
こんにちは、サイバーエージェントゲーム子会社 Applibotでエフェクトクリエイターをしている田島です。
本連載では、インタラクションを最大化するためのフローについて、開発段階ごとに整理して複数の記事に分けてご紹介しています。
第1回目の記事についてはこちら
第2回目の記事についてはこちら
第3回目の記事についてはこちら
第4回目の記事についてはこちら
前回まででフローごとの説明が終わったので、コラム回として何回かに分けて記事を書いていこうと思います。
コラム1回目はイージングについて考えていることをお届けしようと思います。
私が日頃作業しながら疑問に思ったことなどを、自分なりに解決できないかとほぼ主観の記事ではありますが、コーヒーブレイク的な感じで肩の力を抜いて読んで頂けたらと思います!(この記事は以前株式会社アプリボットのUI1UPという施策で紹介したものを加筆修正したものになります)
さて、アニメーションするうえで必ずといっていいほど発生するイージングですが、なかなか一筋縄ではいかない部分です。
「なかなか良い動きが決められない…」
「昨日と今日で動きが違って見える…」
「作っているうちにどんどんと違うように見えてきてしまう…ダメだ…」
このように日夜悩んでいるクリエイターは多いと思います。
しかし、ずっと悩んでいては辛いので、悩みの一例について自分なりに理由をまとめてみました。
悩み1:同じ速度なのに場合によって違って見える

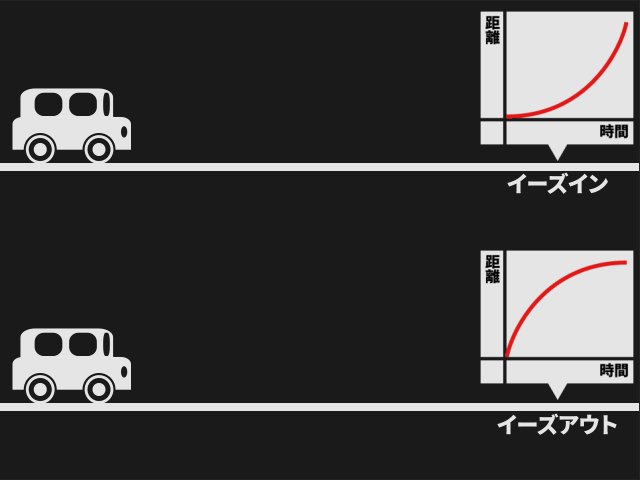
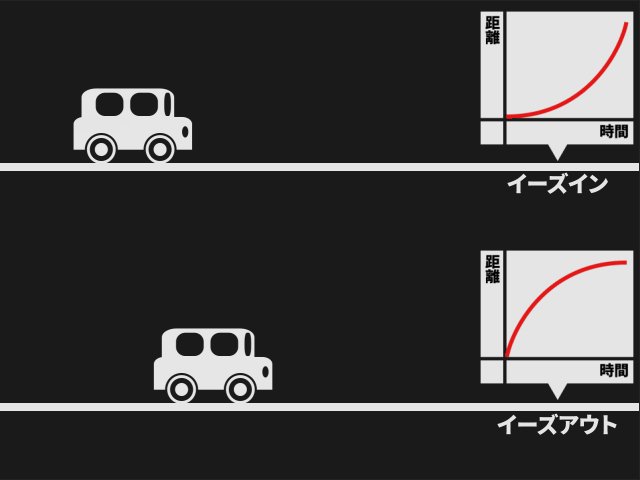
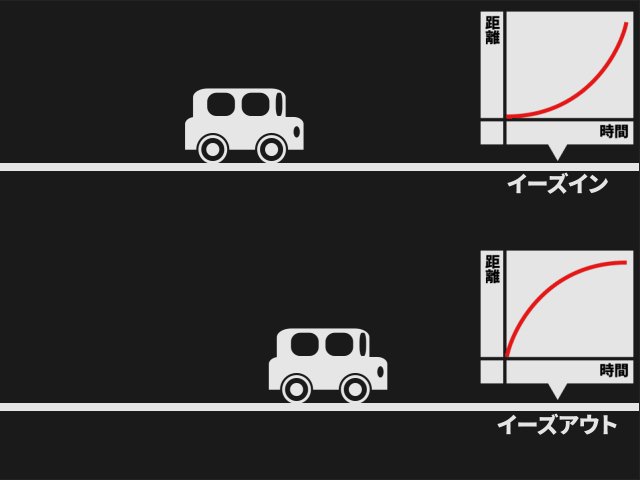
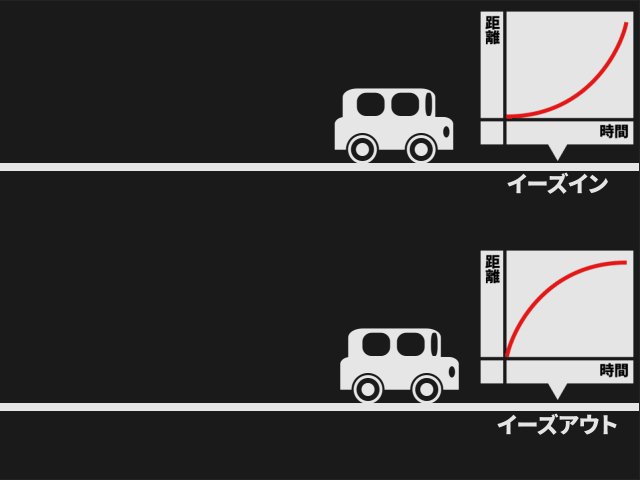
秒数同じでカーブを反転したが、体感が変わってしまったというのは経験があると思います。
動画はイーズインとイーズアウトのカーブの傾きを反転していますのでイーズインの最後とイーズアウトの最初は同じ速度です。
ですがイーズアウトの最初の動きのほうがイーズインの最後の動きより早くみえませんか?
このようなことは作業していると様々な場面で起こります。
パラメーターだけみてみると同じ速度なのになぜ?
そこで、この例では、
状況を理解するまで時間がかかる
という所に答えがあるのではと考えました。
私たちは目でとらえた映像から、それがなにを表すものか状況を把握しようとします。
立体感があるものをボタンだと思ったり、矢印があったらその方向に動かせると思ったり。
初めてでは状況を把握しようと考えますが、2回、3回と同じものを見ると、すぐに何が起きるか分かってきます。
経験から知識が増えると理解までの時間が縮むということですね!
そして情報密度が体感時間に影響していることと、状況を理解するまで時間がかかることで、同じパラメーターでも速度の変化が起こっているのではと考えました。
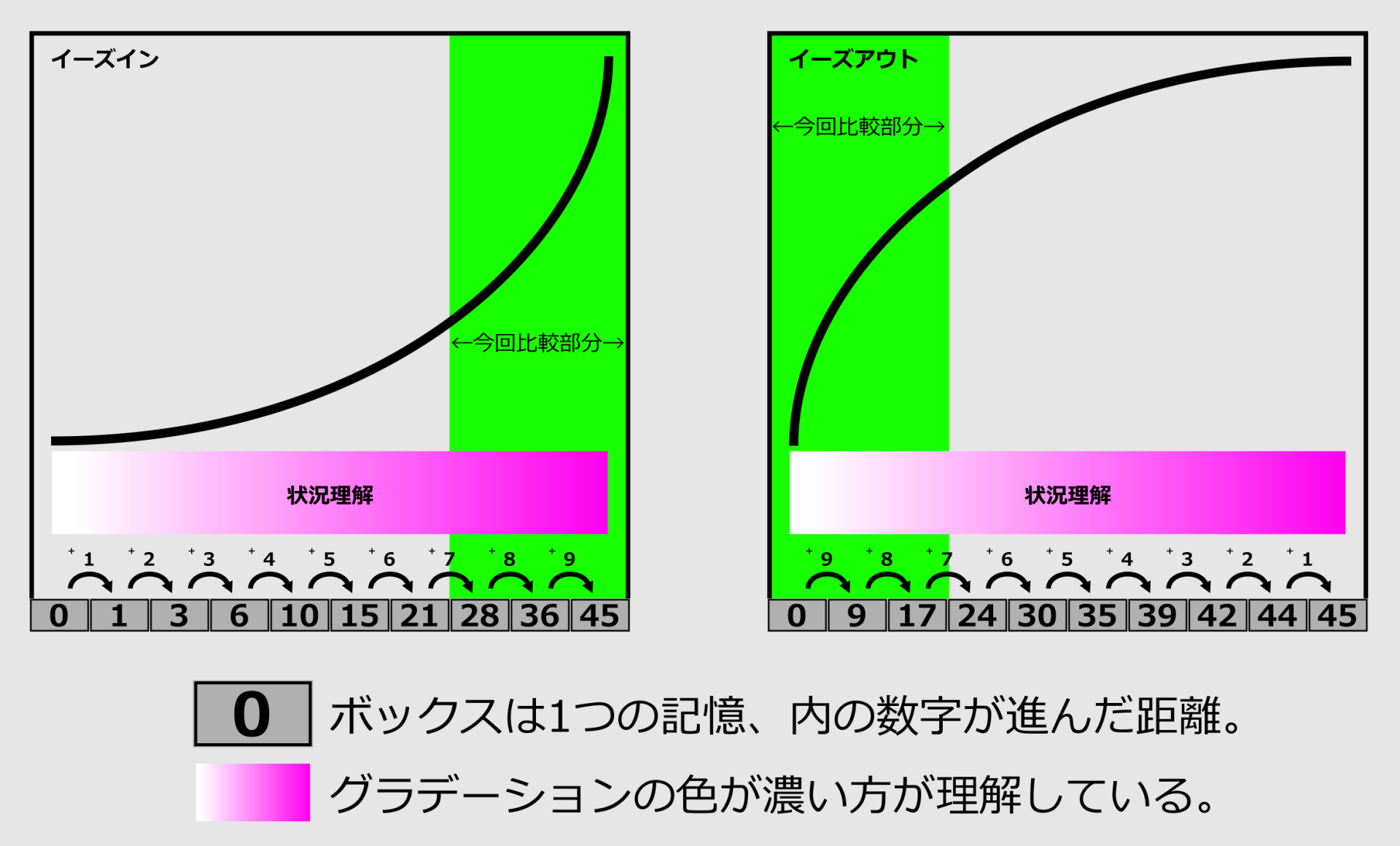
今回のイーズイン、イーズアウトのグラフになります。

グラデーション部分の状況理解に沿ってボックス(記憶)を間引いてみます。

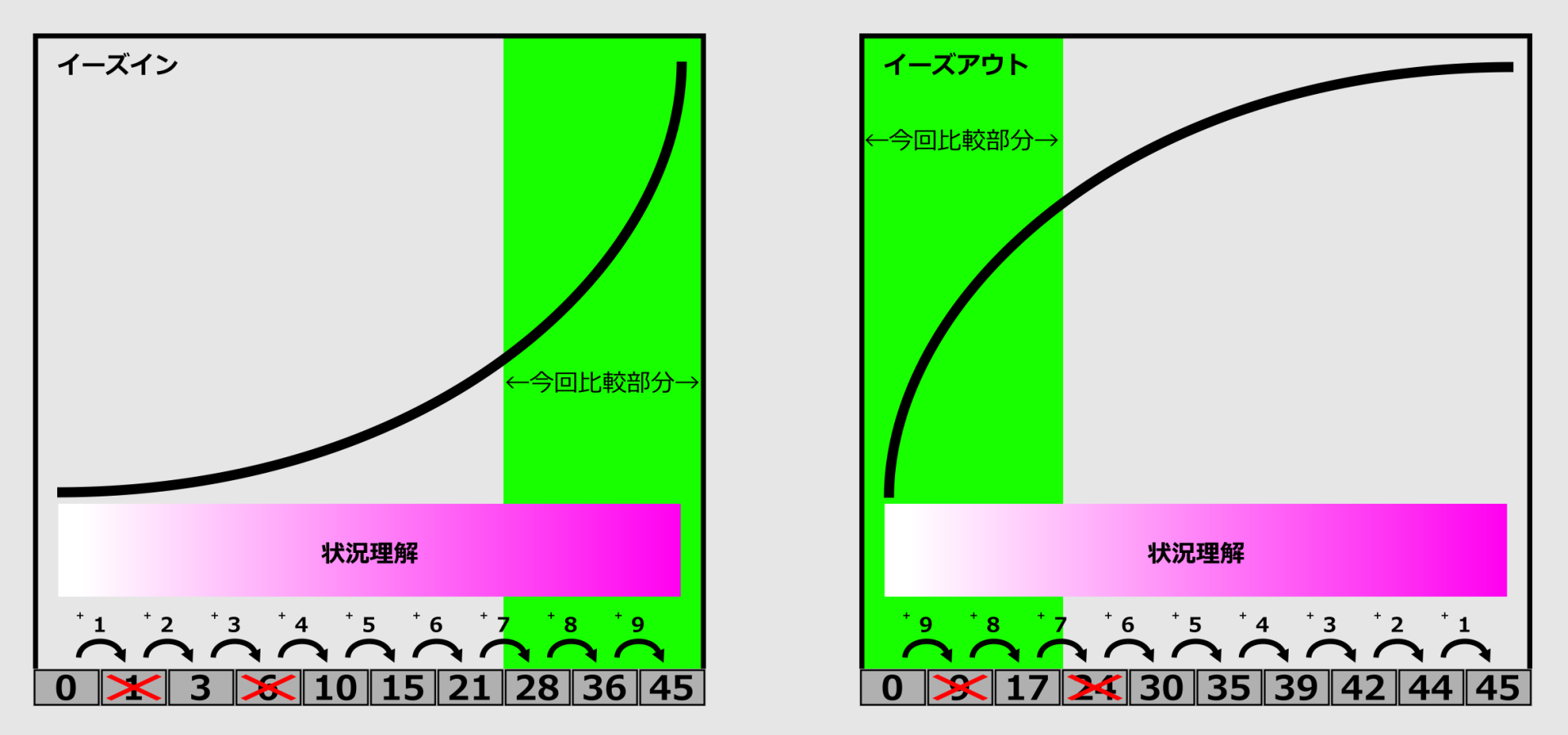
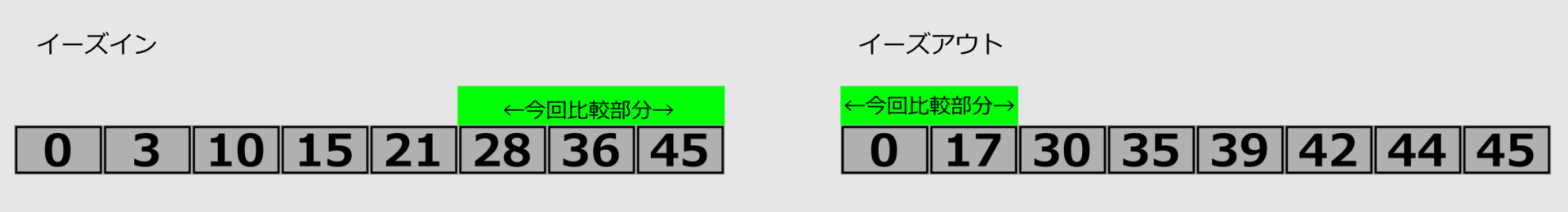
ボックスだけ抜き出して、記憶として残っていないボックスは消します。

比較部分の変化を見てみるとグラフでは同じ傾きのはずなのに、変化量17に至るまでの時間が、イーズインでは3ボックス分、イーズアウトでは2ボックス分と、観測者の記憶の濃淡のせいで、観測者が感じる速さが変わってしまいました。
なので、悩み1の同じ速度(のはず)なのに場合によって違って見えるというのは、
時間が経つほど観測量が増えて速度が落ちる
と、いうのが自分の出した答えです!
今回の例のイーズインとイーズアウトで対の表現をしたい場合はイーズインがイーズアウトより時間が短くなるようにしてあげると制作予想と体感が合いそうです。
パラメーターだけで判断せず時間とともに速度が落ちると考えながら作業すれば、予想と結果のズレが少なくなり悩む時間も減るのではないでしょうか(やったー!)
速度が変わり悩まされる場面例
1.初めて遷移した時と、2回目以降の画面に遷移した時の速度が変わってしまう
初めての場合は状況把握している間にアニメーションが起こり、速度が早く騒がしかったなという印象をあたえてしまいましたが、2回目以降にはどんなページかが分かっていますので、状況把握が短くすんだ分アニメーションの観測が十分出来て情報密度が濃くなった分速度が落ちて、気持ち良い速度だな!と変わってしまいました。
2.単品と複数のシーンの流れで速度が変わってしまう
単品シーンでのチェック時には「いいねOK!」だったのに、他ページも合わせた一連のVコンテなどになると「NG!」となってしまう事態に。
前ページのアウトアニメーションによってうまく情報の補完がされ、遷移先の情報把握時間が短くなったため、アニメーションの観測した情報量が増え、の観測が十分出来て情報密度が濃くなった分速度が落ちて、もっさりした印象に変わってしまいました。
(反対の状況もありそうですね!)
3.作っていくうちにどんどん速度が変わってしまう
作り込むほどそのシーンの内容が解っていき、その分状況把握時間が短くなり、観測する情報量がふえて速度が遅くなっていくので、演出が味気ない方向へ変わっていってしまいます。
さらに日をまたいだり、トイレに行くなど思考が一旦リセットされると、また速度が早く変わってしまい悩む事態に。
まとめ
パラメーターを反転しただけなのに速さが変わってしまい、組み込んだらまた何か違ってしまい、作っているうちに感覚がブレてきて、OKだったものが急にNGになってしまって、もうどうしたらよいか分からなくなってしまった!
そんな時は、パラメーターだけを盲信して数値は同じのはず!と意固地にならず、状況をみつつ適宜修正していきましょう。
余談ですが、ジャネーの法則というのがあり”生涯のある時期における時間の心理的長さは年齢の逆数に比例する”とあります。
よく聞く一年の長さが子供の時に比べて、大人になると短く感じるというやつですね。
これは子供のほうが新しい情報を得ることが多く、その分時間が伸びるということのようです。
これも、残っている記憶で時間を体感しているせいで、刺激の多かった子供の頃の方が長く感じているといったものだと思います。
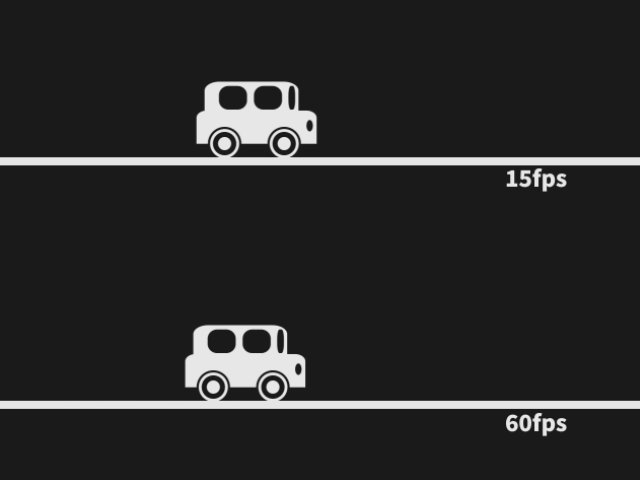
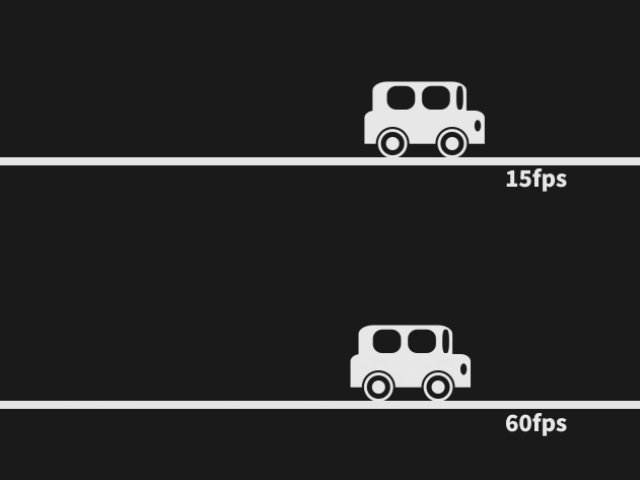
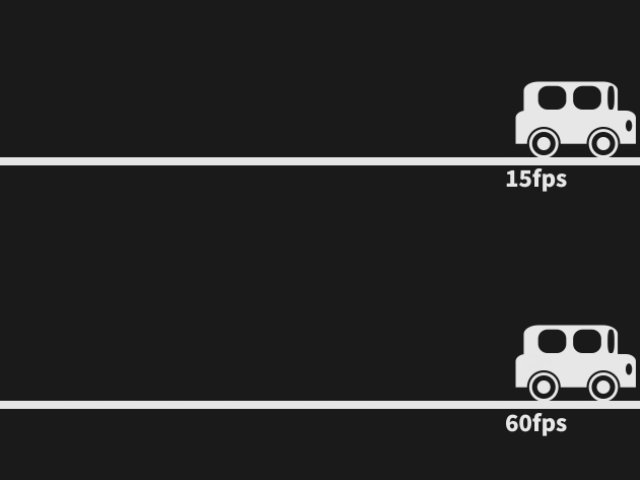
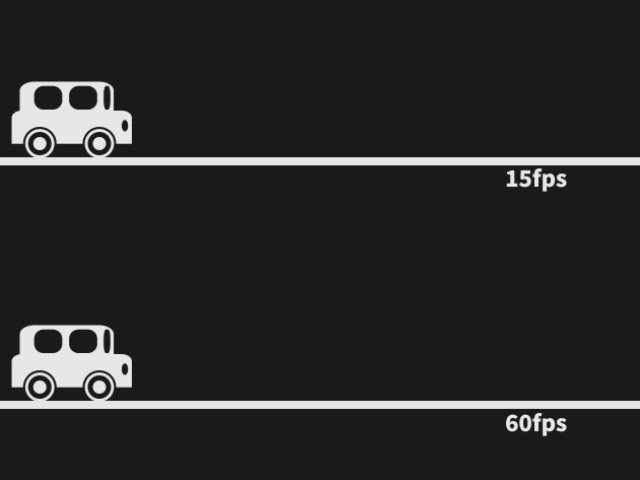
悩み2:同じ速度なのにfpsによって違って見える

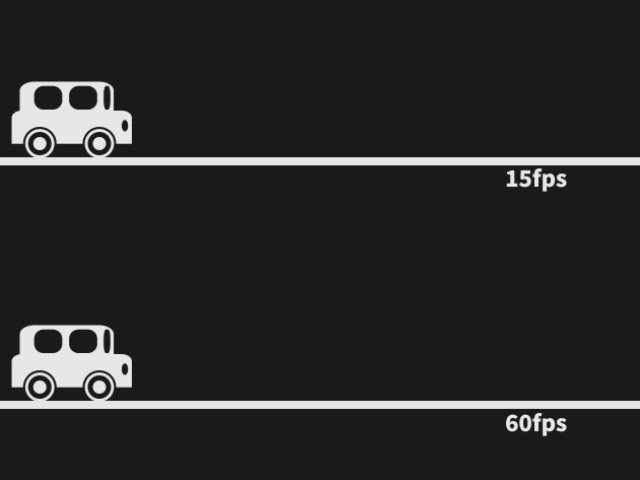
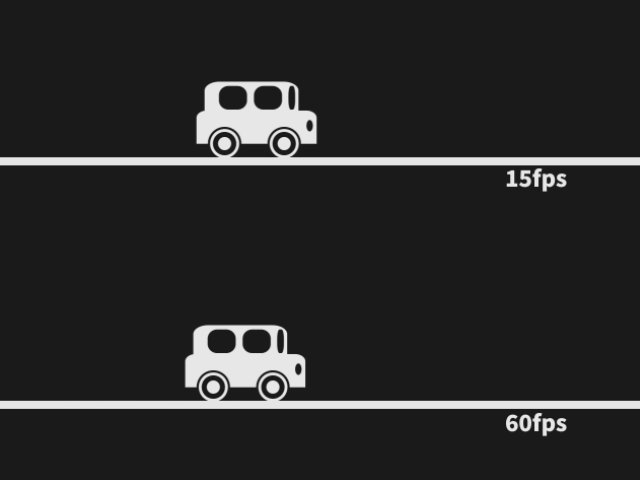
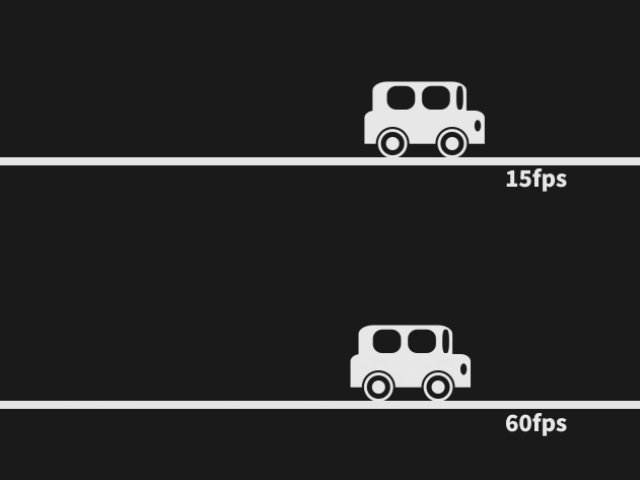
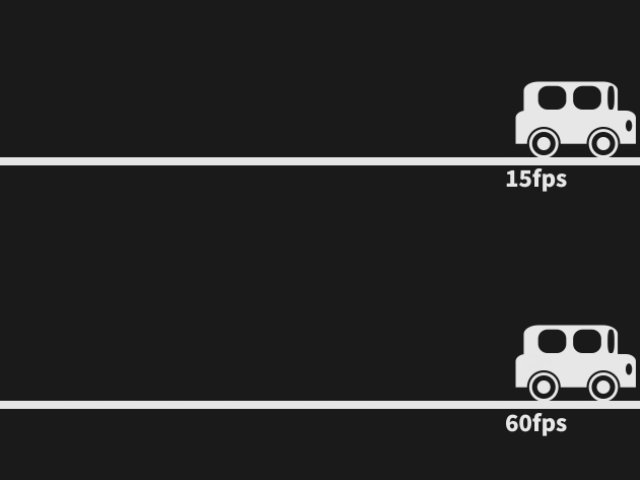
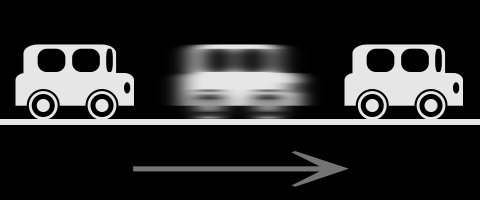
この動画は等速で同じ移動距離だけ動いているものですが、15fpsの方が速くみえませんか?
(片方づつ手で隠して見比べてみるとわかりやすいかも)
開発中にfpsが変わってしまったことで、速度も変わってしまった様に見え、イージングの付け直しということを経験した方もいると思います。
これも前の悩みと同様にパラメーターだけみてみると同じ速度なのになぜ?と悩むところです。
これも同様に本当に速度が変わっているのではと考えました。
そこで今回の例では、
ある時間中の変化の平均値は認識できない
という所に着目してみました。
例の動画をごく狭い範囲で見てみると15fpsの方が30fpsよりも1フレームにおける移動距離が長いため変化量が多く、1フレーム間の速度(これを速度と言っていいか悩む)は実際に早くなります。
しかし15fpsの方が1フレームの時間が長いですから、移動距離は長くても、止まっている時間も長いので、結果30fpsのものと同じ距離だけ進めるのですが、静止している時間と変化した量の合わせた動きの平均値を認識できないため、変化のあった一瞬一瞬を観測してしまい、15fpsの方が早くみえてしまっているのではと考えました。
なので悩みの答えは、
fpsが下がるほど速度が速くなる
です!
なのでfpsに変更があった場合、イージングのカーブや種類を修正する前に、まずはfpsが上がったら時間を短く、下がったら時間を長くしてあげると変更前と同じ体感に近づきそうです。
すこし話がそれますが、低fpsに変更になった場合にはフリッカー(ちらつき)にも気を付けないといけません。

15fpsの方が静止時間が長いためカクカクと引っかかったような動きにみえます。
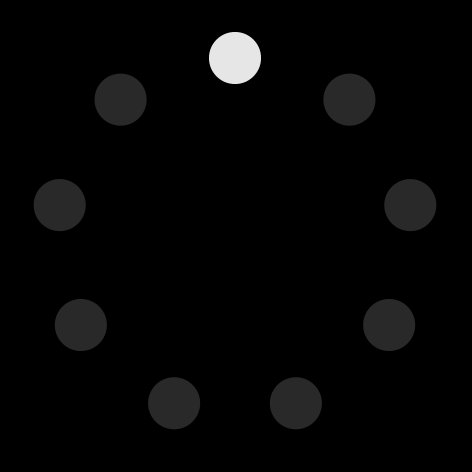
これには仮現運動が関わっているのではと思いました。
仮現運動とは、”実際には物理的運動が存在しないにもかかわらず、物体が運動して見える現象”ということらしいです。

上記動画はそれぞれの点が明滅しているだけですが頭が補完してしまい点が移動しているように見えます。

低fpsの動きがフリッカーを起こしてしまうのは、実際に表示されている部分と仮現運動によって補完された部分で見え方に差異が出てしまい、チラチラとした引っかかったようなフリッカーを起こしているのではと考えました。
これを軽減するために、止まっている部分に動き分のブラーをかけることで、見え方の差異を軽減してスムーズに見せられます。
fpsに合わない極端なイージングをかけるとフリッカーが発生しやすくなります。低fpsで短時間、長距離の動きがあるときは、無理に全部動かすよりは、アルファを使ってフェードをかけて適当な距離にするとフリッカーを軽減できます。
60fpsで進めていたプロジェクトが様々な理由で30fpsに変わった時などはフリッカーに注意です!
まとめ
アニメーションは個人の感覚やその時代のトレンドなども合わさり、何が良いかの答えをだすのがとても難しいです。
イージングを付ける時に、うまくいかず沼にはまってしまった時は、一旦その制作物を受け入れて、少し時間をおいて休憩すると良いかもしれません。
休んでリフレッシュした状態でそれを見ると、その時気づかなかった改善点が見えることがあります。
悩んでいる間、何が間違っていたのかを時間をかけてゆっくり考えることも大事なことだと思います。
かなり主観的なのと、普段文を書かないので、読みにくかったと思いますが、ここまで読んで頂き有難うございました!
しかし、同じように悩んでいる方の気が楽になったり、何かのきっかけになる方が少しでもいましたらとても嬉しいです。
