はじめに
みなさん、はじめまして。
サイバーエージェントが提供するアバターサービス「アメーバピグ」の「ピグブレイブ」というサービスでプロデューサーをしていた田熊(たぐま)と申します。
現在入社3年目で、新卒配属のときから約2年間ほどピグブレイブに所属していました。プランナーとしてスタートし、2年目の途中でプロデューサーになりました。

この記事ではプロデューサーとしてチーム・サービスをよりよくするために実践してきたコミュニケーション方法から開発手法、事業目標の浸透など幅広く5つ紹介できたらと思います。
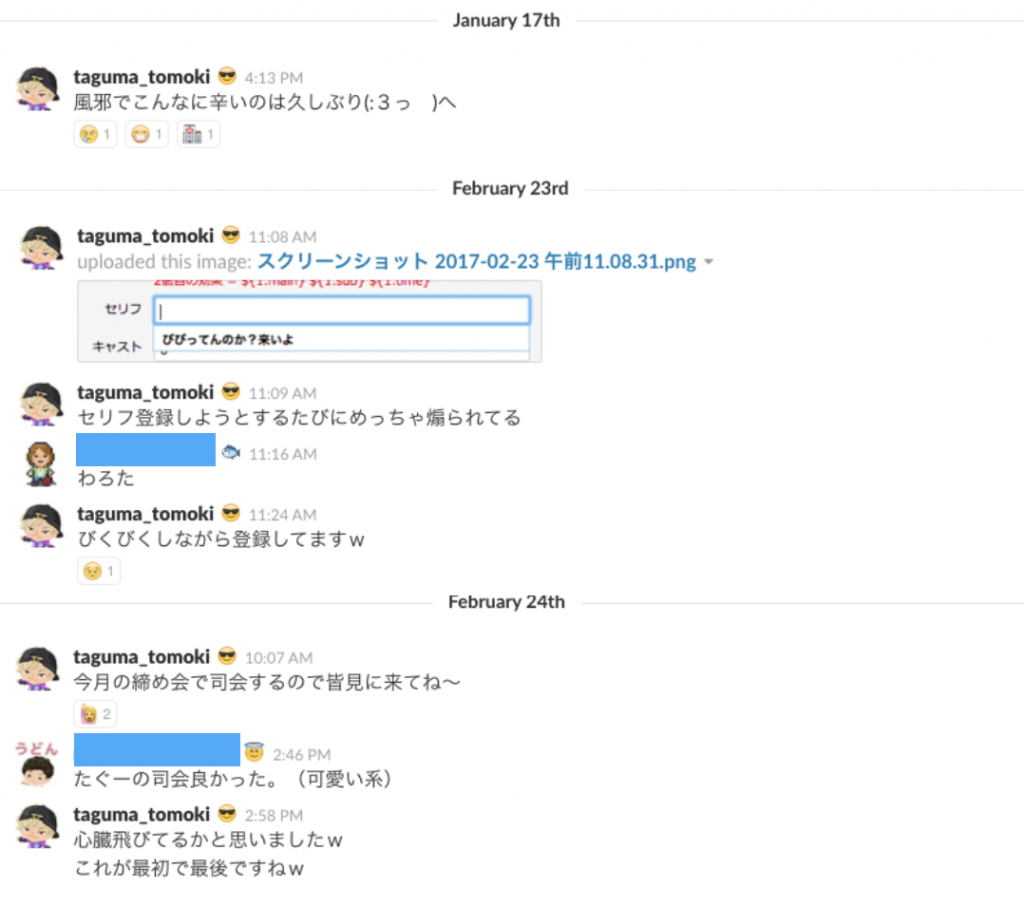
①Slackの#times_tagumaで自分をさらけ出す
Slackで#times_tagumaという公開窓を作成し、分報を始めました。分報とは日報のライト版のようなもので、始めた理由はメンバーから
「ミーティング多くて忙しそう」
「田熊ってコンシューマーゲームもするんだね」
と言われ、自分のこと全然知られてないなと思ったためです。
業務だけでなくスタンスや趣味などをメンバーにオープン化し、メンバーにもっと自分を知ってもうことでチームとして良くなるのではないかと思いslackでtimes_tagumaという窓を作り分報を始めました。
導入時、Qiitaで紹介されていたこちらの記事を参考させていただきました。
(参考:社内にSlack上での分報を導入しないかと提案してみた)
日報と違う点は1日あったこと・学びをまとめて振り返るのではなく、気づきや思ったことなどをすぐに書き込むところです。
分報はTwitterの使い方に似ていて継続しやすいのと、日報よりもリアクションが多いのでおすすめです。
分報で主に書くことは
- 業務について
- 活躍している後輩の紹介
- 気になったニュースや記事のリンクシェア
- プライベートのこと(赤裸々に!w)
などなど色々なことを書いています。コツは隠さず全てさらけ出して書くことです。

プロデューサーという職種上、席にいないことも多いので「今日席に全くいないけど何してるんだ?」という状態を少しでも減らすようにしています。
自己開示の返報性で自分をさらけ出すことで
「あのゲーム俺もまだクリアできてないんだよね〜」
「研修の調子どう?」
「timesにシェアしてた記事面白かったね!この記事も面白いよ」
と言った業務以外のコミュニケーション量も増え、メンバーから声をかけてくれるようになり距離が近くなりました。
②楽しく売上目標を意識させるブレイブキャストの開発
ブレイブキャスト(通称ブレキャス)はピグブレイブの事業状態を簡単に見れるツールです。
中央に表示されているモンスターはデイリーでランダムに変わります。
ブレイブキャストは下にまとめた4個の情報で構成されています。

- 当月の売上目標と進捗
- 当日の売上目標と進捗
- ユーザの同時接続数
- 売れたアイテムやガチャをリアルタイム表示
ブレイブキャストを開発する際に、開発メンバーが楽しく・自然に売上目標を意識することを目指しました。
1.楽しく売上目標を意識してもらう
ブレイブキャストを見ていて楽しいものにするために、ピグブレイブのモチーフを取り入れました。実際のプレイ画面とかなり似せたデザインにしています。

中央に表示されたモンスターのヒットポイントが当日の売上目標になっています。そしてモンスターを倒すピグたちは開発陣のピグを表示しています。開発陣全員のピグを登録してあるので、ランダムで表示されるピグは入れ替わるようになっています。
アイテムやガチャが売れるとリアルタイムに反映され、モンスターにピグたちが攻撃をしてヒットポイント(当日売上目標)を削っていきます。
ゲーム的要素を取り入れることで単に売上目標を提示するよりも楽しく見せることができました。また身近なモチーフを使ったことで今ではとても愛着も湧いています。
2.自然に売上目標を意識してもらう
ブレイブキャストは手間をかけず、隙間時間に見られるようにすることが重要だと考えました。
ブレイブキャストは社内ネットワークに繋ぎブラウザで閲覧することができるのですが、わざわざブラウザの新しいタブを開いて見るのは面倒です。
なのでフロアの大画面モニタにブレイブキャストを映すことにしました。
これによって朝出社したときやトイレにいく途中にブレイブキャストをチラッと見て、自然と売上進捗や目標を意識してもらえるようになりました。
実際ブレイブキャストを導入後、
「今日の売上調子いいけど何が売れてるの?」
「新機能リリースしてから同時接続数増えた気がする」
と開発メンバーから事業の状態を気にする声をかけられるようになり、チーム全員で目標に向き合えるようになりました。
③ゲームバランス・設計について「攻めトーーク」で発表
「攻めトーーク」はもともとピグ事業部のエンジニアが「攻める技術者」という行動指針のもと、攻めの姿勢を忘れないようにという思いで始まったものです。
(参考:アメーバピグのゲームがDMMで遊べる?――初となる他プラットフォーム展開を行った「ピグブレイブ」と「DMM GAMES」開発陣インタビュー)
「攻めトーーク」では月1回くらいの頻度で業務や業務外での学びを発表します。今では各職能で開催されていて、ピグ事業部の中でも最も成功した組織活性化施策の1つになっています。

その攻めトーークで話す機会をもらったので私はゲームのレベルデザインとバランスが完成するまでの流れを発表しました。
なぜこのテーマを発表したかというとレベルデザインやバランスはアウトプットだけを見ると数値の羅列でその数値に行き着くまでのプロセスが見えにくいからです。
なので
- 概念的な話(ゲームのレベルデザインやバランスの思想)
- 難しい言葉を使わず基礎的な説明をする
- 実業務の例と合わせて話す
の3点を意識しながら、普段どうやって考えて実業務に落とし込んでいるかの流れがわかるような発表をしました。
発表後は
「シンプルで理解しやすかった」
「ゲームバランスができるまでの流れがわかった!」
という意見を多数もらえました。攻めトーークの発表を通してブラックボックスになりがちな業務内容を透明化し理解してもらうができました。
④開発スタート前の「ロケスタ合宿」
ロケスタ合宿(ロケットスタート合宿の略)は仕様オリエン前に開発メンバーのゲーム部分に関する疑問を無くすことで、初速良く開発が始められることをゴールとしています。
そのために3つのポイントを抑えながら合宿を進行するようにしています。
1.質問がたくさん出るようにする
まず疑問を聞き出すためには質問しやすい雰囲気を作ることです。
気軽さを出すためにお菓子やジュースを飲食しながら話すとより気軽さが生み出せます。午前中から始めているなら途中でランチを挟むのも効果的だと思います。
雰囲気作りができた後は私の解説付きで新機能に関連する箇所をメンバーの本人アカウントを使って一緒にピグブレイブをプレイします。
そうすると普段遊ぶなかで抱いていた
「ここの仕様、正直わかってないんだよね…」
「そのパラメーター重要だったんだ!」
といった疑問を聞き出しやすくなります。
いきなり「わからないところ教えてください!」と言われても難しいですが、流れで進めていくと疑問が出てきたり思い出したりして発言数が増え内容の濃い合宿にできます。
2.メンバーからもアイデアを出してもらう
1と関連してきますが、解説をして理解すると
「演出のタイミングを変えたらわかりやすかも!」
「新機能ではもっとわかりやすくしたいね」
といった改善案やアイデアがメンバーから出てきます。
ユーザー目線に改めて気付かされ、その後の仕様作成時に反映させることができます。
3.新機能に類似した機能が既に実装されている競合サービスも一緒にプレイする
競合サービスをプレイすることで新機能のイメージがしやすくなり、ピグブレイブではもっとここの部分をわかりやすくしようと言った改善案が出てきます。またイメージがつくことでロケスタ合宿全体のまとめとしても使えます。
ロケスタ合宿によって企画にも関わってもらうことになり 今まで以上にメンバー全員が新機能に対して当事者意識を生み出せるようにもなりました。
ちなみに疑問に対して的確な解答をできないといけないので、自分がゲームのことに一番詳しくなっておく必要があります。(たまにすぐに答えられないときもありますがw)
ゲームを理解した上でどういった機能を開発し、ユーザーに何を提供したいのかという共通認識が生まれるので非常に効果的です。
⑤開発フローにユーザテストを導入
ユーザーテストとはリリース前の新機能を実際のユーザーや開発内容を知らない事業部の人にプレイしてもらうことで機能をより良くするUXの手法です。
事業部にいるUX専門のディレクターに協力してもらいながら進めていきます。
ユーザーテストの流れを簡単に説明すると
- 新機能をリリースしたとき、ターゲットユーザーの想定の動きをシナリオとして作成
- テストユーザーの選定
- 実際に新機能をテストユーザーに触ってもらいシナリオとの差異を見つつ、気づきやユーザーのセリフを付箋にメモする
- 付箋をグルーピングし問題がどこにあるかを見つける
- 問題の解決策を考え優先度をつけてリリースまでに修正開発をする
になります。

ユーザーテストを導入してから開発チームの中で意見が2つに割れたとき「ユーザーテストで反応見て決めよう」というコミュニケーションをするようになりました。
ユーザーテストは迷ったときの判断材料の1つとして、メンバー全員が納得感を持ってリリースすることができます。
リリース後のKPTでも開発メンバーから
「新機能に自信を持ってリリースができた」
「リリース前にユーザーに近い意見が聞けるのは重要」
という意見が多数で、ユーザーテストはKEEPしていこうとなりました。
ただし導入するときに気をつけなければいけないことがあります。それはユーザーテストを実施するタイミングです。
ユーザーテストをすると開発メンバーにとってかなり辛いコメントやフィードバックをもらったり、多くのクリティカルで修正が必要な問題に直面したりすることがあります。
もしリリースの直前にユーザーテストを実施すると、
- タイトなスケジュールで修正
- リリーススケジュールを変更
- 最悪、クリティカルな問題がわかってる状態でのリリース
が発生してしまいます。
そうならないためにもユーザーテストの終了後には余裕のある修正期間を用意しておく必要があります。
ちなみにユーザーテスト導入後にリリースした新機能は定性・定量どちらも非常に良い結果が得られています。
最後に
5つ紹介させてもらいましたが、サービスや事業・組織をより良くしていくには日々改善の努力が必要です。
この記事で若手プロデューサー・プランナー・ディレクターがチームメンバーとのやりとりや機能開発、日々の業務などで悩んでいることを少しでも解決するアイデアの種を提供できたらと思います。
若手でインターネット市場盛り上げていきましょう!!
