サイバーエージェントは、2017年5月18日(木)に開催される
「アクセシビリティの祭典」に協賛しています。
アクセシビリティとは「利用する全ての人が、心身の機能や利用する環境に関係なく、提供されている情報やサービスを利用できること」
(アクセシビリティの祭典公式サイトより引用)
今回はイベント開催に先立ち、当社でアクセシビリティに日頃から取り組んでいる
Webフロントエンドエンジニアの泉水、桝田とUXディレクターの大塚にインタビュー。
アクセシビリティに関心をもったきっかけや日々取り組む上での成功事例・課題、今後の展望を話してもらいました。
泉水 翔吾 Webプロダクト品質の向上につとめる横断組織「Web Initiative Center」 Webクライアントサイドアーキテクト。 2012年サイバーエージェント中途入社後、数々のメディアやゲームの開発に従事し2016年4月より「Web Initiative Center」設立に伴い参画。インターネットテレビ局「AbemaTV」のパフォーマンスチューニングやカップリングサービス「タップル誕生」の開発体制改善等を担当し、現在は主に「アメブロ」や映像配信プラットフォーム「FRESH!」のアクセシビリティ推進を担当。
桝田 草一 映像配信プラットフォーム「FRESH!」 Webフロントエンドエンジニア。 エンジニアリング会社での業務用ソフトウェアの営業、Web制作会社でのマークアップエンジニアを経て、 2017年1月サイバーエージェント中途入社後、現職。
大塚 敏章 Amebaカンパニー UXディレクション室 UXディレクター。2004年サイバーエージェント中途入社後、アメーバ関連のサービスやソーシャルゲームの立ち上げ、運営を経て2015年年9月より現職、主に「アメブロ」のUXディレクションを担当。
「ある意味リベンジのような気持ちでアクセシビリティに取り組んでいる」
――それでは最初にご自身の現在の担当業務について教えてください
泉水:昨年4月から、Web プロダクトの品質を横断的に向上させ、Web 技術を使ったチャレンジがしやすい環境をつくるべく設立された横断組織「Web Initiative Center」にジョインしています。最近だと、映像配信プラットフォーム「FRESH!」や「アメブロ」と関わりながら技術的チャレンジの推進や、パフォーマンス改善を行っています。
桝田:私は2017年1月に入社し、「FRESH!」でWebフロントエンドを担当しています。
主にユーザーが生放送を視聴するページの開発を行っていて、アクセシビリティの取り組みに力を入れています。あと、正式にそういうポジションがあるわけではないのですが、社内の「アクセシビリティおじさん」を名乗らせてもらっています(笑)
大塚:「Amebaアプリ」と「アメブロ」の投稿部分を主にディレクションしています。
――そもそもアクセシビリティについて取り組もうと思ったきっかけは何だったのでしょうか?
大塚:「アメブロ」をリリース後、2005年4月に初めてエディタをリニューアルしました。その時、それまで「アメブロ」を利用してくださっていた視覚障碍者の方が、新たなエディタだと利用できないという事例が恐縮ながら起こってしまったんです。そこでアクセシビリティの必要性を痛感しました。
それから、随分時間が立ってしまったのですが、私が久しぶりに「アメブロ」の担当に戻った昨年2016年は、業界的にもアクセシビリティへの取り組みが盛り上がった年でした。アクセシビリティ対応のための書籍『デザイニングwebアクセシビリティ』も出版され、取り組みやすい環境が整ってきたということもあり、このタイミングで改めてしっかり取り組みたいと思っていました。
桝田:学生の頃から趣味でHTMLを書いていて、Web制作のアルバイトをやったりしていたんです。時期としては2005年ぐらいですが、そのころはWeb標準が盛り上がっていた時期で、セマンティックWebやフルCSSなWebデザインに傾倒していました。社会人になってからは業務用ソフトウェアを提供する会社の営業として働いていたのですが、3年前にやはりWebへの思いを断ち切れず、Web制作会社で働くことにしました。
後発でエンジニアとしてのキャリアをスタートさせたので、年齢的にもおじさんだし、若い世代のようにJavaScriptがごりごり書けるわけではない。じゃあそんな自分の強みを何にしようかと思ったときに、アクセシビリティを気軽に語る会に参加してこれだと思ったんです。
というのも昔からALSの方々がPCを使えるようにサポートする団体や、中途失聴・難聴者さんの団体のWebサイトのお手伝いをしていたんです。そういった経験や昔からのセマンティックWebへの興味もあって、アクセシビリティに取り組もうと思いました。
泉水:「Web Initiative Center」設立の際に理念として掲げたのがWebプロダクトの品質向上とWeb技術を使ったチャレンジがしやすい環境づくりの2点でした。
Webプロダクトの品質だと、パフォーマンス・アクセシビリティ・セキュリティが挙げられますが、個人的に取り組んできたのはパフォーマンスが中心で、正直アクセシビリティにはまだまだ疎かったんです。デザイン・ユーザビリティにも興味があるのでキーワードは知っているけど、といった程度でした。
それを機に、組織としても個人としてもアクセシビリティにしっかりと取り組みたいと思ったのがきっかけですね。ヤフーさんやサイボウズさんといった他企業でもアクセシビリティに積極的に取り組まれているので、もちろん勝ち負けではないのですがサイバーエージェントも負けず劣らず頑張っていきたいなと思っています。
――これまで具体的にどういったことに取り組まれてきたのでしょうか?
大塚:さきほどもお話した通り、約11年前に「アメブロ」リリース後初めてエディタをリニューアルをした際に、シンプルなタグ方式のエディタからWYSIWYGにしたため、視覚障碍を持つ方々が利用できなくなるという事態が起こってしまいました。
お問い合わせをいただいてそれが判明し、急いでアクセシビリティに対応しないといけないということで、IBMで世界初の音声ブラウザソフトウェアを開発した浅川智恵子さんという方に直接お話を聞かせていただきました。
そこで、視覚障碍者の方は音声ブラウザを利用しながらタブキーをつかって操作するため、その順番が大事だという基本的なことを教えていただきました。
「アメブロ」はサービスの提供から12年を迎えたサービスなので、その後、エディタも何度もリニューアルしています。担当者も時代とともに変わっていき、当時の温度感やインパクトも次第に弱まってしまっていました。また、フロントエンドの技術の変化もあってアクセシビリティがしっかり考慮されているという状態ではなくなっていたんですね。私自身も「アメブロ」に携わった後ソーシャルゲーム部門に異動したこともあって、「アメブロ」のアクセシビリティに対してやりきれていない部分がありました。2015年に「アメブロ」に戻ってきてから、ある意味リベンジのような気持ちでアクセシビリティに取り組んでいます。
桝田:大塚さんはディレクターとして一つ一つの機能のディレクションをしているんですか?
大塚:私自身はアクセシビリティに関する機能を一つ一つ定義しているわけではなく、エンジニアにテスト環境を用意したりしています。実際に視覚障碍を持つ方々にエディタを触っていただくなどユーザーテストも行っています。ユーザーテストの後は、田中という優秀なエンジニアが、そのフィードバックをもとにアクセシビリティの対応を積極的に進めてくれています。
泉水:「アメブロ」のアクセシビリティ勉強会の初回に、そのユーザーテストの様子を動画で共有しました。そこで自分達が作っているプロダクトが、スクリーンリーダーを通したときに、ほとんど利用できていない事実を目の当たりにしたんです。あの動画で衝撃を受けたエンジニアやデザイナーは多かったと思います。
大塚:アクセシビリティって取り組もうと思っても、通常業務で対応するのはなかなか難しいし、腰が重いというのが実情だと思います。でも、実際に視覚障碍を持つ方が「アメブロ」のエディタを普段どのように使っているのかというのを目にすると、やはり意識は変わりますよね。
桝田:「アメブロ」のエディタは色々とカスタムもできる分、アクセシビリティを考慮した開発は難易度が高そうですよね。品質の担保だけでなく技術チャレンジの領域にも入っていると思います。
私は、先日開催された勉強会「Frontrend Vol.9」でもお話させていただきましたが、現在は「FRESH!」の視聴面の開発を主に担当していて、最近だとモバイルブラウザ向けページのリニューアルを行いました。そういった通常業務と並行して、アクセシビリティおじさんとしての活動も行ってます。コードレビューの際に小言を言ってみたりだとか(笑)、そういういことから始めて、上長に応援してもらいながら一人でコンポーネントの改善なんかをこそこそやっていました。ただ、一人だとやれることも限られてくるので、現在は泉水と協力してアクセシビリティガイドラインを作成するなど、エンジニアだけでなくデザイナーやディレクターも分かりやすくアクセシビリティに取り組めるような環境づくりをしています。
泉水:今話があったように、「FRESH!」では桝田と連携して開発プロセスの中でアクセシビリティに気を配れるよう、デザイナーやエンジニアの理解を促す土壌づくりをしています。ガイドラインの策定だけでなく、アクセシビリティのチェックツールやコントラストをチェックするSketchのプラグインを導入したりすることで、関心を少しずつ促していければと。
「アメブロ」では有志を募って勉強会を開催しているんですが、開発メンバーみんなの理解や注意を促す方法としては、別のアプローチのひとつとして成功しているのではないでしょうか。
これからは勉強会だけではなく、しっかりマイルストーンを切った上でプロダクトに還元していきたいと思っています。
文化の継承としての勉強会
ーー「アメブロ」で開催している勉強会はどのようなものなのでしょうか?
泉水:「アメブロ」担当エンジニアにアクセシビリティに興味を持つトキちゃんというWebフロントエンドエンジニアがいて、彼女を中心に運営しています。
第1回目では先ほども話に出ましたが、視覚に障碍をもつ方にアメブロを使ってもらうというユーザーテストを実施したときの動画を参加者全員で見て、まず実情を知るというところから始めました。
第2回目は私たち自身が顔を伏せた見えない状態でアメブロを操作してみるという体験会を行いました。デザイナーも来てくれましたね。
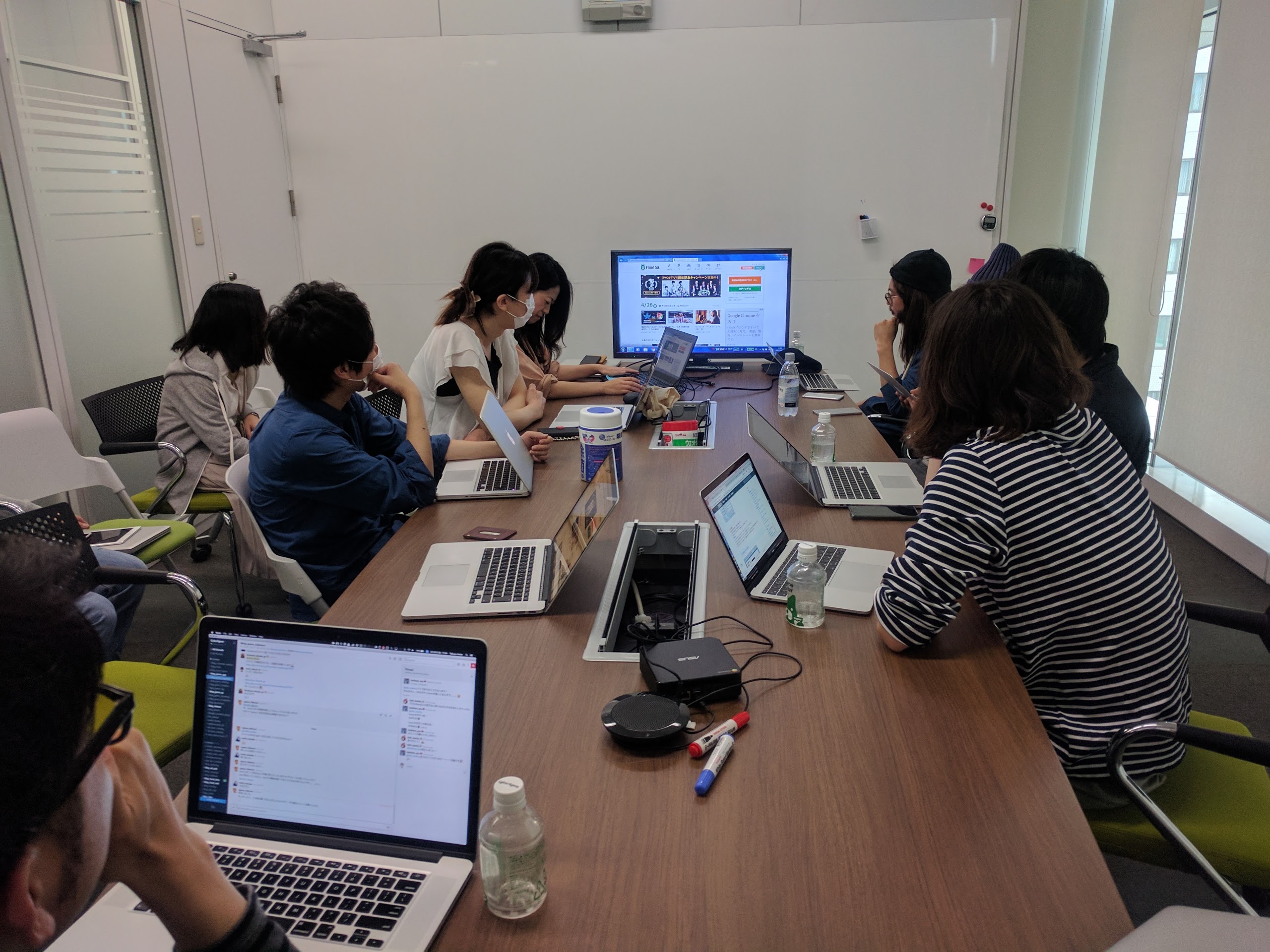
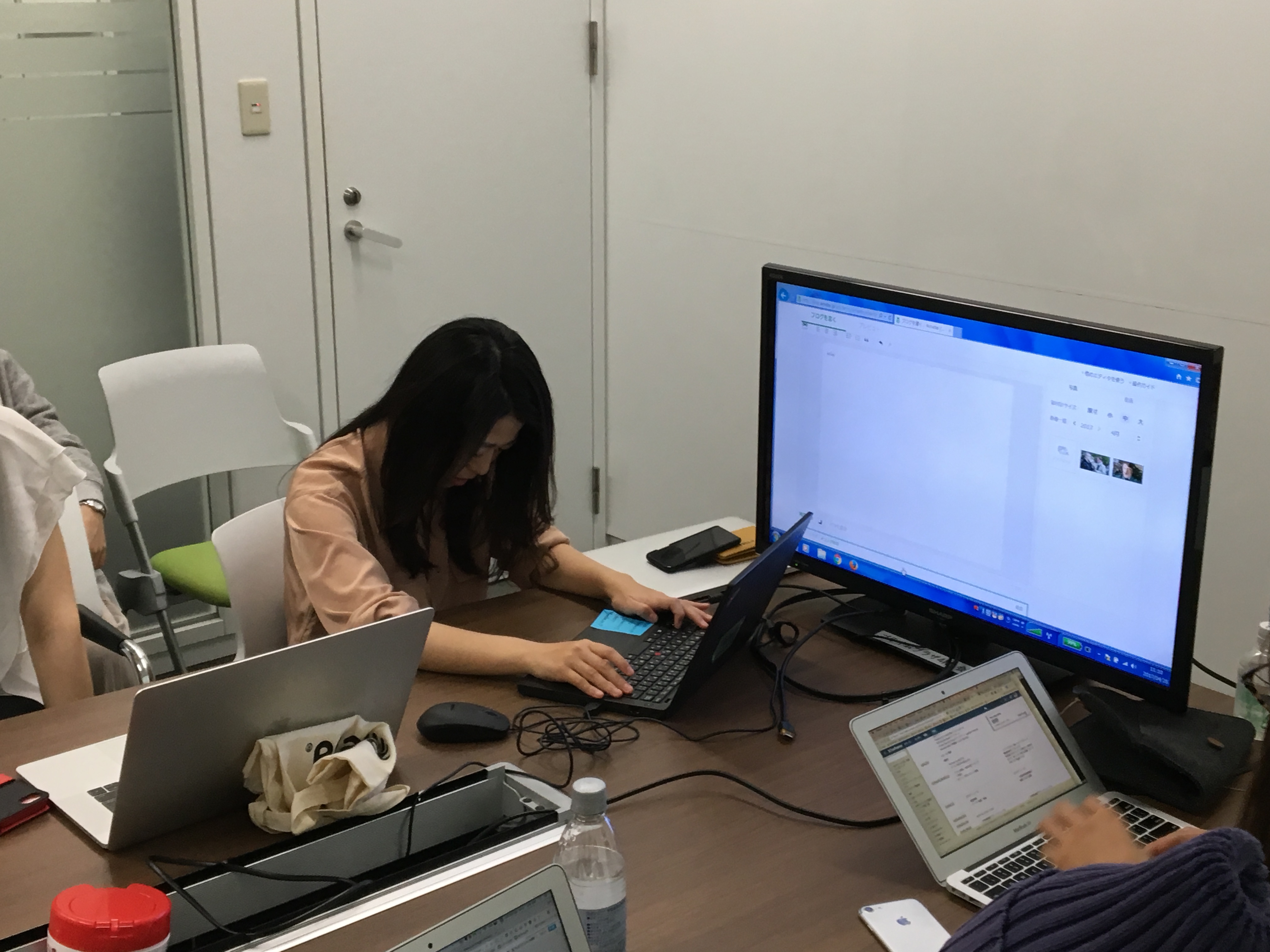
「アメブロ」アクセシビリティ勉強会の様子
アクセシビリティ勉強会での体験の様子、顔を伏せた見えない状態でブログを投稿している
大塚:私の経験上、たとえばアクセシビリティに関心の高いエンジニアが一人いたとして、個人に頼ってしまうとその人が異動したあとは取り組みが継続的に続かないと思っています。文化として定着するにはどうしたら良いのかという点は長年の課題ですね。
ただ、最近「アメブロ」内で勉強会を仕掛けてもらったおかげで、どんどんプロジェクト内に興味関心が広がっているのは嬉しいです。
泉水:現在「FRESH!」のガイドラインを作成していますが、いずれはサイバーエージェント全社としてのアクセシビリティガイドラインも公開したいですよね。
桝田:実は本家アクセシビリティおじさんがいらっしゃるのですが、彼が「Webアクセシビリティ、まず取り組むべきはカルチャーとプロセス」ということをおっしゃっていて。
これまでは個人の善意ドリブンによる取り組みだったり、一部の人間が個人でできる範囲プラスアルファでなんとか取り組んでいたりでしたけど、これからは文化とプロセスで担保していかなければいけないと思っています。
泉水:本来、アクセシビリティは実装技術に依存するものではないし、考え方が重要ですよね。
桝田:そうなんです、そういった意味で勉強会は文化の継承としてすごく良い機会だなと思いました。
技術評価とアクセシビリティ
ーーみなさんが現状アクセシビリティに取り組まれている中で、成功事例や課題があれば教えてください
桝田:入社してまだ4ヶ月しか経っていないのでまだまだ実績といえるものはないのですが、成功事例として挙げるなら、ディレクターやデザイナー向けのガイドライン説明会を開催したことで、自分が実装担当ではない部分でもデザイナーから相談をもらえるようになったことですね。先日、ホバーでポップアップを出そうと思うんですけどアクセシビリティ的にはどうでしょうかといった相談をくれて、実装するときはクリックでも起動できるようにした方が良いよとアドバイスさせてもらいました。
ガイドラインの全てがプロダクトに反映できているわけではないのですが、デザイナーやディレクターが何かをを考えるときにアクセシビリティを意識し始めたという点では、成功したと言えるかなと思います。
課題はまだまだ個人の思い付きや善意に依る部分も大きいこと。もっと仕組み化していきたいですし、全社的な取り組みも活発に行っていきたいですね。また、Webに限らずネイティブアプリでもしっかりTalkbackやVoiceOverで操作できるといった対応をしていければと考えています。ネイティブでもアクセシビリティおじさんを作りたいですね(笑)すでにそういう取り組みをしている方が別プロジェクトにでもいらっしゃれば、ぜひ名乗り出ていただきたい!
こういった活動がWeb以外にもより進んでいけば、サイバーエージェントは国内で唯一無二の開発組織になれると本気で思っています。
泉水:先ほどもお話した「アメブロ」でのユーザーテストは、これまでアクセシビリティについてそこまで興味がなかったメンバーたちにとっても関心を持ってもらうきっかけとなる良い事例の一つだったと思います。間違いなく、あの勉強会から少しづつ社内でもアクセシビリティというワードが定着し始めましたね。
課題を挙げるとすると、各個人ではなくて組織全体としてアクセシビリティへの関心が高まれば嬉しいです。きちんと成功事例を重ねることで、誰かが推進しなくても当たり前に取り組める組織にしていきたいと思っています。これは品質に対する取り組み全般に言えることですが、アクセシビリティに取り組むことが技術評価の一つになることが欠かせません。Web品質向上について評価にもしっかりと反映させられるよう、まずは推進メンバーが事業としての成功事例を積み重ねていければと考えています。
桝田:先日開催された「Frontrend Vol.9」でも参加者アンケートで評価面について記載されている方もいましたよね。あえて言葉を選ばずに言えば、アクセシビリティはお金になるのか、といった質問をいただきました。
私としては、評価につながると信じるしかないと思っています。例えばパフォーマンスと比較して効果検証が難しいので評価が難しい部分ではありますが、ユーザーにとってマイナス体験をなくすという上ではセキュリティと同じように考えられるのではないでしょうか。リスク排除ともいえますよね。
大塚:数値を基準にすると対象者が当然少ないので、私としてはそこを見ても仕方ないと思っています。それよりもアクセシビリティに取り組むことで、価値のあるサービスを提供しているという誇りを創り手一人一人が持てることが大切ではないかな、と。「アメブロ」プロジェクトのコアバリューが「誰でも書ける、見られる、満たされるブログ」というものなのですが、誰でも書けるという部分をアクセシビリティに創り手が紐づけているんです。
現状は、そのための一歩を踏み出せているかなと思います。例えば、エディタでは、視覚障碍を持つ方々が利用すると難しかったり、意味がなかったりする部分はタブキー操作のなかでスキップされるようにしています。
またaria属性で、視覚障碍を持つ方々にも意味が通じるように文言を配慮しています。
<input
type="text"
value=""
class="c-textbox"
name="entry_title"
maxlength="48"
placeholder="タイトルを入力してください"
aria-label="タイトルを入力してください。以降の操作はタブキーでおこなってください"
aria-required="true">
「以降の操作はタブキーでおこなってください」
これは、利用者の環境によっては、矢印キーで操作するリーダーもあったりするので、そういった方に対して、タブキーで操作してくださいね、と伝えています。実際に視覚障害者の方に協力いただいたユーザーテストで得た改善案を反映させました。
ただ、現時点で成功かどうかというともちろんそうではなくて、まだまだ対応できていない箇所もたくさんあるんですね。これまで「アメブロ」でうまく対応を進められたのは、やはり色んな人たちの善意をつないでいった部分が大きいと思います。たとえば僕自身がテストを進められなくても、テストチームに協力してもらって環境つくったり、周りの協力がないとなし得ない。全体的な流れをつくっていくことが大事ですよね。
桝田:アクセシビリティはコードレビューで担保できる部分が少ないので、テスターやQAの方々の協力は必要不可欠ですね。
私は「Web Initiative Center」の理念に強く共感して、この会社であればアクセシビリティに真摯に取り組めると思って入社しました。やっぱり自分が作っているものが価値あるものだと嬉しいですし、より価値の高いものを作っていきたいと思っています。
私は技術の楽しみ方のひとつとして、アクセシビリティもあると考えているんです。人によってはセキュリティやパフォーマンス方面に興味関心があると思いますが、その一つとしてアクセシビリティがあっても良いんじゃないか、と。
ーー最後に今後サイバーエージェント全体のプロダクトでアクセシビリティを意識したものが増えるように、どういった取り組みを行っていきたいか教えてください
大塚:「アメブロ」からアクセシビリティに対する取り組みやガイドラインを今後発信していくことで、サイバーエージェントがやっているから私たちも対応しないといけないよね、と業界全体の意識が大きく進化していけたら嬉しいですね。
泉水:実装技術だけだと開発者の善意に依ってしまうので、アクセシビリティというキーワードを開発に関わる全ての人に浸透させていくことが大切です。そのためにも、Web品質に取り組むことがユーザーメリットになり、それが事業成果につながって、組織のナレッジとなり、取り組みそのものが評価につながる…というサイクルを育てていくことが目標です。
まずは定期的な社内勉強会やプロジェクトでの取り組みを継続しつつ、組織全体を底上げしていければと思います。
桝田:サイバーエージェントでは「21世紀を代表する会社を創る」というビジョンを掲げていますが、そうなるためには世界に向けたプロダクトを開発する必要があります。そのためにもアクセシビリティは非常に重要な要素だと思うので、日々の実装だけでなく社内外問わず横のつながりをつくることで発信を強化し、全職種がアクセシビリティを当たり前に取り組める環境をつくっていきたいです。