
こんにちは、サイバーエージェントゲーム子会社 ジークレストでデザイナーをしている佐藤です。
本連載では、インタラクションを最大化するためのフローについて、開発段階ごとに整理して複数の記事に分けてご紹介しています。
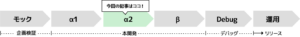
私が担当する第3回目の記事は、 α2 工程(UIアニメーションのトンマナとルールの決め方)についてご紹介します。
第1回目の記事についてはこちら
第2回目の記事についてはこちら

本開発:α2
- #3-1 α2で大事なこと
- #3-2 UIアニメーションのトンマナを確立
- #3-3 共通で作った動きにトンマナを反映
- #3-4 まとめ
#3-1 α2で大事なこと
α2で大事なことは、UIアニメーションのトンマナ(トーン&マナー)を確立させ、それを量産できる状態にすることです。
トンマナをしっかり確立できれば、画面を量産するスピードが上がります。
また、確立したトンマナをチームに共有しておくことで以下のような良い点があります。
- プロダクトのイメージが他セクションも固まりやすくなる。
- 他の作業者が、UIアニメーションを制作する際の共通ルールができる。
- UIアニメーションの制作は、トンマナを決めた人に相談する、という文化ができる。
ですので、しっかり進めていきましょう。
#3-2 UIアニメーションのトンマナを確立
UIアニメーションのトンマナを確立するためには、
「何をコンセプトとしているのか」をもう一度振り返る必要があります。
どういった表現にするべきなのかをもう一度整理します。
|
今回の例: 【コンセプト】女の子との距離を感じられる 【ゲームシステム】女の子のテンション管理が鍵となるコマンドバトル
|
UIの最新デザインに目を通して、イメージを膨らませます。
|
コンセプトをさらに分解したキーワード
→「親近感のあるポップな動き」 |
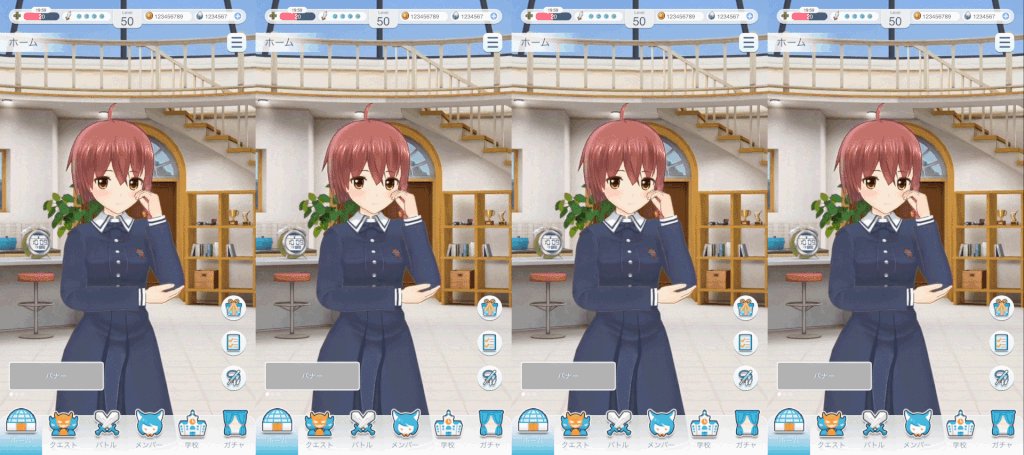
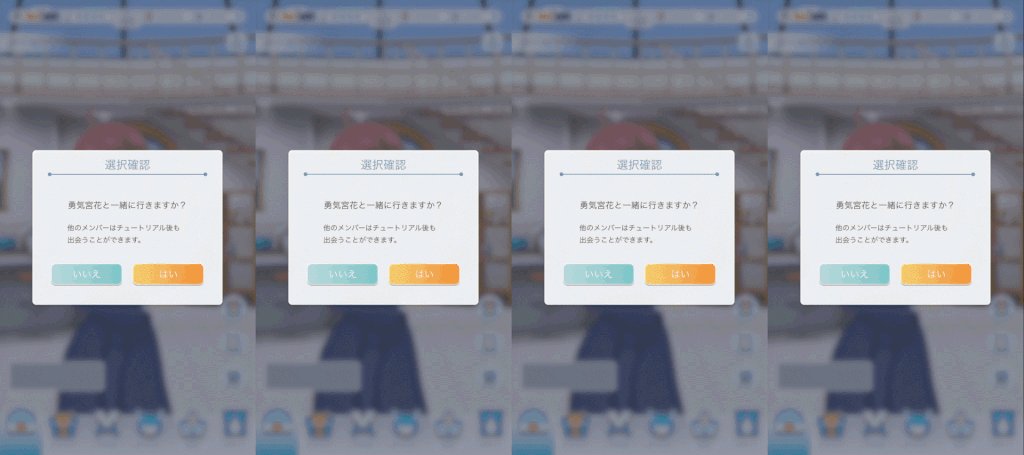
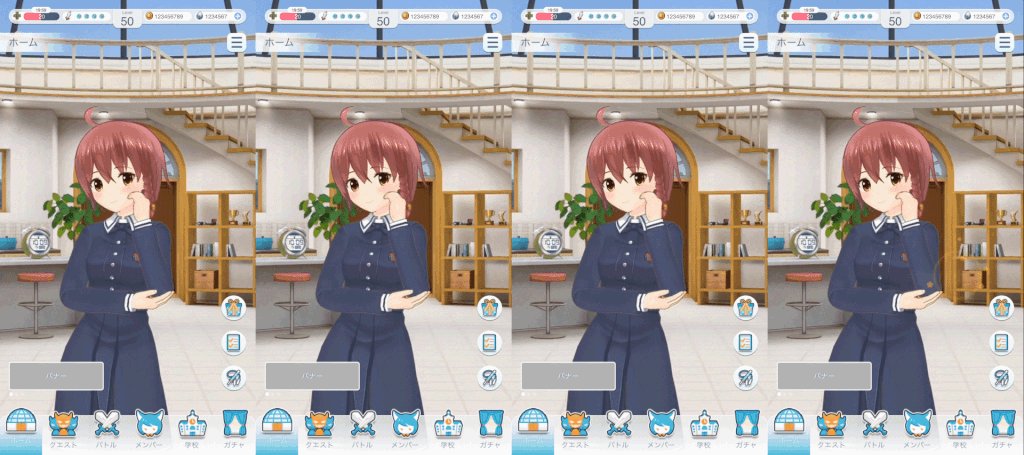
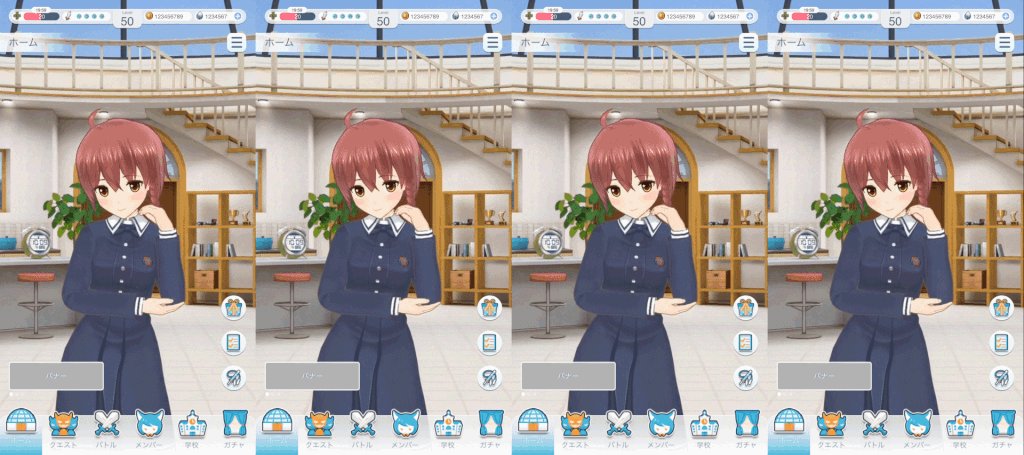
この定義されたトンマナを元に、4つの動きトンマナパターンを
ホームとポップアップを例に作ってみたものが以下になります。

1 2 3 4
1.最も早くアニメーションが動くパターン
2.弾む動きを入れて、かわいらしさを強調したパターン
3.2の弾む動きをさらに強くして、かわいらしさを強調したパターン
4.ボタンタップ時に星形の明るいエフェクトを入れたパターン
親近感のあるポップな動きに加えて、UIは使いやすさの観点でレスポンスの速さも重要となるため、以下の3点が必要という結論に至りました。
- UIアニメーションは素早く
- 可愛さを感じられる心地よい拡縮のリズム
- 明るいエフェクト
制作した4パターンのトンマナの良いところを組み合わせたものが以下になります。

こちらでトンマナを確立させました。
上記でも触れましたが「親近感のあるポップな動き」の条件は、
「早く、かわいらしく、明るいエフェクト」の3つが必要であると定義しました。
トンマナを決める上で優先すべき画面
もしこの段階で、
「これがこのゲームのトンマナだ」とはっきり軸となるUIデザイン画面がすでにある場合、UIアニメーションもその画面だけ作り込むことを推奨します。
それがトンマナ軸になるようにすると、以後の制作コストが下がります。
「この画面を見ればわかる」というものを1つ作れば、
制作の選択肢が絞られて、意思決定のスピードが早くなります。
今回はホーム画面〜ポップアップを作り込みました。
制作工数は2~3人日ほど確保し、細かいところまで動きを作っています。
もしここからUIデザインを変更するとしても、作ったUIアニメーションは無駄にはなりません。
作ったUIアニメーションが「良い」という判断になれば、今後のトンマナ候補として認識されるからです。
トンマナの確立で大切なことは、「選択肢を絞ること」です。
1つを決めることも大事ですが、他の選択肢を捨てることも重要です。
手探りでも、ここでUIアニメーションを具体化していくことが必要です。
これまで曖昧だったものを絞り、はっきりと動きを定義していきましょう。
NGな動きはこういう動きです、という資料を作っても良いかと思います。
今回のプロダクトでは「親近感のあるポップな動き」で構築しています。
これはアフターエフェクツで、まずは動画として制作しています。
動画にせず、そのままUnityで表現するのも良いと思います。
注意点
サンプル動画を作った場合の注意点が1つあります。
それは、「それが技術的に可能なのか」をエンジニアに必ず確認することです。
映像サンプルとして作ったとしても、ゲームとしてそれを実現できるか?というところは忘れがちなポイントです。
実現が難しい場合は、どういう表現であれば実装ができる、というところを必ず聞き出し、それを踏まえてサンプルに反映していきましょう。
「動画で制作が可能=ゲームで実現が可能」は成り立たないことが多いです。
#3-3 共通で作った動きにトンマナを反映
UIアニメーションの言語化と方向性が決まったら、共通UIにも「親近感のあるポップな動き」を反映していきましょう。
今回は以下の4点に反映してみました。
- 基本ボタン

押した際は、黄色のハイライトが拡大します。
また、その際に文字色が反転するようにしました。
- スワイプボタン(出てくる時、待機時、押した時、出ていく時)

スワイプボタンもボタンの一種なので、
押した際は基本ボタンと同じ動きをするようにしました。
- 画面タップエフェクト

- リスト(出てくる時、押した時、出ていく時)

トンマナをそれぞれ反映したクエスト選択〜チーム選択画面も制作しました。

これまで作成した汎用的な動きや画面遷移等を一連の流れで見せることで、
よりトンマナが分かりやすくなります。(ホーム画面〜クエスト選択〜チーム選択まで)
概ね、このゲームらしい、「親近感のあるポップな動き」のUIアニメーションになったかと思います。
UIアニメーションのトンマナはプロダクト全体に関わることなので、
他セクション(ディレクター/アートディレクター/UIデザイナー/イラストチームetc)と認識がずれていないかしっかり確認することが重要です。
なので、「このトンマナが、このプロダクトの軸」を明確にチーム全体に共有します。
もし他セクションのアウトプットとトンマナがずれてる、というものが発生した場合は
このタイミングで軌道修正を行うことで、後になってから作品全体のトンマナを合わせる、という工数を減らすことができます。
#3-4 まとめ
以上がα2開発でのインタラクションの進め方になります。
改めて大事な点をまとめたものがこちらです。
- 何をコンセプトとしているのかをもう一度振り返る。
- どういった表現にするべきなのかをもう一度整理する。
- プロダクトにおけるUIアニメーションのトーン&マナーを確立させる。
- UIアニメーションのトーン&マナーを共通UIの一覧に反映する。
- UIアニメーションのトンマナを他セクションにも共有する。
UIアニメーションのトンマナをしっかり決めて、統一感ある動きを目指しましょう。
次回は「第4回 β1(UIトンマナ、ルールが決まった後)」という事で、いよいよ本開発は佳境を迎えていきます。
トンマナ決定後フェーズのUIアニメーションの進め方とは?お楽しみに!
