のガイドラインも作成されています(Ameba Accessibility Guidelines)。 「Ameba Accessibility Guidelines 1.4.3 テキストや文字画像のコントラストを確保する」の項目には以下のような記載があり、コントラスト比に配慮し、いかなる環境でも最適な操作体験を提供することを指針としています。
https://developers.cyberagent.co.jp/blog/archives/26754/#chapter02
このため、現在新規開発や既存機能の改善を行う際には、UIにて使われている色設定をSpindleに則った色に設定する取り組みを行っています。
- PRにアクセシビリティ確認チェック項目の追加
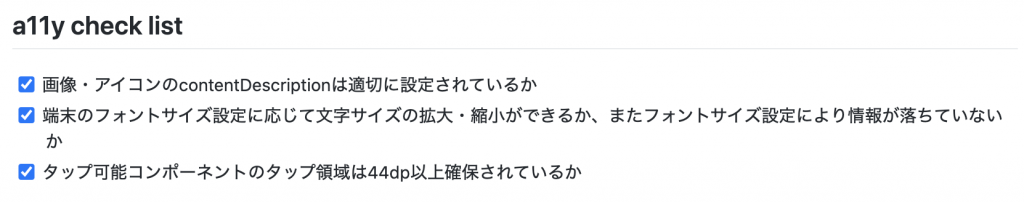
またAndroidチームではPR作成時のテンプレートにアクセシビリティチェックリストを作成しました。これによってPR作成時に自動でアクセシビリティチェックリストがPRのDescriptionに作成され、これをチェックすることでPR作成者がコードの変更点におけるアクセシビリティの最低限の項目について確認することが意識づけられています。
GitHubのPRのa11y check list項目 - lintの利用
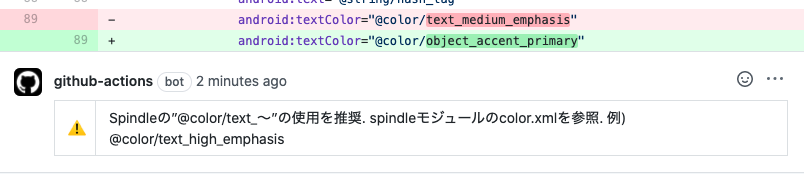
おそらくみなさんもAndroidの開発を行う上でLint warningにてMissing contentDescription attribute on imageのようなメッセージをみたことがあると思います。AmebaのAndroidチームではこのLintによる指摘を拡張し、PR作成時にアクセシビリティが担保されているのかを自動で指摘してくれる仕組みづくりを行っています。現在では上記のSpindleを正しく使用しているのかを指摘するなど、アクセシビリティの品質を保つことにも貢献しています。

- アクセシビリティを担保するためのAmeba全体で使用できる共通モジュールでの拡張関数の実装
以下のコードはViewに対する拡張関数で、Viewのタッチエリアを拡張する物になっています。このタッチエリアの拡張関数によってAmeba Accessibility Guidelines 2.5.5 「ターゲットのサイズを理解する」の項目の内容を達成する改善するための手助けになります。このようにアクセシビリティを担保するために必要なコードの記述量を下げるメソッドを用意し、アクセシビリティを担保するハードルを下げることも継続的にアクセシブルな開発を行うために必要と考えています。fun View.expandingTouchArea(expectedTouchSize: Int) { val parent = this.parentas View parent.post { val rect = Rect() this.getHitRect(rect) if (rect.height() == 0 || rect.width() == 0) return@post if (expectedTouchSize > rect.bottom - rect.top) { rect.top -= ((expectedTouchSize - rect.height()) / 2) rect.bottom += ((expectedTouchSize - rect.height()) / 2) } if (expectedTouchSize > rect.width()) { rect.left -= ((expectedTouchSize - rect.width()) / 2) rect.right += ((expectedTouchSize - rect.width()) / 2) } parent.touchDelegate= TouchDelegate(rect, this) } }
Androidチームメンバー全員でアクセシビリティ対応が行える環境ができている状態になるために行っていること
そして最後に「Androidチームメンバー全員でアクセシビリティ対応が行える環境」を作るために行ってきたことについてです。しかし、この取り組みの中にチームのボトルネックである項目が明らかになりました。
それはチームの中に「アクセシビリティ的に健全な状態とは何か」という基準が存在しないことでした。
「アクセシビリティ」とは何かを知らない状態
先ほどAmebaにはAmeba Accessibility Guidelinesというサービスの品質を向上させるための制作指針集があると書きましたが、アプリチームに内容が浸透しているとは言い難い状況でした。
そのため、開発メンバーはどのような状態が保たれていればアクセシビリティに良いとされるのかを知らず、このままではAmeba Accessibility Guidelinesに追記するべき内容が何かという精査はもちろん、現状の開発においてもアクセシビリティ改善を行う上でも知識が不十分な状態では満足に改善が行われるとは言えない状態でした。
このため、ここまで書いた様々な取り組みと並行してチームのアクセシビリティ知識の底上げを図る必要があると考えました。そこでチームにてAmeba Accessibility Guidelinesの輪読を行い始めました。
Ameba Accessibility Guidelinesの輪読
この輪読の目的は以下の通りです。
- Web開発者目線で書かれたガイドラインをアプリにどう適応できるのかを話し合うこと
- アプリに関連した事例をモックアップできる
- アプリでの解決方法のリンクなどを同時に紹介することで、開発においての参考となる知識を増やす
上記の目的を果たすことで一人ひとりのアクセシビリティ改善における負担がへり、さらにこれからのさらなるアクセシビリティ改善に向けての土台づくりとなることを狙い現在行っています。
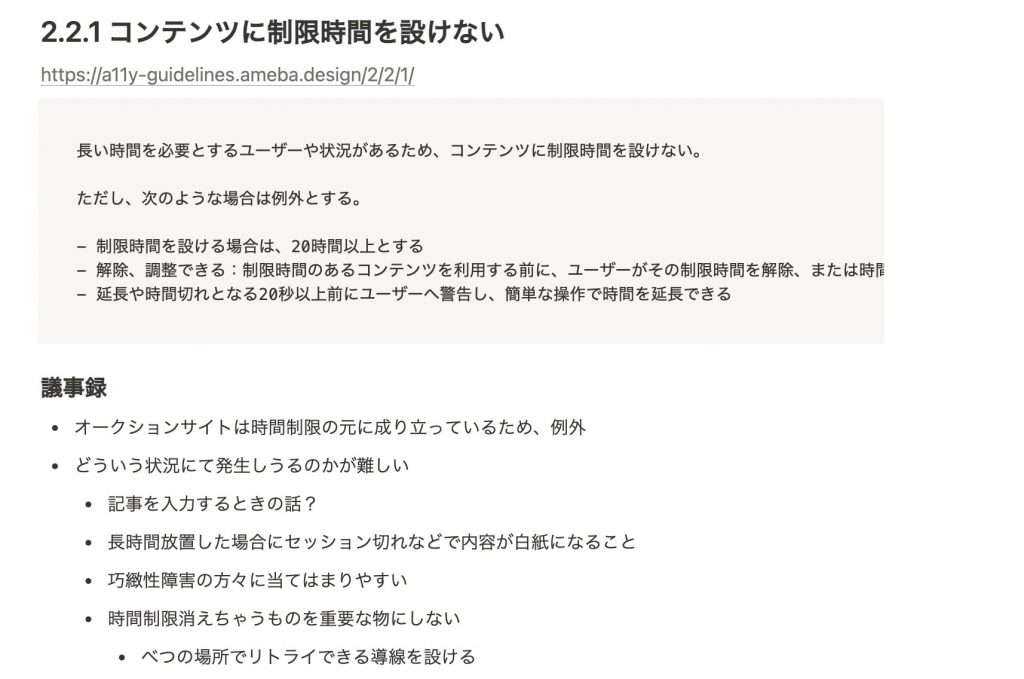
また、この輪読にはWebベースで書かれたガイドラインを読み解く前提知識が必要ということからAmeba Accessibility Teamである@syasuda90と@tokimaririに入ってもらうことでWebでの事例を理解しやすく話し合えており、同時にガイドライン自体の課題点の発見にもつながっています。また、現在ではiOSチームを巻き込みアプリ開発全体でアクセシビリティ改善にむけた知識の土台づくりに励んでいます。また、毎回議事録をとりAmeba全体のSlackチャンネルに投稿することで現在興味を持っていない人にもみてもらおうという取り組みも行っております。

輪読の効果
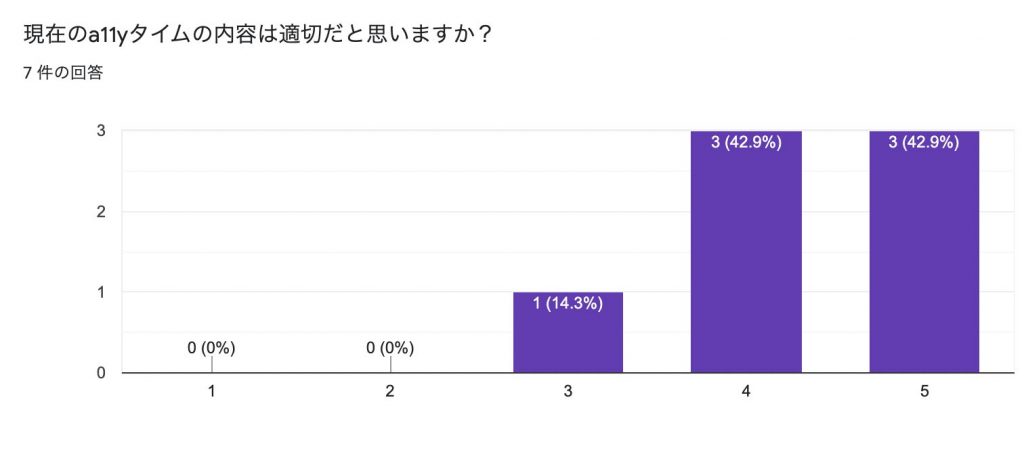
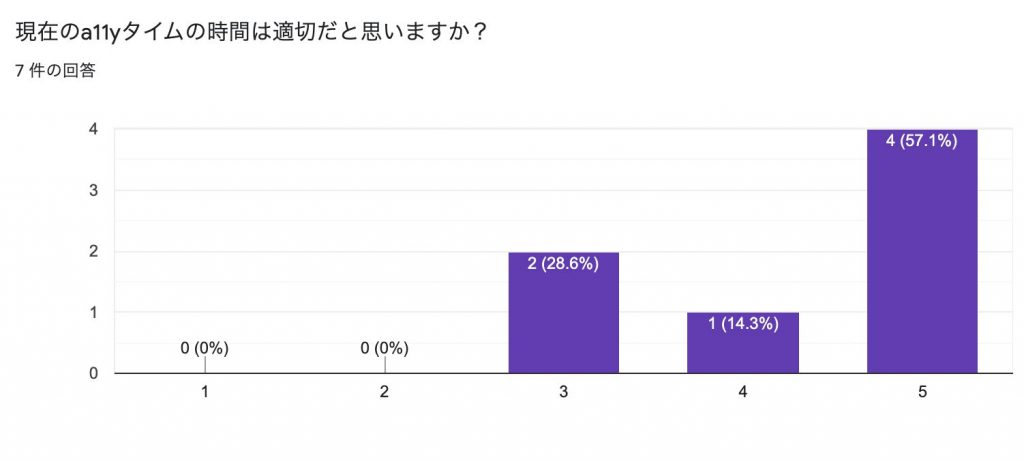
上記の輪読を開始して3ヶ月目に突入し、ここで一旦振り返るために参加していただいたメンバーにアンケートをとり良い点や改善点をあげてもらう取り組みも行っています。
このアンケートによると、ほとんどの人が現在の輪読回(a11yタイム)の時間・内容に対して満足していることがわかります。(1:そう思わない 5:そう思う)


また、内容に関してのいい意見としては以下のようなものが挙がっておりありがたく思っています。
- 輪読して初めて知ることが多い
- a11yに対する理解がまだまだ足りないチームなので、そこからやっているのは良い
- Webとネイティブの人が実装レベルの話で意見を出せているのが良いと思う
- 徐々にAndroidアプリでの実装では〜という話が増えてきている
- ガイドラインを見直すきっかけになってとてもありがたい
- 参加自体が任意でありそこまで業務の負担にはなっていなさそうなのと アクセシビリティを知ること自体はマイナスなものではないと思います。
そして同時に内容に関して以下のような改善点がみられました。
- アクセシビリティについて細かく定義されていて、興味深かった。ただ、Webについての内容が中心で、アプリエンジニアからすると、ピンとこない内容もあった。
- もう少し議論を促す仕組みが必要?特定の人がいつも喋っていると自分事化できない恐れが
事実として現在Ameba Accessibility GuidelinesはWebベースでのガイドラインの事例があげられています。このガイドラインをより理解できるようにするためフロントエンジニアの方にも輪読に参加してもらう取り組みを行っています。しかしさらに、アプリエンジニアが理解でき、自分事化できるような仕組みづくりを輪読会に取り入れていく必要があることがわかりました。
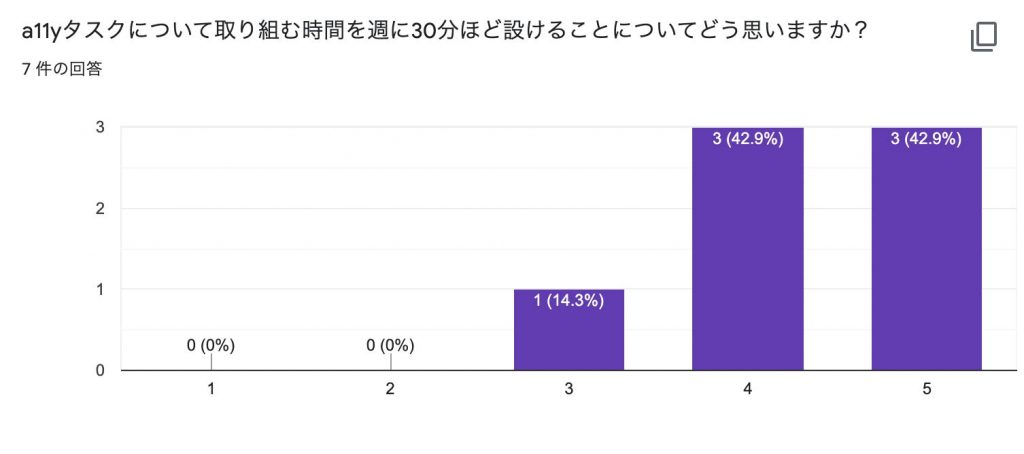
また週に時間を設けてアクセシビリティのタスクを行うことに対する意欲について尋ねたところ、ほぼ全ての方が賛同してくれるという結果になりました。

さらに「アクセシビリティタイムをよりよくするためにはどうすればいいか」という質問については以下のような意見があげられました。これらの意見を元に今後の戦略を練っていきたいと考えています。
- 一通りアクセシビリティについて理解した後は、現状のAmebaサービスがWCAG 2.1の達成基準を満たしているかどうか確認してみて、改善点を挙げる時間を設けてみるのもいいのではないかと思った。
- 経営陣や戦略との相談を行い、全員もしくは有志にアクセシビリティ改善に注力する時間を設けることに賛成である
- a11yタイムを使ってみんなでiOS/AndroidそれぞれのVoiceOver/Talkbackお触り会とかやると現状の課題とか意識が高まるのではないか
- 輪読において、より多くのメンバーが議論できる場にできればより良いと思う。
これから
これまでAmebaがアクセシビリティを改善していくために行ってきたことは以上となります。
まだまだこれからという段階ではありますが、長いAmebaの歴史においてここからというスタートを切れたことは大きな一歩と考えています。
アプリのアクセシビリティ改善においてやり遂げたい目標は以下になります。
- アクセシビリティ改善が継続的に行う
- Ameba Accessibility GuidelinesへのAndroid項目の追記を行う
- 既存の機能を改善すると同時に新規機能ではアクセシビリティが十分に担保されている状態ができている
- 「ブログを読む」機能のアクセシビリティ改善
これらの目標を順を追って取り組んでいきたいと思います。
また今後の展望として
- トークバックを使用するユーザによるユーザビリティテストの実施
- エディタのアクセシビリティ改善
などを検討しております。
引き続きAmebaアプリのアクセシビリティ改善についてDevelopers Blogで発信していきたいと思いますので、ご期待ください!
また、この記事を見てCyberAgentに興味を持った方は僕のTwitterのDMにご連絡ください!
