はじめに
FRESH!でAndroid開発のリーダーをしているエンジニアの荒谷(@_a_akira)です。
役職としてはエンジニアですが、エンジニア目線でFRESHの縦化リニューアルに伴ったAndroidのデザインについて話したいと思います。
FRESHでは、基本的なデザインに関してはデザイナーがSketchでモックを作成した後にエンジニアとディレクターで仕様を踏まえつつ議論を重ねてブラッシュアップをしていきます。その後、各クライアント(Android, iOS, Web)に沿ったデザインに落とし込まれてエンジニアが実装する方式をとっています。Androidに関しては、私自身がデザインに関してかなり拘りがあるのでUI/UXの部分もエンジニアが深く携わる形をとっています。近年ではこのように、エンジニアとデザイナーの垣根がどんどん無くなってきています。弊社でも昨年頃からテクニカルクリエイターと呼ばれるポジションが提唱されています。詳しくはこちらをご覧下さい。
FRESHにおけるマテリアルデザイン
ここでは、Android版FRESHのUI/UXを実装するにあたって主に意識した3つの要素を紹介します。
階層 (Elevation)
今更語る必要もありませんが、AndroidはGoogleのマテリアルデザインをベースとしてデザインをします。MaterialDesignは2次元のスクリーンの中に3次元(z軸)の概念が加わったものです。その為、FRESHのデザインを実装するにあたってz軸の概念は強く意識をしました。本家Material.ioでもElevationの項目が存在するので、そちらも参考にしてみて下さい。
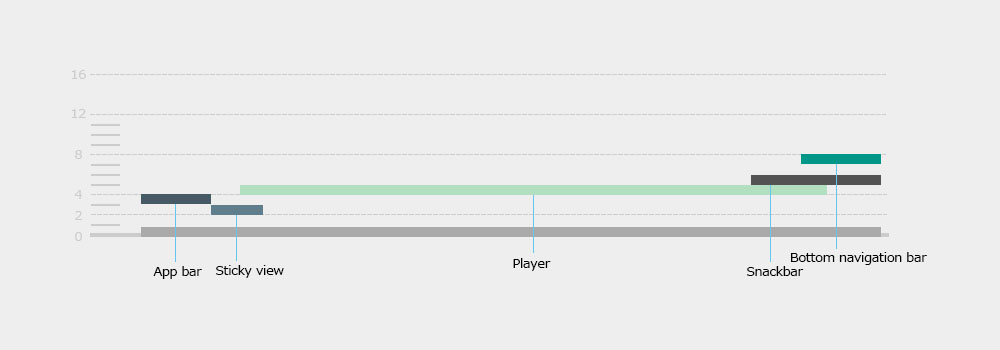
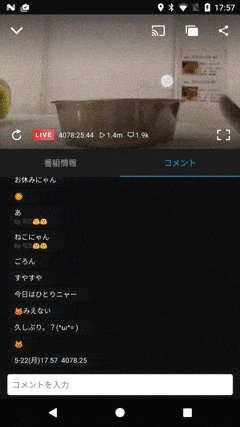
FRESHのAndroid版の構成要素は主にApp bar(Tool bar)と呼ばれるタイトル等のエリア、Bottom navigation barとよばれる下のメニュータブ、プレイヤーの3つで構成されています。
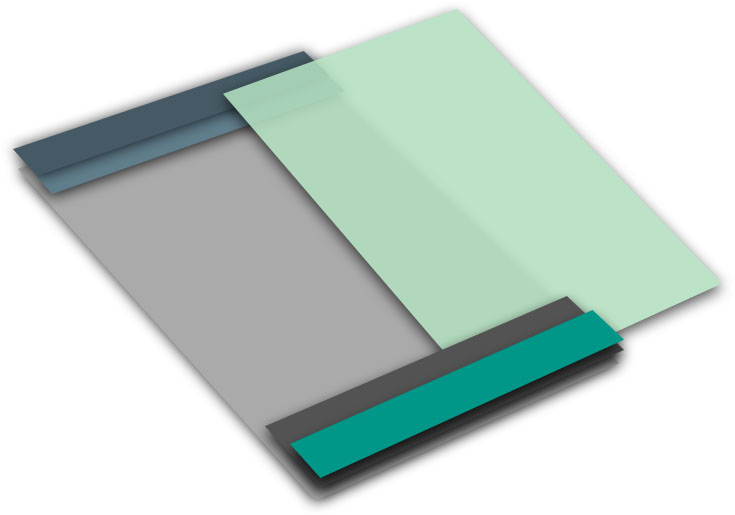
そこに、放送予定画面のApp barの下に配置されている日付を表示するSticky viewとAndroid OS標準のSnackbar(Actionを持ったToastのようなView)を付け加えたものを図1にまとめました。上記のコンポーネントを疑似3次元上に表したものを図2に示します。

図1. FRESHのAndroidアプリのコンポーネント毎の階層
※ Dialog等のBottom navigation barよりも高い位置のアイテムは省略しています

図2. FRESHのAndroidアプリのコンポーネント毎の階層概要
Material designでは全てのコンポーネントの厚さは1dpで表されます。また、ユーザにとって重要な表示ほど上位レイヤ(前面)に配置します。以上を踏まえた上で他のコンポーネントと重ならないように配置していきます。Bottom navigation barは、グローバルメニューにあたるのでユーザにとってファーストアクションになります。そのため、ガイドラインでも8dpと上位のレイヤに定められています。ユーザのアクションに対するフィードバックを知らせるSnack barも上位の概念なので6dpの位置にあります。次にMaterial Designガイドラインで定められているコンポーネントは画面毎のタイトル等が表示されるApp barで、4dpの高さに位置します。FRESHは動画再生アプリなので、FRESHにおける最上位概念は動画再生部分であるPlayerのレイヤです。このレイヤはApp barよりも重要なレイヤなのでSnack barとApp barの間である5dpの高さに配置しました。最後のSticky viewが黒い画面で影がわかりづらいので実機で動きを見て頂きたいのですが、放送予定ページでスクロールをしていくと日付がApp barの下にくっつくような挙動をします。(図3) それまでは、コンテンツであった0dpの位置からApp barにくっついたと同時に3dpの位置まで上がります。Material designでは物理法則に沿ったガイドラインなので、Sticky viewがApp barを突き抜けるような挙動はしません。そのため、App barよりは下の3dpの高さに配置しました。

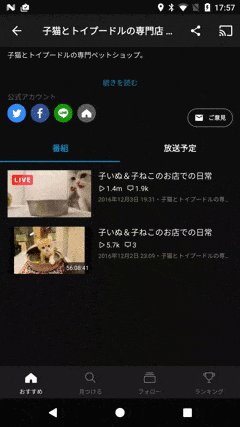
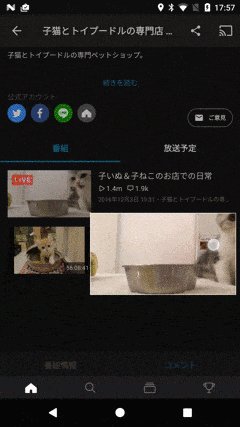
図3. 放送予定ページにおけるSticky viewのelevationの変化
連続性 (Continuity)
Material.ioのサイトでMotionのカテゴリが一番最初に表示されるようにMaterial designで一番訴えたい事は、現実の物理法則に沿った動作を画面内の2次元平面上でどのように再現するかのガイドラインを示す事ではないかと思います。
FRESHでは、上記の階層を意識しつつMotionカテゴリ内のChoreographyにあるContinuity(連続性)を強く意識しました。次の図4はリストからPlayerへの遷移の様子です。(アニメーションをわかりやすくするために、わざとリストからのDurationを遅くしています。)

図4. 各リストからPlayerへの遷移
連続性を持たせるために、各リストからPlayerへの遷移はユーザが選択したアイテムのサムネイルからPlayerにある動画部分の定位置にアニメーションしています。このように遷移することで、もともと配置されていたアイテムが選択されて動画再生が始まるという事がユーザに明確に伝わります。
さらに、前項で述べた階層にも注意して見て下さい。FRESHは視聴状態では、動画と動画情報またはコメントが画面全体にレイアウトされます。つまりPlayerよりも前面に配置されているBottom navigation barは、Playerが全面になる際には隠れなければなりません。そこで、FRESHでは視聴面からの遷移時、ミニプレイヤー状態からの遷移時にBottom navigation barを下に動かして、現実の物理法則と同じように5dpの高さにあるPlayerのレイヤが8dpの高さにあるBottom navigation barを突き抜ける様な動きにならないように意識しています。
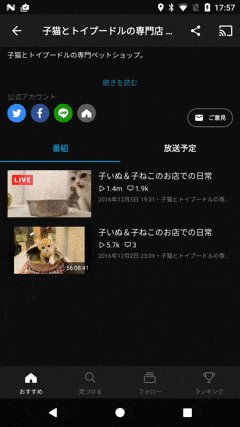
Player画面への遷移はもちろんですが、Bottom navigation barにある各グローバルメニューから1段階遷移した画面には必ず遷移する情報を引き継ぎ、遷移に意味を持たせています。例えば、タグからの遷移は選択したタグ名を遷移先のApp barのタイトルの位置にアニメーションしています。(図5)

図5. 見つけるページからタグ画面への遷移
タグだけではなく、カテゴリページ、チャンネルページ、ランキングページ、全ての画面でこのような遷移になっています。このアニメーションが入ることで遷移にContext(文脈、話の前後関係) を引き継げている事がわかると思います。クリックした後に突然画面が切り替わる遷移と比較して格段に意味が伝わるのがわかると思います。このようなアニメーションはネイティブアプリの利点なので積極的に導入していきたいです。
アニメーション時間 (Duration)
以前の横持ちバージョンのアプリでは、改善と施策の繰り返しで至る所で異なるアニメーション時間が定義されていて、アプリ全体でアニメーションのスピードが統一されていない状況でした。そこで、今回のリニューアルをきっかけにアプリ全体のアニメーション時間を見直し、SLOW、NORMAL、FASTの三段階で統一しました。
アニメーション時間をアプリ全体で統一することで、どの画面で操作をしていても同じ感覚を得る事が出来ます。この感覚がアプリのブランドにつながります。おそらく一般的なユーザはそこまで意識をしていない事なのですが、この統一感が無いとユーザは違和感を感じます。よく触っていて気持ち良いアプリと表現されますが、人間がこのように感じるアプリは全体のデザインが統一されていて、サービスのブランドによる法則が必ずあります。
しかし、Androidアプリ内では統一感を作り出すことが出来たのですが、他クライアントのiOS, WEB(PC, Smart Phone Browser)ではまだ統一が出来ていません。
最近では弊社でもWEBアクセシビリティを意識し、改善を繰り返しています。次のステップとして各クライアントで連携し最終的にはサービスブランドでの統一感を意識していきたいと考えています。
参考URL
アプリ容量の削減
画像の扱い
プログラム毎のサムネイル等サーバから取得する画像に関しては弊社のhayabusa.ioという画像のキャッシュサービスを用いて最適化を行っています。(まだ公開はされていません)
このサービスを使うと指定したサイズと画質の画像を一定時間キャッシュしてくれるので、FRESHではサーバから取得する画像に関しては、リストのサムネイルのサイズと、プレイヤー上のサイズ、チャンネルアイコン毎のサイズで最適化を行う事でアプリでの画像の読み込み速度をあげることができ、ユーザにストレスを与えないようにしています。
また、アプリ内(ローカル)に持つ画像もWebPという形式を使う事で、JPEGやPNG形式のファイルよりもリソースサイズを大幅に縮小することが出来ました。
フォントアイコン
縦化リニューアルまでは、フォントアイコンを用いて各アイコンを表示していました。しかし、フォントアイコンは当然ながらアプリ内でカスタムフォントを読み込む必要があるのと、paddingの微妙な調整が難しい問題がありました。昨年からAndroidでもSVGが利用出来るようになった為、フォントアイコンを全てSVG形式に置き換えました。
これらの対策をしたことで、アプリのapkサイズを10MB以下に抑える事が出来ました。FRESHのユーザ層は写真や音楽を入れて使用している方が多いので、大きな容量のアプリはあまり好まれません。また、動画アプリという性質上、通信量を気にする方も多いので動画と比較すると微々たるものですが、画像の通信量削減は必須になります。
情報設計とは
このように、UIデザインは高度な情報設計能力と深い知識を伴った技術力が必要となります。私はUIデザインとグラフィックデザインは全く別物だと思っています。グラフィックデザインにおいて、配色であったり、構図は画家のセンスです。意味のないというと語弊がありますが芸術に理由はありません。しかし、UIデザインは違います。UIデザインにおいて、配色、サイズ、配置、表記、マージン、パディング、全てに意味があります。 言葉で説明の出来ないものは不要なものなので一切必要ありません。シンプルにするべく排除するべきです。
よくデザインでありがちなのは、「なんとなくこういう感じが良いと思ったから置いてみた。」というパターンです。
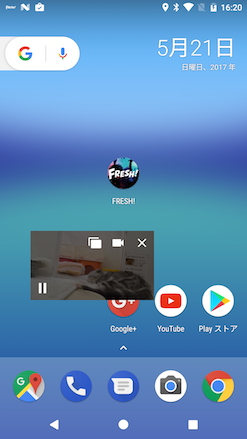
例えば、FRESHには他のアプリを使用しながらFRESHの動画を見ることが出来るバックグラウンド再生という機能があります。プレイヤーの上に表示されているボタン類は、当初このように配置されていました。(図6) バックグラウンドという機能は あまり見かけるものではないので、どのボタンが何の意味を表しているかユーザとしてはただでさえ分かりづらいです。

図6. 初期のバックグラウンドプレイヤーのボタン配置
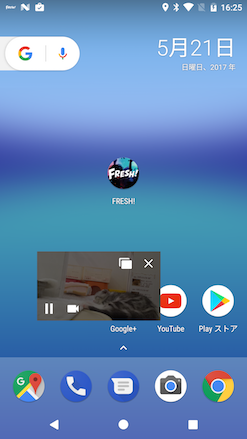
各ボタンの意味を説明すると、右上の☓はバックグラウンド再生の終了。左隣のアイコンはアプリ内再生へ戻る。左下のアイコンは動画の一時停止。右隣のアイコンは動画再生ではなく音声再生のみのバックグラウンド再生への変更です。この状態では、ユーザとしてどのボタンが何を表しているのかが伝わりません。特に、一時停止ボタン横にあるボタンを押したら動画の状態の変化を期待するのですが実際はそうではありません。そこで、機能の意味で散らばっていたボタンをデザインの基本であるグループ化を行い最終的にこのようにしました。(図7)

図7. 変更後バックグラウンドプレイヤーのボタン配置
もちろん、これが正解だとは思っていません。別の解もあるとは思います。重要なのは、UIコンポーネントひとつひとつを言葉で説明出来ることです。
今回の配置は動画に関するものは左下に、ウィンドウの制御に関するものは右上にという開発者側の意図があります。さらに、右上のボタンの並び順もプライオリティ(重要度)を考慮して並び替えています。バックグラウンドウィンドウ自体を消す操作が一番プライオリティが高いので一番右に、次に動画から音声に切り替えるボタンを隣に、バックグラウンド再生からアプリ内再生に切り替えるボタンを左に配置しました。こちらの意図通り正しく利用されているかは、リリースから間もないのでまだわかりませんが、UIデザインの観点ではこちらの意図通りにユーザが動作していれば、そのデザインは良いものとして扱えるのではないでしょうか。
さいごに
今回はFRESHのAndroidアプリにおけるUI/UXについて意識している事を話しました。ここでは述べていませんが他にも、気持ちの良いUXを提供出来るようにAndroidにおけるViewの特徴を考慮してPlayer上の時間のかかる描画処理を遅らせてスムーズにPlayer画面への遷移を工夫した話など、まだまだたくさんあります。
最後はUIデザインに関しての持論の話になってしまいましたが、デザイナーだけではなく、エンジニアも常日頃から言葉で説明できるデザインを心がけていきましょう。そうすれば、自ずとプロダクトのクオリティは上がるのではないかと思います。
Androidのデザインに関しても個人的にまとめた記事がありますので、こちらも是非ご一読下さい。
次回はFRESHの縦化リニューアルについてのエンジニア向けの記事も公開予定ですのでお楽しみに。
