『アメーバピグ』デザイナーがリレー形式でお届けする本シリーズ。毎月数百点のイラストをリリースしている『アメーバピグ』では、”クオリティを担保しつついかに早くイラストを仕上げるか”がポイントとなってきます。
そんな開発現場で培われたノウハウを、実例を元にご紹介していきます!
こんにちは。アメーバピグ デザイナーの福岡です。
今回はIllustratorのベクターデータでいかに効率よく、可愛いイラストを描くかをアメーバピグのイラストのメイキングを通してご紹介するリシーズの第二回目です。
今回は「素材感」をテーマでお話します。
前回も書いたように、ピグのイラストは極力少ないアンカーポイントでシンプルな線で表現されているのが特徴です。 そしてアメーバピグは「仮想現実」の世界であり、その中でまるで本当の街や国、部屋にいるようなリアリティを感じて楽しめるようにクリエイティブを工夫しています。
そのひとつが「様々な質感を描き分ける」ことです。

今回はピグの中の様々な素材や質感をいかにシンプルながらリアリティをユーザーに感じさせるテクニックを、
【木、金属、ガラス、石・レンガ、ファー(毛並み)、布】の6つの事例を元にご紹介します。
今回ご紹介する便利なショートカットはこちらです。
【ショートカット】
リフレクトツール
O+return
塗りと線を切り替え
shift+X
カット ※コピーして削除、を1回で行います
command+X
■様々な素材を描く■
⑴木
?ポイント:木目を描いて木の風合いを出す

シンプルな木目の表現で木の風合いを出していきます。

まずはベースとなる木目模様を描いていきます。
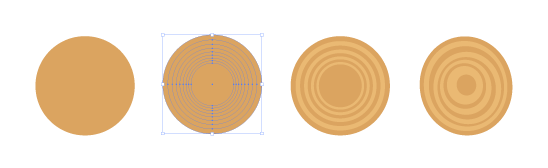
楕円ツールで適当な大きさの円を描きます。
次に、この円を【オブジェクト】→【変形】→【拡大・縮小】で90%に縮小します。
この時、【OK】ではなく【コピー】を押すと、元のパスを残して90%に縮小されたパスがコピーされます。
縮小した円を選択したままcommand+Dで8回ほど繰り返しコピーします。
次に、円の色を交互に変えます。
最後に、円の大きさを変えたり、中心をずらしたりして木目模様に見えるように調整します。
これで木目模様の完成です。
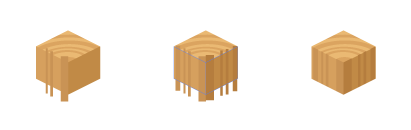
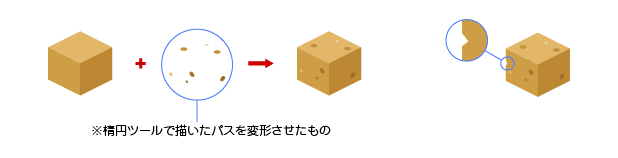
では、この木目模様を使って木目キューブを作っていきましょう。

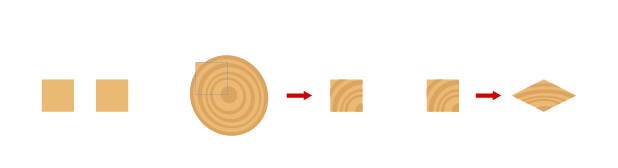
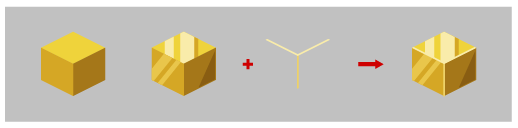
まず、同じ大きさの正方形のパスを2つ用意します。 そのうちの1つを木目の切り抜きたい位置に配置します。
正方形のパスを選択しshift+Xで塗りから線へ切り替えて、木目の模様を確認しながらトリミングを決めましょう。
位置が決まったら、再びshift+Xで今度は線から塗りに切り替え、さらにcommand+X→command+Bで木目の背面にペーストします。
正方形のパスと木目を両方選択し、パスファインダーの「分割」でカットしましょう。
木目の濃い色の部分以外を消去し、再びcommand+Bで正方形のパスを背面にペーストします。
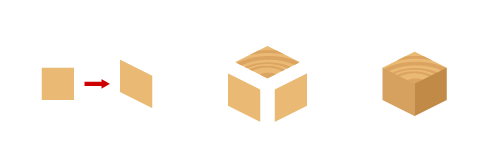
このオブジェクトを選択して、【オブジェクト】→【変形】→【シアー】でシアーツールを立ち上げ、水平方向に45°、垂直方向に26.566°でシアーを掛けます。
これでキューブの天面が描けました。
側面を作っていきます。

最初に作っておいた正方形のパスの残った方を選択し、再びシアーツールで垂直方向に26.566°でシアーをかけます。
O+returnでリフレクトツールを立ち上げ、「垂直」を選択し、反転コピーします。
3つのパーツを合わせてキューブを作り、側面の色を変えます。
側面の木目を描いていきましょう。

天面の木目の切れ目の幅に合わせて、長方形ツールで描いていきます。
最後に側面からはみ出した部分を分割カットして木目キューブの完成です。
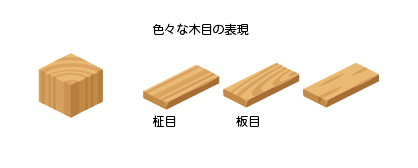
他にも様々な木目の表現があります。

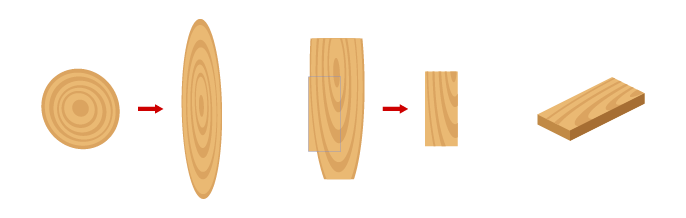
はじめに作成した木目模様を縦長に変形してトリミングすれば、板目の模様になります。

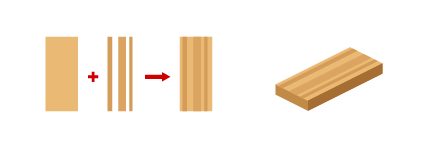
柾目の模様は幅の違うタテ縞模様で簡単に表現できます。

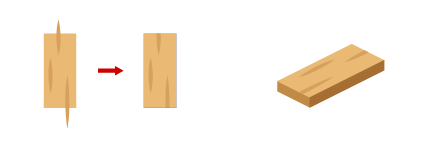
この様に同じ形のパスを配置するだけでも木肌の風合いになりますね。
アイテムのデザインや雰囲気に合わせて表現を変えると、ぐっとリアリティーが増します。
⑵金属
?ポイント:コントラストの強い色使いとハイライト


コントラストの強い色使いとハイライトで、金属特有のギラッとした輝きと硬さを同時に表現します。 また、角にハイライトを入れるとより硬そうな質感がアップします。 このように、グラデーションなどを使わなくても少ない色数で金属の質感を表現する事ができます。
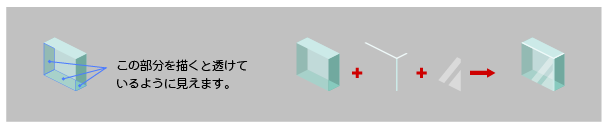
⑶ガラス
?ポイント:ガラスの透明の表現とハイライト


底面や奥側の側面を描く事で、物体を透明に見せる事ができます。 さらに、アルファを使用したハイライトでよりガラスを透明に見せて、同時に表面の平滑感を表現します。 透明な物体は情報量が多いですが、必要最低限の描き込みで充分にガラスの質感を表現する事ができます。
⑷石、レンガ
?ポイント:欠けや削れ表現と弱いコントラストの色使い


石やレンガは乾いたマットな質感がポイントです。
ハイライトは入れずに、弱いコントラストの色使いと上記のような簡単なオブジェクトを加えるだけでマットでざらついた質感を表現できます。
仕上げに何カ所か角の部分に「欠け」を入れてみましょう。よりリアリティーのある表現になります。
今度は柔らかい素材を描いていきましょう。
⑸ファー(毛皮)
?ポイント:毛並みの表現と立体感

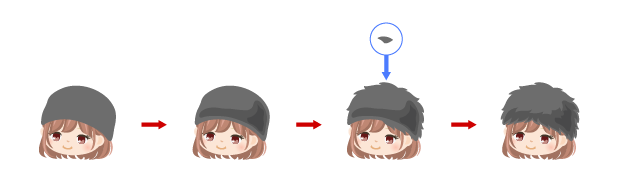
まず、ベースとなる帽子の形を描きます。
次にざっくりと帽子の影を描いて立体感を付けましょう。 この時に、ベースの形から少し隙間を空けて影をつけると、ファーの厚みやボリューム感が出ます。
ベースの形に対して、フサフサした毛の表現を足していきます。大きさや角度、形を変えてバランスを見ながら描きましょう。
最後に、影に対しても毛の表現を足していきます。際(キワ)の方は先ほど描いたベースの毛の流れに沿って描きます。
ファーはベクターデータで表現するには比較的難しい素材ですが、このようにポイントを押さえればファーの柔らかでふさふさとした毛の質感と立体感を表現する事ができます。
⑹布
?ポイント:布の柔らかさと薄さ、軽さの表現


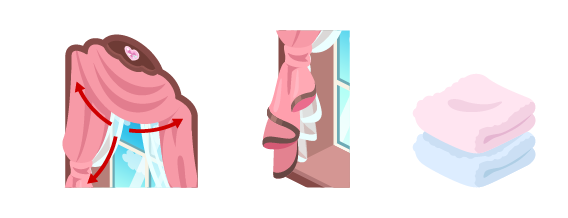
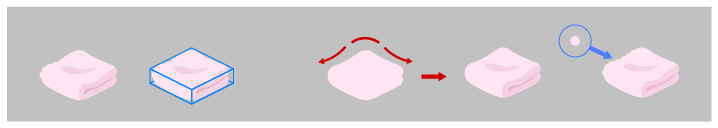
布の柔らかさは曲線で表現します。 角を丸くして、アウトラインの曲線を意識して描くと布らしい柔らかな形になります。
さらに、影の形でも布の柔らかさや薄さを表現する事ができます。影の色はコントラストが弱い色にしましょう。
最後に、生地自体の質感を足してもいいと思います。作例のカーテン場合は弱いコントラストのハイライトを入れる事でサテン生地のようなツヤ感を、タオルの場合はアウトラインに円形のパスを加える事でモコモコとした風合いを表現しています。
カーテンやスカートの裾などは布が翻っている様子を描いて軽やかさを演出しましょう。
いかがでしたでしょうか?ベクターデータでは表現の幅は限られているように思われがちですが、複雑で高度なテクニックを使わなくても、 少ない手数で様々な質感を表現する事ができます。 シンプルな線が特徴のピグのイラストですが、このように様々な質感を描き分ける事でイラストにリアリティーを持たせ、その1つ1つが「仮想現実」であるピグの世界をよりリアルなものにしているのです。
Illustrator初心者の方でも分かりやすい解説つきで、アメーバピグのデザイナーが連載をしていきます。
次回もどうぞお楽しみに!
アメーバピグの最新情報はこちらから→http://ameblo.jp/pigg-staff/entrylist.html
『アメーバピグ』デザイナーが教えるIllustrator時短術
【第1回】イラスト時短術!『クマのぬいぐるみ編』

