6月14日(水)、サイバーエージェントCREATIVE Loungeにて、サイバーエージェントのクリエイターによるクリエイターのための勉強会『CA.Pixel(シーエードットピクセル)』の第1回目が開かれました。
今回は「サービス規模別!デザイナーがアプリ開発現場で使えるリアルTips共有会」がテーマです。社内の4サービス(アメーバブログ、株式会社AbemaTV 、アメーバピグ、株式会社トルテ)のデザイナーがそれぞれの業務の進め方やエンジニアとの関わり方などの実例を通してTipsを共有してくれました。
〈 登壇者 / トーク内容 〉
戸塚 真由子 / デザイナーの開発的コミュニケーション力
「アメーバブログ」UIデザイナー。2014年度新卒入社。Q&Aサービス、755の運用、広告デザインなどの経験を経て、現在は「Amebaブログ」のアプリデザインを担当。
松本 俊介 / エンジニアとのコミュニケーションを少しだけ彩るTips
株式会社AbemaTV。UIデザイナー。2015年度新卒入社。2015年7月より、UIデザイナーとして「AbemaTV」の立ち上げ~運用を担当。
梅木 勇二 / 早くつくるテクニック「ハヤつく」
「アメーバピグ」UIデザイナー。2012年度中途入社。複数のコミュニティサービスのサービス開発を経て、現在は「famchatty」や新規サービスの開発を担当。
白鳥 友里恵 / デザイナーがネイティヴ実装に関わるメリットとコツ
株式会社トルテ。デザイナー。2014年度新卒入社。 コミュニティサービスや簡単にホームページが作成できる「Ameba Ownd」のサービス立ち上げから運用を経て、現在は株式会社トルテにて新規開発中のサービスデザインを担当。
一人目の登壇者は、 「アメーバブログ」の戸塚 真由子さん。

【デザイナーの開発的コミュニケーション力】
60名以上の開発関係者が所属する「アメーバブログ」。大きなプロジェクトを同時にいくつも進行させることが多々あり、その中でも特にデザイナーとエンジニア間でのやり取りが繰り返される「デザイン確認」について実践しているTipsを紹介してくださいました。
従来の「アメーバブログ」のアプリ開発では、デザイン確認の度にエンジニアに端末にアプリをビルドしてもらっていました。また、複数の施策を同時に平行しているので、各エンジニアにその都度お願いする必要がありました。そこで、デザイナーが自らプルリクをもらい、自分のPCでビルドし、確認を行えるようにするようにしたそうです。これにより開発のスムーズさやプロダクトのクオリティ担保に役立っているようで、現在もこのやり方をベースに開発しているとのことでした。
続いて登壇したのは、「AbemaTV」 の松本 俊介さん。

【エンジニアとのコミュニケーションを少しだけ彩るTips】
「AbemaTV」とは、インターネットテレビ局で30チャンネルの番組をリアルタイムで放送し、huluやNetflixのようなVODも同時に行っている動画サービスです。iOS、Android、Web、AppleTV、FireTV、AndroidTVなどさまざまなデバイスで見ることができます。今回松本さんからは、大規模な開発の際のSketchデータの作り方や受け渡しの際のTipsを紹介してくださいました。
現在、「AbemaTV」の開発はデザイナー3人、ディレクター5人、エンジニア40人で行っており、デザイナーに対してエンジニアの割合がかなり多い環境です。そのため、開発スピードがとても早くなる反面、全員と細やかな口頭のコミュニケーションが取れないといった問題もでてきます。そこで、Sketchデータのガイドの記入などの工数を減らすかわりに、データを一目見ればサイズやマージンが分かるレイヤー管理をするようにしたそうです。また、アイコンだけのSketchファイルを用意し、全てに必要な分のエクスポート設定をしておくと、エンジニアがコマンドを叩けば自動的にオプティマイズまでされる仕組みなどを作ったりして、効率化を図っているとのことでした。
また、デザインモックの詳細なアニメーションを制作してエンジニアに渡すことで、イメージを共有し、修正を減らす取り組みも行っています。
3人目に登壇したのは、「アメーバピグ」の梅木 勇二さん。

【早くつくるテクニック「ハヤつく」】
2012~2017年の間に新規サービスを8個制作してきた梅木さんが「ハヤつく」する時に役立つツールや書籍、知識だけではなく、自身の経験からの気づきを紹介してくださいました。
「ハヤつく」できるツールはこちら。
Android Res Export … Androidに必要な画像サイズを一度に書き出しできるSketch用のプラグイン。 Color Tool … プライマリーカラーとセカンダリーカラーを簡単に試せるwebサイト。 Get Ratio … 指定サイズの画面比を出してくれるサイト。なんとなく比率を決めるのではなく、ルールにのっとり制作することで悩む時間を減らすことを意識しているそうです。 Product Hunt … 最新のプロダクト情報を知ることができるサイト。製品から技術などさまざまなカテゴリーがあるので、自分が制作しているプロダクトがその分野で「いま感」があるかをチェックしているそうです。
また、「ハヤつく」の際の考え方の参考になると紹介されていた書籍がこちら。

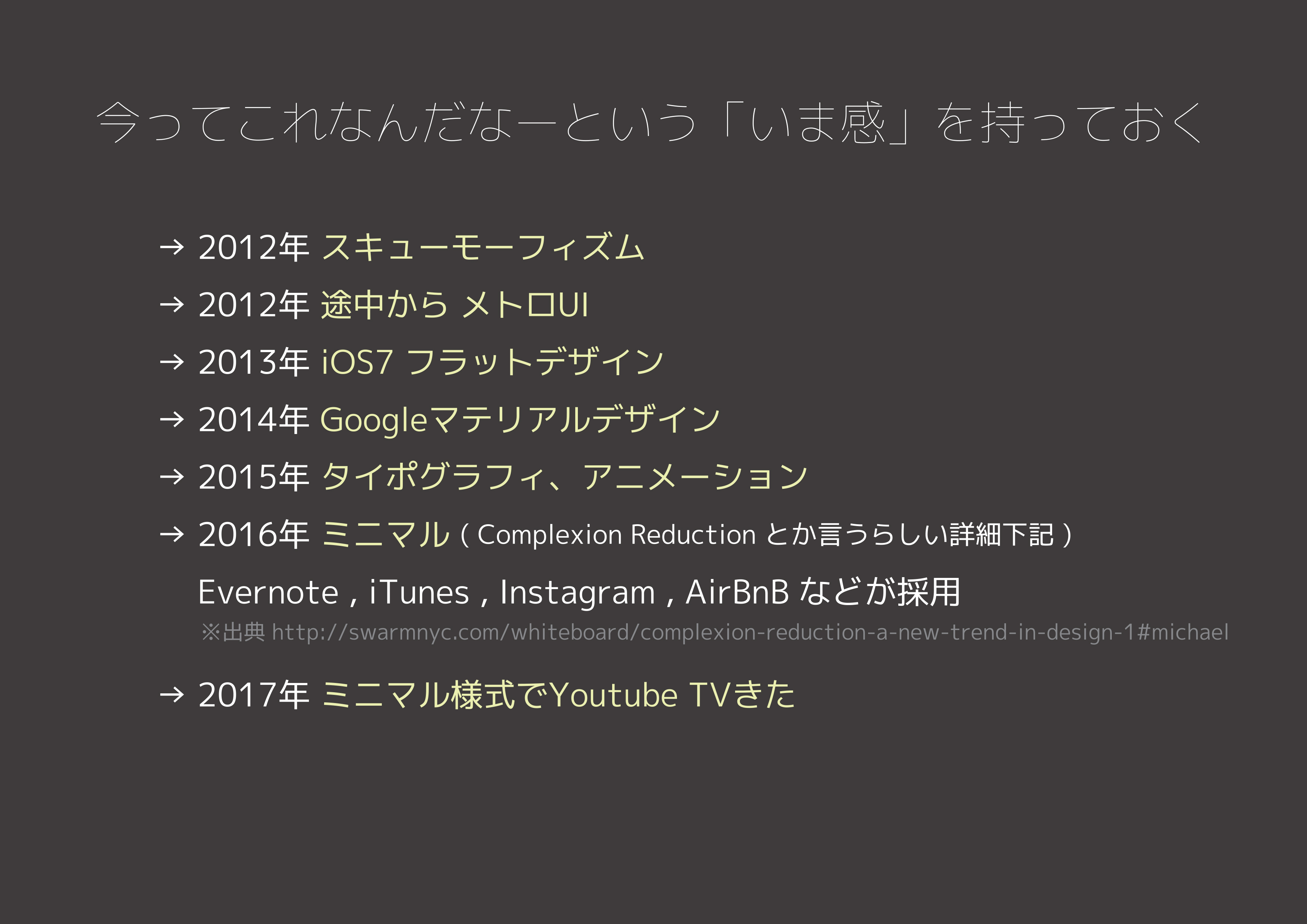
過去から今までのデザインのトレンドを知ることも「いま感」をつかむ上で重要です。
デザインは移り変わりが激しいとおっしゃっておられたのもとても共感できます。

しかし、「ハヤつく」を数年間実践して自分のスピードをあげることを考えていたら、行き詰まってしまったとのこと。
結局は決済者の決断スピードを上げる必要があり、そのためにデザイナーが何ができるかを考える必要があると気付かされたそう。現在は、さきほどの「ハヤつく」を活かして、決済者を納得させるデザイン提案のパターンの幅を広げることを意識しているそうです。
最後に登壇したのは、株式会社トルテの白鳥 友里恵さん。

【デザイナーがネイティヴ実装に関わるメリットとコツ】
デザイナーがコードを書くべきかという議論をよく聞きます。今回はその答えを白鳥さんなりに「デザイナーとエンジニアがストレスなく開発に集中できること」と定義し、かなり実装に踏み込んだ制作を行っているそうです。それを通して感じたデザイナー目線でのメリットやつまづきやすいポイントなどを紹介していただきました。
白鳥さんは、デザイナーでもフォントサイズや高さ、幅などが簡単に確認できるWebとは違い、アプリ開発はデザイナーにとってブラックボックスだと感じ、職種に関係なく属人性を減らすことが重要だと考え、ネイティブ開発に挑戦することを決意したとのことでした。
そして現在では、色や文字サイズ、文言の調整、アイコンフォントの更新、余白の調整、コンポーネントを見てからデザインを行い、その結果、エンジニアから「実装に集中できる」「確認の出戻しが減った」「相互理解が強くなる」と喜ばれているそうです。
また、デザイナーが躓く点としては、もちろんそもそも新しい言語を覚える必要があるので実践あるのみなのですが、もっとも手間取ったのが「環境構築」だったそう。チームごと、サービスごとの環境の違いなどもあり、いきなり全部ひとりで理解するのは限界があると感じたそうで、やはりチームのエンジニアにお願いして教えてもらうことが一番だったと振り返っていました。ただ、教えてもらうということはエンジニアの時間を奪っていることになるため、「教えてもらったことは必ず身に付けること」を意識していると話していました。
会の最後には登壇者を囲んでのビアバッシュが行われました。今回少人数だったこともあり、表面上の話し合いだけでなく、デザインについて熱い議論ががなされていたように思います。
今回のCA.Pixelを通して、私自身もエンジニアとの関わり方をもう一度意識してみようと思いました。また、さっそく実務で使える情報も知ることができ、有益な時間を過ごすことができました。次回の開催も楽しみです。
【connpassをフォローして、勉強会の情報をチェックしてみてくださいね!】 CA.Pixel#1 サービス規模別!デザイナーがアプリ開発現場で使えるリアルTips共有会 サイバーエージェントのクリエイターによるクリエイターのための勉強会 https://cyberagent.connpass.com/event/57672/

