『アメーバピグ』デザイナーがリレー形式でお届けする本シリーズ。毎月数百点のイラストをリリースしている『アメーバピグ』では、“クオリティを担保しつついかに早くイラストを仕上げるか”がポイントとなってきます。 そんな開発現場で培われたノウハウを、実例を元にご紹介していきます!

こんにちは。アメーバピグ デザイナーの小嶋です。
可愛いイラストを描くアメーバピグのイラストのメイキングを通してご紹介するシリーズの第三回目。今回は「色」をテーマにお話ししたいと思います。 ピグのアイテムを描く上で「色」というのはとても重要です。その色でアイテムの印象はガラッと変わってしまうからです。今回はその色の上手な扱い方や綺麗な色を作るにはどうしたらいいのかなど、4つのことを焦点にご紹介したいと思います。
ピグのアイテムを描く上で「色」というのはとても重要です。その色でアイテムの印象はガラッと変わってしまうからです。今回はその色の上手な扱い方や綺麗な色を作るにはどうしたらいいのかなど、4つのことを焦点にご紹介したいと思います。
2.濁らない影色をつけるには
3.簡単なグラデーションの作り方
4.カラーバリエーションの作り方
1.素材感が表現できる色の付け方
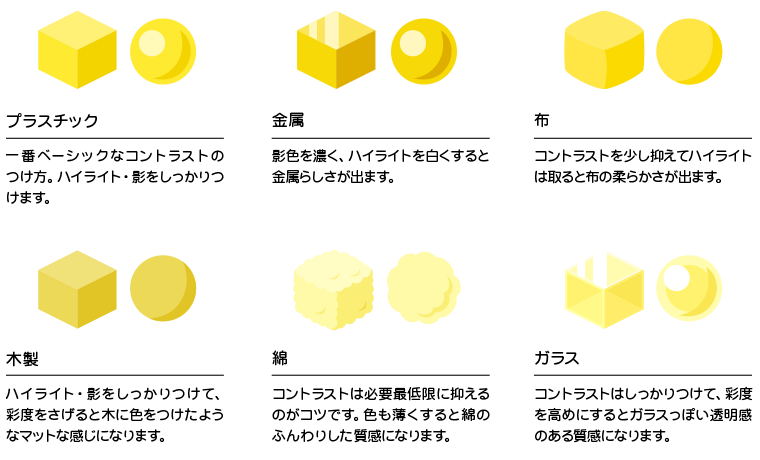
第2回目ではいろんな素材の描き方をご紹介したと思いますが、今回は同じ色でも素材によっての違い、そのものらしさを感じさせるテクニックをご紹介したいと思います。今回は色の中でも一番変化が出やすい黄色を使って説明させていただきたいと思います。
下記の表はそれぞれの素材の色のつけ方を一覧にしたものです。

コントラスト・彩度・色相を変えることによって同じ黄色でも素材によっての違いを出すことができます。
このように、それが何でできているのかを意識して色をつけていくとイラストの説得力が増していきます。
2.濁らない影色をつけるには
次に影色のつけ方についてお話ししたいと思います。
影色というのはイラストの印象を左右する重要な部分でもあります。
例としてAとBのイラストをご用意しました。

色を変えているのは1箇所だけなのに2つのキューブの印象は違って見えてきます。人の目は錯覚を起こしやすいので、隣り合った色は互いに影響を与えてしまい、本来の色と違う見え方になってしまいます。
このように色の組み合わせによって、イラスト全体の印象は変わってしまうので、ただ影色だから暗くするのではなく、彩度・明度等をコントロールして綺麗に見える色を探すことが必要となります。
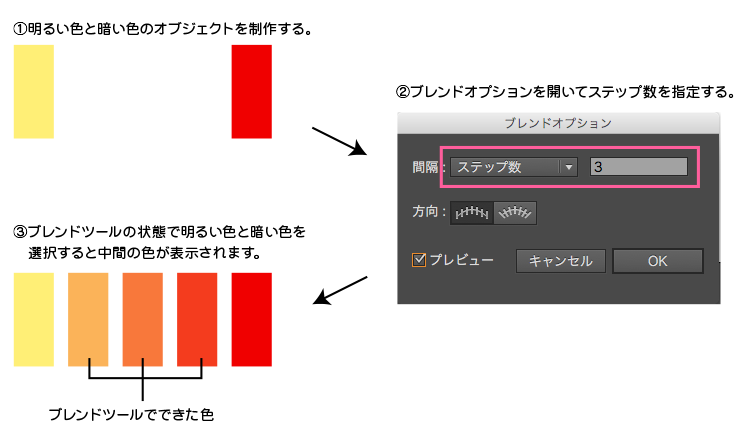
3.簡単なグラデーションの作り方
ここからは技術的なツールの使い方をご紹介をしたいと思います。
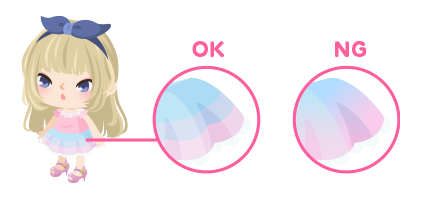
ピグのアイテムはグラデーションをNGとしているため(空など一部を除く) グラデーション表現をする場合は1色1色面で表現しています。

その時によく活用するのが[ブレンドツール]です。 このツールはグラデーションの中間の色を自動で作ってくれるのでとても便利です。
4.カラーバリエーションの作り方
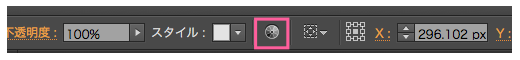
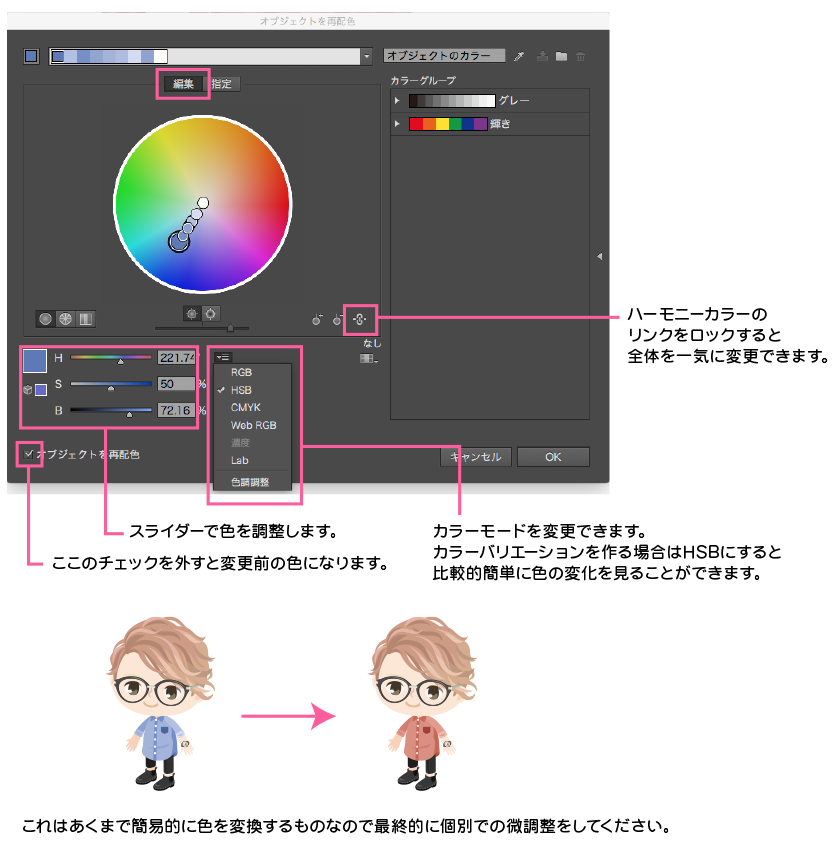
カラーバリエーションはオプションバーにある[オブジェクトを再配色]を使うと簡単に作れます。 (メニューバーからは[編集]→[カラーを編集]→[オブジェクトを再配色]でもできます。)

●メリット
・簡単に全体の色味を変えることができる。
・シンボルやスウォッチの中に入らなくても色の変更ができる。
●デメリット
・パネル内でひとつ前に戻る(command+Z)ことができない。
全体を一気に変更する
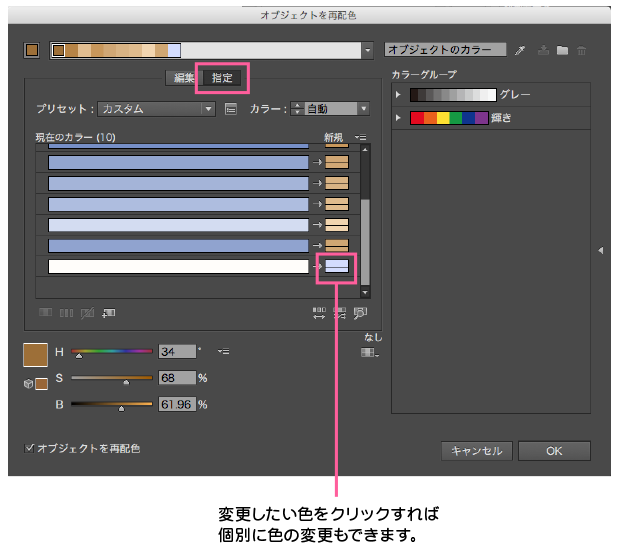
個別に色を変更する 実際に同じシリーズの家具や着用で色違いを作ったものが下のアイテムになります。
実際に同じシリーズの家具や着用で色違いを作ったものが下のアイテムになります。
色が変わるだけで、こんなにもアイテムの印象をガラッと変えることができます。

いかがでしたでしょうか?「色」というものは、ただそれ自体の色を表すだけのものではありません。 それが何の素材で出来ているのか、柔らかいか硬いかどうか、暖かさや冷たさまでも表現できるものです。 そして、それらをイメージさせる色をチョイスすることがイラストを描くうえでとても大事であると言えます。ピグのイラストレーターは日々こういったことを意識して、新しいアイテムをどんどん作り出しています。また、時代にあった色を追っていくこともユーザーに飽きさせない長く続くアバターサービスを作り出す秘訣だと言えます。
Illustrator初心者の方でも分かりやすい解説つきで、アメーバピグのデザイナーが連載をしていきます。
次回もどうぞお楽しみに!
アメーバピグの最新情報はこちらから→http://ameblo.jp/pigg-staff/entrylist.html
