
こんにちは、サイバーエージェントゲーム子会社 ジークレストでデザイナーをしているishikuraです。
サイバーエージェントのゲーム事業部には横軸組織として、アニメーションに知見のあるメンバーが集まった「インタラクションデザイン室」があります。そこでは日々、いろんなゲームの演出や、ゲーム以外のアニメーションの話でよく盛り上がります。最近ですと、YouTube の高評価ボタン演出のリニューアルが話題になっていました。
さて、本連載では、インタラクションを最大化するためのフローについて、開発段階ごとに整理して複数の記事に分けてご紹介しています。
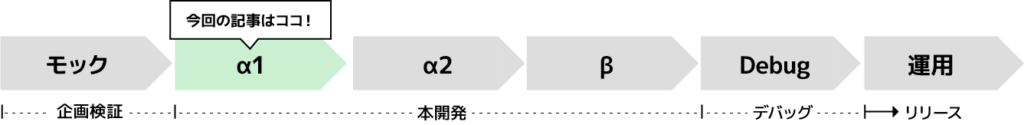
私が担当する第2回目の記事は、 α1 工程(UIトンマナ、ルールが決まる前)になります。
第1回目の記事についてはこちら

本開発:α1
-
- #2-1 α1で大事なこと
- #2-2 汎用的なUIアニメーションの洗い出し
- #2-3 演出・褒めポイントの割り出し
- #2-4 まとめ
#2-1 α1で大事なこと
ここで大事なのはUIアニメーションの全体感の把握です。
α1では各セクションで並行して作業がスタートします。
デザイナーはトンマナ作成に入り、エンジニアは全体の設計に入ります。
まずは、よくあるUIアニメーションの失敗例をいくつか挙げます。
-
-
- 実装してから気づくUIアニメーションの抜け漏れが多い
- 実装担当者ごとに動きのルールがバラバラになっている
- アニメーションを入れる前提で実装されてないため、後から大幅な作り直しが発生する
- 動きを想定したデザインになっておらずアニメーションが作りづらい
-
たくさんありますね、、とても胃が痛くなる状況です(泣)
この失敗を防ぐための防衛線として、
早い段階でUIアニメーションの全体像の把握と共有がとても重要になります。
【全体像を把握と共有のメリット】 ・ユーザーが余計なストレスなく楽しめるデザインの実現 ・エンジニアのアニメーションを踏まえた設計と実装が可能 ・大きな手戻りをなくすことにつながる
どうやって全体像を把握するのか?
トンマナができていない α1 の段階では、大きく二つの洗い出しが重要になります。
1つ目は汎用的なアニメーションの洗い出し ・ボタンやリストなど一般的に必要と思われる機能的な箇所の洗い出し 2つ目は褒めポイントを基準とした演出の洗い出し ・ユーザーが気持ちよくゲームを続けるために必要な感情面からの洗い出し
では、それぞれの具体的な洗い出し方法を見ていきましょう。

#2-2 汎用的なUIアニメーションの洗い出し
一般的によく使われる汎用的なUIアニメーションの洗い出しをしていきます。
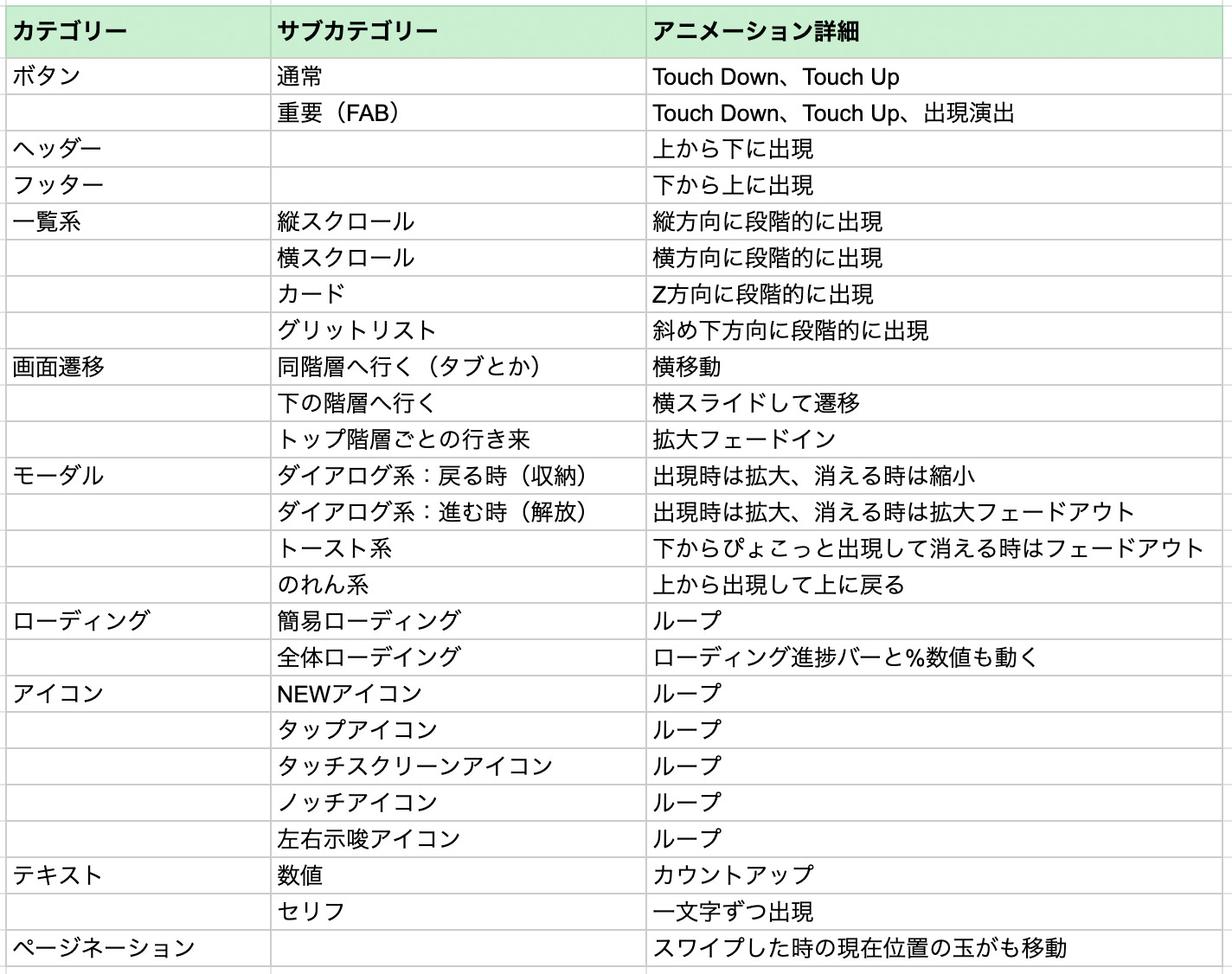
下のリストは洗い出しの一例です。このくらいの情報量にとどめておきます。
「ここも動かすかもしれない!」と前もって認識してもらうことが大事です。
他セクションチームが把握しやすいように、簡単な動きの説明もあると良いですね。
洗い出しリストの一例

以下を基準にして考えると洗い出しがスムーズになります。
-
-
- 画面上でやり取りがある時 例:「押した、次へ進みます」
- ユーザーの注意を向ける時 例:「ここを押して」
- 何ができるのかを伝える時 例:「スクロールできるよ」
-
完璧に洗い出す必要はありません。あくまでも汎用的な動きの範囲内でOKです。
当然のことながらデザインが決まっていくと、凝ったアニメーションやエフェクトに変更され、
動かすパーツなども増えていく事でしょう。
パーツごとのアニメーションもあると良し!
洗い出しリストと一緒にパーツごとにアニメーションを作っておくと、
エンジニアやデザイナーへの共有がしやすくなります。
凝ったアニメーションにせず、拡大縮小、アルファなどのシンプルな動きにしておきます。
※今回はProtoPieを使用して作成しています



場合によってはワイヤーにアニメーションを仮当て
プロジェクトによっては、トンマナが決まる前に実装工程が走る場合があります。
その場合は、早い段階でワイヤーにアニメーションを仮当てしたものがあると、
エンジニア側に動きの体感が伝わりやすくなり、テンポ感などの共通イメージを持つことができます。
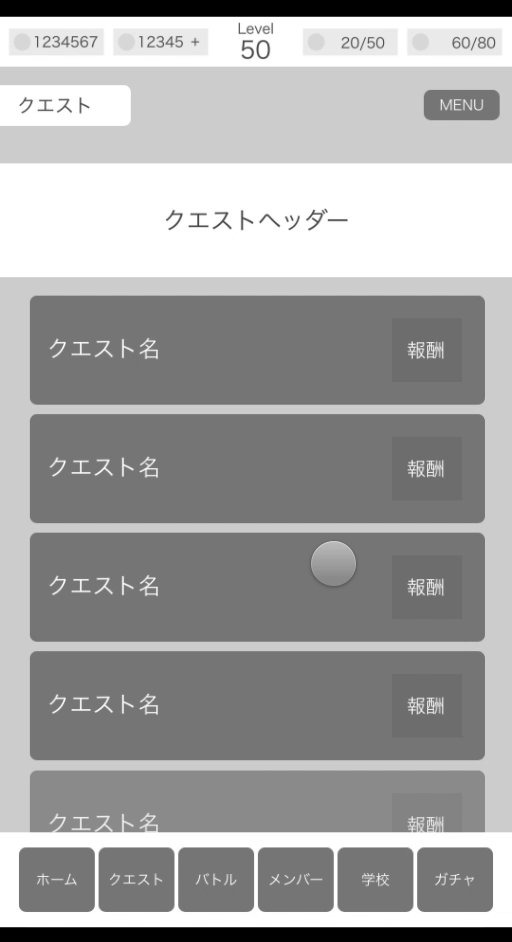
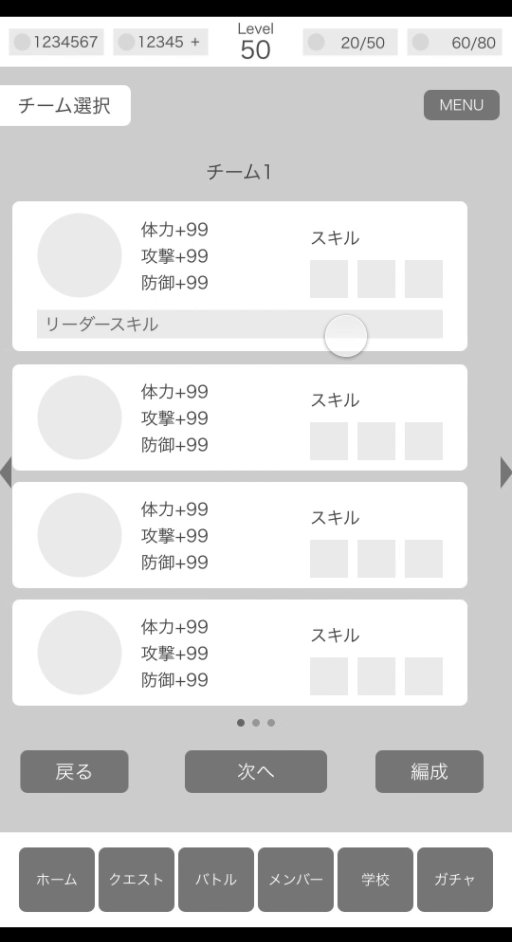
下記はクエストに遷移するワイヤーからアニメーションを仮当てした例です。
※今回はProtoPieを使用して作成しています


こんな感じで作って行きますが、作り込みすぎないでください。
注意すべきは、あくまでもシンプルで汎用的な動きにとどめる事。
動きのあるパーツや動く場面を把握してもらうことが大事です。
#2-3 演出の洗い出し
演出まわりは、漠然とワイヤーを眺めるだけでは情報量が少ないため動きのイメージがしづらく、
洗い出すのが難しい箇所でもあります。
そこで活用するのが「褒めポイント」を基準とした演出の洗い出しです。
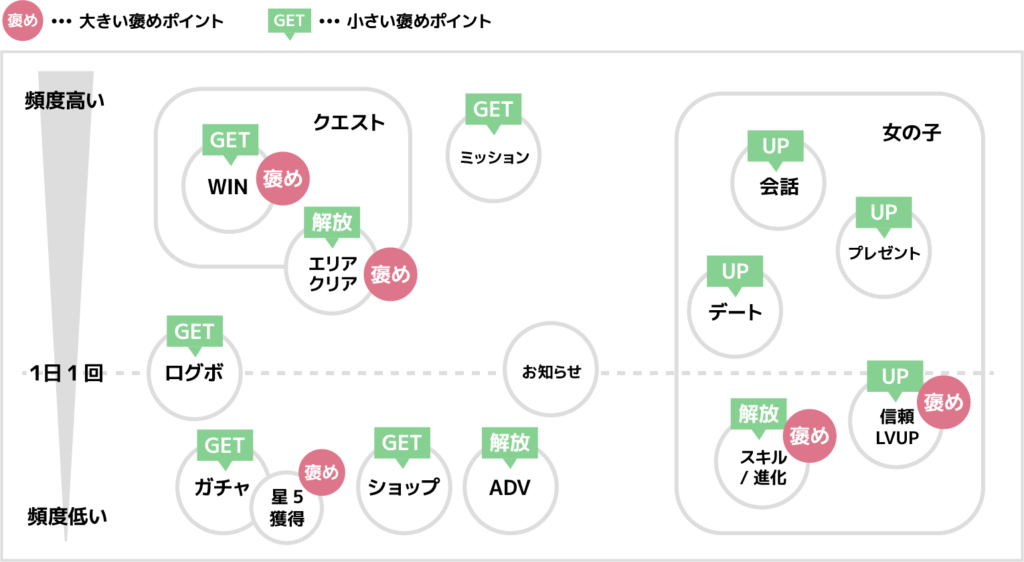
褒めポイントを基準にした演出の洗い出し
褒めポイントとは、ユーザーが対価を得たりステップアップした時に「よくやった」とちゃんと褒めるべき箇所のことです。

どんな小さな獲得に対してもちゃんと褒める=演出が発生することを忘れてはいけません。
これも大事なインタラクションの1つの要素となります。
下の図では各機能に「獲得」「解放」「UP」という褒めポイントを割り当て、
優先度や頻度に沿って演出の大小を決めています。

このように、褒めポイントを基準に全体を見ることで画面内の動きのイメージがしやすくなり、精度の高い演出の洗い出しができるようになります。
洗い出した項目はちゃんと共有を忘れずに
各セクションへ洗い出した項目を共有することを忘れないでください。
特に重要なのがエンジニアへの共有です。
事前に使用するツールと受け渡しフローをしっかりと固めておきましょう。
また、デザイン着手前にデザイナーに共有することで、デザイナー側の負担も減らすことができます。
#2-4 まとめ
まとめ
-
- トンマナができていない α1 の段階では2つの洗い出しが大事
-
-
-
- 汎用的なアニメーションを洗い出す
-
-
-
-
-
- 褒めポイントを基準に演出を洗い出す
-
-
-
- それにより各セクションでアニメーションを踏まえた設計が可能
- 余計なストレスをかけずに気持ちよくプレイできるゲームの実現
以上がα1においてのUIインタラクション側の大事な作業になります。いかがだったでしょうか。
チームが並行して作業をスタートする段階で、UIアニメーション周りは割と都度対応になりがちな傾向があるかと思いますが、早い段階での洗い出しの有無が各セクションの負担を減らし、手戻りの削減につながっていきますので積極的に進めていきましょう!
次回は「第3回 α2(UIトンマナ、ルールが決まった後)」という事で、いよいよ本開発は佳境を迎えていきます。トンマナ決定後フェーズのUIインタラクションの進め方とは!?お楽しみに!
